NEWS
Test Adapter Alarm 0.0.8
-
Zeig mir doch dein Skript

-
Also ich habe es eben per Input Widget probiert, klappt bestens. Ich habe dabei festgestellt, dass es sinnig ist den Wert des eingegebenen Datenpunktes wieder zu leerren, da er sonst im Input stehen bleibt. In der aktuellen Version ist das Problem behoben.
-
/ ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.0.use.disable'/*Disable*/; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 2054; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.Alarmanlage.test.Pin.Disable.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('alarm.0.use.disable'/*Disable*/, true); setState('javascript.0.Alarmanlage.test.Pin.Disable.VisKeyPad', false); if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Disable erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Disable falscher Pin'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); } -
@Homer-J
Und wie nutzt du das in Vis? -
@blauholsten

Durch eine Pineingabe, hab ich jetzt schon ein paar Jahre mit einem Script laufen.
Adapter wäre natürlich schöner.
-
@Homer-J sieht hübsch aus, kannst du mir das Keyboard exportieren?
-
-
-
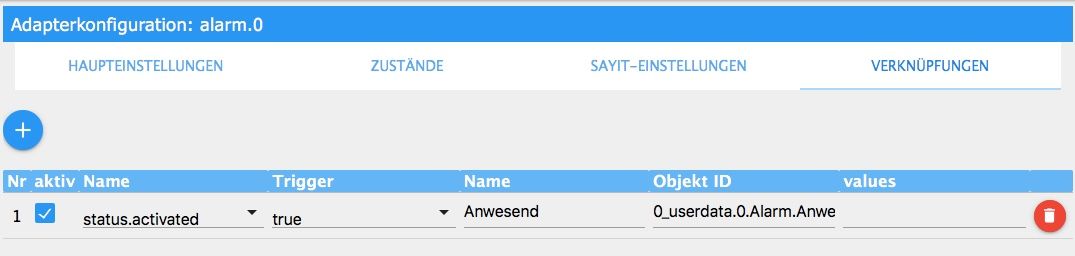
Kann mir bitte mal einer Erklären was ich mit den Datenpunkten unter " Verknüpfungen" anfangen kann bzw. wie die konfiguriert werden müssen.
Ich würde gerne die Alarmanlage mit dem Datenpunkt "Anwesend" den ich unter User.0. angelegt habe scharf schalten. Es tut sich aber nichts. Habe ich das falsch verstanden.
-
@Baerny sagte in Test Adapter Alarm 0.0.8:
Kann mir bitte mal einer Erklären was ich mit den Datenpunkten unter " Verknüpfungen" anfangen kann bzw. wie die konfiguriert werden müssen.
Ich würde gerne die Alarmanlage mit dem Datenpunkt "Anwesend" den ich unter User.0. angelegt habe scharf schalten. Es tut sich aber nichts. Habe ich das falsch verstanden.
Du hast vergessen bei value was einzugeben, dort kannst du zum Beispiel true eintragen, dass gleiche dann nochmal für false machen. -
@blauholsten Hallo, ich hab das mal getestet. Wenn ich die Alarmanlage über den Adapter aktiviere kann ich den Datenpunkt in User.0 schalten. Ich wollte das jedoch anders herum. Meine Vorstellung, wenn der Datenpunkt User.0.Anwesend auf true geht soll dadurch die Alarmanlage aktiviert werden. Ist das machbar? Der Datenpunkt "Anwesend" wird durch Geofency gesteuert. Sorry wenn ich mich nicht deutlich genug ausgedrückt habe.
Baerny -
@Baerny sagte in Test Adapter Alarm 0.0.8:
wenn der Datenpunkt User.0.Anwesend auf true geht soll dadurch die Alarmanlage aktiviert werden.
Sollte das nicht umgekehrt sein?
-
@sigi234 Hallo Siggi234, du meinst, wenn der Datenpunkt auf "false" geht....
Wichtig ist mir, dass wenn der Datenpunkt User.0.Anwesend sich ändert (true/false/ soll die Alarmanlage aktiviert/deaktiviert werden. Wie muss ich das anstellen
Baerny -
-
@sigi234 @blauholsten vielen Dank für deinen Einsatz Siggi234. Ich wollte aber eigentlich wissen ob das mit dem neuen Adapter unter "Verknüpfungen" möglich ist
-
@blauholsten Ich habe den Adapter gestern installiert und habe bisher keine Fehler gefunden. Ich habe aber ein paar Fragen und Anmerkungen:
- Die Konfiguration der Zustände und der Verknüpfungen ist sehr gut umgesetzt und leicht zu verstehen. Zustände ist vielleicht nicht das Beste Wording, mir fällt gerade aber kein besseres ein. Ansonsten top!
- Nicht jeder nutzt den SayIt Adapter. Du könntest die Konfiguration so umbauen, dass die Einstellungen des SayIt Adapters auch für E-Mail, Pushover, Telegram etc. gelten können. Der Reiter könnte dann z.B. Benachrichtigungen heißen.
- Es wäre gut, wenn es einen zusätzlichen Status "scharfschaltbar" gibt, der false ist, wenn z.B. nicht alle Fenster geschlossen geschlossen sind.
- Generell habe ich es trotz ausprobieren nicht geschafft mir Benachrichtigungen per Telegram schicken zu lassen. Kannst Du das bitte kurz erklären?
-
@braindead du musst telegram.0 oder pushover.0 eintragen dann sollte es funktionieren.
-
@Homer-J Das habe ich probiert, es klappt bei mir aber nicht. Mir ist aber aufgefallen, dass
