NEWS
Test Adapter Material Design Widgets v0.3.x
-
Wo muss ich das denn eintragen. Im CSS hatte bei mir keinen Effekt.
Doch, hier:

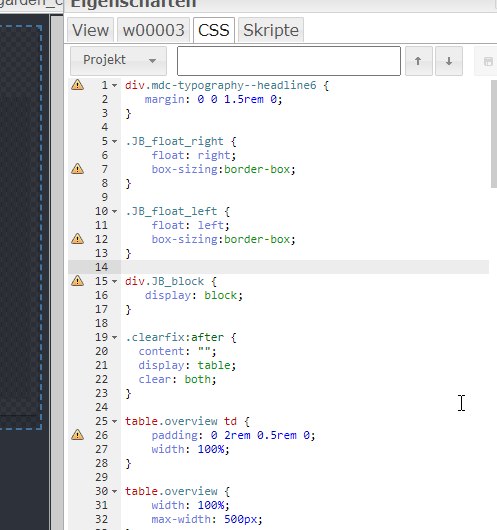
Hier mein ganzes aktuelles CSS. Unkommentiert, unaufgeräumt mit allen möglichen Unschönheiten die noch drin stecken, hoffe es hilft:
div.mdc-typography--headline6 { margin: 0 0 1.5rem 0; } .JB_float_right { float: right; box-sizing:border-box; } .JB_float_left { float: left; box-sizing:border-box; } div.JB_block { display: block; } .clearfix:after { content: ""; display: table; clear: both; } table.overview td { padding: 0 2rem 0.5rem 0; width: 100%; } table.overview { width: 100%; max-width: 500px; } @media screen and (max-width: 420px) { div.materialdesign-masonry-container { column-gap: 3px; padding: 5px; } div.mdc-materialdesign-masonry-item { padding-bottom: 3px; } } .materialdesign-masonry-item > div > div.vis-view { padding: 1rem 0.5rem; border-radius: 4px; background-color: var(--materialdesign-color-card-background); box-shadow: 0 2px 1px -1px rgba(0,0,0,.2), 0 1px 1px 0 rgba(0,0,0,.14), 0 1px 3px 0 rgba(0,0,0,.12); box-sizing: border-box; } html > body, #vis_container { color: white; background-color: var(--JB_background_primary); } .JB_weatherIcons img { height: 48px !important; filter: invert(100%) sepia(100%) saturate(10000%) hue-rotate(306deg) brightness(0.9) saturate(140%); } .JB_clearfix::after { content: ""; clear: both; display: table; } div.JB_light { float: left; } div.JB_lights::after { content: ""; clear: both; display: table; } div.JB_lights_group { float: left; padding: 0 0.5rem 0.5rem 0; } div.JB_btn_light { padding-bottom: 2em; padding: 2.5em 2em 3em 2em; } div.JB_btn_settings { } div.JB_btn_settings, div.JB_btn_light { width: 72px; margin: 0.2em; } div.materialdesign-icon-list-item-layout-vertical-image-container { padding: 0.3em 0; } div.materialdesign-icon-list-item-card--outlined { border-color: var(--JB_background_tertiary); } div.materialdesign-icon-list-item-card { background: var(--JB_background_primary); } div.theme--light.v-list { background: #2f353a; color: rgba(255,255,255,.87) } div.theme--light.v-list-item:not(.v-list-item--active):not(.v-list-item--disabled) { color: rgba(255,255,255,.87)!important } @media screen and (max-width: 420px) { .JB_weatherIcons .materialdesign-icon-list-item { padding: 0px; margin: 2px; border-width: 1px; min-width: unset !important; } .JB_weatherIcons .materialdesign-masonry-container { padding: 1px; } .JB_weatherIcons .materialdesign-icon-list-item-text, .JB_weatherIcons .materialdesign-icon-list-item-subText { font-size: 12px; } .JB_weatherIcons img { height: 40px !important; } } .JB_rightClock { right: 10px; top: 29px; font-size: large; } .JB_rightAlignedDate { right: 10px; top: 12px; font-size: smaller; } .JB_rightClock, .JB_rightAlignedDate { position: absolute; z-index: 2001; } div.theme--light.v-card { background-color: #00838f; } div.mdc-drawer__header { background-color: var(--mdc-theme-primary); } .vis-tpl-basic-HTML { color: white; } /* --JB_background_primary: #2d323a; --JB_background_secondary: #33363d; --JB_background_tertiary: #2a2e35; */ :root { --mdc-theme-primary:#009688 !important; --mdc-theme-secondary:#0097a7 !important; --material-progress-circular-color:#009688 !important; --materialdesign-color-drawer-background:#33363d !important; --materialdesign-color-drawer-sub-background: rgba(255,255,255,0) !important; --materialdesign-color-list-item-background:#00838f !important; --materialdesign-color-sub-list-item-background: #00695C !important; --materialdesign-color-list-item-hover:#000 !important; --materialdesign-color-sub-list-item-hover:#000 !important; --materialdesign-color-list-item-selected:#000 !important; --materialdesign-color-sub-list-item-selected:#000 !important; --materialdesign-color-list-item-text:white !important; --materialdesign-color-sub-list-item-text: white !important; --materialdesign-color-list-item-text-activated: white !important; --materialdesign-color-sub-list-item-text-activated: white !important; --materialdesign-color-list-item-text-secondary:rgba(0, 0, 0, 0.54) !important; --materialdesign-color-list-item-text-right:#000 !important; --materialdesign-color-list-item-text-secondary-right:rgba(0, 0, 0, 0.54) !important; --materialdesign-color-list-item-header:#000 !important; --materialdesign-color-list-item-divider:rgba(0, 0, 0, 0.12) !important; --materialdesign-color-list-item-backdrop:rgba(0,0,0,0.5) !important; --materialdesign-color-sub-list-item-backdrop:rgba(0,0,0,0.5) !important; --materialdesign-color-list-item-backdrop-activated:#1e88e566 !important; --materialdesign-color-sub-list-item-backdrop-activated:#1e88e566 !important; --materialdesign-color-card-background:#33363d !important; --materialdesign-color-card-title-section-background:transparent !important; --materialdesign-color-card-text-section-background:transparent !important; --materialdesign-color-card-title:#ffffff !important; --materialdesign-color-card-sub-title:#a1a1a1 !important; --materialdesign-color-select-background:transparent !important; --materialdesign-color-select-background-hover:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-select-hint:#009688 !important; --materialdesign-color-select-hint_selected:#009688 !important; --materialdesign-color-select-border:rgba(0,0,0,.38) !important; --materialdesign-color-select-border-selected:#009688 !important; --materialdesign-color-select-text:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-dialog-background:#fff !important; --materialdesign-color-dialog-button-background:transparent !important; --materialdesign-color-dialog-button-text:#009688 !important; --materialdesign-color-dialog-button-hover:#009688 !important; --materialdesign-color-dialog-title-background:transparent !important; --materialdesign-color-dialog-title:#009688 !important; --materialdesign-color-table-background:#fff !important; --materialdesign-color-table-border:rgba(0,0,0,.12) !important; --materialdesign-color-table-header-row-background:inherit !important; --materialdesign-color-table-header-row-text-color:#009688 !important; --materialdesign-color-table-row-background:inherit !important; --materialdesign-color-table-row-text-color:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-table-row-divider:rgba(0, 0, 0, 0.12) !important; --materialdesign-color-switch-on:#009688 !important; --materialdesign-color-switch-off:#fff !important; --materialdesign-color-switch-track:#000 !important; --materialdesign-color-switch-off-hover:#009688 !important; --materialdesign-color-slider-before-thumb:#009688 !important; --materialdesign-color-slider-thumb:#009688 !important; --materialdesign-color-slider-after-thumb:rgba(161, 161, 161, 0.26) !important; --materialdesign-color-slider-track-marker:#009688 !important; --materialdesign-masonry-gaps:20px !important; --materialdesign-grid-gaps:0px !important; --materialdesign-icon-list-items-per-row:3 !important; --materialdesign-icon-list-items-min-width:50px !important; --materialdesign-icon-list-items-gaps:4px !important; --materialdesign-icon-list-items-text-font-size:14px !important; --materialdesign-icon-list-items-text-font-family:inherit !important; --materialdesign-icon-list-items-text-font-color:rgba(255,255,255, 0.7) !important; --materialdesign-icon-list-items-subText-font-size:12px !important; --materialdesign-icon-list-items-subText-font-family:inherit !important; --materialdesign-icon-list-items-subText-font-color:rgba(255,255,255, 0.7) !important; --materialdesign-icon-list-items-value-font-size:12px !important; --materialdesign-icon-list-items-value-font-family:inherit !important; --materialdesign-icon-list-items-value-font-color:#009688 !important; --materialdesign-icon-list-item-layout-horizontal-image-container-width:auto !important; --materialdesign-icon-list-item-layout-vertical-image-container-height:auto !important; --vue-slider-thumb-label-font-color:#fff !important; --vue-slider-thumb-label-font-size:12px !important; --vue-slider-tick-before-color:#009688 !important; --vue-slider-tick-after-color:#009688 !important; --vue-text-field-before-color:rgba(0, 0, 0, 0.2) !important; --vue-text-field-hover-color:#009688 !important; --vue-text-field-after-color:#009688 !important; --vue-text-field-label-before-color:rgba(0, 0, 0, 0.6) !important; --vue-text-field-label-after-color:#009688 !important; --vue-text-field-label-font-family:inherit !important; --vue-text-field-label-font-size:16px !important; --vue-text-field-label-width:inherit !important; --vue-text-field-background-color:rgba(0, 0, 0, 0.06) !important; --vue-text-field-background-hover-color:rgba(0, 0, 0, 0.12) !important; --vue-text-field-background-after-color:rgba(0, 0, 0, 0.06) !important; --vue-text-field-input-text-color:rgba(255, 255, 255, 0.87) !important; --vue-text-field-input-text-font-size:inherit !important; --vue-text-field-input-text-font-family:inherit !important; --vue-text-field-message-color:rgba(0, 0, 0, 0.6) !important; --vue-text-field-message-font-size:12px !important; --vue-text-field-message-font-family:inherit !important; --vue-text-field-counter-color:rgba(0,0,0,.6) !important; --vue-text-field-counter-font-size:12px !important; --vue-text-field-counter-font-family:inherit !important; --vue-text-field-appendix-color:rgba(0,0,0,.6) !important; --vue-text-field-appendix-font-size:inherit !important; --vue-text-field-appendix-font-family:inherit !important; --vue-text-field-translate-x:0px !important; --vue-text-field-translate-y:-18px !important; --vue-text-icon-clear-color:#009688 !important; --vue-text-icon-clear-size:inherit !important; --vue-text-icon-append-color:#009688 !important; --vue-text-icon-append-size:inherit !important; --vue-text-icon-append-cursor:inherit !important; --vue-text-icon-append-outer-color:#009688 !important; --vue-text-icon-append-outer-size:inherit !important; --vue-text-icon-prepand-color:#009688 !important; --vue-text-icon-prepand-size:inherit !important; --vue-text-icon-prepand-inner-color:#009688 !important; --vue-text-icon-prepand-inner-size:inherit !important; --vue-list-item-height:auto !important; --vue-list-item-background-color:inherit !important; --vue-list-item-background-hover-color:black !important; --vue-list-item-background-selected-color:black !important; --vue-ripple-effect-color:#009688 !important; --vue-list-item-font-size:inherit !important; --vue-list-item-font-family:inherit !important; --vue-list-item-font-color:inherit !important; --vue-list-item-font-color-hover:inherit !important; --vue-list-item-font-color-selected:inherit !important; --vue-list-item-subtitle-font-size:inherit !important; --vue-list-item-subtitle-font-family:inherit !important; --vue-list-item-subtitle-font-color:rgba(0, 0, 0, 0.6) !important; --vue-list-item-subtitle-font-color-hover:rgba(0, 0, 0, 0.6) !important; --vue-list-item-subtitle-font-color-selected:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-size:inherit !important; --vue-list-item-value-font-family:inherit !important; --vue-list-item-value-font-color:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-color-hover:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-color-selected:rgba(0, 0, 0, 0.6) !important; --vue-list-item-icon-size:20px !important; --vue-list-item-icon-color:#009688 !important; --vue-list-item-icon-color-hover:#009688 !important; --vue-list-item-icon-color-selected:#009688 !important; --vue-alerts-background-color:#fff !important; --vue-alerts-border-color:#009688 !important; --vue-alerts-border-outlined-color:#009688 !important; --vue-alerts-button-close-color:#009688 !important; --vue-alerts-text-size:16px !important; --vue-alerts-text-font-family:inherit !important; --vue-alerts-text-font-color:inherit !important; --vue-alerts-icon-color:black !important; --vue-alerts-icon-size:24px !important; --vue-alerts-bottom-margin:16px !important; --vue-btn-background-color-before:transparent !important; --vue-calendar-day-button-today-color:#009688 !important; --vue-calendar-border-color:#e0e0e0 !important; --vue-calendar-background-color:transparent !important; --vue-calender-background-outside-color:#f7f7f7 !important; --vue-calender-header-background-color:transparent !important; --vue-calendar-time-axis-background-color:transparent !important; --vue-calendar-time-axis-header-background-color:transparent !important; --vue-calendar-time-axis-text-size:12px !important; --vue-calendar-time-axis-text-font:inherit !important; --vue-calendar-time-axis-text-color:black !important; --vue-calendar-day-button-font-size:inherit !important; --vue-calendar-day-button-font-family:inherit !important; --vue-calendar-day-button-font-color:black !important; --vue-calendar-day-button-today-font-size:inherit !important; --vue-calendar-day-button-today-font-family:inherit !important; --vue-calendar-day-button-today-font-color:#fff !important; --vue-calendar-day-label-font-size:12px !important; --vue-calendar-day-label-font-family:inherit !important; --vue-calendar-day-label-font-color:#000000 !important; --vue-calendar-day-label-previous-font-color:rgba(0, 0, 0, 0.38) !important; --vue-calendar-day-label-today-font-size:12px !important; --vue-calendar-day-label-today-font-family:inherit !important; --vue-calendar-day-label-today-font-color:#009688 !important; --vue-calendar-control-container-height:10px --vue-calendar-control-button-icon-size: 24px !important; --vue-calendar-control-button-icon-color:#009688 !important; --vue-calendar-control-button-text-size:12px !important; --vue-calendar-control-button-text-color:black !important; --vue-calendar-control-button-text-font:inherit !important; --vue-aclendar-event-font-size:inherit !important; --vue-aclendar-event-font:inherit !important; --vue-calendar-control-button-container-flex:1 !important; --vue-calendar-control-button-container-min-width:initial !important; --vue-dialog-title-font-size:20px !important; --vue-dialog-title-font-family:inherit !important; --vue-dialog-footer-background-color:initial !important; --vue-dialog-view-container-distance-to-border:24px !important; --vue-toolbar-background-color:#009688 !important; --vue-overlay-scrim-opacity:0.46 !important; --vue-overlay-scrim-background-color:rgb(33, 33, 33); --JB_background_primary: #2d323a; --JB_background_secondary: #33363d; --JB_background_tertiary: #2a2e35; } -
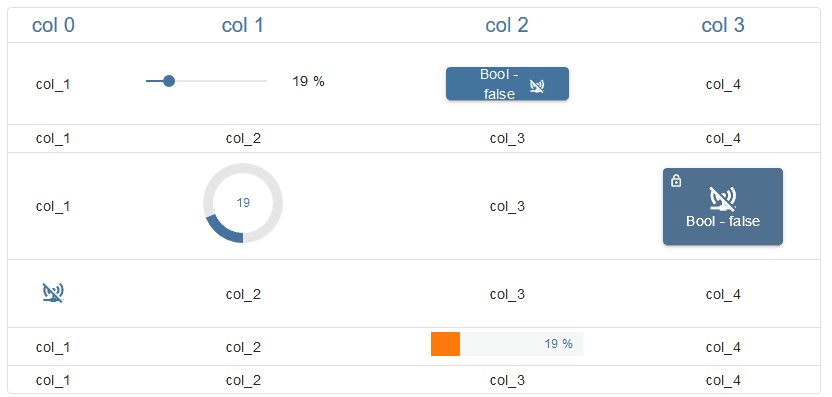
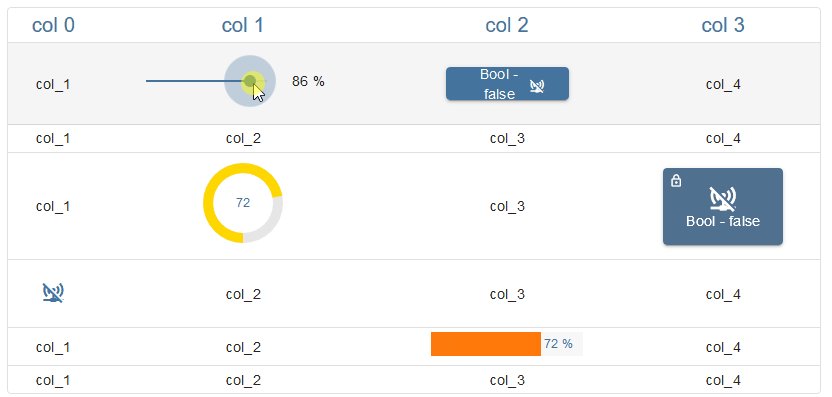
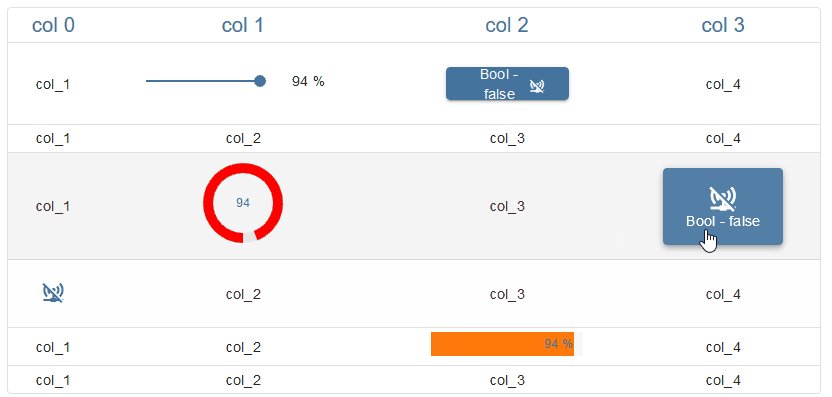
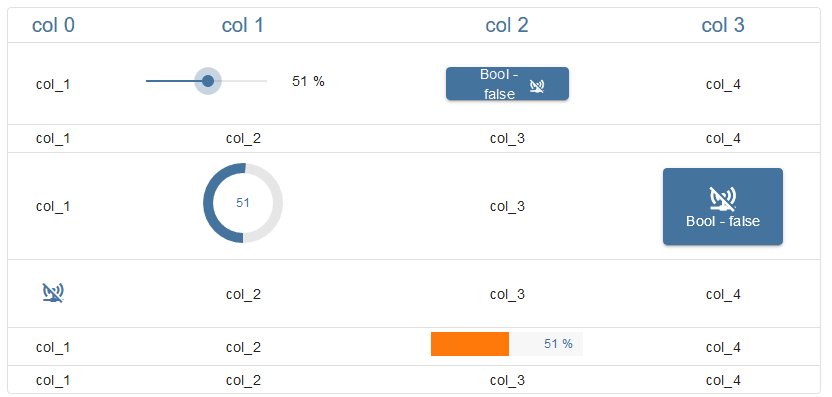
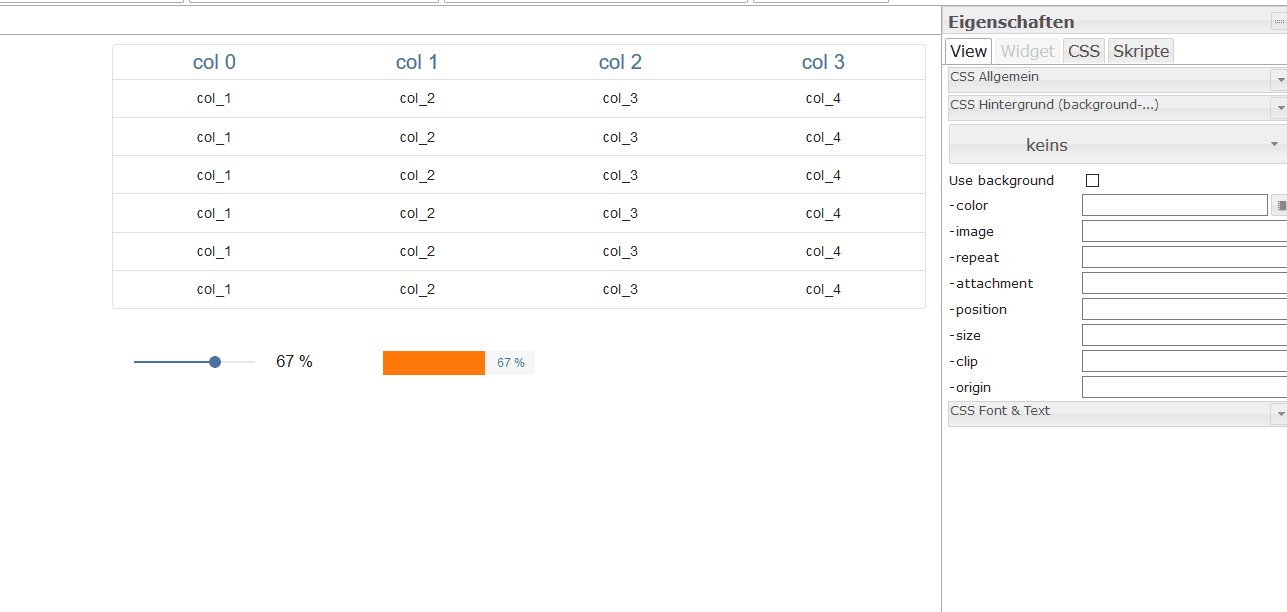
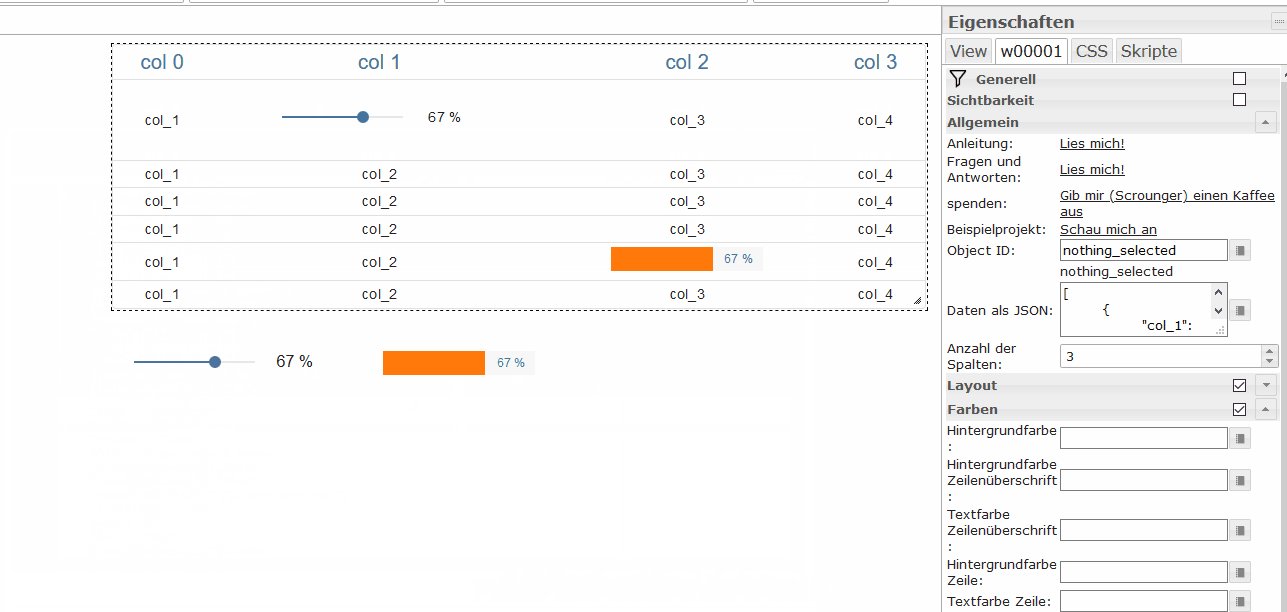
Da ich in der zwischenzeit doch drüber gestolpert bin, dass ich controls im Table Widget benötige, hab ich angefangen das zu implementieren.

