NEWS
jarvis v2.2.0 - just another remarkable vis
-
@WW1983 sagte in jarvis - just another remarkable vis:
Der Kalender aktualisiert nur, wenn man Jarvis selbst aktualisiert.
Nach einer Zeit ist der Kalender nicht mehr zu sehen, nur noch ein LadesymbolMit
v1.1.0-beta.85kannst du das Aktualisierungsintervall nun konfigurieren. Zuvor war es mit 60 Minuten eingestellt, nun sind es 5 im Standard, aber individuell anpassbar.Das Problem mit dem Ladesymbol sollte nun ebenfalls nicht mehr auftreten.
-
@Zefau Super, danke!
Teste ich gleich mal
-
@Zefau
Erst einmal danke für diesen klasse Adapter bzw. für die weitere Alternative VIS.
Da mich das Design sehr angesprochen hat, habe ich mich mal hingesetzt und etwas mit rumgespielt.
Resultat ... ich konnte nicht aufhören und habe nun bereits 191 Geräte in Jarvis integriert und visualisiert.Im großen und Ganzen läuft Jarvis bei mir recht stabil. Ich nutze meine VIS auf einem Samsung Tab mit einer Auflösung von 1280x800.
Ab und an habe ich ein
xhl poll errorgehabt, aber in den letzten Tagen hat sich das Problem mit deinen letzten Betas gebessert.Mir sind allerdings noch ein paar Dinge aufgefallen, die sicher sinnvoll wären bzw. auch ein paar Bugs, die ich hier mal als Feedback zusammenschreiben will.
- Ab und zu habe ich beim speichern in den Widgets Geräte verloren (Kann es leider aktuell nicht nachstellen)
- Wenn man bei Date/Time Widget lediglich Infos zum Datum haben möchte (keine Uhrzeit) steht hinter dem Datum trotzdem "Uhr". Das sollte in deinem Code sicher nur eine kleine Kosmetik sein
- Wie in einem Issue bereits geschrieben, würde ich mir eine Umschaltung auf den Home (Dashboard) Bildschirm nach x-Minuten wünschen. in meinen bisherigen VIS war dies immer eine sinnvolle Funktion, da auf dem Home Bildschirm die wichtigsten Infos sind.
- Wie hier schon angesprochen, würde ich mir die Funktion zum duplizieren von Geräten wünschen. Dies ist sehr nützlich bei der Einrichtung, erspart viel Zeit und macht das Ganze noch Benutzerfreundlicher
- Ein Wunsch wäre noch die besser Integration in die iobroker Objekte. Hier wäre zur Objektauswahl ein Button, mit dem man den Objektbaum öffnet und dann ein Objekt direkt anwählen kann sehr sinnvoll
- für mich ein sehr wichtiger Punkt wäre die fest einstellbare Höhe von Widgets. Mich hat die Ausrichtung der Widgets mit am meisten Zeit gekostet. Ich würde mir wünschen bei allen Widgets eine feste Höhe eingeben zu können, damit es auf dem Screen dann ein gleichmäßiges Bild ergibt und die Höhen (Grenzen) der nebeneinanderliegenden Widgets gleich aussehen.
So das war erstmal mein erster Eindruck mit aktuell 191 Geräten und 13 Tabs unter Jarvis.

-
@simatec sagte in jarvis - just another remarkable vis:
Ab und zu habe ich beim speichern in den Widgets Geräte verloren (Kann es leider aktuell nicht nachstellen)
Siehe https://github.com/Zefau/ioBroker.jarvis/issues/305. Sollte ab
v1.1.0-beta.84hoffentlich behoben sein.Wenn man bei Date/Time Widget lediglich Infos zum Datum haben möchte (keine Uhrzeit) steht hinter dem Datum trotzdem "Uhr". Das sollte in deinem Code sicher nur eine kleine Kosmetik sein
Stimmt, habe "Uhr" nun mit der nächsten beta entfernt.
Wie in einem Issue bereits geschrieben, würde ich mir eine Umschaltung auf den Home (Dashboard) Bildschirm nach x-Minuten wünschen. in meinen bisherigen VIS war dies immer eine sinnvolle Funktion, da auf dem Home Bildschirm die wichtigsten Infos sind.
Wie du schon schreibst, gibt es dafür ein Feature Request (https://github.com/Zefau/ioBroker.jarvis/issues/293).
Wie hier schon angesprochen, würde ich mir die Funktion zum duplizieren von Geräten wünschen. Dies ist sehr nützlich bei der Einrichtung, erspart viel Zeit und macht das Ganze noh Benutzerfreundlicher
Wie du schon schreibst, gibt es dafür ein Feature Request (https://github.com/Zefau/ioBroker.jarvis/issues/149).
Ein Wunsch wäre noch die besser Integration in die iobroker Objekte. Hier wäre zur Objektauswahl ein Button, mit dem man den Objektbaum öffnet und dann ein Objekt direkt anwählen kann sehr sinnvoll
Mach dafür gerne ein Feature Request auf.
für mich ein sehr wichtiger Punkt wäre die fest einstellbare Höhe von Widgets. Mich hat die Ausrichtung der Widgets mit am meisten Zeit gekostet. Ich würde mir wünschen bei allen Widgets eine feste Höhe eingeben zu können, damit es auf dem Screen dann ein gleichmäßiges Bild ergibt und die Höhen (Grenzen) der nebeneinanderliegenden Widgets gleich aussehen.
Die Mindest- und Maximalhöhe kann im Widget konfiguriert werden.
-
@Zefau das Laden über Fully klappt bei mir nach wie vor nicht in der aktuellen beta
-
@Zefau bei mir leider auch nur „Einstellungen werden geladen“ im Browser geht es. Habe Web-, socketio und Jarvis restarted. Habe noch.übende über das ioBroker Webinterface jarvis aufgerufen und dann einen neuen Favoriten auf den Homescree gelegt, aber leider kein Erfolg.
-
@hssteuerung said in jarvis - just another remarkable vis:
@Zefau : Also ich habe jetzt erneut geupdatet und jetzt zeig ich dir was ich meine mit den EInstellungen.
Vorher:
{ "_isSmallScreen": false, "token": "ffbdee63c94d8879ea89297e6e95f84e", "sendUsageData": false, "configTab": "layoutRaw", "configExpertMode": true, "tabsHideLabels": true, "themeColorPrimary": "#212121", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#212121", "main": "#212121", "dark": "#212121", "contrastText": "#ffa200" }, "secondary": { "light": "#fb8c00", "main": "#fb8c00", "dark": "#fb8c00", "contrastText": "#e0e0e0" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "#ffa200", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "#ffa200", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#212121", "default": "#373737" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } }, "typography": { "fontSize": "12", "h5": { "fontSize": "1.3rem", "fontVariant": "small-caps", "color": "#ffa200", "fontWeight": "bold" } } } }Nach dem update
{ "_isSmallScreen": false, "token": "ffbdee63c94d8879ea89297e6e95f84e", "sendUsageData": false, "configTab": "layoutRaw", "configExpertMode": true, "tabsHideLabels": true, "themeColorPrimary": "#212121", "theme": "{\"palette\":{\"common\":{\"black\":\"#000\",\"white\":\"#fff\"},\"type\":\"dark\",\"primary\":{\"light\":\"#212121\",\"main\":\"#212121\",\"dark\":\"#212121\",\"contrastText\":\"#ffa200\"},\"secondary\":{\"light\":\"#fb8c00\",\"main\":\"#fb8c00\",\"dark\":\"#fb8c00\",\"contrastText\":\"#e0e0e0\"},\"error\":{\"light\":\"#e57373\",\"main\":\"#f44336\",\"dark\":\"#d32f2f\",\"contrastText\":\"#fff\"},\"warning\":{\"light\":\"#ffb74d\",\"main\":\"#ff9800\",\"dark\":\"#f57c00\",\"contrastText\":\"rgba(0, 0, 0, 0.87)\"},\"info\":{\"light\":\"#64b5f6\",\"main\":\"#2196f3\",\"dark\":\"#1976d2\",\"contrastText\":\"#fff\"},\"success\":{\"light\":\"#81c784\",\"main\":\"#4caf50\",\"dark\":\"#388e3c\",\"contrastText\":\"rgba(0, 0, 0, 0.87)\"},\"grey\":{\"50\":\"#fafafa\",\"100\":\"#f5f5f5\",\"200\":\"#eeeeee\",\"300\":\"#e0e0e0\",\"400\":\"#bdbdbd\",\"500\":\"#9e9e9e\",\"600\":\"#757575\",\"700\":\"#616161\",\"800\":\"#424242\",\"900\":\"#212121\",\"A100\":\"#d5d5d5\",\"A200\":\"#aaaaaa\",\"A400\":\"#303030\",\"A700\":\"#616161\"},\"text\":{\"primary\":\"#fff\",\"secondary\":\"#ffa200\",\"disabled\":\"rgba(255, 255, 255, 0.5)\"},\"hint\":\"rgba(255, 255, 255, 0.5)\",\"icon\":\"#ffa200\",\"divider\":\"rgba(255, 255, 255, 0.12)\",\"background\":{\"paper\":\"#212121\",\"default\":\"#373737\"},\"action\":{\"active\":\"#fff\",\"hover\":\"rgba(255, 255, 255, 0.08)\",\"hoverOpacity\":\"0.08\",\"selected\":\"rgba(255, 255, 255, 0.16)\",\"selectedOpacity\":\"0.16\",\"disabled\":\"rgba(255, 255, 255, 0.3)\",\"disabledBackground\":\"rgba(255, 255, 255, 0.12)\",\"disabledOpacity\":\"0.38\",\"focus\":\"rgba(255, 255, 255, 0.12)\",\"focusOpacity\":\"0.12\",\"activatedOpacity\":\"0.24\"}},\"typography\":{\"fontSize\":\"12\",\"h5\":{\"fontSize\":\"1.3rem\",\"fontVariant\":\"small-caps\",\"color\":\"#ffa200\",\"fontWeight\":\"bold\"}}}", "hideTopBarIconTitle": true }Das ist momentan echt bissi nervig, das ich bei jeder Aktualisierung das Theme neu einfügen muss. hab es mittlerweile auf meinem Server gespeichert als BackUp, aber das sollte nicht sein.
Als Idee man könnte halt übergangsweise, bis es gefixt ist, ein Script schreiben, welches nach einem Update von Jarvis den Theme Datenpunkt einfach wieder mit dem eigenen Inhalt beschreibt. So entfällt das manuelle anpassen.
-
@Itz74 sagte in jarvis - just another remarkable vis:
Ich habe das Problem, das beim Aufrufen der VIS über das Smartphone (Samsung S20, egal welcher Browser) der Bildschirm sich nicht nach unten scrollen lässt. der Bildschirm wird dann leer.... Dies tritt nur auf, falls man die TABs mit einem Label (Bezeichnung, egal wie viele Zeichen!) versehen hat. Lässt man nur die TAB-Icons anzeigen, so lässt sich sich der Bildschirm ganz normal scrollen.
Besteht das Problem noch? Kannst du mal die
v1.1.0-beta.85probieren, ob es damit nun passt? Hab nochmal was diesbzgl. angepasst. -
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Danke für dein Feedback. Anbei ein paar Kommentare dazu.
Ab und zu habe ich beim speichern in den Widgets Geräte verloren (Kann es leider aktuell nicht nachstellen)
Siehe https://github.com/Zefau/ioBroker.jarvis/issues/305. Sollte ab
v1.1.0-beta.84hoffentlich behoben sein.Das werde ich gleich mal testen ...
Wenn man bei Date/Time Widget lediglich Infos zum Datum haben möchte (keine Uhrzeit) steht hinter dem Datum trotzdem "Uhr". Das sollte in deinem Code sicher nur eine kleine Kosmetik sein
Stimmt, habe "Uhr" nun mit der nächsten beta entfernt.
Teste ich auch gleich mal
Ein Wunsch wäre noch die besser Integration in die iobroker Objekte. Hier wäre zur Objektauswahl ein Button, mit dem man den Objektbaum öffnet und dann ein Objekt direkt anwählen kann sehr sinnvoll
Mach dafür gerne ein Feature Request auf.
Werde mal ein Issue dazu aufmachen
für mich ein sehr wichtiger Punkt wäre die fest einstellbare Höhe von Widgets. Mich hat die Ausrichtung der Widgets mit am meisten Zeit gekostet. Ich würde mir wünschen bei allen Widgets eine feste Höhe eingeben zu können, damit es auf dem Screen dann ein gleichmäßiges Bild ergibt und die Höhen (Grenzen) der nebeneinanderliegenden Widgets gleich aussehen.
Die Mindest- und Maximalhöhe kann im Widget konfiguriert werden.
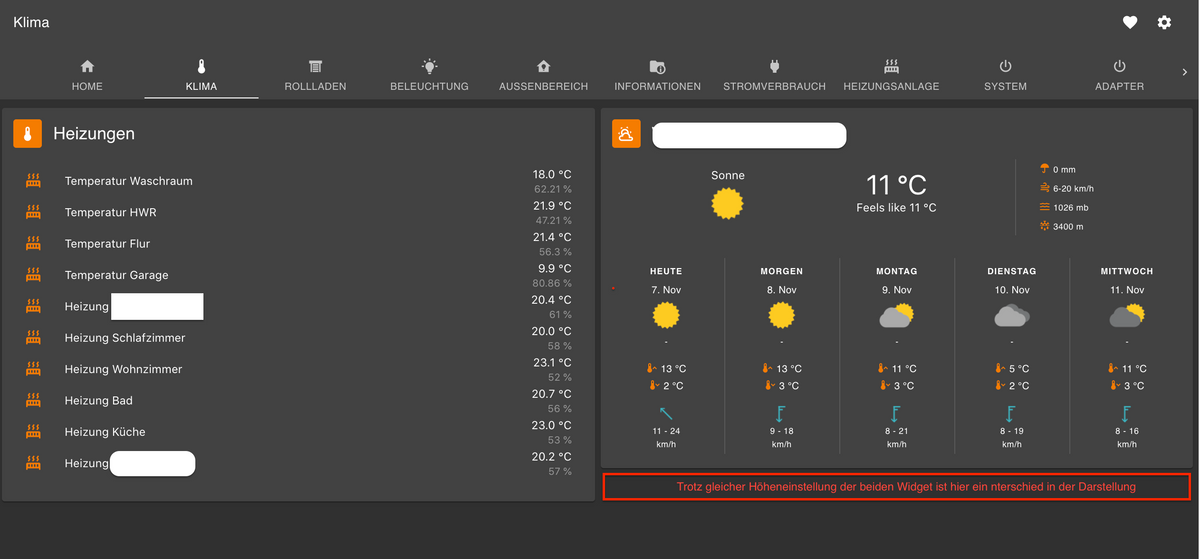
Leider schein das nicht immer zu funktionieren. Als Beispiel habe ich hier das Wetter Widget. Wenn ich die Höhe anpasse, dann ändert sich lediglich die Größe des Inhalts. Die Gesamtgröße des Widgets wird aber nicht geändert. Ziel sollte mit meiner Idee sein, ein einheitliches Bild und eine einheitliche Größe der nebeneinander liegenden Widgets zu bekommen
Hier ein Beispiel mit gleicher Höheneinstellung der Widgets:

-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
das Laden über Fully klappt bei mir nach wie vor nicht in der aktuellen beta
Jo, hab das verstanden und bin da dran. Kenne inzwischen zumindest die Fehlerquelle.
-
@simatec sagte in jarvis - just another remarkable vis:
Leider schein das nicht immer zu funktionieren. Als Beispiel habe ich hier das Wetter Widget. Wenn ich die Höhe anpasse, dann ändert sich lediglich die Größe des Inhalts. Die Gesamtgröße des Widgets wird aber nicht geändert. Ziel sollte mit meiner Idee sein, ein einheitliches Bild und eine einheitliche Größe der nebeneinander liegenden Widgets zu bekommen
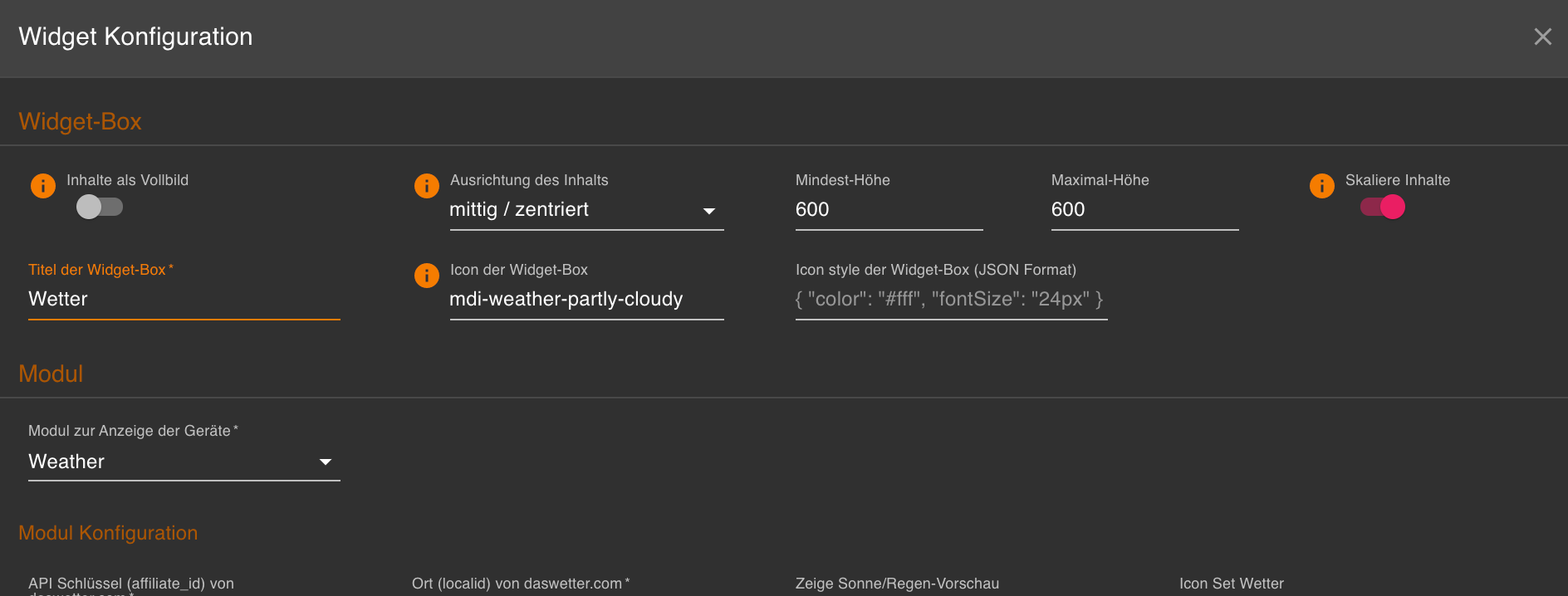
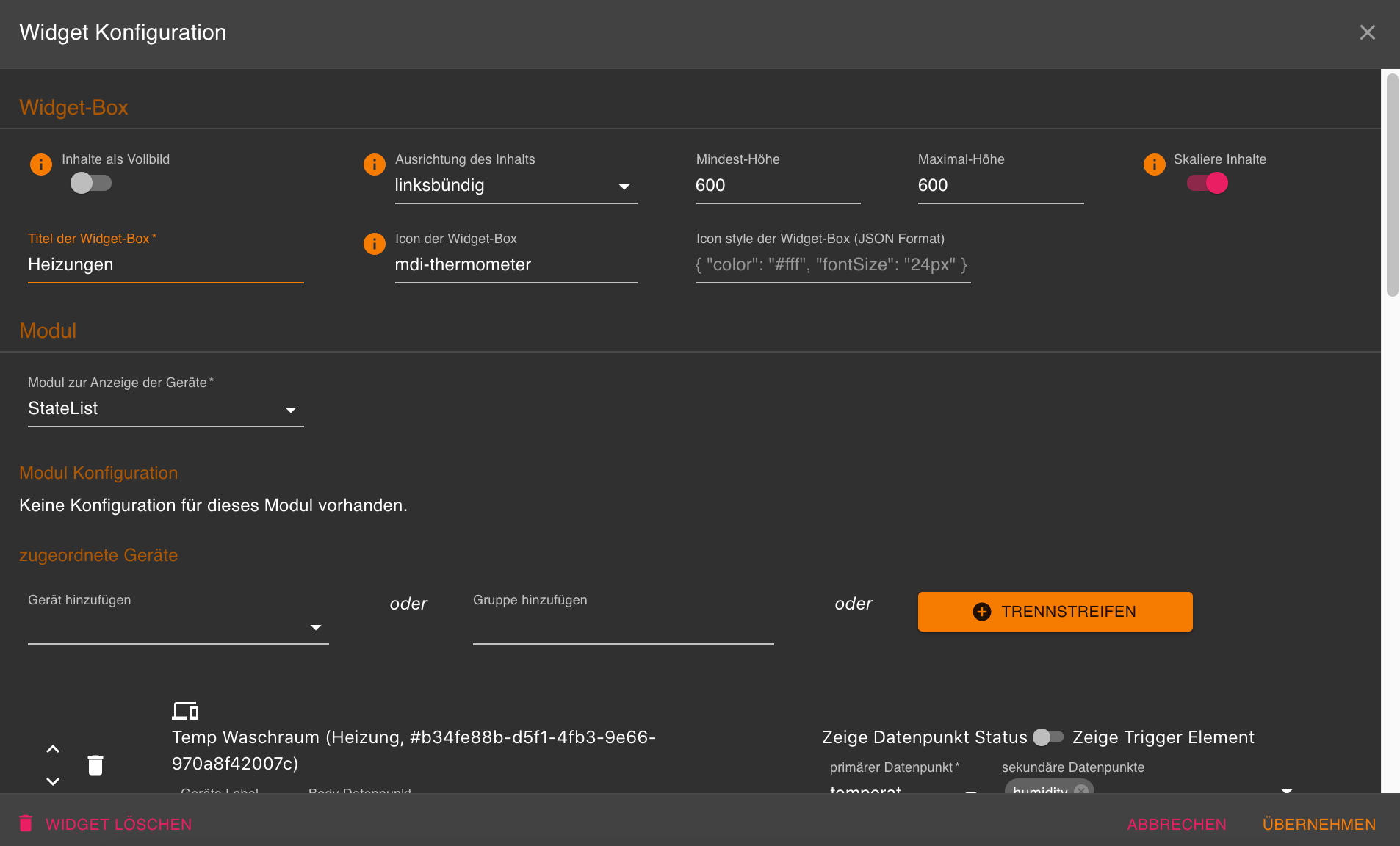
Bei beiden Widgets hast du dieselbe Höhe drin? Kannst du jeweils mal einen Screenshot der Widget Config machen?
-
-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
das Laden über Fully klappt bei mir nach wie vor nicht in der aktuellen beta
v1.1.0-beta.86?
-
Bei mir läuft es jetzt. Danke
-
@simatec du hast keine Einheit angegeben. Die
pxVerpflichtung hatte ich entfernt, damit auchvhfür responsive Höhen nutzbar ist. Ich muss den Platzhalterin pxentfernen, da stimmt nicht mehr. Kannst du bei dir malpxhinter hauen, geht es dann? -
@Zefau Mit "px" als Einheit geht es

-
@simatec sagte in jarvis - just another remarkable vis:
Anbei die beiden Screenshots. Höhe ist bei beiden identisch ...
Sollte
v1.1.0-beta.87jetzt auch passen, wenn keine Einheit angegeben ist. jarvis fällt dann aufpxzurück. Hab auch eine Info-Box an die Felder angefügt. -
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
@CruziX aber nicht via fully oder wallpanel oder
Nein, ich verwende sie auf dem Mi9 mit Chrome
-
@Zefau
Klasse schaue ich gleich mal an -
@simatec Jetzt nicht direkt was mit dem Thread hier zu tun.
Aber mich würde Interessieren wie dein Dashboard aussieht