NEWS
Material Design Widgets: Input, Select, Autocompl.
-
.v-text-field__slot > input { text-align: center; } -
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt? -
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
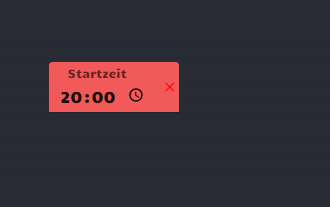
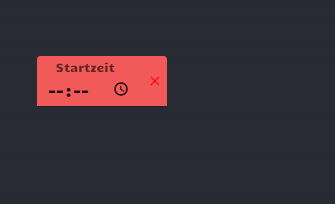
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden


weißt du das vielleicht?
-
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:

weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
Hab bei mir auch diese Uhr. Scheint mit einem Update von Chrome gekommen zu sein. Kann man das entfernen?
Gerade nachgesehen hängt definitiv an Chrome bei Firefox ist keine Uhr. -
weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
Wenn ich das wüsste, ist die "Uhr" kein Bestandteil von deinem Input widget?
Edit: Sorry habe gerade erst die Aufklärung von conquest gelesen. Würde mich aber auch interessieren ob man die Uhr entfernen kann, ich nutze für meine VIS auch chrome.
-
Guten Abend,
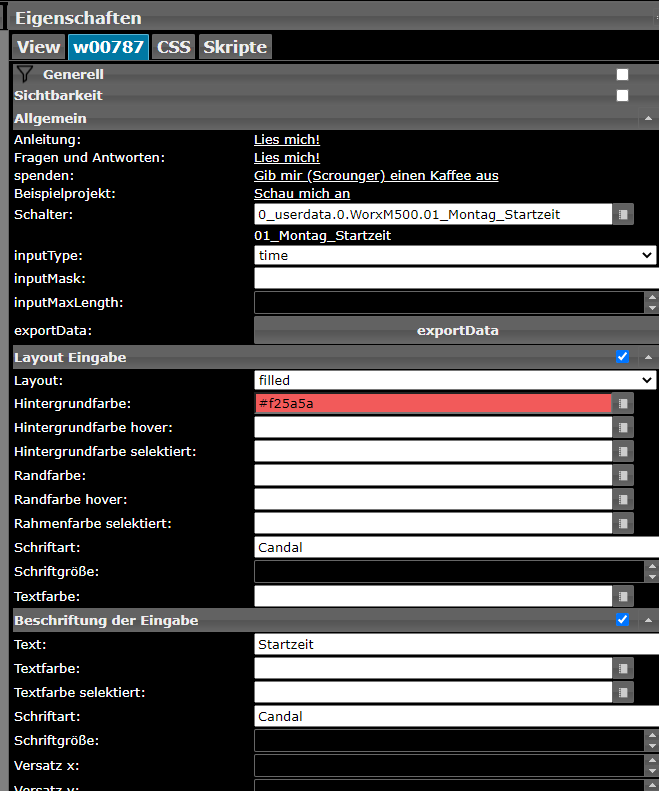
ich bräuchte hier mal Hilfe.Ich bastel mir grad ne View, um meinen Mähroboter zu steuern. Hierfür wollte ich mal das Input Widget testen. So sieht die Config aus.

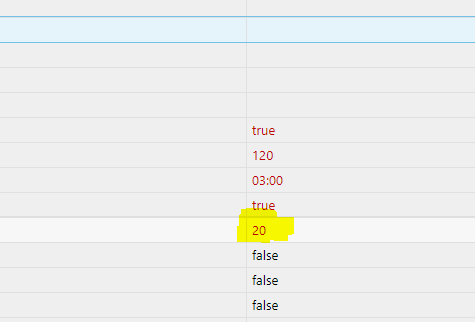
Und so der Eintrag unter Objekten.

Eigentlich bräuchte ich dort 20:00 oder 20:15 usw. Wenn ich in der VIS dann was eintrage, oder aus dem Drop Down Menu wähle, wird nur Stunden übertragen.

Muss ich da beim inputmask eintragen ? Hab dort schon hh:mm probiert, aber hat nichts gebracht.
Dann muss ich in der VIS, immer wieder die Zahl eingeben, oder mehrmals aus dem Drop Down auswählen, damit es übernommen wird in der Ansicht. In den Objekten ändert es sich.

-
@D3ltoroxp
Ist der Datenpunkt vom Typ String (Zeichenkette)?@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden


weißt du das vielleicht?
.v-text-field__slot > input[type="time"]::-webkit-calendar-picker-indicator { filter: invert(1); }hiermit kann man die farbe invertieren. Wie man die farbe ändern kann weiß ich auch nicht.
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@Scrounger leider nein, auf dem Android Tablet und dem Handy bleibt es leider immer noch linksbündig, sogar Browserunabhängig
-
Ist es möglich den Text in der Höhe zu verschieben bzw. zu zentrieren (Select Widget)?
Wenn ich eine Hintergrundfarbe einstelle, ist der Text zu weit unten. Habe bisher
keine Möglichkeit gefunden das zu korrigieren...Ohne Hintergrundfarbe passt es:

Mit Hintergrund:

-
Keiner eine Idee wie ich im 2. Bild den Text zentriert zur Hintergrundfarbe bekomme (also einfach den Text etwas höher setzen)?
-
@Chris_78
Du musst die Höhe des Widget vergrößern. Der Text ist immer vertical zentriert.
Oder das Widget per css entsprechend verbiegen. -
Die Höhe (30px) ist eigentlich genau die Höhe die ich brauche.
Hast du eine Tipp bzgl. CSS? Bin an der Ecke leider zu wenig/selten unterwegs... -
@Chris_78
Welches Layout verwendest du da. Laut deinem Screenshot tipp ich aufsolo? -
Ich benutze als Layout "regular". War aber schon mal ein guter Hinweis. Mit Solo sieht es schon
besser aus.

oben: regular
unten: soloGanz zentriert habe ich allerdings noch nicht hinbekommen

-
Hallo zusammen,
ich bin seit längerer Zeit am rumprobieren mit dem Widget "materialdesign - input": ich möchte einen Wert eingeben, welcher im folgenden Zahlenformat liegt: "0.1 bis 3500.0". Folgendes habe ich ausprobiert:
- Wenn ich "inputType" = "number" nehme, wird "inputMaxLength" leider nicht berücksichtigt.
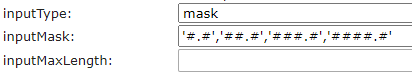
- Wenn ich "inputType" = "mask" nehme, kann ich unter "inputMask" Werte gemäss https://vuejs-tips.github.io/vue-the-mask/ (Danke 0018 und Scrounger). Trage ich nun ####.# ein verlangt er (logischerweise) nun immer dieses Format, der Wert 5.9 kann somit nur mit 0005.9 eingetragen werden. Gem. https://vuejs-tips.github.io/vue-the-mask/ können auch mehrere Masken verwendet werden, dies habe ich leider (noch) nicht hingekriegt.
Hat evtl. jemand eine Idee wie dies umgesetzt werden könnte?
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
- Wenn ich "inputType" = "number" nehme, wird "inputMaxLength" leider nicht berücksichtigt.
Das sollte eigentlich gehen, evtl. nen Bug. Bitte schreib auf github nen issue dafür, dann schau ich es mir an wenn ich ausm Urlaub zurück bin.
- Wenn ich "inputType" = "mask" nehme, kann ich unter "inputMask" Werte gemäss https://vuejs-tips.github.io/vue-the-mask/ (Danke 0018 uns Scrounger). Trage ich nun ####.# ein verlangt er (logischerweise) nun immer dieses Format, der Wert 5.9 kann somit nur mit 0005.9 eingetragen werden. Gem. https://vuejs-tips.github.io/vue-the-mask/ können auch mehrere Masken verwendet werden, dies habe ich leider (noch) nicht hingekriegt.
müsste so gehen:
'#.#','##.#','###.#','####.#' -
Hallo @Scrounger,
Vielen Dank für deine rasche Rückmeldung:Die folgende Eingabe habe ich auch auch bereits probiert, leider verschwindet dann das Eingabefeld des Widget's "materialdesign - input" und es kann keine Eingabe mehr getätigt werden (iPhone App und Win-Chrome V84.0.4147.105):

'#.#','##.#','###.#','####.#'sollte beim Widget "materialdesign - Button State Multi vertical" die Textausrichtung unter "CSS Font & Text" -> text-align "left", "right" etc. auch funktionieren? der Text ist immer "center".
Schönen Urlaub!
-
@ice987
Mhh ok das muss ich mir selber anschaue. Schreib bitte nen issue auf GitHub zu beiden Punkten, dann vergess ich es auch nachm Urlaub nicht
-
Eine Kleinigkeit @Scrounger - das Uhrsymbol in meinem Input-Widget lässt sich nicht auf eine andere Farbe als schwarz setzen: