NEWS
jarvis v2.2.0 - just another remarkable vis
-
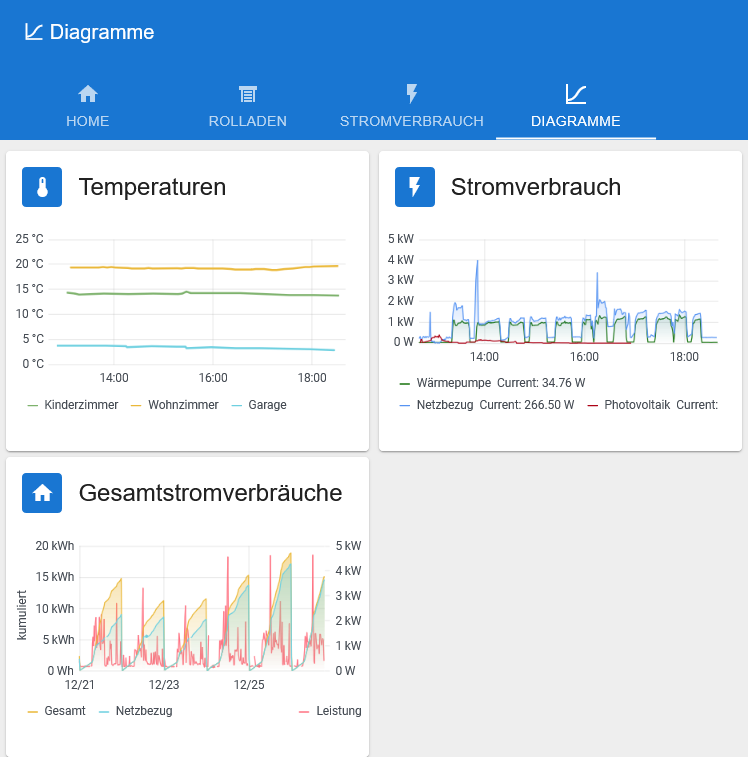
@watcherkb Ich habe Grafana jetzt erfolgreich in jarvis eingebunden:

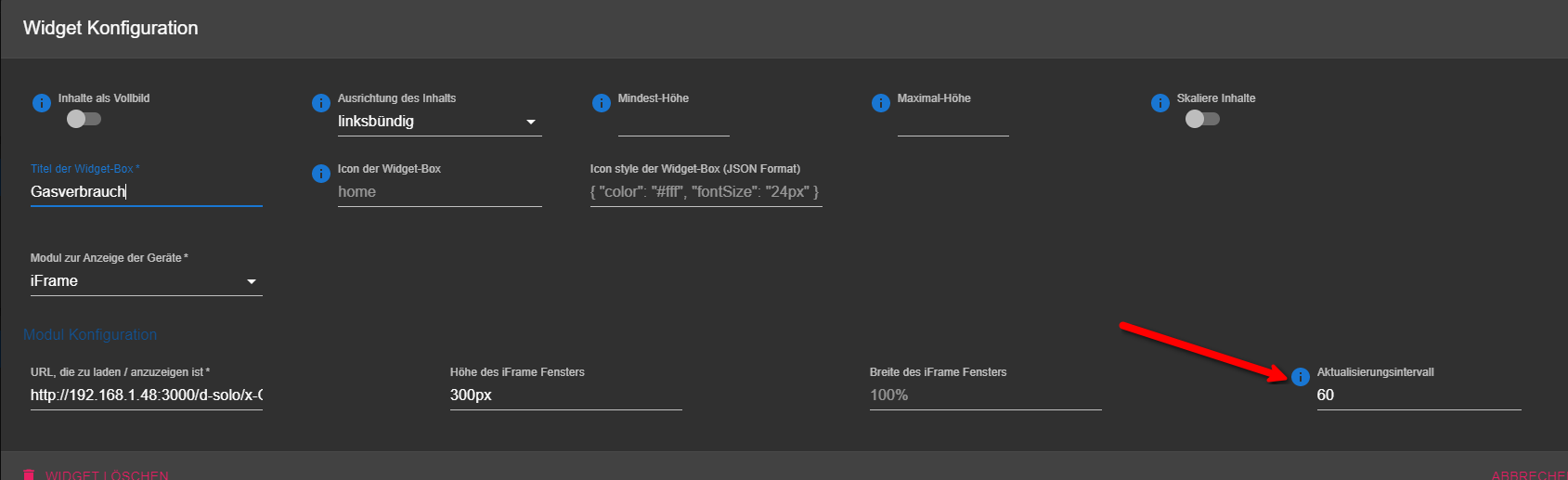
Eine Frage hätt ich dazu noch: Wie kann man einstellen, dass sich die Grafen automatisch aktualisieren?
Die Adresse für den iFrame lautet bei mir wie folgt:
http://192.168.188.15:3000/d-solo/u6BWOqJMk/temperaturen?orgId=1&refresh=10s&theme=light&panelId=4Demzufolge sollte das Diagramm alle 10s aktualisiert werden - macht es aber anscheinend nicht.
Danke!
-
Hi Zefau,
ich möchte mich auch nochmals mit Jarvis beschäftigen, kann diesen aber nicht anzeigen.könntest Du mir einen Tipp geben.
Ich kann Jarvis nicht auf meinem Tablet (Fully) öffnen. Die FAQ Seite mit den Verbindungsproblemen hat mir nicht geholfen.ich habe folgende Links probiert.
- http://192.168.10.10:8082/jarvis/index.html
- http://192.168.10.10:8082/jarvis/index.html#socketport=8084
(den Anhang#socketport=8084 das habe ich hier irgendwo gelesen)
Am Mac mit Safari und Chrome funktionieren beide. Am Fully bekomme folgenden Fehler angezeigt.

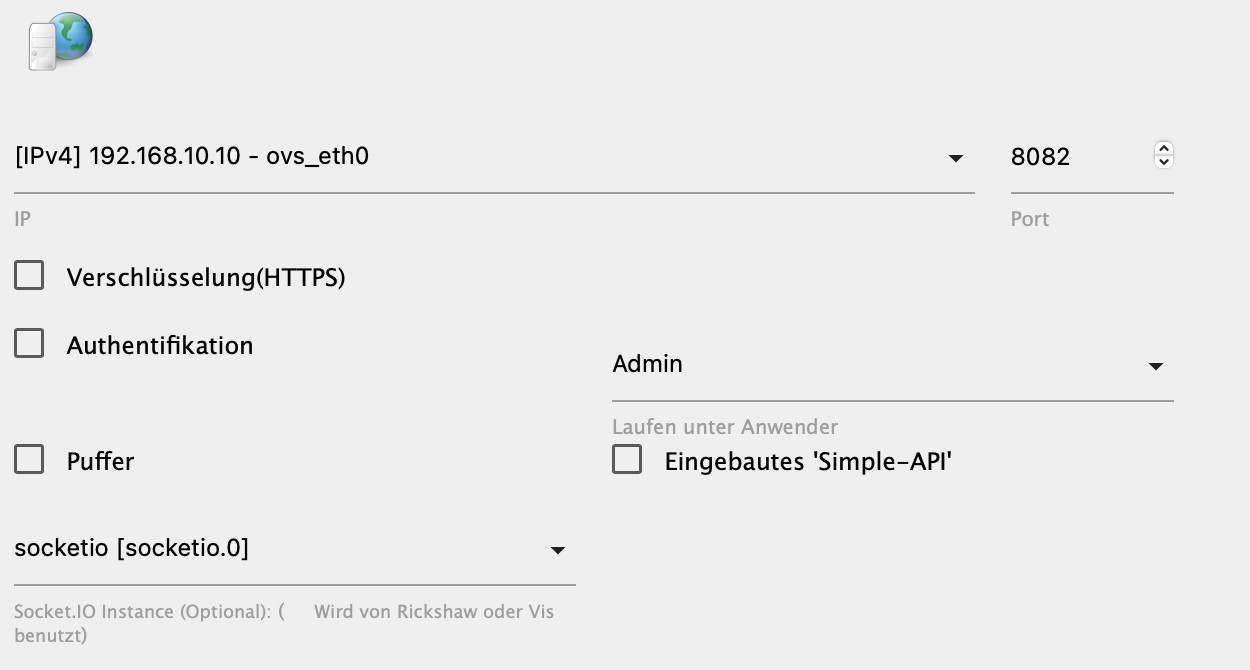
So schaut mein Web.0 Adapter aus.

-
@dos1973 sagte in jarvis v2.0.0 - just another remarkable vis:
Am Mac mit Safari und Chrome funktionieren beide. Am Fully bekomme folgenden Fehler angezeigt.
Mit fully hab ich keine Erfahrung. Vielleicht kann wer anders als dem Forum hier helfen, der Fully nutzt. Kannst du auf mobil die Seite denn im Firefox oder Chrome laden? Also liegt es wirklich am fully oder ggf. am Smartphone / Tablet?
Welches Gerät nutzt du?
-
@Zefau
einmal alles durchbooten hilft Wunder
geht jetzt... -
@Zefau Also das Filly Problem habe ich leider auch und bin seit 2 Wochen daran... Bei mir wird allerdings nichts geladen, Seite bleibt weiß... Vis funktioniert auf Filly und dem Tablet... Web0 auch nicht ... Und Admin auch nicht...
Das hat aber wohl auch mit Android 4.4.2 und Filly, also webview v30 zu tun...
Würde auch gern jarvis statt Vis benutzen, das ist einfacher etwas zu erstellen...
Das Tablet soll ein paar Infos anzeigen und als Wetter Station dienen...
Verfolge auch fleißig deine Änderungen und Updates...
Kann mich also hier auch mal einklinken... -
@dos1973 das war jetzt wohl gleichzeitig??? Ich habe mit Fully kein Bild auf jarvis... Stand vorgestern... Was hast du für ein Android?? Meins ist was älter... Denke das macht die Probleme...
Wobei die Vis Demo View super geladen wird...
Auch mit Fully...
Auf Opera und anderen Browsern läd jarvis auf dem Tablet... -
Hallo ich bin neu hier und habe eine frage.
Ich versuche verzweifelt mein hmip-pcbs den ich als Torantrieb einsetze in die visu einzubinden. Ich kann das Gerät mit meinem Handsender schalten aber ich bekomme es nicht visualisiert. Ich brauche einen Taster der mit den Wert state kurz auf true und dann wieder auf false setzt. Oder wir könnte ich das machen um einen kurzen impulz zu machen.
Danke -
Gleiches Problem habe ich mit dem HmIP-MOD-HO. Das Modul wird nicht richtig importiert. Welche Werte brauche ich um es steuern zu können und mir welchem action element kann ich es dann steuern? Danke.
-
@Zefau Hallo, leider besteht bei mir auch das Problem des verschwundenen "Zahnrads", sowohl am PC als auch auf dem Android Tablet. Auch ein Downgrade des Adapters auf Version 2.0.0 brachte leider keinen Erfolg. Habe dann wieder auf 2.1.0 beta 21 upgegraded. Fehler bleibt bestehen.
-
@wolkenschaufler ändern sich die Graphen bei Dir wenn DU das Fenster größer oder kleiner machst? Ich bekomme das mit den Graphen aus dem Material Designpaket nicht hin.
-
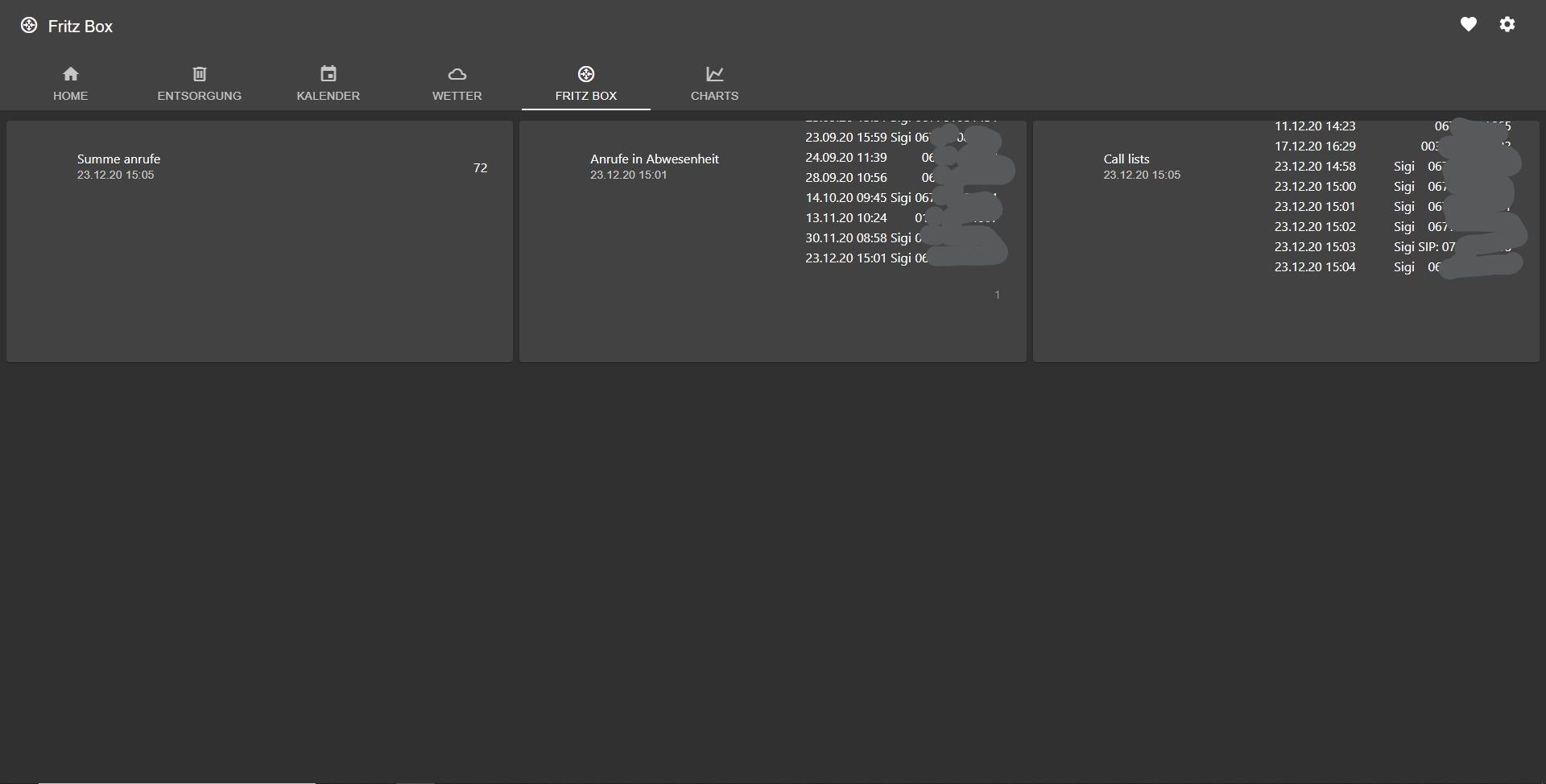
-
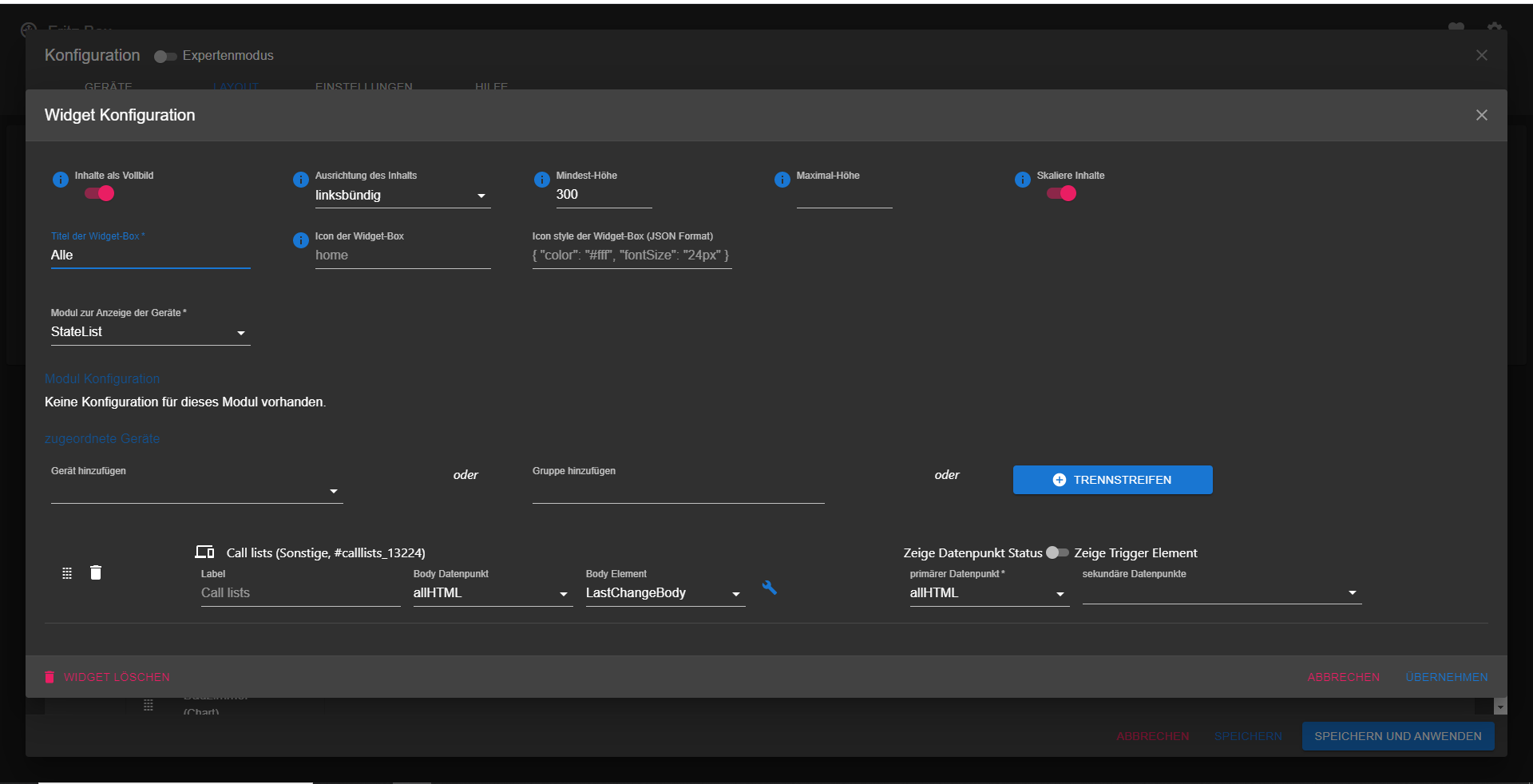
@sigi234 die Listen sind zu groß für StateList. Benutze mal das CustomHTML Modul stattdessen.
-
@Masimu0528 said in jarvis v2.0.0 - just another remarkable vis:
Hallo ich bin neu hier und habe eine frage.
Ich versuche verzweifelt mein hmip-pcbs den ich als Torantrieb einsetze in die visu einzubinden. Ich kann das Gerät mit meinem Handsender schalten aber ich bekomme es nicht visualisiert. Ich brauche einen Taster der mit den Wert state kurz auf true und dann wieder auf false setzt. Oder wir könnte ich das machen um einen kurzen impulz zu machen.
DankeBekommst du den Schalter nicht als Gerät eingebunden oder ist das Problem das der Wert aus true bleibt?
-
Ersteinmal vielen Dank für die tolle Arbeit! Bitte entschuldigt, wenn die Frage schon gestellt wurde. Mit der Suchfunktion in diesem Forum will ich nicht warm werden und konnte leider nichts finden.
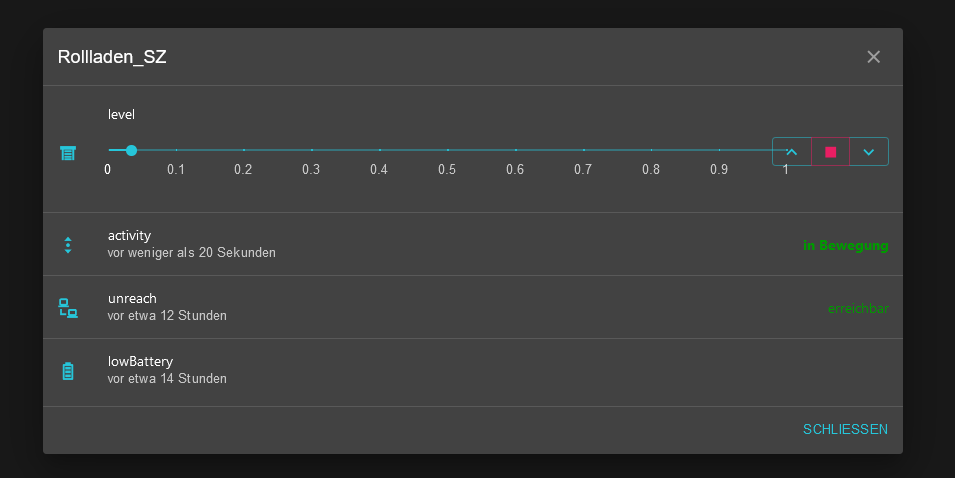
Ich bin gerade dabei Rolläden HmIP-BROLL einzurichten die über den HMIP AP laufen also nicht über die CCU. Die Geräte werden beim Import nicht richtig erkannt. Es werden nur die Datenpunkte unreach und lowbattery eingefügt. Soll das so?
Der Level des Shutter wird mit Werten zwischen 0 (oben) und 1 (unten) definiert. Dafür habe ich als "Datenpunkt Eigenschaften" (JSON Format) {"min":1,"max":0} angegeben. Damit funktionieren die Pfeile schon einmal in die richtige Richtung.
Allerdings kann ich beim Slider nur zwischen 0 und 1 wählen. Der Slider wiederum wird in der Detailansicht etwas zu breit auf einem großem Monitor angezeigt.

Das Icon habe ich ebenfalls versucht umzuändern indem ich unter dem Datenpunkt level Icon (JSON Format) auf {"default":"window-shutter-open",">0.3":"window-shutter-open","<=0.3":"window-shutter"} gesetzt habe - funktioniert aber nicht.
Am liebsten würde ich gerne die den Datepunkt level von 1-0 auf den Jarvis-Standard 0-100 mappen um dann nichts weiter ändern zu müssen. Könnt ihr mir helfen? Vielen Dank!
Ich nutze zur Zeit Version 2.1.0-beta.2
-
Hi @DennisW, zu deiner Frage mit den Icons kann ich dir leider keine konkrete Antwort geben. Nutzt du aber tatsächlich noch die Beta 2? Eventuell könnte sich dein Problem mittels Update (über die Katze) auf Version 21 von selbst lösen.
Kopier dir aber sicherheitshalber vorher am besten manuell die Werte der Datenpunkte "settings", "devices" und "layout" irgendwo in eine Textdatei o.ä. -
Hi @Zefau, die Idee mit dem kurzen Intro gefällt mir sehr gut. Ich hätte dahingehend noch ein paar kleine Anmerkungen:
-
Im Button steht "Next" anstelle von "weiter"
-
Im Dialog "Beliebig viele Tabs, beliebige viele Spalten - oder Vollbild" würde ich zwecks Verständnis und Lesbarkeit eventuell den Text etwas umformulieren:
-> Empfohlen werden daher maximal 4 Spalten.
-> Jede Spalte kann beliebig viele Widgets beinhalten, die in beliebiger Reihenfolge darin angeordnet werden können.
-> Den zweiten Satzteil "bzw. in den Spalten in beliebiger Reihenfolge platziert werden können." durch einen komplett neuen Satz Die Widgets können zudem jederzeit in eine andere Spalte verschoben werden. ersetzen.
-> Das Wort "praktisch" würde ich entfernen
->[...] verschiedener Module unterschiedliche Inhalte darstellen. Danach Punkt und neuer Satz: Möglich sind beispielsweise Wetter (mit dem Weather Modul), Kalender (mit dem Calendar Modul) oder eine Liste deiner Geräte, zwecks Status-Anzeige oder zum Schalten einzelner Datenpunkte (StateList Modul).
- Der Dialog "Geräte Detailansicht" verschiebt mein Browserfenster (aktueller FF, bereits personalisierte jarvis-Oberfläche) ruckelnd nach unten, so dass schließlich keine Inhalt mehr im Viewport verbleiben. Hierdurch gelange ich auch nicht mehr an die Buttons des Dialogfensters. Laut Developer Toolbar gibt's aber ohnehin nur "zurück" und "schließen", daher habe ich das Kreuz rechts oben bemüht. Ist das Intro damit beendet?
-> Kleine Anmerkung: Im Text steht der Popup
Wie gesagt, nur Ideen.

-
-
@stephan1827 ich habe den Schalter drin. Ich kann ihn auch über den state schalten. Allerdings nur als Schalter nicht als Taster. Brauche nur einen tast Impuls. Danke für die Antwort
-
@Masimu0528 einfach in ioBroker mittels blockly zurück setzen
-
@wolkenschaufler hast du das hier auch eingestellt?

-
Hinweis in der Beta 2.1.0-beta.22. "Das Zahnrad" ist wieder sichtbar
 Allerdings ist es nun so, dass wenn man auf dem "Zahnrad" also etwas Konfigurieren möchte das die Einführung durchläuft. Jedesmal wenn man auf das "Zahnrad" klickt auch wenn man es bis zum ende durchspielt. Dann beim schluss ist ein scrollen in der Konfiguration nicht mehr möglich. Also schließen und dann die Einführung abbrechen und dann kann man wie gewohnt alles einstellen, scrollen ist dann auch möglich. In verschiedenen Browsern usw. getestet überall das gleiche verhalten.
Allerdings ist es nun so, dass wenn man auf dem "Zahnrad" also etwas Konfigurieren möchte das die Einführung durchläuft. Jedesmal wenn man auf das "Zahnrad" klickt auch wenn man es bis zum ende durchspielt. Dann beim schluss ist ein scrollen in der Konfiguration nicht mehr möglich. Also schließen und dann die Einführung abbrechen und dann kann man wie gewohnt alles einstellen, scrollen ist dann auch möglich. In verschiedenen Browsern usw. getestet überall das gleiche verhalten.