NEWS
Material Design Widgets: IconList Widget
-
@Uwe-Clement sagte in Material Design Widgets: Table Widget:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
Geht nicht.
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
Geht nicht. Nimm dafür besser das List Widget. Das kann man mit html tags auch zu einer Table machen. Und Funktionen wie button, checkbox, etc. kann das
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
@Scrounger Bisschen rumgemacht am Wochenende. Super klasse was Du hier machst. DANKE!

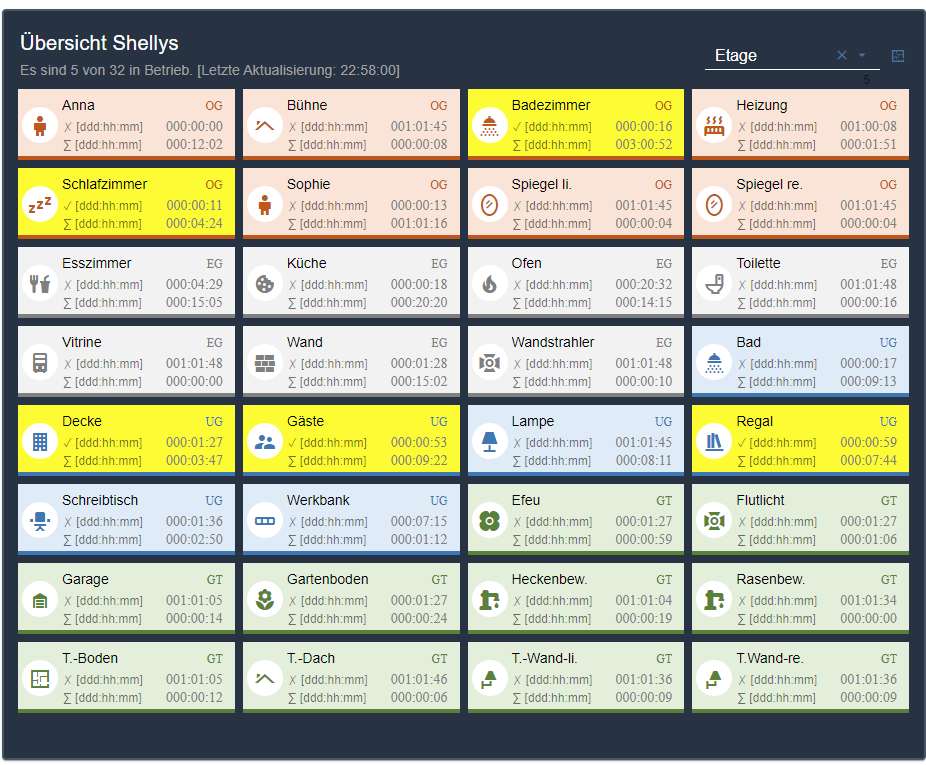
Habe mal meine Shellys visualisiert mit der Möglichkeit sie ein- und auszuschalten. Danke!
Zu 99% generisch/dynamisch. Kommt alles (Texte, Farben, Reihenfolge der Kacheln, Icons,...) aus den Datenpunkten, welche über Java Script dynamisch zusammengebaut werden. Sogar mit Sortierungsmöglichkeit der Kacheln. Natürlich viel von deinem DEMO abgeschaut!
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen. -
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen.@Scrounger Ja, ich teile gerne den Code. Ich werde noch das Finetuning fertigstellen und den Code dann einstellen. Danke Dir und viele Grüße!
-
@Scrounger Gibt es eine Möglichkeit pro Kachel mehr als einen Button darzustellen? Ich versuche das IconWidget - mit dem ich super Erfahrungen gemacht habe - irgendwie für die Rolladensteuerung zu nehmen.
-
@Scrounger Gibt es eine Möglichkeit pro Kachel mehr als einen Button darzustellen? Ich versuche das IconWidget - mit dem ich super Erfahrungen gemacht habe - irgendwie für die Rolladensteuerung zu nehmen.
@Uwe-Clement
geht aktuell nicht. Schreib am besten nen issue auf github, damit wir es nicht vergessen.
Aber das werde ich nur implementieren, wenn ich selber einen usecase habe, da zwei Buttons das entsprechend kompliziert machen. -
Gibt es eine Möglichkeit Hintergrund-Bilder für die Buttons zu verwenden?
Ich habe im Navigations-Menü überall die jquery-Buttos benutzt. Diese nutzen das im View-Reiter einstellbare Theme (in meinem Fall "Vader") und damit den entsprechenden Farbverlauf und so gefällt mir das auch sehr gut.
Das machen die Materialdesign-Buttons jedoch leider nicht (Weder in er IconList, noch die "einzelnen" Buttons wie z.B. ButtonState) - diese nutzen eine feste Hintergrundfarbe statt eines Hintergrundbildes (Farbverlauf) aus dem eingestellten Theme.
Das Farbverlauf-Background-Bild liegt unter
/lib/css/themes/jquery-ui/vader/images/ui-bg_highlight-soft_35_adadad_1x100.pngEingebunden wird das dort über CSS folgendermaßen (ausgelesen über den Browser -> Webseite untersuchen);
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #ccc; background: #adadad url(images/ui-bg_highlight-soft_35_adadad_1x100.png) 50% 50% repeat-x; font-weight: normal; color: #333; }Bekommt man es irgendwie über CSS zurecht gefriemelt, dass die Materialdesign-Buttons aus der IconList auch dieses Hintergrund-Bild benutzen und nicht nur eine feste Hintergrundfarbe?
Mit den gegebenen CSS-Einstellungen im vis-editor wird das Hintergrundbild leider nicht übernommen.
-
Gibt es eine Möglichkeit Hintergrund-Bilder für die Buttons zu verwenden?
Ich habe im Navigations-Menü überall die jquery-Buttos benutzt. Diese nutzen das im View-Reiter einstellbare Theme (in meinem Fall "Vader") und damit den entsprechenden Farbverlauf und so gefällt mir das auch sehr gut.
Das machen die Materialdesign-Buttons jedoch leider nicht (Weder in er IconList, noch die "einzelnen" Buttons wie z.B. ButtonState) - diese nutzen eine feste Hintergrundfarbe statt eines Hintergrundbildes (Farbverlauf) aus dem eingestellten Theme.
Das Farbverlauf-Background-Bild liegt unter
/lib/css/themes/jquery-ui/vader/images/ui-bg_highlight-soft_35_adadad_1x100.pngEingebunden wird das dort über CSS folgendermaßen (ausgelesen über den Browser -> Webseite untersuchen);
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #ccc; background: #adadad url(images/ui-bg_highlight-soft_35_adadad_1x100.png) 50% 50% repeat-x; font-weight: normal; color: #333; }Bekommt man es irgendwie über CSS zurecht gefriemelt, dass die Materialdesign-Buttons aus der IconList auch dieses Hintergrund-Bild benutzen und nicht nur eine feste Hintergrundfarbe?
Mit den gegebenen CSS-Einstellungen im vis-editor wird das Hintergrundbild leider nicht übernommen.
@FoodFighter
Für Farbverläufe braucht man kein Hintergrund Bild, kann man einfach als Hintergrundfarbe eintragen.

Mehr Infos zur Verwendung von Farbverläufen gibts hier:
https://developer.mozilla.org/de/docs/Farbverläufe_in_CSS -
@FoodFighter
Für Farbverläufe braucht man kein Hintergrund Bild, kann man einfach als Hintergrundfarbe eintragen.

Mehr Infos zur Verwendung von Farbverläufen gibts hier:
https://developer.mozilla.org/de/docs/Farbverläufe_in_CSS@Scrounger
Wow, danke!
Wieder was neues gelernt :)Für die Nachwelt:
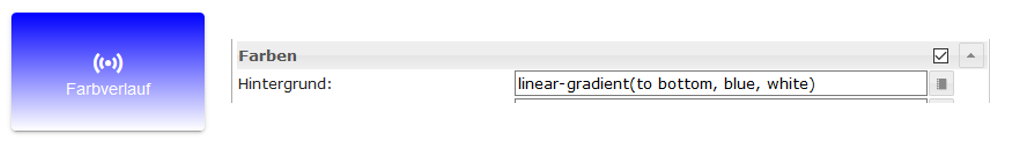
In die "Hintergrundfarbe des Button [x]" habe ich
linear-gardient(to bottom, #BEBEBE, #ADADAD)
eingetragen.Damit der Rahmen dann noch die richtige Farbe bekommt, habe ich das Widget auf "Layout: card" gestellt, ihm die CSS-Klasse "FoFi" gegeben und per CSS dann noch
.FoFi .materialdesign-button { border: 1px solid #CCCCCC !important; }angefügt.