sendTo('telegram.0', 'Das ist eine Nachricht');bei mir generell nicht funktioniert und ich stattdessen
sendTo('telegram.0', 'send', {chatId: 123456789, text: 'Das ist eine Nachricht'});in meinen Scripts benutzen muss. Evtl. ist mein Telegram Adapter also nicht richtig konfiguriert.
-
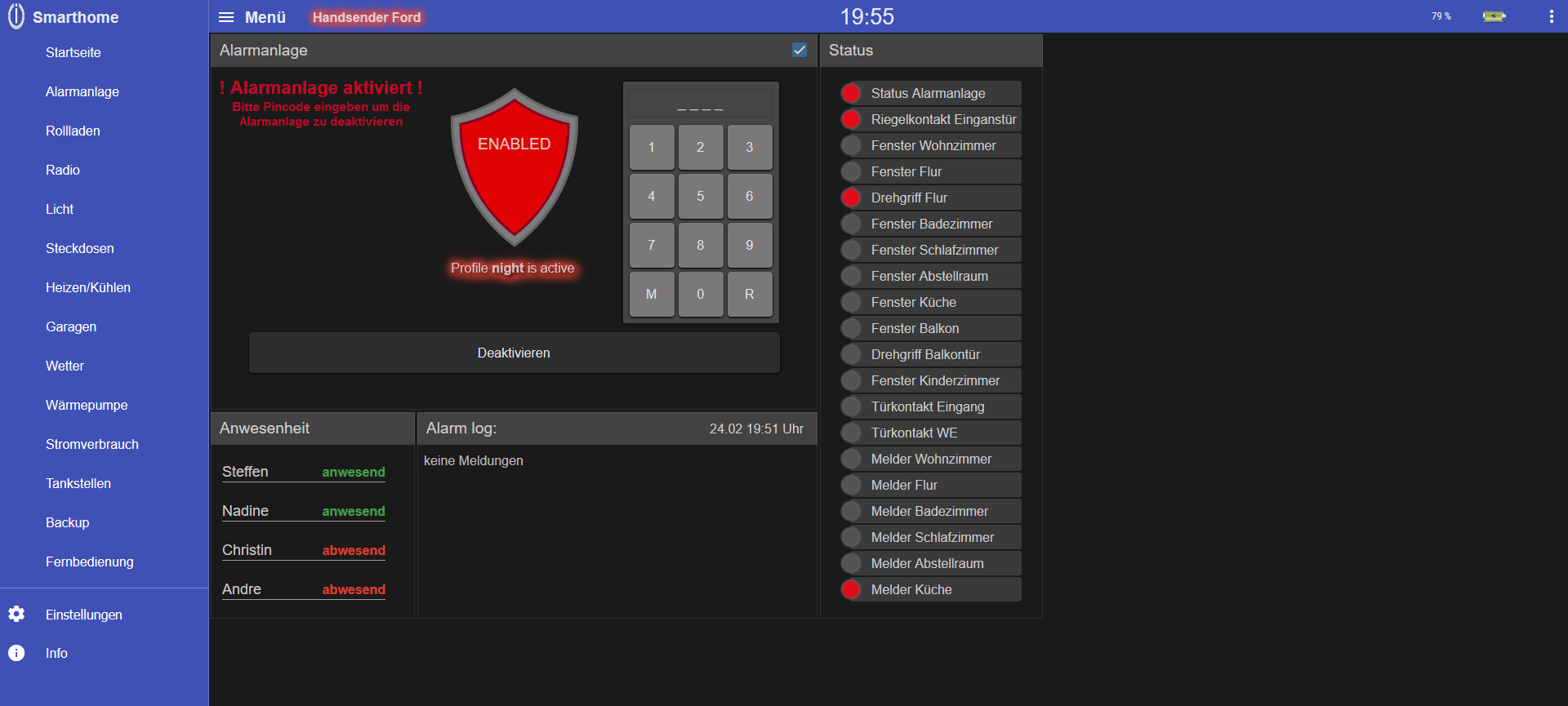
Hi,
ohne es intensiv getestet zu haben, aber ich denke dieses Vis addon sieht ganz gut aus...
-
@blauholsten said in Test Adapter Alarm 0.0.8:
Man kann jetzt quasi eine Verzögerung in der konfigseite einstellen. diese Zeit überbrückt die Zeit bis zur eigentlichen Auslösung, falls nicht deaktiviert wird. Während der Zeit ist der Stille Alarm aktiv.
Vielen Dank!
 (würde nur vorschlagen, die Beschreibung in der Konfig als "Alarm Verzögerung in Sekunden" zu nennen, für neue Nutzer des Adapters)
(würde nur vorschlagen, die Beschreibung in der Konfig als "Alarm Verzögerung in Sekunden" zu nennen, für neue Nutzer des Adapters)@braindead said in Test Adapter Alarm 0.0.8:
- Es wäre gut, wenn es einen zusätzlichen Status "scharfschaltbar" gibt, der false ist, wenn z.B. nicht alle Fenster geschlossen geschlossen sind.
Gute Idee!!
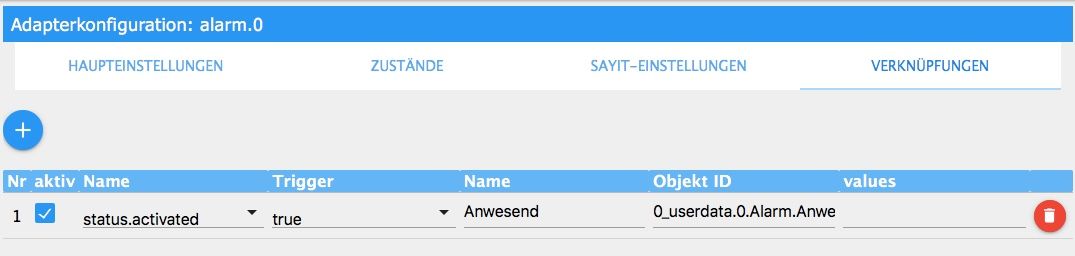
@blauholsten bei mir hat der Haken bei der Option "aktiv" in der Verknüpfungen keine Wirkung, das funktioniert immer noch selbst wenn keinen Haken gesetzt ist Screen Shot 2020-02-28 at 00.05.12.png