NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
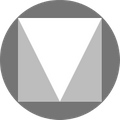
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf.da habe ich wohl was verpasst, bin von der 0.31 auf 0.37
Ich hole meine Daten bei allen Tabellen immer direkt über die Objekt Id

Die neue Version teste ich morgen und gebe Feedback
-
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf.funktioniert wieder, danke
-
Hallo
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Danke
Edit: Verschobe, da Frage Fehler betrifft.
@exv2 sagte in Test Adapter Material Design Widgets v0.3.x:
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Das ist ein Bug. Bitte schreib auf github ein Issue für en Fehler, dann schau ich mir das mal an.
-
Hier mal das Logfile.
Edit: Verschoben, da Frage Fehler betrifft und nicht Widget Einstellung
-
Hier mal das Logfile.
Edit: Verschoben, da Frage Fehler betrifft und nicht Widget Einstellung
-
-
index.html#Chart_test:1 Refused to load the font 'data:font/otf;base64,T1RUTwAMAIAAAwBAQ0ZGIAJ+0GsAAPQoAACL3kRTSUdVV1WLAAIZmAAAAChHUE9TdvgO2gABgAgAAH0yR1NVQpUrlQQAAf08AAATmE9TLzJq5jOJAAABMAAAAGBjbWFw1pF+NgAA7cAAAAZIaGVhZA+HuhQAAADMAAAANmhoZWEHdwULAAABBAAAACRobXR4hO5drgACENQAAAjCbWF4cAI5UAAAAAEoAAAABm5hbWWHA9ilAAABkAAA7C5wb3N0/8gAQgAA9AgAAAAgAAEAAAABAEF/DeK5Xw889QADA+gAAAAA1naXkAAAAADWdt3h/xX/HwRuBGMAAAADAAIAAAAAAAAAAQAAAyn/QQDIBIz/Ff8VBG4AAQAAAAAAAAAAAAAAAAAAAigAAFAAAjkAAAADAhkB9AAFAAQCigJYAAAASwKKAlgAAAFeAEIBOQAAAgsGAwMCAgYCA6AAAC9AAARaAAAAAAAAAABDT01NAA...wADwFIABQBXQAbASoAEgFUABgBXQAZAVoAJwFaACcBXQAWAo4AFgFiABYDBwAuApMAUgInAFIC6QBSAo8AUgJ8ACYCSAAaAnkAJQIcAEgBDwBJAmAASAGNAEgB7gAfAXEAFgDyAC0A8gAtAbUALQG1AC0A8gAtAbUALQEhAEEBKQBFAYgAiwJvACYCbwAmAm8AJgJvACYCbwAmAm8AJgJvACYCbwAmAm8AJgJvACYCbwAmAWIAFgFiABYBYgAWAoUASAFiABYBkACqA0sAMAGQAIkBLAAAAlgALAJYAGICWAAjAlgAIwJYACACWAArAlgAKwJYADoCWAArAlgAJgEsAC0BLAAQASwAPAEsABwBLAAWASwAHAMgACYD6AAkASwARgEsAB8BLABGASwADQJYAEYARQBDAEMAUABWAFwAZQBfAGoATgBTABkAMQAfACYADgBlAAAAAAABAAEAAQAAAAEAAAAUAAAAFAAAAAAAAAAM0000000100000000' because it violates the following Content Security Policy directive: "default-src 'self' * 'unsafe-eval' 'unsafe-inline'". Note that 'font-src' was not explicitly set, so 'default-src' is used as a fallback.Der meckert wegen ner Schriftart rum.
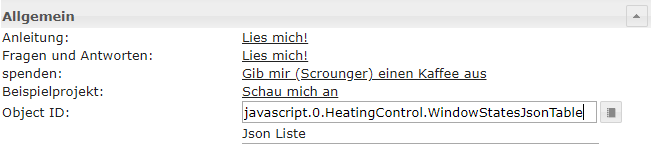
Am besten mal das Widget löschen und nochmal einfügen und nur datensätze einstellen. Schauen ob es zur Runtime geht.Debug Modus war leider nicht an. Hier aktivierst du den:

-
-
Ja das mit der Schriftart habe ich auch vermutet, habe alle ersetzt, aber keine Änderung.
Der debug modus war definitv beide male aktiv. Seltsam das das nicht hinhaut.
Habe jetzt eine neues Projekt erstellt, hier läuft alles bestens.
:+1:
Hi zusammen,
ich glaube ich stelle ich ein wenig blöd an. Ich bin gerade dabei auf die Material Design Widgets umzusteigen.
Bei der Navigation in der Top App Bar bekomme ich keine Links hin. Beschriftung etc. ist klar. In der Beispiel VIS bezieht sich das Widget auf eine Datei 0_userdata.0.materialdesignwidgets.topappbar
Wurde diese manuell angelegt? Wenn ja, wie? Die ganze Ordnungsstruktur gibt es bei mir nicht, und ja, der Adapter ist installiert

-
Hi zusammen,
ich glaube ich stelle ich ein wenig blöd an. Ich bin gerade dabei auf die Material Design Widgets umzusteigen.
Bei der Navigation in der Top App Bar bekomme ich keine Links hin. Beschriftung etc. ist klar. In der Beispiel VIS bezieht sich das Widget auf eine Datei 0_userdata.0.materialdesignwidgets.topappbar
Wurde diese manuell angelegt? Wenn ja, wie? Die ganze Ordnungsstruktur gibt es bei mir nicht, und ja, der Adapter ist installiert

Alles gut ... hast bis jetzt alles richtig gemacht !