Beim "normalen" Button wie Button-Navigation kann man die Border-Color direkt über die CSS-Einstellungen vom VIS-Editor setzen.

(Beim Mond habe ich zur Veranschaulichung den Verlauf noch weg gelassen)Jetzt passt schon mal die Hintergrundfarbe/Verlauf und der Rahmen.
Am Hover-Effekt beiße ich mir noch die Zähne aus..FoFi .materialdesign-button:hover{ /* background: linear-gardient(to bottom, #E9E9E9, #DDDDDD) !important; */ background: #DDDDDD !important; }Der Verlauf funktioniert per CSS nicht (warum auch immer - sonst könnte man den "normalen" Verlauf auch darüber festlegen, statt "umständlicher" in jede einzelne Button-Hintergrundfarbe einzutragen).
Die Feste Farbe #DDDDDD funktioniert.
Leider wird diese dann auch beim Hovern des Active-Elements (in meinem Fall die dunkelgrau hinterlegte Sonne) benutzt.
Der Hover-Effekt soll jedoch nur bei den inaktiven Buttons angewandt werden.Hast du dazu noch einen Tipp?
Bei den jqui Buttons kann man das über die Klasse ".ui-state-active" abfangen.
Ich bin mir sicher sowas gibt es bei den schönen MaterialDesign-Buttons auch - ich finde sie nur nicht.
(zugegeben ... ich werde penibel ... aber man kann es ja versuchen und ich möchte gerne noch dazu lernen :) ) -
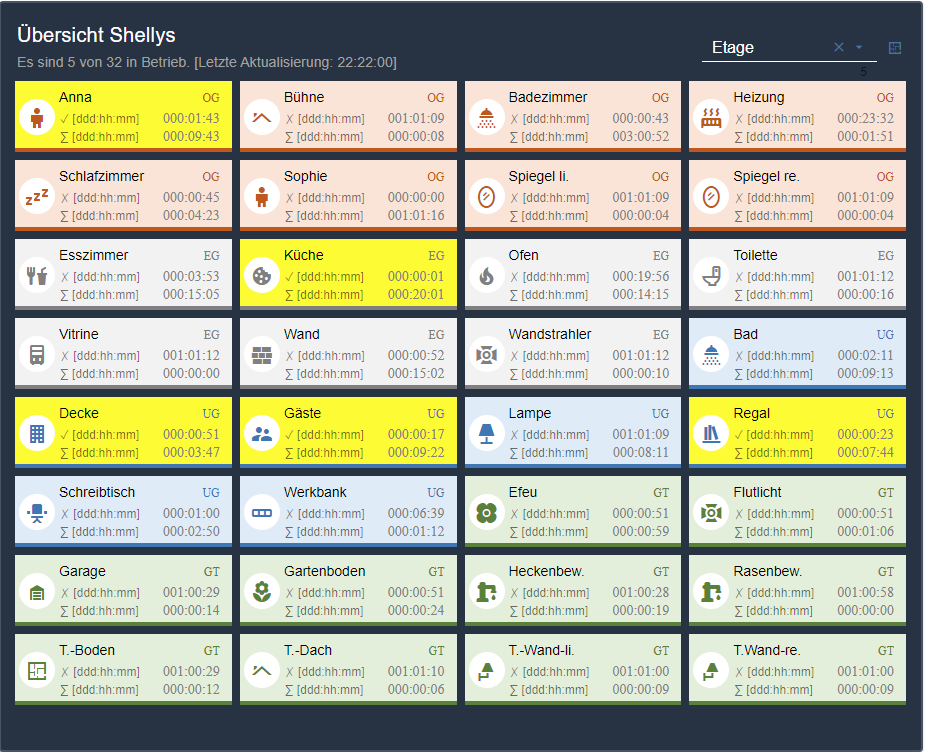
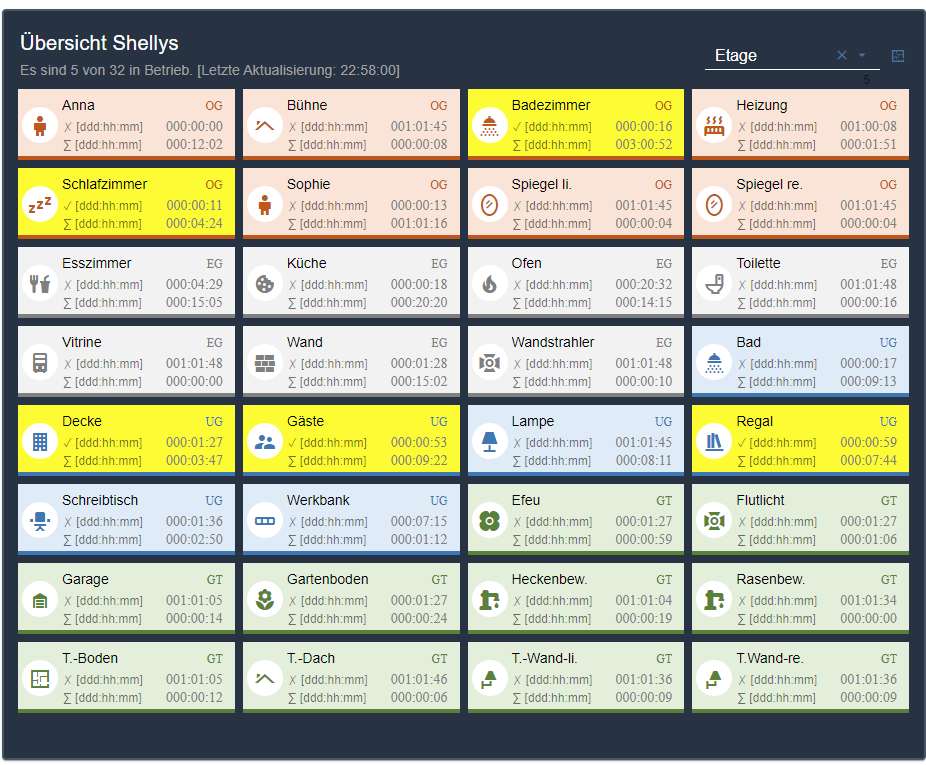
Könnte mir freundlicherweise jemand mal sein Skript posten, um nur eingeschaltene Geräte (Lichter) wie hier in dem Beispiel anzeigen zu lassen:

Besten Dank!
Hier mein Skript dazu, wo ich genau die obere view realisiert habe. Evtl. hilft dir das weiter.
// Prüfen ob irgendwelche Lichter in der Wohnung an sind **************************************************************************************************** let lichterSelector = `[id=${myDevices.Licht.getId()}.*.An]`; let alleLichter = $(lichterSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleLichter.length === 0) { console.error(`no result for selector '${lichterSelector}'`) } let dimmerSelector = `[id=${myDevices.Licht.getId()}.