NEWS
Material Design Widgets: Wetter View
-
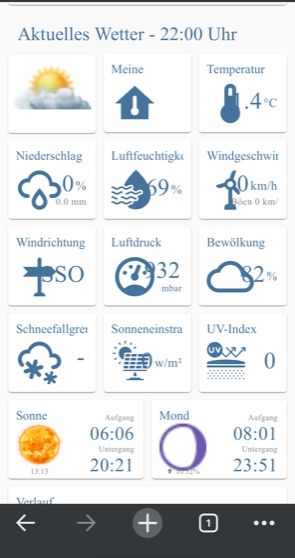
Sehr cooles Plugin. Ein kleines Problem habe ich aber noch, vielleicht gibt es ja eine einfache Lösung. Am Handy im Hochformat überlagern sich leider die Zahlen mit den Icons. Hat wer ne Idee?

-
@Aiouh sagte in Material Design Widgets: Wetter View:
@Scrounger
darf man hier auch ein Lob loswerden, nicht nur Probleme ?
Ich bin als ziemlicher Neuling einfach nach der Anleitung vorgegangen und ALLES hat auf Anhieb funktioniert.
Vielen Dank für die klasse Arbeit (Kaffee ist unterwegs )
)
Gruss Karl-HeinzIch weiß zwar nicht ob das die Forumsregeln gestatten
 aber ich freue mich immer über ein Lob, genauso wie zu lesen, wenn meine Projekte bei Euch funktionieren!
aber ich freue mich immer über ein Lob, genauso wie zu lesen, wenn meine Projekte bei Euch funktionieren!@Smart86 sagte in Material Design Widgets: Wetter View:
Sehr cooles Plugin. Ein kleines Problem habe ich aber noch, vielleicht gibt es ja eine einfache Lösung. Am Handy im Hochformat überlagern sich leider die Zahlen mit den Icons. Hat wer ne Idee?
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus. -
@Scrounger sagte in Material Design Widgets: Wetter View:
