NEWS
Test Adapter TrashSchedule
-
@haus-automatisierung
Leider weicht hier in Hamburg die Stadtreinigung von der üblichen Vorgehensweise ab, und setzt in dem iCal die Abholtermine immer einen Tag früher rein.
Das heißt auch dein schöner Adapter rechnet für mich persönlich falsch.
Kannst du vielleicht noch einen Offset mit in deine Konfiguration einsetzen, dass würde extrem helfen
Thomas -
@leuchttrm sagte in Test Adapter TrashSchedule:
und setzt in dem iCal die Abholtermine immer einen Tag früher rein.
kommen die bei euch immer verschieden oder zB "Rest" alle 6 Wochen, "Papier" alle 3 Wochen, usw.?
-
@Negalein
In Hamburg gibt es einen pro Straße genauen iCal Kalender der Stadtreinigung. Die Abholung,
Ändert sich leider öfter mal wegen Feiertagen etc. -
So, kurze Frage von mir - hat vermutlich erstmal nix dem Adapter zu tun. Der läuft super VIELEN DANK dafür. Jetzt konnte ich endlich das hier aus dem Forum bekannte und angepasste "Müll" Skript abschalten.
Also meine Frage bezieht sich auf den Datenpunkt ".nextdateformat" Wie kann ich es erreichen, das der TEXT des Datenpunktes im VIS zu einer voreingestellten Zeit (z.B. 2 Tage) vor erreichen des Datums, von weiß auf Rot umspringt? Welches Widget muss ich dafür nehmen? Ich habe mir schon einen Wolf gesucht.

-
@leuchttrm said in Test Adapter TrashSchedule: Kannst du vielleicht noch einen Offset mit in deine Konfiguration einsetzen, dass würde extrem helfen
Guter Hinweis, nehme ich mit auf! Was es alles gibt...
-
@JB_Sullivan Trage beim Text unter "CSS Font & Text" bei color ein Binding ein:
{wert:trashschedule.0.type.Biotonne.daysleft; wert<2 ? "#ff0000" :: "#ffffff"}Hinter "wert" kommt der gewünschte Datenpunktname, <2 sind die Tage, der Rest heißt dann soviel wie wenn kleiner als 2 Tage färbe rot (ff0000), sonst weiß (ffffff)
-
Danke Mathias, finde ich klasse. Einfacher geht es nicht. Hatte vorher auch ein abgewandeltes Skript laufen - aber einen Adapter als Ausgangspunkt für weitere Aktionen finde ich deutlich geschmeidiger. Reines Bauchgefühl, technisch unbegründet.

-
@SBorg sagte in Test Adapter TrashSchedule:
@JB_Sullivan Trage beim Text unter "CSS Font & Text" bei color ein Binding ein:
{wert:trashschedule.0.type.Biotonne.daysleft; wert<2 ? "#ff0000" :: "#ffffff"}Hinter "wert" kommt der gewünschte Datenpunktname, <2 sind die Tage, der Rest heißt dann soviel wie wenn kleiner als 2 Tage färbe rot (ff0000), sonst weiß (ffffff)
Vielen Dank, ich habe es gerade mit meinen Datenpunktnamen ausprobiert. Im Editor färbt sich das Feld zwar Rot in der Laufzeit bleibt es aber weiß (
 Tage ) müsste bei Stand 2 Tage ja Rot werden.
Tage ) müsste bei Stand 2 Tage ja Rot werden. -
@JB_Sullivan Nö, "2" ist nicht kleiner "2", dann musst du wert<=2 eintragen

-
@SBorg sagte in Test Adapter TrashSchedule:
@JB_Sullivan Nö, "2" ist nicht kleiner "2", dann musst du wert<=2 eintragen

OK, alle klar, mein Fehler - ich habe <= mit "alt"+8804 (≤) versucht. Scheint im Editor nicht interpretierbar zu sein.
Jetzt geht es - vielen Dank wieder etwas dazu gelernt.

-
@JB_Sullivan Die Bindings sind JS und da gibt es nur "<=", ">="...
Du könntest auch ein Binding bei den CSS-Klassen definieren. Dann kannst du bspw. bei "0" Tagen auch noch den Text blinken, flashen,glühen... lassen
-
Getestet und funktioniert auch hier

Aber sollte was sowas nicht generisch in den ical Adapter?
-
@darkiop Da war ich mir auch unsicher. Auf der einen Seite ist das ja sehr speziell. Gerade wenn noch eigene Widgets usw. hier mit rein wandern. Auf der anderen Seite könnte man das bestimmt sehr generisch bauen, um noch mehr verschiedene Szenarien damit abbilden zu können. Wenn es dann zu generisch wird, verstehen die User die Anwendungsmöglichkeiten und die Idee dahinter nicht mehr (schon in vielen FHEM Modulen passiert).
Gerade das Beispiel mit dem offset ist ja etwas schwierig in den ical Adapter zu übernehmen.
-
@haus-automatisierung ja, da finden sich argumente für beide Optionen. Je mehr ich darüber nachdenke überwiegen aber diese für eine Trennung. So kann man in der Entwicklung einfacher auf spezielle Wünsche eingehen. Der Pflegeaufwand wird halt entsprechend höher wenn es mal 5 Versionen gibt und grundlegen Code-Zeilen in allen angepasst werden sollen.
-
Ich habe jetzt noch einen Offset eingebaut, sodass man alle Termine im Kalender um x Tage verschieben kann (Abholungen in Hamburg sind einen Tag später als im Kalender angegeben).
Weitergibt es die Möglichkeit, die Text-Suche in den Terminen auf "Exakt" zu stellen, sodass der Text nicht enthalten sein muss, sondern komplett übereinstimmen (Wunsch eines Nutzers).
-
@Negalein sagte in Test Adapter TrashSchedule:
@LJSven sagte in Test Adapter TrashSchedule:
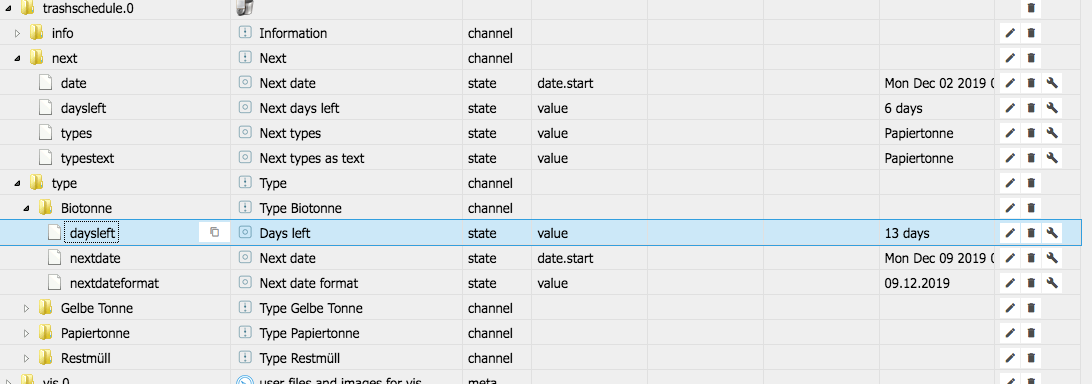
PS. Ich würde es gut finden, wenn es noch einen Datenpunkt geben würde, der bei "unter 2 tagen / oder einen Wert nach eigenem Empfinden" true / oder false ausgibt.
So hab ich es gelöst!
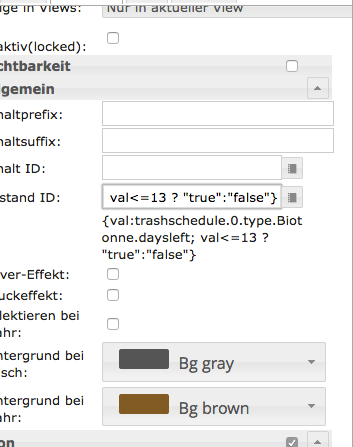
{val:trashschedule.0.type.Gelbersack; val<=1? "mdui-red-pulse": val>=2? "": "yellowgreen"}Geht bei mir nicht - was mache ich falsch?
{val:trashschedule.0.type.Biotonne.daysleft; val<=13 ? "true":"false"}

-
@LJSven normalerweise will man in der vis eine eigenschaft in abhängigkeit ändern
z.b soll die hintergrundfarbe verschieden sein - also verschiedene farben haben - deine formel übersetzt: wenn der wert ..daysleft kleiner 13 ist, soll die eigenschaft true sein , sonst false - welche eigenschaft ist das bei dir
daher gehört die formel in eine solche eigenschaft - da du es in einem feld hast, welches mit ID endet - scheint das wenig sinn zu ergeben
was genau willst du erreichen und welches widget ist das ?
-
@liv-in-sky sagte in Test Adapter TrashSchedule:
@LJSven normalerweise will man in der vis eine eigenschaft in abhängigkeit ändern
z.b soll die hintergrundfarbe verschieden sein - also verschiedene farben haben - deine formel übersetzt: wenn der wert ..daysleft kleiner 13 ist, soll die eigenschaft true sein , sonst false - welche eigenschaft ist das bei dir
daher gehört die formel in eine solche eigenschaft - da du es in einem feld hast, welches mit ID endet - scheint das wenig sinn zu ergeben
was genau willst du erreichen und welches widget ist das ?
Ich will erreiche, daß wenn es weniger als 13 Tage sind, soll die Hintergrundfarbe "BG gray" sein, sonst "BG brown"
-
@LJSven bitte den widgetnamen - auf den ersten blick erkenne ich das nicht - dann kann ich es ansehen und wir können weitermachen
-
@liv-in-sky sagte in Test Adapter TrashSchedule:
@LJSven bitte den widgetnamen - auf den ersten blick erkenne ich das nicht - dann kann ich es ansehen und wir können weitermachen
[{"tpl":"tplMetroTileString","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","bg_class_false":"bg-gray","bg_class_true":"bg-brown","icon_class_false":"","icon_class_true":"icon-custom","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"content_prepend":"","content_oid":"","state_oid":"javascript.0.Abfallkalender.Bio_Status","icon_false":"/icons-mfd-png/message_garbage.png","icon_true":"/icons-mfd-png/message_garbage.png","g_badge":true,"badge_bg_class_false":"","badge_bg_class_true":"","icon_badge_false":"","icon_badge_true":"","brand_bg_class_false":"","brand_bg_class_true":"","badge_top":"0","badge_left":"0","content_append":"","label_id":"","label_prepend":"","hover":false,"transform":false,"name":"Abfallkalender Bio","label_append":"Biomüll"},"style":{"left":"599px","top":"460px","height":"95px","width":"95px","z-index":"50"},"widgetSet":"metro"}]