*.Dimmer]`; let alleDimmer = $(dimmerSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleDimmer.length === 0) { console.error(`no result for selector '${dimmerSelector}'`) } // Trigger alleLichter.on(lichterAnCheck); alleDimmer.on(lichterAnCheck); function lichterAnCheck() { try { let lichterAnListe = []; let lichterAnIdListe = []; let anyLightsOn = false; let lichterAnVisIconList = []; let subTextStyle = 'style="height: 26px; margin-top: 4px; margin-bottom: 4px;"' // alle Lichter durchlaufen und prüfen for (var i = 0; i <= alleLichter.length - 1; i++) { let lichtId = alleLichter[i]; let lichtIdSplitted = lichtId.split("."); if (getState(lichtId).val === true) { let lichtName = (`${lichtIdSplitted[lichtIdSplitted.length - 3]} ${lichtIdSplitted[lichtIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(lichtName); lichterAnIdListe.push(lichtId); anyLightsOn = true; lichterAnVisIconList.push( { text: '<div style="height: 4px;"></div>', subText: `<div ${subTextStyle}>${lichtName.replace(' ', '<br>')}</div>`, objectId: lichtId, listType: 'buttonToggle', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', showValueLabel: false, } ) } } // alle Dimmer durchlaufen und prüfen for (var i = 0; i <= alleDimmer.length - 1; i++) { let dimmerId = alleDimmer[i]; let dimmerIdSplitted = dimmerId.split("."); if (getState(dimmerId).val > 0) { let dimmerName = (`${dimmerIdSplitted[dimmerIdSplitted.length - 3]} ${dimmerIdSplitted[dimmerIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(dimmerName); lichterAnIdListe.push(dimmerId); anyLightsOn = true; lichterAnVisIconList.push( { subText: `<div ${subTextStyle}>${dimmerName.replace(' ', '<br>')}</div>`, objectId: dimmerId, listType: 'buttonToggleValueFalse', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', buttonToggleValueTrue: 50, buttonToggleValueFalse: 0, valueAppendix: " %", showValueLabel: false, } ) } } let anyLightsOnState = myDevices.Licht.LichterAn.getState(); if (anyLightsOnState.val != anyLightsOn) { myDevices.Licht.LichterAn.setState(anyLightsOn, true); } if (lichterAnListe.length > 0) { let result = lichterAnListe.sort().join(", "); result = result.replaceAt(result.lastIndexOf(","), " und"); let anyLightsOnStringState = myDevices.Licht.LichterAnText.getState(); if (anyLightsOnStringState.val != result) { log("folgende Lichter sind an: " + result); myDevices.Licht.LichterAnText.setState(result, true); myDevices.Licht.LichterAnId.setState(lichterAnIdListe.join(", "), true); } } else { myDevices.Licht.LichterAnText.setState("", true); myDevices.Licht.LichterAnId.setState("", true); } if (lichterAnVisIconList.length > 0) { lichterAnVisIconList.unshift( { subText: `<div ${subTextStyle}>alle Lichter<br>ausschalten</div>`, objectId: myDevices.Licht.AlleLichterAusschalten.getId(), listType: 'buttonState', buttonStateValue: true, showValueLabel: false, image: 'lightbulb-multiple-off', lockEnabled: true } ) } myDevices.Licht.Vis.iconListJson.setState(JSON.stringify(lichterAnVisIconList), true); } catch (err) { console.error(`[lichterAnCheck] error: ${err.message}`); console.error(`[lichterAnCheck] stack: ${err.stack}`); } }; // Bei JS Start prüfen lichterAnCheck() -
IconList Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, kann ich wo einstellen das der Wert anders angezeigt wird?
Also statt true/false - ein/aus oder eben eigener Text

-
Hallo, kann ich wo einstellen das der Wert anders angezeigt wird?
Also statt true/false - ein/aus oder eben eigener Text

-
@sigi234
Könntest den Wert ausblenden und als zweiten Text Binding verwenden und entsprechend damit formatieren@Scrounger sagte in Material Design Widgets: IconList Widget:
@sigi234
Könntest den Wert ausblenden und als zweiten Text Binding verwenden und entsprechend damit formatierenJa dachte ich mir bekomme aber wieder true angezeigt.......dieses bindings begreife ich einfach nicht.
Übrigens der Adapter Gartenbewässerung ist Cool, wäre ein Projekte für dich. ( so wie das Wetter von mir)
https://forum.iobroker.net/topic/32213/test-adapter-gartenbewässerung-v0-0-x
Ich sende dir mal mein Projekt:
Habe Dummy DP eingebaut , da ich keinen Garten habe.:grinning:Bei Sonnenaufgang usw. bekomme ich das Datum auch nicht Richtig formatiert? Ist aber vom DP so.
-
@Scrounger sagte in Material Design Widgets: IconList Widget:
@sigi234
Könntest den Wert ausblenden und als zweiten Text Binding verwenden und entsprechend damit formatierenJa dachte ich mir bekomme aber wieder true angezeigt.......dieses bindings begreife ich einfach nicht.
Übrigens der Adapter Gartenbewässerung ist Cool, wäre ein Projekte für dich. ( so wie das Wetter von mir)
https://forum.iobroker.net/topic/32213/test-adapter-gartenbewässerung-v0-0-x
Ich sende dir mal mein Projekt:
Habe Dummy DP eingebaut , da ich keinen Garten habe.:grinning:Bei Sonnenaufgang usw. bekomme ich das Datum auch nicht Richtig formatiert? Ist aber vom DP so.
@sigi234 sagte in Material Design Widgets: IconList Widget:
Ja dachte ich mir bekomme aber wieder true angezeigt.......dieses bindings begreife ich einfach nicht.
Hier ein Binding wie true / false in text umgewandelt wird:
{a:0_userdata.0.MDW.Buttons.bool; (a === 'true') ? 'aktiv' : 'deaktiviert'}Übrigens der Adapter Gartenbewässerung ist Cool, wäre ein Projekte für dich. ( so wie das Wetter von mir)
Ja aber erst wenn ich selber ne Gartenbewässerung habe ;-)
-
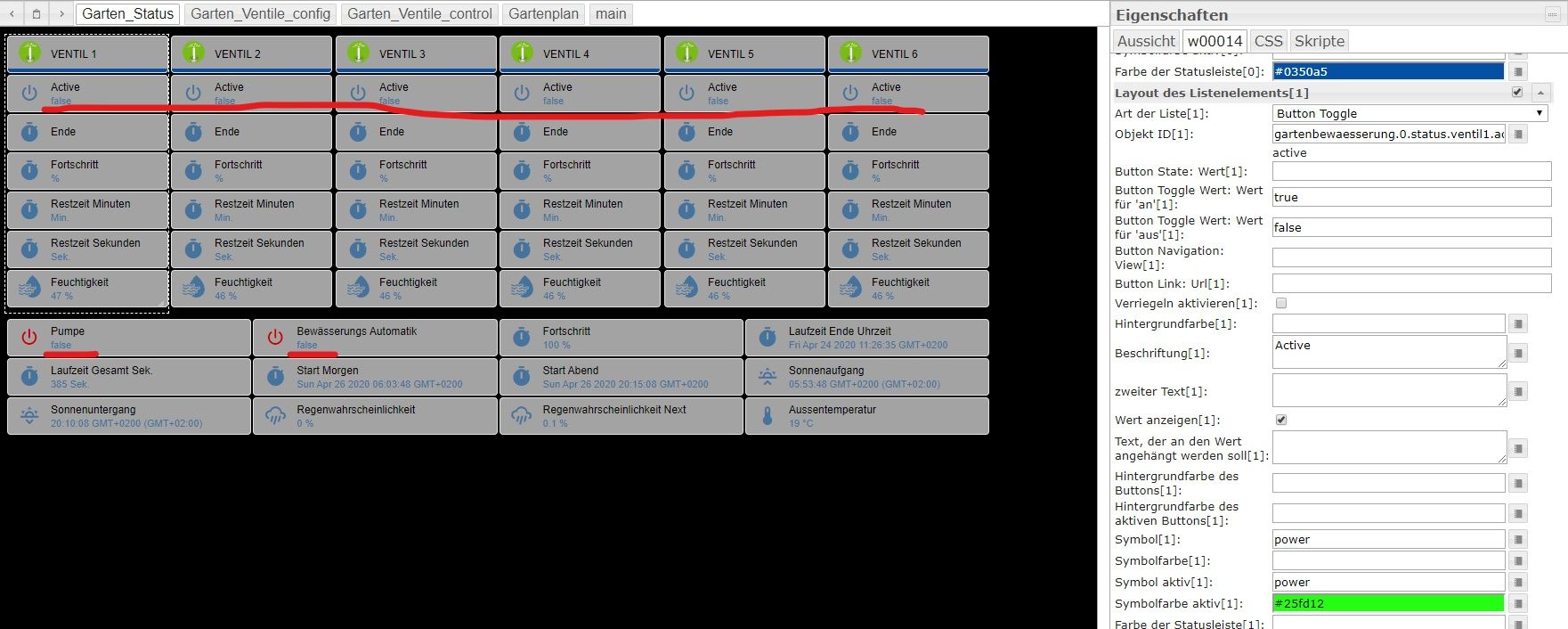
