NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Scrounger
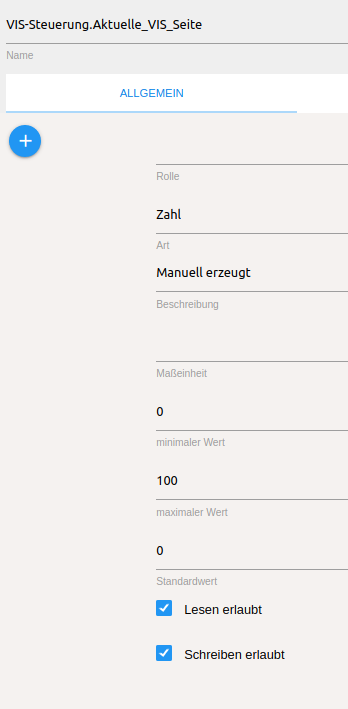
Ja, der Datenpunkt ist vom typ number

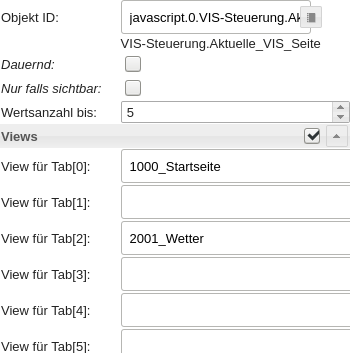
Hab jetzt mal die TopBar und das View8 gelöscht und neu eingerichtet. Leider keine Besserung.

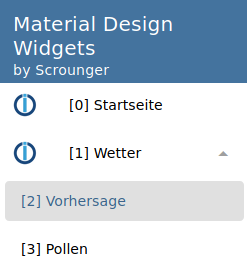
In der TopBar liegt bei 2 die Vorhersage.

Also lege ich auf die View Tab 2 das Wetter. Aber in der Runtime steht nur View nicht gefunden? -
Hallo, ist geplant dass ein Time Picker hinzukommt? Bzw. wo sieht man die nächsten Features? Danke
-
Sorry , wenn ich auch getestet habe ... aber dein Vis mit dem View Wechsel funktioniert .
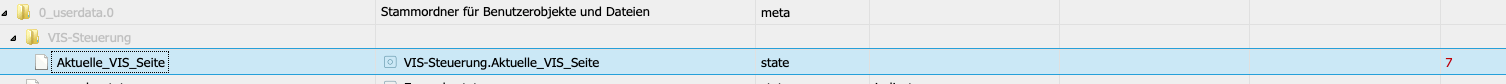
Da stimmt etwas mit dem Datenpunkt nicht den du erstellt hast .
Hast du keinen alten Datenpunkt mit dem du es testen kannst .....
bzw. schau mal im Datenpunkt von dem was du erstellt hast , ob sich überhaupt der Zahlenwert verändert !? -
Servus,
ich möchte die Schriftart der Cards ändern. Dazu habe ich unter CSS folgendes eingetragfen:.mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; }Leider passiert da nichts. Kann mir bitte jemand sagen wo mein Fehler ist? Dankeschön
Carsten -
@Glasfaser
sehr gerne darfst du testen...... bin ja froh wenn ich es wieder zum laufen bekomme
also der Datenpunkt wechselt die Zahl parallel zur view die ich aufrufe. Aber die View wird nicht mehr angezeigt
-
Habe nur Datenpunkt auf mein in beide Widget´s geändert ... und kann wunderbar alles Wechsel.
Hast du jetzt mal trotzdem den Datenpunkt gewechselt !? -
@Glasfaser
Hab den Datenpunkt jetzt mal gewechselt. Es laufen auch alle View´s bis auf 20-22....
Da zeigt die Runtime nix mehr an.

-
Also funktioniert es jetzt !?
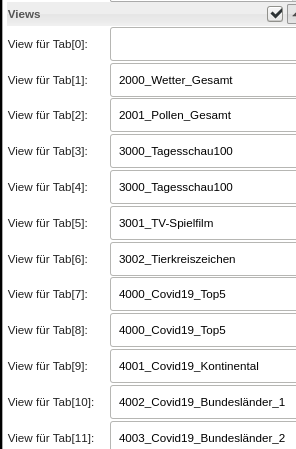
Die gehen bei mir ...tv-Spielfilm ,Tagesschau und Tierkreiszeichen !siehst du auch im Datenpunkt das 20-22 geändert wird ?
-
@Glasfaser
Im Datenpunkt sehe ich diese View´s...
Hab mir jetzt zum vergleichen mal die Vis von @Kuddel gezogen (danke schon mal an Kuddel).Edit: Also mit der VIS von Kuddel klappt alles bei mir ist bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
-
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh
 sehr merkwürdig das bei 19 Schluss ist .
sehr merkwürdig das bei 19 Schluss ist .Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
-
@Scrounger
kannst du dir das mal ansehen, ich glaube das ist ein Bug.
v0.3.4.ich habe einen Button Toggle vertical