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus.Vielen Dank. Habe es in den Einstellungen gefunden bzw. die Spaltenanzahl geändert. Jetzt schaut es gut aus .-)
-
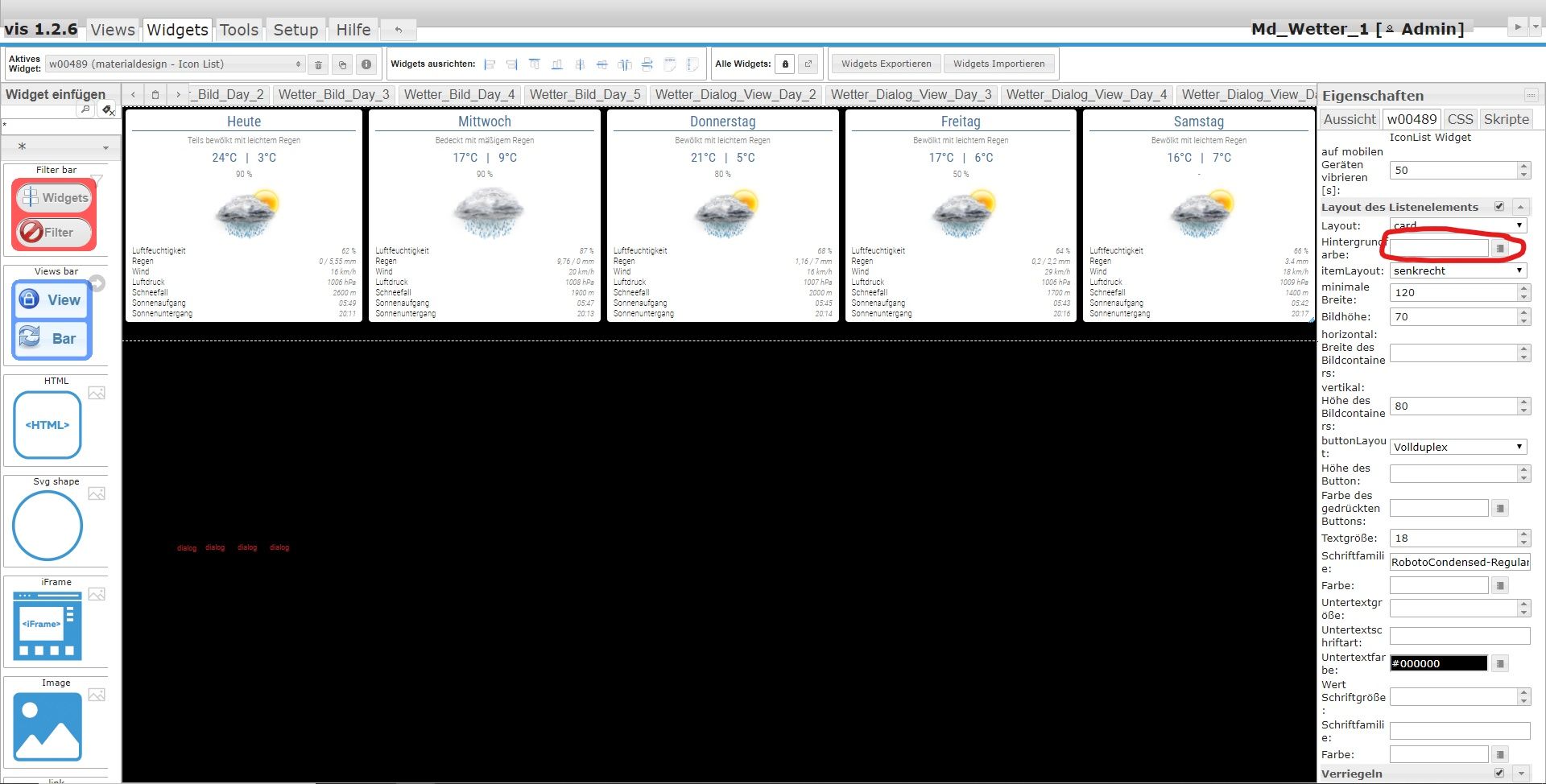
Ich suche mir schon nen Wolf, wie kann ich denn die Cards die derzeit in Weiss sind an mein Design im Script anpassen?
-
@HoffmannOs sagte in Material Design Widgets: Wetter View:
Ich suche mir schon nen Wolf, wie kann ich denn die Cards die derzeit in Weiss sind an mein Design im Script anpassen?

-
Hier stand mal eine Fehlerbeschreibung, konnte sie aber selbst fixen.
Wunderground scheint die Koordinaten nicht zu mögen. Nachdem ich meine Stadt mit Namen angegeben habe, sind die FM weg.
-
Kann bitte einer erklären, wie ihr die einzelnen Views in eure vis integriert habt.
Jeden einzelnen view in eure kopiert oder gibt es eine andere Lösung? -
@dirk1962 sagte in Material Design Widgets: Wetter View:
Jeden einzelnen view in eure kopiert
Genau , + die CSS bei Projekt nicht vergessen .
-
@dirk1962 sagte in Material Design Widgets: Wetter View:
Kann bitte einer erklären, wie ihr die einzelnen Views in eure vis integriert habt.
Jeden einzelnen view in eure kopiert oder gibt es eine andere Lösung?Gibt es, mit texteditor die
vis-views.jsonbearbeiten und die views aus dem projekt en block kopieren.
