NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Scrounger gerade getestet funktioniert leider noch nicht
-
@Iccube
Hast du neugestartet bzw. nen iobroker Upload vis danach durchgeführt? Bei mir funktioniert der Bug fix@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolg -
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolg@Iccube sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolgiobroker stop vis iobroker upload vis iobroker start visBrowser Cache leeren, Vis starten
-
@Iccube sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolgiobroker stop vis iobroker upload vis iobroker start visBrowser Cache leeren, Vis starten
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp? -
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp?@ple sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp?Hi,
verstehe ich das richtig so?
Der Verlauf soll mittig grün sein. Bei Änderungen entweder nach links gehen, oder nach rechts?
Das wird so nicht gehen, da müsstet Du tiefgreifend in der CCS was ändern. Aktuell geht wohl nur von links nach rechts, wie sie bei mir sind. Den Export kann ich Dir aber gerne geben,
@Uhula weiß da sicherlich mehr
-
Ja war angedacht, es würde auch schon reichen wenn der Balken von rechts nach links gehen würde. Das geht mit dem Standard Widget mit Wert umkehren.
Dann könnte ich einfach 2 Widgets nehmen und die nebeneinander legen.@ple sagte in Test Adapter Material Design Widgets v0.3.x:
Ja war angedacht, es würde auch schon reichen wenn der Balken von rechts nach links gehen würde. Das geht mit dem Standard Widget mit Wert umkehren.
Dann könnte ich einfach 2 Widgets nehmen und die nebeneinander legen.Kennst Du Dich mit CCS aus? Du müsstest den CSS Code kopieren und mit neuem Namen einfügen. Und dann halt die Änderungen vornehmen, die Du benötigst. Bin aber gerade nicht an meinem Rechner, daher kann ich es mir nicht angucken.
Genre heute Nachmittag
-
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
@ple sagte in Test Adapter Material Design Widgets v0.3.x:
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
Ich hab mir das mal angesehen. Es gibt etliche Möglichkeiten den Farbverlauf von rechts nach links zu erstellen "to left" "270deg". Aber funktioniert hat es nicht wirklich. Denn der CSS Code der dahinter hängt, hat auch einfluß. Ich habe es aber nicht hinbekommen. Ich kann es nochmal probieren wenn ich etwas mehr Zeit habe.
Anbei das Widget, wie versprochen, und der CSS Code
[{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.2.MEQ1587955.4.BATTERY_STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"2","max":"3","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"http://192.168.178.23/ise/img/warning.png","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-float mdui-hn-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-text-style-0":"padding-top: 2px; padding-left: 5px;","signals-oid-0":"hm-rpc.2.MEQ1587955.0.LOWBAT","signals-text-0":""},"style":{"left":"","top":"","width":"95px","height":"10%","z-index":"0","background":"linear-gradient(to right, #F44336 0px, #FFEB3B 40px, #4CAF50 80px)","font-size":"1.1vw","margin-top":"10px","margin-bottom":"6.5%","position":"relative","display":"inline-block"},"widgetSet":"basic"}]/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-hn-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-hn-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-hn-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-hn-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-hn-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-hn-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-hn-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-hn-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } -
@ple sagte in Test Adapter Material Design Widgets v0.3.x:
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
Ich hab mir das mal angesehen. Es gibt etliche Möglichkeiten den Farbverlauf von rechts nach links zu erstellen "to left" "270deg". Aber funktioniert hat es nicht wirklich. Denn der CSS Code der dahinter hängt, hat auch einfluß. Ich habe es aber nicht hinbekommen. Ich kann es nochmal probieren wenn ich etwas mehr Zeit habe.
