NEWS
Material Design Widgets: Input, Select, Autocompl.
-
Input Widget | Select Widget | Select Autocomplete



Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Na toll, da guckt man 3 Monate mal nicht ins Forum und schon habe ich wieder Arbeit für Wochen :)
Ich spiele gerade mit deinem Select Widget rum, ich will den für die Zeitachse der Diagramme nehmen, damit ich die Achse einstellen kann.
Anscheinend ist dein Plan, die Daten in einem Datenpunkt stehen zu haben. Ich habe mal ein wenig rumprobiert und man kann auch mit internen Variabelen arbeiten, könnte aber auch sein, dass es mal so angedacht war.Jetzt hänge ich leider an einem Problem.

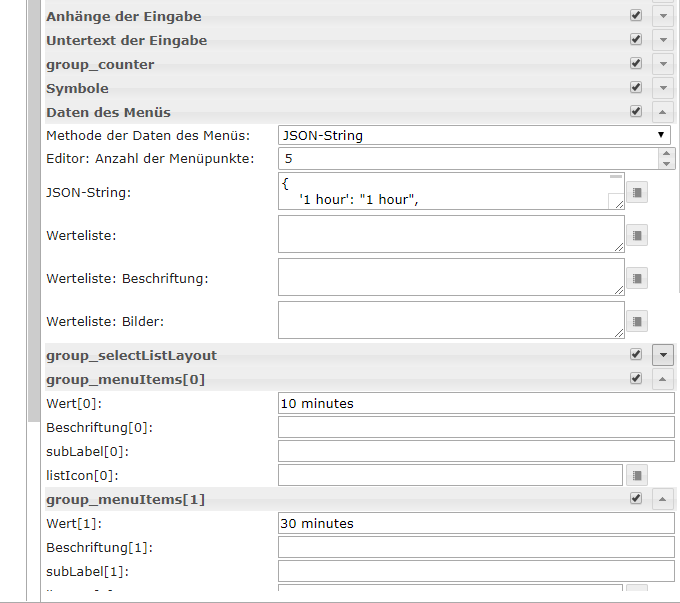
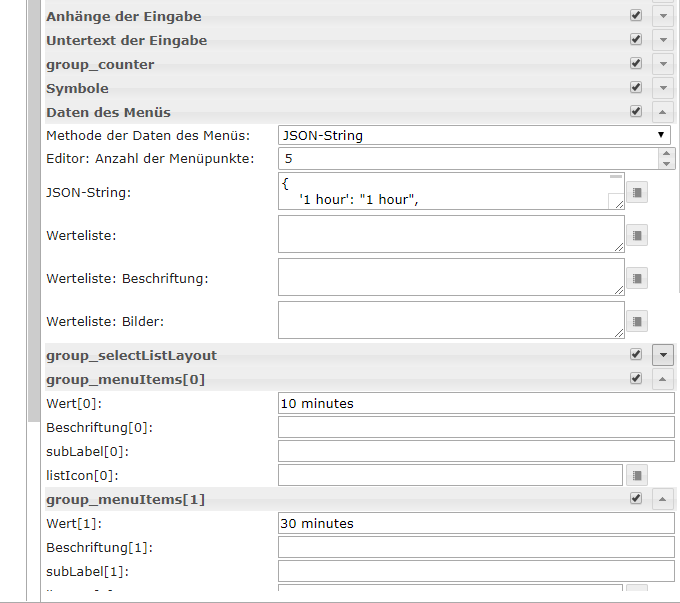
ich wollte gerne die Werte in einem Json String haben. Klappt leider irgendwie nicht. Wenn ich die Werte über den Editor reinhole klappt es.
Weiß einer woran das liegen könnte?Gruß und Danke
-
Na toll, da guckt man 3 Monate mal nicht ins Forum und schon habe ich wieder Arbeit für Wochen :)
Ich spiele gerade mit deinem Select Widget rum, ich will den für die Zeitachse der Diagramme nehmen, damit ich die Achse einstellen kann.
Anscheinend ist dein Plan, die Daten in einem Datenpunkt stehen zu haben. Ich habe mal ein wenig rumprobiert und man kann auch mit internen Variabelen arbeiten, könnte aber auch sein, dass es mal so angedacht war.Jetzt hänge ich leider an einem Problem.

ich wollte gerne die Werte in einem Json String haben. Klappt leider irgendwie nicht. Wenn ich die Werte über den Editor reinhole klappt es.
Weiß einer woran das liegen könnte?Gruß und Danke
@ple
JSON String format ist falsch, schau bitte in die Doku, das steht wie der aussehen muss.[ { "text": "text 0", "subText": "sub 0", "value": "val0", "icon": "account-cancel" }, { "text": "text 1", "subText": "sub 1", "value": "val1", "icon": "/vis/icon/info.png" }, { "text": "text 2", "subText": "sub 2", "value": "val2", "icon": "facebook-workplace" } ] -
Also erst einmal vielen Dank für diese coolen Widgets. Die sind echt gefährlich :-). Damit kann man eine Menge Zeit mit verbringen.
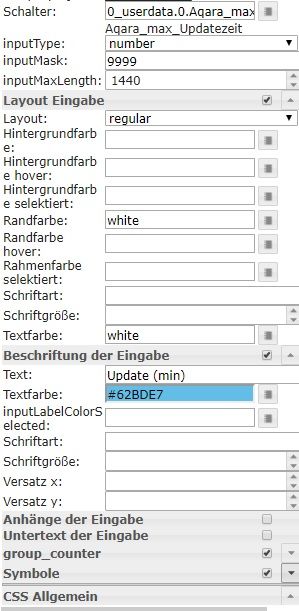
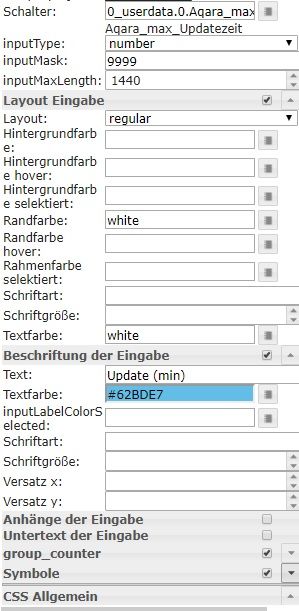
Eine kleine Frage habe ich noch. Kann man beim Input Feld irgendwie die blaue Farbe ändern ?
Layout Eingabe: Randfarbe
-
@mctom sagte in Material Design Widgets: Line History Chart Widget:
aber der kleine Pfeil bleibt blau.
Gute Frage
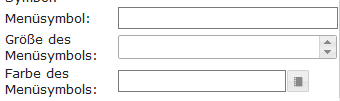
Symbole: Farbe des Menüsymbols
-
-
Sry für die Anfänger-Frage: :)
Ich habe das Input-Widget genommen und einen eigenen numerischen Datenpunkt drauf gelegt. Wenn ich nun die Runtime starte ist das Widget zunächst immer leer, obwohl im Datenpunkt eine Zahl steht. Wo liegt da mein Fehler? -
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Termina
Ah sorry falsch gelesen, du meinst das Input Widget und nicht das select.Die Mask ist falsch, wenn du hier eine 4 stellige Zahl eingeben willst, musst du bei Mask #### eingeben
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
Input Widget | Select Widget | Select Autocomplete



Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
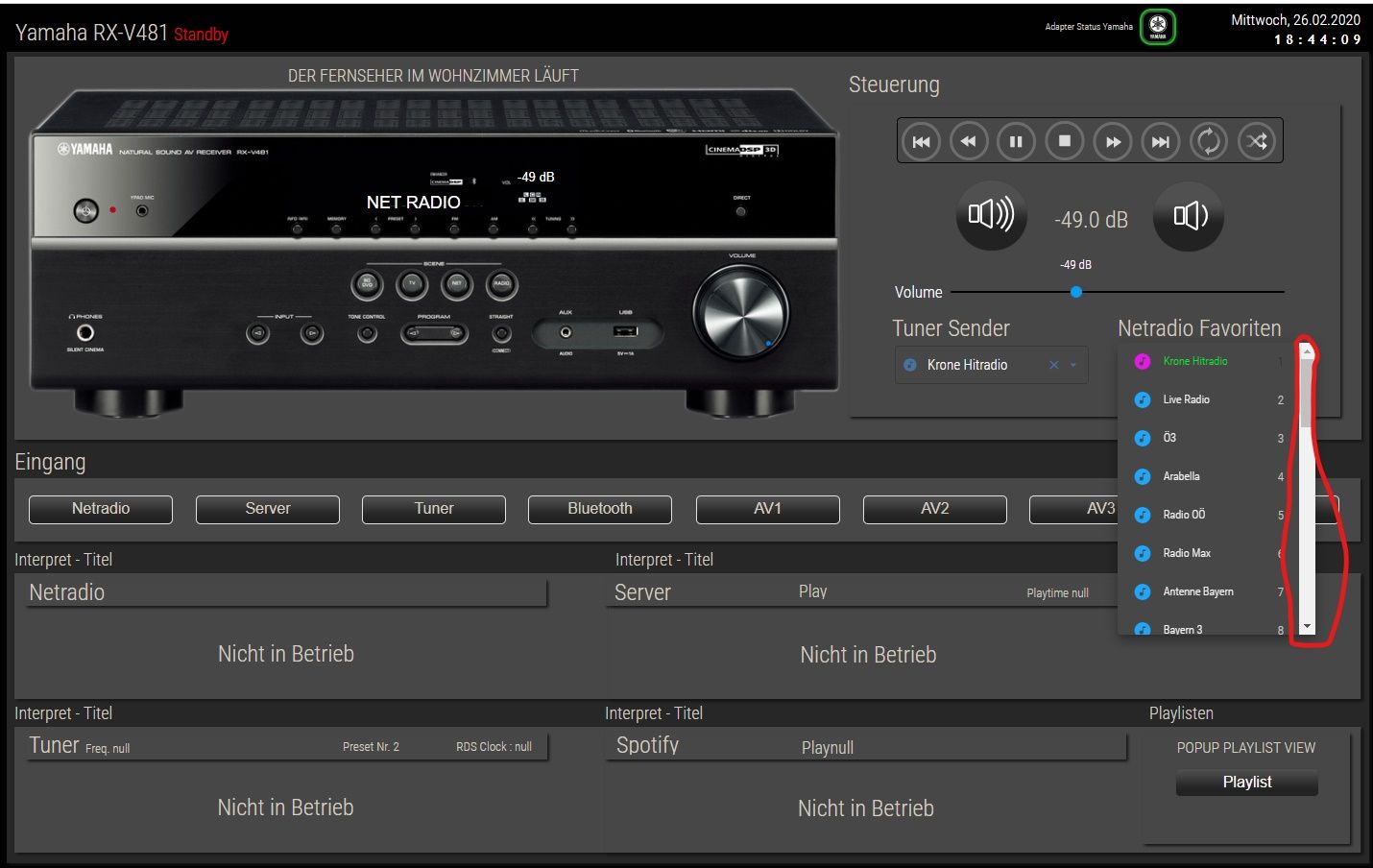
Hallo, wie bekomme ich den Balken weg? (Select Widget)
Geht nicht, sobald der Platz nicht aus reicht wegen der anzahl an items, wird die scollbar angezeigt. Und die sieht am Desktop leider so hässlich aus. Das kann ich nicht beeinflussen.
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Wieder was gelernt :+1:
Chrome und Firefox:
.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none; }Also in CSS einfach reinkopieren?
Habe das dark Theme , einfach nur ersetzen?
:root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); */ } .v-menu__content.theme--dark.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none;Läuft, Danke.