NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Hermanito33
dort ist alles erklärt Link Text.
Scrounger hat ein extra Thread dafür ! -
@Glasfaser Naja erklärt ist das dort ja nicht wirklich. Wieso ist es denn nicht einfach so geblieben? Das war doch schön einfach.
Naja ich probier noch mal bisschen rum wenn nicht muss ich auf etwas anderes zurückgreifen -
Hallo @Scrounger
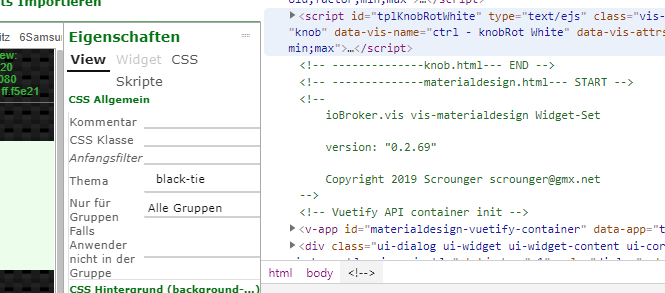
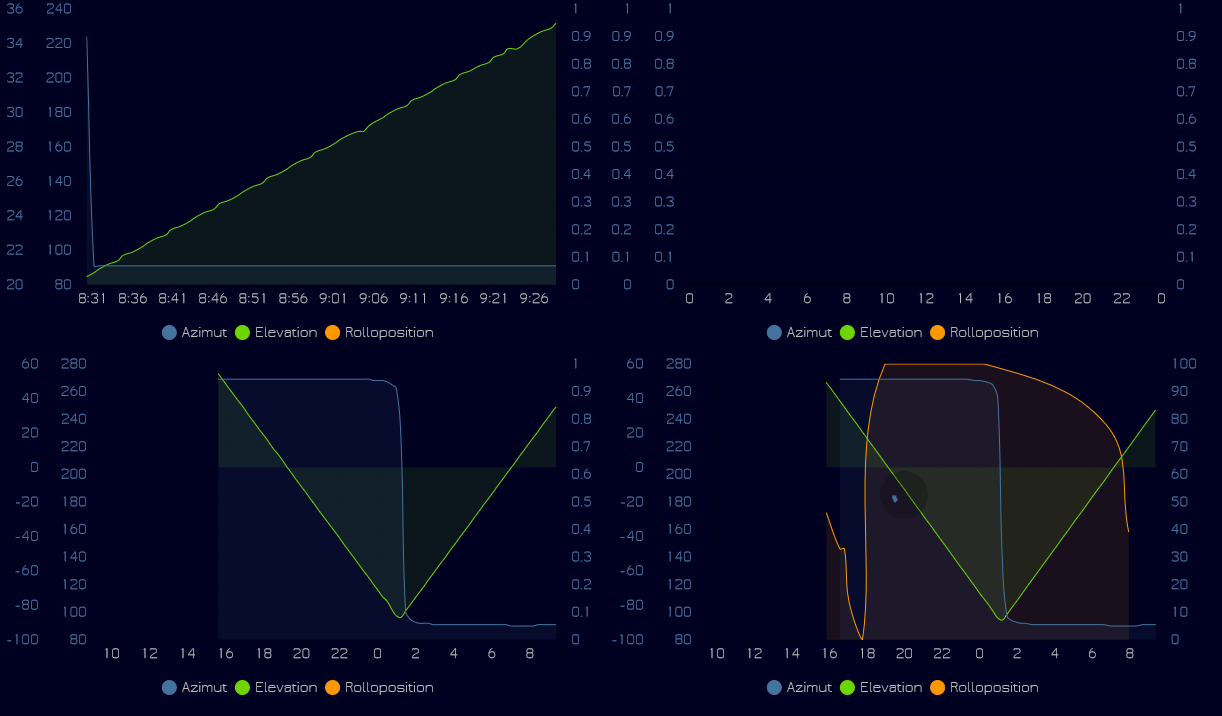
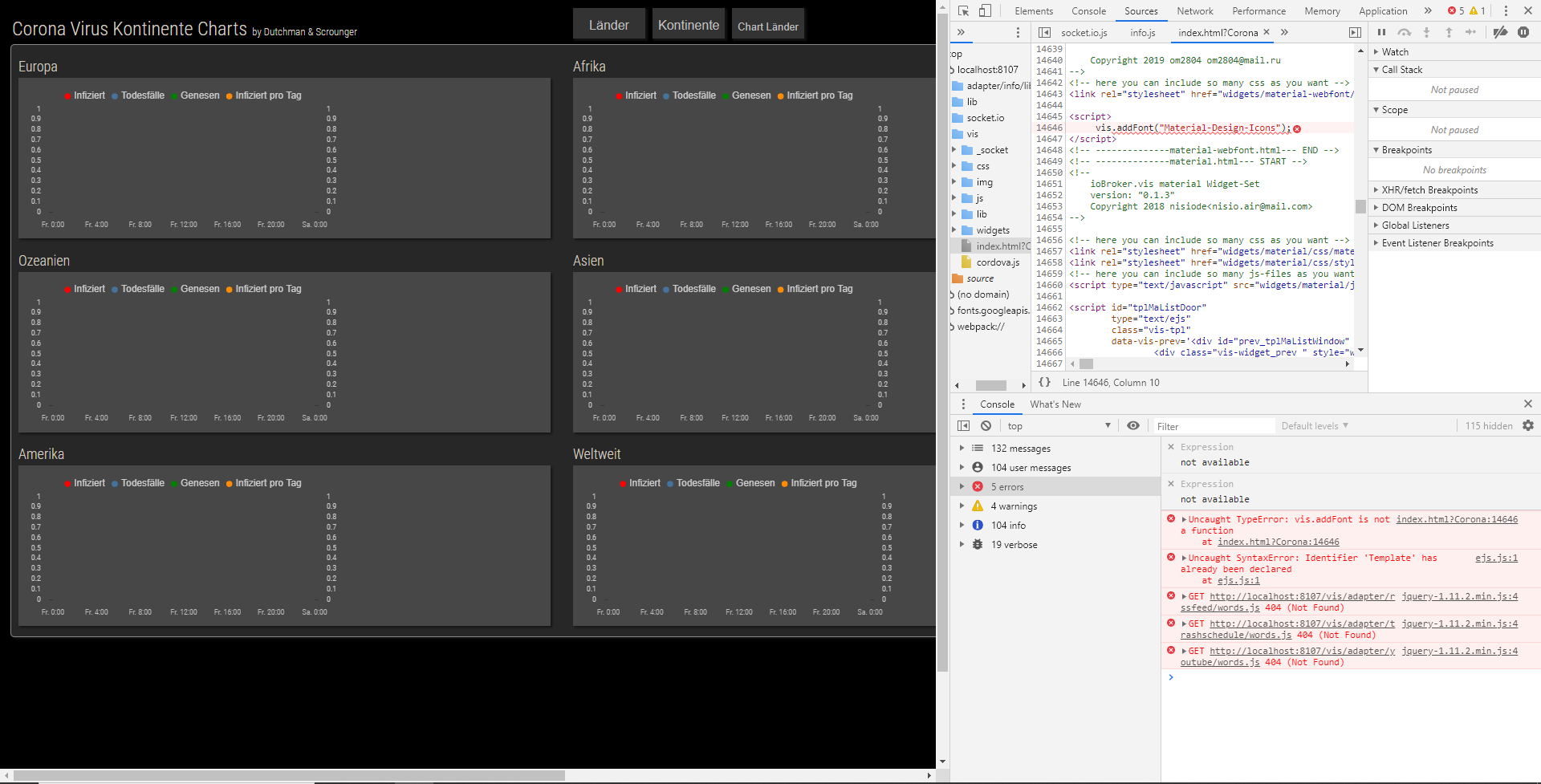
wie per PN besprochen anbei mein Screenshot aus dem Editor.

Alle 4 Charts sind identisch (durch kopieren erzeugt) mit folgenden Abweichungen:
Links oben: Aggregation max, Zeitintervall 1 Stunde
Links unten: Aggregation max, Zeitintervall 1 Tag
Rechts oben: Aggregation average, Zeitintervall 1 Stunde
Rechts unten: Aggregation average, Zeitintervall 1 TagDaten über History-Adapter, in einem parallel laufenden Flot sind sie verfügbar.
In der eigentlich VIS wird im Moment überhaupt keine Linie angezeigt.Anbei noch ein Export für links oben:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"2","aggregate":"max","timeIntervalToShow":"1 hour","refreshMethod":"timeInterval","refreshTimeInterval":"1 minute","pointStyle":"circle","showLegend":"true","legendPosition":"bottom","legendPointStyle":"true","showTooltip":"true","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"history.0","lineSpanGaps2":"true","showYAxis2":"true","yAxisPosition2":"right","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showValues2":false,"valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","oid0":"javascript.0.Sonnenstand.Azimut","oid1":"javascript.0.Sonnenstand.Elevation","oid2":"homee.0.ElectricMotorMeteringSwitch-47.Position-433","colorScheme":"scrounger.pie","pointSize":"0","legendFontColor":"#bbb9b9","legendFontFamily":"Jura-Regular","lineTension0":"","lineThikness0":"1","legendText0":"Azimut","legendText1":"Elevation","lineThikness1":"1","lineThikness2":"1","legendText2":"Rolloposition","xAxisValueLabelColor":"#bbb9b9","xAxisValueFontFamily":"Jura-Regular","yAxisValueFontFamily":"Jura-Regular","lineSpanGaps3":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showValues3":"true","valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center"},"style":{"left":"0px","top":"0px","width":"600px","height":"350px"},"widgetSet":"materialdesign"}] -
Widget hat seit Heute einen Fehler, Keine Anzeige und Icon dreht im Kreis.

Edit: verschoben, da Funktion / Fehler betrifft
-
@sigi234
Sorry Tipp fehler. Hab nen fix hochgeladen. Unbedint einiobroker upload visausführenEdit: verschoben, da Funktion / Fehler betrifft
-
@Conquest
welche Wetterstation hast Du, die dir diese Werte liefert? -
Hallo, die Charts werden im Edit Modus angezeigt, aber in der Runtime nicht?

Edit: verschoben, da Funktion / Fehler betrifft
-
Bei mir tauchen sie "sporadisch" im Editor auf und gefühlt seltener "sporadisch" in der Runtime.
Edit: verschoben, da Funktion / Fehler betrifft
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Bei mir tauchen sie "sporadisch" im Editor auf und gefühlt seltener "sporadisch" in der Runtime.
Ja, kann ich bestätigen.
Edit: verschoben, da Funktion / Fehler betrifft
-
bei mir sieht es so aus: editor und runtime

Edit: verschoben, da Funktion / Fehler betrifft
-
-
Edit: verschoben, da Funktion / Fehler betrifft
-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
Vis upload gemacht und das widget löschen und neu reinziehen
Edit: verschoben, da Funktion / Fehler betrifft
-
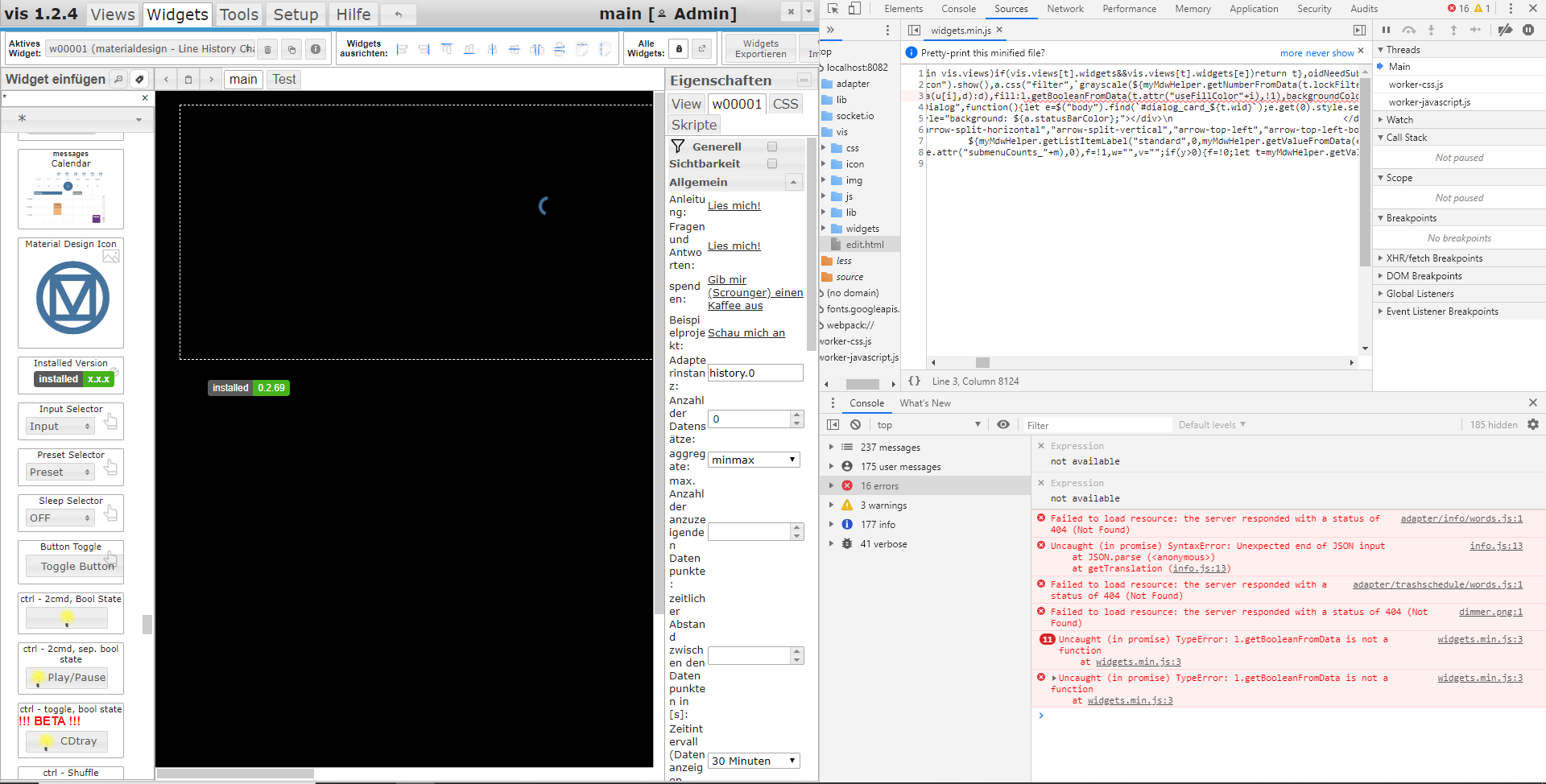
@sigi234 habe ich gerade versucht - beim hereinziehen des widgets ist nun von anfang an der drehende kreis - egal was ich eingebe - es dreht sich nur
Edit: verschoben, da Funktion / Fehler betrifft
-
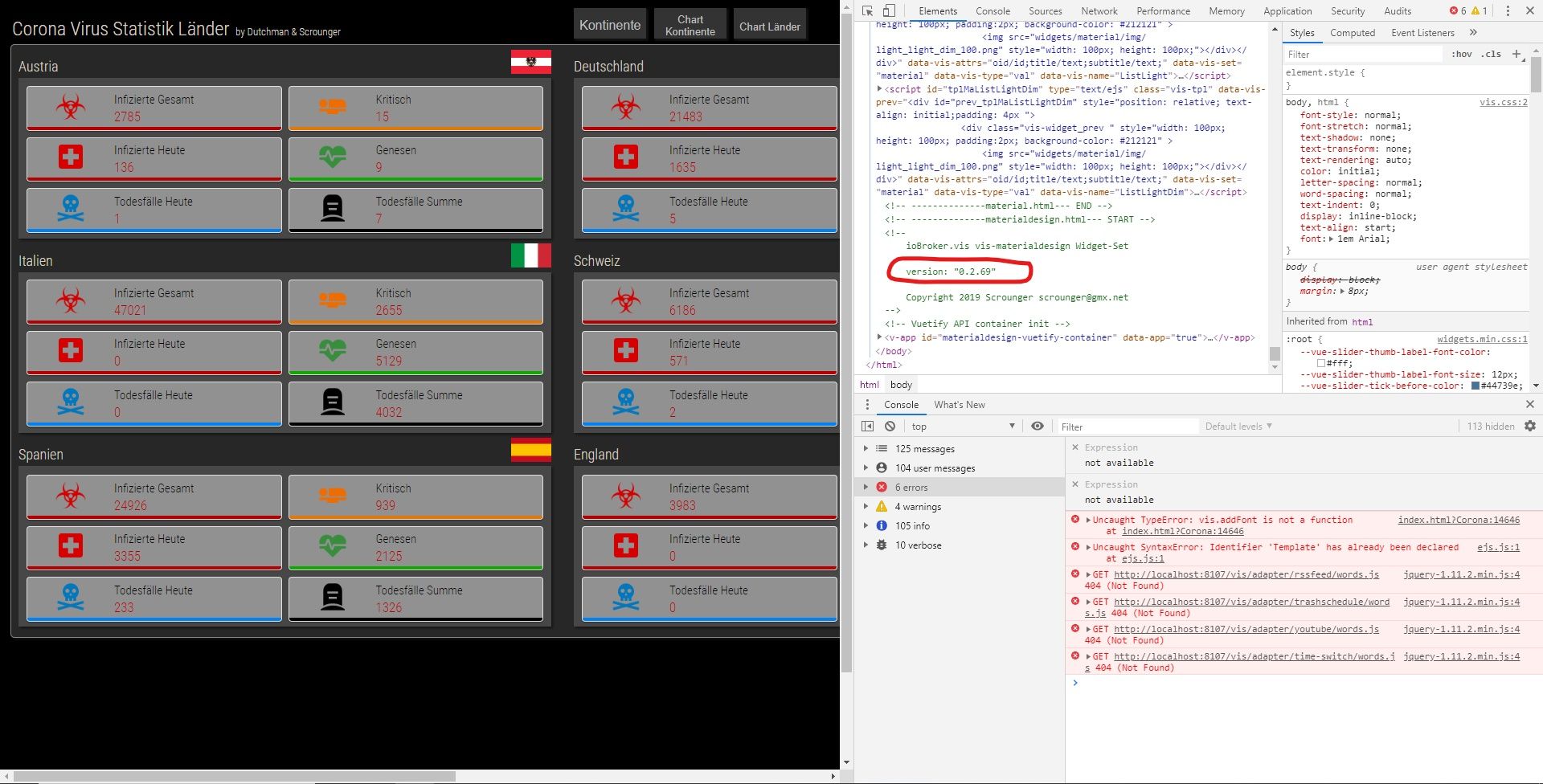
habe diesen fehler in chrome: weiß nicht ob das dazugehört - geht man auf widgets.min.js:3 wird etwas mit materialdesign angezeigt

Edit: verschoben, da Funktion / Fehler betrifft
-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
habe diesen fehler in chrome: weiß nicht ob das dazugehört - geht man auf widgets.min.js:3 wird etwas mit materialdesign angezeigt

iobroker stop vis
iobroker upload vis
iobroker start visBrowser Cache leeren
Edit: verschoben, da Funktion / Fehler betrifft
-
@sigi234 alles probiert - auch wenn die befehle anders heißen
 - es dreht und dreht sich
- es dreht und dreht sichiobroker stop vis
Edit: verschoben, da Funktion / Fehler betrifft
-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
auch wenn die befehle anders heißen
Geändert
Edit: verschoben, da Funktion / Fehler betrifft
-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 alles probiert - auch wenn die befehle anders heißen
 - es dreht und dreht sich
- es dreht und dreht sichiobroker stop vis
Was steht da bei dir? Läuft bei mir auch nicht Richtig

Edit: verschoben, da Funktion / Fehler betrifft
-