NEWS
[Vorlage] Vis für Adapter HeatingControl
-
@Rene_HM Jo Kamin Modus. Ich hab das bei mir gerade Improvisiert gemacht.
Starte den Partymodus (sogar mit der Dame Alexa, schalte Kachelofenmodus an) dann geht er in den PartyModus. Und über ein extra Blocky, geht er wieder Aus gegen Mitternacht. Sonst ist die Bude kalt am morgen
Also cool wäre ein Punkt Kamin/Ofen Modus, das man eine Zeit Angeben kann wo er wieder Off geht automatisch, also eine feste Zeit. Nicht er soll jetzt x Stunden bleiben und dann off gehen. Sonder schaltet wieder um XX Ab.
cu Deta
-
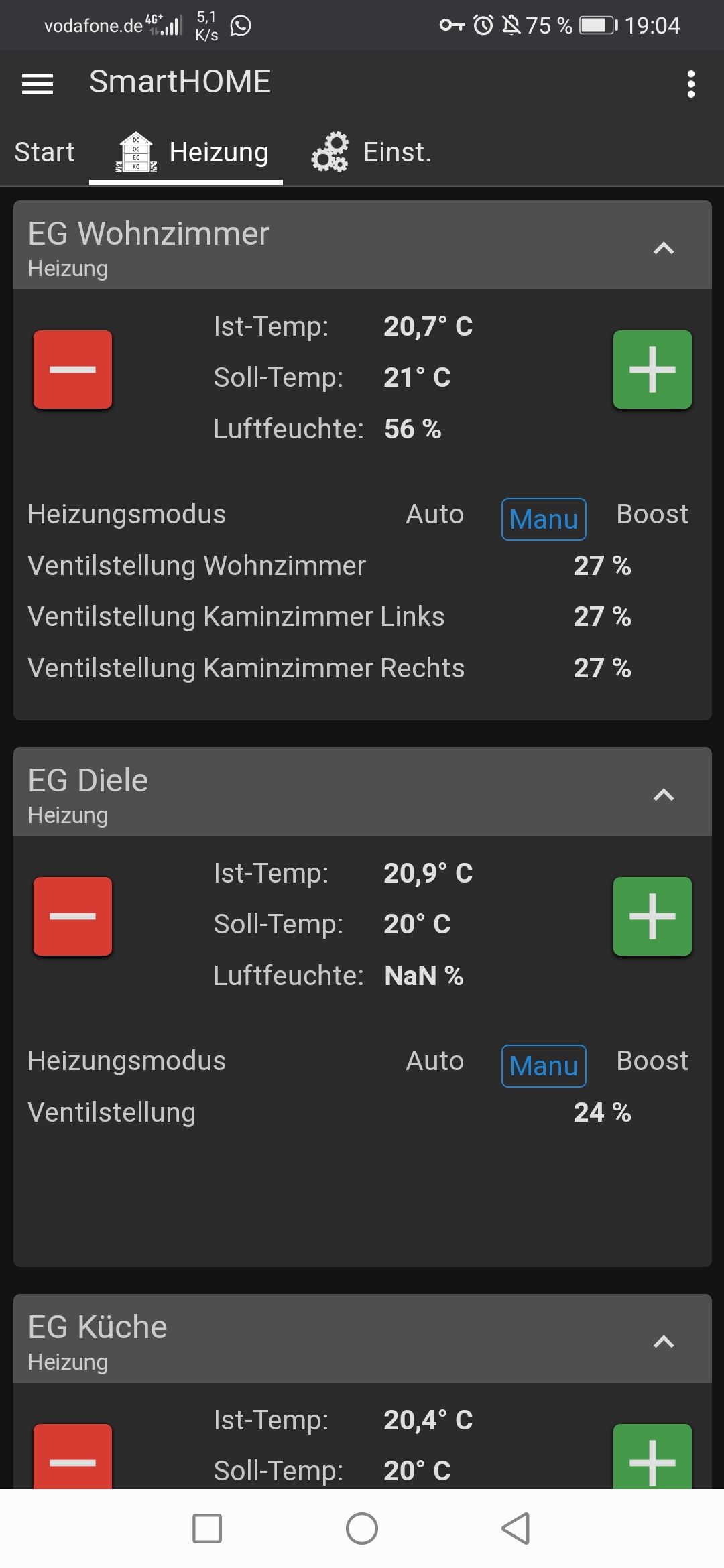
Also ich fände es gut, und habe es bei mir auch ergänzt in meiner vis, wenn es in der raumvorlage einen Plus /minus Button gäbe, mit der man manuell auch mal die Temperatur für einen Raum anpassen kann.
So sieht es bei mir aus:

