NEWS
Hilfe bei RSS-feed benötigt !
-
@SBorg Dank, ja ich kann ein wenig Javascript
ich habe folgende Fehlermeldung wenn ich das modul installiere
pi@SmarthomePI:~ $ npm install --save rss-parser npm WARN saveError ENOENT: no such file or directory, open '/home/pi/package.json' npm WARN enoent ENOENT: no such file or directory, open '/home/pi/package.json' npm WARN pi No description npm WARN pi No repository field. npm WARN pi No README data npm WARN pi No license field. + rss-parser@3.7.3 added 2 packages from 2 contributors and audited 1505 packages in 4.893s found 0 vulnerabilitieskannst du mir hier auch weiter Helfen ?
FG Stefan -
@salmi Ja, du musst bei NPM-Installationen vorher ins ioBroker-Verzeichnis wechseln, bspw. /opt/iobroker
-
Hallo, komme auch aus OÖ, wenn du fertig bist kannst mir sagen wie du es gemacht hast?
Beraucht man ein eigenes Intranet Login? -
@SBorg Danke, installation ist jetzt durchgeführt aber es funktioniert irgendwie nicht.
habe den code als JS angelegt aber jetzt weis ich nicht weiter.LG stefan
-
@sigi234 Kann ich machen ! Man braucht hier keinen eigen Zugang diese RSS datei wird von LFK zur Verfügung gestellt.
LG Stefan -
@salmi sagte in Hilfe bei RSS-feed benötigt !:
Danke, installation ist jetzt durchgeführt aber es funktioniert irgendwie nicht.
Jepp, eben war/ist eine Meldung vorhanden. Das ist kein "echter" RSS-Feed, sondern ein Atom-Feed. Das kann der Parser nicht...

var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { console.log(item); //den kpl. Stream ausgeben... console.log(item.title); //testweise mal den Titel ausgeben... } });Selbes Spiel, nur diesmal: https://www.npmjs.com/package/feedparser
-
@SBorg Super,
es funktioniert ich kann mit dem Skript jetzt die daten abrufen.
Gibt es eine möglichkeit das man einen Filter setzt das nur Daten einer Bestimmten Feuerwehr ausgelesen werden ?
Weiters würde ich gerne haben das der Aktuelle Einsatz in eine Tabelle geschrieben wird so das ich dies in der VIS anzeigen kann und auch hinterlegen kann wenn dort daten vorhanden sind soll was ausgeführt werden.
Kannst du mir hier auch noch behilflich sein.Vielen Lieben Dank
Stefan -
@salmi sagte in Hilfe bei RSS-feed benötigt !:
Weiters würde ich gerne habe das der Aktuelle Einsatz in eine Tabelle
@SBorg
Ev. Ausgabe als table möglich? -
Ich habe selbst noch so meine Schwierigkeiten mit Atom-Feeds. Die "Lebensmittelwarnungen" klappen da besser, dass ist ein XML-Feed

