NEWS
Shopping List Alexa
-
-
@christian-sandkaulen Probier mal aus - das funktioniert schon.
Mein Skript holt sich nur die Daten aus eben dieser Liste (vom Alexa2 Adapter).Ist die gleiche Liste die auch in der Alexa-App zu sehen ist.
-
@christian-sandkaulen
bin ich unsichtbar ?
Alexa, füge eier meiner Liste einkauf hinzu - oder ähnliche
das ist standard und funktioniert schon längst bei alexa
-
danke, habe dich tatsächlich überlesen sorry

-
@bananajoe sagte in Shopping List Alexa:
@tiobb also:
- Das willst du nicht .... dann würde er auch jedes mal senden wenn du einen Eintrag aus der Liste nimmst
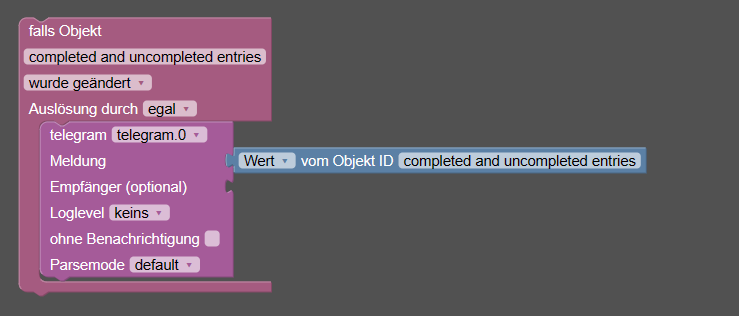
- Falls doch: Ersetze im Blockly einfach den Datenpunkt von Falls Objekt mit dem Telegram Datenpunkt.
Die Erstellung des true/false Datenpunktes kannst du dann löschen
Das habe ich gemacht, bis auf das Löschen des Datenpunktes "true/false", aber die Liste wird einfach nicht gesendet. Ich könnte mir vorstellen, wenn ich mal weiter bin, mir die Liste einmal oder alle 2 Tage schicken zu lassen.
-
@tiobb kontrolliere noch mal. Wenn der Wert im Datenpunkt Telegram sich ändert müsste er eigentlich anspringen.
Sonst stell den Auslöser mal auf "Aktualisierung" -
@bananajoe
Du meinst in den Objekten schauen, ob sich nach einem Neueintrag in die Einkaufsliste, der Datenpunkt Telegram ändert? JA, er "Einkaufsliste" wird dann kurz grün. -
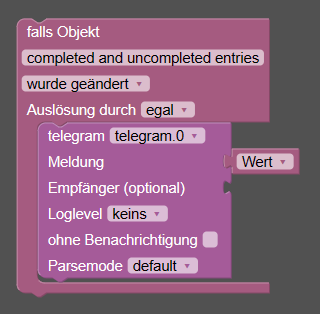
@tiobb die Falls Prüfung darunter muss raus, da darf dann sofort der Telegram Block kommen.
-
@bananajoe
Den Eintrag "Telegram_Send" habe ich gelöscht, wird aber sofort wieder geschrieben sobald das Blockly neu startet, dann bekomme ich die Einkaufsliste gesendet, nach einem Neueintrag aber nicht mehr. -
@tiobb
Entweder so:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="STQgQd/_%KTr#@y8Yf_G" x="-562" y="-349"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="get_value" id="NZItI|!GO#o;IUW3Vl?O"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> </block> </value> </block> </statement> </block> </xml>Oder so:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="STQgQd/_%KTr#@y8Yf_G" x="-562" y="-349"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="on_source" id="(vEVb6b9H.zJS8G[81w@"> <field name="ATTR">state.val</field> </block> </value> </block> </statement> </block> </xml>Das Name-Attribut des Datenopunktes für die Telegram Meldung ist eventuell etwas unglücklich ... oder das ich hier einfach meine Quick-und-Dirty Lösungen reinkopiere
-
@bananajoe
Merci Dir, das vorletzte Blockly von Dir hatte ich auch "schon" hinbekommen, leider wurde dann immer der letzte Listeneintrag nicht in die gesendete Einkaufliste übernommen, aber mit deinem letzten Blockly funktioniert es. Habe jetzt noch einen Zeitplan daran gehängt, so das ich die aktualisierung einmal am Tag die Liste per Telegram bekomme. Ich habe da aber noch einen Fehler drin, denn ich bekomme die Liste dann 2 mal geschickt aber das bekomme ich schon hin. Danke nochmals für Deine Geduld.
aber das bekomme ich schon hin. Danke nochmals für Deine Geduld.@bananaJoe
Läuft wieder, musste nur den Alexa Adapter neu starten.
Schönes Wochenende. -
@bananajoe Hallo miteinander,
Ich bin absoluter Anfänger was das Iobroker usw angeht.
Jetzt habe ich das obere Script kopiert und in den JS eingefügt und es funktionieret alles soweit.
Ich würde aber gerne nur die Artikel angezeigt bekommen, also nur eine Spalte, weis aber nicht was ich löschen oder ändern muss.
Für Eure Hilfe wäre ich sehr dankbar.Grüße Stefan
-
@stema Ohne das ich noch mal lese was ich vorher alles geschrieben habe:
Es werden ja Datenpunkte mit JSONs erzeugt.
Diese kann man in der VIS per JSON Table Widget darstellen. Es gibt mindestens 2, ich verwende das von Inventwo.
In diesem kannst du die Reihenfolge der Spalten ändern, aber auch welche weglassen und so z.B. nur eine bzw. die erste anzeigen lassen. -
Installier mal die Inventwo Design Widgets und auch das inventwo Icon Set (wirst Du bestimmt noch brauchen).
Danach in Deiner Vis in den Widgets nach "json " suchen, dann taucht ein schwarzes JSON Table auf.
Das kannst Du dann über die Eigenschaften formatieren. (Zellenlimit und Spaltenzahl werden vorerst für Dich interessant sein)Mfg
TS
-
Ich klinke mich nochmal hier ein..
auch wenn es vielleicht nicht ganz Topicmäßig ist..
Wie kann ich einfacherweise per Button meine Shoppingliste per Telegram versenden in der VIS
Einfach nur ein einfacher Button.danke fuer die Hilfe
-
@kellerkind-86
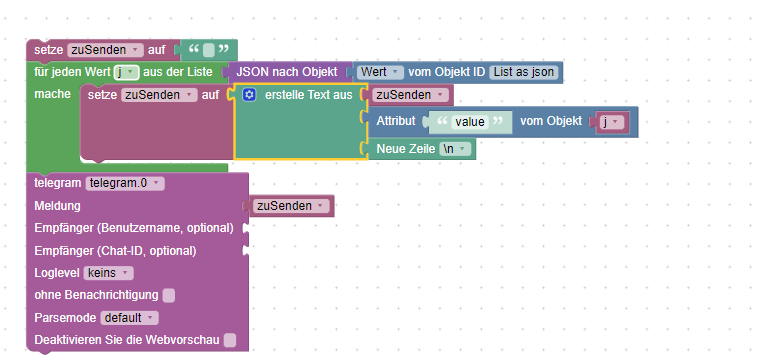
grob gesagt:du machst ein script, welches durch einen trigger (bool-dp im widget gesteuert) eine schleife durch das json macht und damit eine liste, die telegram zeigen kann - dann sendest du das an telegram
hier beisspiel ohne trigger

-
@liv-in-sky
okay, ich muss mal sehen wie ich da hintersteige..
die lernkurve ist zwar schon sehr hoch momentan aber so ganz..
also im ‚‚ ‘‘kommt dann welcher trigger ? sorry.ich baue dafuer ein datenpunkt ? sorry. fuer das dumme anstellen.
danke im voaus.
Gruss Marcell -
wo hängt es ?
beim anlegen des datenpunktes ?
oder beim widget, welches diesen dp ansteuert
oder einen trigger einzurichten, der dann das script startet ? -
@liv-in-sky
Ich poste gleich mal wenn ich zuhause bin -
@liv-in-sky
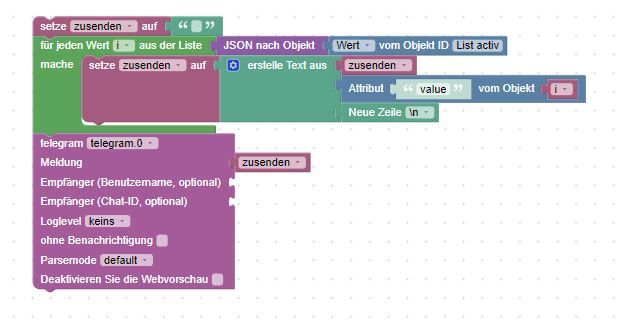
so..sorry..etwas spät..so..hatte ich das blockly..

hab einen db erzeugt.. ( zusenden_shoppinglist)
objekt id List activ wird wohl der richtige sein, nehme ich mal an.
hab zumind. keinen andere dp gefunden mit listasjsonjetzt würde ich ja einen button nehmen und dann welchen dp da hinterlegen ?
sorry..