NEWS
Material Design Widgets: Adapter Status
-
@Coffeelover sagte in Material Design Widgets: Adapter Status:
@Nashra hast du die Datenpunkte für die Filter entsprechend angelegt und die Namen in den Scripten richtig hinterlegt? Bei mir funktioniert filtern und sortieren.
Ich habe das Script angelegt, die View importiert von der ersten Seite hier und mehr nicht.
Sorry wenn ich es überlesen haben sollte aber wo steht da was von DP anlegen und welche? -
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Diese 4 hier ... mußt du anlegen :
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Hm, kommt davon wenn man vor dem ersten Kaffee was neues anfängt

-
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt

... bist ja nur am editieren

-
@Glasfaser sagte in Material Design Widgets: Adapter Status:
@Nashra sagte in Material Design Widgets: Adapter Status:
vor dem ersten Kaffee was neues anfängt

... bist ja nur am editieren

Jow, irgendwie ist heute Morgen der Wurm drin...
Es funktioniert jetzt und ich weiß warum. Hatte ne alte Version vom Script laufen
-
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es

-
@Glasfaser sagte in Material Design Widgets: Adapter Status:
Ja ... habe ich gerade gemerkt ...bei deinem Edit ...
Diese beiden Datenpunkte .... blub weg war es


So und jetzt auf zur nächsten Baustelle dem UniFi Netzwerk Status -
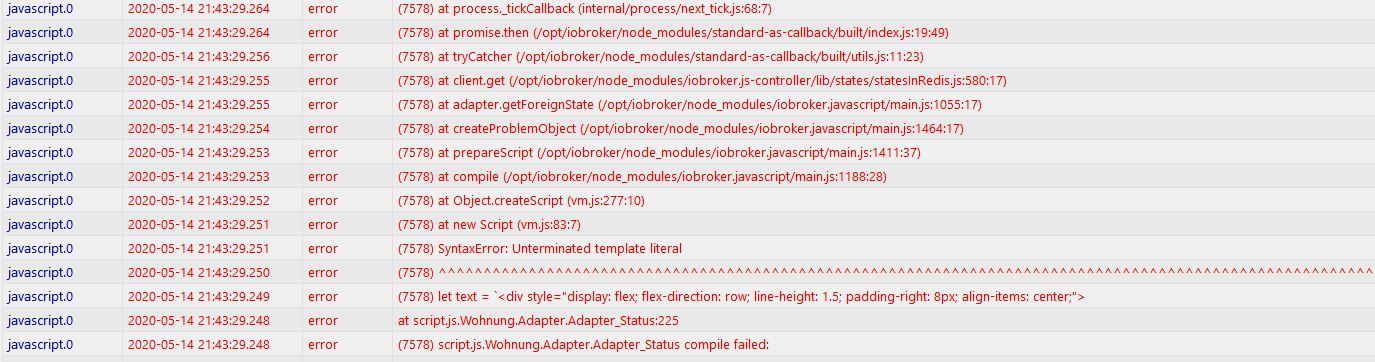
Ich habe gerade auch das Script eingefügt aber leider kommen diese Fehler. Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.



-
@Basti97 sagte in Material Design Widgets: Adapter Status:
Muss ich die Datenpunkte selbst anlegen oder passiert es durch das Script.
Datenpunkte selber anlegen !
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Glasfaser Danke brauche ich da nur diese Zeilen in einen Script eingeben und dann werden sie wohl erstellt? Oder per Hand erstellen
-
-
@Glasfaser Ok Danke
-
@Glasfaser
Ok Datenpunkt wie muss ich sie genau bezeichnen. -
Habe ich dir doch oben schon gezeigt ... ist alles erklärt !
oder du erstellst Sie unter javascript.0, anstatt unter 0_userdata.0 das ist dir überlassen ( dementsprechend im Script ändern ) !
-
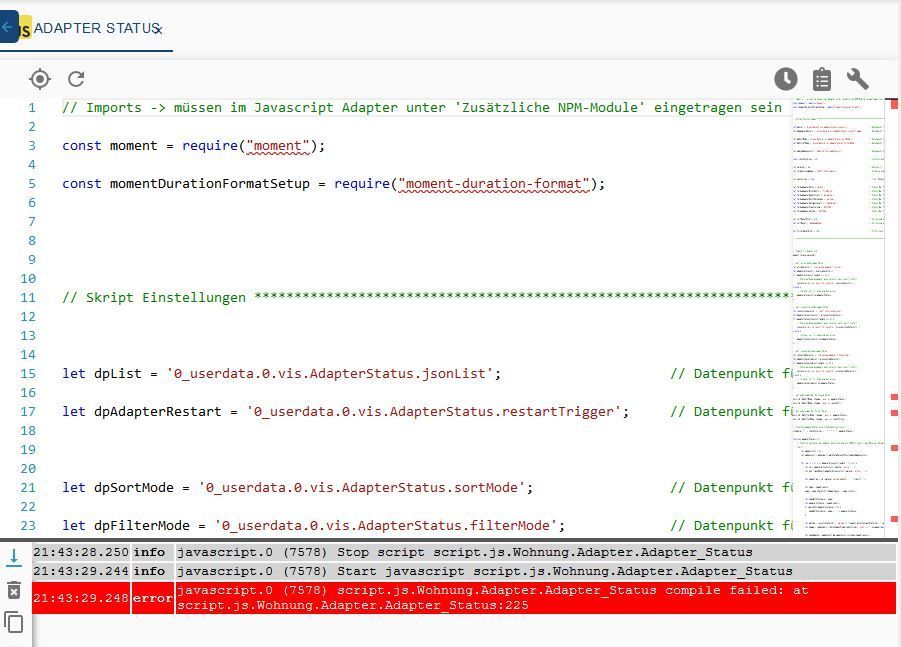
@Glasfaser Habe die Datenpunkte gefunden aber trotzdem kommt noch dieser Fehler.

-
@Basti97
Kann zu der Meldung nicht´s sagen ... aber Scrounger vielleicht .Lade das Script nochmal neu runter und füge es ein ! ( Browser Chrome z.B )
-
@Glasfaser Ok Danke werde es heute Abend nochmal testen. Hatte das zweite Script benutzt.

-
Jetzt funktioniert es endlich bei mir auch. Man sollte auch das ganze Script einfügen
 .
.
Gibt es auch eine Mobile View für das Smartphone? Bzw wie kann ich die einzelnen Felder in der Größe Anpassen. -
@Basti97 sagte in Material Design Widgets: Adapter Status:
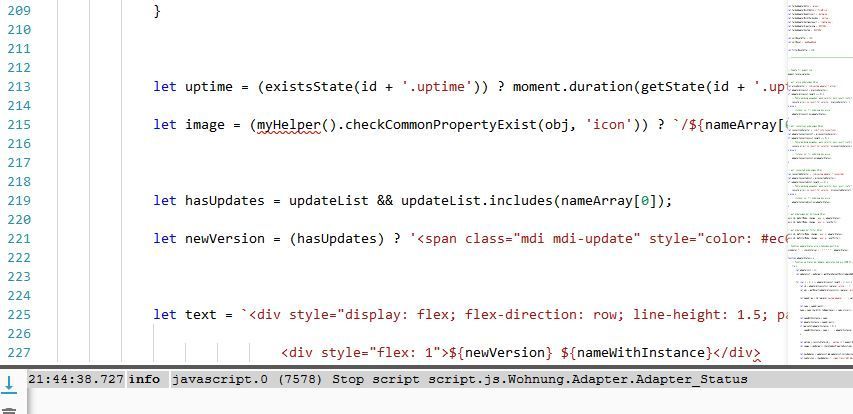
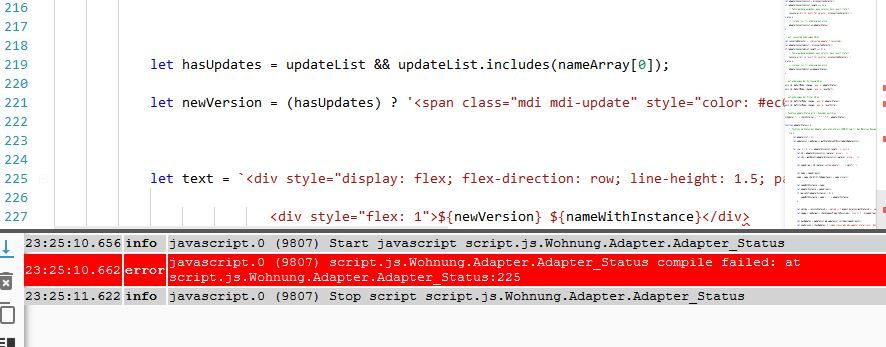
Man sollte auch das ganze Script einfügen .
Dachte ich es mir ... konnte nur noch daran liegen

-
@Glasfaser Genau der hat nur bis zur Zeile 225 kopiert damit war das Script nicht vollständig und konnte dadurch nicht komplimentiert werden.