NEWS
Vorstellung meiner VIS
-
-
@saeft_2003 sagte in Vorstellung meiner VIS:
Vielleicht kann @sigi234 hier weiter helfen?
Ok, habe es bei mir getestet. Funktioniert bei mir.
Welche Versionen von:
ADMIN:
JS-CONTROLLER:
WEB:
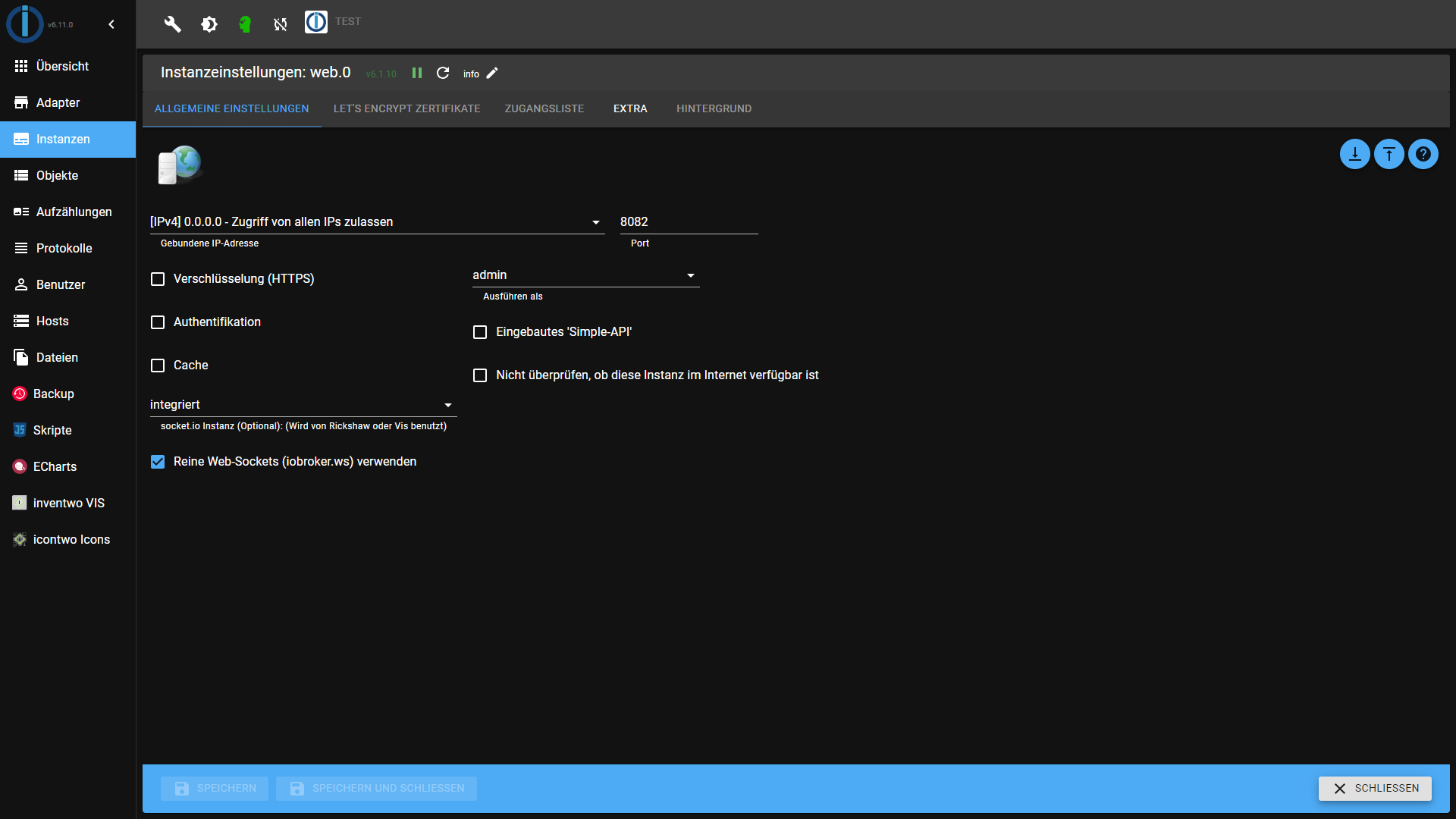
VIS:LOG sagt was?
F12 Konsole sagt was?Screenshot von Web-server bitte

-
@sigi234 Danke hat mit geholfen anscheinend hat sich das HabPanel nicht mit der VIS verstanden und hat beim Import Probleme gemacht.
Asche auf mein Haupt da hätte ich auch selber drauf kommen können
-
Könntest du mir die css daten geben für die Widgets.Am besten die Robotor Wiew komplett.


-
Ich möchte ja nicht aufdringlich wirken, aber könntest du mir noch mal die genauen Einstellungen der css Daten geben oder am besten ein Widget posten
-
wenns klappt heute Abend
-
-
Danke dir



Muss ich das ganze css bei mir eintragen, oder nur den letzten Teil ? -
Alles bestimmt nicht. Entweder du suchst dirs raus, oder fügst einfach alles ein.
-
Super

Hatte jetzt mal endlich Zeit es zu probieren.
Sieht wirklich Genial aus
Hätte da aber mal noch eine Frage zur Seitlichen Bar zum aufklappen. Wie hast du das gemacht, und was brauche ich dafür alles um das zu machen. Habe mittlerweile auch kein Platz mehr unterhalb der View was zu platzieren 🤩
-
Ich hab doch mein ganzen Projekt bereitgestellt da sind alle widget drin die du brauchst.
Hast du dir das mal angeschaut?
-
Nein habe ich noch nicht.
Braucht man denn einen Adapter dafür, oder geht das so in den Einstellungen mit den Widgets? -
Du brauchst vis-materialdisign.
-
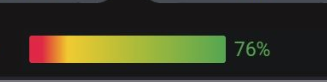
@saeft_2003 Leider bekomme ich die Standanzeige von Werten bei Grafana noch nicht so schick hin wie Du. Kannst Du mir sagen, wie Du

dieses hinbekommst? Gerne auch als Grafana-Export. -
hier als json
{ "id": 4, "gridPos": { "h": 8, "w": 12, "x": 0, "y": 0 }, "type": "bargauge", "pluginVersion": "8.3.3", "links": [], "fieldConfig": { "defaults": { "thresholds": { "mode": "absolute", "steps": [ { "color": "semi-dark-red", "index": 0, "value": null }, { "color": "semi-dark-yellow", "index": 1, "value": 10 }, { "color": "semi-dark-green", "index": 2, "value": 20 } ] }, "mappings": [], "color": { "mode": "thresholds" }, "max": 100, "min": 0, "unit": "percent" }, "overrides": [] }, "options": { "reduceOptions": { "values": false, "calcs": [ "last" ], "fields": "" }, "orientation": "horizontal", "displayMode": "gradient", "showUnfilled": true, "text": {} }, "targets": [ { "groupBy": [ { "params": [ "$__interval" ], "type": "time" }, { "params": [ "null" ], "type": "fill" } ], "measurement": "meine-datenpunkte.0.Füllstand_Zisterne.Füllstand_Zisterne_in_Prozent", "orderByTime": "ASC", "policy": "default", "refId": "A", "resultFormat": "time_series", "select": [ [ { "params": [ "value" ], "type": "field" }, { "params": [], "type": "last" } ] ], "tags": [] } ], "datasource": null } -
@saeft_2003 Super vielen Dank das du dein Projekt zur Verfügung gestellt hast.
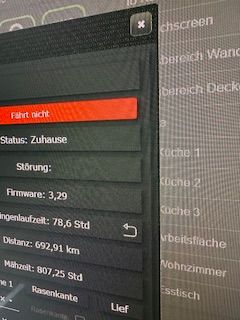
Ich bin begeistert von deinen Screenshots und möchte es gerne auch bei mir ausprobieren. Leider ist es mir bisher noch nicht gelungen alles zu importieren. Die ganzen Icons, welche im Ordner "img" liegen sollen, sind scheinbar nicht in der Projektdatei dabei. Könntest du diese bitte auch zur Verfügung stellen oder habe ich vllt. beim Import was falsch gemacht?
Bei mir sieht es nämlich so aus, weil auf ein nicht vorhandenes Icon im Projektordner verwiesen wird:


Danke!!!
-
@saeft_2003 Hast du noch die Visu aktiv mit Unifi? Du hast da alles per Javascript gemacht. Hast du dies noch in Betrieb? Wenn ja würdest du die Javascripts zu Verfügung stellen?
-
@saeft_2003 Hut ab, tolle Visualisierungen. Womit hast Du den Grundriss der Räume gezeichnet?
-
Das hab ich nicht selber gemacht, das haben wir beim Hausbau vom Architekten bekommen.
-
@saeft_2003 Schade, aber danke. Mein Haus ist über 20 Jahre alt und da hat man solche Bilder noch nicht vom Architekten bekommen Ich bin schon länger auf der Suche nach einem entsprechend guten Haus-3D-Programm, aber ich habe noch nichts passendes im guten Preis-Leistungsverhältnis gefunden.