NEWS
Material Design Widgets: Line History Chart Widget
-
@BobBruni sagte in Material Design Widgets: Line History Chart Widget:
Bei mir wird keine Legende angezeigt!
Unter
Layout für Datensatz[x]einen Legendennamen definieren -
Hallo zusammen,
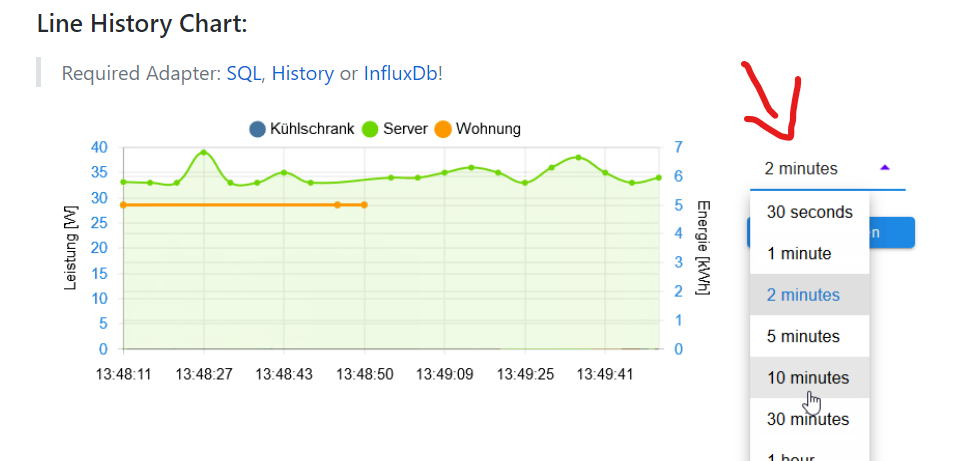
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...

Edit: Verschoben, da Frage Widget Einstellung betrifft
-
@Scrounger said in Material Design Widgets: Line History Chart Widget:
Unter
Layout für Datensatz[x]einen Legendennamen definierenPerfekt, danke!
-
@Bostil sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...
Ist in diesem Thread schon mehrfach besprochen worden, schau mal weiter oben.
-
@Scrounger kannst du mir auf die Sprünge helfen, ob dieses Feature erst mit v4 eingeführt wurde? Habe die posts bis Dezember geprüft, aber den entscheidenden Hinweis noch nicht gefunden ... Danke!
-
-
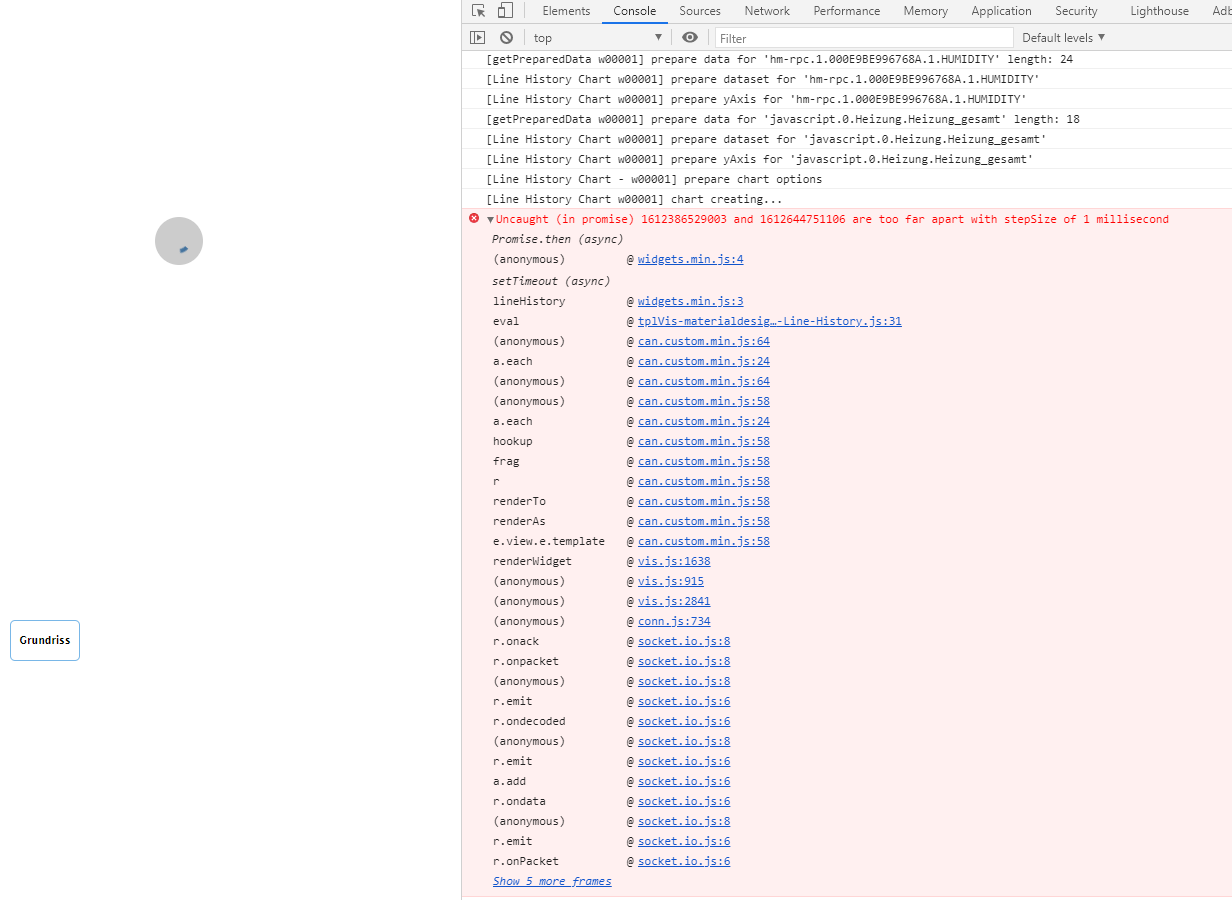
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos
 🥴
🥴


-
@patrick-tisch sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos
 🥴
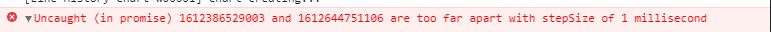
🥴Laut consolen log

ist das stepSize zu groß, also du willst zuviele daten laden. D.h. du musst

Abstand zwischen den Datenpunkten in [s]verringern.
Wobei ich dir empfehlen würde diese option nicht zu verwenden, sondernmax Anzahl der anzuzeigenden Datenpunkteverwenden, hier irgendwas zischen 20-50 eingeben. Das reicht meiner Meinung nach vollkomen für die vis aus. Höhere Werte bedeuten mehr last für den client. -
Leider habe ich noch oft mit dem drehenden Spinner zur kämpfen

-
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode. @Scrounger
-
@bostil sagte in Material Design Widgets: Line History Chart Widget:
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode.
rgb, rgba und hex gehen.
was steht denn im consolen log?

-
Hallo,
ich zeichne mit dem SQL Adapter Temperaturwerte auf. Wie bekommt man es hin, dass die Werte, wenn die gleich bleiben, immer mit der aktuellen Uhrzeit übereinstimmen?
Beim Flot-Adapter gibt es die Möglichkeit, dies mit der Einstellung Null-Werte ignorieren.
Ich nutze die Version 0.4.2
-
Hallo
Ich nutze das Line History Chart Widget um meinen aktuellen Stromverbrauch und Erzeugung von der Mini-PV darzustellen.
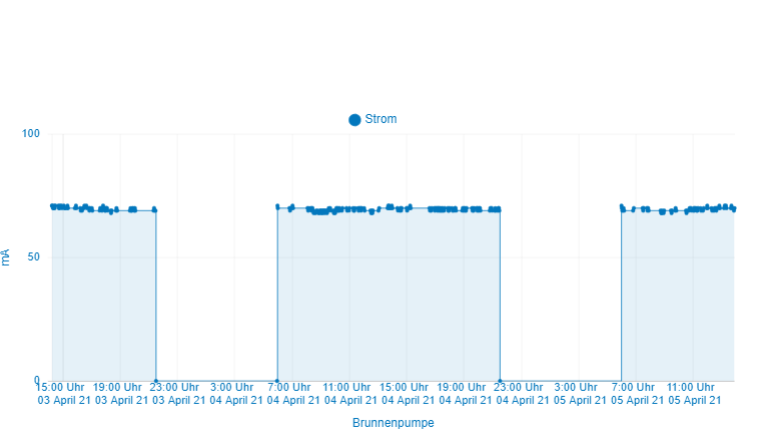
Funktioniert auch alles gut, habe jedoch einen Schönheitsfehler und ich bring diesen nicht weg.Ich logge die Daten mir dem History Adapter. Log changes only und debounce 1000ms.

Habe meistens am Ende des Diagramms so komische schleifen.
Woran könnte das liegen und wie bekomme ich die weg?Gruß
HappyUser20 -
Hallo Zusammen,
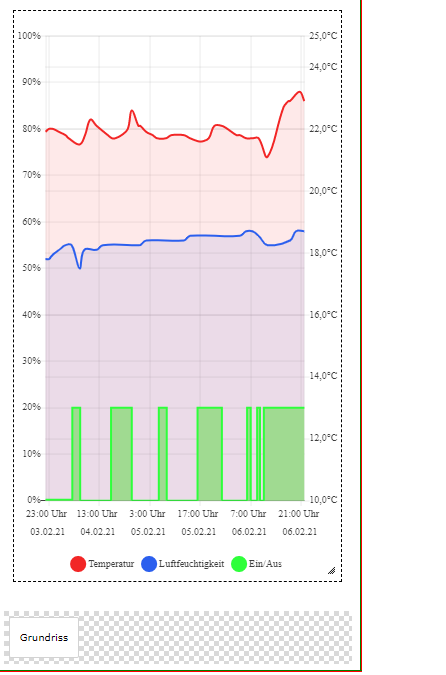
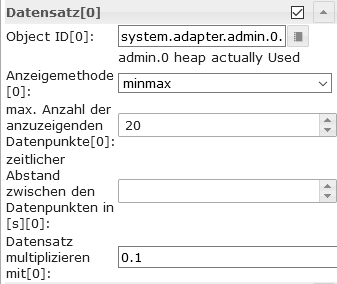
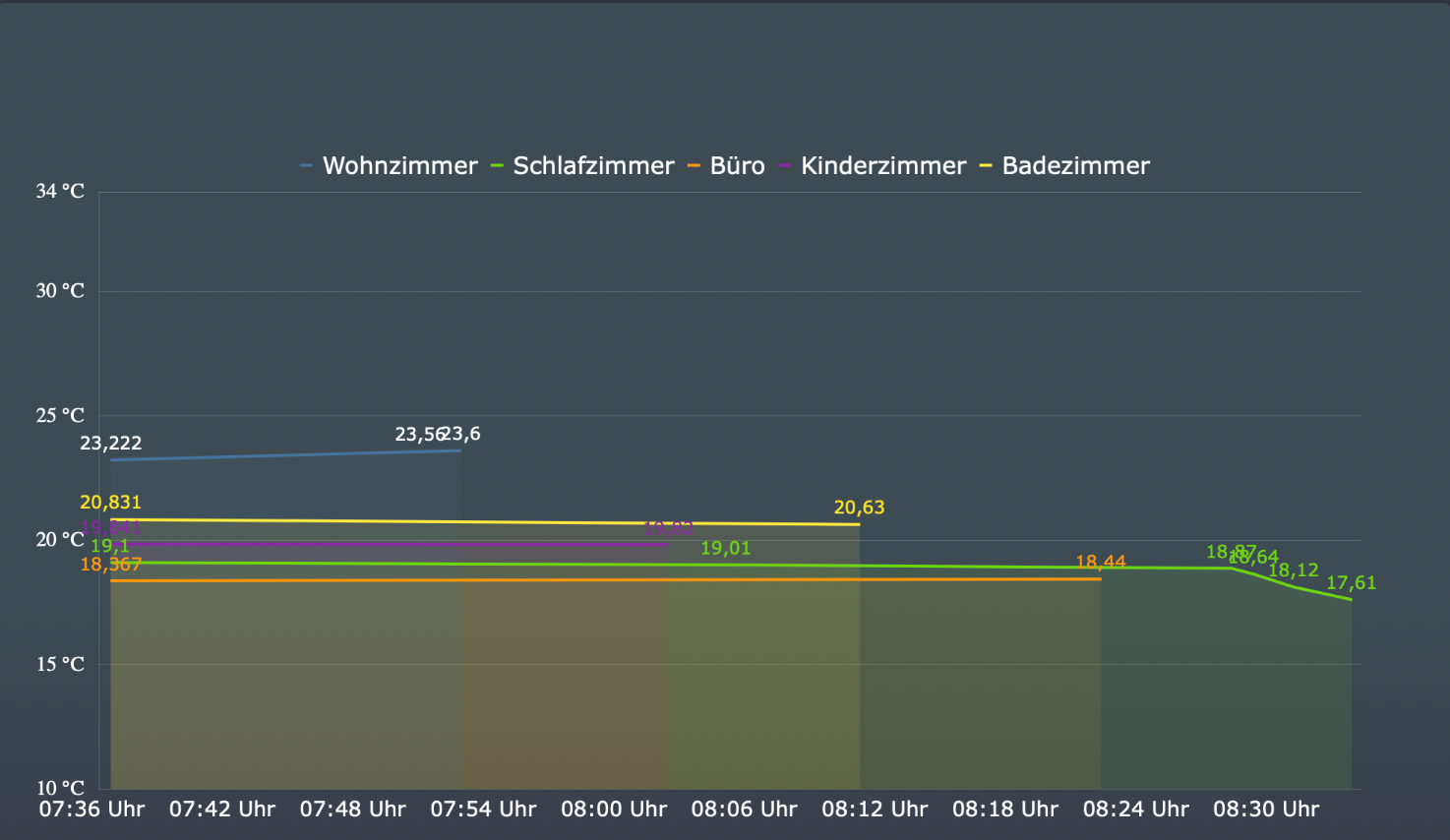
ich nutze dieses Widget sehr gerne und ich dachte, ich hätte alle Einstellungen verstanden. Nun musste ich feststellen, dass komischer weise nicht immer alle Daten angezeigt werden. Nach einer Aktualisierung sehen die Graphen anders aus und es fehlen Daten. Nach weiteren Aktualisierungen ändert sich das Bild obwohl keine neuen Daten im History Adapter geloggt werden. Beispiel siehe Bildchen und die Daten aus History.


Kennt hier einer solches Phänomen und kann helfen?
@scrounger: Kannst du hier helfen? Aggregation der Daten ist MinMax, hier dachte ich, dass alle Daten angezeigt werden. Oder wie kann ich wirklich alle Daten darstellen lassen ohne Datenlücken?Des weiteren interessiert mich auch die Frage von Happyuser20.
Danke und schöne Grüße
-
Diese "Überspringer" wie bei HappyUser20 und Schnutexxl habe ich leider auch. Mir scheint, dass sie verstärkt auftauchen, wenn man die Anzahl der max. anzuzeigenden Datenpunkte nicht definiert oder zu gering wählt.
-
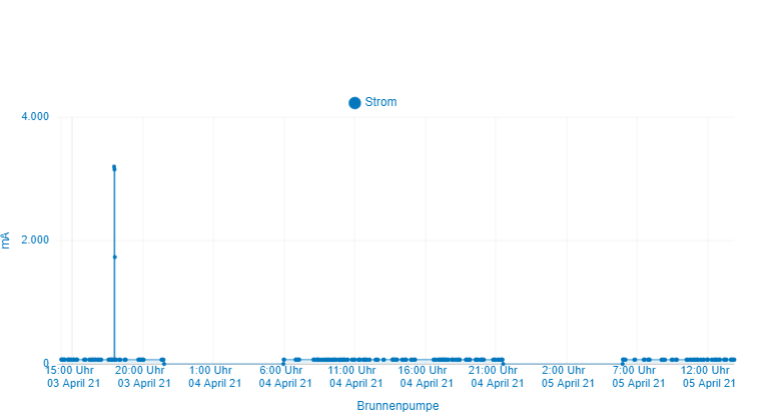
Bei meinem Beispiel geht es nicht um diese "Überspringer" sondern um fehlende Daten nach Aktualisierung. Der Peak in Bild zwei wird nach Aktualisierungen mal dann und wann angezeigt. Das auch, wenn ich die Anzahl der max Daten definiere und hoch ansetze. Bei der Aggregation "minmax" sollt der Peak eigentlich immer zu sehen sein.
Aber die Überspringer finde ich dennoch interessant. Hier evtl. mal mit der Glättung runter gehen.
-
@schnutexxl sagte in Material Design Widgets: Line History Chart Widget:
Hier evtl. mal mit der Glättung runter gehen.
Das schaue ich mir nochmal an, aber ich dachte, dass ich keine Rundung eingetragen habe / diese auf 0 steht.
-
@scrounger
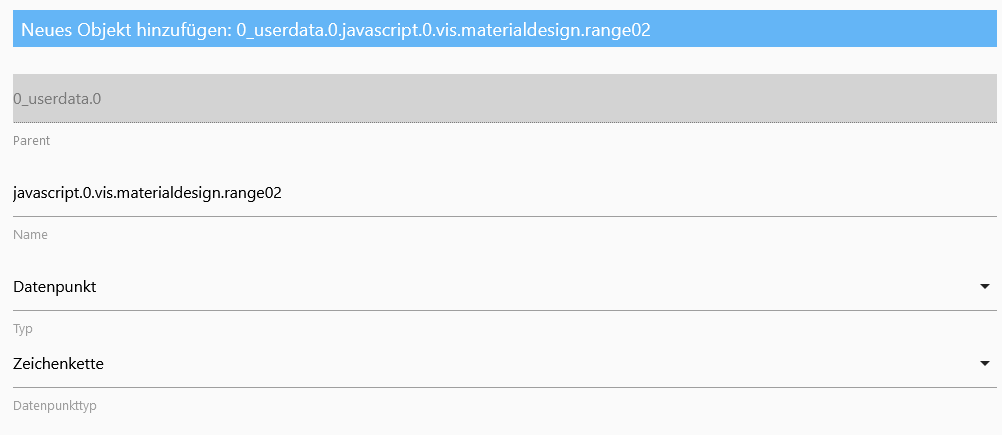
Ich habe nach den möglichen Zeitwerte gesucht aber nicht gefunden. Desshalb hier was ich eingegeben habe:Datenpunkt erzeugen , z.b.:

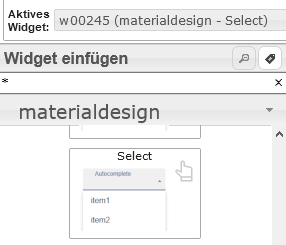
Dieses Widget einfügen:

Objekt ID verlinken mit vorher erzeugtem Datenpunkt,
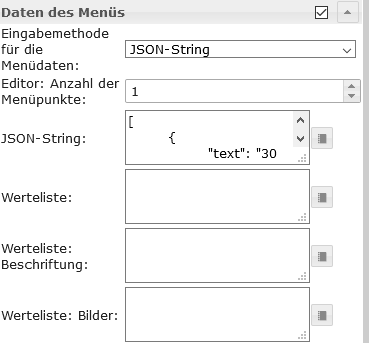
Die Werte für das Menü eingeben unter JSON-String:

.
JSON String:[ { "text": "30 Sekunden", "value": "30 seconds" } , { "text": "1 Minute", "value": "1 minute" } , { "text": "1 Minute in ms", "value": "1 60000" } , { "text": "2 Minuten", "value": "2 minutes" } , { "text": "5 Minuten", "value": "5 minutes" } , { "text": "10 Minuten", "value": "10 minutes" } , { "text": "30 Minuten", "value": "30 minutes" } , { "text": "1 Stunde", "value": "1 hour" } , { "text": "2 Stunden", "value": "2 hours" } , { "text": "4 Stunden", "value": "4 hours" } , { "text": "8 Stunden", "value": "8 hours" } , { "text": "12 Stunden", "value": "12 hours" } , { "text": "1 Tag", "value": "1 day" } , { "text": "2 Tage", "value": "2 days" } , { "text": "3 Tage", "value": "3 days" } , { "text": "7 Tage", "value": "7 days" } , { "text": "14 Tage", "value": "14 days" } , { "text": "1 Monat", "value": "1 month" } , { "text": "2 Monate", "value": "2 months" } , { "text": "3 Monate", "value": "3 months" } , { "text": "6 Monate", "value": "6 month" } , { "text": "1 Jahr", "value": "1 year" } , { "text": "2 Jahre", "value": "2 years" } ]Falls man was falsches eingegeben hat unter JSON String, kommt eine nervige Fehlermeldung wie:
"nur der smarte ioBrokler wird bestehen"

-
@martinch sagte in Material Design Widgets: Line History Chart Widget:
@scrounger
Ich habe nach den möglichen Zeitwerte gesucht aber nicht gefunden. Desshalb hier was ich eingegeben habe:Steht doch in der Doku -> https://github.com/Scrounger/ioBroker.vis-materialdesign#editor-settings-29
Oder hier im Thread:
https://forum.iobroker.net/topic/29662/material-design-widgets-line-history-chart-widget/15?_=1618814641249Falls man was falsches eingegeben hat unter JSON String, kommt eine nervige Fehlermeldung wie:
"nur der smarte ioBrokler wird bestehen"

Also Mr. Jones findet diese Meldung amüsant


-
@schnutexxl
Schau dir Mal deinen zweiten Graph an, da hast du nen Peak auf über 2000 was dazu führt das die Achse entsprechend skaliert wird und die "alten" Daten quasi auf der X-Achse angezeigt werden.