-
@deta sagte in [Vorlage] Vis für Adapter HeatingControl:
Kamin Modus
Das wäre ein Feature-Wunsch für den Adapter und nicht für die vis
 Das wird größer, deshalb dafür bitte ein github issue im Adapter. Danke.
Das wird größer, deshalb dafür bitte ein github issue im Adapter. Danke. -
@Dominik-F auf welche Datenpunkte gehen die Buttons? ich denke, da steckt mehr dahinter, oder?
-
@Rene_HM hast ja gefragt

-
@Rene_HM
Kommt in der Version 2.0 auch die Einzelraumabschaltung ?
? -
@Conquest steht noch auf der to do list...
-
@Rene_HM ja geht alles. dann mach mal lieber den 2.0 fertig


-
Das geht einfach auf Set_Temperature und viel steckt da nicht hinter.
Hier das Widget:
[{"tpl":"tplIconInc","data":{"oid":"hm-rpc.0.MEQ0236893.2.SET_TEMPERATURE","visibility-cond":"==","visibility-val":1,"repeat_delay":"800","repeat_interval":"800","src":"/vis.0/Handy/images/ic_add_white_48dp.png","step":"+0.5","minmax":"24","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Inspiration/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Inspiration/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Inspiration/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","visibility-groups-action":"hide","name":"Wohnzimmer HK2","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-button-raised mdui-green-bg","imageHeight":"100"},"style":{"left":"calc(90% - 23px)","top":"84px","background":"transparent","width":"46px","height":"46px","z-index":5,"border-style":"none","font-weight":"bold","font-size":"large"},"widgetSet":"jqui"}] -
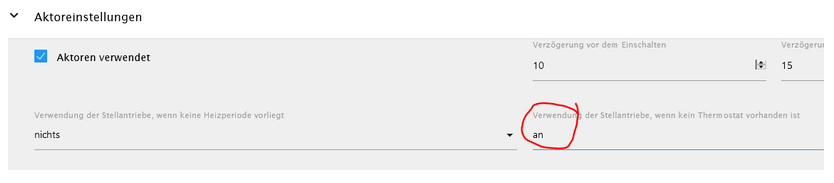
@moppel2810 Ich sehe das Problem mit der exception nun auch in der 2.0, kann aber die exception vermeiden, wenn ich "Verwendung der Stellantriebe, wenn kein Thermostat vorhanden ist" unter Aktoreinstellungen im admin auf "nichts" stelle. Ist das bei dir auch so?
siehe issue -
@Rene_HM
Und jetzt bitte nochmal auf deutsch

