NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234
Mit der version davor hat es bei dir funktioniert?JA, alte Version geht noch immer.
Poste mal den Wert der verwendeten Objekt Id.

Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?History, Flot
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger
ich logge auf (Syno) MariaDB/mysqlEdit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Funktionieren die Anzeige im Flot Adapter?
ja mit dem flot Adapter hat alles funktioniert....Wechselte hauptsächlich wegen der Möglichkeit Daten innerhalb des Charts auszublenden, was mit dem Flot zwar funktioniert aber nicht im fullybrowser und wegen der Intervalländerungsmöglickeit in Vis was beim Flot per Zoom auch nur am PC funktionierte und nicht im fully browser....
Was benötige ich den alles um das mit SQL zu machen? Reicht da der Adapter aus oder brauche ich da nen extraserver? Wie ist der Resourcenverbrauch vom SQL Adapter?
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Nein im log steht nichts Auffälliges , steht auf Debug siehe spoiler...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein

Habs gefunden, bitte aktuellen master testen.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein

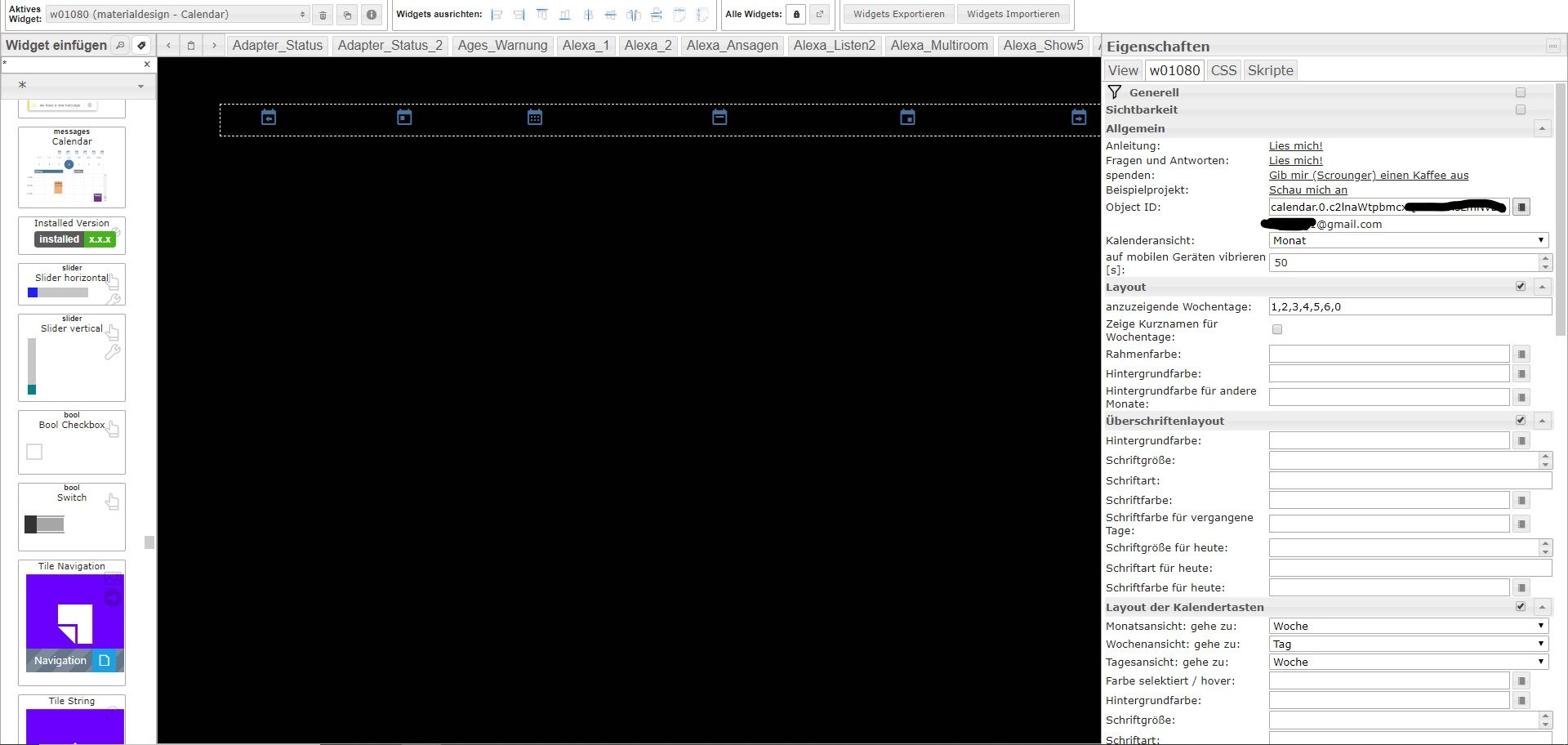
Habs gefunden, bitte aktuellen master testen.Leider geht es noch nicht.( V 0.2.52)
Bei reinziehen:

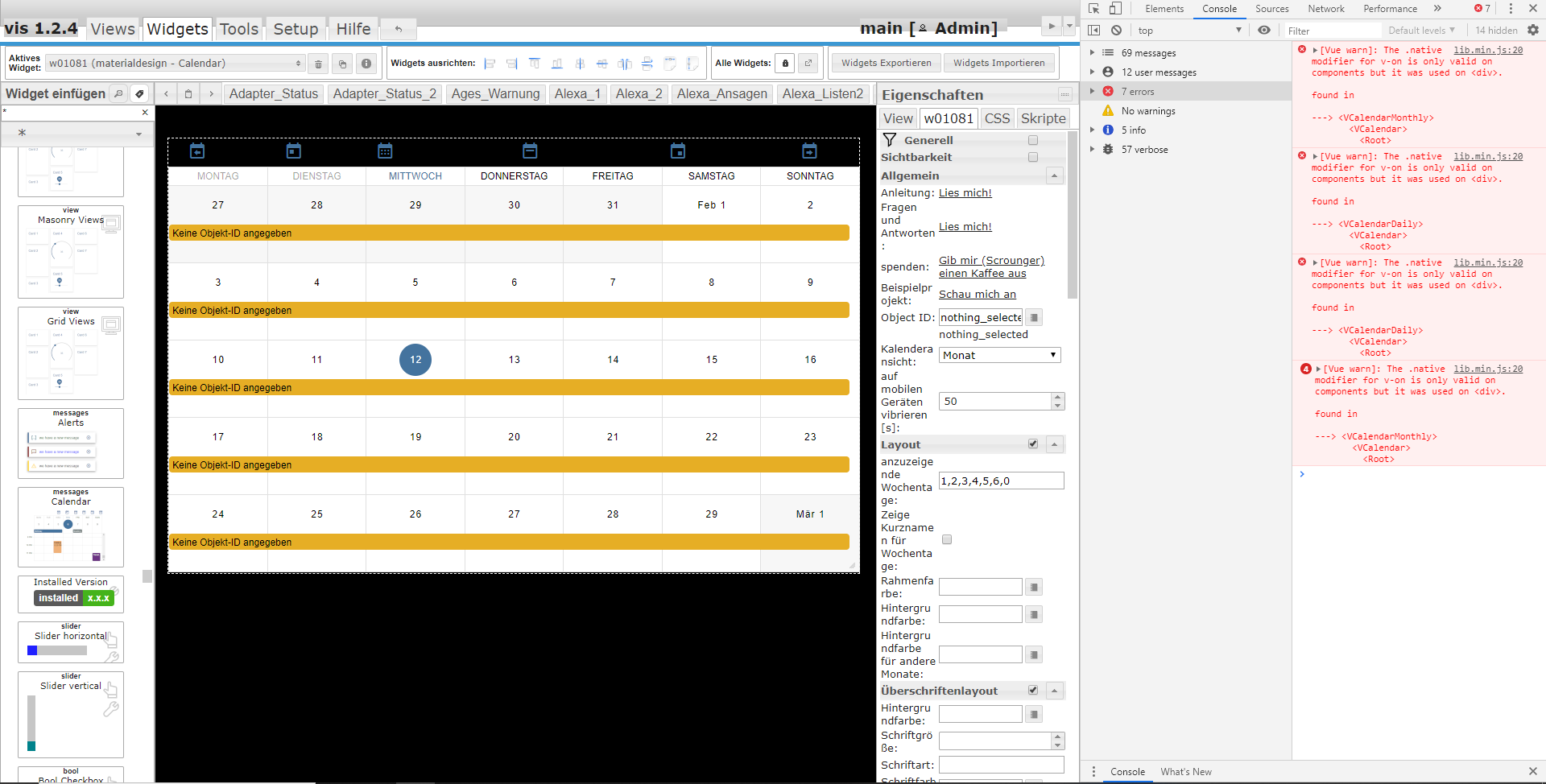
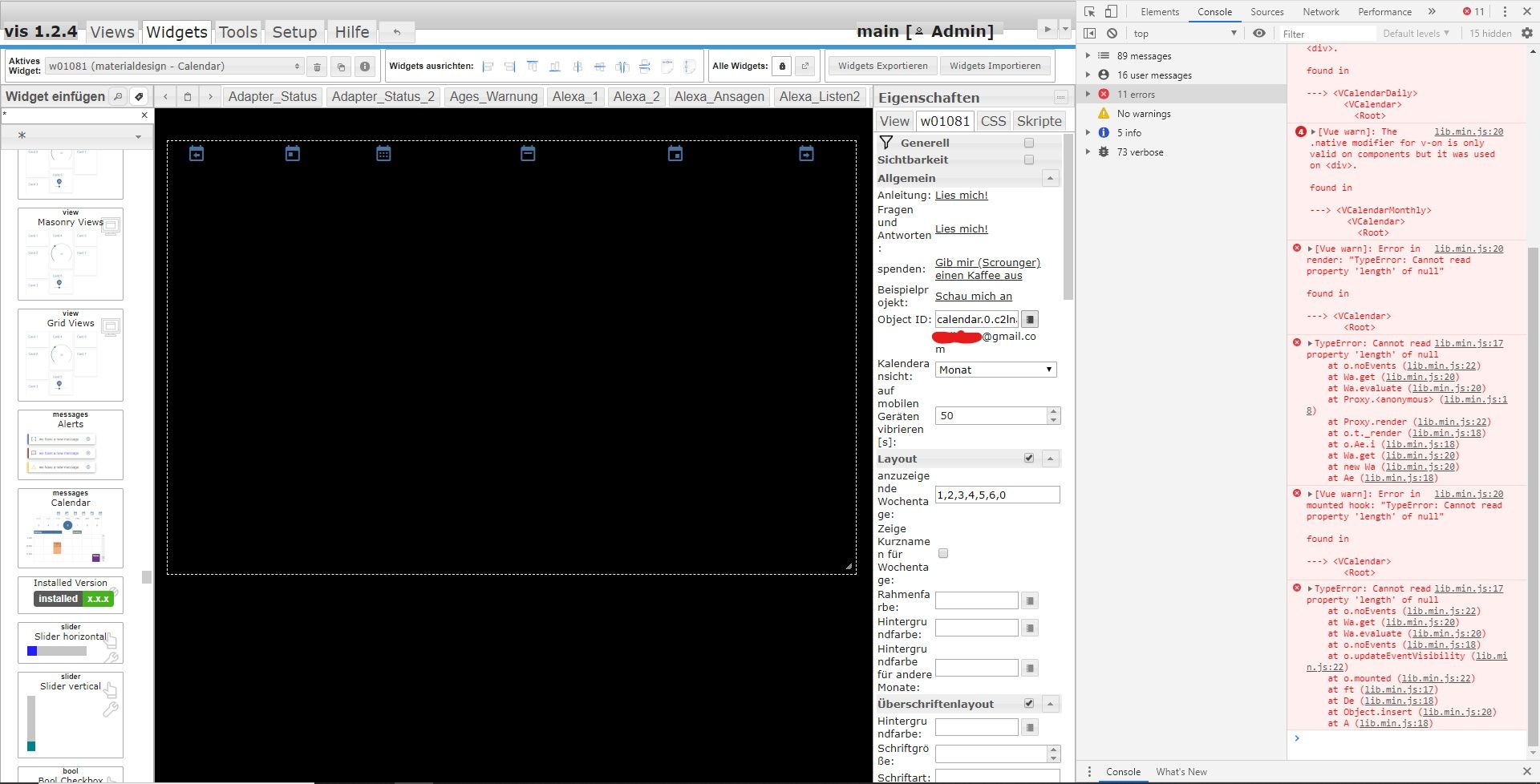
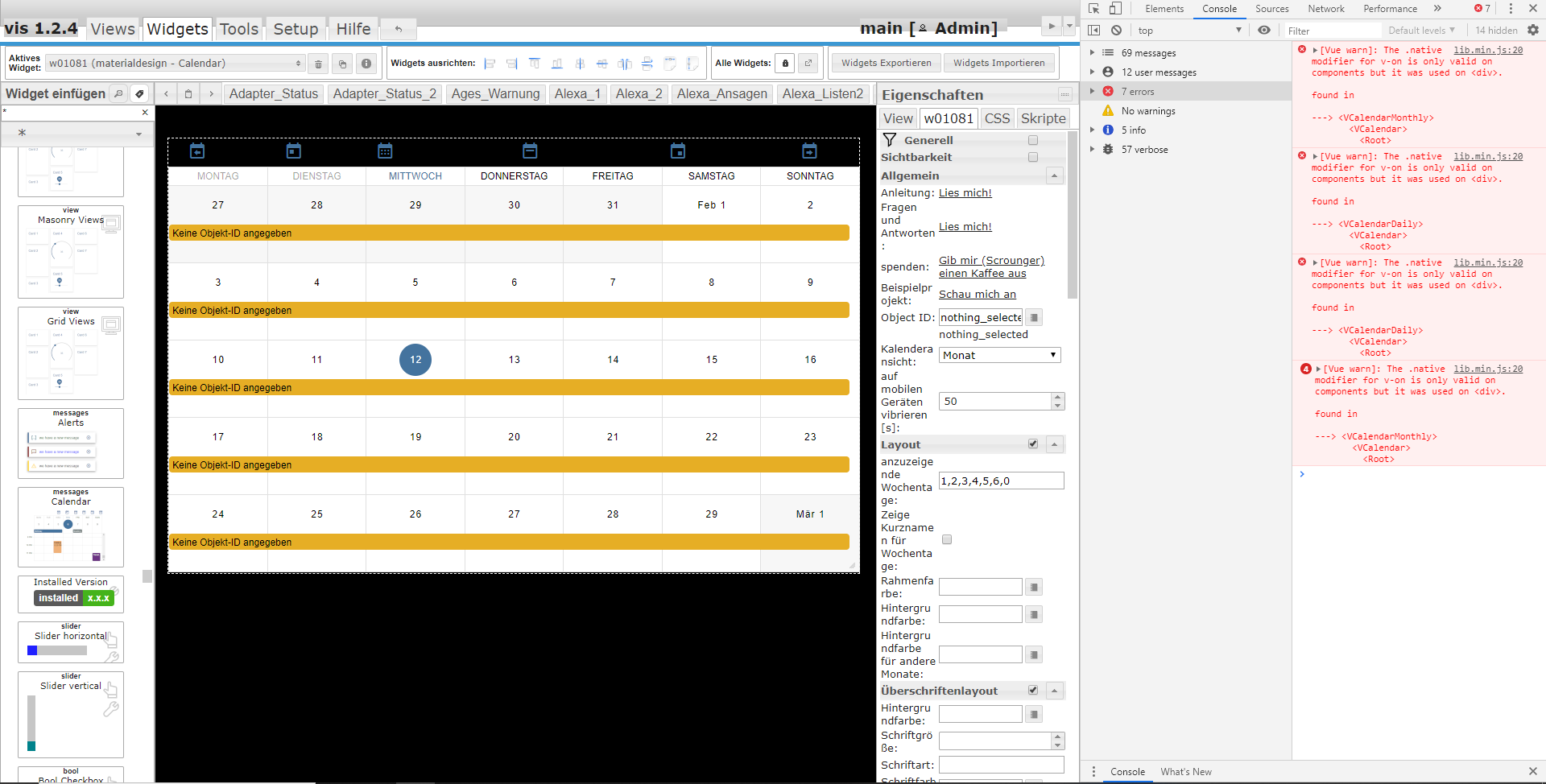
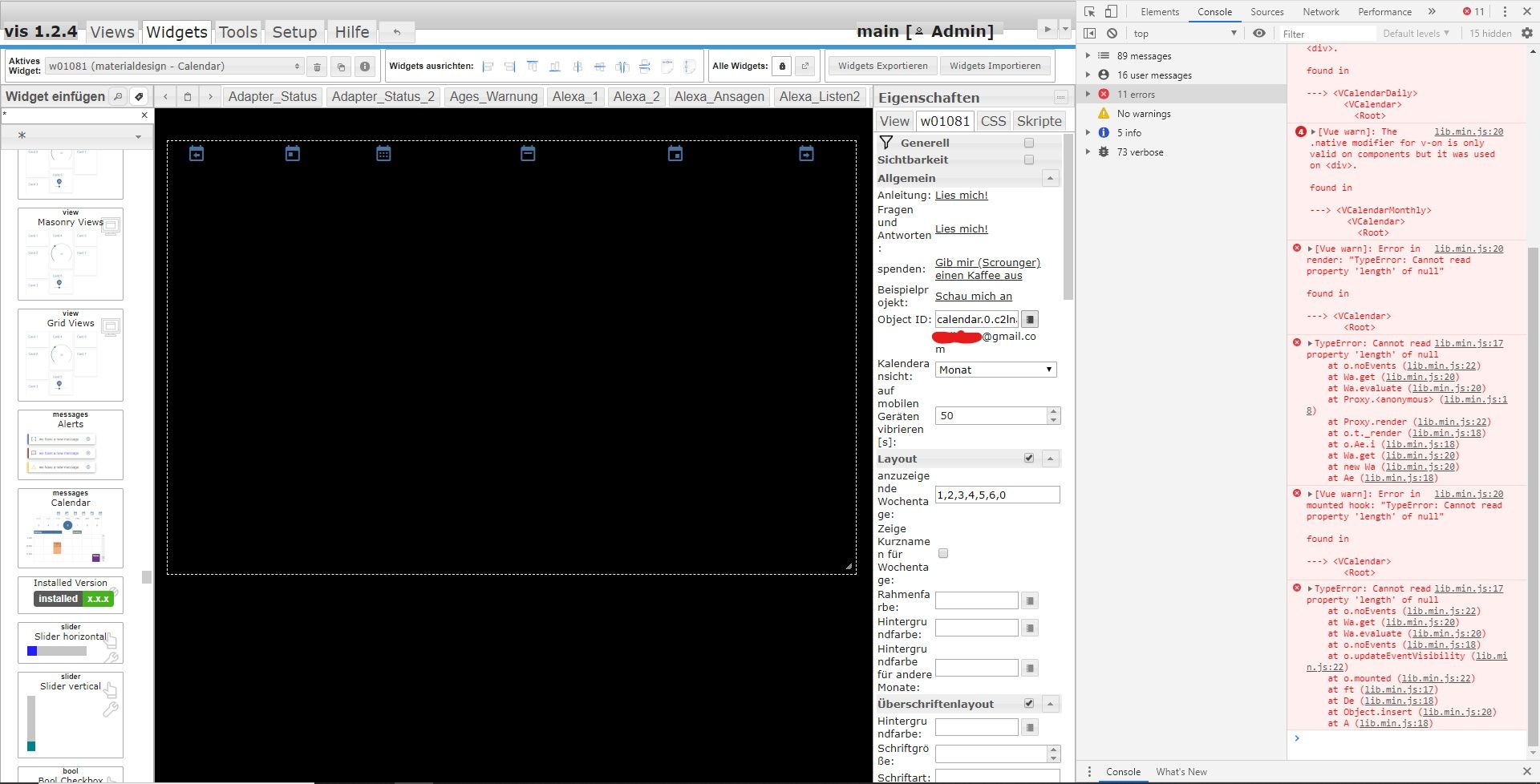
Nach einfügen der ID:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Bei reinziehen:

Das ist eine Fehlermeldung die von der vuetify api kommt, kann ignoriert werden.
Nach einfügen der ID:

Kann ich nicht reproduzieren. Brauch zwingend den Wert deines verwendeten Objektes!
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@J-A-R-V-I-S
Ah das ist die entscheidende Info die mir gefehlt hat, wusste nicht das es neben dem ical Adapter noch einen weiteren Calendar Adapter gibt.
Schau ich mir an, ob man den auch integrieren kann.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger wenn du Hilfe benötigst, sag bescheid. Ich könnte sonst auch noch weitere DPs im Adapter zur Verfügung stellen.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Ich habe einfach eure Kalender verwechselt.
Aber so findet ihr zueinander.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@J-A-R-V-I-S
Das wäre natürlich top, wenn du einen Datenpunkt zur Verfügung stellst, der out of the box mit dem widget funktioniert.Datenpunkt muss ein String sein, der wie folgt aussieht:
[ { "name": "Event", "color": "#e74c3c", "colorText": "#FFFFFF", "start": "2020-01-24", "end": "2020-01-26" }, { "name": "Meeting", "color": "#717d7e", "colorText": "#FFFFFF", "start": "2020-03-23", "end": "2020-03-24" } ]Wichtig bei ganztägien Ereignissen darf nur das Datum bei start und end propertie drin sein:
"start": "2020-03-23", "end": "2020-03-24"Bei Terminen muss noch die Zeit mit dazu, in folgendem Format (24h):
"start": "2020-01-24 16:00", "end": "2020-01-26 17:15"Lass uns am besten über telegramm weiter kommunizieren
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ich glaube, meine Datenpunkte haben schon eine ahnliche Struktur.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Lass uns am besten über telegramm weiter kommunizieren
Können wir sehr gerne machen.
-
@Scrounger (Sorry, wenn das schon mal beantwortet wurde, aber ich habe nichts gefunden)
Was ist beste Entwicklungsprozess für Widgets? Kann am irgendwo im laufenden Vis die Dateien editieren? Wie machst Du das? Oder geht alles über git und einem (zeitintensiven) Update des Adapters?
-
Hallo, leider ich schon wieder...
Nachdem das System nun wieder stabil und korrekt läuft, habe ich mich dem neuen Script angenommen.
Der DP wird richtig angelgt und ich habe diesen im Widget angezogen.
Verhalten nach wie vor identisch.Im Editor werden die Daten OHNE Kalenderfarben angezeigt, in der RunTime ist nur ein leerer Kalender zu sehen.
Kurzum identisches Verhalten, wie mit dem "alten" DP.
D.h. es muss einen anderen Fehler geben????Grüße
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Diese Material Design kann einem ja echt den Kopf zerbrechen. Man hat so viele Ideen.

Wenn man die Widgets installiert hat, stehen in den Widgets ja auch die Icons von https://materialdesignicons.com/ zur Verfügung.
Ich würde jetzt an verschiedenen Stellen nur eines dieser Icons anzeigen.
Hat jemand eine Idee wie ich das hinbekomme?
Okay
 beim schreiben habe ich eine Lösung gefunden:
beim schreiben habe ich eine Lösung gefunden:Basic HTML widget mit folgendem Inhalt:
<span class="mdi mdi-lightbulb-on-outline" style="font-size: 40px"></span>Ich fände es cool wenn es ein fertiges Widget geben würde wo man die Icons direkt auswählen könnte.
-
@cmorlok sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger (Sorry, wenn das schon mal beantwortet wurde, aber ich habe nichts gefunden)
Was ist beste Entwicklungsprozess für Widgets? Kann am irgendwo im laufenden Vis die Dateien editieren? Wie machst Du das? Oder geht alles über git und einem (zeitintensiven) Update des Adapters?
Infos dazu findest du hier:
https://forum.iobroker.net/topic/671/widget-entwicklung/2
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev
https://github.com/ioBroker/ioBroker.docs/blob/master/docs/en/dev/adaptervis.md@mctom sagte in Test Adapter Material Design Widgets v0.2.x:
Ich fände es cool wenn es ein fertiges Widget geben würde wo man die Icons direkt auswählen könnte.
Steht schon auf der Todo Liste:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/52 -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Infos dazu findest du hier:
https://forum.iobroker.net/topic/671/widget-entwicklung/2
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev/adaptervis.mdDanke, die Doku habe ich auch schon gelesen. Was mich aber verwirrt ist dieser Absatz:
replace index.html and edit.html replace files in /opt/iobroker/iobroker-data/files/vis/index.html and edit.html with files from /opt/iobroker/node_modules/iobroker.vis/www/index.html.original and edit.html.original. Change the file /opt/iobroker/iobroker-data/files/vis/cache.manifest. No matter what, just one symbol to trigger the browser to load files anew. The files must be smaller than 200k. If you have got wrong files, so they are definitly largen than 400k.
Warum sollte ich das tun? Die .original-Dateien gibt es noch nicht einmal?! (In der deutschen Übersetzung ist das noch seltsamer formuliert).
Weshalb ich aber eigentlich frage ist Folgendes. Vis läd bei mir /opt/iobroker/iobroker-data/files/vis/widgets/materialdesign/js/widgets.min.js, das ja den Inhalt von vis/widgets/materialdesign/js/* enthält. Muss ich diese Datei jeweils neu erzeugen? Wenn ja, wie? Oder kann ich vis irgendwie dazu bringen, die Javascript-Quellen zu laden statt der minified?
-
@cmorlok sagte in Test Adapter Material Design Widgets v0.2.x:
Warum sollte ich das tun? Die .original-Dateien gibt es noch nicht einmal?! (In der deutschen Übersetzung ist das noch seltsamer formuliert).
Das kann ich dir im Detail auch nicht beantworten. Mit diesen Einstellung erreichst du, dass die Änderungen im Code direkt beim neuladen der VIS / Runtime übernommen werden.
Weshalb ich aber eigentlich frage ist Folgendes. Vis läd bei mir /opt/iobroker/iobroker-data/files/vis/widgets/materialdesign/js/widgets.min.js, das ja den Inhalt von vis/widgets/materialdesign/js/* enthält. Muss ich diese Datei jeweils neu erzeugen? Wenn ja, wie? Oder kann ich vis irgendwie dazu bringen, die Javascript-Quellen zu laden statt der minified?
Ja musst du. Ich verwende als IDE VS Code und das plugin Minify - das erzeugt nach Änderungen direkt die minified files.
Alternativ kannst du auch die js files verwenden, musst dann in der materialdesign.html entsprechend definieren. Achtung reihenfolge ist hier wichtig, helper dateien müssen zuerst imptiert werden. -
IconList Widget ist fertig. Den Nutzern von lovelace könnte das bekannt vorkommen

Bei dem Widget können z.B. Funktionen Toggle, State, Navigation, Link jetzt für jedes einzelne Element eingestellt werden. Weiter könnt Ihr per json string das Widget komplett dynamisch per skript erzeugen.


Wer es testen möchte, aktuellen master ziehen -> v.0.2.57
Fragen zu Einstellungen des Widgets bitte hier posten!!!
https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widget