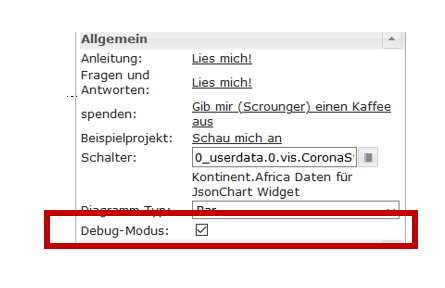
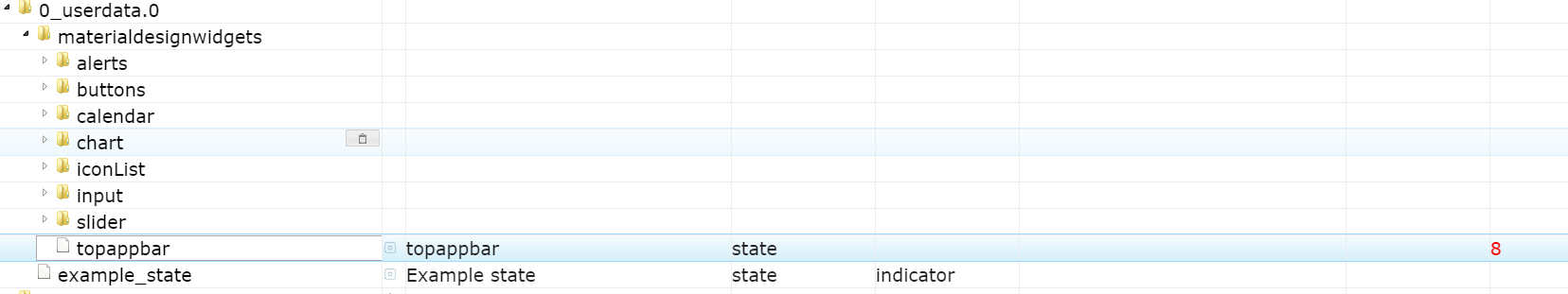
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
-
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
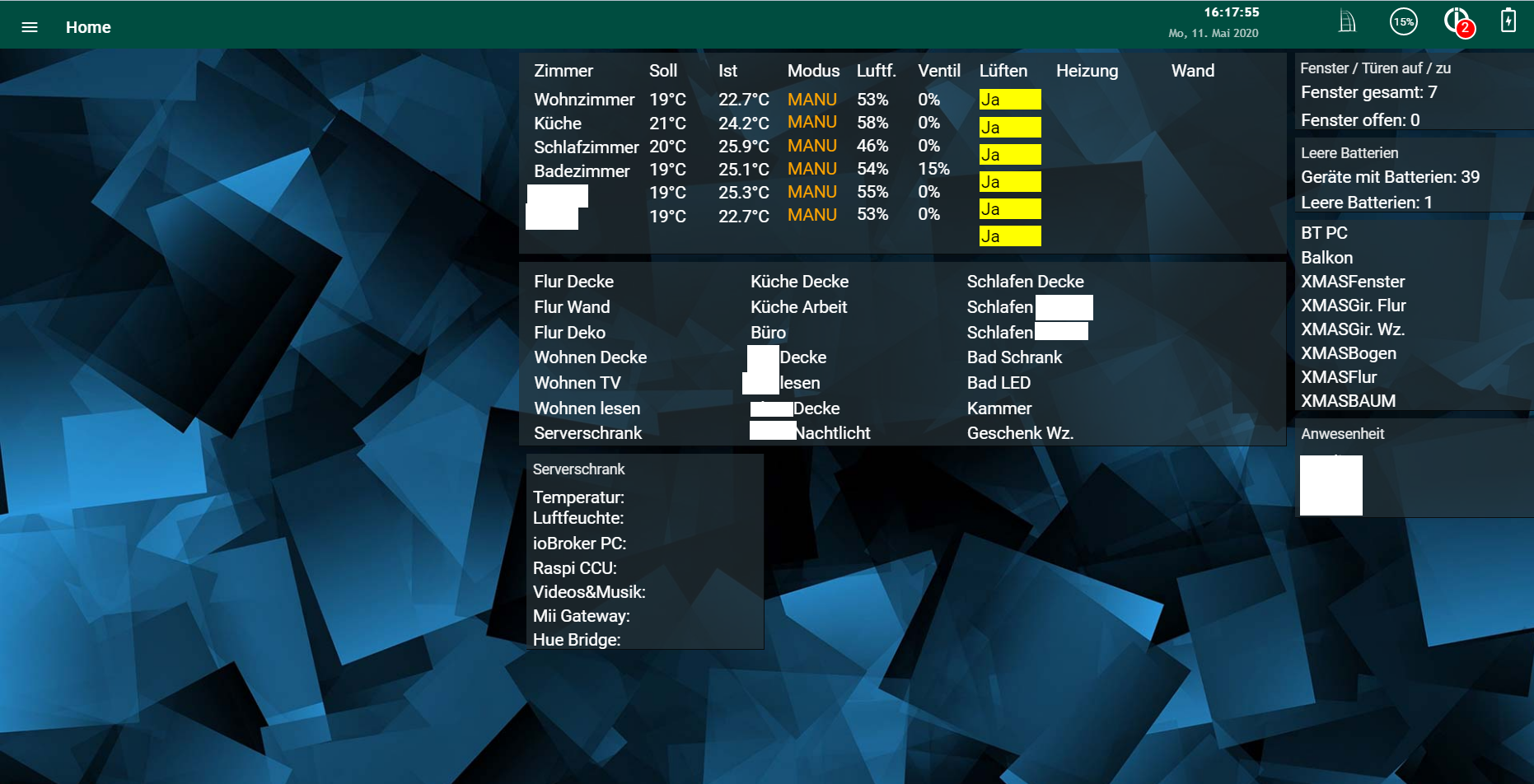
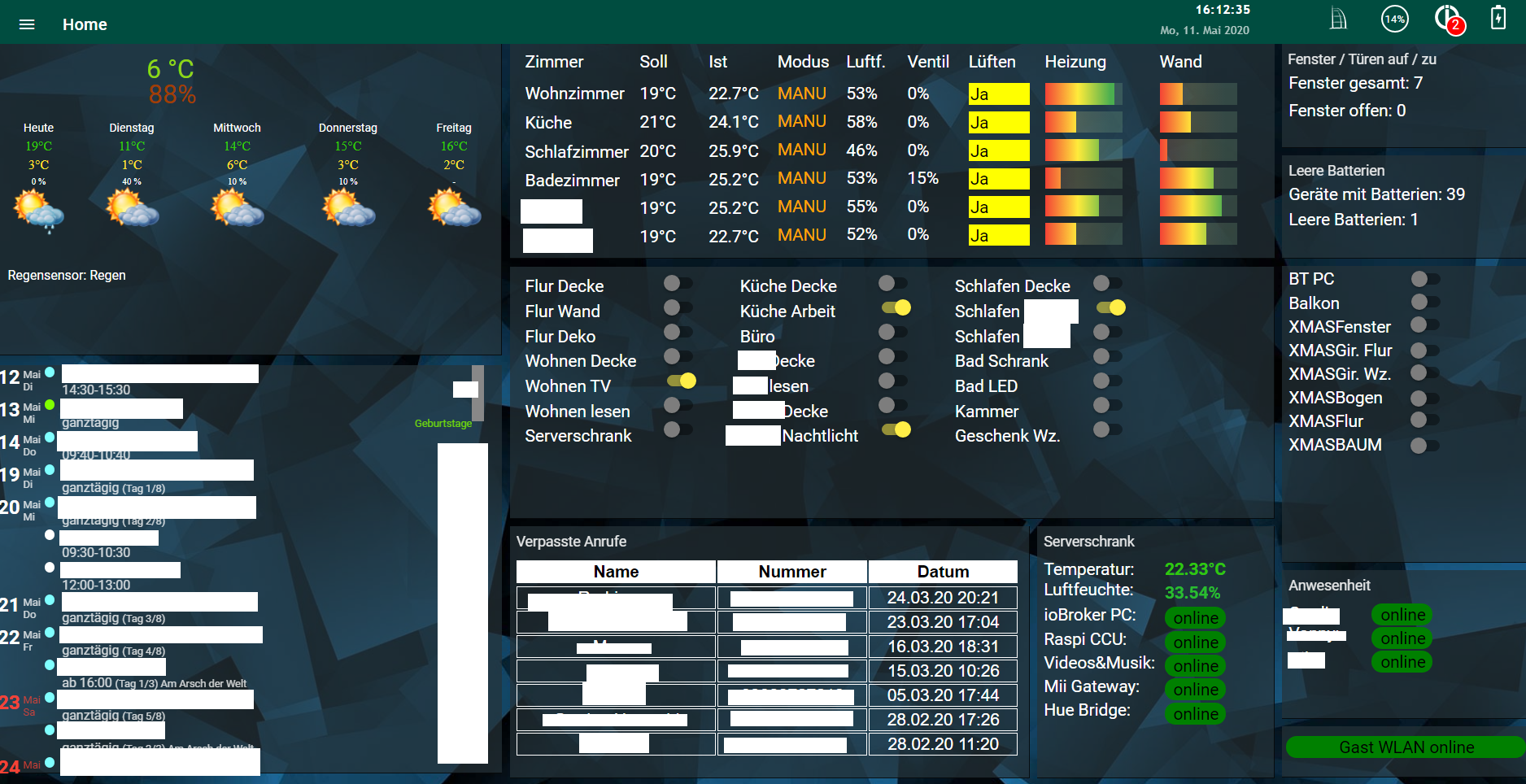
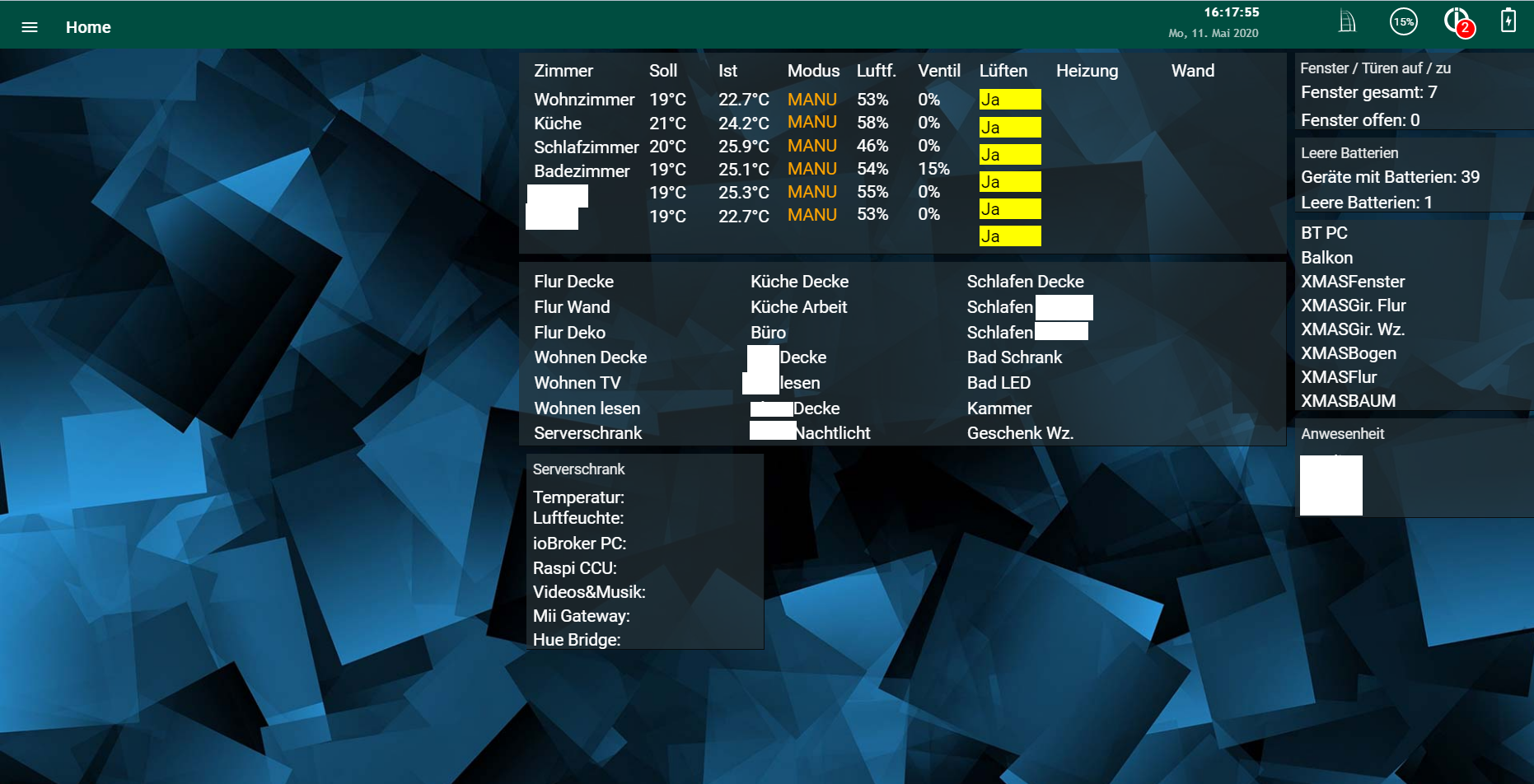
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Nach einigem Tüfteln habe ich rausgefunden was los ist. Da ich hier noch mit Float arbeite, wegen den verschiedenen Höhen habe ich es bisher weder mit Grid noch Masonry Layouts hinbekommen, wird das in View in Widget 8 nicht richtig dargestellt. Wenn ich aber meine cont Datei mit Floats in View in Widget lade, und das dann wiederum und View in Widget 8 einbinde, geht es.
Also kann View in Widget 8 keine Float Layouts darstellen? Wo ist der Unterschied zu View in Widget, außer dass ich mehrere Quellen einbinden kann?