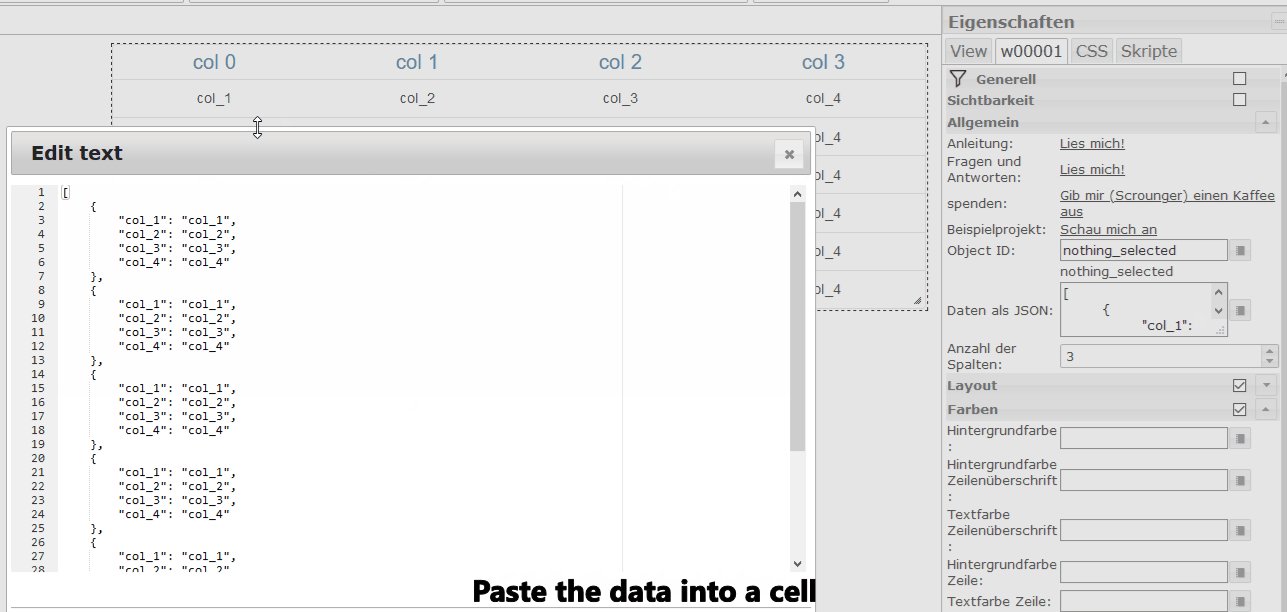
Und da @Bluefox den vis editor einfach klasse programmiert hat, konnte ich Funktionen nutzen um eine recht einfach Möglichkeit zu schaffen, wie ihr die Controls (andere Widgets) in die Table bekommt:
 .
.Wer es testen möchte, kann sich die aktuelle github version ziehen.
Das ist aber alles noch Alpha!Und ja ich werde auch noch weitere Widgets integrieren :-)
-
@jobe451 Vielen Dank für deine ausführliche und verständliche Antwort.
Edit: Das CSS funktioniert bei mir auch, nachdem ich " > div > div.vis-view " das aus deinem Code entfernt habe.@all Sorry für halbwegs OT. :)
-
@Scrounger seit dem update 3.11 gehen die icon button toggle nicht mehr auf dem Handy und beim Fully K Browser auch nicht. In Chrome auf dem Pc funktioniert es.
Könnte eventuell auch schon seit version 3.09 so sein -
@Scrounger seit dem update 3.11 gehen die icon button toggle nicht mehr auf dem Handy und beim Fully K Browser auch nicht. In Chrome auf dem Pc funktioniert es.
Könnte eventuell auch schon seit version 3.09 so sein@Iccube Das kann ich nicht bestätigen. Gerade ein einfaches Toogle erstellt. Funktioniert sowohl auf dem Rechner wie auch am Handy (firefox) wie auch am Tablet (Fully)
-
@Iccube Das kann ich nicht bestätigen. Gerade ein einfaches Toogle erstellt. Funktioniert sowohl auf dem Rechner wie auch am Handy (firefox) wie auch am Tablet (Fully)
@Coffeelover bei mir ist es leider so wenn ich auf die Version 3.6 zurück gehe funktioniert es auf dem Handy und bei Fully wieder
-
@Coffeelover bei mir ist es leider so wenn ich auf die Version 3.6 zurück gehe funktioniert es auf dem Handy und bei Fully wieder
-
Ich kanns aber bestätigen, Handy Chrome geht nicht. Und das nur weil ich was für den apfel fixen wollte...
Hab grad ne Version bei github hocgeladen, bitte teste ob es funktioniert.@Scrounger gerade getestet funktioniert leider noch nicht
-
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
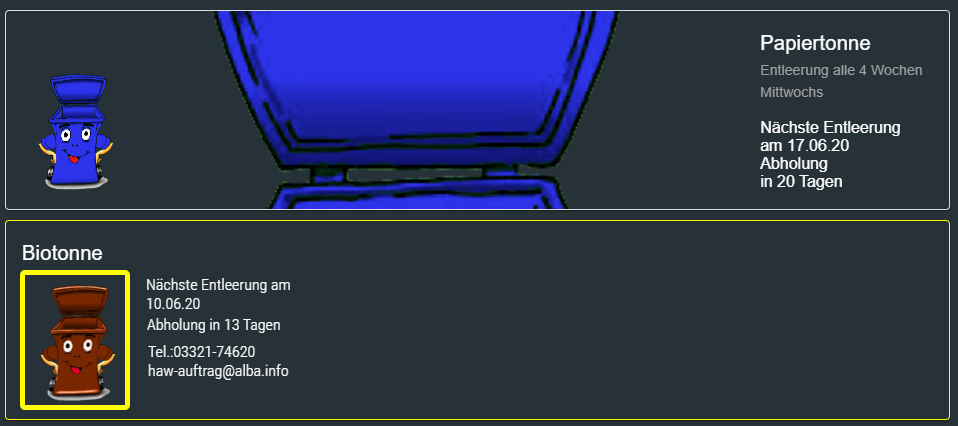
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht. -
@Scrounger gerade getestet funktioniert leider noch nicht
-
@Iccube
Hast du neugestartet bzw. nen iobroker Upload vis danach durchgeführt? Bei mir funktioniert der Bug fix@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolg -
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolg@Iccube sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolgiobroker stop vis iobroker upload vis iobroker start visBrowser Cache leeren, Vis starten
-
@Iccube sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger wie mache ich den einen iobroker uploade vis ?
Habe iobroker mal komplett neu gestartet ohne erfolgiobroker stop vis iobroker upload vis iobroker start visBrowser Cache leeren, Vis starten
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
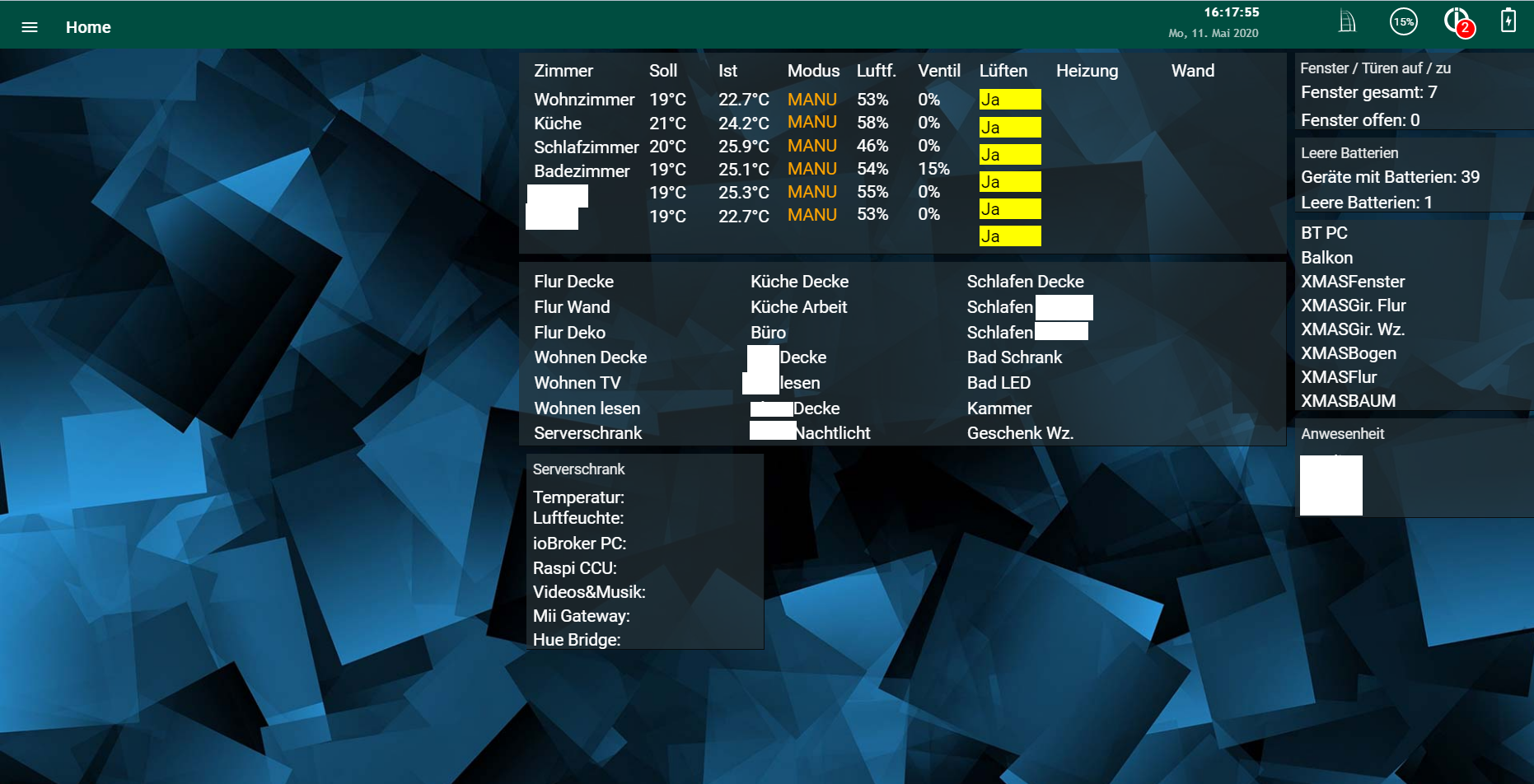
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
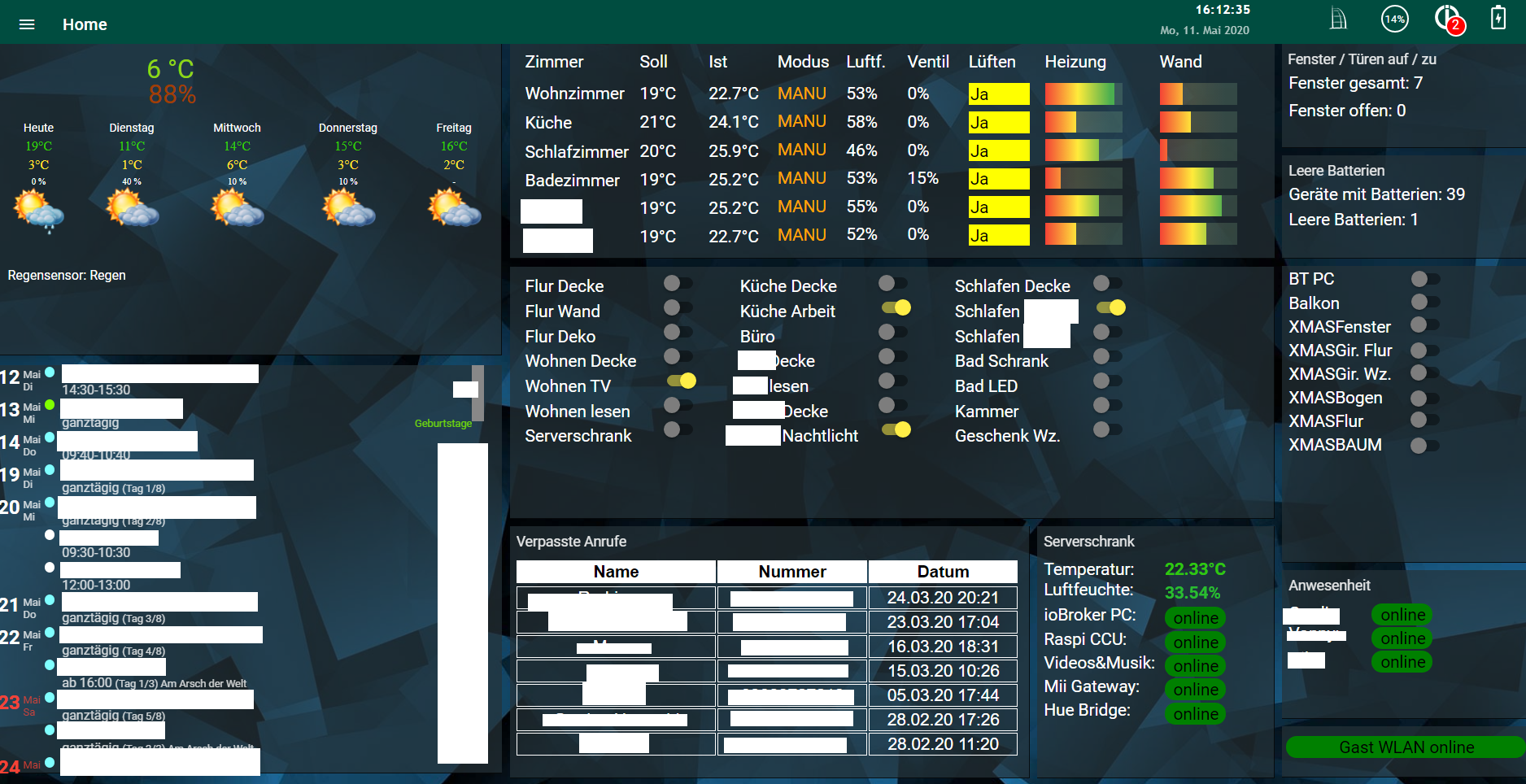
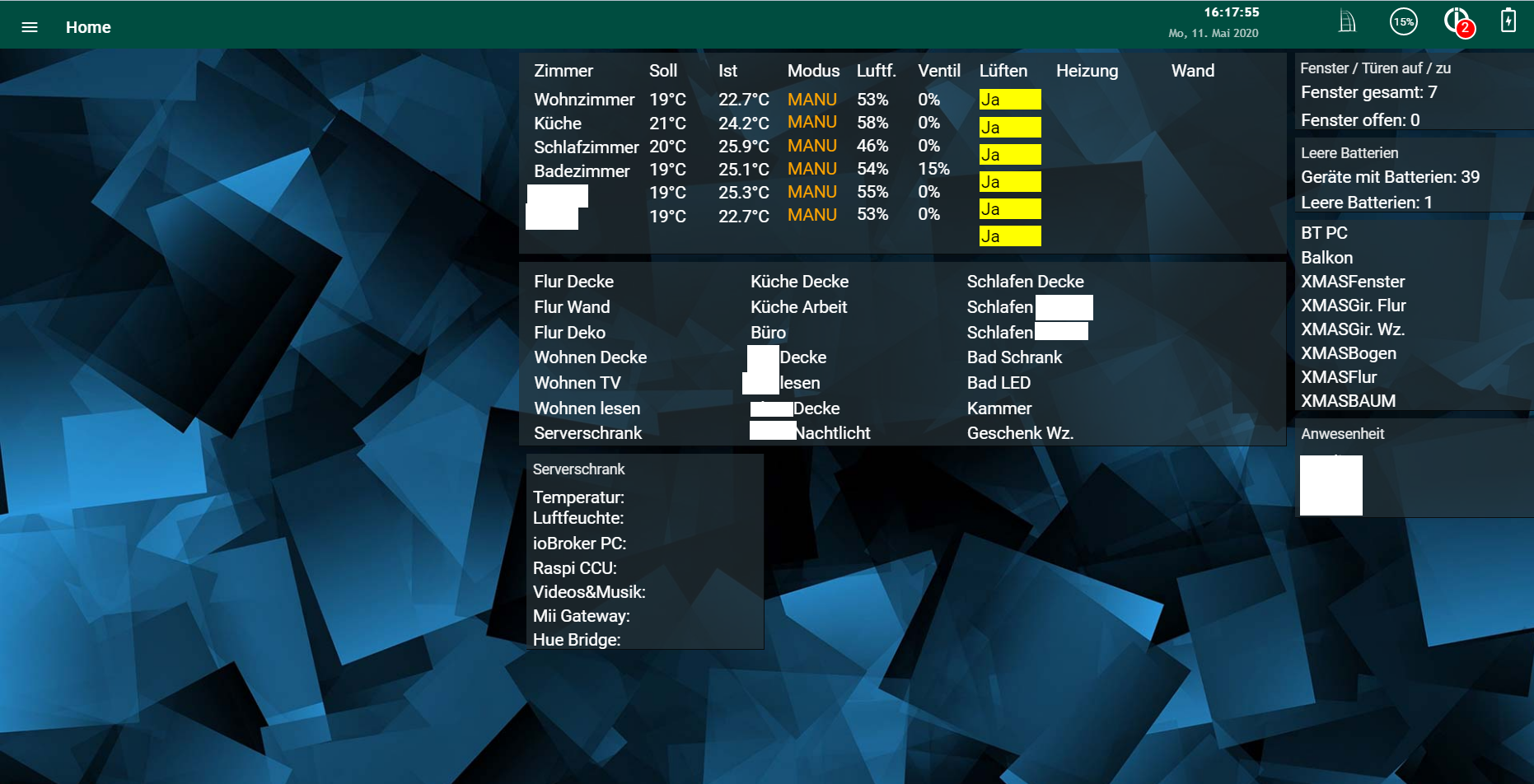
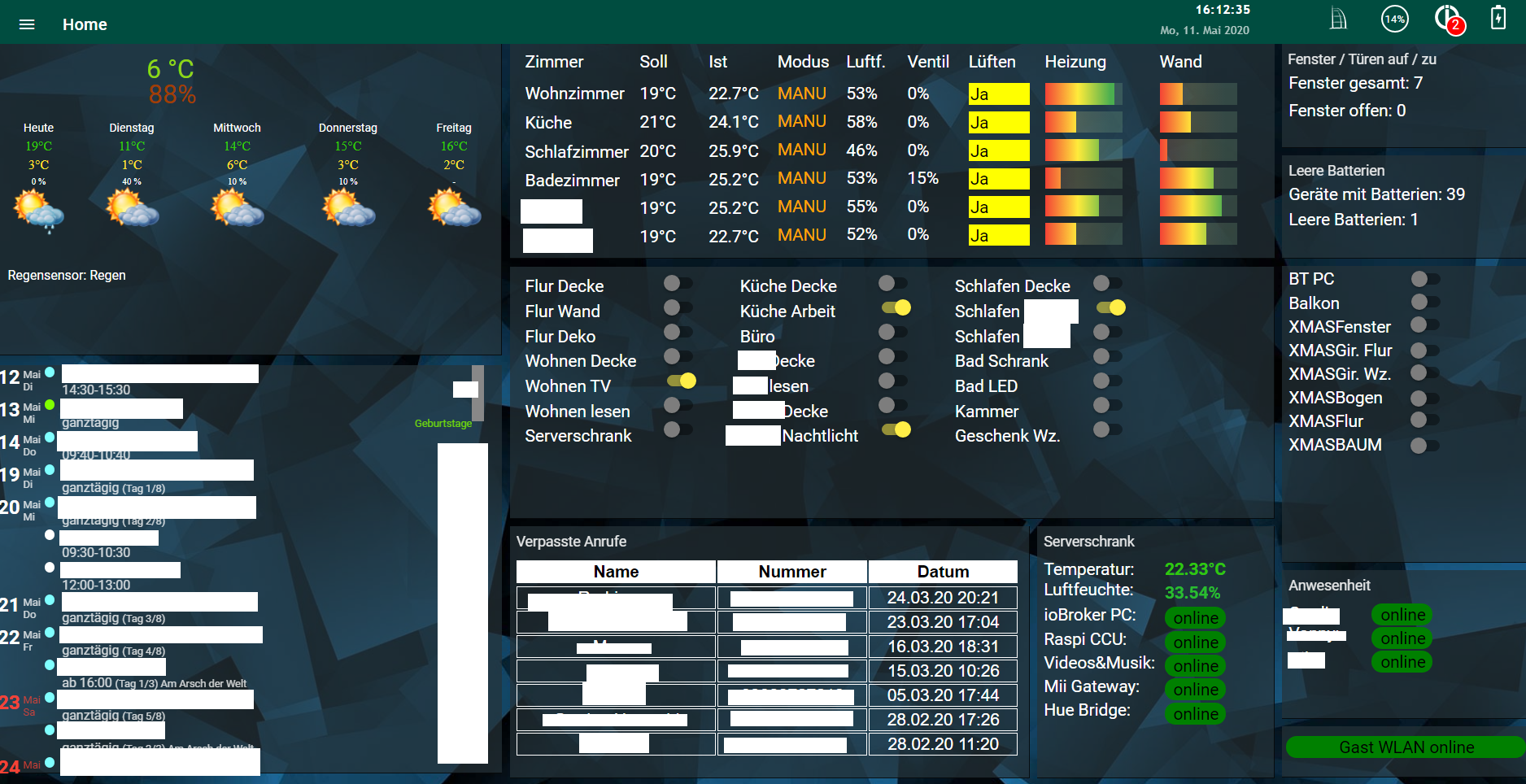
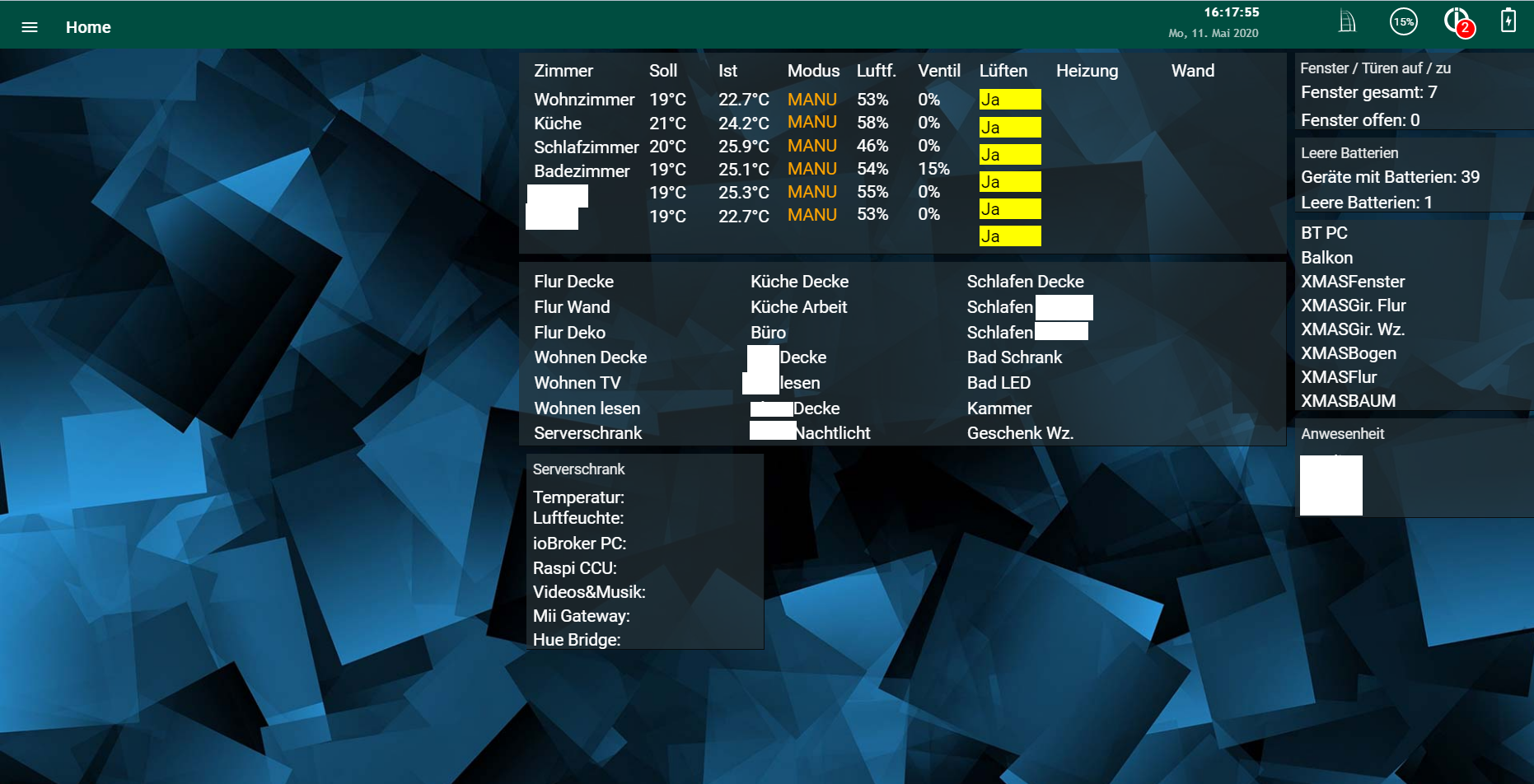
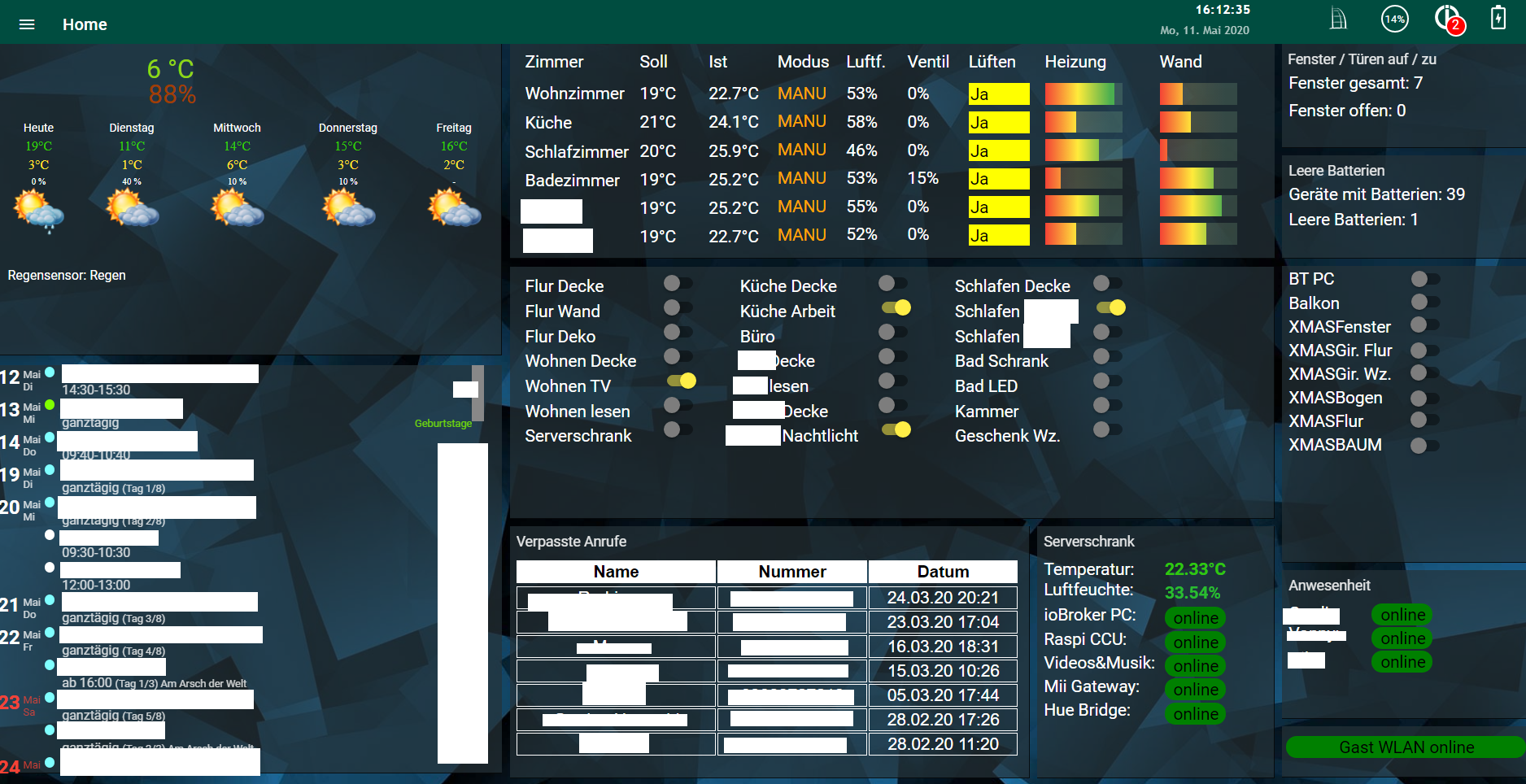
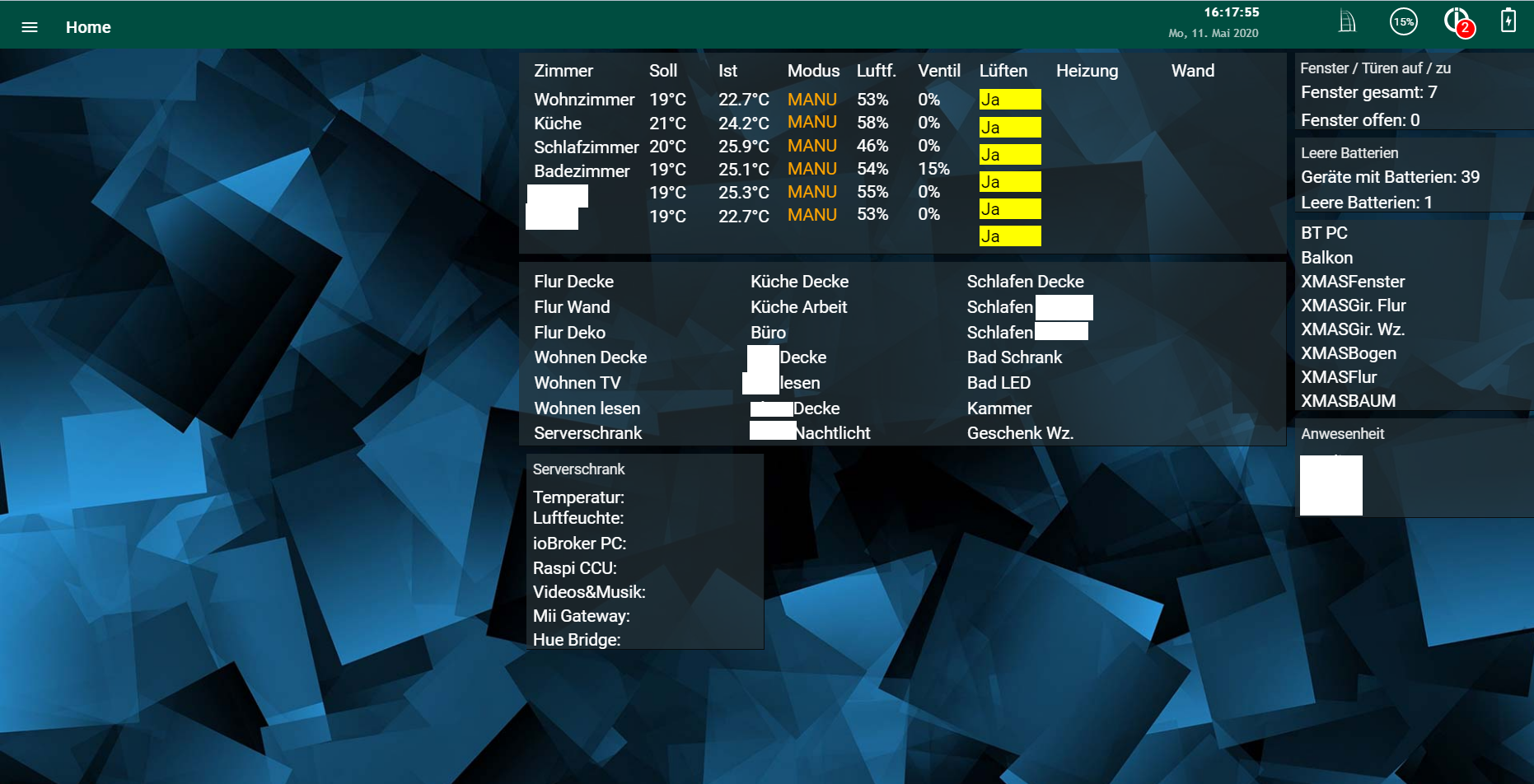
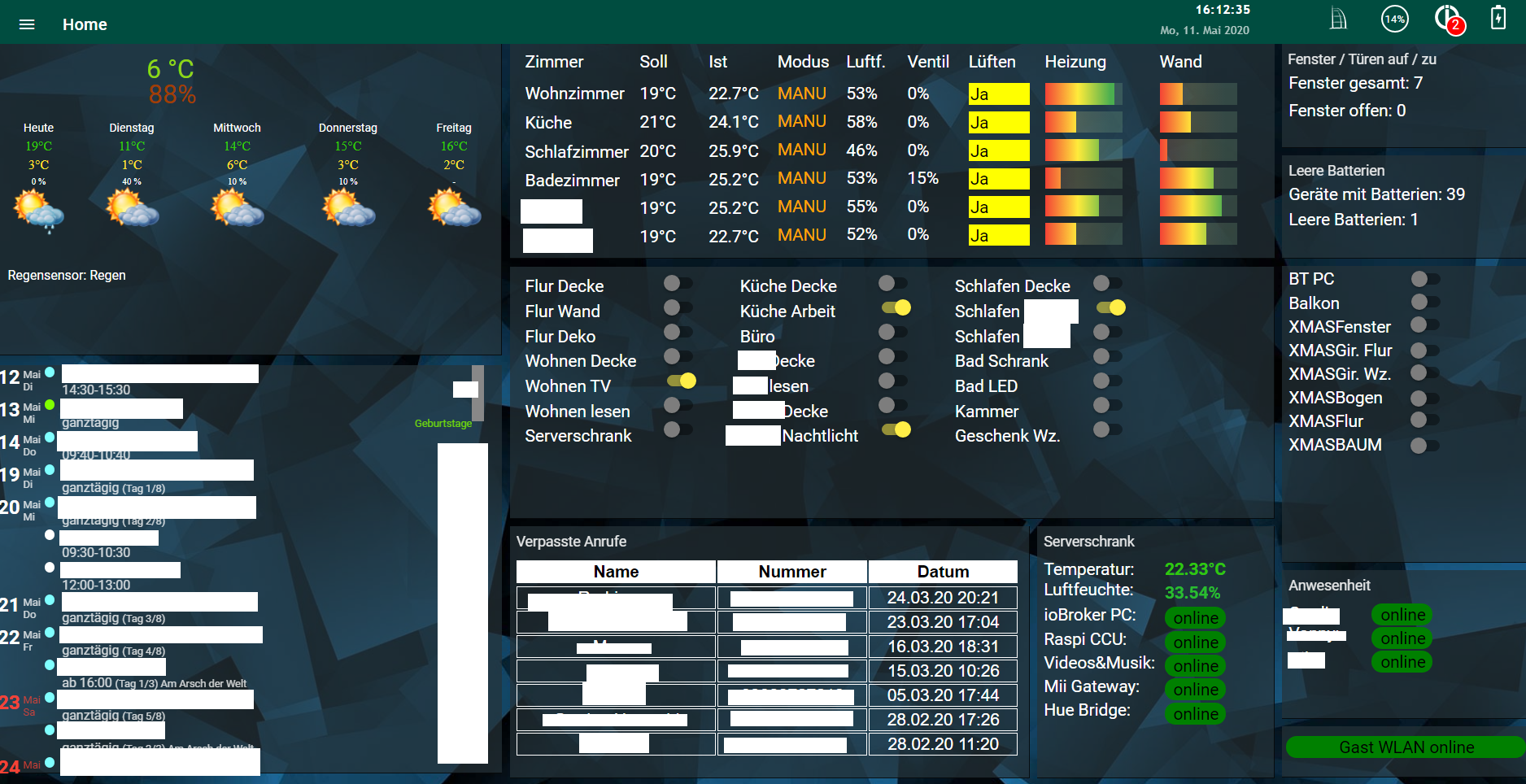
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
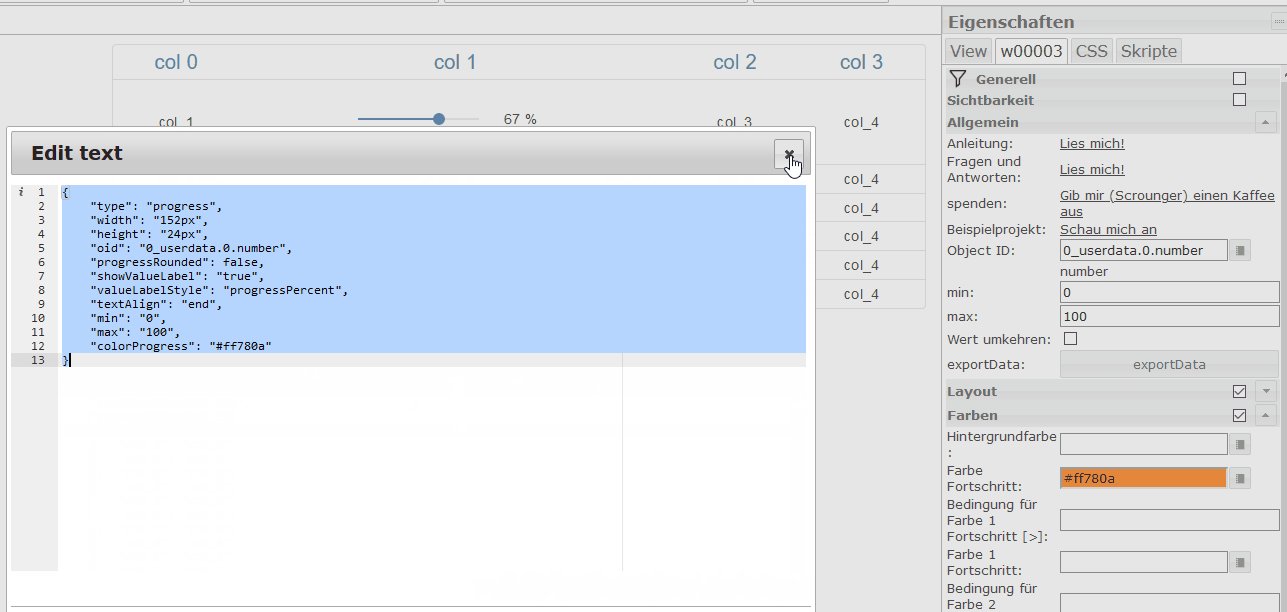
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp? -
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp?@ple sagte in Test Adapter Material Design Widgets v0.3.x:
@AxelF1977 sagte in Test Adapter Material Design Widgets v0.3.x:
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Sag mal, kannst du mir vielleicht kurz einen Export von den Farbverlauf schicken?
Ich bekomme es irgendwie nicht hin. Ich wollte gerne wohl was haben, was mittig grün ist und nach rechts (+) und links (-) ins rote läuft.Gruß und Danke
Update:
Ok, mitlinear-gradient(to right, #4CAF50 0px, #fae300 50px, #ff1f1a 100px)im Fortschritt klappt das soweit. Nun muss der Balken nur noch rechts anfangen, statt links, aber Wert umkehren klappt leider nicht.
Oder hat noch einer einen Tipp?Hi,
verstehe ich das richtig so?
Der Verlauf soll mittig grün sein. Bei Änderungen entweder nach links gehen, oder nach rechts?
Das wird so nicht gehen, da müsstet Du tiefgreifend in der CCS was ändern. Aktuell geht wohl nur von links nach rechts, wie sie bei mir sind. Den Export kann ich Dir aber gerne geben,
@Uhula weiß da sicherlich mehr
-
Ja war angedacht, es würde auch schon reichen wenn der Balken von rechts nach links gehen würde. Das geht mit dem Standard Widget mit Wert umkehren.
Dann könnte ich einfach 2 Widgets nehmen und die nebeneinander legen.@ple sagte in Test Adapter Material Design Widgets v0.3.x:
Ja war angedacht, es würde auch schon reichen wenn der Balken von rechts nach links gehen würde. Das geht mit dem Standard Widget mit Wert umkehren.
Dann könnte ich einfach 2 Widgets nehmen und die nebeneinander legen.Kennst Du Dich mit CCS aus? Du müsstest den CSS Code kopieren und mit neuem Namen einfügen. Und dann halt die Änderungen vornehmen, die Du benötigst. Bin aber gerade nicht an meinem Rechner, daher kann ich es mir nicht angucken.
Genre heute Nachmittag
-
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
@ple sagte in Test Adapter Material Design Widgets v0.3.x:
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
Ich hab mir das mal angesehen. Es gibt etliche Möglichkeiten den Farbverlauf von rechts nach links zu erstellen "to left" "270deg". Aber funktioniert hat es nicht wirklich. Denn der CSS Code der dahinter hängt, hat auch einfluß. Ich habe es aber nicht hinbekommen. Ich kann es nochmal probieren wenn ich etwas mehr Zeit habe.
