NEWS
Material Design Widgets: Input, Select, Autocompl.
-
Hi,
wie muss ich das Select Widget für Datumswerte konfigurieren?
VG
-
@Scrounger ist es möglich das du mir den css code nennst um die Uhrzeit im widget zu zentrieren?
-
@Scrounger ist es möglich das du mir den css code nennst um die Uhrzeit im widget zu zentrieren?
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger ist es möglich das du mir den css code nennst um die Uhrzeit im widget zu zentrieren?
.v-select__selection.v-select__selection--comma{ width: 100%; text-align: center; } -
Hi,
wie muss ich das Select Widget für Datumswerte konfigurieren?
VG
@Coffeelover sagte in Material Design Widgets: Input, Select, Autocompl.:
wie muss ich das Select Widget für Datumswerte konfigurieren?
Ich antworte mal selbst: Im Prinzip ist die Einstellung total banal. Während ich in Android (Fully) dann auch den Datumsdialog bekomme, muss ich am WIN-Rechner die Infos selbst eintippen.
-
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger ist es möglich das du mir den css code nennst um die Uhrzeit im widget zu zentrieren?
.v-select__selection.v-select__selection--comma{ width: 100%; text-align: center; }@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-select__selection.v-select__selection--comma{
width: 100%;
text-align: center;
}@Scrounger Danke dir!
Kann es sein das du hier auf das select-widget den Code geschrieben hast? Es funktioniert leider nicht. Ich verwende das Input widget mit dem InputType = time, vielleicht liegt es daran?
ich hab mal ein wenig rum probiert und z.B:
.v-text-field__slot{ text-align: center; }verwendet, aber keine Änderung. Wie müsste die richtige Zuweisung sein?
-
-
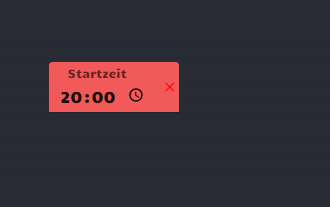
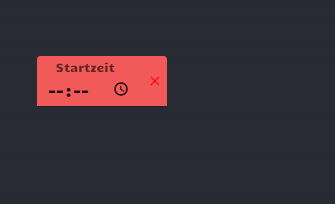
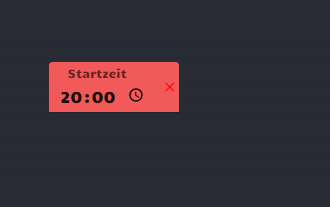
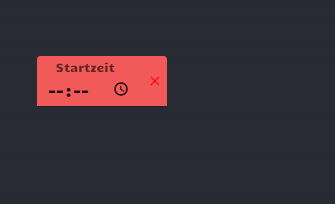
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden :-(

-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-select__selection.v-select__selection--comma{
width: 100%;
text-align: center;
}@Scrounger Danke dir!
Kann es sein das du hier auf das select-widget den Code geschrieben hast? Es funktioniert leider nicht. Ich verwende das Input widget mit dem InputType = time, vielleicht liegt es daran?
ich hab mal ein wenig rum probiert und z.B:
.v-text-field__slot{ text-align: center; }verwendet, aber keine Änderung. Wie müsste die richtige Zuweisung sein?
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
Kann es sein das du hier auf das select-widget den Code geschrieben hast? Es funktioniert leider nicht. Ich verwende das Input widget mit dem InputType = time, vielleicht liegt es daran?
@Scrounger könntest du dir den Code evtl nochmal ansehen?
-
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
Kann es sein das du hier auf das select-widget den Code geschrieben hast? Es funktioniert leider nicht. Ich verwende das Input widget mit dem InputType = time, vielleicht liegt es daran?
@Scrounger könntest du dir den Code evtl nochmal ansehen?
-
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt? -
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden :-(

@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden :-(

weißt du das vielleicht?
-
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:

weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
-
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:

weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
Hab bei mir auch diese Uhr. Scheint mit einem Update von Chrome gekommen zu sein. Kann man das entfernen?
Gerade nachgesehen hängt definitiv an Chrome bei Firefox ist keine Uhr. -
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:

weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
Wenn ich das wüsste, ist die "Uhr" kein Bestandteil von deinem Input widget?
Edit: Sorry habe gerade erst die Aufklärung von conquest gelesen. Würde mich aber auch interessieren ob man die Uhr entfernen kann, ich nutze für meine VIS auch chrome.
-
Guten Abend,
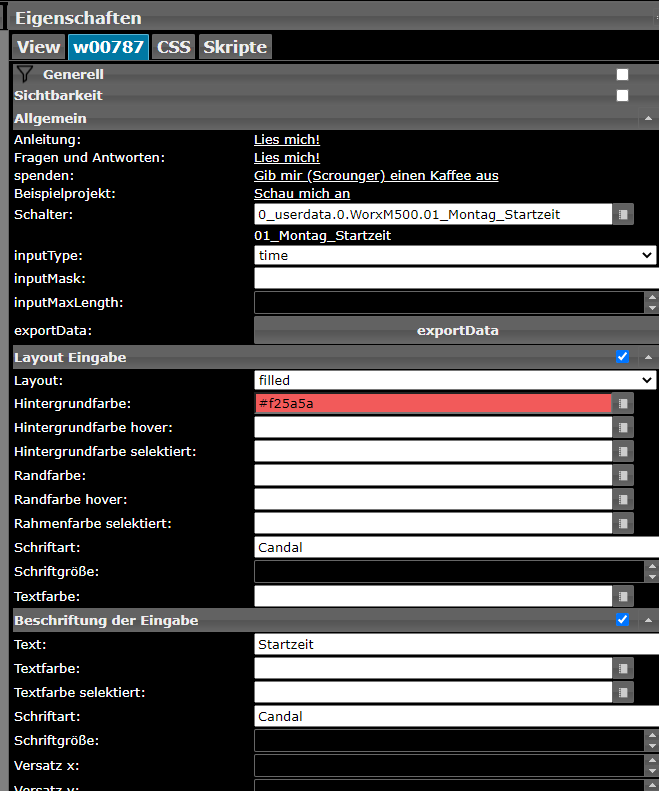
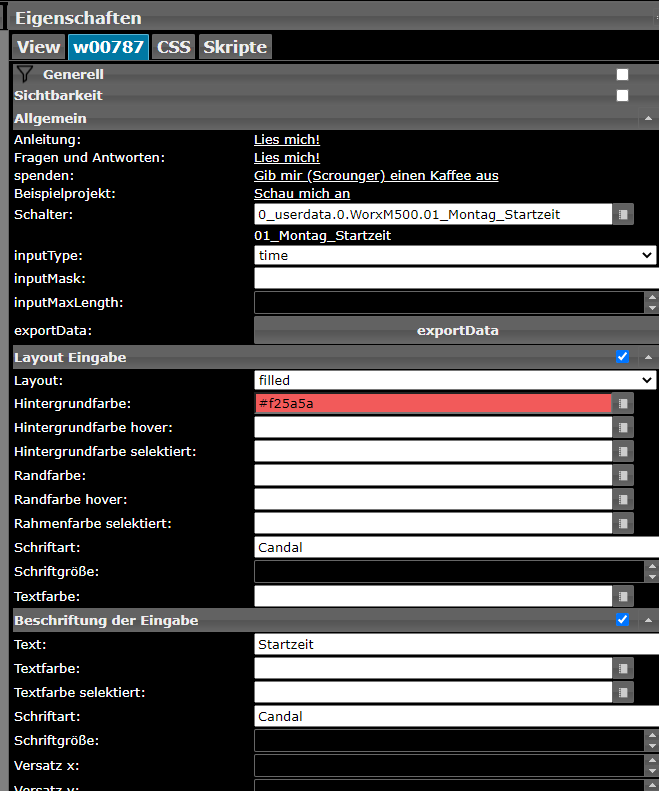
ich bräuchte hier mal Hilfe.Ich bastel mir grad ne View, um meinen Mähroboter zu steuern. Hierfür wollte ich mal das Input Widget testen. So sieht die Config aus.

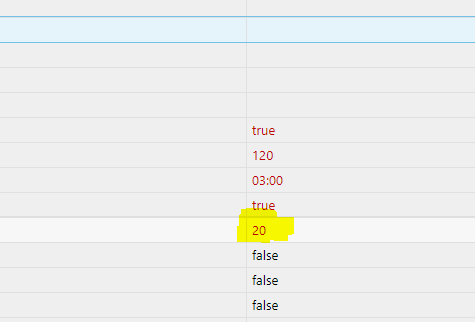
Und so der Eintrag unter Objekten.

Eigentlich bräuchte ich dort 20:00 oder 20:15 usw. Wenn ich in der VIS dann was eintrage, oder aus dem Drop Down Menu wähle, wird nur Stunden übertragen.

Muss ich da beim inputmask eintragen ? Hab dort schon hh:mm probiert, aber hat nichts gebracht.
Dann muss ich in der VIS, immer wieder die Zahl eingeben, oder mehrmals aus dem Drop Down auswählen, damit es übernommen wird in der Ansicht. In den Objekten ändert es sich.

-
Guten Abend,
ich bräuchte hier mal Hilfe.Ich bastel mir grad ne View, um meinen Mähroboter zu steuern. Hierfür wollte ich mal das Input Widget testen. So sieht die Config aus.

Und so der Eintrag unter Objekten.

Eigentlich bräuchte ich dort 20:00 oder 20:15 usw. Wenn ich in der VIS dann was eintrage, oder aus dem Drop Down Menu wähle, wird nur Stunden übertragen.

Muss ich da beim inputmask eintragen ? Hab dort schon hh:mm probiert, aber hat nichts gebracht.
Dann muss ich in der VIS, immer wieder die Zahl eingeben, oder mehrmals aus dem Drop Down auswählen, damit es übernommen wird in der Ansicht. In den Objekten ändert es sich.

@D3ltoroxp
Ist der Datenpunkt vom Typ String (Zeichenkette)?@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:
In dem roten Bereich sieht man ganz leicht eine schwarze Uhr. Diese hätte ich gerne in der Farbe weiß.
Kann mir einer von euch sagen wo man die Farbe umstellen kann, ich habe lange gesucht aber es nicht gefunden :-(

weißt du das vielleicht?
.v-text-field__slot > input[type="time"]::-webkit-calendar-picker-indicator { filter: invert(1); }hiermit kann man die farbe invertieren. Wie man die farbe ändern kann weiß ich auch nicht.
-
@0018 sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
danke das hat soweit geklappt. Allerdings funktioniert das nur auf meinem Win10 Rechner unter Chrome. Auf meinem Andoid-Tablet im Fully-Browser hat das leider keine Änderung gebracht. Hast du eine Idee warum das im Fully nicht klappt?.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@saeft_2003 sagte in Material Design Widgets: Input, Select, Autocompl.:

weißt du das vielleicht?
Ne leider nicht, wie hast du denn diese Uhr da rein bekommen?
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@Scrounger leider nein, auf dem Android Tablet und dem Handy bleibt es leider immer noch linksbündig, sogar Browserunabhängig
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@Scrounger leider nein, auf dem Android Tablet und dem Handy bleibt es leider immer noch linksbündig, sogar Browserunabhängig
Ist es möglich den Text in der Höhe zu verschieben bzw. zu zentrieren (Select Widget)?
Wenn ich eine Hintergrundfarbe einstelle, ist der Text zu weit unten. Habe bisher
keine Möglichkeit gefunden das zu korrigieren...Ohne Hintergrundfarbe passt es:

Mit Hintergrund:

-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
.v-text-field__slot > input { text-align: center !important; }müsste aber eigentlich gehen.
@Scrounger leider nein, auf dem Android Tablet und dem Handy bleibt es leider immer noch linksbündig, sogar Browserunabhängig
-
Keiner eine Idee wie ich im 2. Bild den Text zentriert zur Hintergrundfarbe bekomme (also einfach den Text etwas höher setzen)?