console.log(item.description);Da stehen zumindest IMHO die Feuerwehren drin? Dann bräuchtest du das nur in einer Variablen ablegen und darin suchen (kann ich gerne behilflich sein).
Die Tabelle/Datenpunkt würde sich dann als JSON-String anbieten, da man hier schön mit dem Widget direkt arbeiten kann. Natürlich kann man sie auch per HTML zusammenbauen, wenn man in der Gestaltung etwas flexibler sein möchte. -
@SBorg danke wäre super wenn du mir das erstellen könntest
 du bist hier glaub ich besser drauf als ich.
du bist hier glaub ich besser drauf als ich.
Es müss nicht unbedingt HTML sein.Danke
LG stefan -
@salmi Ist denn
Linz-Land - ENNS<br>E200101913, Alarmstufe: 1<br>1 Feuerwehren 20.01.2020 20:58 - <br>FF Enns<br>das für dich entscheidende? Ich hatte noch nie damit zu tun und musste "hier" auch noch nie die 112 kontaktieren.
Deswegen brauche ich da noch Input
-
@SBorg Ja das ist richtig der Titel wäre auch noch interessant.
-
@salmi Ok, das wäre dann quasi "Titel" , "Feuerwache" (nur mal als Beispiel, kannst du später benennen wie es richtig ist, nur für einen gemeinsamen Nenner)
Titel: LL - BRANDEINSATZ KLEIN
Feuerwache: Linz-Land - ENNS** oder nach was halt gefiltert wurde.
-
-
-
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 : steht wo? Mir sagt mehr als die Hälfte von der Meldung leider mal gar nichts
Gute Frage.
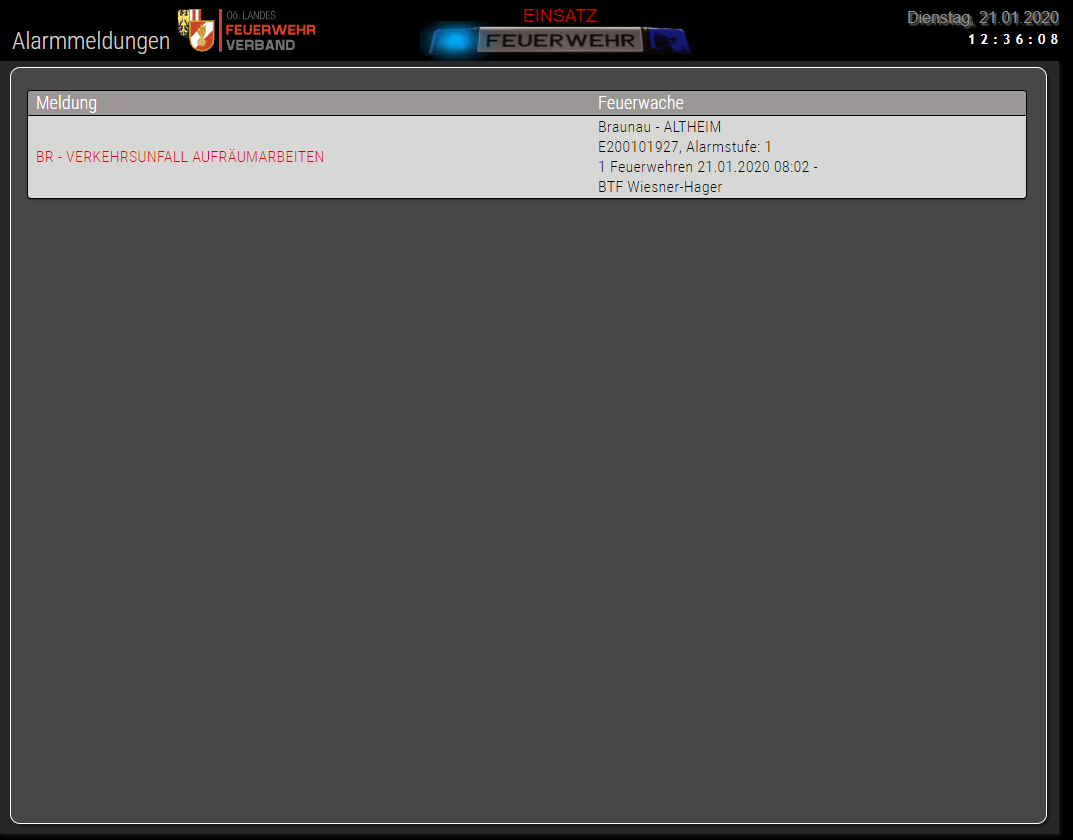
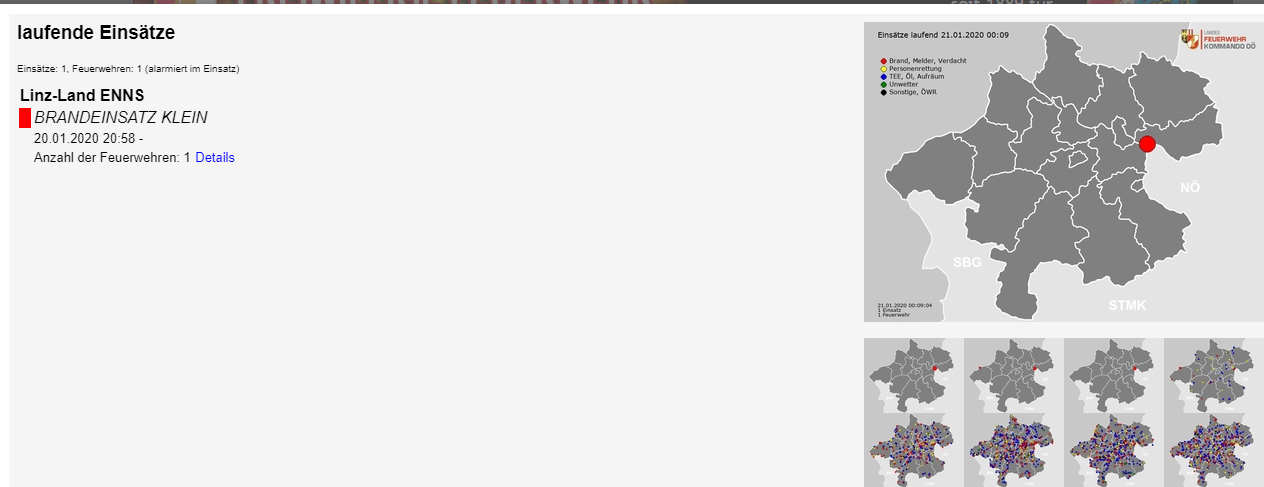
Mal was zum ansehen:Übersicht

