NEWS
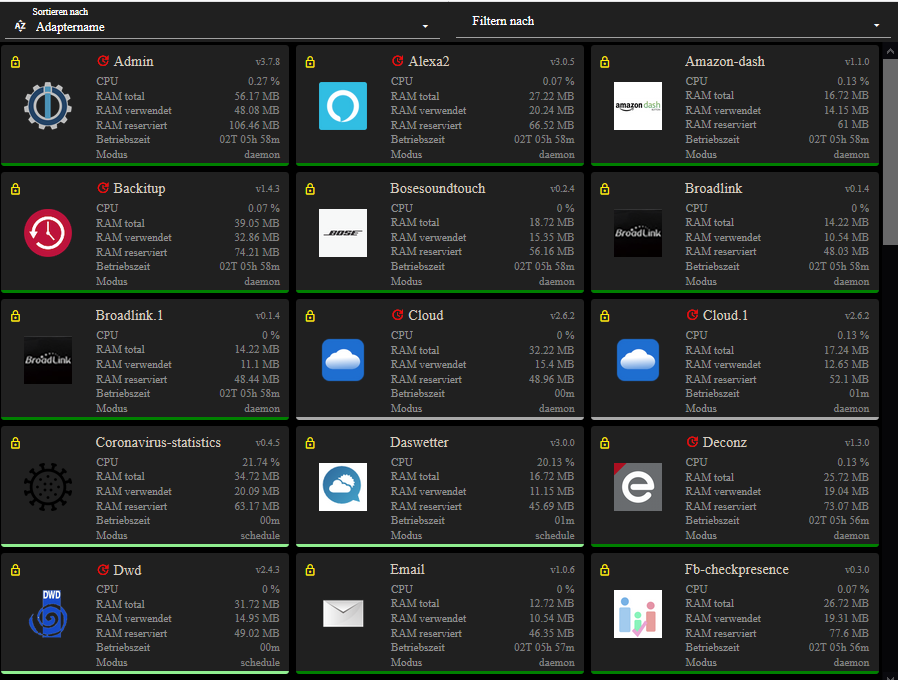
Material Design Widgets: Adapter Status
-
@PatrickFro nur im Script steht gleich 2 über deinem Post.
-
@Stephan-Schleich sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Kannst du die Werte Schriftfarbe (MB, %, minuten etc) noch global setzbar machen? Du hast sie fix im Script hinterlegt. - siehe Glasfaser screen derzeit ist grau fix drin
Bitte zukünftig darauf achten die Fragen im richtigen Thema posten!
Hoffe das kann hier vielleicht jemand übernehmen, alles dazu kann man dem skript entnehmen.
-
@Scrounger Ich meinte eig das es im Script angepassen werden könnte

Für alle die es selber machen wollen:
Setzt folgendes bei den Variablen oben und ersetzt alle Werte mit "grey" durch "farbeAdapterWerte"
let farbeAdapterWerte = '#000000'; -
@Stephan-Schleich
Hab ich schon verstanden
Ich meinte das das sicher auch jemand anderes machen kann.
Und wenn du weißt wie das geht, dann Pass doch das skript an, poste es für die anderen und ich übernehme es dann in den ersten Post. -
@Scrounger
Ich habs mal umgesetzt....
Variable farbeAdapterWerte hinzu und die grey-Definition durch die Variable ersetzt.
Der Rest entspricht dem Stand aus deinem ersten Post.
Edit: gleiche noch ne Variable für Farbe aus Datenpunkt aufgenommen. Eine der beiden muss auskommentiert sein. -
Hallo, kann man so eine Liste auch für die FritzBox machen?
IP, Gerätename, Mac, Online/Offline, usw...RSSI -
-
@darkiop sagte in Material Design Widgets: Adapter Status:
@sigi234 Schau mal hier: https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status
Das kenne ich, diese liest aber nur den tr-064 aus.
-
@sigi234 sagte in Material Design Widgets: Adapter Status:
Das kenne ich, diese liest aber nur den tr-064 aus.
Ok
 Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant.
Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant. -
@darkiop sagte in Material Design Widgets: Adapter Status:
@sigi234 sagte in Material Design Widgets: Adapter Status:
Das kenne ich, diese liest aber nur den tr-064 aus.
Ok
 Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant.
Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant.Genau.

-
@darkiop sagte in Material Design Widgets: Adapter Status:
@sigi234 sagte in Material Design Widgets: Adapter Status:
Das kenne ich, diese liest aber nur den tr-064 aus.
Ok
 Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant.
Sowas auf Basis Ping-Adapter oder Unifi wäre noch Interessant.Für unifi erstell ich gerade das Skript, müsst euch aber noch gedulden;-)
-
@Scrounger sagte in Material Design Widgets: Adapter Status:
Für unifi erstell ich gerade das Skript, müsst euch aber noch gedulden;-)
Super, das wäre dann mal wieder ein Grund den Adapter zu installieren - auch wenn er gut 25.000 States erzeugt ...

-
Hab noch einen kleinen Fehler gefunden und das skript in Post 1 eins aktualisiert.
-
ich bekomme folgende Warmeldungen, wenn ein Adapter deinstalliert wurde.
Kann sowas per Script abgefangen werden?javascript.0 2020-03-26 12:52:30.141 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:15.053 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:14.462 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:14.285 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist -
@Scrounger
Hallo,
erst mal vielen Dank für die tolle Arbeit, habe Heute erst gesehen das es eine neue Version des Scripts gibt und direkt gegen das alte ausgetauscht.
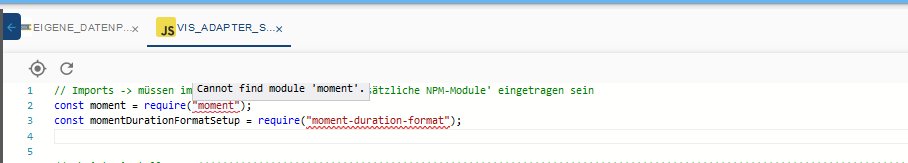
Dabei ist mir dann das hier aufgefallen, diese roten wellen Linien
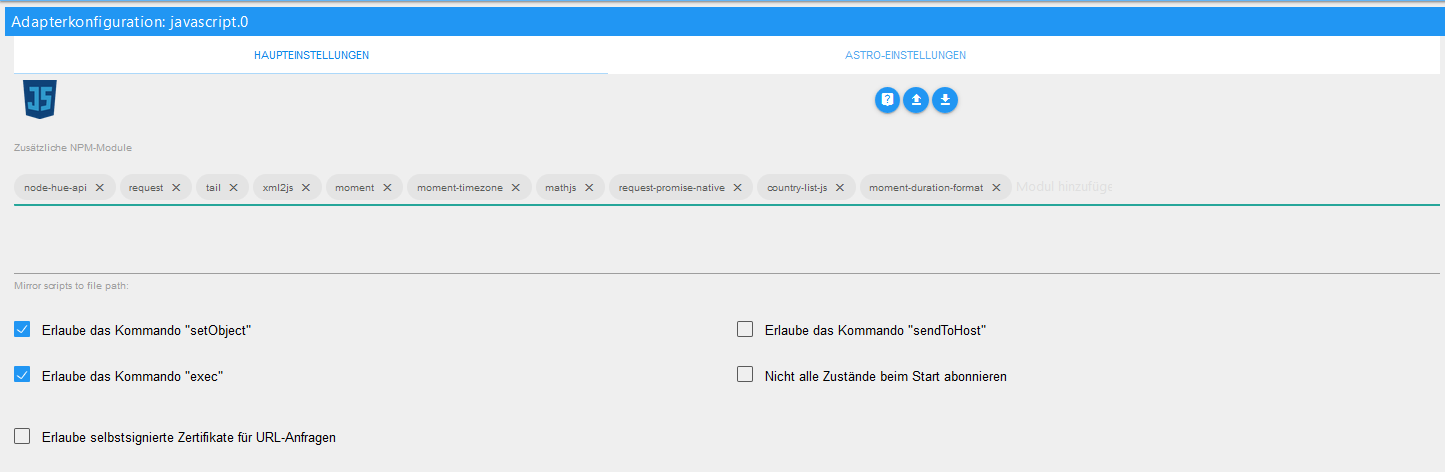
Habe aber alles so wie es vorne steht im Javascript Adapter eingetragen

