NEWS
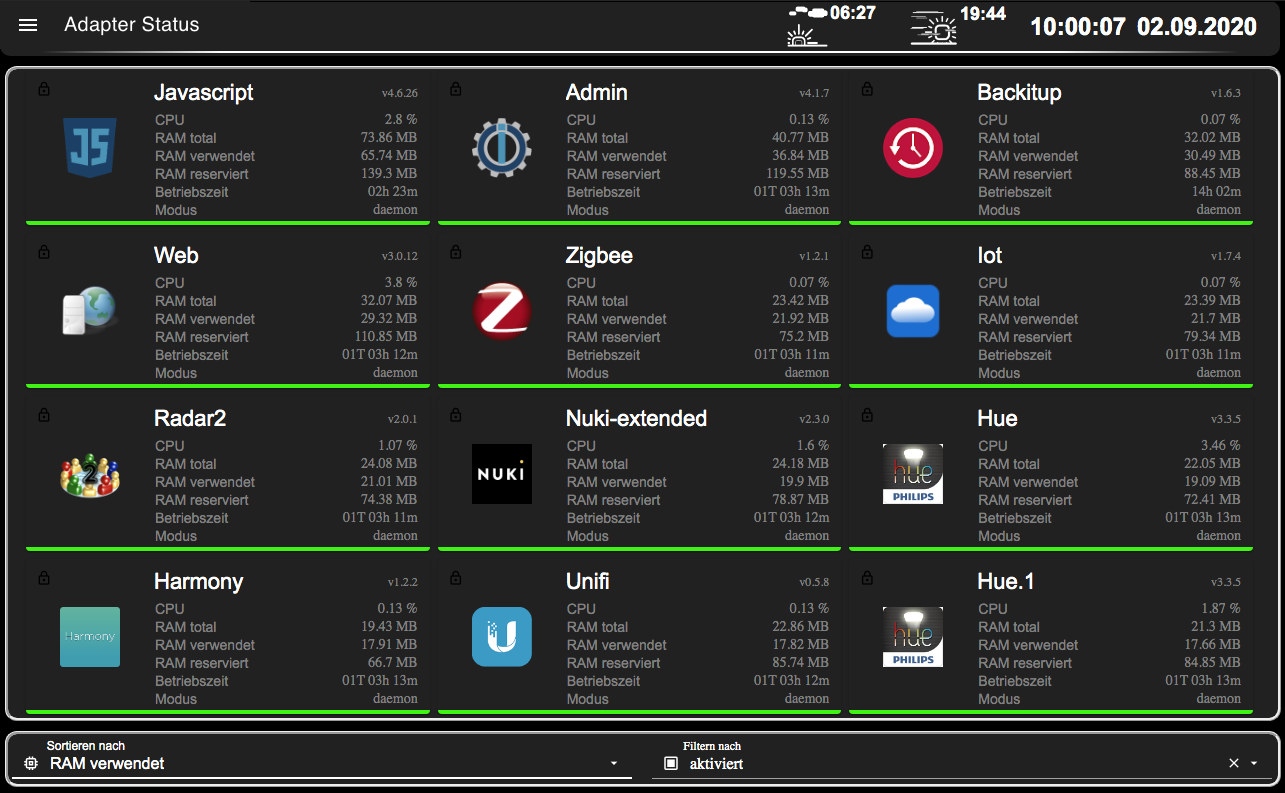
Material Design Widgets: Adapter Status
-
@Glasfaser
Ok Datenpunkt wie muss ich sie genau bezeichnen. -
Habe ich dir doch oben schon gezeigt ... ist alles erklärt !
oder du erstellst Sie unter javascript.0, anstatt unter 0_userdata.0 das ist dir überlassen ( dementsprechend im Script ändern ) !
-
@Glasfaser Habe die Datenpunkte gefunden aber trotzdem kommt noch dieser Fehler.

-
@Basti97
Kann zu der Meldung nicht´s sagen ... aber Scrounger vielleicht .Lade das Script nochmal neu runter und füge es ein ! ( Browser Chrome z.B )
-
@Glasfaser Ok Danke werde es heute Abend nochmal testen. Hatte das zweite Script benutzt.

-
Jetzt funktioniert es endlich bei mir auch. Man sollte auch das ganze Script einfügen
 .
.
Gibt es auch eine Mobile View für das Smartphone? Bzw wie kann ich die einzelnen Felder in der Größe Anpassen. -
@Basti97 sagte in Material Design Widgets: Adapter Status:
Man sollte auch das ganze Script einfügen .
Dachte ich es mir ... konnte nur noch daran liegen

-
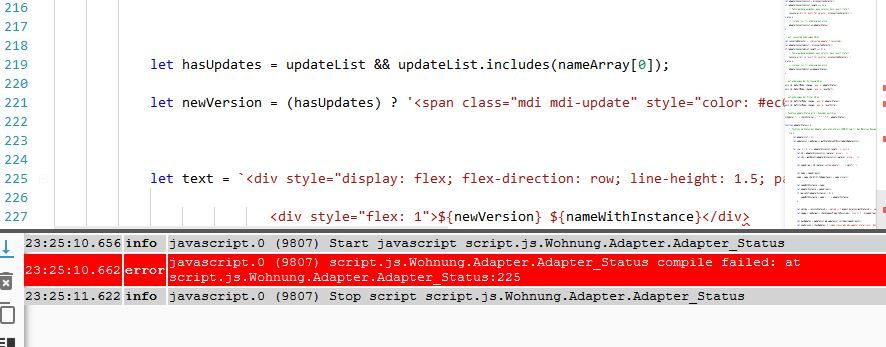
@Glasfaser Genau der hat nur bis zur Zeile 225 kopiert damit war das Script nicht vollständig und konnte dadurch nicht komplimentiert werden.
-
Hallo, echt eine tolle View super arbeit!
Aber ich habe leider auch ein Problem mit dem Einrichten. Bei mir bleibt der Datenpunkt jsonList leer, die Datenpunkte für die Filter werden richtig befüllt. Was mache ich da falsch?
MFG danny_v1
-
Hallo hat denn keiner eine Ahnung warum meine Datenpunkte leer bleiben???
-
@danny_v1 sagte in Material Design Widgets: Adapter Status:
Hallo hat denn keiner eine Ahnung warum meine Datenpunkte leer bleiben???
Die DP hast du alle angelegt? Welche Version von JS Skript hast du?
Benötigte libraries & Einstellungen im Javascript Adapter eingetragen? -
@sigi234 Ja Datenpunkt sind angelegt, Javascript ist 3.1.4 die Libaries und Einstellung hab ich auch wie im ersten Post gemacht.
-
@sigi234 sagte in Material Design Widgets: Adapter Status:
@darkiop sagte in Material Design Widgets: Adapter Status:
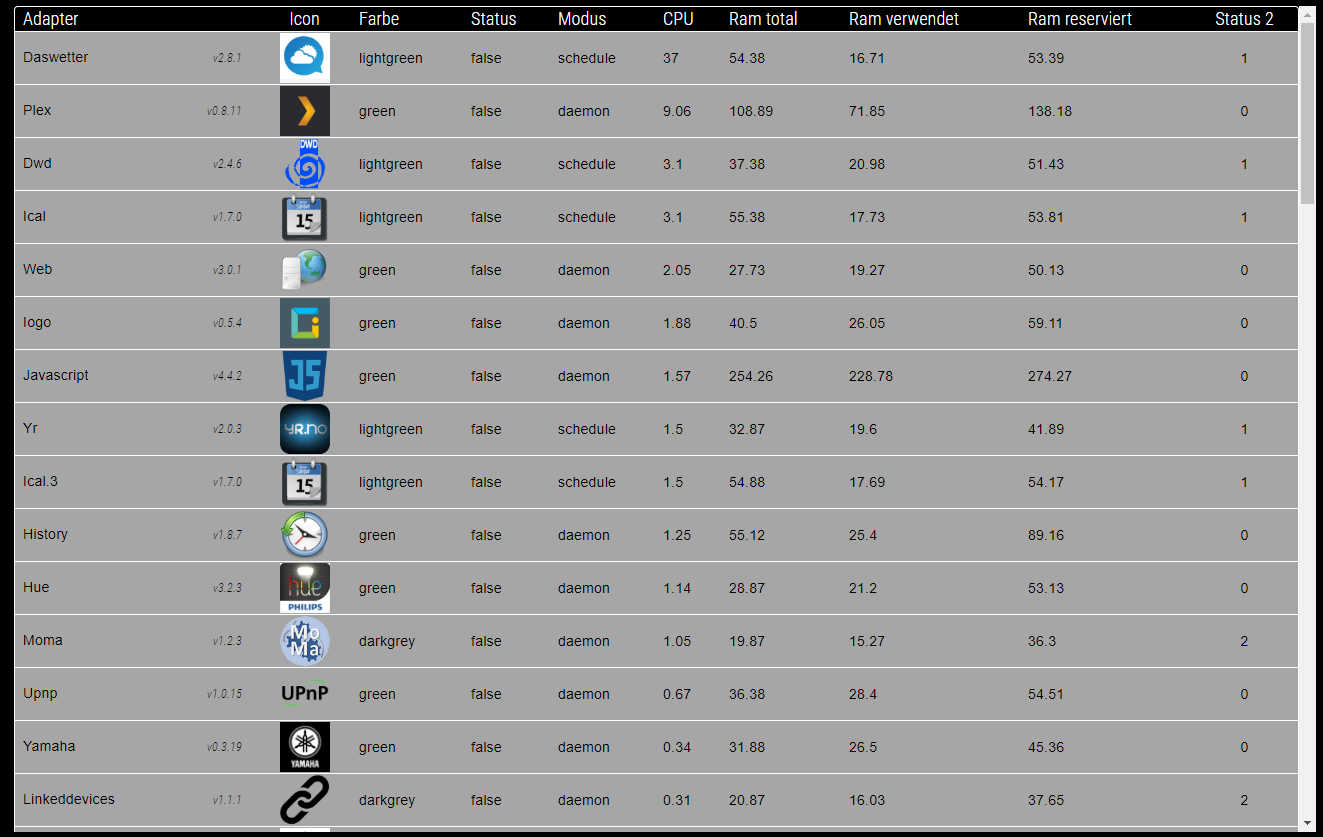
Das json für eine Tabelle oder normale Liste aufbereiten - ist bei vielen Adaptern Übersichtler.
Gibt es ja.Beispiel:

Hast du gerade den Link dafür da? Finde es nicht mehr

-
@Scrounger
Danke läuft spitze

Genau so etwas in der Richtung suche ich für den Batteriestatus, ist dazu jemanden etwas bekannt?
Danke im Voraus. -
Guck dir mal das Script von Pittini an...
https://github.com/Pittini/iobroker-Batterienauswertung
Greetz Jochen
-
@JackDaniel sagte in Material Design Widgets: Adapter Status:
Genau so etwas in der Richtung suche ich für den Batteriestatus, ist dazu jemanden etwas bekannt?
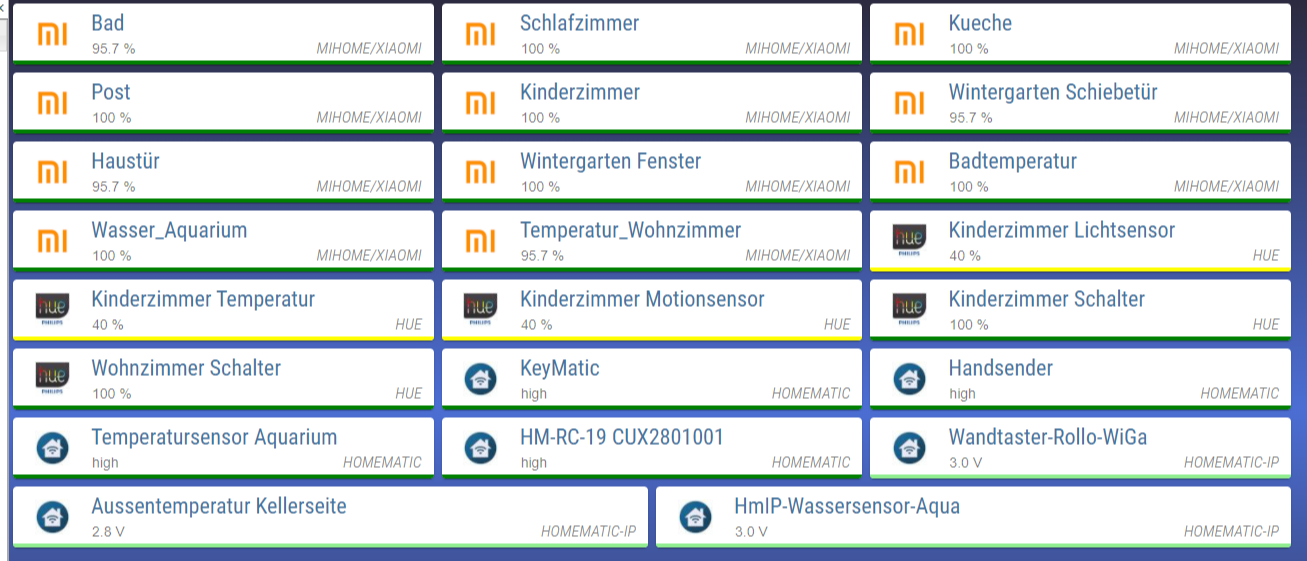
Ja, gibt es von @liv-in-sky
Script fürTabelle der Batterie ZuständeSchaut zB so aus

-
Hallo @Scrounger,
ich gehöre zu der Kategorie Anfänger und bin gerade dabei den Adapter-Status in meine Vis zu integrieren. Ich habe das Script von Dir kopiert und auch alle Datenpunkte angelegt und zugewiesen.
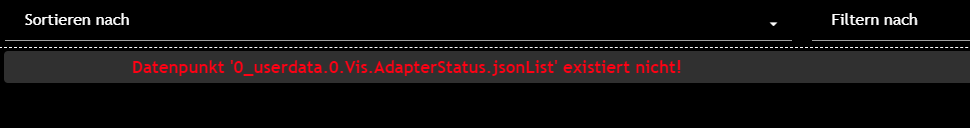
Trotzdem findet das Widget Icon List den Datenpunkt AdapterStatus.jsonList nicht. Der Datenpunkt ist dem Widget zugeordnet.
Hast Du eine Idee?Gruß
-
Eigentlich braucht du nur diese Original-Datenpunkte anlegen und die Module im JS nachtragen.
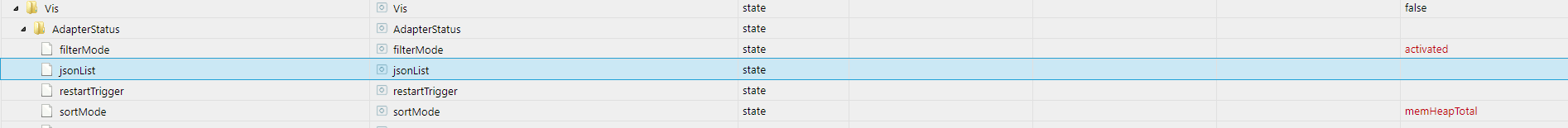
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)).
trotzdem findet das Widget Icon List den Datenpunkt AdapterStatus.jsonList nicht.
Zeige mein deine Datenpunkte dazu , die du erstellt hast !
auch alle Datenpunkte angelegt und zugewiesen.
hast du jetzt eigene erstellt ?
-
Hallo @Glasfaser
ja ich habe eigene Datenpunkte erstellt.


Gruß -
@hofmannha
Unter 0_userdata_0 anlegenSo wie @Glasfaser es geschrieben hat!