Anbei das Widget, wie versprochen, und der CSS Code
[{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.2.MEQ1587955.4.BATTERY_STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"2","max":"3","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"http://192.168.178.23/ise/img/warning.png","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-float mdui-hn-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-text-style-0":"padding-top: 2px; padding-left: 5px;","signals-oid-0":"hm-rpc.2.MEQ1587955.0.LOWBAT","signals-text-0":""},"style":{"left":"","top":"","width":"95px","height":"10%","z-index":"0","background":"linear-gradient(to right, #F44336 0px, #FFEB3B 40px, #4CAF50 80px)","font-size":"1.1vw","margin-top":"10px","margin-bottom":"6.5%","position":"relative","display":"inline-block"},"widgetSet":"basic"}]/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-hn-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-hn-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-hn-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-hn-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-hn-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-hn-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-hn-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-hn-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; }@AxelF1977 Hi! Wenn du wie geschrieben "to left" oder "xxxdeg" verwendest, drehst du in meinen Augen nur den Farbverlauf. Dann kannst auch in der Reihenfolge in CSS auch die Farben drehen.
Wenn du aber unter CSS Allgemein bei Transform "rotate(180deg)" (oder andere Winkelwerte) eingibst, drehst du damit das ganze Widget. -
@AxelF1977 Hi! Wenn du wie geschrieben "to left" oder "xxxdeg" verwendest, drehst du in meinen Augen nur den Farbverlauf. Dann kannst auch in der Reihenfolge in CSS auch die Farben drehen.
Wenn du aber unter CSS Allgemein bei Transform "rotate(180deg)" (oder andere Winkelwerte) eingibst, drehst du damit das ganze Widget.@Coffeelover sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 Hi! Wenn du wie geschrieben "to left" oder "xxxdeg" verwendest, drehst du in meinen Augen nur den Farbverlauf. Dann kannst auch in der Reihenfolge in CSS auch die Farben drehen.
Wenn du aber unter CSS Allgemein bei Transform "rotate(180deg)" (oder andere Winkelwerte) eingibst, drehst du damit das ganze Widget.Danke für den Tipp. Probiere ich gleich mal aus!
-
@Coffeelover sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 Hi! Wenn du wie geschrieben "to left" oder "xxxdeg" verwendest, drehst du in meinen Augen nur den Farbverlauf. Dann kannst auch in der Reihenfolge in CSS auch die Farben drehen.
Wenn du aber unter CSS Allgemein bei Transform "rotate(180deg)" (oder andere Winkelwerte) eingibst, drehst du damit das ganze Widget.Danke für den Tipp. Probiere ich gleich mal aus!
@AxelF1977 Ich habe mir das gerade nochmal etwas angeschaut. Warum nutzt du das CSS für die Bars überhaupt?
Wenn du die CSS Klasse entfernst und einfach nur über den eingetragenen Hintergrund gehst, kommst du auf sowas, einmal mit to left, einmal mit to right. Balkenfarbe der Werte auf die Hintergrundfarbe, einen Rotate 180deg und sowas ist möglich. (Zum Testen habe ich links und rechts identische Werte im Bar)
[{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"24px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","transform":"rotate(180deg)"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"366px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","background-color":""},"widgetSet":"basic"}] -
@AxelF1977 Ich habe mir das gerade nochmal etwas angeschaut. Warum nutzt du das CSS für die Bars überhaupt?
Wenn du die CSS Klasse entfernst und einfach nur über den eingetragenen Hintergrund gehst, kommst du auf sowas, einmal mit to left, einmal mit to right. Balkenfarbe der Werte auf die Hintergrundfarbe, einen Rotate 180deg und sowas ist möglich. (Zum Testen habe ich links und rechts identische Werte im Bar)
[{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"24px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","transform":"rotate(180deg)"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"366px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","background-color":""},"widgetSet":"basic"}]@Coffeelover sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 Ich habe mir das gerade nochmal etwas angeschaut. Warum nutzt du das CSS für die Bars überhaupt?
Wenn du die CSS Klasse entfernst und einfach nur über den eingetragenen Hintergrund gehst, kommst du auf sowas, einmal mit to left, einmal mit to right. Balkenfarbe der Werte auf die Hintergrundfarbe, einen Rotate 180deg und sowas ist möglich. (Zum Testen habe ich links und rechts identische Werte im Bar)
[{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"24px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","transform":"rotate(180deg)"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"366px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","background-color":""},"widgetSet":"basic"}]Zuerst: Sehr geil :+1:
Das CSS habe ich angefangen zu nutzen, als ich vor 2 Jahren mit Uhulas Material CSS experimentiert habe. Dann hab ich es einfach gelassen, und mir keine Platte mehr gemacht
Vor allem für @ple sollte das jetzt interessant sein, denn das bringt ihm seinen Wunsch näher.
Ich werde mir das auch ansehen, und dann wohl die anderen austauschen.
Danke
-
@Coffeelover sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 Ich habe mir das gerade nochmal etwas angeschaut. Warum nutzt du das CSS für die Bars überhaupt?
Wenn du die CSS Klasse entfernst und einfach nur über den eingetragenen Hintergrund gehst, kommst du auf sowas, einmal mit to left, einmal mit to right. Balkenfarbe der Werte auf die Hintergrundfarbe, einen Rotate 180deg und sowas ist möglich. (Zum Testen habe ich links und rechts identische Werte im Bar)
[{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"24px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","transform":"rotate(180deg)"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"spotify-premium.0.player.progressPercentage","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"Black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"spotify-premium.0.player.isPlaying","name":"Spotify Progress 0","reverse":true},"style":{"left":"366px","top":"89px","height":"50px","width":"338px","z-index":"5","background":"linear-gradient(to left, #F44336 0px, #FFEB3B 40%, #4CAF50)","background-color":""},"widgetSet":"basic"}]Zuerst: Sehr geil :+1:
Das CSS habe ich angefangen zu nutzen, als ich vor 2 Jahren mit Uhulas Material CSS experimentiert habe. Dann hab ich es einfach gelassen, und mir keine Platte mehr gemacht
Vor allem für @ple sollte das jetzt interessant sein, denn das bringt ihm seinen Wunsch näher.
Ich werde mir das auch ansehen, und dann wohl die anderen austauschen.
Danke
@AxelF1977 Hab ich doch glatt den falschen verlinkt. Sorry. ;-)
Im CSS ist es übrigens nur diese Vererbung, die das steuert:.mdui-hn-bargraph>*{ background-image:inherit } -
@AxelF1977 Hab ich doch glatt den falschen verlinkt. Sorry. ;-)
Im CSS ist es übrigens nur diese Vererbung, die das steuert:.mdui-hn-bargraph>*{ background-image:inherit }@Coffeelover sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 Hab ich doch glatt den falschen verlinkt. Sorry. ;-)
Im CSS ist es übrigens nur diese Vererbung, die das steuert:.mdui-hn-bargraph>*{ background-image:inherit }Gibt kein richtig oder falsch, helfen wird es vielen, mich eingeschlossen.
-
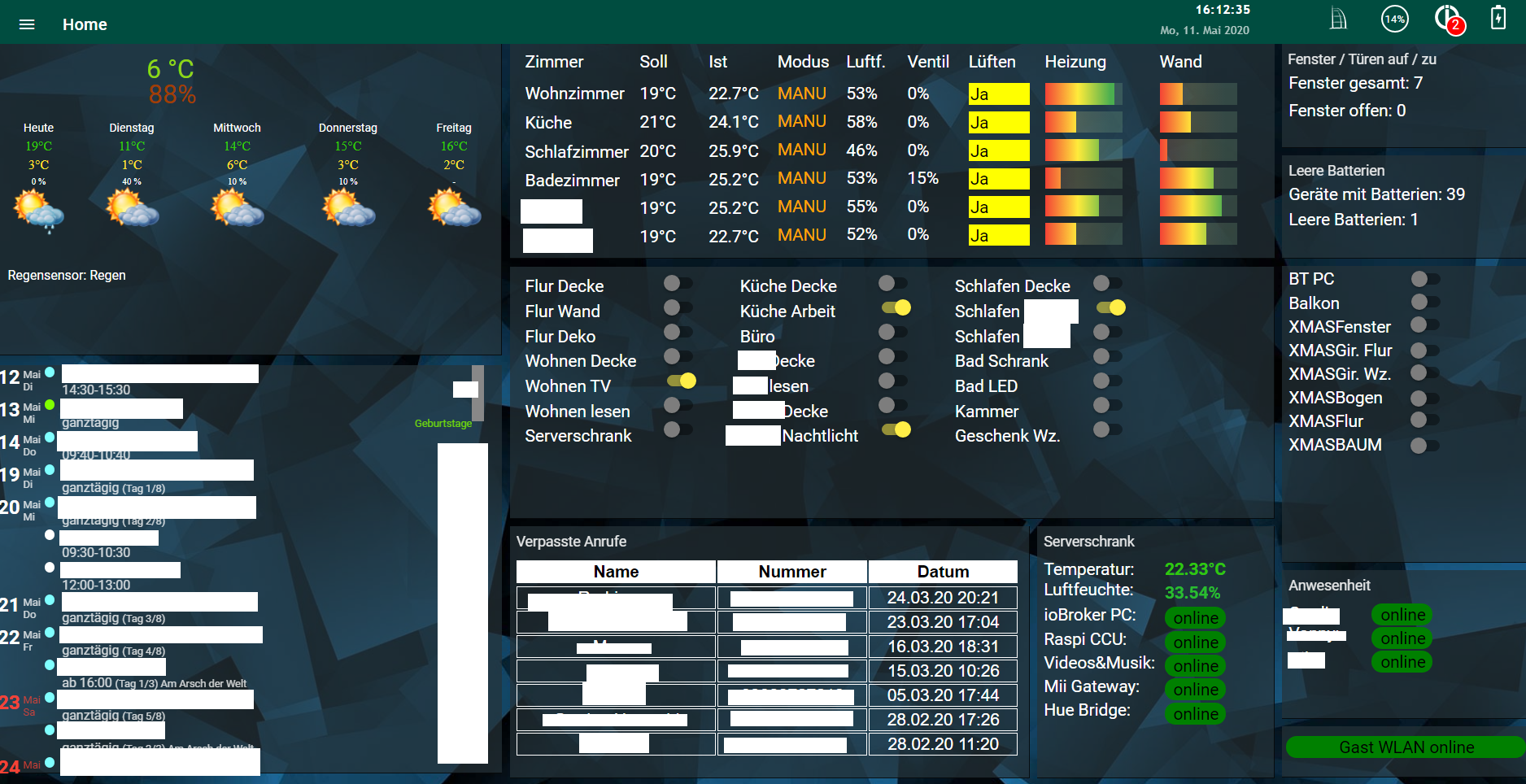
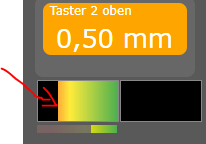
Also erst mal vielen lieben Dank für eure Hilfe.
Ich habe das mal soweit ausprobiert mit dem Code oben. Dabei hatte ich leider das Problem, dass bei negativen werden die Balkenlänge mit dem Hintergrund vertauscht ist, also zuweit geht.
Im Screenshot der Balken nach links.

Nach rechts mit negativen Werten klappt das soweit.


Ich bin jetzt den Weg gegangen und habe mir mal die css von Uhula geborgt.
css/* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; }und die Widgets sind
[{"tpl":"tplValueFloatBar","data":{"oid":"s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Messwert","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"min":"0","max":"{s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Tolleranz_Max}","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":true,"class":"mdui-h-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"comment":"","name":"","visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","visibility-oid":"s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Messwert"},"style":{"left":"240px","top":"296px","width":"100px","height":"10px","z-index":"100","background":"linear-gradient(to left, #4CAF50 0px, #fae300 40px, #ff1f1a 80px )"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Messwert","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"<","visibility-val":"0","visibility-groups-action":"hide","min":"0","max":"{s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Tolleranz_Min}","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-h-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"comment":"","visibility-oid":"s7.1.DBs.DB90._000_Messung_Messung_2_Taster_2_Messwert","name":""},"style":{"left":"344px","top":"296px","width":"100px","height":"10px","z-index":"100","background":"linear-gradient(to right, #4CAF50 0px, #fae300 40px, #ff1f1a 80px )"},"widgetSet":"basic"}]ist zwar dann nicht mehr standard, aber es geht soweit erst mal. Leider muss ich jeweils den anderen Balken ausblenden, da er sonst voll gefüllt ist :-(
Mal schauen was noch so kommt an Widgets, vielleicht später mal.Gruß
-
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
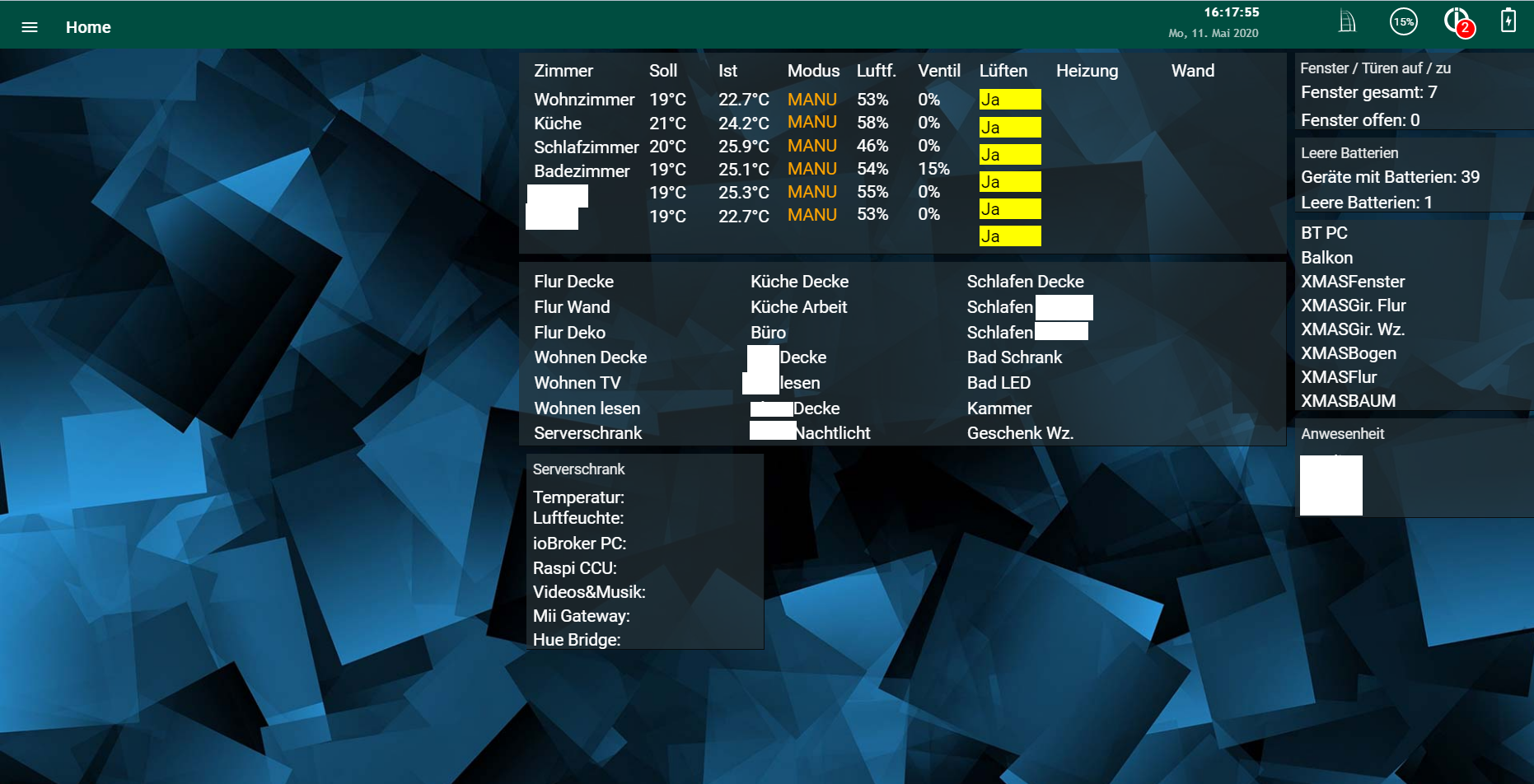
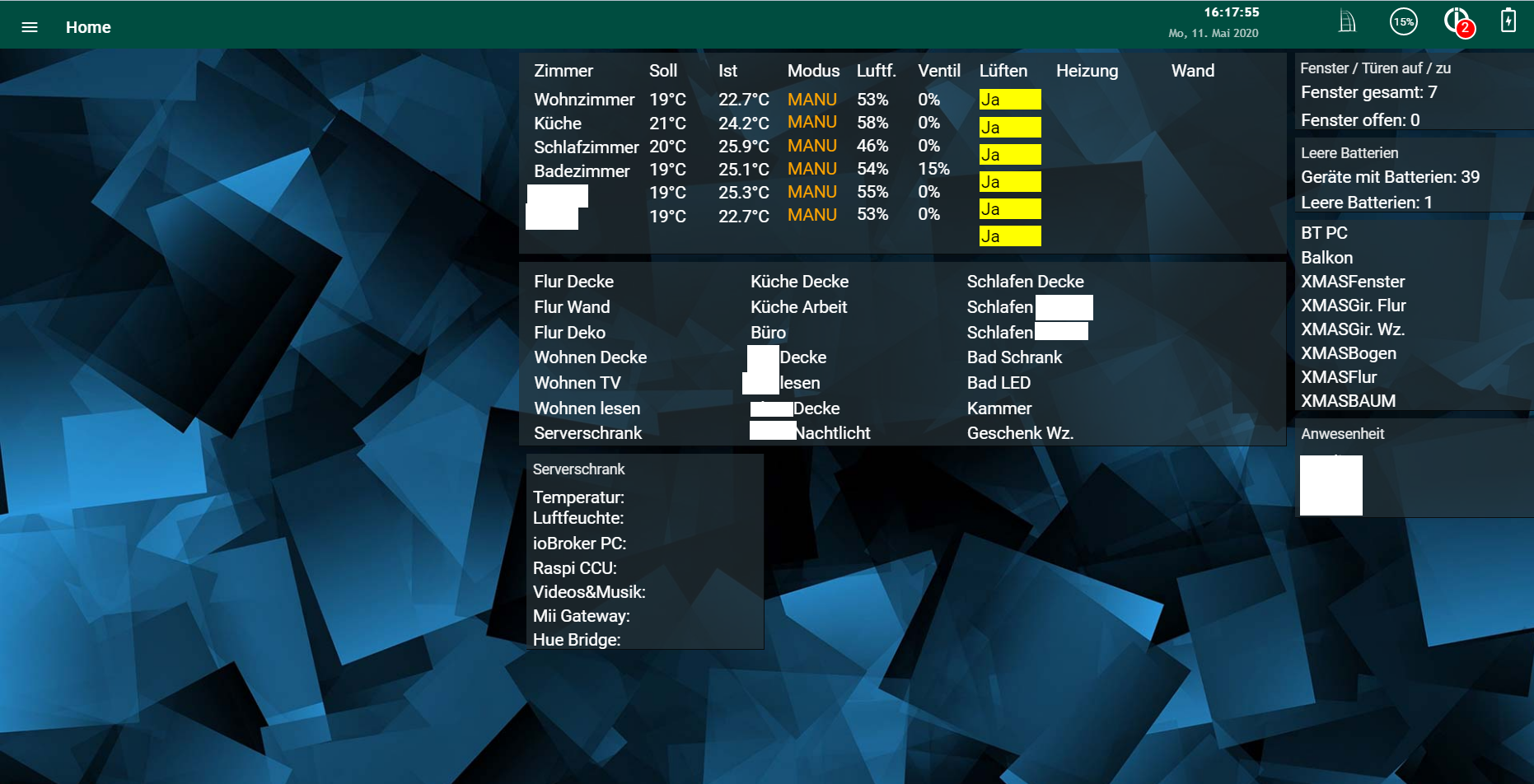
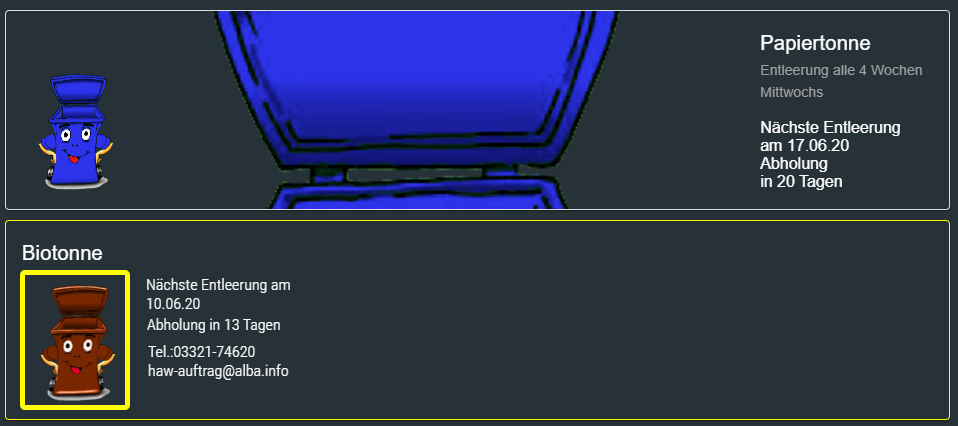
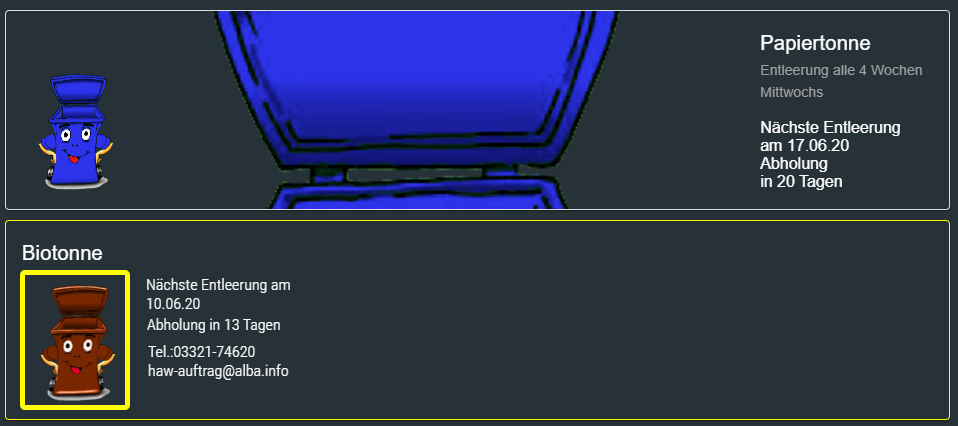
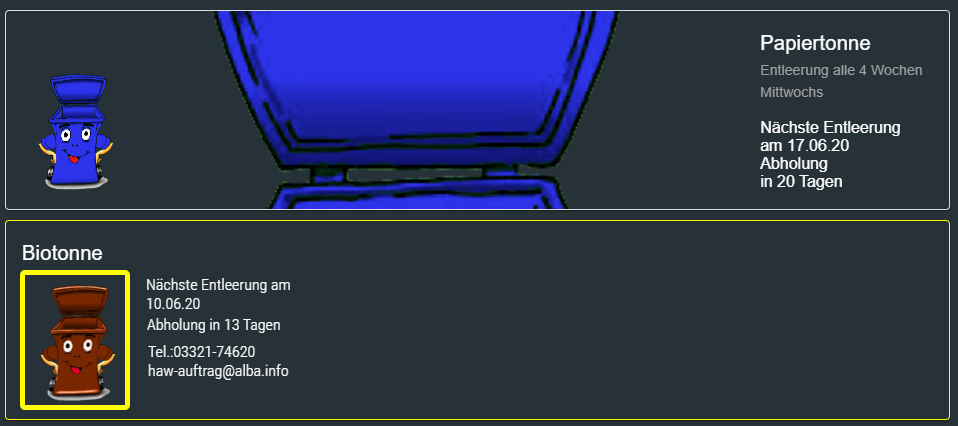
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht. -
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht.Wenn du ein Bild angibst, dann wird bei diesem Widget immer das aspect ratio (16:9) beibehalten, d.h. die Breite des Widgets bestimmt das aspect ratio. Das eigent sich z.B. sehr gut für FanArt oder Fotos im entsprechenden aspect ratio.
Wenn du "icon" verwenden willst, dann nimm das Image-Widget und leg es in das Card Widget. Das geht besser,.
-
Alles klar, hab es jetzt mit HTML Card und Basic Image gelöst.