NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@walli545
Super Adapter, sehr einfach zu bedienen und funktioniert bis auf die Stausanzeige sehr gut.
Habe aber festgestellt, das das Widget nicht auf allen Systemen dargestellt wird.
Auf PC und Android ohne Probleme.
Auf iOS (iPhone, iPad) leider nur ein weißes Fenster. Auf meinem Samsung TV (OS Tizen) auch nur ein weißes Fenster.
Muss ich in der Vis noch was ändern oder läuft es bei anderen und ich mache was verkehrt?
LG Frank
-
@walli545 said in Test Adapter time-switch v1.0.x GitHub/Latest:
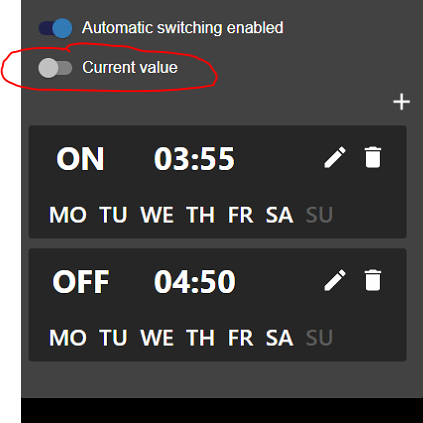
@Hosifox die Checkbox befindet sich in den Einstellungen des Widgets, dort wo man die Ids einstellt (vis edit). Hast du nur beim view geschaut?
Sorry, war mein Fehler, hatte es falsch verstanden.
Hätte noch eine bitte, kannst du so eine Auswahl auch für den Value Schalter machen, der ist für mich unwichtig und irreführend, weil der Datenpunkt eigentlich immer true ist bei mir obwohl er nicht an ist, klingt komisch ist aber so

-
@frankthegreat Welche Safari Version hast du? Gibt es irgendwelche Logs in der Browser Konsole?
@Hosifox ja so einen Schalter kann ich auch noch mit einbauen, kommt auf die Liste an Features, genauso wie die States zum anschalten/ausschalten der Zeitschaltuhr -
@walli545 Wo kann man die Safari Version finden? (iPhone, iPad) Ich dachte die wird immer mit dem ios aktualisiert.
Die ios-Version ist jeweils die aktuelle (13.4.1).
Logs in der Browser Konsole??? Wie komme ich dahin??? -
@walli545 Danke dir für deine Arbeit, ein schöner kleiner sehr nützlicher Adapter

-
@frankthegreat Ich habe leider kein Apple Gerät, evtl hilft dir das weiter: https://support.apple.com/de-de/guide/safari-developer/dev39df999c1/mac
@all Hat schon jemand die Admin Seite mit der neuen Version ausprobiert, bei dem es mit Firefox nicht funktioniert hat?
-
Hallo @walli545 ja ich habe es ausprobiert und funktioniert super.
-
Hallo @walli545 zwei Fragen
1.Konntest Du Betreff sonoff S20 Tasmota schon was machen?
2. Ist in Zukunft auch ein Countdown Timer geplant?Vielen Danke Super Adapter.
-
@walli545 ja funktioniert bei mir auch
danke -
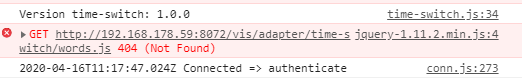
@walli545
hast du zufällig eine ahnung, wrum ich diese fehlermeldung im browser habe ?
-
@Wolfi
zu 1.: Ich sitze aktuell nebenbei dran, habe jetzt aber primär wieder Vorlesungen. Die Änderung konnte ich aber nicht ganz so leicht einbauen wie geplant und ich werde die Gelegenheit jetzt nutzen einen größeren Umbau vorzunehmen, dass ich später dann die Features wie Bedingungen/Gruppen einfacher implementieren kann.
zu 2.: Vorerst habe ich keine Timer geplant, kommen aber aufs Backlog.@liv-in-sky Der Fehler ist mir bekannt, ist aber nichts weiter schlimmes und sollte dann mit der nächsten Version behoben werden
-
@walli545 keine Frage Studium geht vor. Habe nur vorsichtig Angefragt.
Das mit dem Countdown später wäre eine tolle Sache (z. B Gartenbewässerung, Ladezeiten usw.)
Danke für deine Arbeit
Gruss
Wolfi -
@walli545 auch von mir keinen stress
- habe diesen fehler nicht nur bei dir sondern auch bei trash-schedule und rssfeed
- leider kann ich deinen adapter nicht nutzen wegen der boolean werte, die nicht angenommen werden von meinen scripten - soll ich da ein github issue erstellen, damit du es nicht vergißt https://forum.iobroker.net/post/406647
-
@Wolfi ja das stelle ich mir durchaus sinnvoll vor, könntest du noch genauer beschreiben, wie du dir das in etwa vorstellst? Evtl. könnten auch andere eine Meinung dazu abgeben, dass das ganze dann für möglichst viele einen Nutzen hat.
@liv-in-sky danke, aber den Issue gibt es auf GitHub schon länger

Zu dem Auftreten von dem Fehler in anderen Adaptern, ich glaube, das liegt an einem Fehler in dem Adapter Template das die meisten zur Entwicklung nutzen -
Hallo @walli545
Anbei die kure Beschreibung wie Gewünscht.- Countdown Timer (Tage / Stunden / Minuten / Sekunden ) rückwärtslauf erkennbar Visualisiert. (ob Tage und Sekunden sinnvoll ??)
- Schalter für Aktiviert /Deaktiviert
- Bottom Stop /Start Countdown
- Bottom Countdown auf eingestellten Wert zurücksetzen.
Gruß Wolfi
-
version Installiert von GIT.. 16.April
ich habe ein Problem mit der

checkbox...
für true wird der wert gesetzt und auch bestätigt bei false nicht..
on({id: '0_userdata.0.wohnung.test', change: 'any'}, function() { let wahr = getState('0_userdata.0.wohnung.test').val; if (wahr) { log.console('jo läuft für true'); } else { log.console('jo läuft für false'); } }); -
@arteck Das ist dasselbe Problem, wie bei den anderen mit den S20 Schaltsteckdosen. Aktuell werden anstatt echten Booleans, Strings mit den Werten 'false' und 'true' geschalten. Meine Vermutung war, dass durch ioBroker eine automatische Konvertierung erfolgt was leider nicht der Fall ist. In deinem Script funktioniert der Fall für wahr, weil jeder String true ist, egal was er enthält. Ist aber in Arbeit.
FYI: https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Boolean
-
-
@paul53 sry... aber bestimmt nicht... das soll richtig im Adapter funktionieren
alias ist für was anderes gedacht -
@arteck sagte:
das soll richtig im Adapter funktionieren
Ja, soll es. Alias ist ein sinnvoller Workaround für Adapter, die sich nicht an Regeln halten.