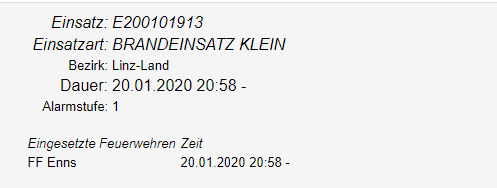
Detail

-
@sigi234 So wie ich das aktuell sehe: Keine Meldung - kein laufender Einsatz
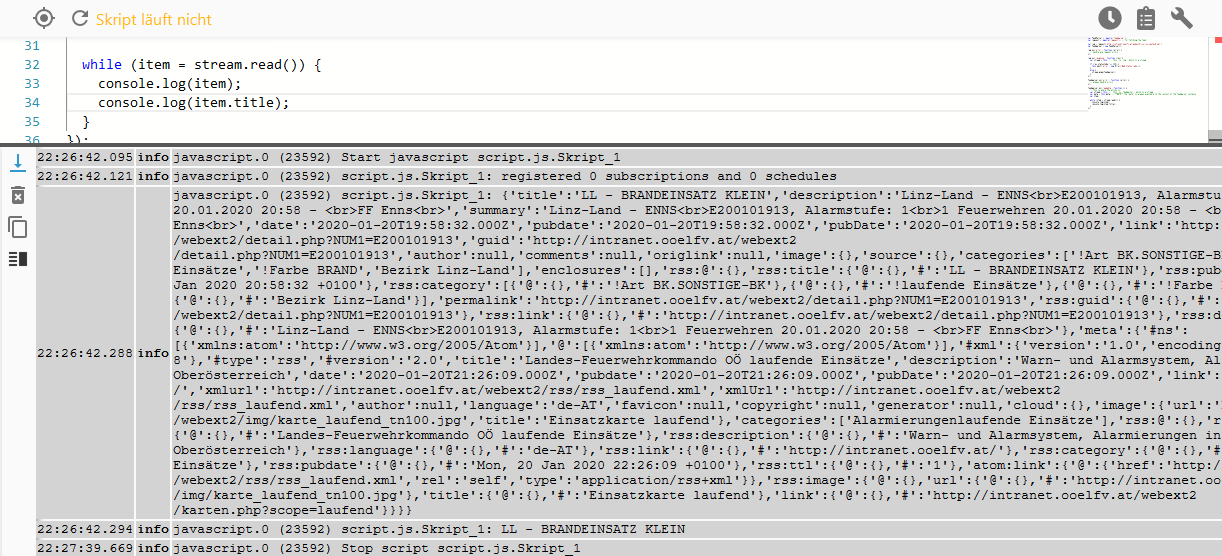
Habe mal als 1. Versuch fertig. Die "console.log" können dann natürlich raus, so sieht man aber am ehesten ob es funktioniert:
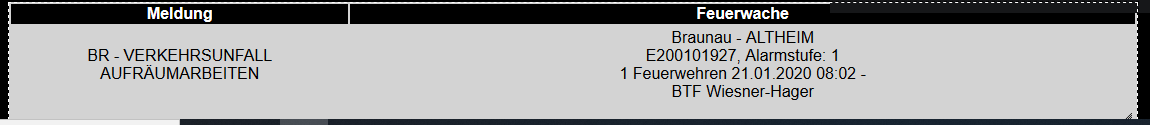
let FILTER = /Braunau*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldung", type: "json", role: "state" }); var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(FILTER) != -1) { console.log(item); //den kpl. Stream ausgeben... console.log(item.title); //testweise mal den Titel ausgeben... console.log(item.description); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); console.log(JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); } } });Sieht dann so aus:

und das passende Widget:[{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"table_oid":"javascript.0.Feuerwehr.RSS_Meldung","colName1":"Meldung","colAttr1":"Titel","max_rows":"1","colCount":"2","colWidth1":"30%","colWidth2":"70%"},"style":{"left":"28px","top":"690px","width":"1128px","height":"123px"},"widgetSet":"basic"}] -
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 So wie ich das aktuell sehe: Keine Meldung - kein laufender Einsatz
Ja, aber dazu brauche ich einen DP um zu triggern. Der Wert javascript.0.Feuerwehr.RSS_Meldung bleibt ja befüllt.