NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
debug vielleicht hilft dir das ?
2020-04-05 22:08:25.247 - info: host.iobroker "system.adapter.time-switch.0" enabled 2020-04-05 22:08:25.282 - info: host.iobroker instance system.adapter.time-switch.0 started with pid 4012 2020-04-05 22:08:26.064 - debug: time-switch.0 (4012) Redis Objects: Use Redis connection: 0.0.0.0:9001 2020-04-05 22:08:26.096 - debug: time-switch.0 (4012) Objects client ready ... initialize now 2020-04-05 22:08:26.100 - debug: time-switch.0 (4012) Objects create System PubSub Client 2020-04-05 22:08:26.101 - debug: time-switch.0 (4012) Objects create User PubSub Client 2020-04-05 22:08:26.102 - debug: time-switch.0 (4012) Objects client initialize lua scripts 2020-04-05 22:08:26.115 - debug: time-switch.0 (4012) Objects connected to redis: 0.0.0.0:9001 2020-04-05 22:08:26.122 - debug: time-switch.0 (4012) objectDB connected 2020-04-05 22:08:26.124 - debug: time-switch.0 (4012) Redis States: Use Redis connection: 0.0.0.0:9000 2020-04-05 22:08:26.143 - debug: time-switch.0 (4012) States create User PubSub Client 2020-04-05 22:08:26.150 - debug: time-switch.0 (4012) States create System PubSub Client 2020-04-05 22:08:26.160 - debug: time-switch.0 (4012) States connected to redis: 0.0.0.0:9000 2020-04-05 22:08:26.161 - debug: time-switch.0 (4012) statesDB connected 2020-04-05 22:08:26.887 - info: time-switch.0 (4012) starting. Version 1.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v10.19.0 -
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
wollte dienen adapter testen - wenn ich ein neues schedule hinzufüge, kann ich nichts auswählen oder ändern ?
lt beschreibung: Keep the schedule OID of the newly created schedule in mind, we will need that later.
was soll ich mir da merken ?

wenn ich deinen adapter installiert habe, kann ich den info adapter nicht mehr aufrufen - funktionierte erst wieder, nachdem ich deinen adapter deinstalliert hatte
-
wollte dienen adapter testen - wenn ich ein neues schedule hinzufüge, kann ich nichts auswählen oder ändern ?
lt beschreibung: Keep the schedule OID of the newly created schedule in mind, we will need that later.
was soll ich mir da merken ?

wenn ich deinen adapter installiert habe, kann ich den info adapter nicht mehr aufrufen - funktionierte erst wieder, nachdem ich deinen adapter deinstalliert hatte
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
-
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
@walli545 das mit dem info ist nicht mehr - war wohl bei mir ein anderer fehler - habe iobroker neugestartet
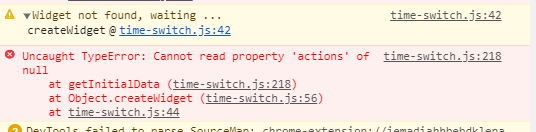
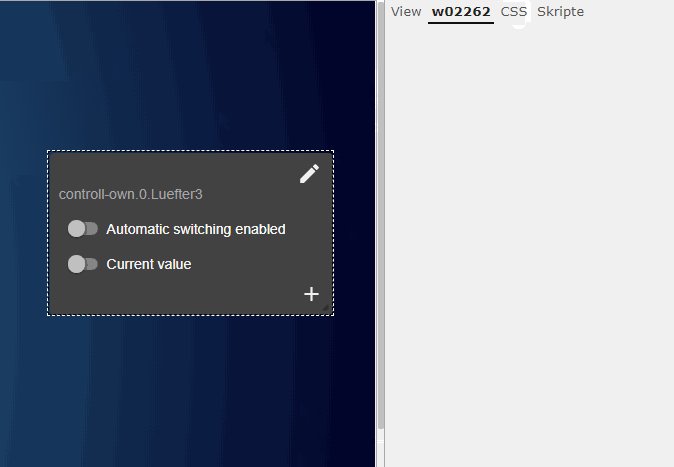
wenn ich das widget reinziehe, kann ich erstmal arbeiten und die werte eingeben, wenn ich dann aber die seite refreshe im editor, werden mir die widget eigenschaften nicht mehr angezeigt
in der runtime kommt dann folgender fehler in chrome:

-
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
vergiß mal den letzten post - irgendwie ist der wurm in meiner vis drin - ich werd erstmal den fehler suchen und melde mich dann nochmal - sorry
-
vergiß mal den letzten post - irgendwie ist der wurm in meiner vis drin - ich werd erstmal den fehler suchen und melde mich dann nochmal - sorry
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0 -
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
time-switch.0.schedule0
ahh - jetzt geht was - könntest du mir bitte noch sagen, wie ich das ganze viel kleiner bekomme (mind. 50%) - könnte man das im setting unterbringen oder muss ich den scale nehmen ? bei scale 0.5 ginge die größe aber ich kann dann nur die alarme scharf sehen
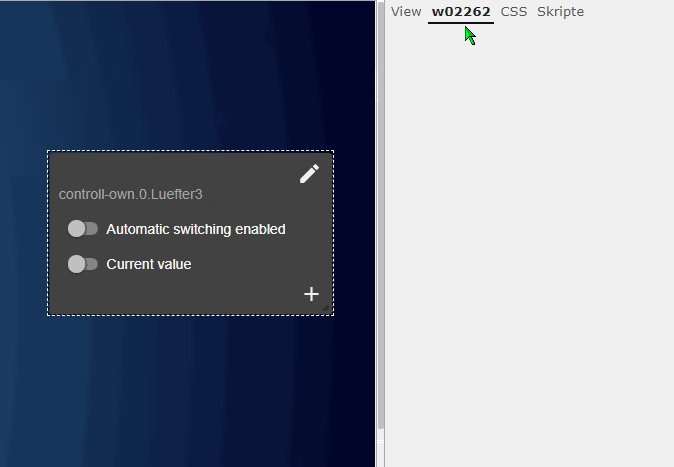
heut stell ich mich aber an: des log sagt zwar, es wird getriggert und tatsächlich wird der datenpunkt auch geschalten - aber es passsiert nix - mein script für lüfter3 wird nicht gestartet - im widget wird auch der current value verändert - wenn ich den datenpunkt von hand auf true setze oder mit einem anderen widget wird lüfter3 geschalten - habe ich wieder etwas nicht kapiert ?