Ich hab nicht wirklich viel Ahnung
-
@moppel2810 Du hast oben den Fehler
exception in HandleActors [Error: The id is empty! Please provide a valid id.]reportet.
Ich war der Meinung, das Thema mit der 2.0 vom Adapter gelöst zu haben, nun sehe ich das gleiche Problem auch in der 2.0. Deshalb meine Frage, ob du diese Einstellung gesetzt hast:
und ob der Fehler weg ist, wenn du diese Einstellung auf "nichts" änderst...
-
@Rene_HM nein Aktoren verwenden habe ich deaktiviert
-
Kann mir einer bitte erklären, wie ich das Haussymbol unten rechts wegbekomme? Finde es irgendwie nicht.
Auf dem iPad verdecktes es mir eins der Dreiecke zum auf- und zuklappen -
@Dominik-F said in Test Adapter HeatingControl v2.0.x:
Zu deiner Frage ganz oben bezüglich Anleitung, hier ein Auszug aus der Anleitung von Pittini:
Es gibt, durch Klick auf die Symbole ganz rechts und links in der Titelleiste, ausklappbare Sidemenüs. Im rechten hab ich Dir Links zu den Projekten und Anleitungen von Vis, MaterialDesign und HeatingControl hinterlegt. Das linke Menü ist an sich unbenutzt, kann aber von Dir verwendet werden falls Du die Seite erweitern möchtest.Hab ich selbst gerade erst gesehen als ich mir die Anleitung nochmal durchgelesen hab xD Das sind die Verweise die dir gefehlt haben zu z.B. dem MD CSS von Uhula.
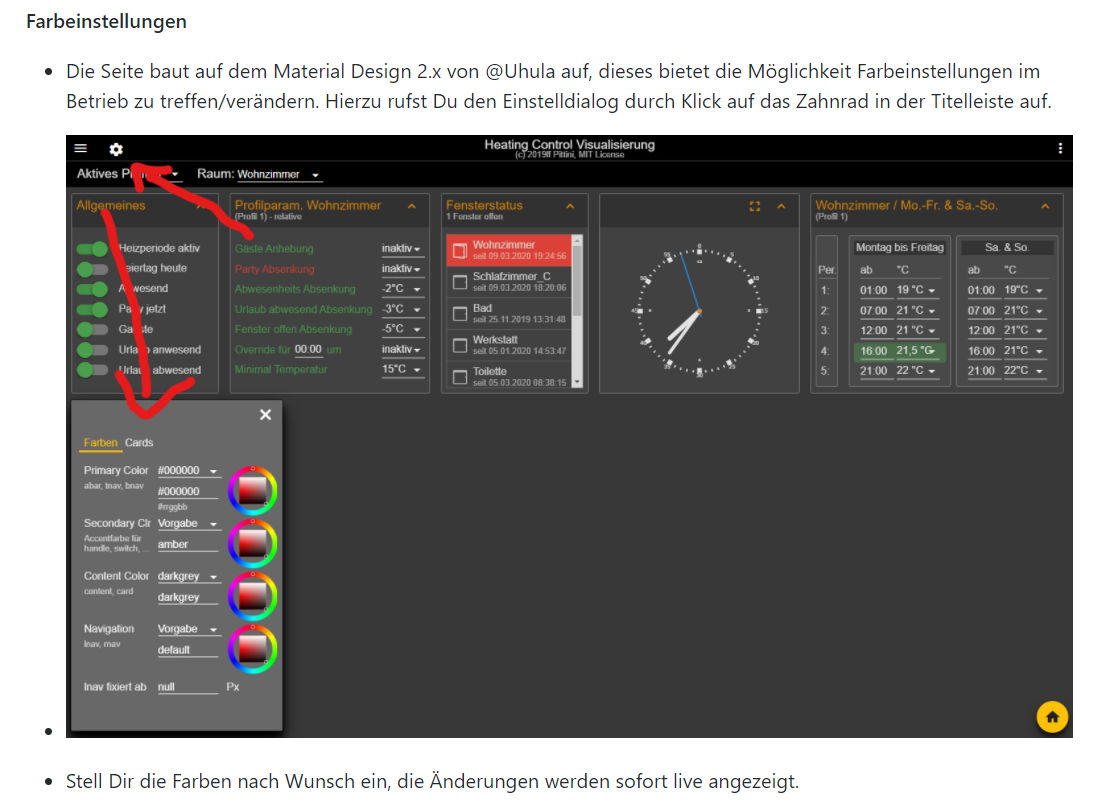
Zu den Farbeinstellungen auch aus der Anleitung:

Die Farbeinstellungen sollten egal welche Version du genutzt hast trotzdem funktionieren.
Nutzt du einzelne Views aus der Vis in deinem eigenen Projekt oder nutzt du gerade ausschließlich Pittinis Vis? Wenn du die Views in deinem Projekt nutzt, dann wird dir vermutlich was fehlen. In Pittinis Vis sollte das alles funktionieren.
Wir können für Pittinis Vis aber mal folgendes probieren:
Im der View "abar" befinden sich 3 Widgets. Im dritten sind die Farbeinstellungen gespeichert.
Ersetze mal dieses Widget durch folgendes:
Dort sind meine Farbeinstellungen schon gespeichert, es sollte sich also theoretisch farblich etwas tun.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"104px","top":"536px","width":"542px","height":""},"widgetSet":"basic"}]Um den Thread hier mit der Vis nicht zu überlasten, würde ich vorschlagen, dass du einen Thread aufmachst und wir dort schauen, dass deine Vis funktioniert.
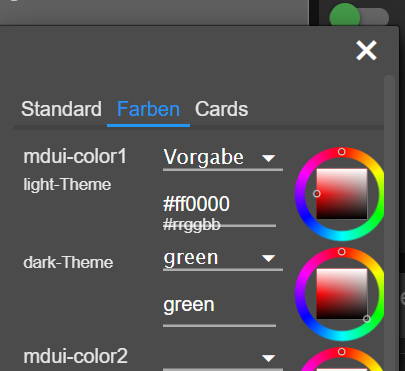
@Dominik-F Ich häng mich mal dran, wenn ich die mdui-color Farben ändere passiert nichts, es bleibt alles so wie es ist. Die Standardfarben kann ich aber bearbeiten und sehe sofort jede Änderung. Dein Widget habe ich auch eingefügt und alles ist beim alten geblieben. Hast du evtl. eine Idee woran es liegen kann?
-
@Borio85
Ich gehe jetzt erstmal auf die neue Version 3.10 ein von Pittini
Das ist eine sehr spezielle Sache die schon n bissel weiter in die Materie geht. Brauchst du eigentlich nicht, ist eher ein Nice to have finde ich.
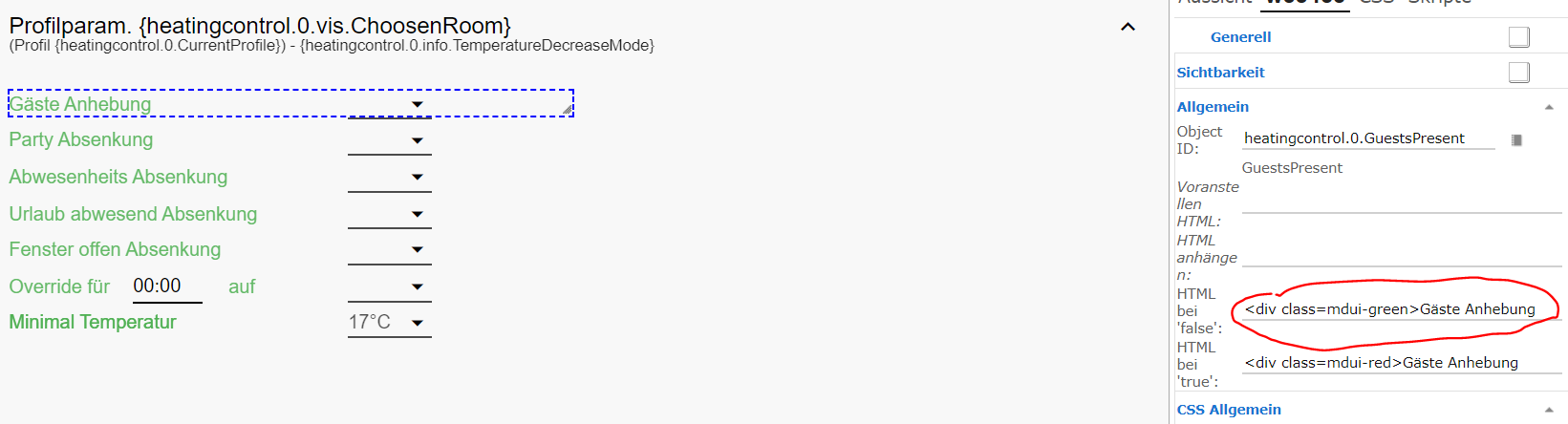
Ich glaube ich verstehe jetzt auch was @Chaot meinte.Du kannst Widgets Farben geben, z.B. Grün --> mdui-green.
In Pittinis View findet das z.B. in der cardHzngProfilParam statt.

Wenn du jetzt dort das "green" durch "color1" ersetzt, kannst du die gewünschte Farbe in den Einstellungen mdui-colo1 in der Runtime Einstellen.

Je nachdem ob du das Darktheme oder Lighttheme nutzt kannst du dann die entsprechende Farbe des Widgets verändern.
-
Ob Dark oder Light Theme entscheidet sich durch die von dir gewählte Hintergrundfarbe bei z.B. Primary Color oder Contend Color. Das bedeutet, wählst du einen dunklen HIntergrund, wird die Schriftfarbe automatisch weiß/hell, wählst du einen hellen Hintergrund, wird die Schriftfarbe automatisch schwarz/dunkel.
Zusätzlich dazu, kannst du dann wie oben beschrieben die Schrift oder Widgetfarbe durch setzen von mdui-color1 ändern im jeweiligen Theme. -
@Dominik-F Ich habe dein Widget jetzt mal übernommen und an dritter Stelle eingefügt. Hat sich aber nichts geändert.
Seltsamerweise sehe ich ja alles im Editor im Dark-Mode. Aber sobald ich in die VIS schalte ist alles im Light-Mode und ich finde nicht wo das hängt. -
@Dominik-F Ahh verstehe, also müsste ich dann überall wo mdui-green steht es durch den Platzhalter color1 usw. austauschen und erst dann könnte ich in in der Runtime die Farben für color1 usw. im laufende Betrieb ändern. Hast recht, ist nice to have, ich habe mich nur gewundert wieso da nichts passiert und bei Primary, Secondary und Content Color es sofort geändert wird. Hab schon gedacht ich hätte etwas falsch konfiguriert.
Vielen Dank fürs aufklären.
-
@Dominik-F
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?