Achtung!!! Damit kann man sich auch sein gesamtes Projekt kaputt machen. Man sollte also wissen was man macht! -
Hallo zusammen,
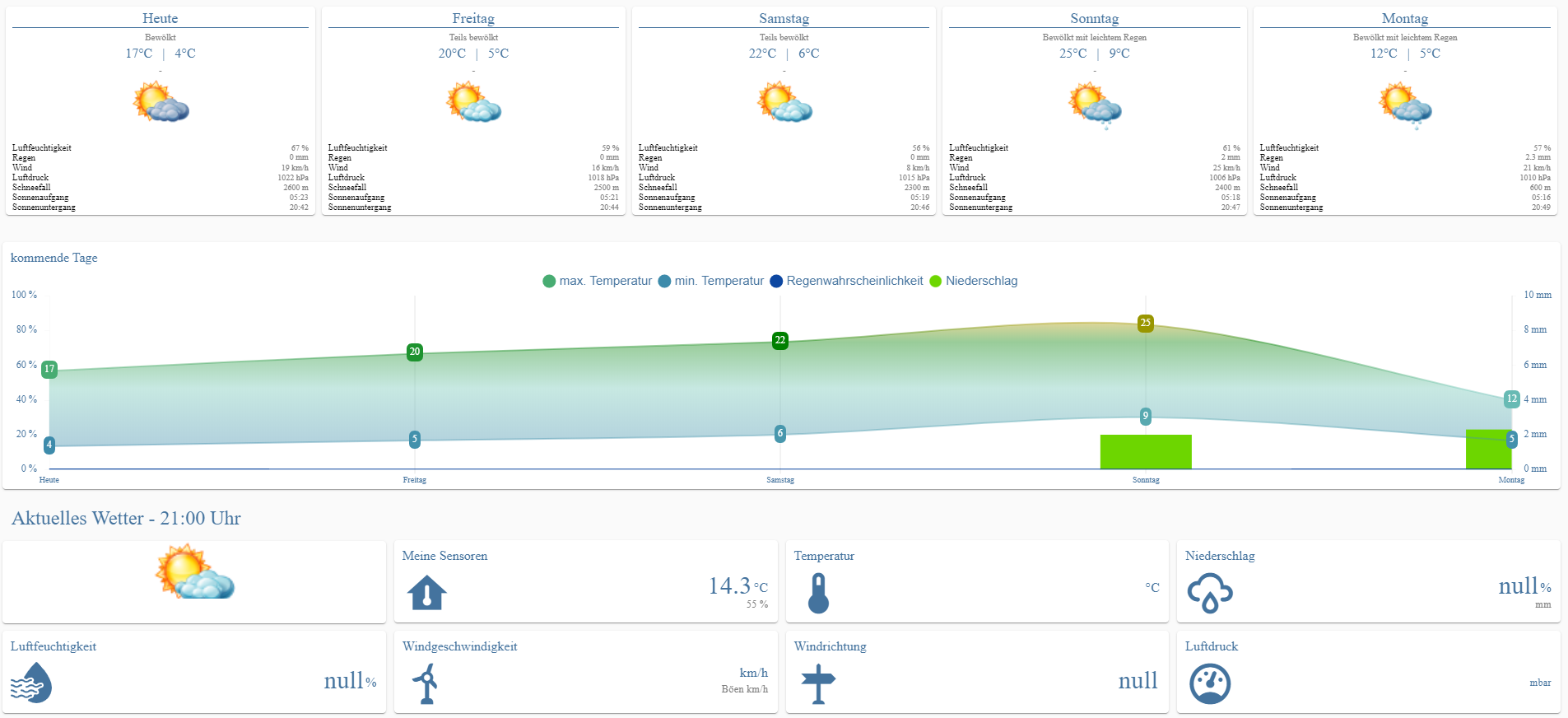
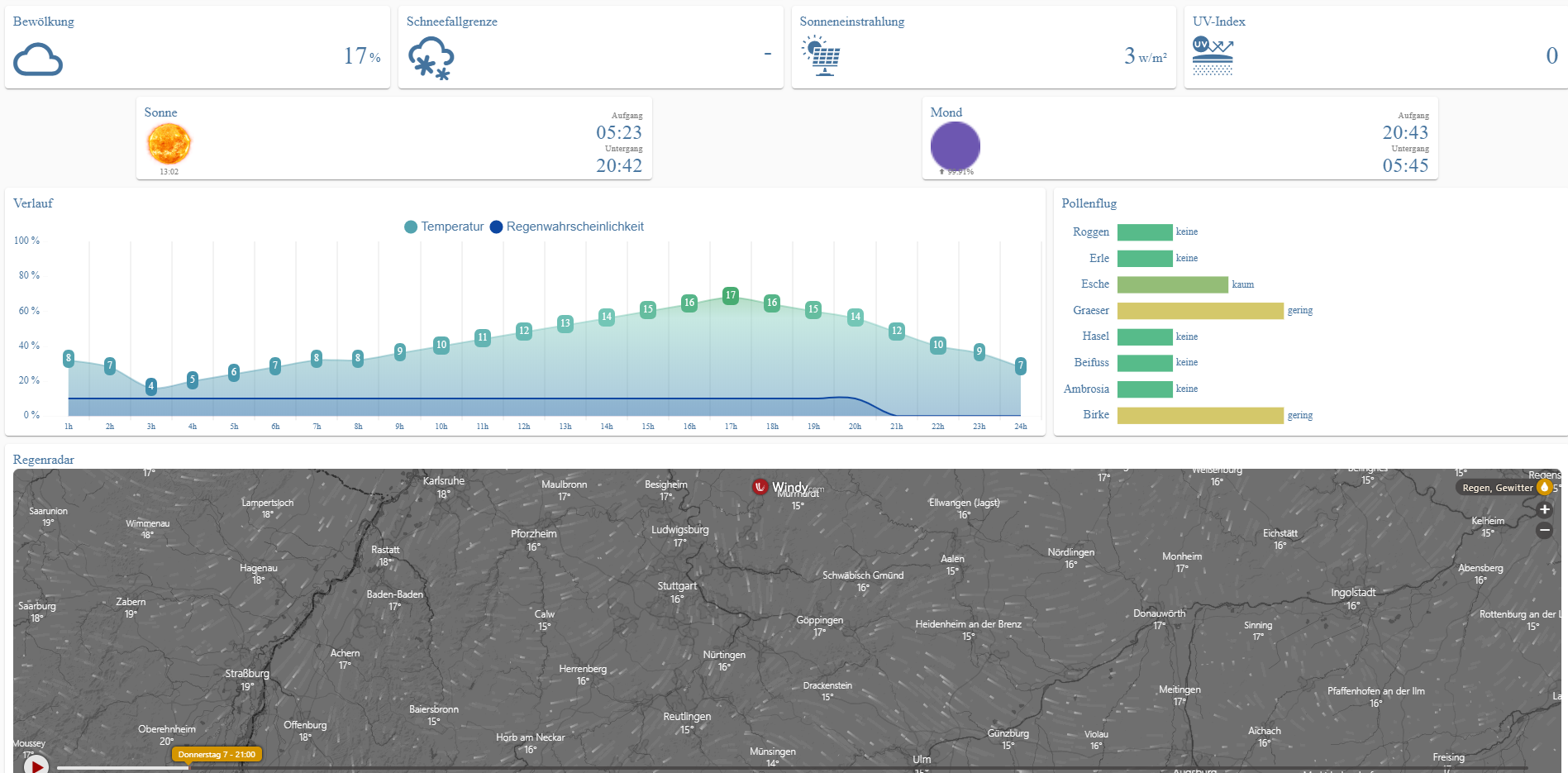
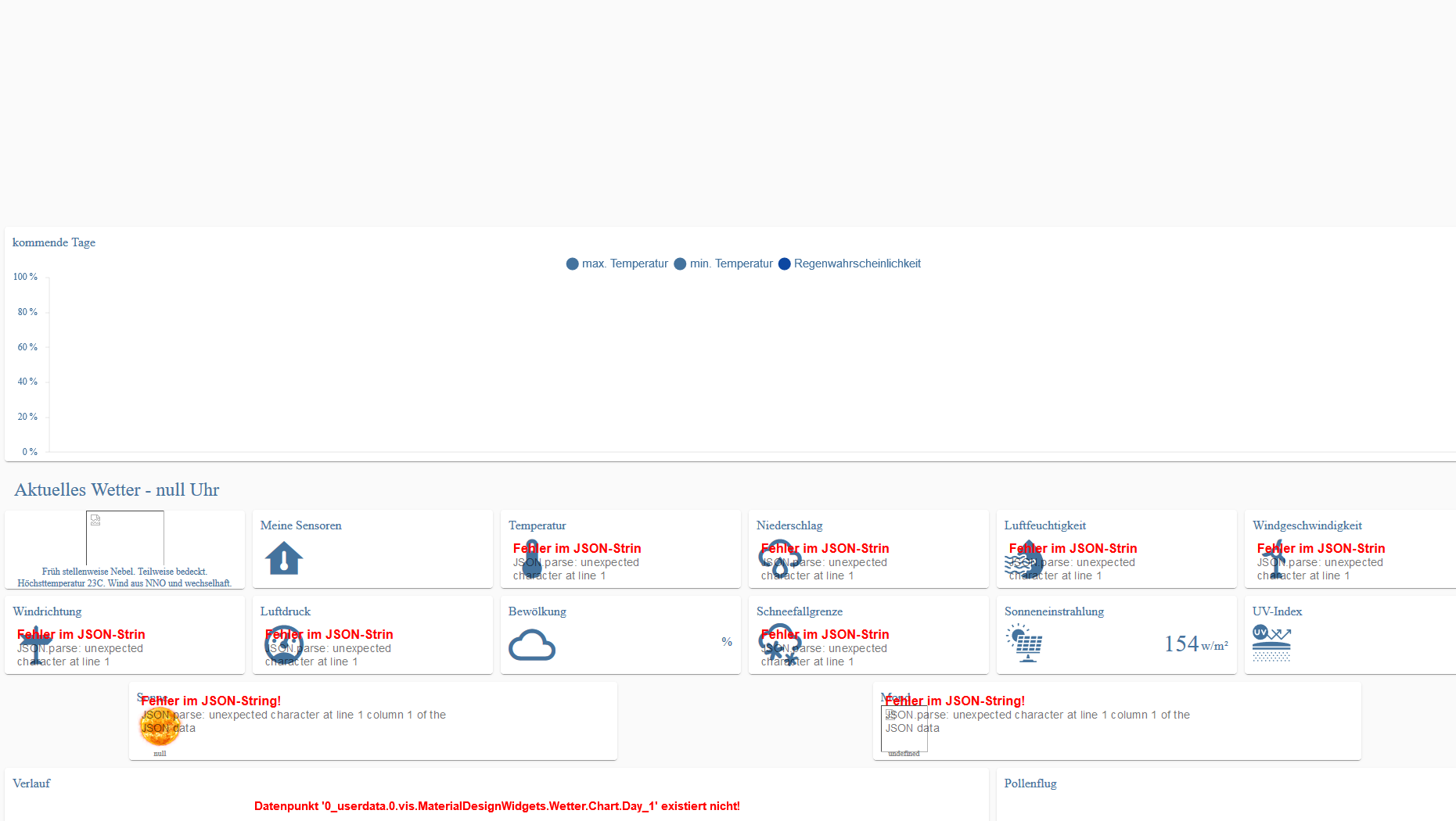
erstmal danke für die klasse Arbeit. Funktioniert soweit wie beschrieben, aber einiges klappt noch nicht, siehe Screenshots.
Alles installiert und eingefügt wie auf Github beschrieben


Ich hab da NULL Werte. Die Instanzen sind auch installiert und konfiguriert. Einzig für wheatherunderground hab ich keinen API Schlüssel, aber da ist ja nicht zwingend erforderlich
Für das letzte Widget Windy, kann man da die Location einstellen?
Danke
-
@AxelF1977 sagte in Material Design Widgets: Wetter View:
Ich hab da NULL Werte.
Suche dir eine Station in der Nähe .. und trage Sie einfach ein .
und hier noch , falls du Probleme hast ... Am Ende des Thread´s ist die Lösung
Für das letzte Widget Windy, kann man da die Location einstellen?
Einfach im Link auf deine Werte ändern , Lat / Lon
.......&detailLat=xxxxxxxxx&detailLon=xxxxxxxx&metricWind=default...... -
@Glasfaser sagte in Material Design Widgets: Wetter View:
@AxelF1977 sagte in Material Design Widgets: Wetter View:
Ich hab da NULL Werte.
Suche dir eine Station in der Nähe .. und trage Sie einfach ein .
und hier noch , falls du Probleme hast ... Am Ende des Thread´s ist die Lösung
Für das letzte Widget Windy, kann man da die Location einstellen?
Einfach im Link auf deine Werte ändern , Lat / Lon
.......&detailLat=xxxxxxxxx&detailLon=xxxxxxxx&metricWind=default......Großartig. Mal wieder Danke für die schnelle und kompetente Hilfe
-
Hallo Zusammen.
Bin neu hier, sogar sehr
Seit 3 Tagen versuche Ich diesen Widget ins Laufen zu bringen. Allerdings klappt es nicht.
Alle Voraussetzungen (nach https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather) sind verfault.
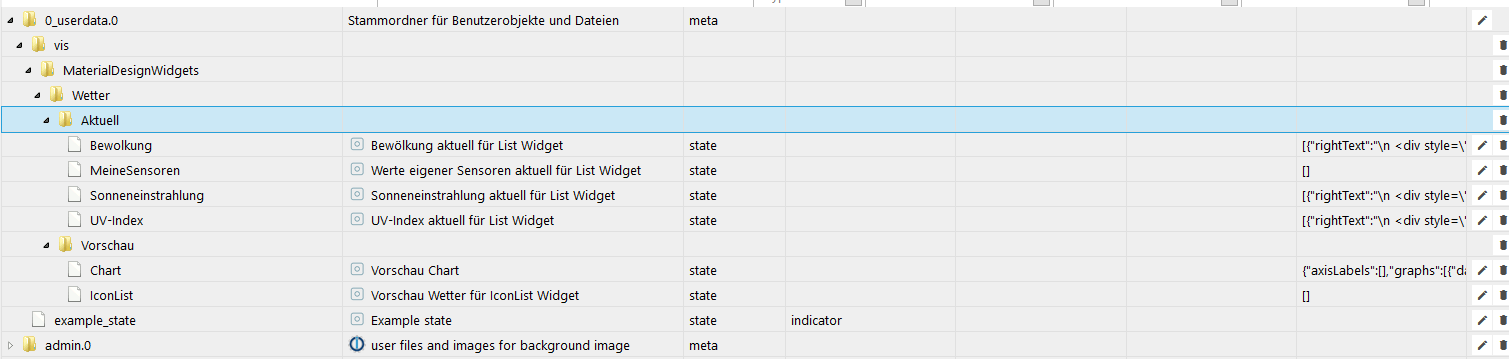
Allerdings nicht alle Datenpunkte wurden erstellt nach zwei fähigen Script ausführung.Anbei 2 Bilder... VIS-Ergebnis und Struktur von Datenpunken.
Für eure Hilfe bedanke ich mich jetzt schon.


-
@von-cartman Hi, das stand im Laufe des Themas was zu tun ist. Hatte es auch erst überlesen. Das Script muss: gestartet -> gestoppt -> gestartet werden. Sieht aus als wenn Du das Script nur einmal gestartet hast
-
@AxelF1977 hi, wie lange lauft der Script.... ich habe es nach ca 2sek gestoppt und neu gestartet.
-
@von-cartman das hat bei mir gereicht.
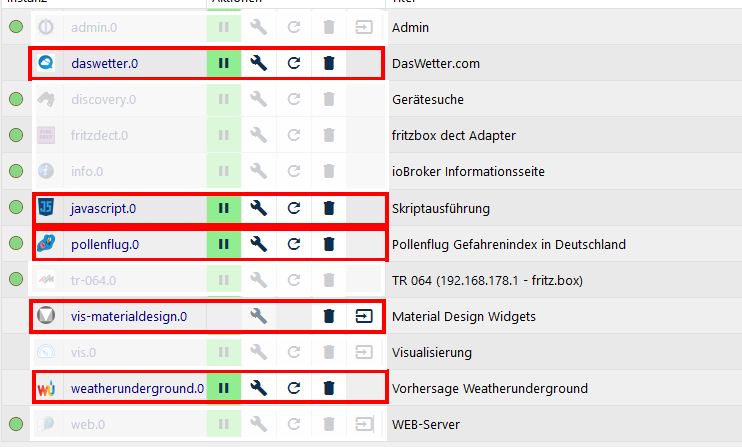
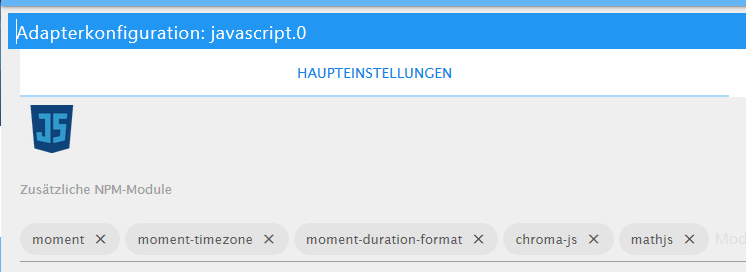
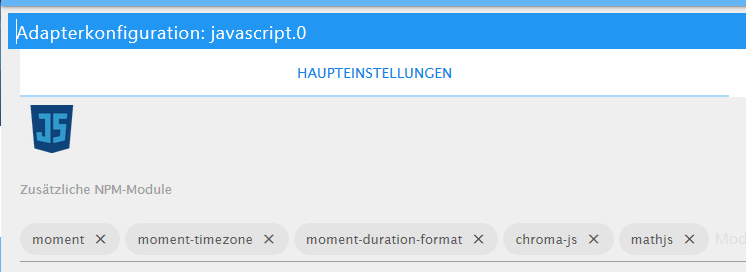
Ansonsten alles wie bei github beschrieben installiert? NPM Module und Einstellung im Javascript Adapter angelegt?
EDIT gerade gesehen das Du geschrieben hast das Du das gemacht hast
-
@AxelF1977 Ja, Alles Installiert.


-
@von-cartman sagte in Material Design Widgets: Wetter View:
@AxelF1977 Ja, Alles Installiert.


hmm, alle sind auch richtig konfiguriert? Ich musste gestern, sie meine Frage, im weatherunderground noch eine Station in meiner Nähe hinzufügen.
Ansonsten den Adapter nochmal stoppen, warten und neu starten.
Dann hat es bei mir ein wenig gedauert, bis alle Werte da waren
-
@AxelF1977 was meinst mit "richtig Konfiguriert"?
bei Objekten "pollenflug.0", "weatherunderground.0" habe ich werte.
Ich habe aber kein Objekt der von "daswetter.0" abgeleitet ist und ich finde die Anzahl von Datenpunkten die unter "0_userdata.0.vis.MaterialDesignWidgets.Wetter" erzeugt sind viel geringer als ich es in einen Bild hier gepostet gesehen habe. -
Für Alle....
der Fehler lag an "daswetter.com" adapter.
Der muss konfiguriert sein inkl. API angaben.
Und hier war der größte Problem. Man könnte nicht so einfach das Link für anmelden finden.Anmeldung auf daswetter mit APIs
https://www.daswetter.com/api/#/anmeldung