Anbei das Widget, wie versprochen, und der CSS Code
[{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.2.MEQ1587955.4.BATTERY_STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"2","max":"3","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"http://192.168.178.23/ise/img/warning.png","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-float mdui-hn-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-text-style-0":"padding-top: 2px; padding-left: 5px;","signals-oid-0":"hm-rpc.2.MEQ1587955.0.LOWBAT","signals-text-0":""},"style":{"left":"","top":"","width":"95px","height":"10%","z-index":"0","background":"linear-gradient(to right, #F44336 0px, #FFEB3B 40px, #4CAF50 80px)","font-size":"1.1vw","margin-top":"10px","margin-bottom":"6.5%","position":"relative","display":"inline-block"},"widgetSet":"basic"}]/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-hn-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-hn-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-hn-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-hn-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-hn-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-hn-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-hn-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-hn-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } -
@ple sagte in Test Adapter Material Design Widgets v0.3.x:
CSS, naja, was ich so bei Google finde, mehr aber auch nicht. Wüsste jetzt nicht wo ich was rauskopieren könnte, Im Debug vom Browser?
Ich hab mir das mal angesehen. Es gibt etliche Möglichkeiten den Farbverlauf von rechts nach links zu erstellen "to left" "270deg". Aber funktioniert hat es nicht wirklich. Denn der CSS Code der dahinter hängt, hat auch einfluß. Ich habe es aber nicht hinbekommen. Ich kann es nochmal probieren wenn ich etwas mehr Zeit habe.
Anbei das Widget, wie versprochen, und der CSS Code
[{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.2.MEQ1587955.4.BATTERY_STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"2","max":"3","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"http://192.168.178.23/ise/img/warning.png","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-float mdui-hn-bargraph","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-text-style-0":"padding-top: 2px; padding-left: 5px;","signals-oid-0":"hm-rpc.2.MEQ1587955.0.LOWBAT","signals-text-0":""},"style":{"left":"","top":"","width":"95px","height":"10%","z-index":"0","background":"linear-gradient(to right, #F44336 0px, #FFEB3B 40px, #4CAF50 80px)","font-size":"1.1vw","margin-top":"10px","margin-bottom":"6.5%","position":"relative","display":"inline-block"},"widgetSet":"basic"}]/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-hn-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-hn-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-hn-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-hn-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-hn-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-hn-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-hn-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-hn-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mybargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mybargraph>* { background-image:inherit !important; } .mybargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; }@AxelF1977 Hi! Wenn du wie geschrieben "to left" oder "xxxdeg" verwendest, drehst du in meinen Augen nur den Farbverlauf. Dann kannst auch in der Reihenfolge in CSS auch die Farben drehen.
Wenn du aber unter CSS Allgemein bei Transform "rotate(180deg)" (oder andere Winkelwerte) eingibst, drehst du damit das ganze Widget.