NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@diwoma Das hatte ich auch zwischendurch. Die Lösung war das ich im JavaScript-Adapter auch noch mal explizit die Astro-Einstellungen vorgenommen habe.
Also in allen JavaScript Instanzen falls du mehrere hast und in den globalen Einstellungen auch noch nachsehen@bananajoe
Also jetzt funktioniert es (die letzten Tage), auch mit den Systemeinstellungen.
Eventuell sollte man den Adapter mal neu starten, wenn man einen Switch auf Astrozeit einstellt/ändert. Vielleicht verliert es den Zeitpunkt im Trigger. -
@bananajoe
Also jetzt funktioniert es (die letzten Tage), auch mit den Systemeinstellungen.
Eventuell sollte man den Adapter mal neu starten, wenn man einen Switch auf Astrozeit einstellt/ändert. Vielleicht verliert es den Zeitpunkt im Trigger. -
@diwoma Seit dem gab es eine Menge Updates, auch von anderen Komponenten - kann sein das es jetzt anders ist.
@bananajoe Auch das ist natürlich möglich. Der Adapter selbst ist zwar auf der neuen Version aber andere können sicher,ich auch Einflüsse gehabt haben.
Hauptsächlich es funktioniert -
@uncleb sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Kann man den Adapter auch in Jarvis integrieren?
Ich habe ihn in der Vis hinzugefügt und per iframe in Jarvis eingebunden. Finde ich auch nicht ideal, funktioniert aber zumindest ganz gut.
-
@walli545 : Kannst du die Buttons bei mehreren States entsprechend dem Zustand auch noch einfärben?
@mconno sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@walli545 : Kannst du die Buttons bei mehreren States entsprechend dem Zustand auch noch einfärben?
Definiere das mal genauer ... ich habe bei mir nur 2 Buttons pro Zeitplan, nämlich ob der Zeitplan aktiv ist und ob der Datenpunkt den der Zeitplan steuert gerade auf
WahroderFalschsteht ... Und die haben dann 2 Farben, je nach Zustand.Nachtrag: Ok, ok, ich habe gerade bemerkt das man inzwischen mehr als einen Datenpunkt pro Zeitplan aktivieren kann - und verschiedene Typen, nicht nur True/False bzw. Wahr/Falsch
-
@mconno sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@walli545 : Kannst du die Buttons bei mehreren States entsprechend dem Zustand auch noch einfärben?
Definiere das mal genauer ... ich habe bei mir nur 2 Buttons pro Zeitplan, nämlich ob der Zeitplan aktiv ist und ob der Datenpunkt den der Zeitplan steuert gerade auf
WahroderFalschsteht ... Und die haben dann 2 Farben, je nach Zustand.Nachtrag: Ok, ok, ich habe gerade bemerkt das man inzwischen mehr als einen Datenpunkt pro Zeitplan aktivieren kann - und verschiedene Typen, nicht nur True/False bzw. Wahr/Falsch
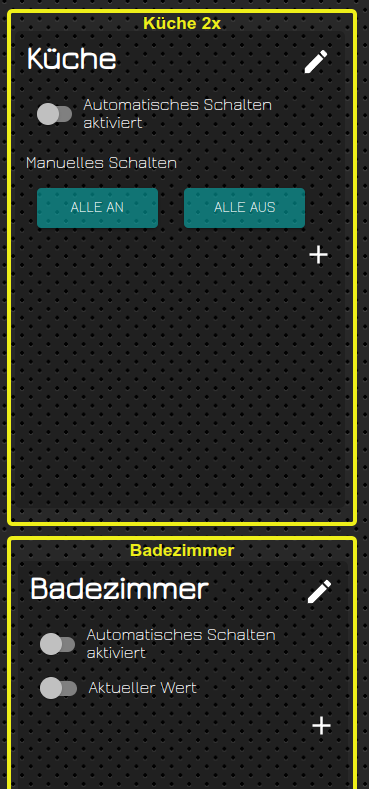
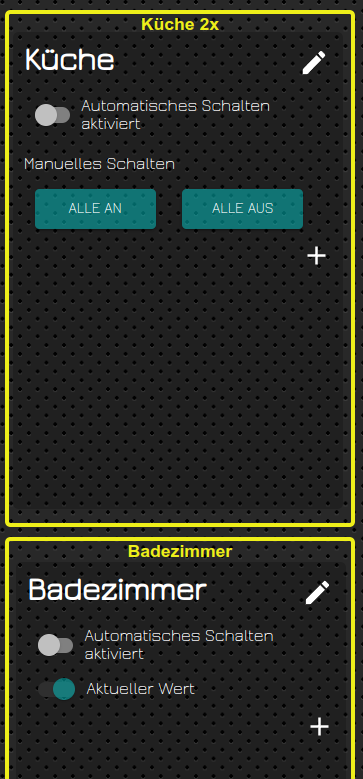
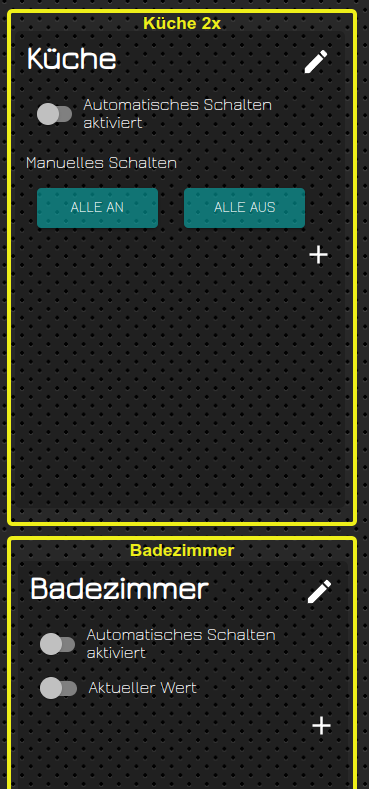
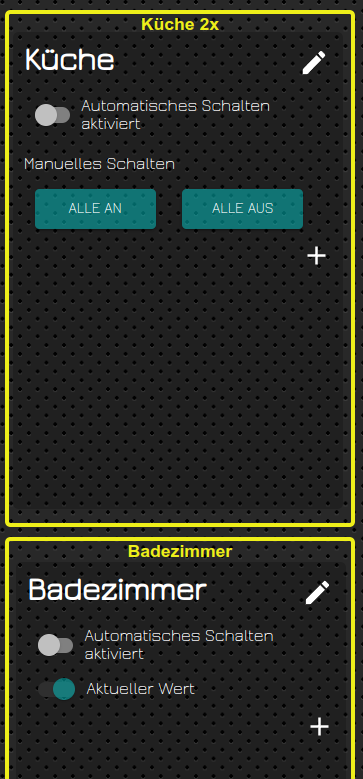
@bananajoe ich habe mal 2 pics gemacht, wo man den Unterschied sehen kann...
Bild 1: alles aus

Bild 2: Badezimmer & Küche an.

Beim Bad sehe ich direkt, dass es "An" ist, bei "Küche nicht! Da sollte bei dem Button "Alle an" eine andere Farbe sein!
-
@bananajoe ich habe mal 2 pics gemacht, wo man den Unterschied sehen kann...
Bild 1: alles aus

Bild 2: Badezimmer & Küche an.

Beim Bad sehe ich direkt, dass es "An" ist, bei "Küche nicht! Da sollte bei dem Button "Alle an" eine andere Farbe sein!
@mconno ok, ok, ich nutze den Adapter auf eine andere Art - weil man früher nur einen Datenpunkt ansteuern konnte überwacht ein Skript diesen und schaltet mehrere Geräte. Die Buttons kannte ich noch gar nicht.
Bzw. habe ich zwar Ansichten mit Zeitplänen in meiner VIS um diese bearbeiten zu können, die Datenpunkte werden aber mehr dazu genutzt um zum Beispiel Nachts nicht automatisch das Radio im Bad einzuschalten (und die "Weinachtsbeleuchtung").
Für das normale Schalten nutze ich Switch-Wigets in eigenen Ansichten.Da muss sich dann doch @walli545 zu äußern, aber ich lese gespannt mit.
-
@mconno ok, ok, ich nutze den Adapter auf eine andere Art - weil man früher nur einen Datenpunkt ansteuern konnte überwacht ein Skript diesen und schaltet mehrere Geräte. Die Buttons kannte ich noch gar nicht.
Bzw. habe ich zwar Ansichten mit Zeitplänen in meiner VIS um diese bearbeiten zu können, die Datenpunkte werden aber mehr dazu genutzt um zum Beispiel Nachts nicht automatisch das Radio im Bad einzuschalten (und die "Weinachtsbeleuchtung").
Für das normale Schalten nutze ich Switch-Wigets in eigenen Ansichten.Da muss sich dann doch @walli545 zu äußern, aber ich lese gespannt mit.
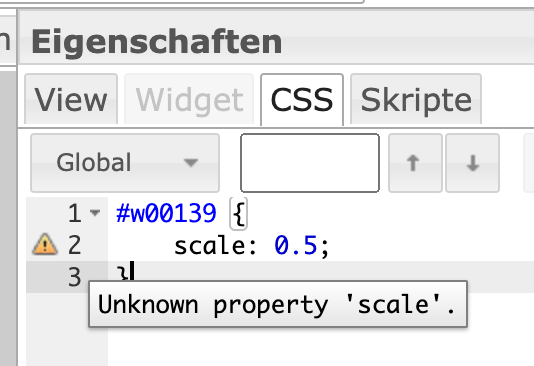
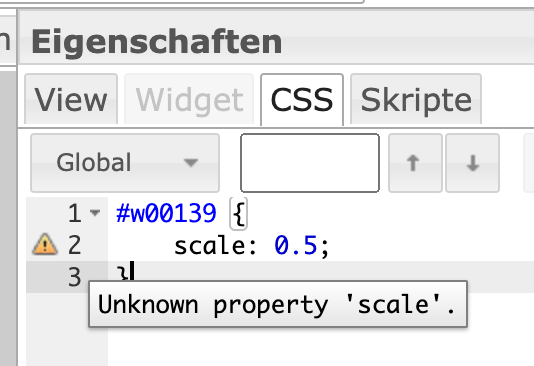
@bananajoe wie fkt. das mit dem CSS genau, wo muss ich den scale Befehl eintragen, im View CSS, dort wird mit scale als Fehler angezeigt

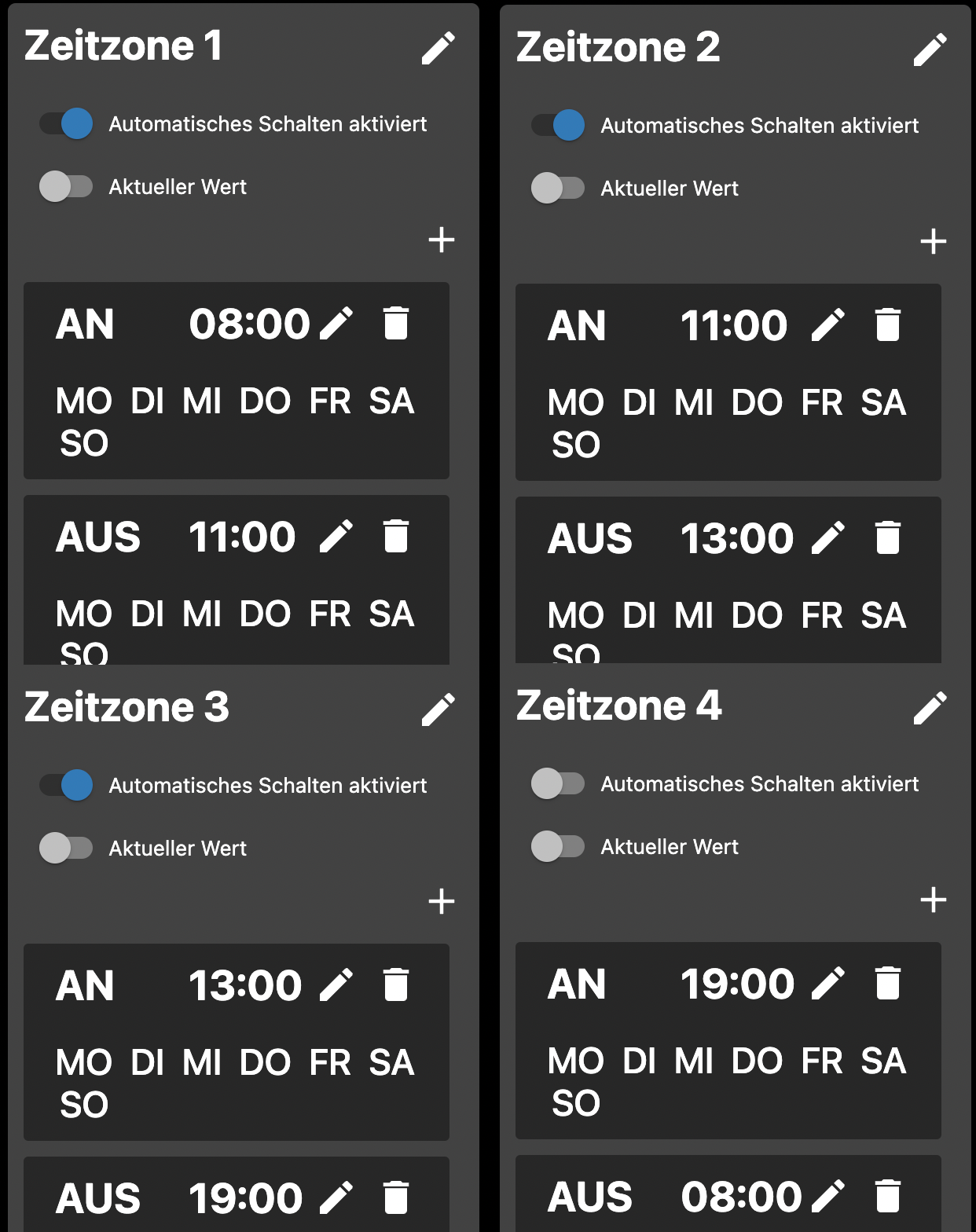
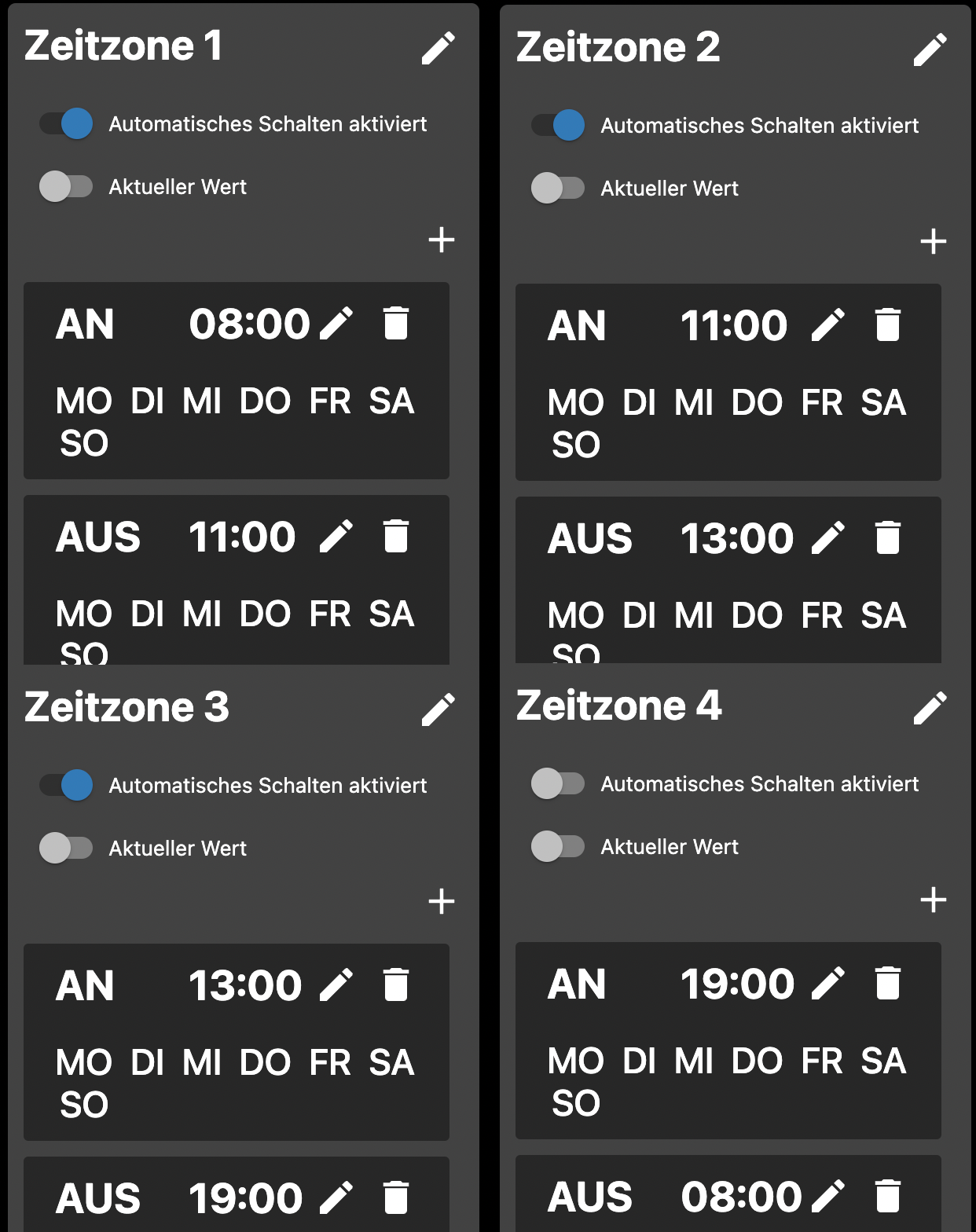
ich habe 4 Zeitzonen, letzte sollte über Mitternacht gehen, fkt. das ? keiner ist aktiv?

-
@bananajoe wie fkt. das mit dem CSS genau, wo muss ich den scale Befehl eintragen, im View CSS, dort wird mit scale als Fehler angezeigt

ich habe 4 Zeitzonen, letzte sollte über Mitternacht gehen, fkt. das ? keiner ist aktiv?

@humidor der Eintrag sieht - fast - richtig aus, du musst das nur 4 x wiederholen oder aneinander reihen also
#w00139 { scale: 0.5; } #w00140 { scale: 0.5; } #w00141 { scale: 0.5; } #w00142 { scale: 0.5; }oder, müsste auch gehen
#w00139 #w00140 #w00141 #w00142 { scale: 0.5; }Bei dir fehlt mindestens eine0, die Widgets sind 6-stellig mit führenden Nullen
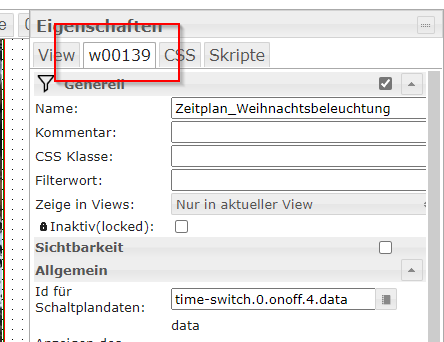
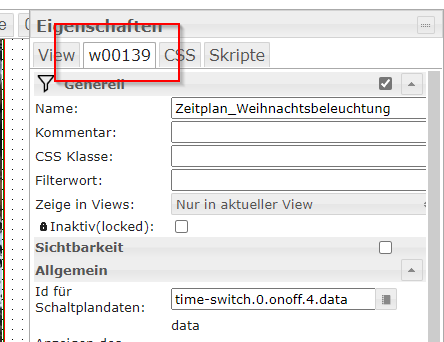
Und wenn du ein Widget anklickst siehst du im Titel des Reiters links neben CSS den Widgetnamen/-nummer
Einfach widget anklicken:

und das als
#w00139etc. dann im CSS nutzen. -
@humidor der Eintrag sieht - fast - richtig aus, du musst das nur 4 x wiederholen oder aneinander reihen also
#w00139 { scale: 0.5; } #w00140 { scale: 0.5; } #w00141 { scale: 0.5; } #w00142 { scale: 0.5; }oder, müsste auch gehen
#w00139 #w00140 #w00141 #w00142 { scale: 0.5; }Bei dir fehlt mindestens eine0, die Widgets sind 6-stellig mit führenden Nullen
Und wenn du ein Widget anklickst siehst du im Titel des Reiters links neben CSS den Widgetnamen/-nummer
Einfach widget anklicken:

und das als
#w00139etc. dann im CSS nutzen.@bananajoe soweit fkt. das auch, es wird nur ein Fehler mit scale angezeigt.
am iPhone werden die Widgets kleiner, am Mac bleiben sie gleich groß, ev. wieder ein Browser Cache Problem...
aber erst im Nachhinein die Widgets verkleiner macht es schwierig das Design anzupassen.was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
-
@bananajoe soweit fkt. das auch, es wird nur ein Fehler mit scale angezeigt.
am iPhone werden die Widgets kleiner, am Mac bleiben sie gleich groß, ev. wieder ein Browser Cache Problem...
aber erst im Nachhinein die Widgets verkleiner macht es schwierig das Design anzupassen.was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
@humidor sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
Ähm? Führe das bitte genauer aus. Als ob du es jemanden erklären willst der 5 Jahre alt ist bitte.
-
@bananajoe soweit fkt. das auch, es wird nur ein Fehler mit scale angezeigt.
am iPhone werden die Widgets kleiner, am Mac bleiben sie gleich groß, ev. wieder ein Browser Cache Problem...
aber erst im Nachhinein die Widgets verkleiner macht es schwierig das Design anzupassen.was meint ihr zu den 4 Zeitzonen, da wird nichts true, oder triggert das Widget nur exakt zum Zeitpunkt einmal?
@humidor said in Test Adapter time-switch v2.0.x GitHub/Latest:
oder triggert das Widget nur exakt zum Zeitpunkt einmal?
Genau so ist es! Morgen wird also wieder auch wieder 8:00 und 11:00 geschalten.
-
Hi,
würde gerne den Adapter auch mittels Lovelance nutzen können.
Wäre es möglich hierfür die einzelnen Datenpunkte in der Ordnerstruktur entsprechend anzuzeigen? Also einfach die Werte für Automatic, Current, die Wochentage, Start und Endzeit und Status (switch) als eigenen Datenpunkte?
Mit der Anpassung könnte jeder, gleiche welche Visualisierung er hat - den Adapter nutzen :-)
Danke und Grüße,
Claus -
Hallo zusammen,
bekomme sporadisch diese Fehler:
host.iobroker 2022-12-06 02:00:00.902 error instance system.adapter.time-switch.0 terminated with code 6 (UNCAUGHT_EXCEPTION) time-switch.0 2022-12-06 02:00:00.020 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.020 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.019 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=18, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.018 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.017 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.017 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=15, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.015 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.015 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.015 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=19, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.011 error Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered. time-switch.0 2022-12-06 02:00:00.011 error Error: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered. at TimeTriggerScheduler.unregister (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:34:19) at /opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:73 at Array.forEach (<anonymous>) at Object.execute (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/AstroTriggerScheduler.js:25:32) at Job.job (/opt/iobroker/node_modules/iobroker.time-switch/build/scheduler/TimeTriggerScheduler.js:22:33) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) time-switch.0 2022-12-06 02:00:00.007 error uncaught exception: Trigger TimeTrigger {id=TimeTriggerForAstroTrigger:1, hour=8, minute=16, weekdays=[0]} is not registered.was habe ich wieder falsch gemacht?
-
@theloh sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo Zusammen,
ich habe eben die aktuelle Version auf meinem PI4 aus dem github Link installiert und wo
normal das Widget erscheint fehlt das Bild. Es sieht also nicht so aus wie unten gezeigt.
Ziehe ich das Widgeht dann in die Vis, ist kein Widget zusehen. Ea ist jedoch da, weil ich es mit STR+A
selektieren kann.
Kenn jemand eine Lösung, dass es wie unten aussieht?Ich habe den Adapter bereits einmal deinstalliert und neu installiert.
Ich habe genau das gleiche Problem, jedoch nur wenn ich per Remote (Pro) damit arbeiten will.
Local oder Vis auf Android funktioniert einwandfrei.
Basiert das Widget evtl. auf Material-CSS? Damit hatte ich bis jetzt immer Probleme und nutze es deshalb nicht mehr.
VG
Axel@axel-koeneke said in Test Adapter time-switch v2.0.x GitHub/Latest:
@theloh sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo Zusammen,
ich habe eben die aktuelle Version auf meinem PI4 aus dem github Link installiert und wo
normal das Widget erscheint fehlt das Bild. Es sieht also nicht so aus wie unten gezeigt.
Ziehe ich das Widgeht dann in die Vis, ist kein Widget zusehen. Ea ist jedoch da, weil ich es mit STR+A
selektieren kann.
Kenn jemand eine Lösung, dass es wie unten aussieht?Ich habe den Adapter bereits einmal deinstalliert und neu installiert.
Ich habe genau das gleiche Problem, jedoch nur wenn ich per Remote (Pro) damit arbeiten will.
Local oder Vis auf Android funktioniert einwandfrei.
Basiert das Widget evtl. auf Material-CSS? Damit hatte ich bis jetzt immer Probleme und nutze es deshalb nicht mehr.
VG
AxelIch habe das Problem ebenfalls, bei mir funktioniert es auf PC und Android, aber auf iOS (iPad und iPhone) wird mir das Widget nicht angezeigt (egal ob lokal oder über die Pro-Cloud)
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
@walli545
Hi, erst mal danke für Deine Mühe und die gute Umsetzung.Ich hätte eine Frage, bzw. Änderungswunsch.
Kann ich den Status ob der Timer auf Auto oder Manuell steht abfragen?
Wenn nicht fände ich ein Bit für jeden Timer sinnvoll an dem ich den Status abfragen kann.
Anwendungsfall : Wenn der Timer auf Auto steht, lasse ich keinen manuellen Eingriff zu.
Gruß und danke
-
@walli545
Hi, erst mal danke für Deine Mühe und die gute Umsetzung.Ich hätte eine Frage, bzw. Änderungswunsch.
Kann ich den Status ob der Timer auf Auto oder Manuell steht abfragen?
Wenn nicht fände ich ein Bit für jeden Timer sinnvoll an dem ich den Status abfragen kann.
Anwendungsfall : Wenn der Timer auf Auto steht, lasse ich keinen manuellen Eingriff zu.
Gruß und danke


