NEWS
Test Adapter OpenLigaDB
-
dann müssen wir mal die anderen fragen, ob die das auch beobachten können. evtl gibt es auf diesem weg mehr hinweise
-
@oliverio
Problem gelöst...
Adapter gelöscht, neu installiert, -->Widget läuft
Danke -
@hm_krause
wunderbar, da gab es dann wohl eine Verklemmung.
Ich vermute immer noch, das das iob upload openligadb nicht richtig funktioniert hat und so das aktualisierte programm nicht im browser angekommen ist.
leider hab ich noch nicht die stelle gefunden, wo der iobroker die dateien speichert, die da hochgeladen werden um so etwas zu prüfen -
@oliverio said in Test Adapter OpenLigaDB v0.0.x:
Ich vermute immer noch, das das iob upload openligadb nicht richtig funktioniert hat und so das aktualisierte programm nicht im browser angekommen ist.
Falls von Github installiert wird, muss man das upload meines Wissens nach manuell triggern.
-
Moin,
ich bekomme keine Daten zur neues Saison.
Letzte Saison funktionierte noch alles.
Adapterneustart ohne Erfolg.v1.2.4
openligadb.0 2023-08-13 15:37:49.549 error Request Failed.Status Code: 301 www.openligadb.de/api/getcurrentgroup/bl1 openligadb.0 2023-08-13 15:37:49.548 error Request Failed.Status Code: 301 www.openligadb.de/api/getgoalgetters/bl1/2023 openligadb.0 2023-08-13 15:37:49.545 error Request Failed.Status Code: 301 www.openligadb.de/api/getmatchdata/bl1/2023 openligadb.0 2023-08-13 15:37:49.541 error Request Failed.Status Code: 301 www.openligadb.de/api/getbltable/bl1/2023Muss ich auf die neueste Version updaten ohne wo liegt mein Fehler?
-
@maas-meister
Ja bitte auf die neueste Version aus dem Beta repo 1.3.4
aktualisieren.
Bei openligadb hat es einige Änderungen gegeben -
@oliverio
Besten Dank!
Funktioniert wieder wie vorher
-
bald dann auch wieder im stable repo verfügbar
-
Hier eine Lösung um in einen Datenpunk die Ergebnisse der Lieblingsvereine des aktuellen Spieltags in einen Datenpunkt zu schreiben.
Ziel war diesen Text als Laufschrift auf einem LED-Laufband laufen zu lassen.
Alternativ kann er natürlich auch in einem Widget laufen.
Es fehlt noch der Trigger für die Änderung des Datenpunkts allmatches.
Allerdings sollte man das nicht zu oft aktualisieren lassen, da sich (wie bei den börsenkursen) evtl mal openliga beschwert und ggfs. den Zugriff sperrt// hier konfigurieren start let gameday= getState("openligadb.0.bl1.2023.currgameday").val; let allmatches = JSON.parse(getState("openligadb.0.bl1.2023.allmatches").val); let highlight="vfb;bayern"; //suchstrings für die lieblingsvereine, dessen ergebnisse herausgesucht werden sollen. mehrere mit ; getrennt let dp="0_userdata.0.test.test1"; // name des datenpunkts in dem der ergebnistext landen soll let separator=" | "; // zeichen, die die einzelnen ergebnisse voneinander trennen // hier konfigurieren ende console.log("matches:"+allmatches.length); console.log("gameday:"+gameday); console.log("highlight:"+highlight); let results = filterFavGames(allmatches,gameday,highlight,true); console.log("result:"+results.join(separator)); setState(dp,results.join(separator)); function filterFavGames(allmatches,gameday,highlight,short=false) { if (!Array.isArray(allmatches)) return []; gameday = parseInt(gameday); let results = allmatches.reduce(function(result,item){ var found; item.short=short; if (gameday == item.group.groupOrderID) found=item; if (found && (checkFavorites(item.team1.teamName,highlight) || checkFavorites(item.team2.teamName,highlight)) ) result.push(prepareResultString(item)); return result; },[]); return results; } function getResult(results) { if (results.length==0) return {}; results = results.reduce(function(acc,cur){ if (cur.resultTypeID>(acc.resultTypeID||0)) acc = cur; return acc; },{}); return results; } function checkFavorites(value,favorites,sep) { sep = typeof sep !== 'undefined' ? sep : ";"; var favorite = favorites.split(sep); return favorite.reduce(function(acc,cur){ if (cur=='') return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase())>=0; },false); } function prepareResultString(item){ var team1name = item.short ? item.team1.shortName : item.team1.teamName; var team2name = item.short ? item.team2.shortName : item.team2.teamName; var result = getResult(item.matchResults); var team1result = result.hasOwnProperty('pointsTeam1') ? result.pointsTeam1 : '-'; var team2result = result.hasOwnProperty('pointsTeam2') ? result.pointsTeam2 : '-'; return team1name + " "+team1result + " : " + team2result + " "+team2name; } -
Hallo,
bei mir wird nichts angezeigt, egal welches Widget ich nehme ! Manchmal ist kurz was zusehen aber auch gleich wieder weg.
Folgende Fehler erscheinen dann im Log:web.0 2023-10-09 11:35:03.183 error Error: can't create states object for openligadb.0.bl1.2023.currgameday(SyntaxError: "[object Object]" is not valid JSON): "SyntaxError: \"[object Object]\" is not valid JSON\n at JSON.parse (<anonymous>)\n at Object.createWidget (http://192.168.0.145:8082/vis-2/widgets/openligadb/js/openligadb.js:43:58)\n at a.onChange (http://192.168.0.145:8082/vis-2/widgets/openligadb/js/openligadb.js:53:52)\n at t.dispatch (http://192.168.0.145:8082/vis-2/lib/js/can.custom.js:272:72)\n at Object.stop (http://192.168.0.145:8082/vis-2/lib/js/can.custom.js:720:96)\n at a._setAttrs (http://192.168.0.145:8082/vis-2/lib/js/can.custom.js:972:28)\n at a.attr (http://192.168.0.145:8082/vis-2/lib/js/can.custom.js:894:29)\n at n.onStateChange (http://192.168.0.145:8082/vis-2/static/js/836.f4766b84.chunk.js:1:236354)\n at http://192.168.0.145:8082/vis-2/static/js/main.b6e16d06.js:2:768031\n at Array.forEach (<anonymous>)\n at t.value (http://192.168.0.145:8082/vis-2/static/js/main.b6e16d06.js:2:768006)\n at http://192.168.0.145:8082/vis-2/static/js/main.b6e16d06.js:2:758531\n at sentryWrapped (http://192.168.0.145:8082/vis-2/widgets/materialdesign/lib/raw/sentry/bundle.min.js:2:53837)" web.0 2023-10-09 11:32:05.882 warn Read-only state "openligadb.0.bl1.2023.currgameday" has been written without ack-flag with value "[object Object]" web.0 2023-10-09 11:32:05.879 warn Read-only state "openligadb.0.bl1.2023.allmatches" has been written without ack-flag with value "[object Object]"Adapter Version: 1.3.4 (Adapter ist auch Grün)
Admin: 6.10.4
JS Controller 5.0.12
Node JS: 18.18.0Hat jemand einen Tipp für mich?
-
@kafibo
Die Fehlermeldung sagt das du in den datenpunkt currgameday reinschreibst.
Irgendwas ist falsch konfiguriert/eingetragen
Zeige deine Einstellungen bitte -
@oliverio
Bin jetzt auf der Arbeit, geht heute abend erst. -
@oliverio
Hallo Oliver das funktioniert bei mir gut.
Ich hatte mir allerdings gewünscht das immer nur die aktuelle laufenden Spiele gezeigt werden.
Falls man sich nicht auf Fussball einigen kann werden mir dann zumindest die Spielstände gezeigt.Das bekomme ich sicherlich auch noch händisch in den Griff.
Nach Beendigung des Spiel den Datenpunkt auf " " zu setzten wäre auch wenn nicht mache ich das dann wenn er sich 90 Minuten nicht mehr ändert.
Ansonsten Danke danke danke das ist allemal besser als ich es so irgendwo gefunden habe.P.S ä ö ü kann die Matrix nicht aber das muss mein Problem sein
Gruss aus dem Rheinland Achim
-
Also ich habe immer die beiden Datenpunkte angegeben die dort gefordert sind, aber wie gesagt blinkt es nur ab und zu auf.
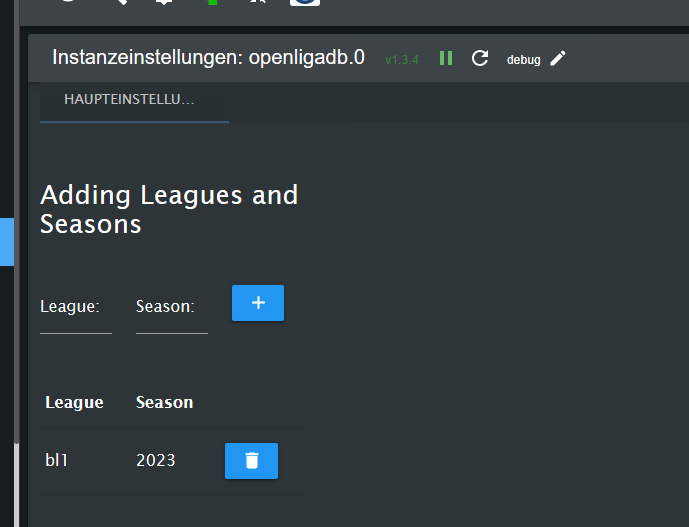
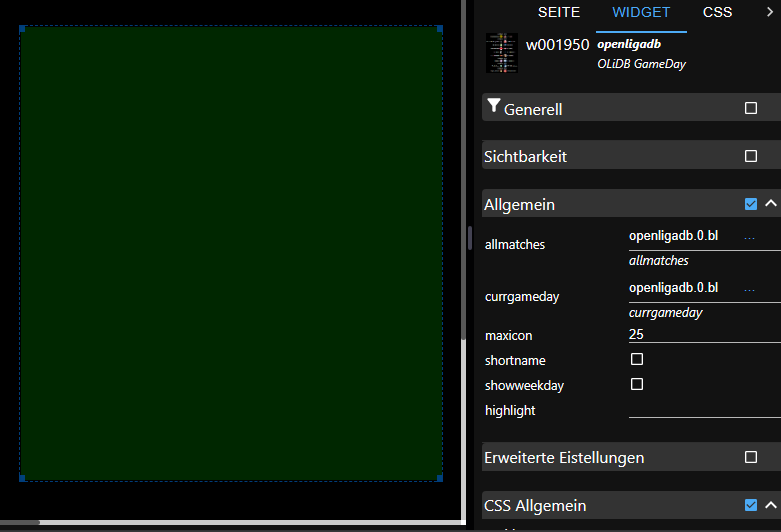
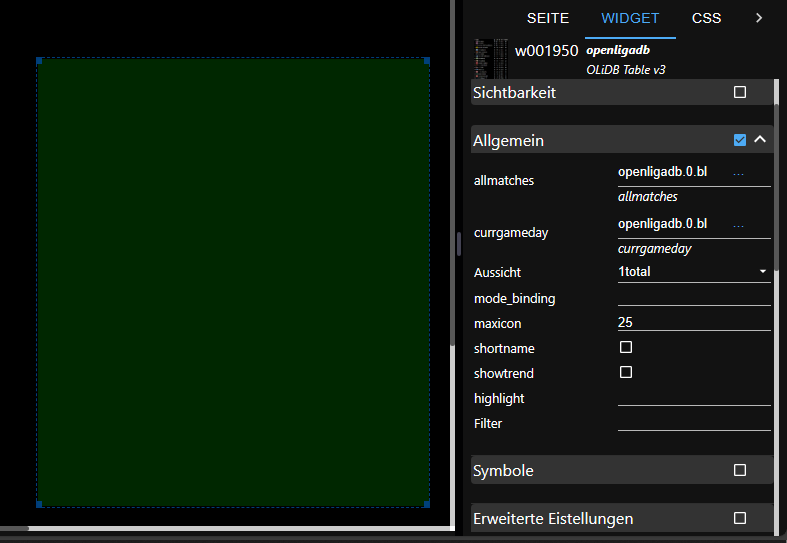
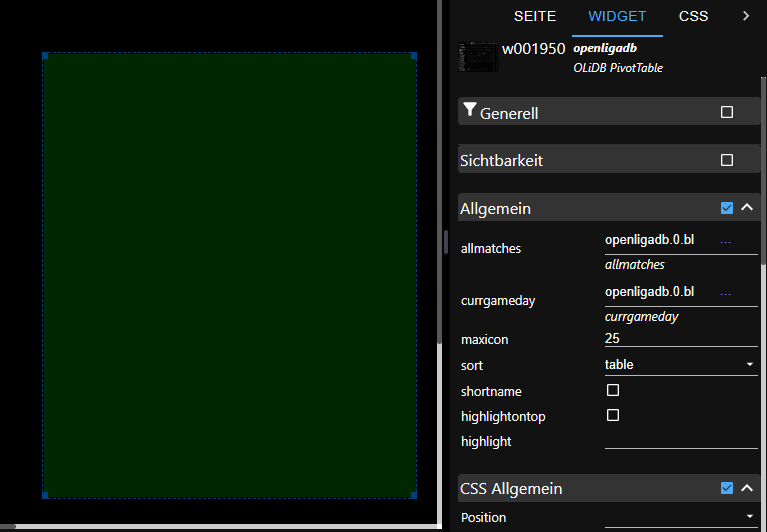
Meine Einstellungen:




Und ich habe keinen Datenpunkt beschrieben.
-
sorry, das sieht nach vis-2 aus.
da gibt es aktuell noch keinen support dafür -
@oliverio
Ja das ist es. Kein Problem, ich dachte halt das es funktioniert.
Dann warte ich bis VIS-2 unterstützt wird. -
ich habe das gerade mal ausprobiert.
wenn man die liga löscht
und wieder neu einträgt
dann bspw ein table widget hinzufügt und
den datenpunkt allmatches auswählt, dann funktioniert es.
auch den curgameday datenpunkt kann man hinzufügen.sobald man aber den datenpunkt ändert(leerzeichen am anfang einfügen), überschreibt iobroker mir den datenpunkt, so das die daten daraus nicht mehr ausgewertet werdne können.
da muss ich mal prüfen, evtl ist es auch ein vis-2 fehler, da ich selbst die datenpunkte von vis aus nicht beschreibe.
da aber nun der ganze vis-unterbau komplett anders ist und das sozusagen nur eine kompatibilitätsschicht ist, so das eigentlich die alten vis sachen weiter funktionieren sollen, kann es durch aus sein, das da was nicht so unterstützt wird wie früher.
das bekommen wir aber hin, kann allerdings ein wenig dauern.daher, solange kein vis-2 support
-
@oliverio
Alles Gut, ist ja nicht Lebensnotwendig !
Ich habe das eben auch nochmal probiert, die Tabelle erscheint auch ,aber wenn man die Tabelle verschieben oder die Größe ändern will verschwindet die Tabelle auch wieder.Edit: Ich habe nochmal probiert. Wenn ich den Datenpunkt currgameday nicht ausfülle und dafür den Datenpunkt Erweiterte Einstellung / showgameday dann funktioniert es. Fehler werden im Log aber trotzdem ausgegeben !!!
-
@oliverio Hallo gibt es eine Möglichkeit rauszufiltern wer aktuell grade spielt?
-
ja, dazu müsste man in meinem script in zeile 24 die filterbedingung erweitern, so das das aktuelle datums/zeitobjekt von javascript innerhalb der angegebenen spielzeit liegt.
ungetestet:
// hier konfigurieren start let gameday= getState("openligadb.0.bl1.2023.currgameday").val; let allmatches = JSON.parse(getState("openligadb.0.bl1.2023.allmatches").val); let highlight="vfb;bayern"; //suchstrings für die lieblingsvereine, dessen ergebnisse herausgesucht werden sollen. mehrere mit ; getrennt let dp="0_userdata.0.test.test1"; // name des datenpunkts in dem der ergebnistext landen soll let separator=" | "; // zeichen, die die einzelnen ergebnisse voneinander trennen let spieldauerMinutes=120; // hier konfigurieren ende console.log("matches:"+allmatches.length); console.log("gameday:"+gameday); console.log("highlight:"+highlight); let results = filterFavGames(allmatches,gameday,highlight,true); console.log("result:"+results.join(separator)); setState(dp,results.join(separator)); function filterFavGames(allmatches,gameday,highlight,short=false) { if (!Array.isArray(allmatches)) return []; gameday = parseInt(gameday); let results = allmatches.reduce(function(result,item){ var found; item.short=short; if ( gameday == item.group.groupOrderID && new Date()>new Date(item.matchDateTime) && new Date(new Date(item.matchDateTime).getDate()+spieldauerMinutes*60000) >new Date() ) found=item; if (found && (checkFavorites(item.team1.teamName,highlight) || checkFavorites(item.team2.teamName,highlight)) ) result.push(prepareResultString(item)); return result; },[]); return results; } function getResult(results) { if (results.length==0) return {}; results = results.reduce(function(acc,cur){ if (cur.resultTypeID>(acc.resultTypeID||0)) acc = cur; return acc; },{}); return results; } function checkFavorites(value,favorites,sep) { sep = typeof sep !== 'undefined' ? sep : ";"; var favorite = favorites.split(sep); return favorite.reduce(function(acc,cur){ if (cur=='') return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase())>=0; },false); } function prepareResultString(item){ var team1name = item.short ? item.team1.shortName : item.team1.teamName; var team2name = item.short ? item.team2.shortName : item.team2.teamName; var result = getResult(item.matchResults); var team1result = result.hasOwnProperty('pointsTeam1') ? result.pointsTeam1 : '-'; var team2result = result.hasOwnProperty('pointsTeam2') ? result.pointsTeam2 : '-'; return team1name + " "+team1result + " : " + team2result + " "+team2name; }