Script läuft auch ohne Fehler, steht zumindest nichts im Log und die View auch, Sortieren, Filtern Neustarten oder auch An und Aus geht alles.

Also die wellen Linien waren letztens noch nicht da, kommen aber auch nicht durch das neue Script da ich sie noch vor dem Austauschen entdeckt habe. Irgend wer eine Idee, muss ich noch was Installieren was ich vergessen oder übersehen habe?
Raspberry 4 4GB
admin 3.7.8
javascript 4.3.4
Material Design Widgets 2.66
Node.js v10.19.0
NPM 6.13.4
JS-Controller 2.2.9Gruß Michael
-
[erledigt]
Hallo Zusammen,ich bekomme es leider nicht zum laufen. Folgende Fehler tauchen bei mir au:
View:
Fehler im JSON-String!
Cannot read property 'length' of nullAdapter:
16:54:15.727 info javascript.0 (1665) script.js.java.Adapter: registered 139 subscriptions and 1 scheduleca im minuten takt dan:
16:57:00.174 warn javascript.0 (1665) at Object.adapterStatus (script.js.java.Adapter:255:13)
libraries & Einstellungen im Javascript Adapter wurden getätigt und system auch neu gestertet.
Auswertung log:
javascript.0 2020-03-27 16:59:00.191 warn (1665) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-27 16:59:00.191 warn (1665) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-27 16:59:00.191 warn (1665) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-27 16:59:00.191 warn (1665) at ontimeout (timers.js:436:11) javascript.0 2020-03-27 16:59:00.191 warn (1665) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-03-27 16:59:00.190 warn (1665) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-03-27 16:59:00.190 warn (1665) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-03-27 16:59:00.190 warn (1665) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1341:34) javascript.0 2020-03-27 16:59:00.190 warn (1665) at Object.adapterStatus (script.js.java.Adapter:255:13) javascript.0 2020-03-27 16:59:00.190 warn (1665) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-27 16:59:00.188 warn (1665) State "0_userdata.0.vis.AdapterStatus.jsonList" not foundKann mir hier jemand helfen? [hat sich erledigt]
Mir hat nur der Datenpunkt gefehlt!!
-
@Tobias-Armbruster
javascript.0 2020-03-27 16:59:00.188 warn (1665) State "0_userdata.0.vis.AdapterStatus.jsonList" not foundDatenpunkt
0_userdata.0.vis.AdapterStatus.jsonListexistiert nicht.Die Datenpunkte unter Skript Einstellungen musst du erstmal alle erstellen, damit es funktioniert.
// Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@Scrounger Hallo kannst du bitte nochmal den View hochladen, bekomme immer Fehler Unexpected end of JSON input
Danke
-
Hallo, nach dem Starten des Skriptes bekomme ich folgenden Fehler
16:53:56.700 error javascript.0 (3954) script.js.Adapter-Status compile failed: at script.js.Adapter-Status:5Was habe ich falsch gemacht?
Danke im Voraus!
-
Wäre es bei deinem Script auch möglich, die Ansicht der Adapter von Normal (alle Daten) in Kompakt (nur Name und Möglichkeit zu Stoppen, Starten), so wie in Uhalas neuem Script zu MDCSS2?