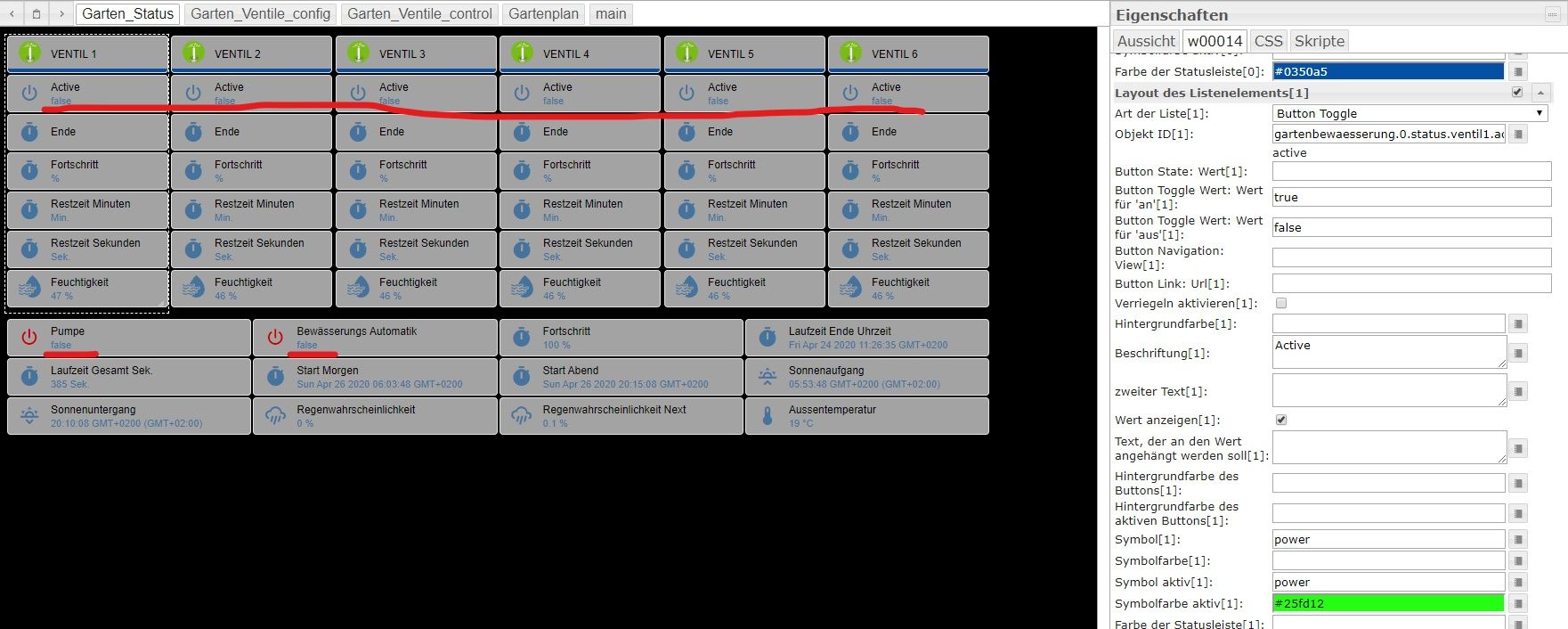
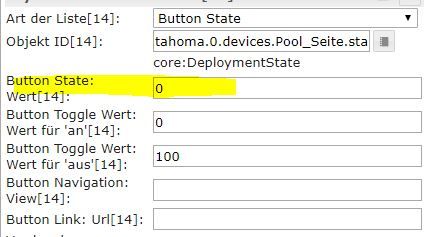
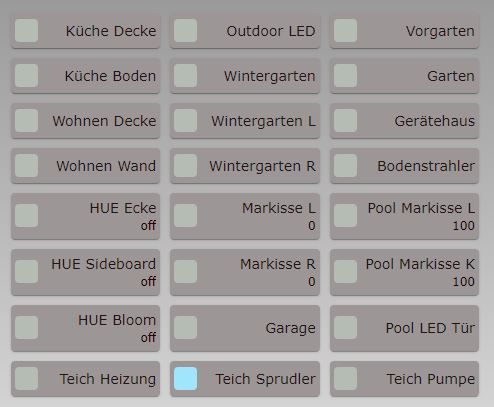
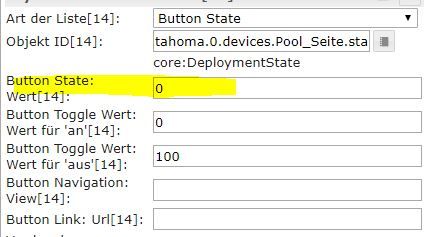
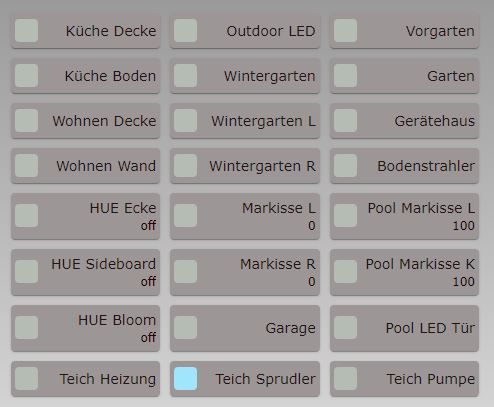
Hallöchen lieber Scounger, ich habe mal etwas mit den Widget experimentiert. Inbesondere die Icon List.
Ich möchte gerne Markissen fahren die einen State 0 oder 100 erwarten.

In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
hier betrifft es die Markissen
Gruß
MichaelEdit: Verschoben, da Frage Widget Einstellung betrifft
-
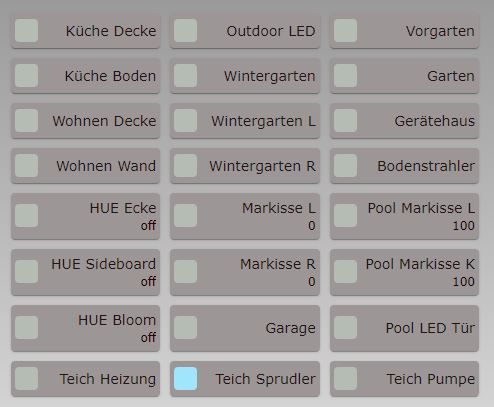
Hallöchen lieber Scounger, ich habe mal etwas mit den Widget experimentiert. Inbesondere die Icon List.
Ich möchte gerne Markissen fahren die einen State 0 oder 100 erwarten.

In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
hier betrifft es die Markissen
Gruß
MichaelEdit: Verschoben, da Frage Widget Einstellung betrifft
Versuch mal mit einem Button „Toggle“
Du hast State.Edit: Verschoben, da Frage Widget Einstellung betrifft
-
Versuch mal mit einem Button „Toggle“
Du hast State.Edit: Verschoben, da Frage Widget Einstellung betrifft
-
Hallöchen lieber Scounger, ich habe mal etwas mit den Widget experimentiert. Inbesondere die Icon List.
Ich möchte gerne Markissen fahren die einen State 0 oder 100 erwarten.

In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
hier betrifft es die Markissen
Gruß
MichaelEdit: Verschoben, da Frage Widget Einstellung betrifft
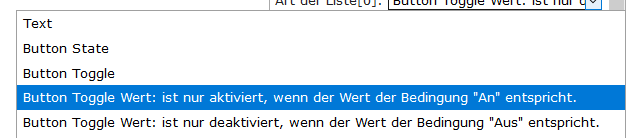
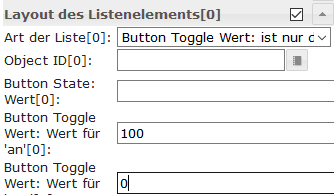
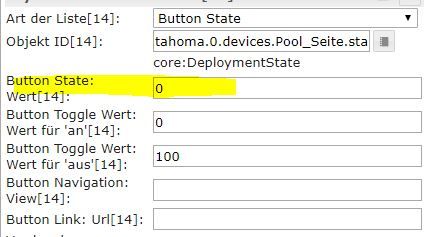
@michihorn sagte in Test Adapter Material Design Widgets v0.3.x:
In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
Musst
Button Toggle Wertnehmen und dann die beiden werte entsprechend eintragen: