NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
Kann man den Adapter auch in Jarvis integrieren?
-
@uncleb sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Kann man den Adapter auch in Jarvis integrieren?
Ich habe ihn in der Vis hinzugefügt und per iframe in Jarvis eingebunden. Finde ich auch nicht ideal, funktioniert aber zumindest ganz gut.
-
@walli545 : Kannst du die Buttons bei mehreren States entsprechend dem Zustand auch noch einfärben?
-
@mconno sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@walli545 : Kannst du die Buttons bei mehreren States entsprechend dem Zustand auch noch einfärben?
Definiere das mal genauer ... ich habe bei mir nur 2 Buttons pro Zeitplan, nämlich ob der Zeitplan aktiv ist und ob der Datenpunkt den der Zeitplan steuert gerade auf
WahroderFalschsteht ... Und die haben dann 2 Farben, je nach Zustand.Nachtrag: Ok, ok, ich habe gerade bemerkt das man inzwischen mehr als einen Datenpunkt pro Zeitplan aktivieren kann - und verschiedene Typen, nicht nur True/False bzw. Wahr/Falsch
-
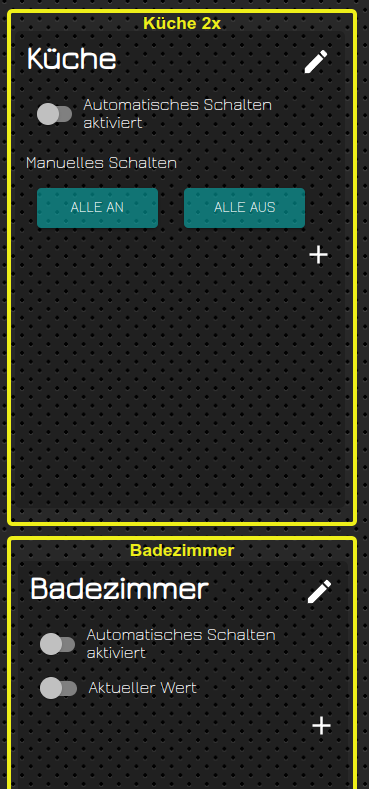
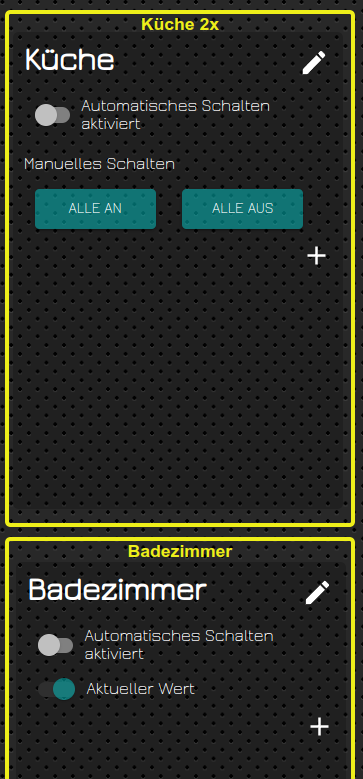
@bananajoe ich habe mal 2 pics gemacht, wo man den Unterschied sehen kann...
Bild 1: alles aus

Bild 2: Badezimmer & Küche an.

Beim Bad sehe ich direkt, dass es "An" ist, bei "Küche nicht! Da sollte bei dem Button "Alle an" eine andere Farbe sein!
-
@mconno ok, ok, ich nutze den Adapter auf eine andere Art - weil man früher nur einen Datenpunkt ansteuern konnte überwacht ein Skript diesen und schaltet mehrere Geräte. Die Buttons kannte ich noch gar nicht.
Bzw. habe ich zwar Ansichten mit Zeitplänen in meiner VIS um diese bearbeiten zu können, die Datenpunkte werden aber mehr dazu genutzt um zum Beispiel Nachts nicht automatisch das Radio im Bad einzuschalten (und die "Weinachtsbeleuchtung").
Für das normale Schalten nutze ich Switch-Wigets in eigenen Ansichten.Da muss sich dann doch @walli545 zu äußern, aber ich lese gespannt mit.
-
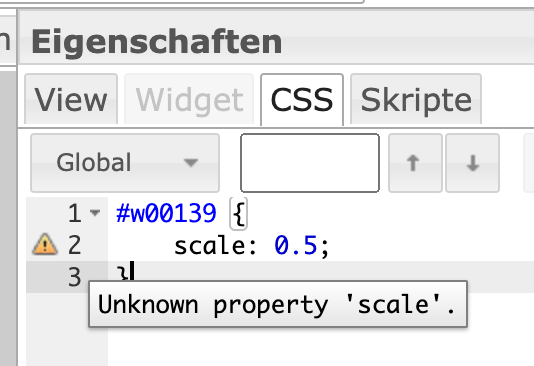
@bananajoe wie fkt. das mit dem CSS genau, wo muss ich den scale Befehl eintragen, im View CSS, dort wird mit scale als Fehler angezeigt

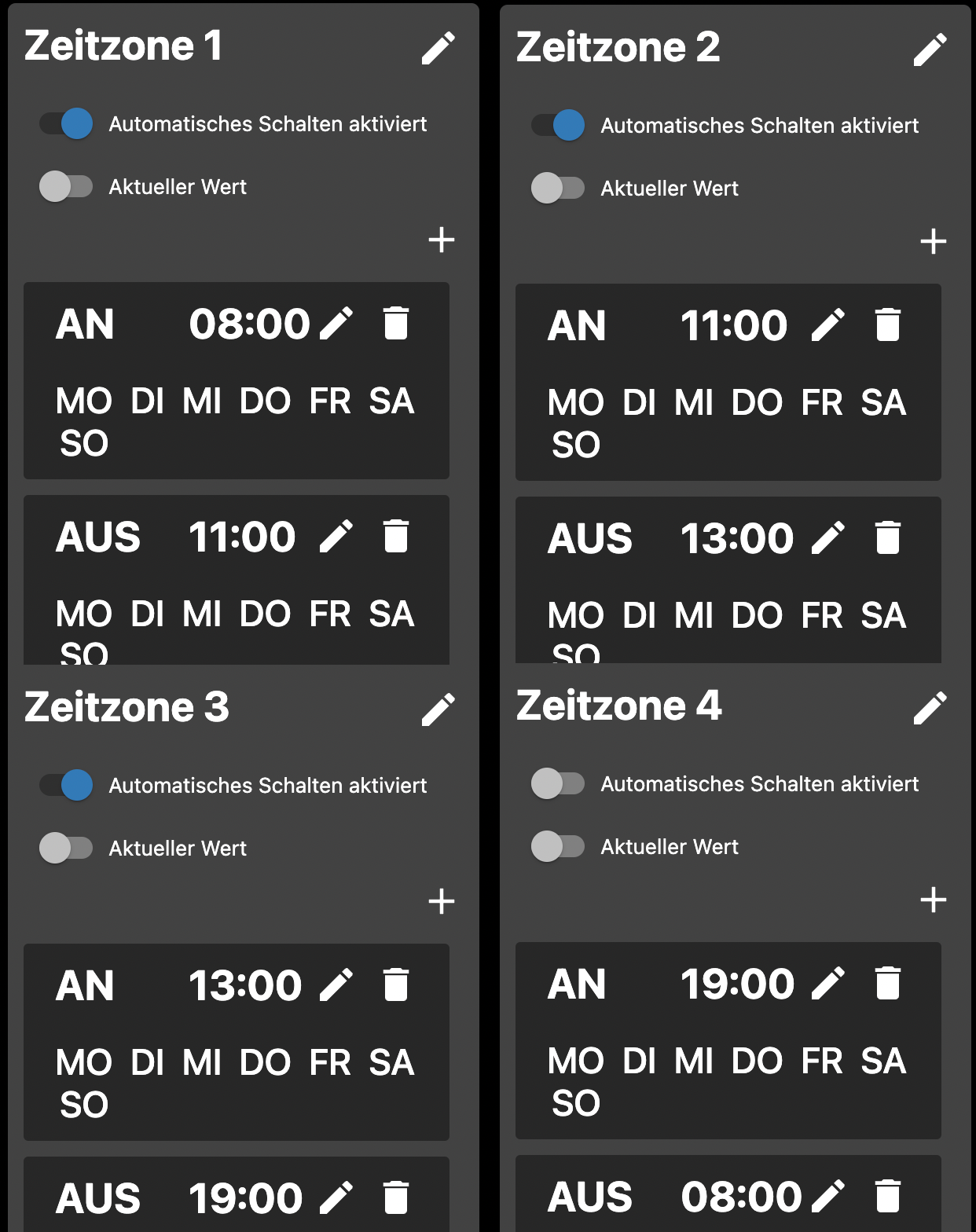
ich habe 4 Zeitzonen, letzte sollte über Mitternacht gehen, fkt. das ? keiner ist aktiv?

-
@humidor der Eintrag sieht - fast - richtig aus, du musst das nur 4 x wiederholen oder aneinander reihen also
#w00139 { scale: 0.5; } #w00140 { scale: 0.5; } #w00141 { scale: 0.5; } #w00142 { scale: 0.5; }oder, müsste auch gehen
#w00139 #w00140 #w00141 #w00142 { scale: 0.5; }Bei dir fehlt mindestens eine0, die Widgets sind 6-stellig mit führenden Nullen
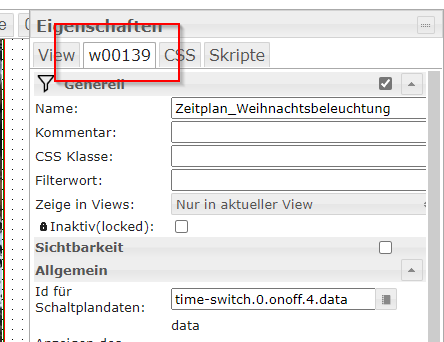
Und wenn du ein Widget anklickst siehst du im Titel des Reiters links neben CSS den Widgetnamen/-nummer
Einfach widget anklicken:

und das als
#w00139etc. dann im CSS nutzen. -
@bananajoe soweit fkt. das auch, es wird nur ein Fehler mit scale angezeigt.
am iPhone werden die Widgets kleiner, am Mac bleiben sie gleich groß, ev. wieder ein Browser Cache Problem...
aber erst im Nachhinein die Widgets verkleiner macht es schwierig das Design anzupassen.was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
-
@humidor sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
Ähm? Führe das bitte genauer aus. Als ob du es jemanden erklären willst der 5 Jahre alt ist bitte.
-
@humidor said in Test Adapter time-switch v2.0.x GitHub/Latest:
oder triggert das Widget nur exakt zum Zeitpunkt einmal?
Genau so ist es! Morgen wird also wieder auch wieder 8:00 und 11:00 geschalten.
-
Hi,
würde gerne den Adapter auch mittels Lovelance nutzen können.
Wäre es möglich hierfür die einzelnen Datenpunkte in der Ordnerstruktur entsprechend anzuzeigen? Also einfach die Werte für Automatic, Current, die Wochentage, Start und Endzeit und Status (switch) als eigenen Datenpunkte?
Mit der Anpassung könnte jeder, gleiche welche Visualisierung er hat - den Adapter nutzen

Danke und Grüße,
Claus -
Hi,
hätte da auch große Intresse an die integration an Lovelance -
Hallo zusammen,
bekomme sporadisch diese Fehler:
host.iobroker 2022-12-06 02:00:00.902 error instance system.adapter.time-switch.0 terminated with code 6 (UNCAUGHT_EXCEPTION) time-switch.0 2022-12-06 02:00:00.020 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.020 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.019 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.018 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.017 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.017 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.015 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.015 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.015 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.011 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.011 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.007 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered.was habe ich wieder falsch gemacht?
-
@axel-koeneke said in Test Adapter time-switch v2.0.x GitHub/Latest:
@theloh sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo Zusammen,
ich habe eben die aktuelle Version auf meinem PI4 aus dem github Link installiert und wo
normal das Widget erscheint fehlt das Bild. Es sieht also nicht so aus wie unten gezeigt.
Ziehe ich das Widgeht dann in die Vis, ist kein Widget zusehen. Ea ist jedoch da, weil ich es mit STR+A
selektieren kann.
Kenn jemand eine Lösung, dass es wie unten aussieht?Ich habe den Adapter bereits einmal deinstalliert und neu installiert.
Ich habe genau das gleiche Problem, jedoch nur wenn ich per Remote (Pro) damit arbeiten will.
Local oder Vis auf Android funktioniert einwandfrei.
Basiert das Widget evtl. auf Material-CSS? Damit hatte ich bis jetzt immer Probleme und nutze es deshalb nicht mehr.
VG
AxelIch habe das Problem ebenfalls, bei mir funktioniert es auf PC und Android, aber auf iOS (iPad und iPhone) wird mir das Widget nicht angezeigt (egal ob lokal oder über die Pro-Cloud)
-
@walli545
Hi, erst mal danke für Deine Mühe und die gute Umsetzung.Ich hätte eine Frage, bzw. Änderungswunsch.
Kann ich den Status ob der Timer auf Auto oder Manuell steht abfragen?
Wenn nicht fände ich ein Bit für jeden Timer sinnvoll an dem ich den Status abfragen kann.
Anwendungsfall : Wenn der Timer auf Auto steht, lasse ich keinen manuellen Eingriff zu.
Gruß und danke
-
@dete
Findest du doch bei den Objekten, für jeden Timer gibts einen Knoten und einen Datenpunkt enabled. Der Rest der Daten ist im Datenpunkt data als JSON gespeichert. -
@holymoly Schon eine Lösung gefunden, für eine Zeitschaltuhr in IQontrol?
-
@elektrickser-de Hi, leider nicht. Hab einfach zur meiner eigentlichen Visu ne "Vis" nur mit Schaltuhren erstellt. Gr hm
-
@holymoly Ja, so hab ichs jetzt auch gelöst