NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Ähnlich wie Dir das vorschwebt hab ich etliches schon realisiert. Bei mir ist das alles Modular aufgebaut, einzelne Skripte wo nötig, Einstellungsviews dazu, Ausgabe über ein globales Skript welches die Meldungen in einem Eventlog zusammenfasst.
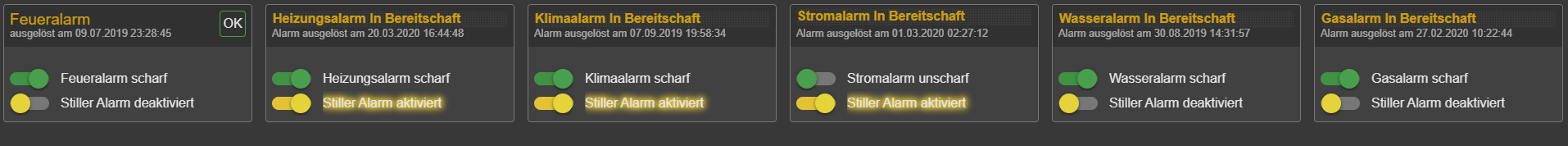
Hier z.B. die Alarme, die laufen alle über ein Skript:

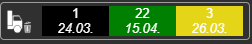
Müllabfuhr (Restmüll, Grüne Tonne, Gelber Sack), ebenfalls ein Skript:

Steckdosen und Lichter, nur ein Miniskript um den aktuellen Gesamtverbrauch zu ermitteln, der Rest direkt im Vis zusammengefasst:

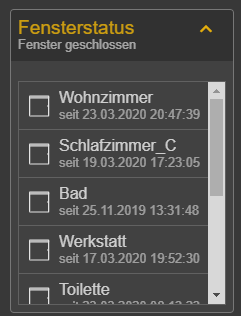
Offene Fenster ein Skript, Liste mit Farbwechsel bei offen und Anzeige der letzten Aktionszeit:

Post im Briefkasten, kleines Skript, Meldung via Popup, Eintrag im Eventlog und Symbol mit Bild und Farbwechsel:


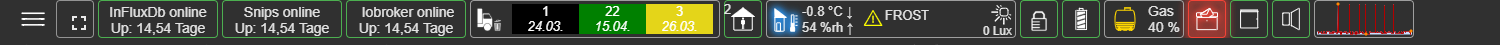
Etliches davon hab ich in meiner Statuszeile zusammengefasst, alles mit Farbwechsel/blinken, Von links nach rechts:
- Die ersten 3 zeigen die VM von Proxmox, Laufzeit und rot wenn eine hängt
- Dann die Müllabfuhr, mit Datum und Anzahl Tage bis Abholung
- Daneben Anzahl der Personen im Haus, rot wenn keiner da
- Gefolgt von Außentemp und Feuchtigkeit mit Indikatorpfeilen (steigend, gleichbleibend, fallend), Haus wird blau bei Frost
- rechts davon Warnungen vom Deutschen Wetterdienst (DWD), gefolgt von Lichtstärke (Lux) außen, wenn Sonnenschein erkannt wird Sonnensymbol gelb
- Screenlock Anzeige/Schalter, damit kann man den Screen gegen unabsichtliche Bedienung sperren
- Batterie Gesamtstatus, wenn rot ist irgendwo ne Batt fast leer, welche genau, dafür gibts nen extra View
- Füllstand meine Kochgasflasche, Farbwechsel grün/gelb/rot
- Postanzeige, Farbwechsel grün/rot
- Fensteranzeige, rot sobald eines geöffnet, Details in der Liste bzw. Extraviews
- Ton Mute Anzeige/Schalter damit mein Snips auch mal die Klappe hält
- Zündungen meiner Heizung

Insgesamt hab ich fast 100 Views, wennst irgendwas brauchst mußt halt sagen, etliches is zugegebenermaßen mit heißer Nadel gestrickt, vorallem da wo ich keine Veröffentlichung vorhatte.
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Können wir da alle einfach die Dateien teilen oder legt jetzt jeder von uns ein Repository an bei Github?
Gehen tut wohl beides, aber ich würde jeden ein Repo anlegen lassen mit den Sachen, so kann auch jeder SEINEN View pflegen/updaten. Und hier im Forum dann ne Liste führen mit den Links zu den einzelnen Git Projekten.
-
@Pittini wäre echt Klasse, wenn du deine Views hier ach teilst. Interesse hätte ich auch an all deinen Skripten.
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
wäre echt Klasse, wenn du deine Views hier ach teilst. Interesse hätte ich auch an all deinen Skripten.
Ich weis nicht ob das Sinn macht. Die Views sind abhängig teilw. von den Skripten und beziehen sich auf meine Datenpunkte. Ich verwende oft berechnete Bindings, nur die ObjektId in den Views zu ändern reicht also oft nicht, da muss man schon bisserl tiefer in der Materie sein. Mit den Skripten ist das ähnlich, da gibts teilw. Abhängigkeiten und ebenfalls Zuschnitt auf mein System. Z.B. is bei mir nirgends Alexa integriert, weil ich mit SNIPS arbeite. Ohne Snips funktioniert das Say Skript wieder nicht usw.
Ich bin schon dabei einzelne Skripte/Views die Sinn machen zu veröffentlichen, aber muß die teilweise etwas umschreiben, generischer machen und Anleitungen dazu schreiben. Bisher gibts das HeatingControl Skript mit Projekt/View, ein Timerskript mit View, das Fensteroffenskript und mein Waschmasch fertig Skript. Alles auf Git. Es wird noch das eine oder andere dazukommen, aber ich brauch ja nicht nur Zeit um das zu machen, Anleitungen zu schreiben, sondern muß ja auch für jedes Skript n bisserl Support bieten. Da heissts dann, ich hab diesen und jenen Fehler im Log warum ist das so? Dann muss ich erst mal guggen, isses nen Bug oder isses nen Userfehler, Fehlkonfiguration etc. Beispiel heut: Mir wurden gesamt 6 Fehler gemeldet, einer war einer, die anderen fünf Fehlkonfigs bzw. Adapterfehler. Nachfragen, Ursachenforschung, ein Bugfix, zack 3 Stunden weg.
Lange Rede kurzer Sinn, wenn Du das Zeug haben willst, kann ich Dir das gerne "vor die Füße werfen", aber klar kommen mußte dann selber damit. Abgesehen davon ist sowas natürlich nie fertig, d.h. es gibt "Baustellen", einiges basiert noch auf MD1.8, anderes is schon auf MD2 umgestellt usw. -
@Dominik-F
Dein Wunschfeld is drin. 1.1.7 auf Git. -
Oh super, vielen lieben Dank.
-
@Pittini ich verstehe das es schwierig ist sein komplettes Projekt nach außen zu öffnen.
Ich habe dein Skript für das Zählen der Fenster gerade installiert. Das klappt super!

Genial wäre es natürlich, wenn man ebenso andere Objekte per Funktionszuordnung modular mitzählen könntest, d.h. Steckdosen und Lichter (in den definierten Räumen). Eventuell muss man dann beide Zustände zählen (offen und geschlossen, an und aus; sowie eventuell noch Anzahl Elemente im Raum). Planst Du noch entsprechende Erweiterungen?
Interesse hätte ich auch an deinem Widget zur Ausgabe der Fenster mit Logmeldung:
![2020-03-25 20_43_03-[Material Design CSS _ MDCSS V2] Vis-Views zur Inspiration.png](/assets/uploads/files/1585165431692-2020-03-25-20_43_03-material-design-css-_-mdcss-v2-vis-views-zur-inspiration.png)
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Planst Du noch entsprechende Erweiterungen?
Ich hab das Fensterskript heute ja erweitert, so dass man jetzt selber offen/geschlossen States hinzufügen kann, somit sollte es für alle Tür/Fensterkontakt bzw. Drehgriffe einsetzbar sein.
Aktuell mach ich mein Batteriestandswarnungsskript massentauglich, das wird die nächsten Tage kommen.
Das Widget is eigentlich keines, das ist nen simples Basic Html Widget. Alles was Du da drin siehst, Bilder, Texte, Farbwechsel wird von meinem HeatingControl Skript dynamisch erzeugt. So schick geht das aber nur wenn man Uhulas MD2 verwendet und ist somit nicht mehr generisch. Ne "light" Variante is im Fensterskript neuerdings aber auch integriert, es wird jetzt ne kombinierte, ebenfalls dynamisch erzeugte Textliste aller gerade geöffneten Räume ausgegeben. Ich werd mal sehen ob ich das als HTML Tabelle ausgeben lasse, erste versuche waren aber nicht überzeugend, weil im HTML5 die Tabellendesignelemente wegfielen. Mal sehen, jetzt mach ich erst mal das Batterieskript fertig. -
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Oh super, vielen lieben Dank.
Dein HMIP Drehgriff is jetzt auch drin. Guggst Du Git.
-
Hallo zusammen!
Ich bräuchte eine Starthilfe.....
Ich habe dies hier gemacht


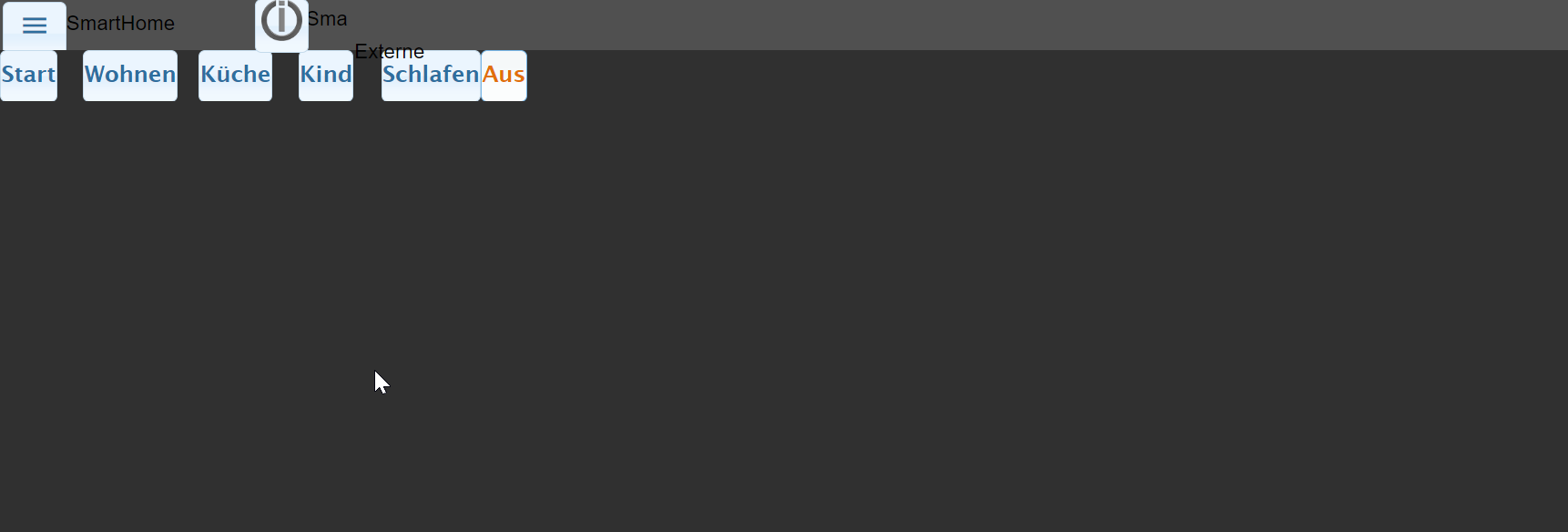
Aber bei mir kommen in der VIS nur komische Dinge
Habe das VIS von @der-eine als Basis genommen 2020-03-19-VIS-iPhone.zip

Also bin ich weit weg von so einem aussehen

Vielleicht habe ich das ja auch falsch verstanden.....
Könnt ihr mir eine Einstiegshilfe geben?
-
Das sieht sehr stark danach aus das entweder das CSS Skript oder das Skript unter Skripte dran schuld ist. Hast du eventuell unter Global ein zusätzliches Skript was das ganze stören könnte?
Bist du sicher, dass du unter CSS und Skripte auch die richtigen Skripte rein kopiert hast?
Funktioniert die Demo von uhula bei dir?
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen. -
@Dominik-F
Hallo Dominik,
hatte tatsächlich ein Skript auch unter Global, das habe ich jetzt erst mal entfernt. Aber es hat sich trotzdem nichts geändert.
Ich habe mein Projekt auch MD_Demo genannt und habe das CSS Skript reinkopiert unter Projekt und das Skript unter Skripte.
Die Demo von uhala, das weiss ich nicht. Müsste ich nochmal ausprobieren."iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Habe mittels des Links versucht den Adapter zu installieren, aber er taucht nicht aus.
https://github.com/iobroker-community-adapters/ioBroker.vis-material.gitHier die Adapter welche ich installiert habe.

Viele Grüße!
EDIT:
oder ist es das hier

-
Also die Demos gehen jetzt schon mal!
-
@Uli977 sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
"iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Lies nochmal was @Dominik-F geschrieben hatte:
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen.
-
Wenn die Demos jetzt funktionieren, dann solltest du das Projekt importieren können und ausschließlich den Pfad zum Webfont anpassen müssen und dort dein Projektnamen eintragen. Dann sollte die Vis @dereine funtkionieren
-
@Uli977 sorry für die späte Antwort aber ich wurde Papa da sind die Prioritäten anders verteilt.

So wie es aussieht, habt ihr das Problem eh schon gelöst.
@Dominik-F danke dafür.
-
Glückwunsch

-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
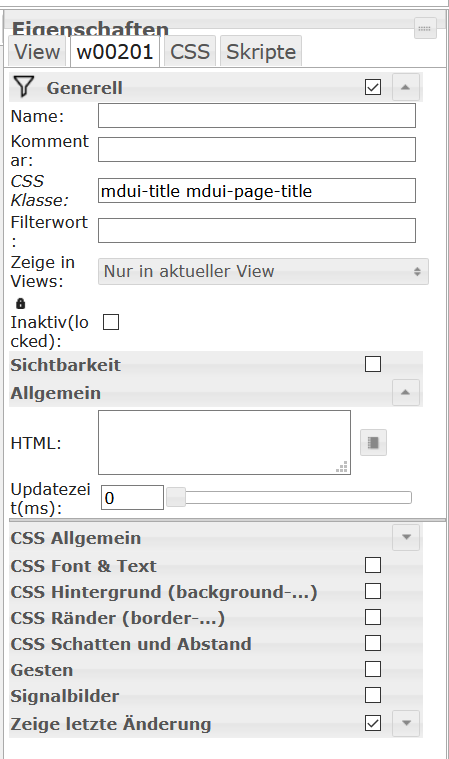
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen.
Hi
Kannst du mir kurz erklären, wie du das genau gemacht hast das beim Umschalten der Seiten die Titelleiste den entsprechenden Namen hat? Danke.
Gruß Thomas
-
@Desastro Hallo Desastra, na klar:
Du musst dem Textfeld in der View "abar" nur die entsprechende CSS-Klasse zuweisen.

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Glückwunsch

Von mir auch!