NEWS
Material Design Widgets: Checkbox, Switch Widget
-
@D3ltoroxp sagte in Material Design Widgets: Checkbox, Switch Widget:

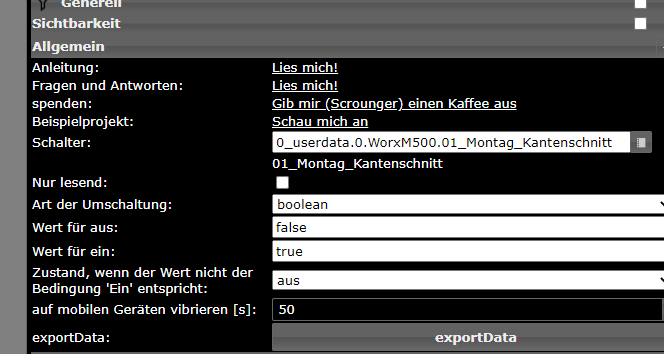
Wenn der Datenpunkt vom typ boolean (Logikwert) ist, dann muss bei
Wert für aus / annichts eingetragen werden.@Johannes-Bauerstatter sagte in Material Design Widgets: Checkbox, Switch Widget:
kann ich diese Buttons auf Taster umstellen oder müssen diese mittels script zurück gesetzt werden:

Ich benötige teilweise nur einen kurzen Impuls um Aktionen oder Szenen zu starten.
Nein das geht nicht. Das geht aber mit dem
Button toggle. Dort gibt es die OptionTaster, d.h. solange der Button gedrückt ist, ist der Datenpunkt auf true bzw. hat den von dir definierten Wert. -
@Scrounger Danke. Werd mir mal den Toogle anschauen. Leider ist es kein boolean Wert, aber vielen Dank für deine Antwort.
-
@Johannes-Bauerstatter sagte in Material Design Widgets: Checkbox, Switch Widget:
@Scrounger Danke. Werd mir mal den Toogle anschauen. Leider ist es kein boolean Wert, aber vielen Dank für deine Antwort.
Beim Button Toggle kannst du auch eigene Werte hinterlegen, genauso wie bei checkbox, switch, muss also nicht zwingend vom typ boolean sein.
-
@Scrounger Vielen Dank. Hat funktionert.
-
@K_o_bold said in Material Design Widgets: Checkbox, Switch Widget:
Wie kann ich es denn in der Größe ändern ?
Hast du das mittlerweile hinbekommen? Würde mich auch interressieren.
-
Seit dem letzten Update gehen bei mir die Switch Widgets in Kombination mit einem Slider nicht mehr.
Ich nutze die für die Lichtsteuerung bei der der Slider fürs Dimmen ist.
Das Switch Widget habe ich auf Wert eingestellt, wenn ich nun über den Slider das Licht anschalte, schaltet das Switch Widget allerdings nicht. -
@dQeLse sagte in Material Design Widgets: Checkbox, Switch Widget:
Seit dem letzten Update gehen bei mir die Switch Widgets in Kombination mit einem Slider nicht mehr.
Ist ein Fehler, habs korrigiert, gibts dann in der nächsten version.
-
@Scrounger super dank dir!
-
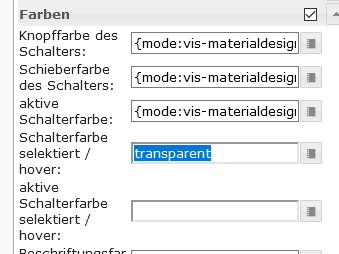
Auch wenn mir die "Klick-Aura" beim Schalten gefällt, passt diese leider nicht zum Rest meines Designs. Lässt sich die "Klick-Aura" abschalten/deaktivieren?
-
@lortusx
Wenn du mit aura das hover meinst, wenn mit der Maus drüber geht, dann ja.
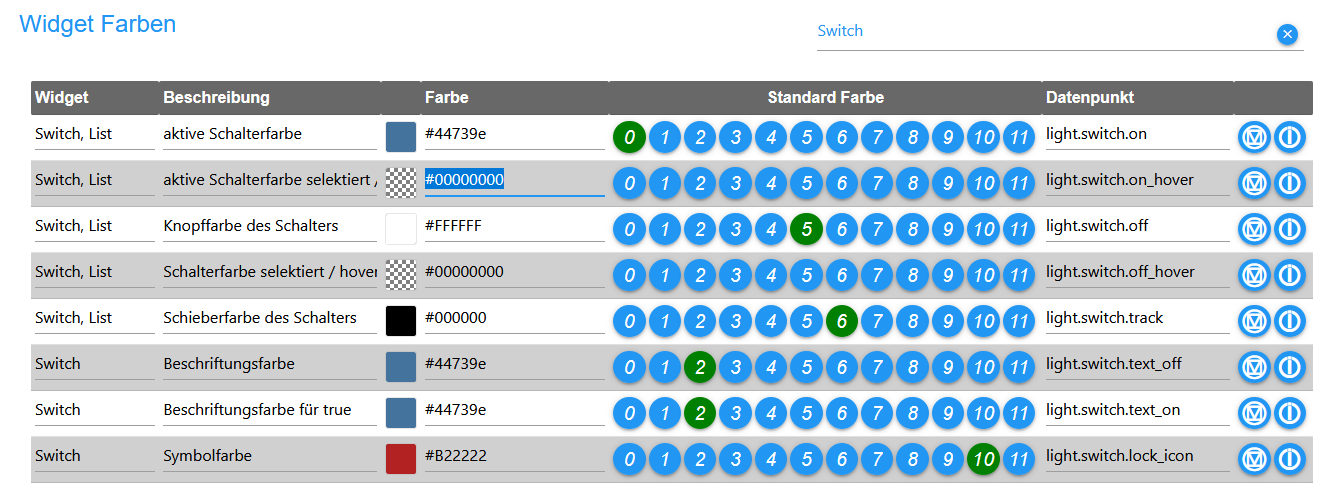
Einfach die Farbe auftransparentstellen:


Kann man über den Theme Editor für alle switches / checkboxes einstellen

-
@scrounger Perfekt. Danke!