NEWS
Test Adapter TrashSchedule
-
@Homoran Ich habe die View von Sigi zerlegt und ein einzelnes Widget im Angebot. Wenn du es testen möchtest:
-
@Chaot
Danke, da muss etwas mit meinem vis nicht ganz passen.
Pfade zu den Icons anpassen - klar!
Alle Textfelder auf weiß setzen - warum?Steht das in euren CSS Klassen?
-
@Homoran sagte in Test Adapter TrashSchedule v0.0.x:
Danke, da muss etwas mit meinem vis nicht ganz passen.
Welche Version?
-
@sigi234 sagte in Test Adapter TrashSchedule v0.0.x:
Welche Version?
1.2.2
und in google chrome.Auch die Transparenz bei rgba scheint nicht zu passen:

Habe den grauwert auch von 30,30,30 auf 100,100,100 gesetzt
Außerdem sollte man dann "Datum durch Worte ersetzen" wohl eher nicht anhaken

-
@Homoran In den CSS Klassen steht nichts diesbezüglich (soweit ich das überblicken kann als blutiger Laie).
An den Schriftfarben habe ich auch nichts gedreht. Im Textfeld die obere Beschriftungsfarbe hat Sigi234 so gesetzt und die habe ich mit übernommen, da ich als Hintergrund Carbon verwende passt das dann ganz gut.P.S. Interessant wie du das Bild benannt hast

-
@Oli sagte in Test Adapter TrashSchedule v0.0.x:
@SBorg
... ich wollte eigentlich bei kleiner 2 Tagen Rot, bei 2 Tagen Gelb und ansonsten die normal eingestellte Farbe, aber leider scheitere ich bei diesen Versuch...{wert:trashschedule.0.type.Biomüll.daysleft; wert<2 ? "#ff0000" :wert===2 ? "#f3f60e" :: "#8f8f8f"}Schon nahe dran

{wert:trashschedule.0.type.Biomüll.daysleft; wert<2 ? "#ff0000" :: wert == 2 ? "#f3f60e" :: "#8f8f8f"} -
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
Interessant wie du das Bild benannt hast
Ich bin faul, wichtige prägnante Info für mich sind im Namen
-
@SBorg Sorry für meine blöde Frage:
Das würde mich auch interessieren. Wo trage ich das ein? CSS Klasse? -
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
@SBorg Sorry für meine blöde Frage:
Das würde mich auch interessieren. Wo trage ich das ein? CSS Klasse?CCS Font und Text
color: {wert:trashschedule.0.type.Biomüll.daysleft; wert<2 ? "#ff0000" :: wert == 2 ? "#f3f60e" :: "#8f8f8f"} -
@sigi234 Danke!
Wieder was gelernt. -
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
@sigi234 Danke!
Wieder was gelernt.Geht es bei dir?
-
@sigi234 Ja.
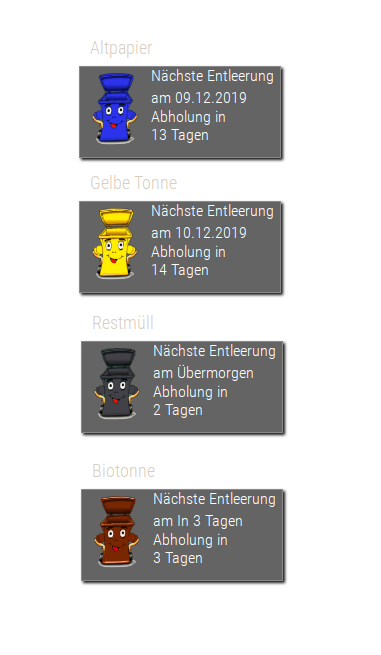
Gerade nochmal getestet:
Bei 7 weiß
bei 3 weiß
bei 2 gelb
bei 1 rot
bei 0 rotEdit: Wobei ich aus #8f8f8f #ffffff gemacht habe weil mir das grau nicht gefallen hat
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
Bei 7 weiß
bei 3 weißda musste ich noch auf #ffffff ändern sonst war es hellgrau, was bei meinem Hintergrund nicht passte
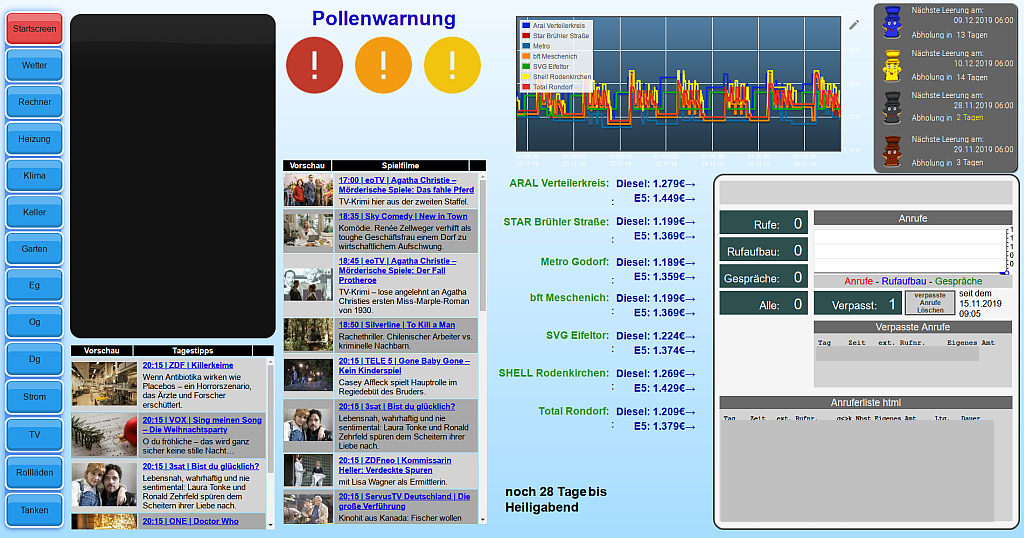
Mein Startscreen sieht jetzt so aus:

Dann müsste morgen um 16:30 die große schwarze Tonne über den Spritpreisen aufpoppen.
Bleibt nur noch das Wetterwidget
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
@sigi234 Ja.
Gerade nochmal getestet:
Bei 7 weiß
bei 3 weiß
bei 2 gelb
bei 1 rot
bei 0 rotEdit: Wobei ich aus #8f8f8f #ffffff gemacht habe weil mir das grau nicht gefallen hat
Ja, geht . Wird aber nur in der runtime Richtig angezeigt
-
Super, danke dir
-
@sigi234 Stimmt. Im Editor kommt die Zeile nur in rot.
@Homoran Ich habe bei mir die Zeile mit dem Datum und die Zeile mit den Tagen farbig verändert. Nur eine Zeile war mir zu unauffällig.
Wetter habe ich zwar eine eigene View, aber schon seit meiner ersten View habe ich in der Übersicht einen iFrame mit einer Wetterübersicht von https://www.meteoblue.com eingebunden.<iframe src="https://www.meteoblue.com/de/wetter/widget/daily/lichtenfels_deutschland_2878074?geoloc=fixed&days=7&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&precipunit=MILLIMETER&coloured=coloured&pictoicon=0&pictoicon=1&maxtemperature=0&maxtemperature=1&mintemperature=0&mintemperature=1&windspeed=0&windspeed=1&windgust=0&winddirection=0&uv=0&uv=1&humidity=0&precipitation=0&precipitation=1&precipitationprobability=0&precipitationprobability=1&spot=0&pressure=0&layout=dark" frameborder="0" scrolling="NO" allowtransparency="true" sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox" style="width: 378px;height: 326px"></iframe><div><!-- DO NOT REMOVE THIS LINK --><a href="https://www.meteoblue.com/de/wetter/vorhersage/woche/lichtenfels_deutschland_2878074?utm_source=weather_widget&utm_medium=linkus&utm_content=daily&utm_campaign=Weather%2BWidget" target="_blank">meteoblue</a></div>Die kann man sich dort auf der Webseite recht gut anpassen und sieht gut aus.
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
Ich habe bei mir die Zeile mit dem Datum und die Zeile mit den Tagen farbig verändert. Nur eine Zeile war mir zu unauffällig.
Das hatte ich auch schon überlegt.
ggf. setze auch den Font auf FETT. Muss mal abwarten.@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
habe ich in der Übersicht einen iFrame mit einer Wetterübersicht von https://www.meteoblue.com eingebunden.
sehe ich mir an. Das Yahoo widget war einfach unübertroffen praktisch
-
@Homoran
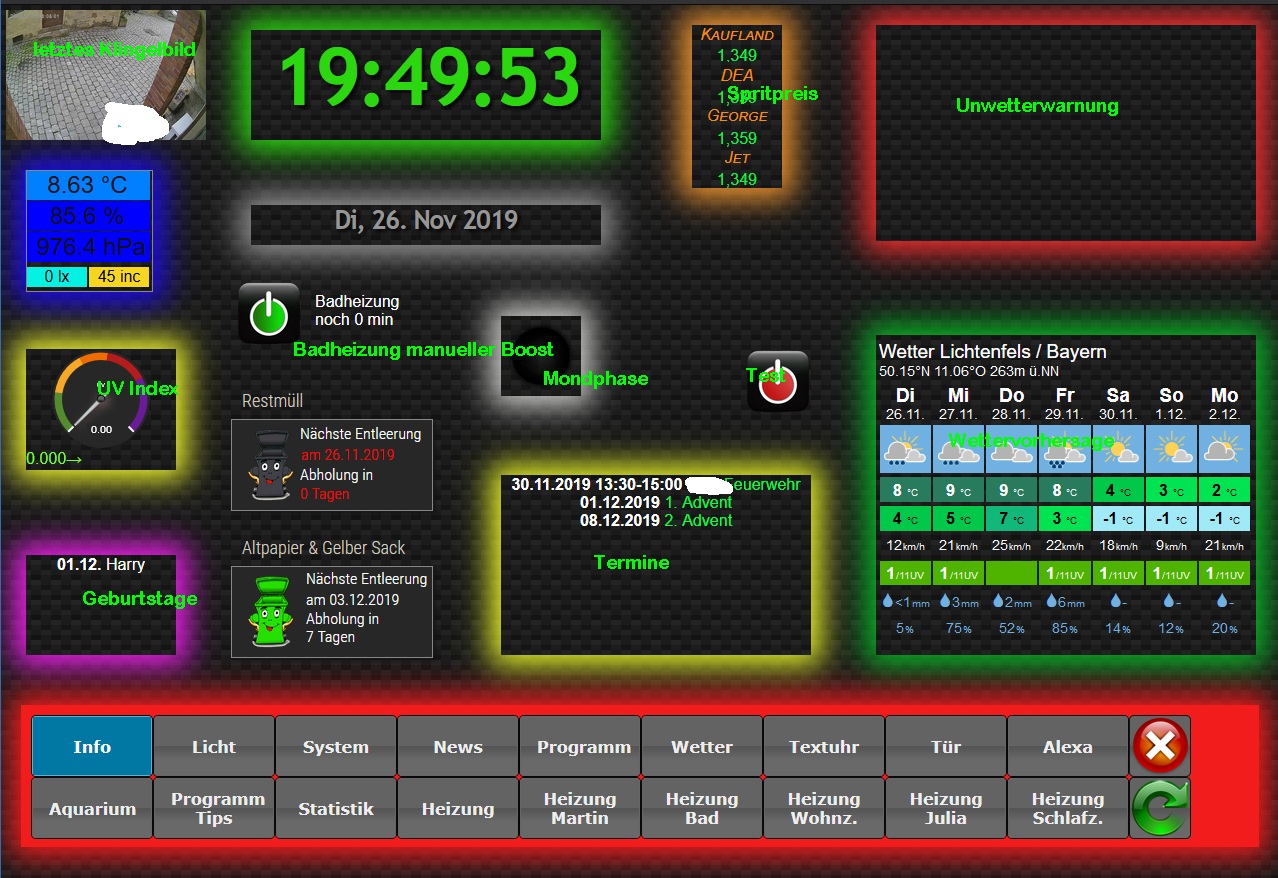
Sieht dann so aus:

-
@ALL: Ihr zweifelt an mir? ...aber ganz, gaaaannnnzzz schnell in Deckung...

Noch kurz OT zu Bindings: da es sich dabei um Javascript handelt, funktionieren diese nur unter VIS, nicht im Editor. Bei den Farbbeispielen erkennt der Editor dann den ersten Farbwert und zeigt auch nur diesen an, egal was das Binding sonst eigentlich darstellen sollte.
Ihr könnt natürlich auch die Farbwerte durch CSS-Klassen ersetzen (dann muss das Binding natürlich bei "CSS-Klassen" stehen und nicht bei "Font-Farbe". So könnte eine Klasse die normale Darstellung sein, eine färbt den Font gelb, eine färbt den Font rot und blinkt/fadet/blitzt...
So kann man dann natürlich auch die Icons beeinflussen...
-
@SBorg sagte in Test Adapter TrashSchedule v0.0.x:
...Bei den Farbbeispielen erkennt der Editor dann den ersten Farbwert und zeigt auch nur diesen an, egal was das Binding sonst eigentlich darstellen sollte.
...Das habe ich schon fast so vermutet.
Aktuell lasse ich ja auch das Icon blinken per CSS Klasse.
Aber da ist dann auch schon wieder Schluß.
Wenn alles blinkt und leuchtet gehen wichtige Infos schnell unter.