NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau danach funktioniert es erstmal. Ich kann noch kein Muster erkennen. Heute ist es von morgens bis nachmittags garnicht aufgetreten, danach dafür schon 3 mal...
-
@DarkDevil said in jarvis - just another remarkable vis:

Leider erhalte ich in mir nicht ganz erklärlichen Abständen diesen Fehler auf meinem tab. Anfangs dachte ich es liegt daran, dass ich zwischen den dark Mode switche aber daran lag es auch nicht. Beta 87 ist aktuell installiert
Meldung: Fehler beim Laden der GeräteIst bei mir auch so. Laut @Zefau ist das ein Fehler vom iobroker
-
@hssteuerung am iobroker habe ich nichts verändert...
Hast du vielleicht auch den fully Kiosk Browser mit automatischen refresh am laufen? -
@DarkDevil @hssteuerung meine Standard-Frage: Steht was in der Browser Konsole?
-
@Zefau said in jarvis - just another remarkable vis:
@DarkDevil @hssteuerung meine Standard-Frage: Steht was in der Browser Konsole?
@Zefau : Also nur im fully klappt es nicht. erstelle ich eine Instanz und rufe jarvis aus chrome auf, ist alles normal nur fully läd eine andere Version
-
@Sempre said in jarvis - just another remarkable vis:
Hi,
ich hab mir für die Batterieüberwachung ein Farbschema des Rückgabewertes konfiguriert:
{">60":{"color":"#090","fontWeight":"bold"},"<=60":{"color":"orange","fontWeight":"bold"},"<=30":{"color":"red","fontWeight":"bold"}}Laut Check ist die Syntax soweit auch korrekt, aber es funktioniert nicht. Ich habe es getestet und der Wert für kleiner/gleich 30 wird nicht gesetzt. Kann mir einer sagen wo mein Denkfehler ist bzw. was ich entsprechend anpassen müsste um die Zustände grün/orange/rot zu bekommen?
Funktioniert bei mir aber auch nicht, scheint also ein Bug zu sein.
Beispiele aus der Doku wie z.B. Ändern des Icons nach Wert, funktionieren auch nicht. Er nimmt immer nur 2 Werte an.{ ">80":"battery-high", "<=80":"battery-medium", "<=30":"battery-low", "<=10":"battery-outline", "<=5":"battery-alert-variant-outline" } -
@FuXXz2 Schon versucht alle Farben mit #-Werten anzugeben?
-
@MCU
Ja, habe ich! Aber auch die Beispiele aus der Doku laufen ja nicht, also die ohne Farbwerte.
Bei dir denn ? -
@FuXXz2
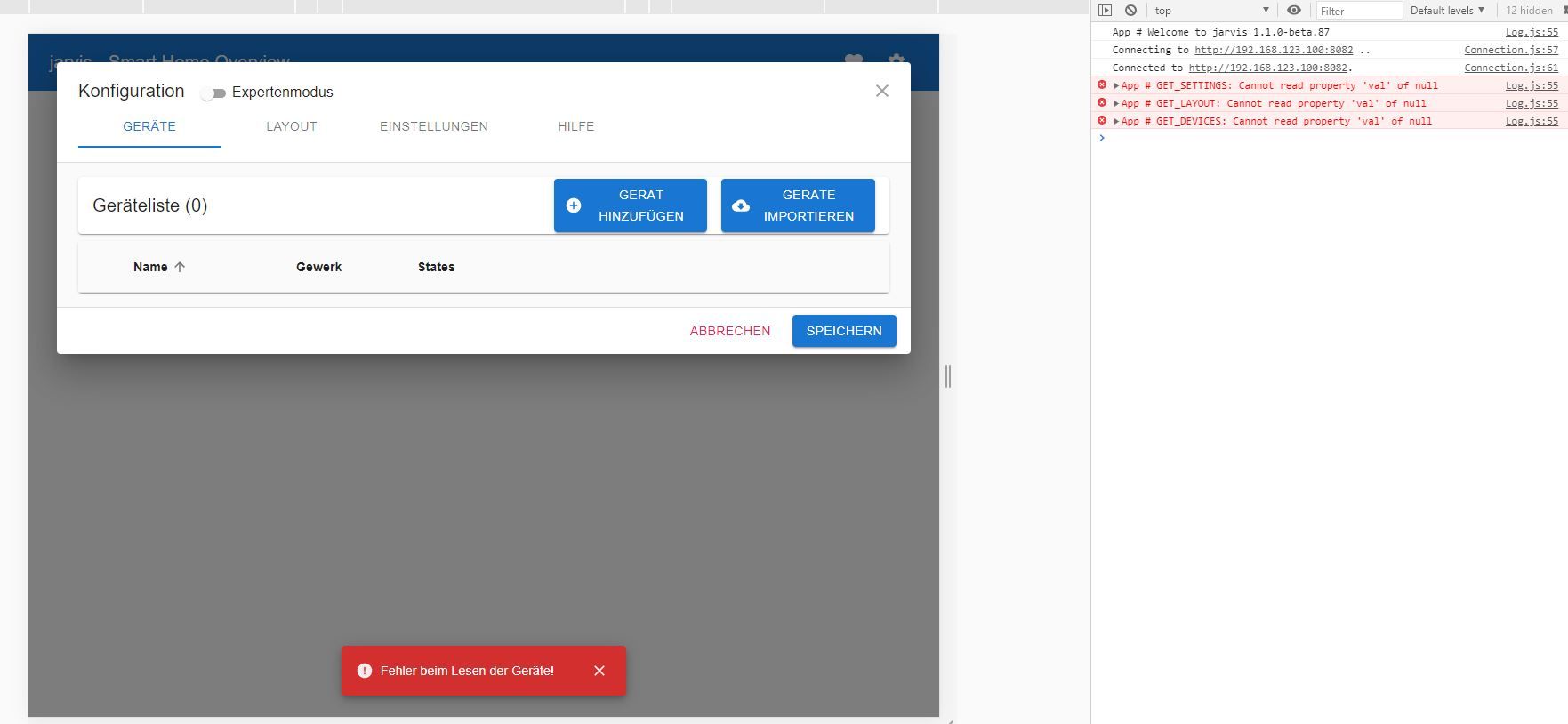
Zurzeit habe ich bei jeder Aktualisierung das Problem mit "Fehler beim Lesen der Geräte" (auf dem Handy und Tablet) auf dem PC läuft es! Selbst Cache löschen hilft nicht! Muss alle Daten löschen! Da erstmal für mich nicht einsetzbar!
Probiere noch herum. War nur eine Idee. -
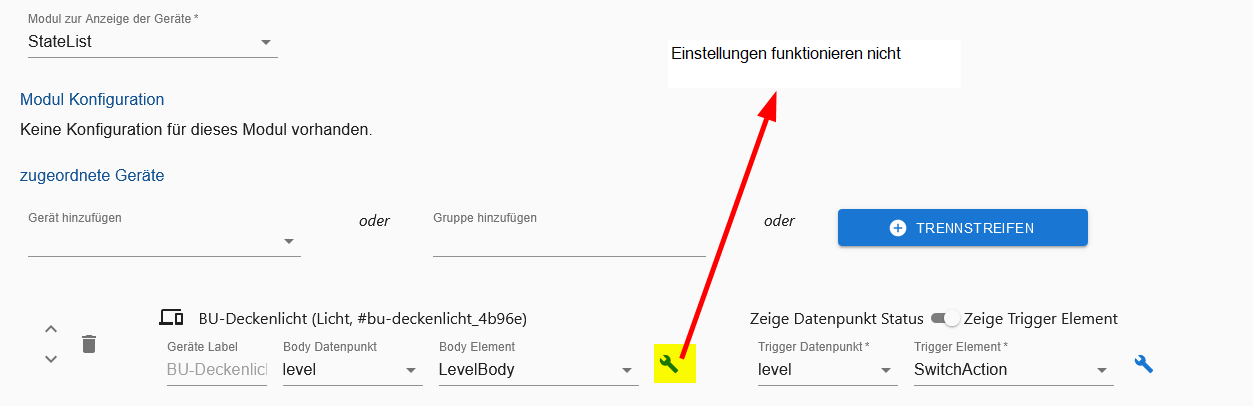
@Zefau
Die Einstellungen bei Level Body funktionieren nicht.

-
@all an welcher stelle im theme Code lässt sich die farbe der Icons anpassen?
Da ich mein Layout dunkel habe sieht man diese nicht mehr ohne mouseover
-
@Hohenbostler
Habe das selbe Problem auf dem Handy - Cache auch schon gelöscht -> hilft nix.
Hast du es lösen können? -
@Zefau said in jarvis - just another remarkable vis:
Lassen sich eigentlich auch Charts mit den Daten der InfluxDB erstellen?
Würde mich auch interessieren Sollte aber gehen.
Falls das hier noch nicht dokumentiert wurde: ja, es geht - das Chart-Widget funktioniert auch mit Daten aus einer InfluxDB wunderbar..

-
@WW1983 Wie bekomm ich es hin, das abgelaufene Ereignisse dunkel dargestellt werden und wie bekomme ich diese Kalenderansicht weg?

-
@Zefau
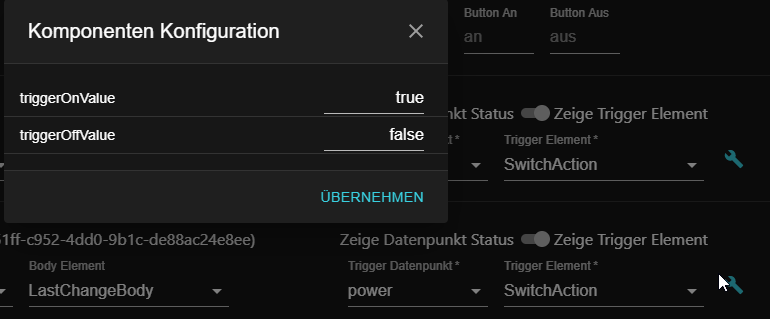
Moin,ich habe festgestellt, dass Konfiguration der Schalter (z.B. SwitchAction) nicht übernommen wird.

Habe die Trigger auf 0 und 1 gestellt nach dem übernehmen stehen wieder true und false drinnen.
Ist das schon bekannt? -
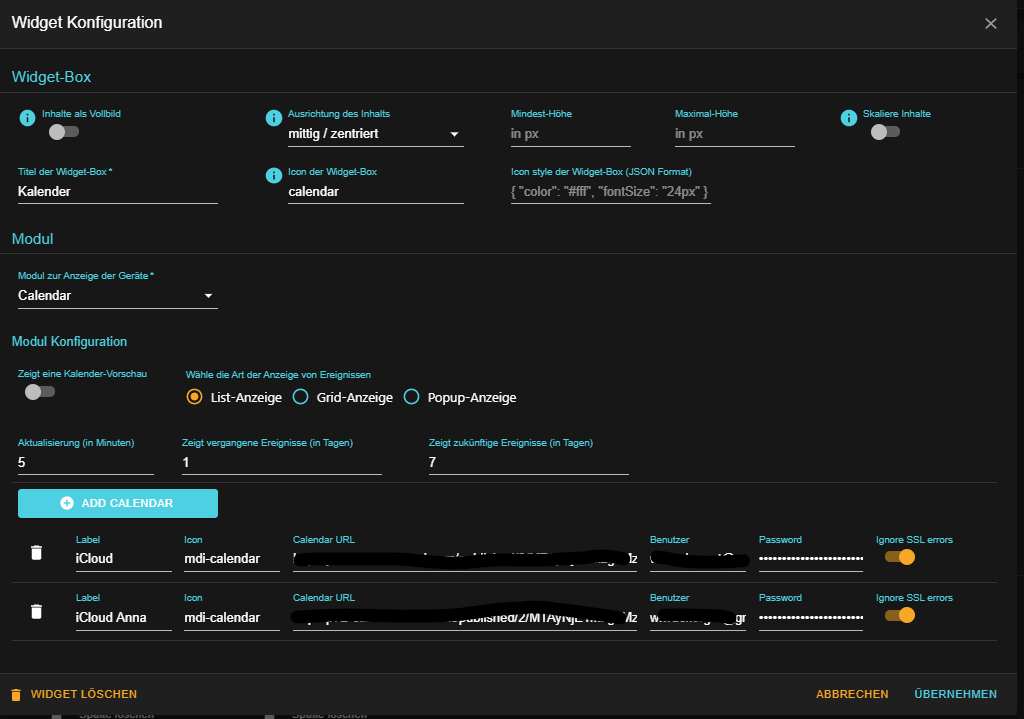
Hier sind meine Kalendereinstellungen:

-
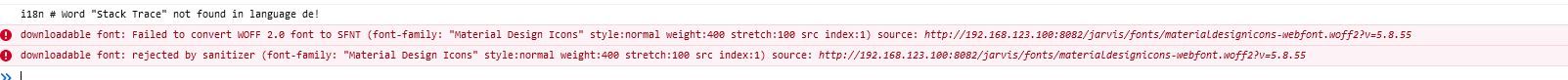
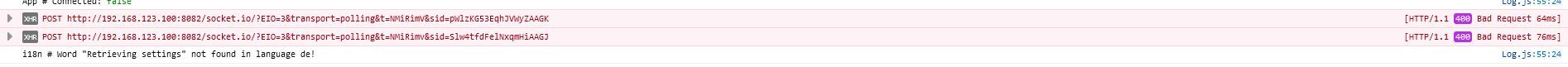
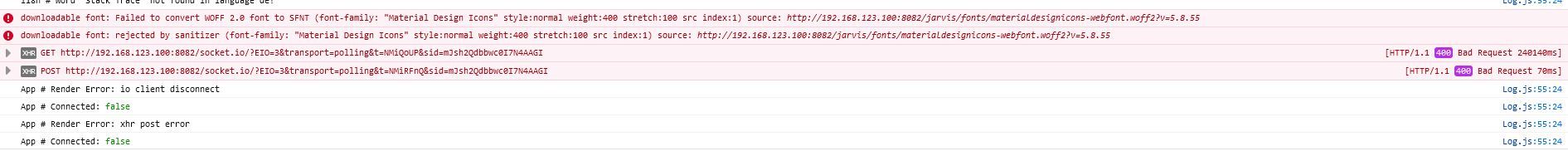
@Zefau Ich habe heute morgen den die Visalisierung bei mir am Desktop laufen lassen, ohne das der Fehler genauso wie auf dem Tablet entstand. Folgende Fehlermeldungen habe ich im log:



Vielleicht verhält sich das Tablet bzw. Fully Browser etwas sensibler als der Firefox
Im Chrome habe ich es nun auch wie auf dem Tab:

App # Welcome to jarvis 1.1.0-beta.87 Connection.js:57 Connecting to http://192.168.123.100:8082 .. Connection.js:61 Connected to http://192.168.123.100:8082. Log.js:55 App # GET_SETTINGS: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:153 Promise.then (async) (anonymous) @ App.js:141 (anonymous) @ App.js:139 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 Log.js:55 App # GET_LAYOUT: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:203 Promise.then (async) (anonymous) @ App.js:180 (anonymous) @ App.js:178 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 Log.js:55 App # GET_DEVICES: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:243 Promise.then (async) (anonymous) @ App.js:230 (anonymous) @ App.js:228 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 -
@WW1983 Super, danke. Ich war einfach nur blind

@all: Ich bekomme es einfach nicht hin das Jarvis im Fully Browser auf einem FireTab 10 aktuell bleibt. Habe schon an den Energieeinstellungen gespielt, ohne Erfolg bisher. Nach ein paar Minuten aktualisert sich die Visualisierung einfach nicht mehr. Ein Refresh der Seite hilft da für ein paar weitere Minuten, aber das ist ja auch nicht Sinn und Zweck. Am PC klappt das einwandfrei. Hat noch wer eine Idee?
-
@Zefau Zwei Sachen habe ich gerade beim Testen der neuen Beta.88 bemerkt:
-
Nach einiger Zeit erscheint "Connect ran into timeout" am unteren Rand - die Seite an sich scheint sich aber ohne Probleme weiterhin zu aktualisieren.

-
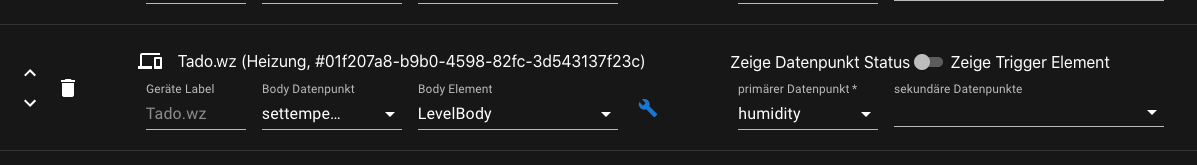
nach einem Klick auf den blauen Schraubenschlüssel (siehe Screenshot) passiert nichts. Hier:

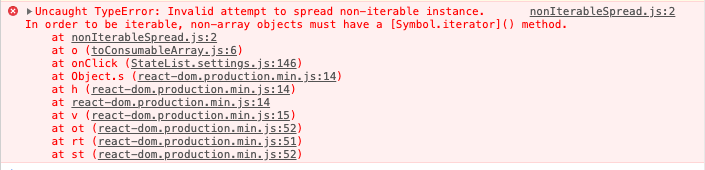
In der Konsole erscheint dann folgendes:

Kann leider nicht sagen, ob diese beiden Bugs mit der .88 erstmals aufgetreten sind oder auch schon früher da waren.
-
-
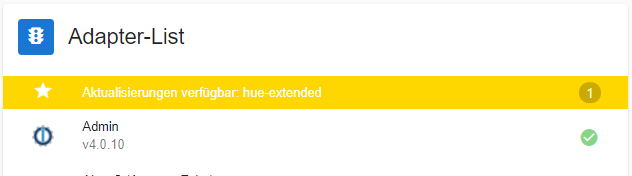
@Zefau Bei der Adapterliste wäre es auch sinnvoll den Verwahrungsort (stable / latest) mit anzugeben:

bzw. Aktualisierungen im stable und im latest
stable : 1 / latest : 20Neuer Punkt:
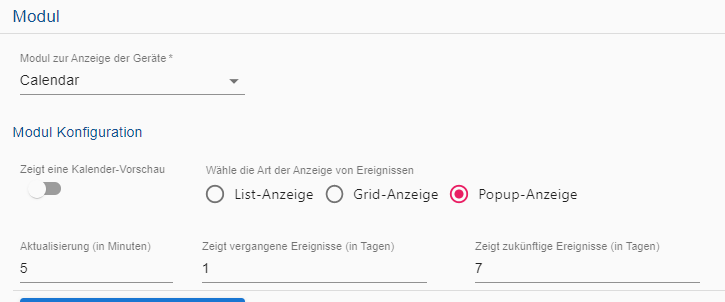
Popup-Version beim Calendar-Widget zeigt gar nichts!?
Falsche Nutzung?


Nächster Punkt:
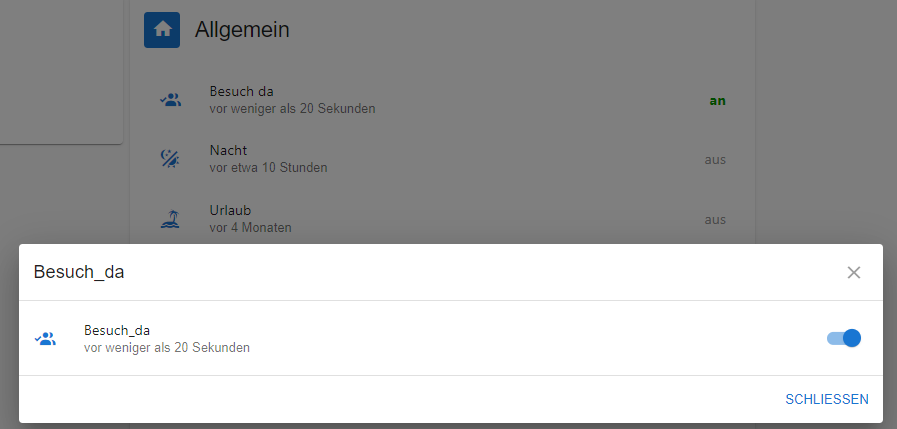
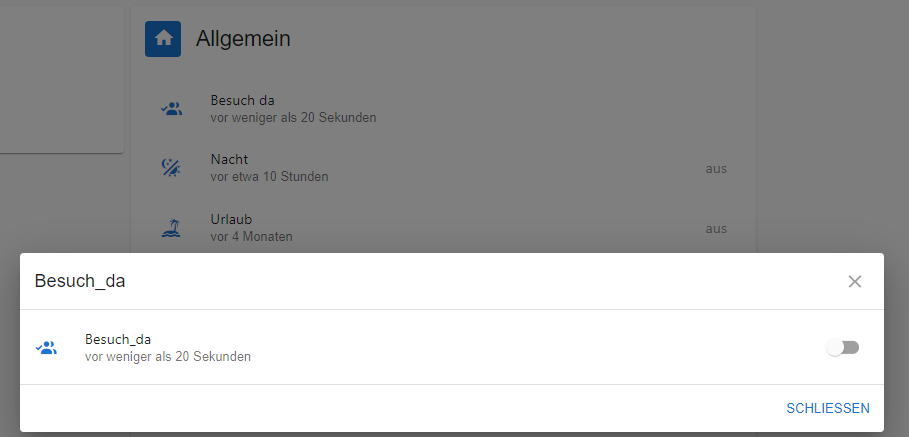
false Wert wird nicht gesetzt:

Wenn ich auf aus schalte ist der Status leer:


Weiterer Punkt:
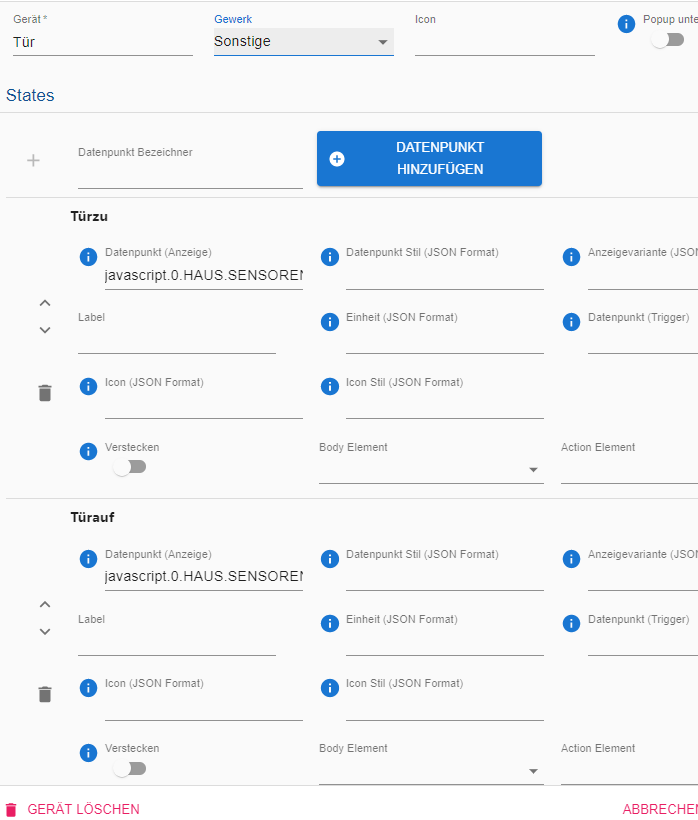
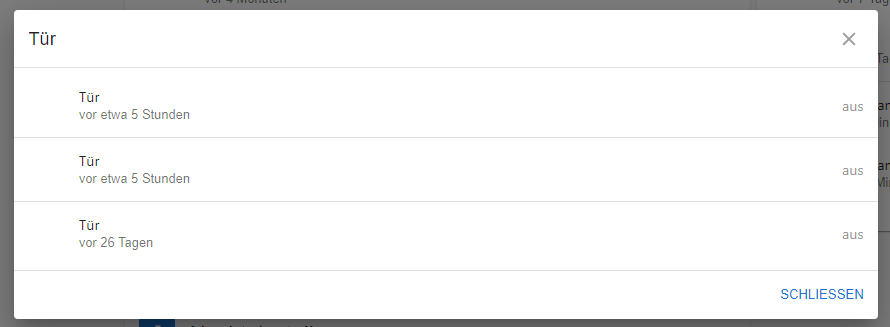
Im Gerät sind Unterpunkte definiert:
Diese werden haben nicht mit dem Namen angezeigt:

Dort sollte Türauf, Türzu, detectionState stehen?
Lösung zu diesem Punkt: zusätzlich die Bezeichnung in das label zum Gerät und Unterpunkt schreiben! ( @FuXXz2 )