wenn ich auslöse, klappt alles wie gewünscht

nach dem Reload des VIS verliert der Button die Hintergrund Farbe

Danke
Edit: Verschoben da Frage Fehler betrifft und nicht Widget Einstellung
-
@FoodFighter sagte in Material Design Widgets: Buttons Widget:
Liegt es an mir oder fehlt beim Button State die Eingabezeile für das Symbol im Verriegeln-Tab?
Ne liegt an mir
 Danke, habs behoben.
Danke, habs behoben.@dos1973 sagte in Material Design Widgets: Buttons Widget:
nach dem Reload des VIS verliert der Button die Hintergrund Farbe
Kann das weder mit Chrome noch mit Firefox reproduzieren. Versuch mal folgendes:
iobroker upload visausführen und iobroker mal neustarten- Wenn das nichts bringt Widget löschen und neu erstellen
Sollte das Problem dann noch immer bestehen, brauch ich folgendes:
- Welcher Browser?
- Consolen Log vom Browser (F12)
- Export vom Widget
-
Hallo @Scrounger
Ich habe ein kleine Frage, ich möchte in den Cards die Schriftart der Titel ändern. Ich habe es mit CSS versucht, aber das funktioniert leider nicht..mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; } Könntest Du mir einen Tipp geben wie ich das hin bekomme? -
@CKMartens sagte in Test Adapter Material Design Widgets v0.3.x:
.mdc-typography--headline6 {
.mdc-typography--headline6 { font-family: Jura-Regular !important; }Überall ein
!importantdahinter setzenAuf diese Weise wird es dann aber die Schriftart bei allen Widgets die die
mdc-typography--headline Xnutzen überschreiben. Falls du das nicht willst, dann verwende font tags im Titel. -
@Scrounger Ich danke Dir!
Wider was gelernt
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh
 sehr merkwürdig das bei 19 Schluss ist .
sehr merkwürdig das bei 19 Schluss ist .Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
Ich hab da noch bissl rumprobiert. Jetzt funktioniert es so, dass ich im ViewWidget8 die Einträge doppelt eintragen muss. Dann werden wieder alle View's angezeigt. Keine Ahnung woran das liegt.

-
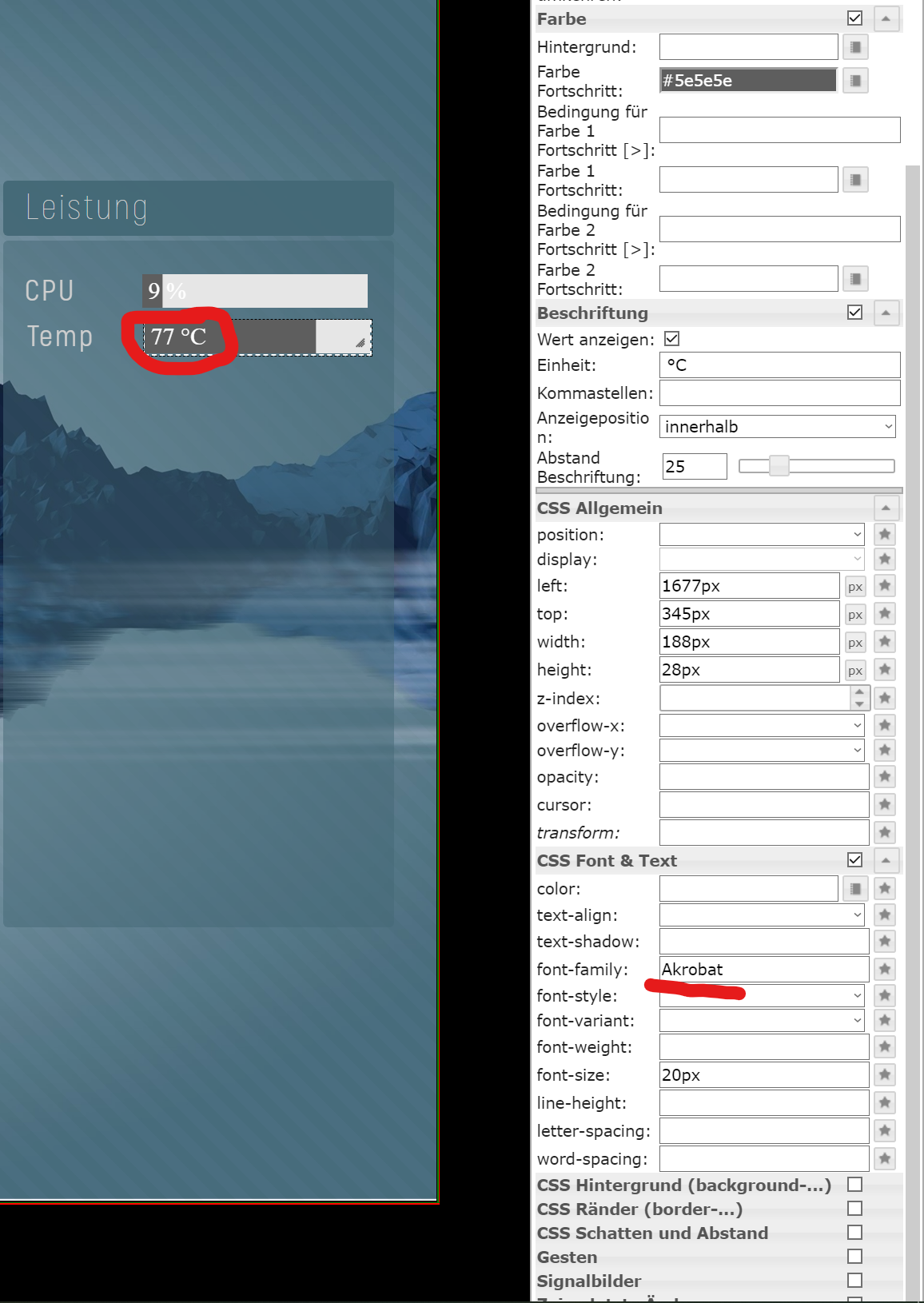
@Scrounger: Ist es richtig, dass im Progress-Widget die Schriftart des angezeigten Wertes noch nicht geändert werden kann? Habe im CSS meine "Schriftart" definiert, aber auch hier greift das nicht im Widget.
Danke dir.
-
@Bostil
Zeig mal wie du es überschreibst -
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:

-
@Bostil sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:
Das müsste eigentlich funktionieren

Schriftart ist installiert?
Geht das bei anderen Widgets?
Welcher Browser?
Was steht in der Console?