-
@Scrounger
Vielen dank für den Hinweis. Das war der Trick, hätte ich eigentlich selber drauf kommen müssen. Ich hatte noch nie mit rohen CSS-Variablen gearbeitet.Ich hätte da noch eine Frage: Wie kann sich eine HTML-Card dynamisch an die Höhe eines dynamischen Inhalts anpassen?
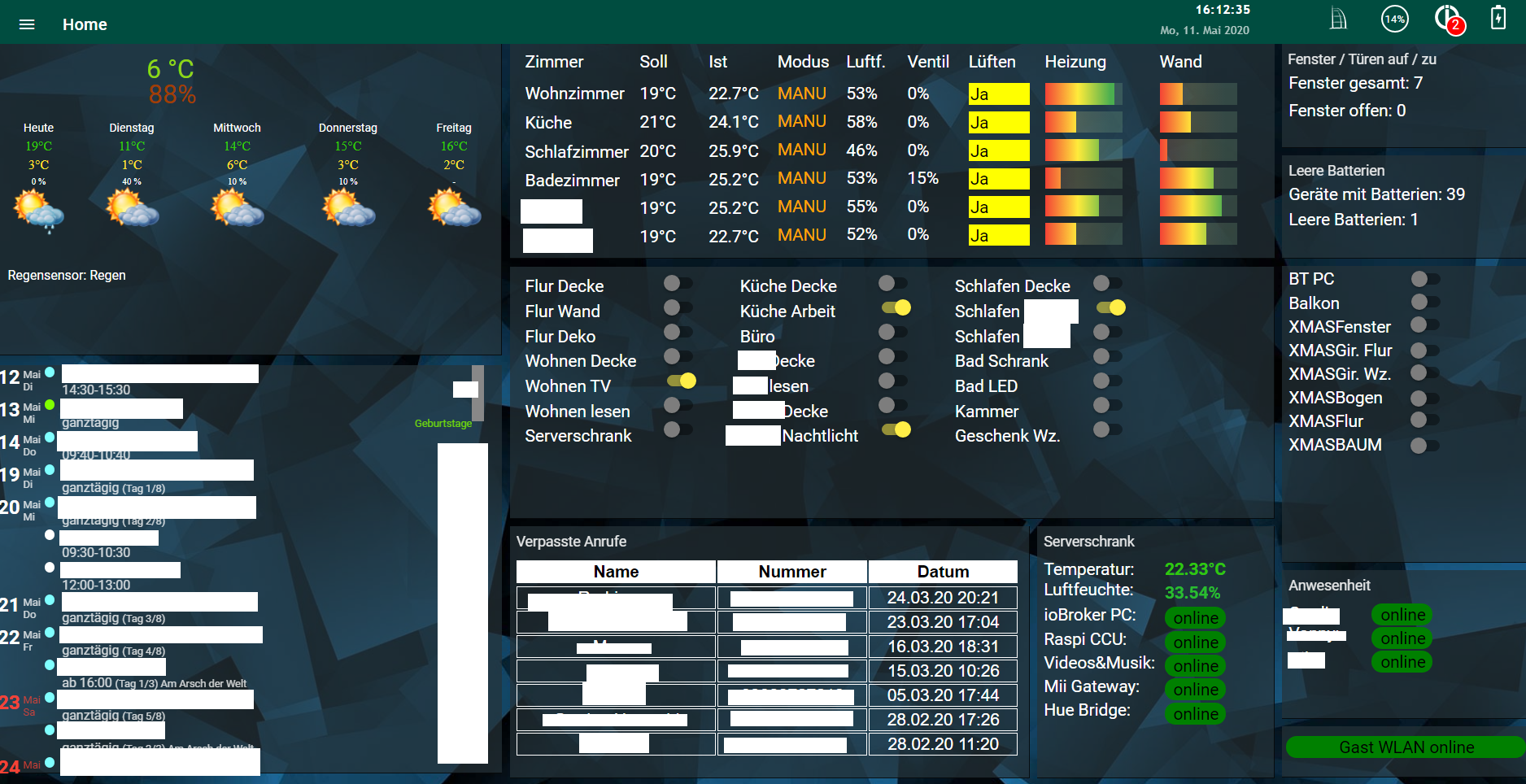
Ich finde dazu keine Lösung. Als Inhalt kann ich nur ein fixes HTML definieren. Evtl kann darin zwar per "Object Binding" Datenpunkte referenzieren (nicht ausprobiert). Ich suche aber viel eher aber einen Weg, wie ich eine beliebige "view" als Inhalt konfigurieren könnte. So dass der Inhalt zum Beispiel eine dynamische Icon-List ist oder wie in meinem Screenshot unten eine ganze Hirarchie von verschachtelten Details-Views.
Aktuell positioniere ich einfach absolut Elemente über der Card.

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@Scrounger
Vielen dank für den Hinweis. Das war der Trick, hätte ich eigentlich selber drauf kommen müssen. Ich hatte noch nie mit rohen CSS-Variablen gearbeitet.Ich hätte da noch eine Frage: Wie kann sich eine HTML-Card dynamisch an die Höhe eines dynamischen Inhalts anpassen?
Ich finde dazu keine Lösung. Als Inhalt kann ich nur ein fixes HTML definieren. Evtl kann darin zwar per "Object Binding" Datenpunkte referenzieren (nicht ausprobiert). Ich suche aber viel eher aber einen Weg, wie ich eine beliebige "view" als Inhalt konfigurieren könnte. So dass der Inhalt zum Beispiel eine dynamische Icon-List ist oder wie in meinem Screenshot unten eine ganze Hirarchie von verschachtelten Details-Views.
Aktuell positioniere ich einfach absolut Elemente über der Card.

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451
Kannst du mit Grid View Widget oder Masonry Widget realisieren.
Schau Dir am besten dazu das Online Beispiel und die Doku an.
https://github.com/Scrounger/ioBroker.vis-materialdesignEdit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@jobe451 said in Material Design Widgets: Top App Bar Widget:
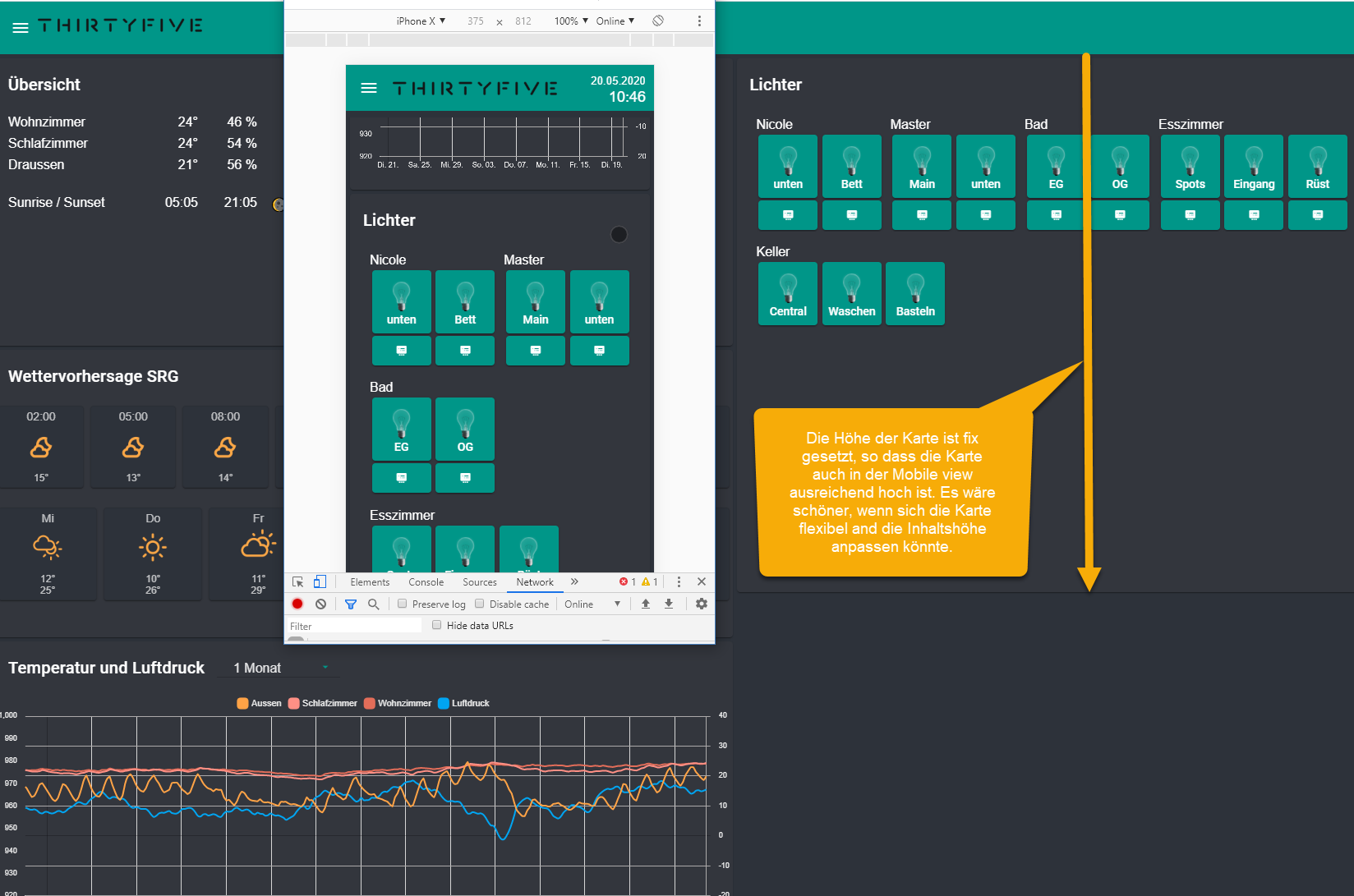
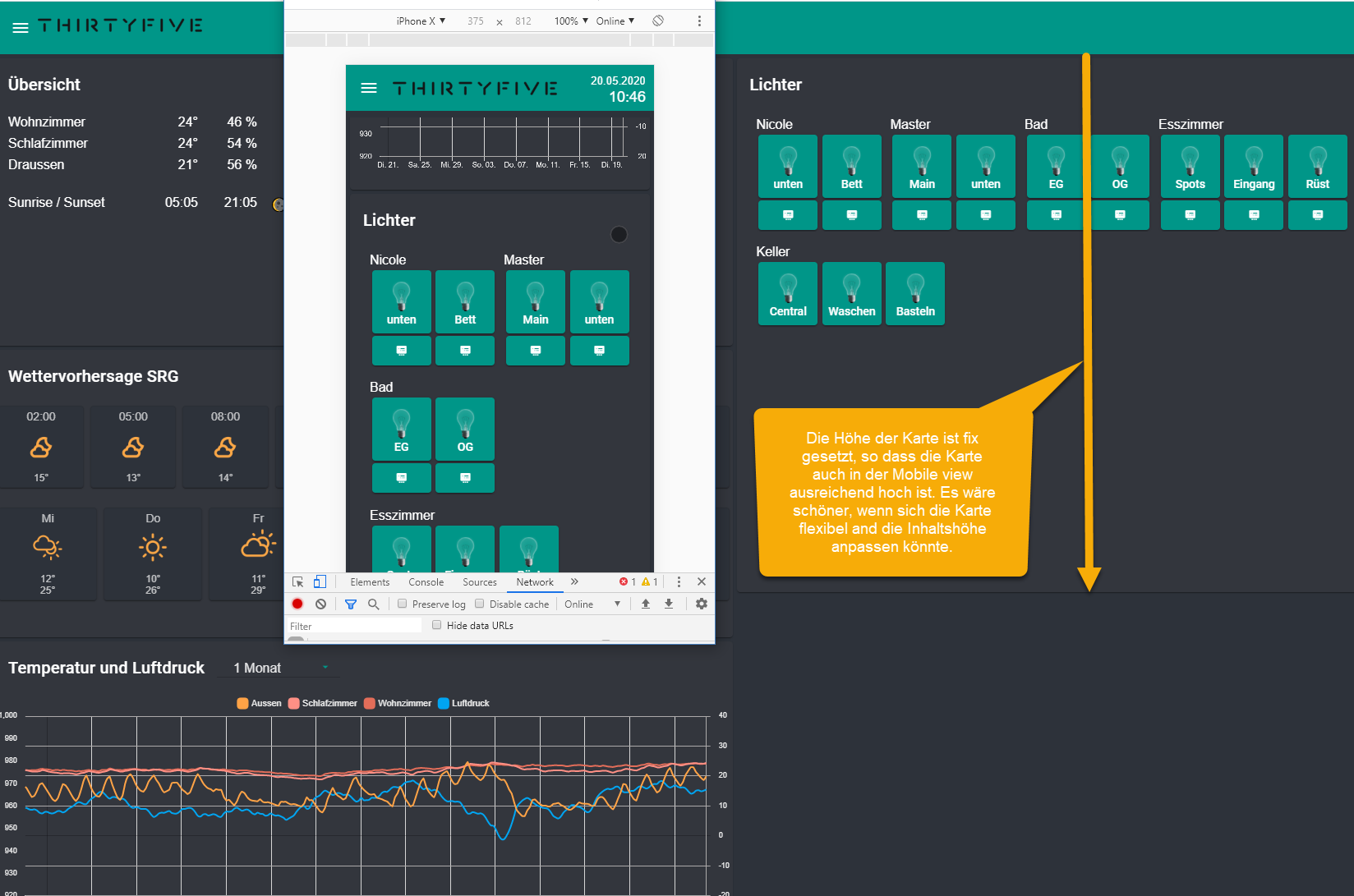
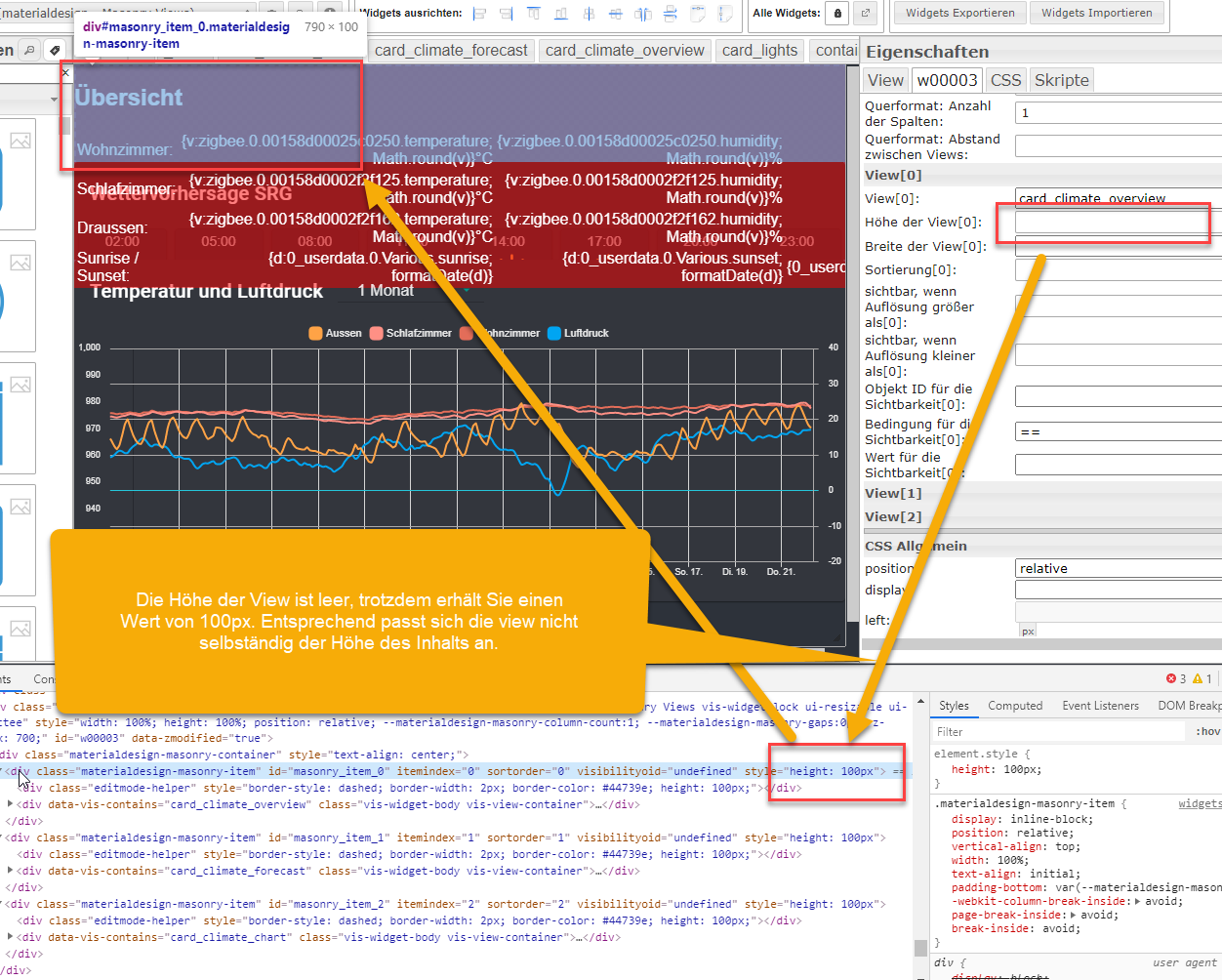
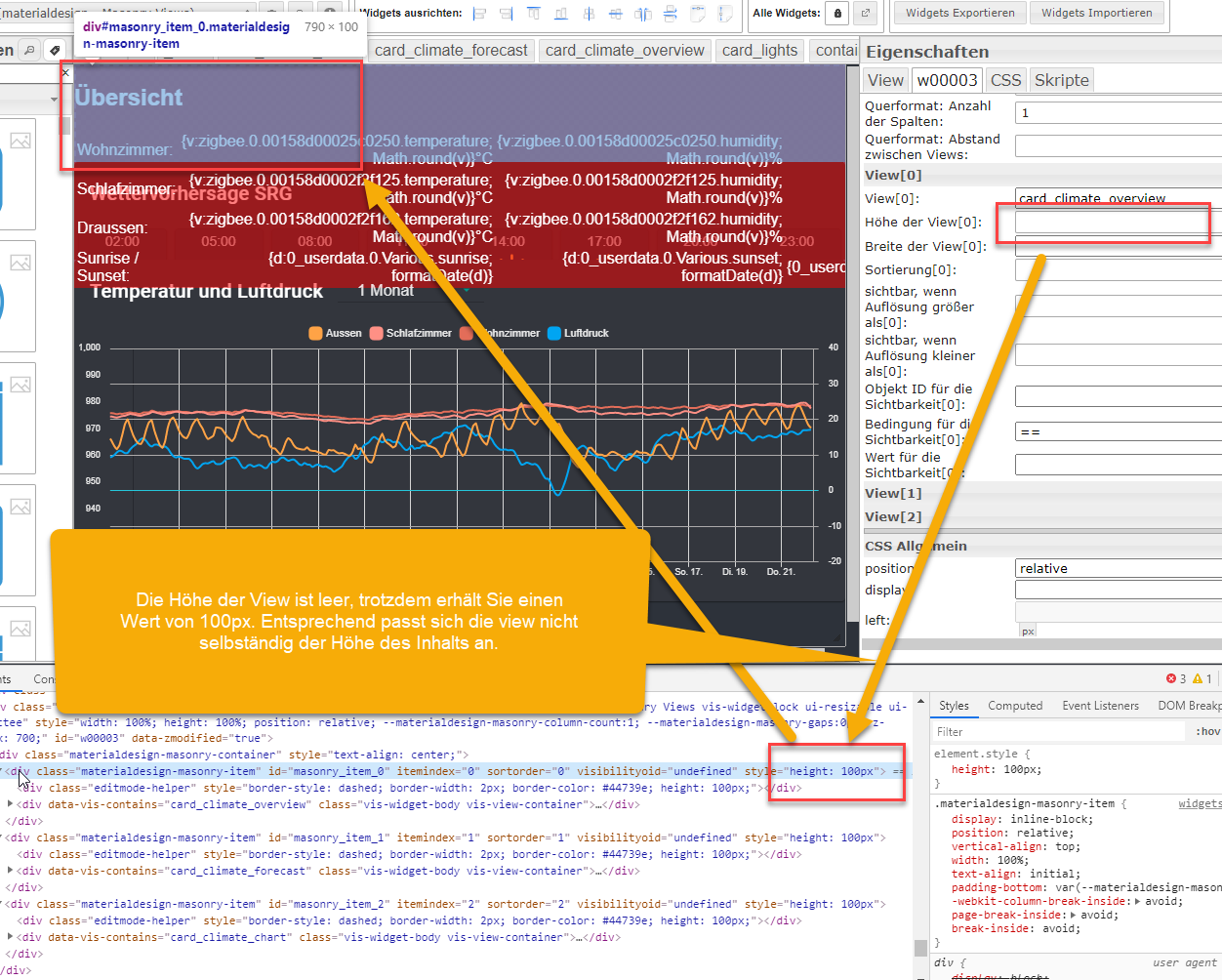
Ich hab nun den ganzen Abend rumprobiert, Dokus angeschaut und die Beispiel-App und kriegs nicht hin. Bei allen verfügbaren Beispielen zu Grid und Masonry wurden die Höhe der einzelnen views explizit mit einem Pixelwert definiert. Wenn sich dann bei Masonry die "Höhe der view[0]" auf leer setze, dann findet sich im entsprechenden DIV dennoch ein Default Wert von 100px im Style des entsprechenden divs.
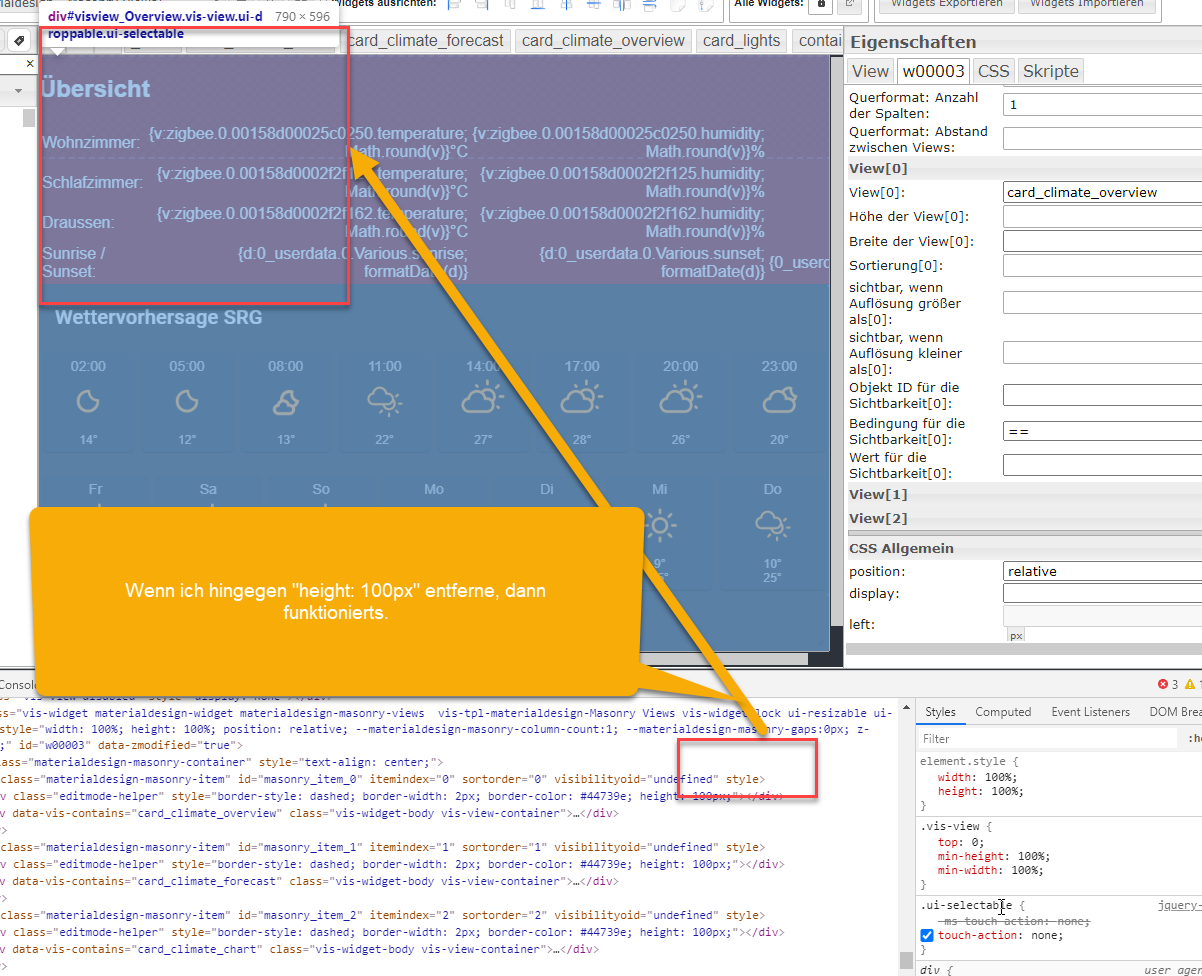
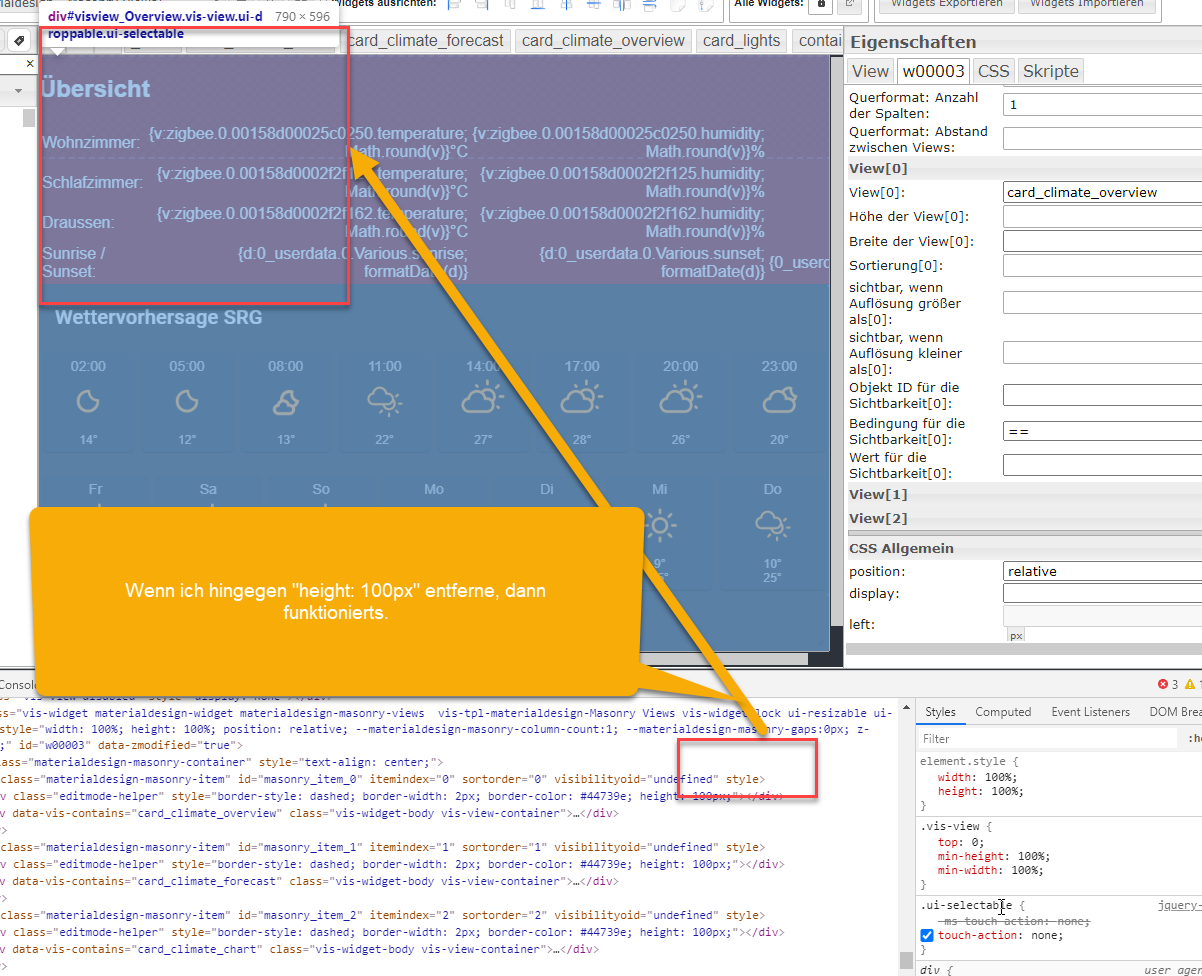
Ich suche hingegen eine Möglichkeit, dass die Höhe sich dynamisch an den Inhalt der View anpasst. Wenn ich nun über die Browser-F12-Dev-Tools manuell auf dem entsprechenden View-Div-Style (.materialdesign-masonry-item) dann style="height: 100px;" entferne, dann krieg ich genau das Verhalten, was ich Suche.
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
Ich hab mich selber an einem Fix des Problemes versucht und einen Fork erstellt:
https://github.com/jobe451/ioBroker.vis-materialdesign/blob/master/widgets/materialdesign/js/widgets/materialdesign.views.jsStatt einfach einen 100px default zu setzen
style="height: ${myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), 100)}px; ${viewWidth}; display: none;">Mach ich darin vorgängig:
let viewHeightValue = myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), -1); let viewHeight = ""; if (viewHeightValue !== -1) { viewHeight = "height: " + viewHeightValue.toString() + "px; "; }Obs funktioniert, ich glaubs. Ich kriegs aber nicht getestet. Ich installier zwar den Adapter von meinem Fork, aber irgendwo bleibt das alte Script im cache. Alle iobroker uploads und restarts bringen nichts.
Anyway, damit würde das Problem gelöst sein. Vorher:

Nachher:

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
Ich hab mich selber an einem Fix des Problemes versucht und einen Fork erstellt:
https://github.com/jobe451/ioBroker.vis-materialdesign/blob/master/widgets/materialdesign/js/widgets/materialdesign.views.jsStatt einfach einen 100px default zu setzen
style="height: ${myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), 100)}px; ${viewWidth}; display: none;">Mach ich darin vorgängig:
let viewHeightValue = myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), -1); let viewHeight = ""; if (viewHeightValue !== -1) { viewHeight = "height: " + viewHeightValue.toString() + "px; "; }Obs funktioniert, ich glaubs. Ich kriegs aber nicht getestet. Ich installier zwar den Adapter von meinem Fork, aber irgendwo bleibt das alte Script im cache. Alle iobroker uploads und restarts bringen nichts.
Anyway, damit würde das Problem gelöst sein. Vorher:

Nachher:

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451
Mach Mal bitte nen Export von der View die du anbinden möchtest, oder besser vom ganzen Projekt. Variable Höhe hat bei mir nie funktioniert. Muss das testen.Dein Foto geht deshalb nicht, weil du sämtliche Dateien minifiy erstellen musst.
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451
Scrollbar musst du overlay Auto beim grid / masonry aktivieren.Und ob die absoluten Höhe Angabe wegfallen kann muss ich erstmal im Detail anschauen, weil es muss mit widgets funktionieren und nicht mit selbstgebauten HTML Elementen!
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Mega, das war genau das was ich immer noch gesucht hatte :+1:
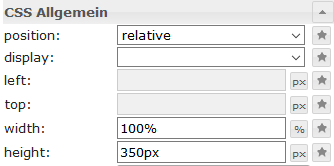
Wenn man das Wigdet mit der größten Höhe im eingebundenen view auf
relativestellt, klappt es.
An diesen Lösungsweg hatte ich noch nie gedacht. Dann werd ich die Höhe optional machen.
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit: