NEWS
Test Adapter Material Design Widgets v0.3.x
-
Hallo
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Danke
Edit: Verschobe, da Frage Fehler betrifft.
-
Hi,
ich glaube ich habe noch eine Bug gefunden mit dem Button State auf iOS Geräten. Material Design 0.3.6Wenn ein view in widget 8 verwendet wird und sich darin ein Button State befinden, dann verhält sich der Button, wie ein Toggle. d.h der Wert wird kurz gesetzt und springt dann wieder auf den Ursprungswert zurück.
Der Fehler tritt nur auf den iOS Geräten (iPhone/ iPad) auf. Wenn ich den Button länger gedrückt halte 1-2 Sekunden, dann bleibt der Wert bestehen und springt nicht zurück.Desktops und Fully Browser funktioniert alles.
vielleicht schaust du es dir mal an,
als Workaround habe ich aktuell einfach einen blanken unsichtbaren Standard HTML State Button drübergelegt...Edit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
Hi,
ich glaube ich habe noch eine Bug gefunden mit dem Button State auf iOS Geräten. Material Design 0.3.6Wenn ein view in widget 8 verwendet wird und sich darin ein Button State befinden, dann verhält sich der Button, wie ein Toggle. d.h der Wert wird kurz gesetzt und springt dann wieder auf den Ursprungswert zurück.
Der Fehler tritt nur auf den iOS Geräten (iPhone/ iPad) auf. Wenn ich den Button länger gedrückt halte 1-2 Sekunden, dann bleibt der Wert bestehen und springt nicht zurück.Desktops und Fully Browser funktioniert alles.
vielleicht schaust du es dir mal an,
als Workaround habe ich aktuell einfach einen blanken unsichtbaren Standard HTML State Button drübergelegt...Edit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
@dos1973
Mach bitte nen Export von dem Widget, dann schau ich mir des anEdit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
bitte schön
[{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.VIS.07.harmony_view.Harmony_Auswahl_Kino_Steuerung","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","iconPosition":"left","autoLockAfter":"10","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"buttontext":" Kino Steuerung","image":"projector","imageColor":"#fff","iconHeight":"32","value":"1","lockEnabled":false},"style":{"left":"10px","top":"630px","width":"240px","height":"60px","z-index":"3","font-family":"RobotoCondensed-Regular","font-weight":"","font-size":"medium","line-height":"0.9","color":"#fff"},"widgetSet":"materialdesign"}]Edit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
@Latzi sagte in Material Design Widgets: Table Widget:
Hast du einen Rat für mich, wie ich das realisieren kann?
Problem ist, das die Daten ein Objekt sind. Das Table Widget benötigt aber ein Array von Objekten:
Vergleiche:
{ "admin": { "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, "sql": { "availableVersion": "1.12.1", "installedVersion": "1.9.5" } }muss aber so aussehen -> array hat [ Klammer
[ { "adapter": "admin", "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, { "adapter": "sql", "availableVersion": "1.12.1", "installedVersion": "1.9.5" } ]Du musst das Objekt mit einem Skript in ein Array of Objects umwandeln.
Könntest auch mein Adapter View Skript verwenden, da werden dir updates angezeigt und noch viel mehr inkl. sortieren und filtern:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-statusich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Hier mal ein JSON, was bis jetzt funktioniert hat:
[{"Device":"FloodDetector-23","Ist":"EG / Küche / Wassersensor","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-20","Ist":"EG / Küche / Kühlschrank","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-21","Ist":"EG / Küche / Geschirrspüler","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-22","Ist":"UG / Waschküche / Waschmaschine","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-24","Ist":"EG / Wohnzimmer / Multimedia","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-25","Ist":"EG / Büro / PC","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-6","Ist":"DG / Flur / Vitrine Licht","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-10","Ist":"EG / WC / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-11","Ist":"EG / Wohnzimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-12","Ist":"EG / Esszimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-13","Ist":"DG / Bad / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 86 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-8","Ist":"EG / Büro / Fenster Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-9","Ist":"EG / Büro / Fenster Rechts","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-1","Ist":"EG / Büro / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 40 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-2","Ist":"EG / Wohnzimmer / Heizung Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 70 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-3","Ist":"EG / Wohnzimmer / Heizung Hinten","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 30 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-4","Ist":"EG / Esszimmer / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-5","Ist":"EG / WC / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 95 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-7","Ist":"DG / Bad / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 35 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RoomThermostat-19","Ist":"EG / Wohnzimmer / Raumthermostat","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 87 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-14","Ist":"UG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-15","Ist":"EG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 98 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-16","Ist":"DG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-17","Ist":"DG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-18","Ist":"UG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"}]Edit: Verschoben, da Frage Fehler betrifft und nicht Einstellungen des Widget. Fragen zu Alpha Version (nur auf git, nicht im latest) bitte immer im testing thread stellen!
-
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Hier mal ein JSON, was bis jetzt funktioniert hat:
[{"Device":"FloodDetector-23","Ist":"EG / Küche / Wassersensor","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-20","Ist":"EG / Küche / Kühlschrank","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-21","Ist":"EG / Küche / Geschirrspüler","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-22","Ist":"UG / Waschküche / Waschmaschine","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-24","Ist":"EG / Wohnzimmer / Multimedia","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-25","Ist":"EG / Büro / PC","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-6","Ist":"DG / Flur / Vitrine Licht","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-10","Ist":"EG / WC / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-11","Ist":"EG / Wohnzimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-12","Ist":"EG / Esszimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-13","Ist":"DG / Bad / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 86 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-8","Ist":"EG / Büro / Fenster Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-9","Ist":"EG / Büro / Fenster Rechts","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-1","Ist":"EG / Büro / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 40 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-2","Ist":"EG / Wohnzimmer / Heizung Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 70 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-3","Ist":"EG / Wohnzimmer / Heizung Hinten","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 30 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-4","Ist":"EG / Esszimmer / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-5","Ist":"EG / WC / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 95 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-7","Ist":"DG / Bad / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 35 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RoomThermostat-19","Ist":"EG / Wohnzimmer / Raumthermostat","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 87 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-14","Ist":"UG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-15","Ist":"EG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 98 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-16","Ist":"DG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-17","Ist":"DG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-18","Ist":"UG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"}]Edit: Verschoben, da Frage Fehler betrifft und nicht Einstellungen des Widget. Fragen zu Alpha Version (nur auf git, nicht im latest) bitte immer im testing thread stellen!
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf. -
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf.da habe ich wohl was verpasst, bin von der 0.31 auf 0.37
Ich hole meine Daten bei allen Tabellen immer direkt über die Objekt Id

Die neue Version teste ich morgen und gebe Feedback
-
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf.funktioniert wieder, danke
-
Hallo
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Danke
Edit: Verschobe, da Frage Fehler betrifft.
@exv2 sagte in Test Adapter Material Design Widgets v0.3.x:
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Das ist ein Bug. Bitte schreib auf github ein Issue für en Fehler, dann schau ich mir das mal an.
-
Hier mal das Logfile.
Edit: Verschoben, da Frage Fehler betrifft und nicht Widget Einstellung
-
Hier mal das Logfile.
Edit: Verschoben, da Frage Fehler betrifft und nicht Widget Einstellung
-
-
index.html#Chart_test:1 Refused to load the font 'data:font/otf;base64,T1RUTwAMAIAAAwBAQ0ZGIAJ+0GsAAPQoAACL3kRTSUdVV1WLAAIZmAAAAChHUE9TdvgO2gABgAgAAH0yR1NVQpUrlQQAAf08AAATmE9TLzJq5jOJAAABMAAAAGBjbWFw1pF+NgAA7cAAAAZIaGVhZA+HuhQAAADMAAAANmhoZWEHdwULAAABBAAAACRobXR4hO5drgACENQAAAjCbWF4cAI5UAAAAAEoAAAABm5hbWWHA9ilAAABkAAA7C5wb3N0/8gAQgAA9AgAAAAgAAEAAAABAEF/DeK5Xw889QADA+gAAAAA1naXkAAAAADWdt3h/xX/HwRuBGMAAAADAAIAAAAAAAAAAQAAAyn/QQDIBIz/Ff8VBG4AAQAAAAAAAAAAAAAAAAAAAigAAFAAAjkAAAADAhkB9AAFAAQCigJYAAAASwKKAlgAAAFeAEIBOQAAAgsGAwMCAgYCA6AAAC9AAARaAAAAAAAAAABDT01NAA...wADwFIABQBXQAbASoAEgFUABgBXQAZAVoAJwFaACcBXQAWAo4AFgFiABYDBwAuApMAUgInAFIC6QBSAo8AUgJ8ACYCSAAaAnkAJQIcAEgBDwBJAmAASAGNAEgB7gAfAXEAFgDyAC0A8gAtAbUALQG1AC0A8gAtAbUALQEhAEEBKQBFAYgAiwJvACYCbwAmAm8AJgJvACYCbwAmAm8AJgJvACYCbwAmAm8AJgJvACYCbwAmAWIAFgFiABYBYgAWAoUASAFiABYBkACqA0sAMAGQAIkBLAAAAlgALAJYAGICWAAjAlgAIwJYACACWAArAlgAKwJYADoCWAArAlgAJgEsAC0BLAAQASwAPAEsABwBLAAWASwAHAMgACYD6AAkASwARgEsAB8BLABGASwADQJYAEYARQBDAEMAUABWAFwAZQBfAGoATgBTABkAMQAfACYADgBlAAAAAAABAAEAAQAAAAEAAAAUAAAAFAAAAAAAAAAM0000000100000000' because it violates the following Content Security Policy directive: "default-src 'self' * 'unsafe-eval' 'unsafe-inline'". Note that 'font-src' was not explicitly set, so 'default-src' is used as a fallback.Der meckert wegen ner Schriftart rum.
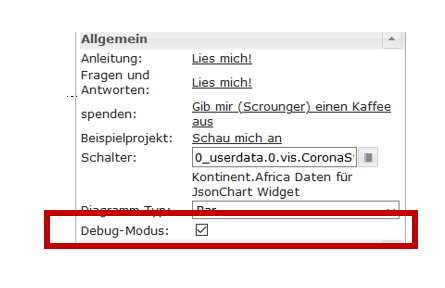
Am besten mal das Widget löschen und nochmal einfügen und nur datensätze einstellen. Schauen ob es zur Runtime geht.Debug Modus war leider nicht an. Hier aktivierst du den:

-
-
Ja das mit der Schriftart habe ich auch vermutet, habe alle ersetzt, aber keine Änderung.
Der debug modus war definitv beide male aktiv. Seltsam das das nicht hinhaut.
Habe jetzt eine neues Projekt erstellt, hier läuft alles bestens.
:+1:
Hi zusammen,
ich glaube ich stelle ich ein wenig blöd an. Ich bin gerade dabei auf die Material Design Widgets umzusteigen.
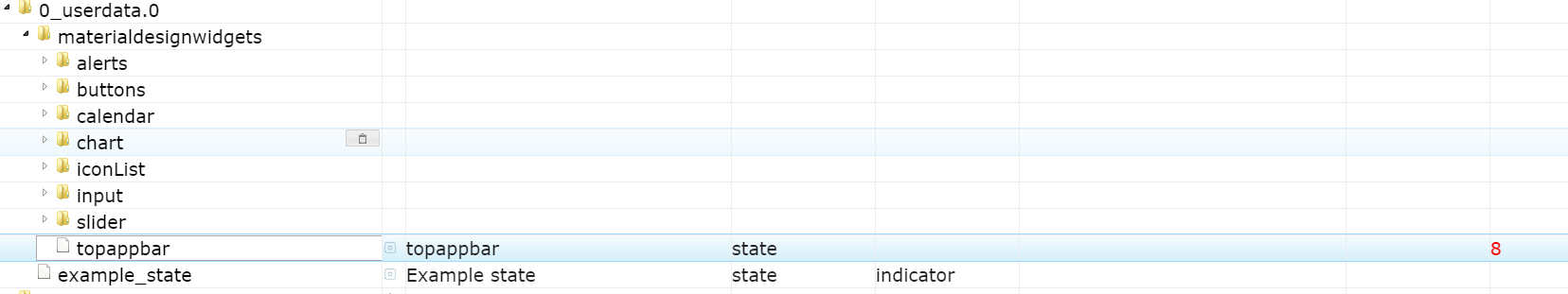
Bei der Navigation in der Top App Bar bekomme ich keine Links hin. Beschriftung etc. ist klar. In der Beispiel VIS bezieht sich das Widget auf eine Datei 0_userdata.0.materialdesignwidgets.topappbar
Wurde diese manuell angelegt? Wenn ja, wie? Die ganze Ordnungsstruktur gibt es bei mir nicht, und ja, der Adapter ist installiert

-
Hi zusammen,
ich glaube ich stelle ich ein wenig blöd an. Ich bin gerade dabei auf die Material Design Widgets umzusteigen.
Bei der Navigation in der Top App Bar bekomme ich keine Links hin. Beschriftung etc. ist klar. In der Beispiel VIS bezieht sich das Widget auf eine Datei 0_userdata.0.materialdesignwidgets.topappbar
Wurde diese manuell angelegt? Wenn ja, wie? Die ganze Ordnungsstruktur gibt es bei mir nicht, und ja, der Adapter ist installiert

Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
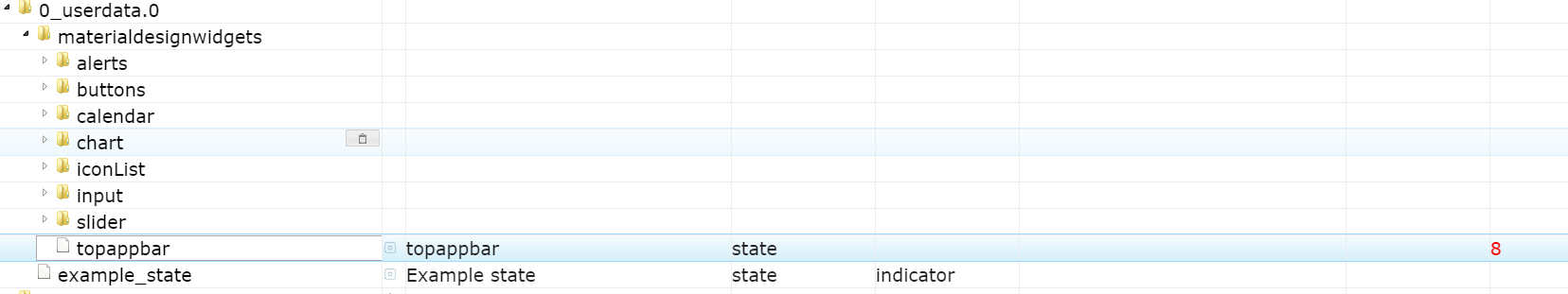
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
-
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
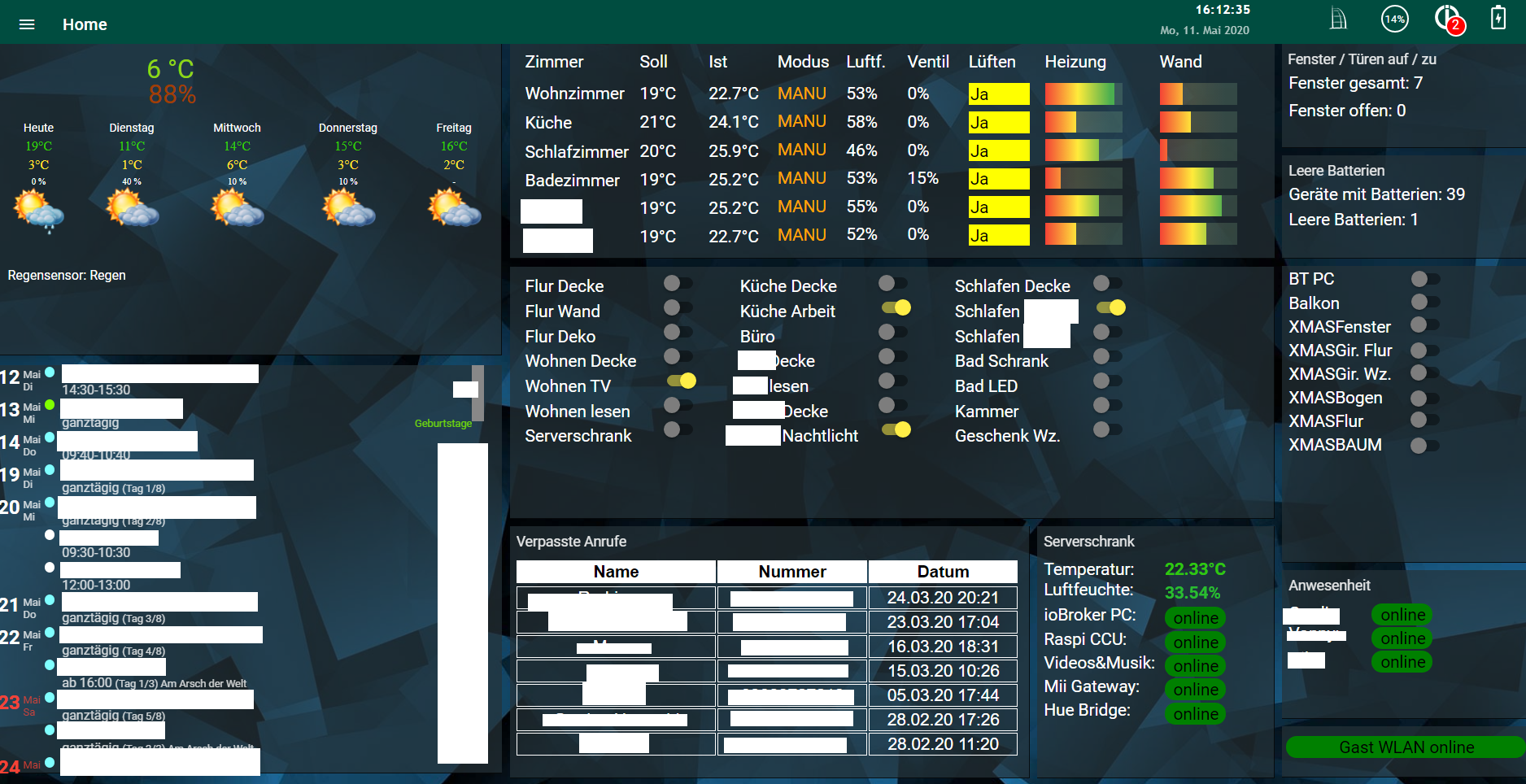
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
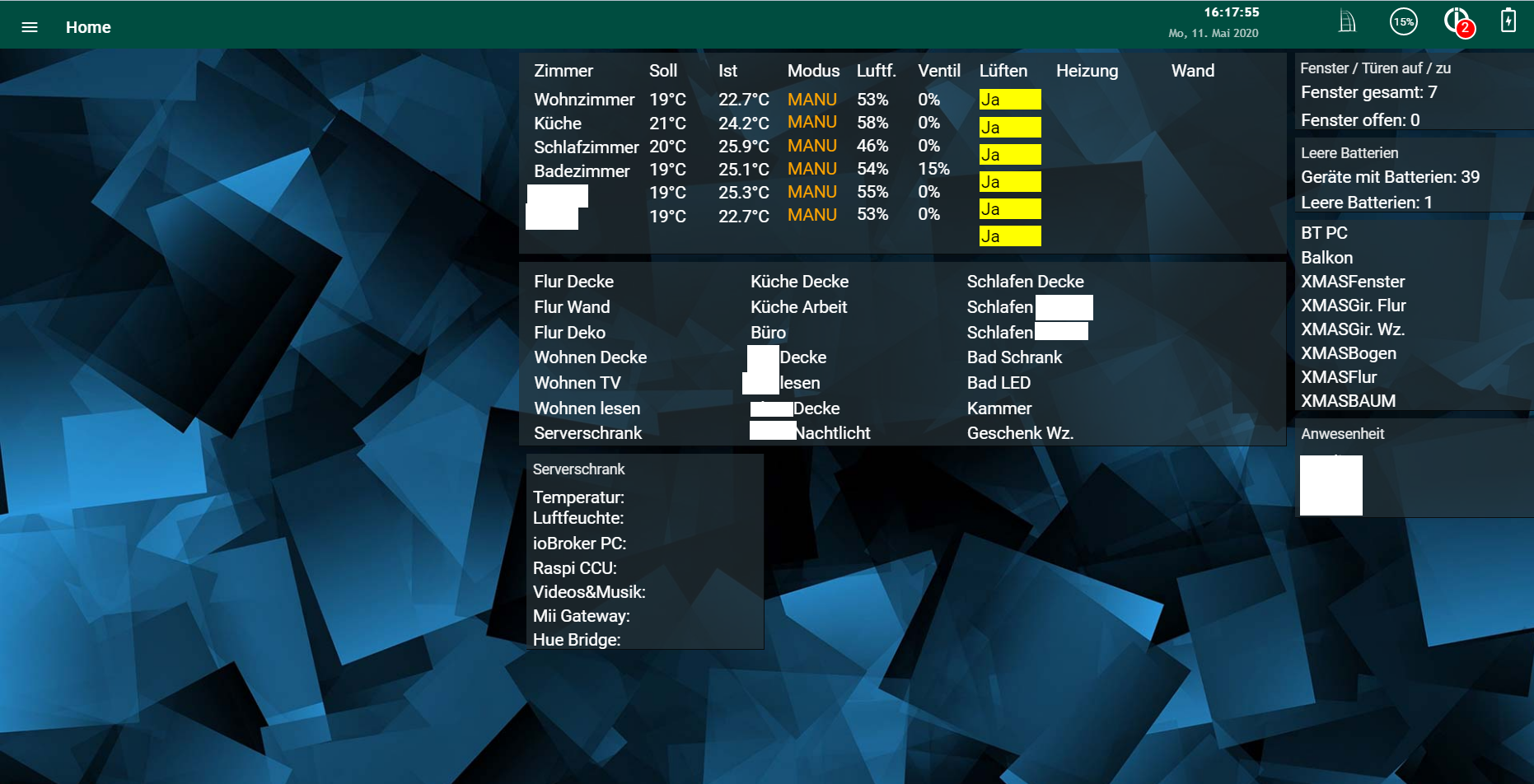
So sieht es mit View in Widget 8 aus

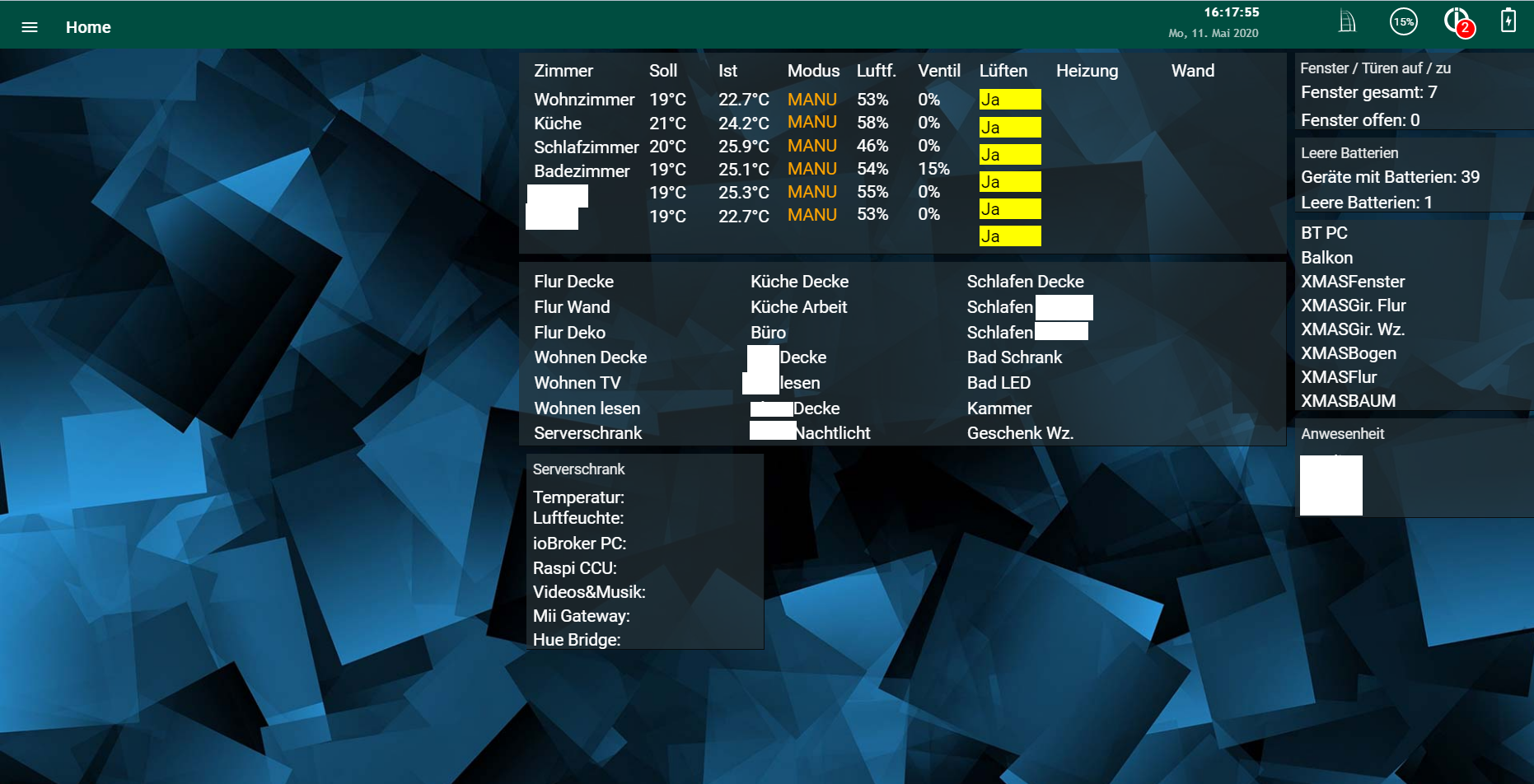
so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
Nach einigem Tüfteln habe ich rausgefunden was los ist. Da ich hier noch mit Float arbeite, wegen den verschiedenen Höhen habe ich es bisher weder mit Grid noch Masonry Layouts hinbekommen, wird das in View in Widget 8 nicht richtig dargestellt. Wenn ich aber meine cont Datei mit Floats in View in Widget lade, und das dann wiederum und View in Widget 8 einbinde, geht es.
Also kann View in Widget 8 keine Float Layouts darstellen? Wo ist der Unterschied zu View in Widget, außer dass ich mehrere Quellen einbinden kann?
-
@Scrounger
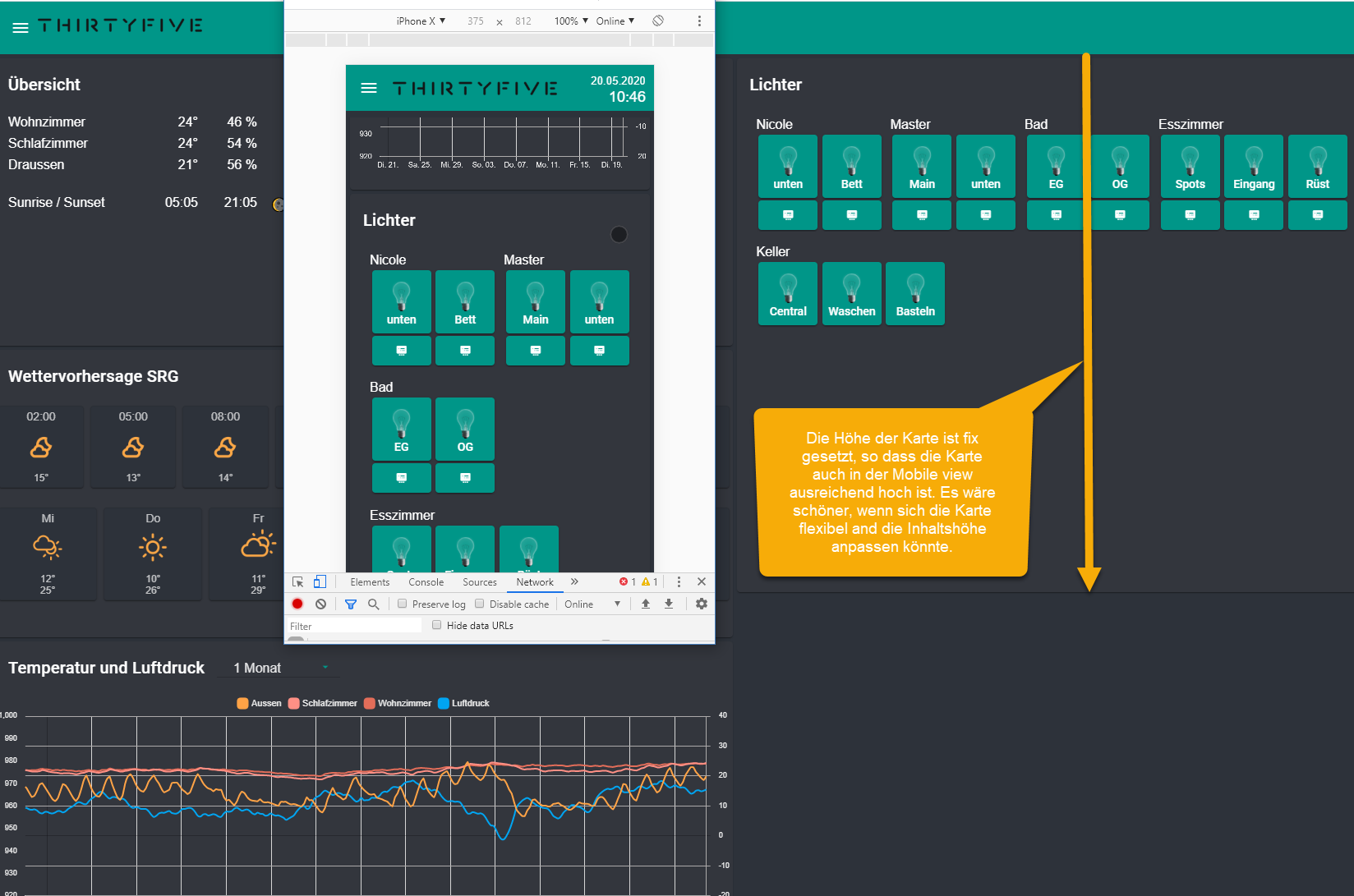
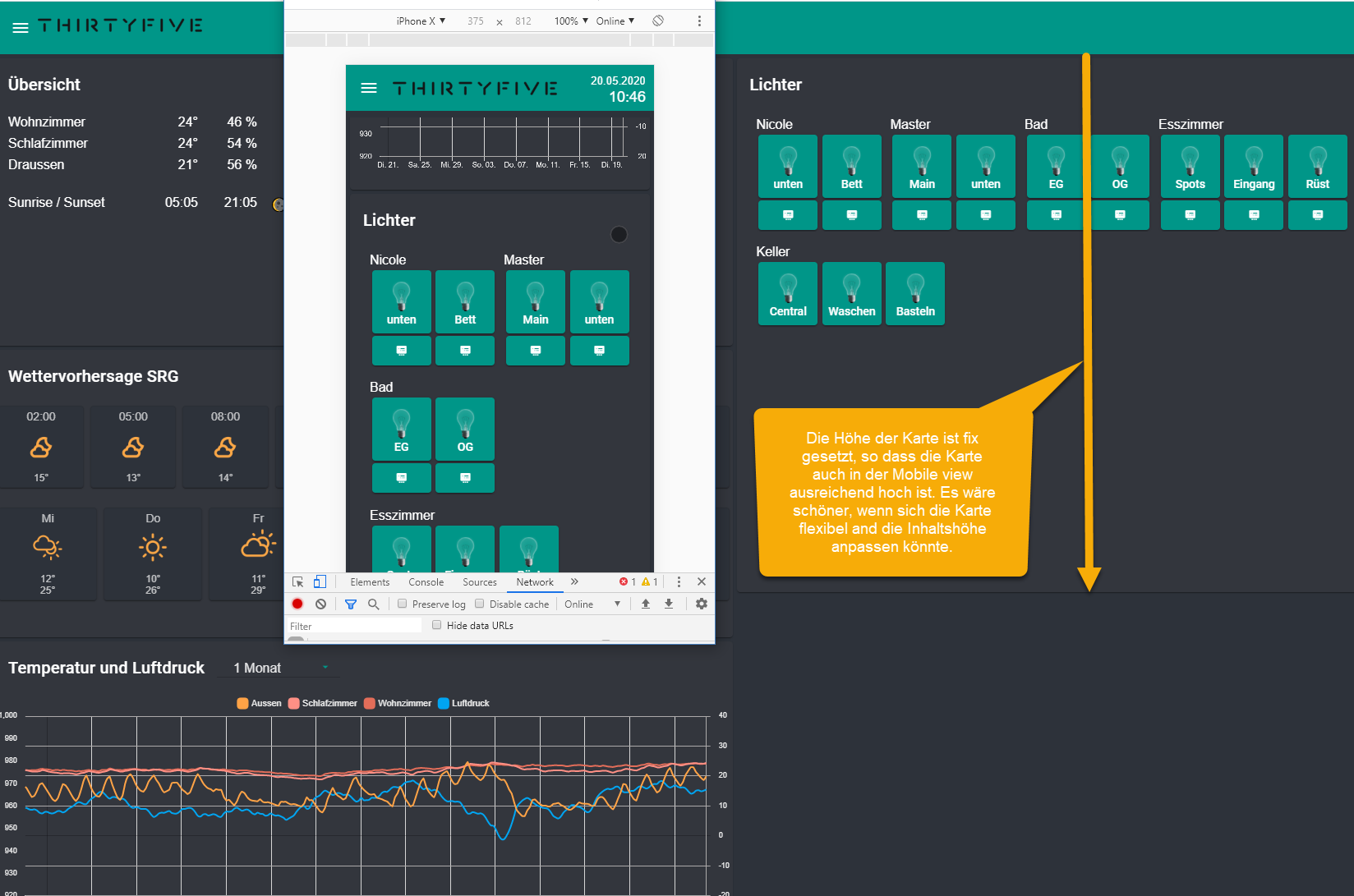
Vielen dank für den Hinweis. Das war der Trick, hätte ich eigentlich selber drauf kommen müssen. Ich hatte noch nie mit rohen CSS-Variablen gearbeitet.Ich hätte da noch eine Frage: Wie kann sich eine HTML-Card dynamisch an die Höhe eines dynamischen Inhalts anpassen?
Ich finde dazu keine Lösung. Als Inhalt kann ich nur ein fixes HTML definieren. Evtl kann darin zwar per "Object Binding" Datenpunkte referenzieren (nicht ausprobiert). Ich suche aber viel eher aber einen Weg, wie ich eine beliebige "view" als Inhalt konfigurieren könnte. So dass der Inhalt zum Beispiel eine dynamische Icon-List ist oder wie in meinem Screenshot unten eine ganze Hirarchie von verschachtelten Details-Views.
Aktuell positioniere ich einfach absolut Elemente über der Card.

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@Scrounger
Vielen dank für den Hinweis. Das war der Trick, hätte ich eigentlich selber drauf kommen müssen. Ich hatte noch nie mit rohen CSS-Variablen gearbeitet.Ich hätte da noch eine Frage: Wie kann sich eine HTML-Card dynamisch an die Höhe eines dynamischen Inhalts anpassen?
Ich finde dazu keine Lösung. Als Inhalt kann ich nur ein fixes HTML definieren. Evtl kann darin zwar per "Object Binding" Datenpunkte referenzieren (nicht ausprobiert). Ich suche aber viel eher aber einen Weg, wie ich eine beliebige "view" als Inhalt konfigurieren könnte. So dass der Inhalt zum Beispiel eine dynamische Icon-List ist oder wie in meinem Screenshot unten eine ganze Hirarchie von verschachtelten Details-Views.
Aktuell positioniere ich einfach absolut Elemente über der Card.

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451
Kannst du mit Grid View Widget oder Masonry Widget realisieren.
Schau Dir am besten dazu das Online Beispiel und die Doku an.
https://github.com/Scrounger/ioBroker.vis-materialdesignEdit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft