NEWS
Material Design Widgets: Top App Bar Widget
-
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
-
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
bin ich dumm? Ich finde den "Reiter: Navigation - Beschriftungen" nicht?! O_o wollte mich gerade auch damit befassen und habe auch die Webseite von dir gefunden aber finde es ums verrecken nicht.
Sorry fürs dumme fragen... -
@4-Real
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen .Die Webseite ist nicht von mir !
-
-
Guten Morgen,
also ich weiß nicht warum das gestern nicht funktioniert hat. Ich bin auch zu Anfang genau diesen Weg gegangen?!?!
Naja viel wie dem auch sein, es funktioniert.
@Glasfaser vielen Dank
Gruß BamBam89
-
Bisher nutze ich das Menü nur als Hauptnavigation ohne „SubItems“
Wenn ich jetzt mit Submenü arbeite, dann muss ich die Menüeinträge neu sortieren.
Was, wenn ich dann im Menü irgendwas ergänzen/ dazwischen schieben möchte muss ich alles wieder neu durchnummerieren?
Wie macht ihr das?
Ich steure zT den Menü DP aus der Seite heraus um zu navigieren, das würde bedeuten dass alle Links bei Änderung des Menüs dann falsch sind.Frage/ Wunsch:
Kann ich mir Platzhalter [Zahl] in den Submenüs schaffen, die solange die leer / nicht benötigt werden im Menü ausgeblendet werden.So ungefähr

- System=[0]
- Netzwerk=[1]
- ioBroker=[2]
- leer =[3] ... ist ausgeblendet
- leer =[4] .... ist ausgeblendet
- Charts=[5]
- Temp= [6]
- Luftfeuchtigkeit=[7]
- leer=[8]
- leer=[9]
Etc.
Oder habe ich die Menüführung nicht verstanden??
Danke
- System=[0]
-
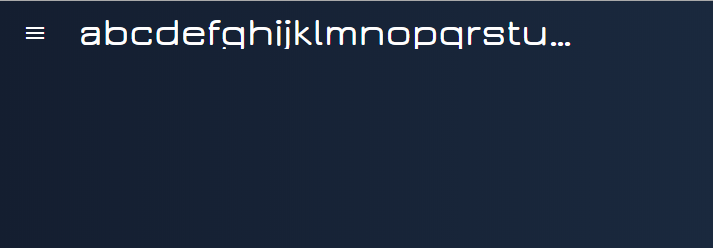
Hallo zusammen. Ich habe bei mir das Problem, dass der Text im Header unten abgeschnitten wird (Bsp. Buchstage "g"):

Kann man das irgendwie einfach lösen? Besten Dank!
-
-
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß Michael -
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ich hab das Problem auch gehabt und folgendermaßen nen workaround gebastelt. Ich lege über alle gefährdeten Screenbereiche ein leeres HTML Widget mit schwarzem Hintergrund und 0.1 Opacity, z-index 100 damits immer das oberste ist. Dessen Sichtbarkeit wird über nen Hilfsdatenpunkt gesteuert. Der wird über nen Button im Vis an/aus gemacht. Wenn gesperrt, sieht man das am leicht abgedunkelten Hintergrund kann aber eben nix verändern. Will man verändern, kann man das über den Button deaktivieren.
-
@sigi234 ok Danke, so hat es funktioniert. Ich habe "height" einfach analog der Schriftgrösse gesetzt:
.mdc-top-app-bar__title { height: 40px !important; font-size: 40px !important; } -
Das letzte "Problem", was ich mit der Top App Bar habe ist die Höhe der Menüpunkte. Kann man diese unabhängig von der Grösse des Symbols definieren? Mit den Chrome Entwickler Tools konnte ich die Höhe ohne Probleme manipulieren:

<div class="mdc-list-item mdc-ripple-upgraded" tabindex="-1" id="listItem_3" style="height: 120px !important;" data-value=""><span class="mdi mdi-train materialdesign-icon-image mdc-list-item__graphic" style="width: 20px !important;; height: 20px !important;; font-size: 20px !important;; color: #ffffff; padding-top: 8px; padding-bottom: 8px;;"></span><span class="mdc-list-item__text mdc-typography--headline5" id="listItem_3" style="width: 100%; text-align: left; "> SBB </span></div>Global über einen CSS Eintrag habe ich das nicht hinbekommen, bzw. die Höhe ändert sich nicht:
.mdc-list-item .mdc-ripple-upgraded { height: 120px !important; }Jemand eine Idee?
-
Am liebsten wäre mir, wenn die app-bar bei der Sicht auf dem Computer "permanent" und auf dem Handy als "modal" dargestellt würde; also in Abhängigkeit der Fensterbreite. Ist so was möglich?
-
hi - habe ein seltsames problem - das Top App Bar widget ist eingerichtet und funktionert mit view 8 auf meinem haupt pc mit chrome
meine tablets (fully) und ein anderer pc mit firefox haben als standardseite NICHT die view mit dem app bar widget sondern eine bestimmte view (abhängig vom raum) . in chrome am haupt pc funktioniert das ohne probleme - bei dem tablet und dem firefox wird immer wieder auf die view mit dem app bar widget umgeschaltn - ich weiß nicht wieso
als beispiel - das tablet (fully) im flur hat als standard seite die view mit dem namen flur - das app widget ist in der view namens 0galaxy. irgendwann wird auf dem tablet plötzlich die view 0galaxy angezeigt. es läuft kein script, was über fully irgendwas schaltet - auch das tablet selbst wird nicht von hand gesteuert. gehe in fully dann auf goto starturl wird wieder die "flur" view aufgerufen - ich kann nicht herausfinden, was da passiert und warum die view gewechselt wird
auf einem anderen pc läuft eine webseite , in der durch iframe eine bestimmte view eingebunden wird - auch da ist manchmal plötzlich die view mit dem bar app widget im iframe zu sehen
kann es sein das die vis da etwas durcheinander bringt ?
-
@liv-in-sky
Hast du die View wo das top App Bär Widget drin als Default eingestellt?
Das es am Widget selbst liegt bezweifle ich stark, weil das nur Zahlen in nen Datenpunkt schreibt. -
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
@liv-in-sky
Hast du die View wo das top App Bär Widget drin als Default eingestellt?
Das es am Widget selbst liegt bezweifle ich stark, weil das nur Zahlen in nen Datenpunkt schreibt.vielen dank - wäre ich nicht drauf gekommen - scheint das problem gewesen zu sein
-
Ich versuche das Farbschema zu modifizieren, indem ich das CSS unten einführe, entsprechend Deiner früheren Beschreibung:
@media all and (max-width: 4500px) { :root { --materialdesign-color-card-background:gray; } }Die Regel wird aber ignoriert. Offenbar liegt dies daran, dass widgets/materialdesign/css/widgets.min.css im html nach css/vis-common-user.css erscheint und somit bei gleicher "Spezifität" die höhere Priorität erhält.
Eigentlich würde ich gerne das Farbschema für mich modifizieren, indem ich die var-definitionen anpasse, finde aber keinen Weg, wie ich das machen könnte (ohne manuel den source zu hacken). Wie könnte das gehen?
-
@jobe451
!importantdran hängen, dann gehts.@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Die Regel wird aber ignoriert. Offenbar liegt dies daran, dass widgets/materialdesign/css/widgets.min.css im html nach css/vis-common-user.css erscheint und somit bei gleicher "Spezifität" die höhere Priorität erhält.
kann ich nicht beeinflussen, da das vom VIS Adapter geregelt wird
-
Mir fällt da noch etwas auf. Die AppBar scheint nicht so perfekt Multi-User-Fähig zu sein.
Wenn ein User auf ein bestimmtes Untermenu navigiert und ein zweiter User gleichzeitg die Site betrachtet, wechselt auch beim zweiten User gleichzeitg die Ansicht. Weil auch die App-Bar des zweiten Users "sieht", dass der entsprechende menu-index-Datenpunkt geändert hat (via widget 8). Zudem wenn ich das nächste Mal wieder auf VIS gehe, ist immer noch die letzte Menu-Auswahl offen und nicht die "Homepage".
Es ist mir klar, das ist jetzt nicht unbedingt die wichtigste Frage, weil Multi-User-Einsatz mit gleichzeitig nutzenden Usern wird wohl nicht so oft passieren. Trotzdem scheint es eine gute Frage zu sein.
Gibt es da Ideen, wie man dieses Multi-User-verhalten verbessern könnte?
Edit: Verschoben da Frage Widget betrifft
-
@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Gibt es da Ideen, wie man dieses Multi-User-verhalten verbessern könnte?
Von meiner Seite aus nicht. Das
view in widget8ist halt nicht multi userfähig.
Man kann das umgehen, indem man für jedes Geräte eine eigene Startseite mit seperaten TopApp + View in Wigdet 8 macht.@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Zudem wenn ich das nächste Mal wieder auf VIS gehe, ist immer noch die letzte Menu-Auswahl offen und nicht die "Homepage".
Das kannst du mit nem Skript realisieren. Wurde hier im thema glaub auch schon besprochen, musst mal suchen.