-
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0@walli545 noch zur info - weiß nicht, ob das was macht
der type von luefter3 ist ein boolean - in deinem json steht type string
-
@walli545 noch zur info - weiß nicht, ob das was macht
der type von luefter3 ist ein boolean - in deinem json steht type string
@liv-in-sky Aktuell ist es leider nicht geplant eine kleinere Version des Widgets zu implementieren, wichtiger finde ich es, wenn dann, neue Features einzubauen. Das Widget funktioniert bis zu einer größe von ca. 300x300 px, wesentlich kleiner finde ich würde die Benutzbarkeit/Übersichtlichkeit einschränken, da es auch dafür gedacht ist am Handy benutzt zu werden, wo es eigentlich die ganze Bildschirmbreite ausfüllen soll.
Zu deinem Skript, könntest du mal posten, wie du auf die state Änderung reagierst? Dass im json string als valueType steht, sollte nichts ausmachen, da, soweit ich weiß, ioBroker automatisch string values zu boolean konvertiert. Hat zumindest bei mir so funktioniert.
-
@liv-in-sky es sollte funktionieren, wenn du vor das
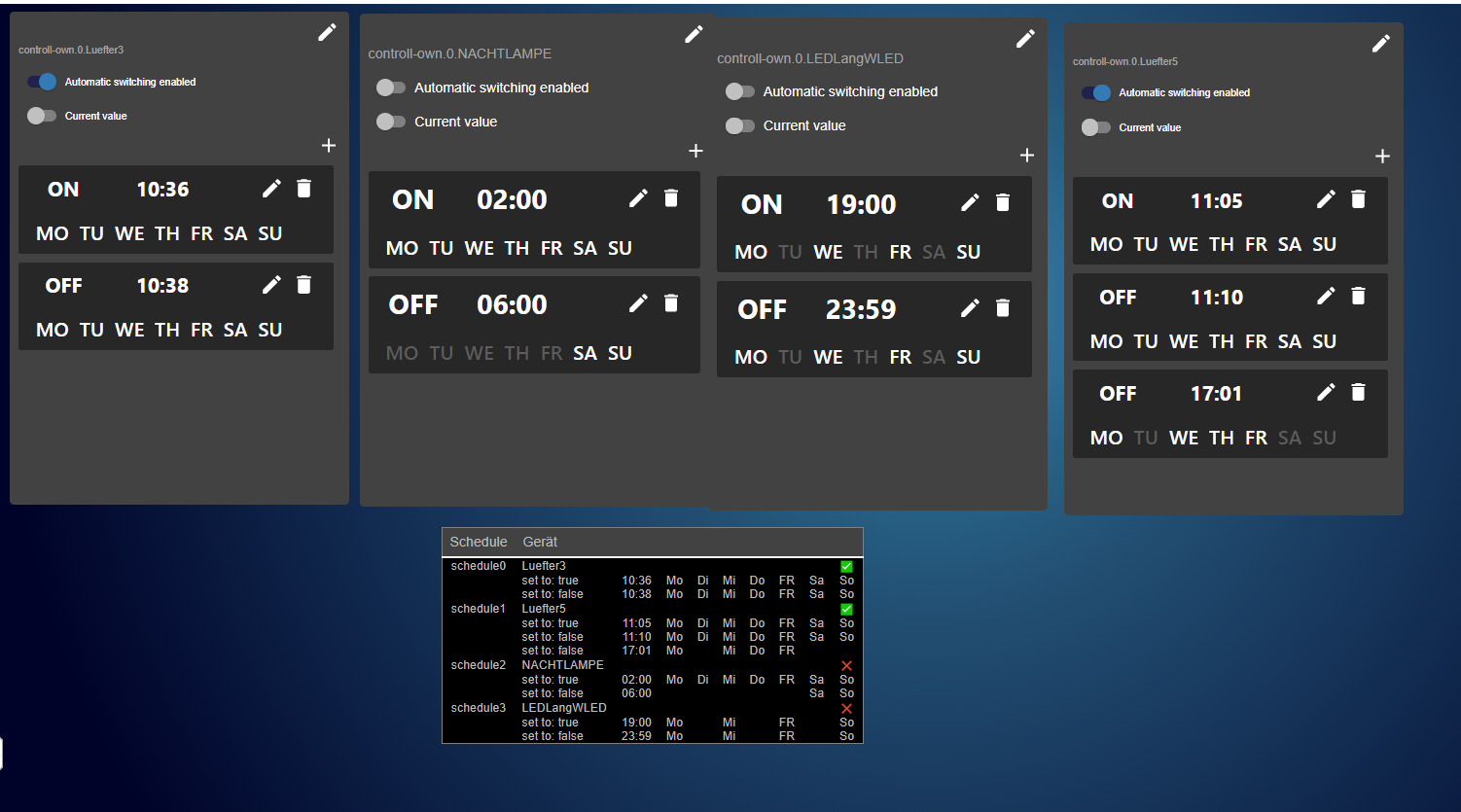
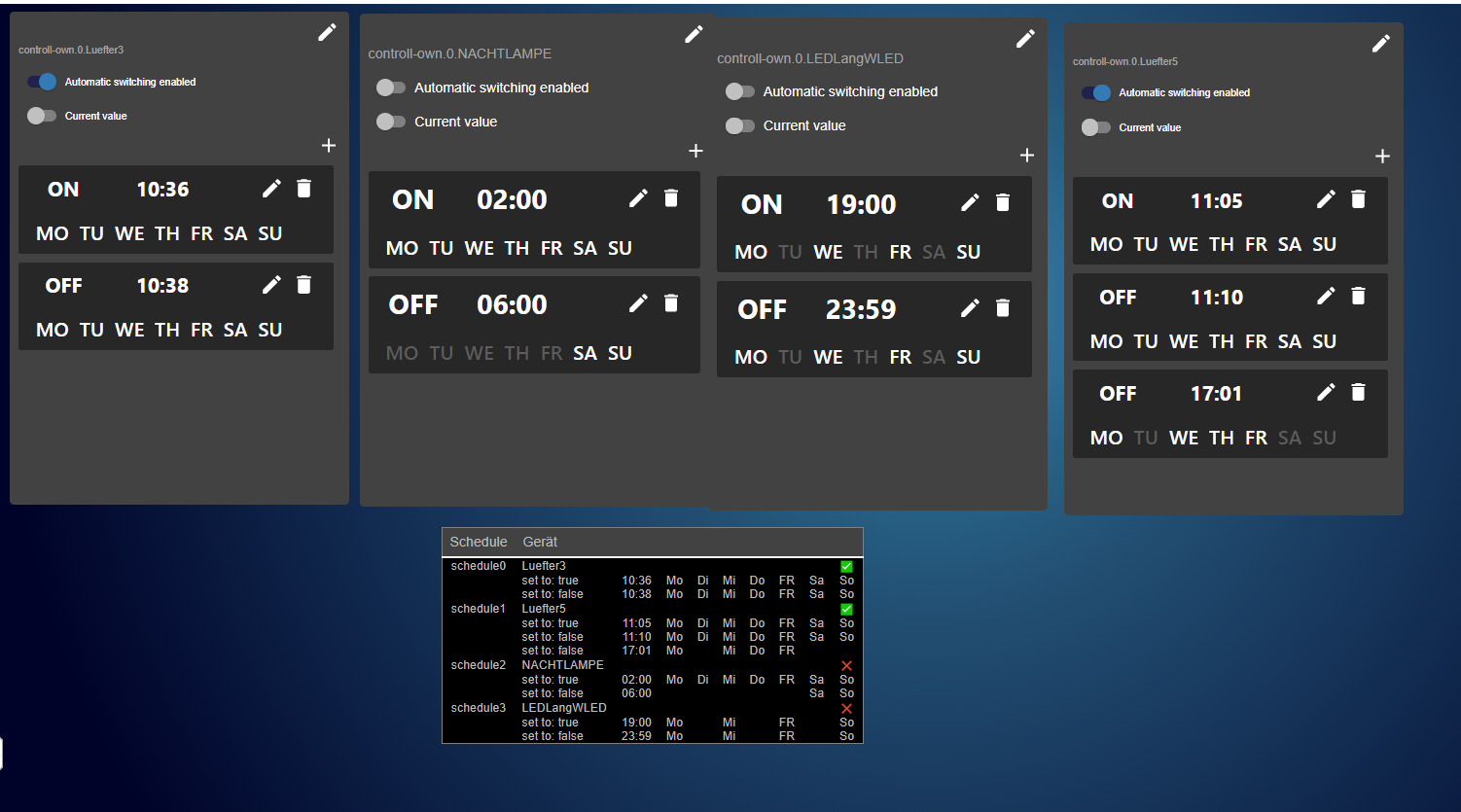
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0@walli545 hab mal eine kleiner übersicht für mich für die vis gebastelt (tabellenform) - die eingabe/änderungen werde ich dann über ein popup realisieren
- soweit beim testen festgestellt: wenn ich das json von dir auslese und das "enabled" verändere von true auf false, kann ich über das json die schaltung an- und/oder ausschalten

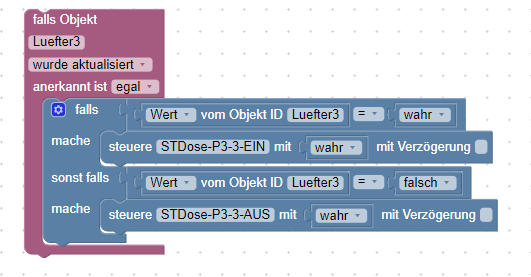
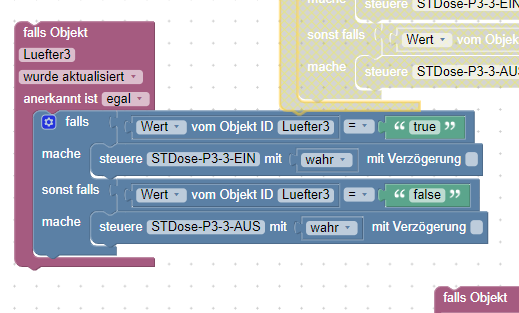
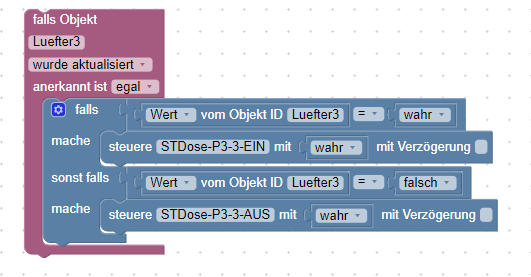
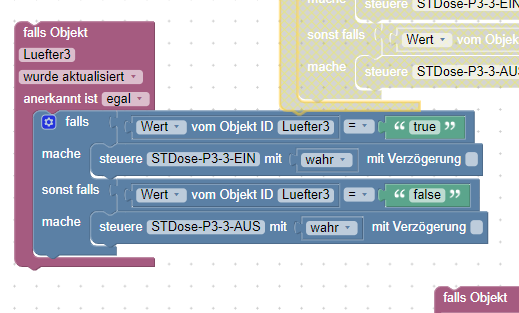
wie reagiere ich auf die änderung ?- ist ein blockly - oder was meinst du genau

damit geht es: (aber meine anderen scripte nicht mehr - gerade nochmal getestet)

noch eine ganz andere frage: sollte beim schalten des datenpunktes über ein anderes widget auch in deinem widget der current value nicht auch umgeschalten werden ? ich nehme an, du überprüfst oder triggerst das nicht
- soweit beim testen festgestellt: wenn ich das json von dir auslese und das "enabled" verändere von true auf false, kann ich über das json die schaltung an- und/oder ausschalten
-
@walli545 hab mal eine kleiner übersicht für mich für die vis gebastelt (tabellenform) - die eingabe/änderungen werde ich dann über ein popup realisieren
- soweit beim testen festgestellt: wenn ich das json von dir auslese und das "enabled" verändere von true auf false, kann ich über das json die schaltung an- und/oder ausschalten

wie reagiere ich auf die änderung ?- ist ein blockly - oder was meinst du genau

damit geht es: (aber meine anderen scripte nicht mehr - gerade nochmal getestet)

noch eine ganz andere frage: sollte beim schalten des datenpunktes über ein anderes widget auch in deinem widget der current value nicht auch umgeschalten werden ? ich nehme an, du überprüfst oder triggerst das nicht
@liv-in-sky Ok, das sieht stark danach aus, dass die Werte doch nicht automatisch konvertiert werden. Ich werde dann schauen, dass ich ein extra Widget hinzufüge, das reine boolean schaltet. Du könntest bis dahin jeweils einen neuen State hinzufügen und ein kleines Skript erstellen, das wenn der neue State von der Zeitschaltuhr geschalten wird, deine vorhandenen States jeweils bei 'true' auf true und bei 'false' auf false geschalten werden. Dann musst du deine bestehenden Skripte vorerst nicht anpassen.
Zu dem Problem, dass sich die current value nicht mitschaltet: Das könnte auch an den nicht zusammenpassenden Typen liegen. - soweit beim testen festgestellt: wenn ich das json von dir auslese und das "enabled" verändere von true auf false, kann ich über das json die schaltung an- und/oder ausschalten
-
@liv-in-sky Ok, das sieht stark danach aus, dass die Werte doch nicht automatisch konvertiert werden. Ich werde dann schauen, dass ich ein extra Widget hinzufüge, das reine boolean schaltet. Du könntest bis dahin jeweils einen neuen State hinzufügen und ein kleines Skript erstellen, das wenn der neue State von der Zeitschaltuhr geschalten wird, deine vorhandenen States jeweils bei 'true' auf true und bei 'false' auf false geschalten werden. Dann musst du deine bestehenden Skripte vorerst nicht anpassen.
Zu dem Problem, dass sich die current value nicht mitschaltet: Das könnte auch an den nicht zusammenpassenden Typen liegen.@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Zu dem Problem, dass sich die current value nicht mitschaltet: Das könnte auch an den nicht zusammenpassenden Typen liegen.
hatte ich schon fast vermutet - es sollte also funktionieren
ich warte mal, bis du ein neues update machst, bevor ich neue verwandlungs-scripte schreibe - ich nutze für das auto-umschalten eh ein anderes script, da ich aber die idee zum deinem adapter sehr gut finde, wollte ich mal mittesten
warum machst du dafür ein extra widget - kannst du das nicht type-abhängig machen - sollte doch kein so großer aufwand sein, den datenpunkt typ zu erkennen (redet der einfach so, der keine adapter machen kann :-) ) string, number und bool sollten reichen - damit kann man lampen, heizungen und den rest schalten
-
@walli545
Node.js v10.19.0
NPM 6.13.4
Admin 4.0.5
js-controller 2.2.9
System läuft auf einer Synology im Docker -
Hallo
@walli545 Bei mir läuft der Adapter Erfolgreich unter:
Admin 4.0.5
Node.js v10.19.0
NPM 6.14.1
JS-Controller 2.2.9
Proxmox LXCHatte bei Installieren auch keine Probleme
MFG
-
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x?@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x?admin 4.0.5
-
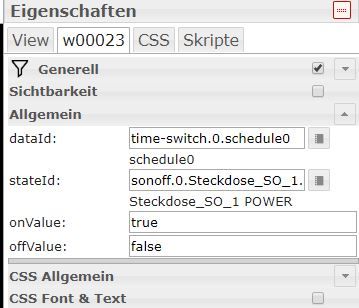
Habe das Adapter soweit installiert.
Bin am testen mit einer Sonoff S20 Schaltsteckdose.
Ein (true) funktioniert Aus (false) leider nicht??
Was mache ich falsch?Node.js: v10.18.0
NPM: 6.13.7
Admin 4.0.5
Komisch mit einem Shelly Device funktioniert es aber genau mit meinen SonOff S20 da wo ich es benötige nicht?


