NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Noch eine Frage....
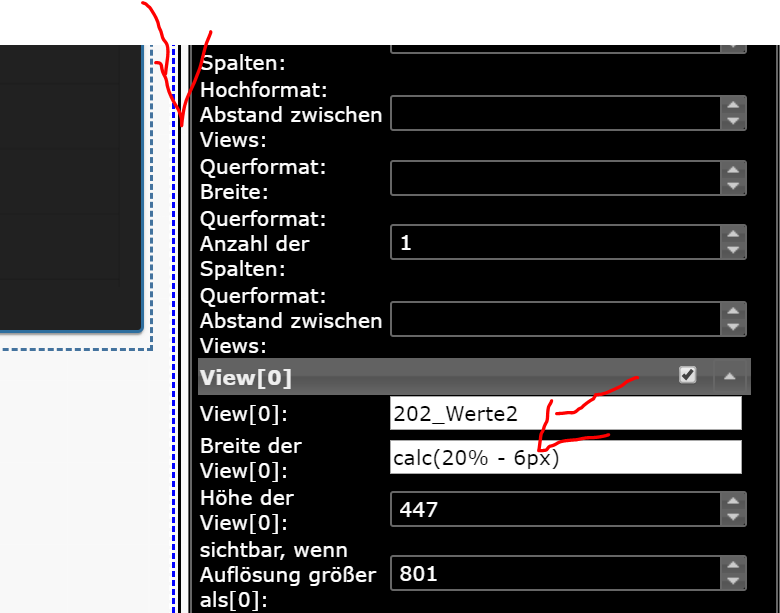
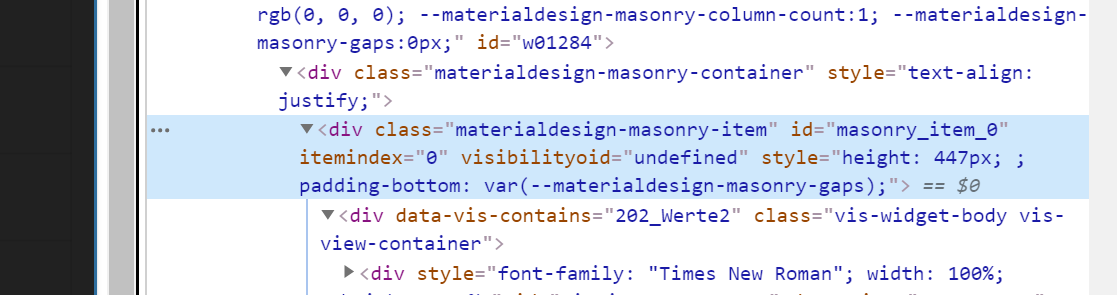
ist es möglich im Masonry View Widget für die Viewbreite auch eine Berechnung einzugeben?
z.B. calc(50% - 12px)
aktuell geht es nicht.@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
-
@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
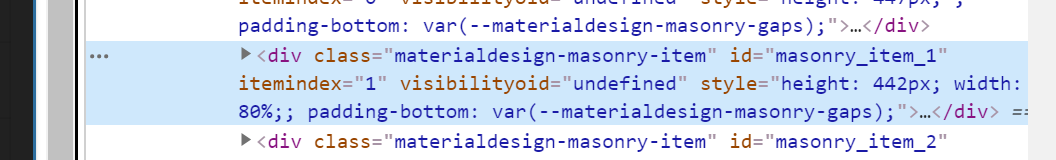
habs eingebaut.geht nicht :disappointed:

bei width Angaben mit Berechnung wird es nicht übernommen
bei Angabe von z.B. nur 80% wird es übernommen.
-
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll. -
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.
Also ich hab drei systeme (win & ubuntu) und da funktioniert das einwandfrei. Und am Adapter selbst liegt das nicht, da der Update prozess von iob kommt.
Denke eher das was bei deinem System nicht ganz rund ist. -
Ich hätte eine Frage bezüglich Submenüs, wie geb ich dem Submenü mit welche View er pro Subitem anzeigen soll?
-
@Scrounger : Muss ich mich mal mit auseinander setzen. Sonst läuft ja alles.
Andere Frage... Das Dialog View Widget in der Beta Version.. arbeitest du daran noch weiter? Die Ansätze sind ganz gut bis jetzt und wenn dann Viewwidth und Viewhight auch noch mit z.B. (calc (50% - 10px) also mit Formeln eingestellt werden könnte wäre das echt toll.
-
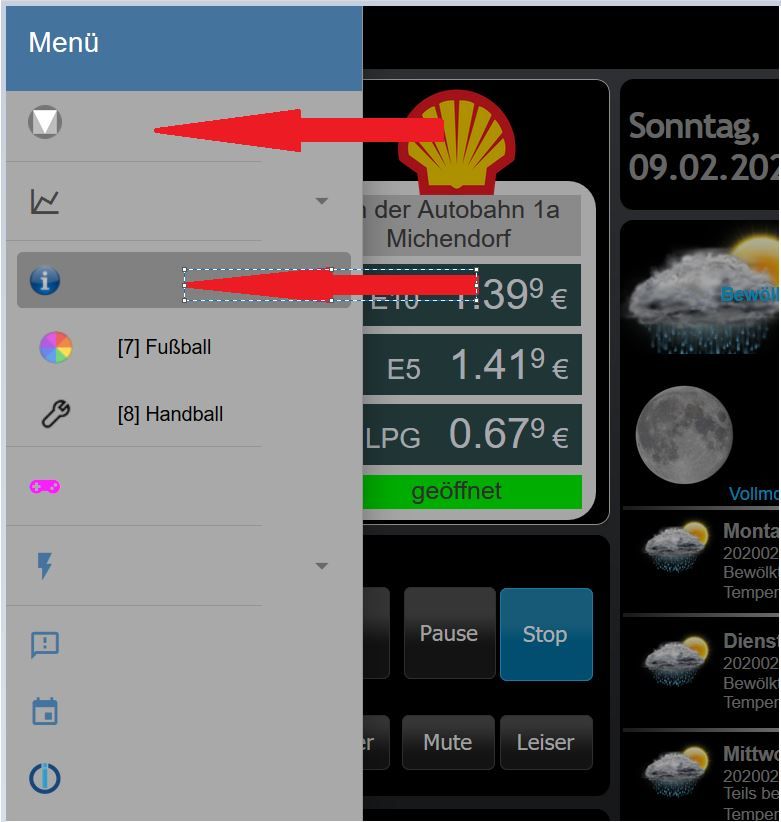
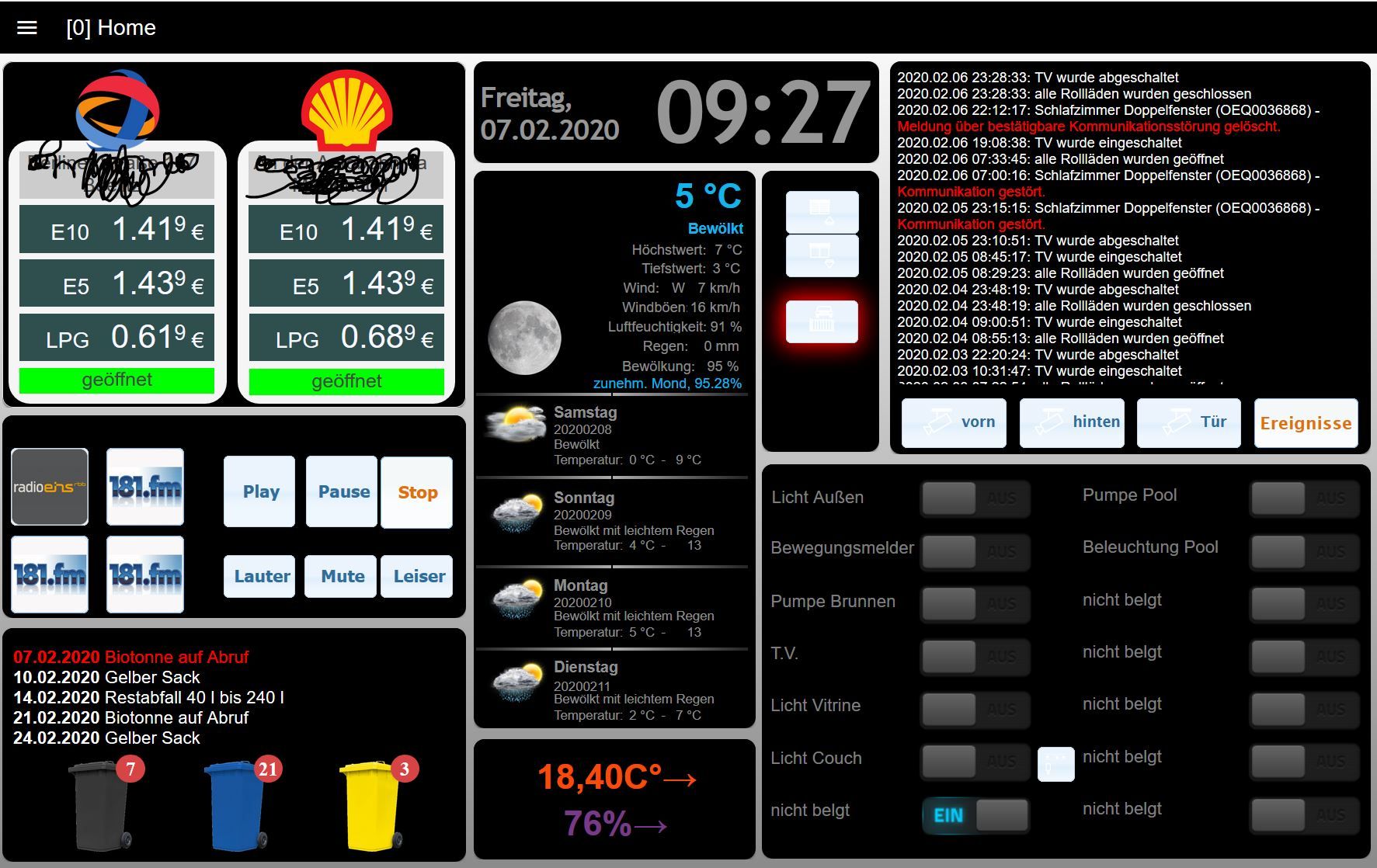
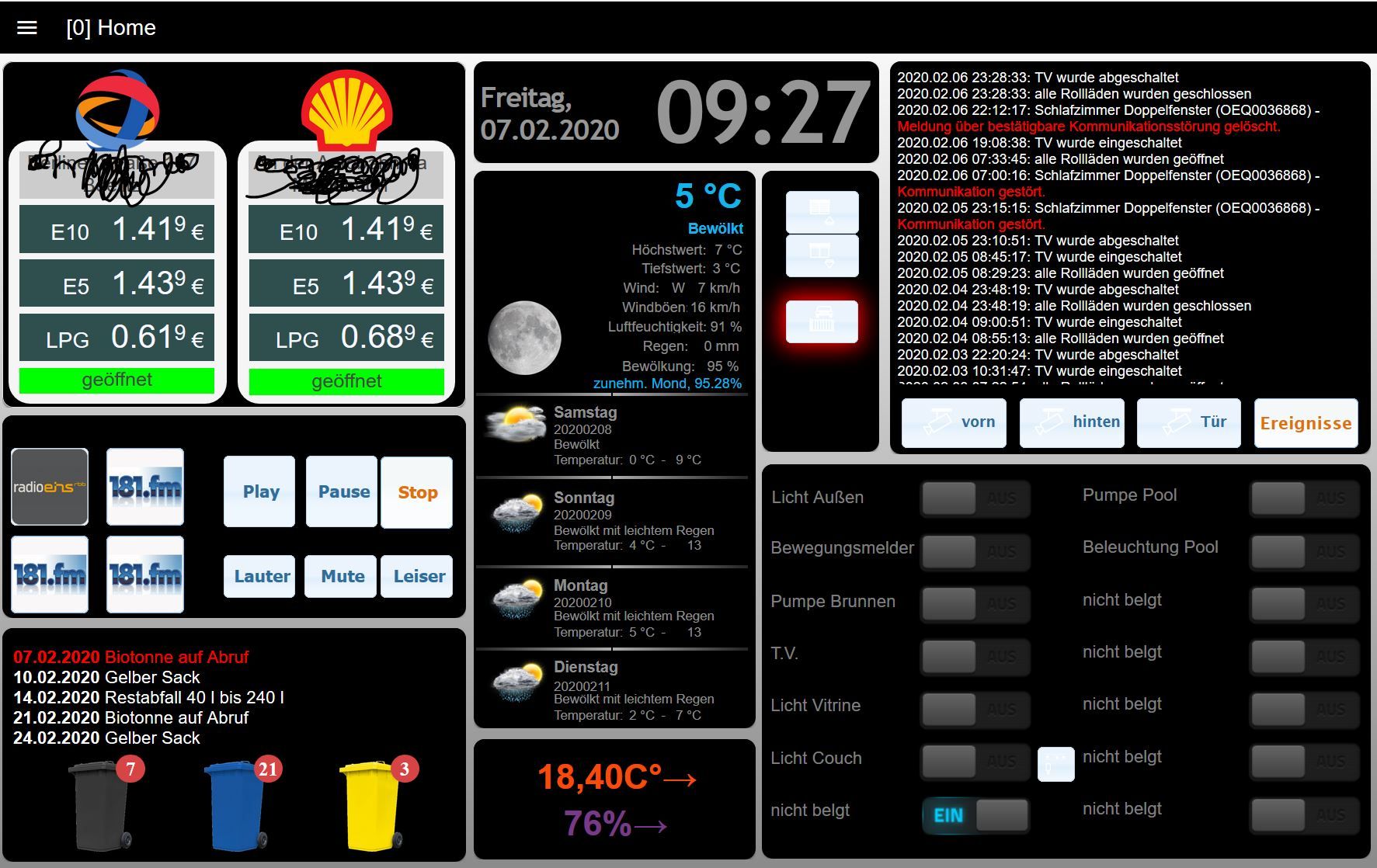
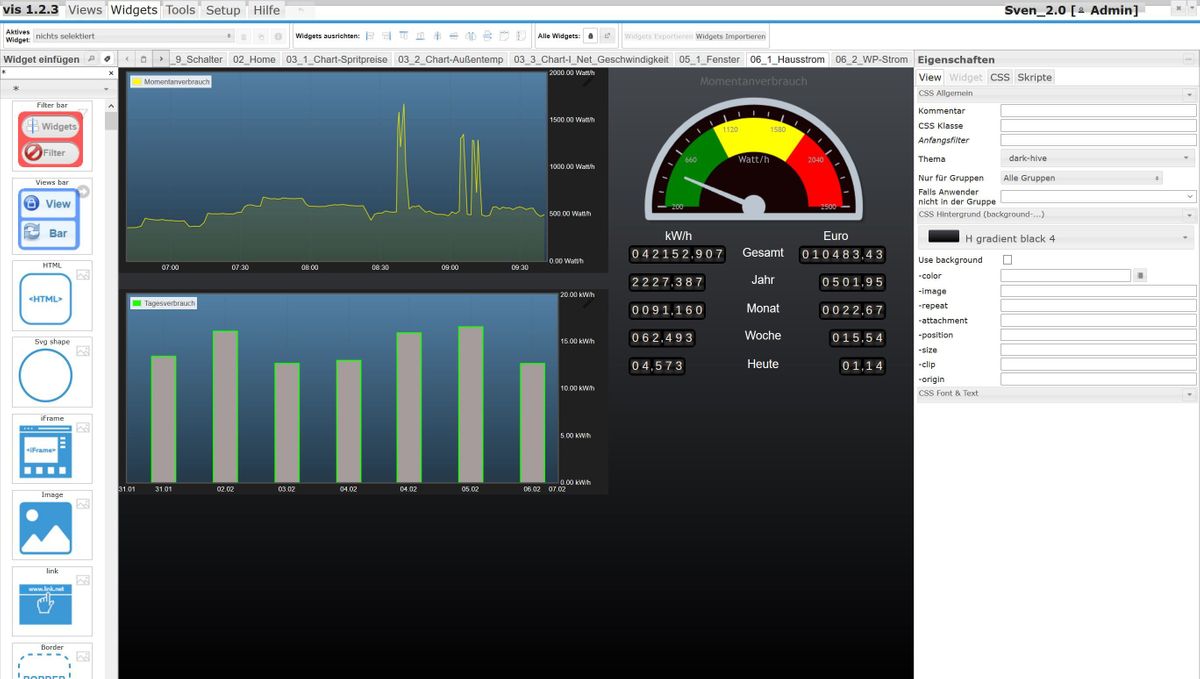
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
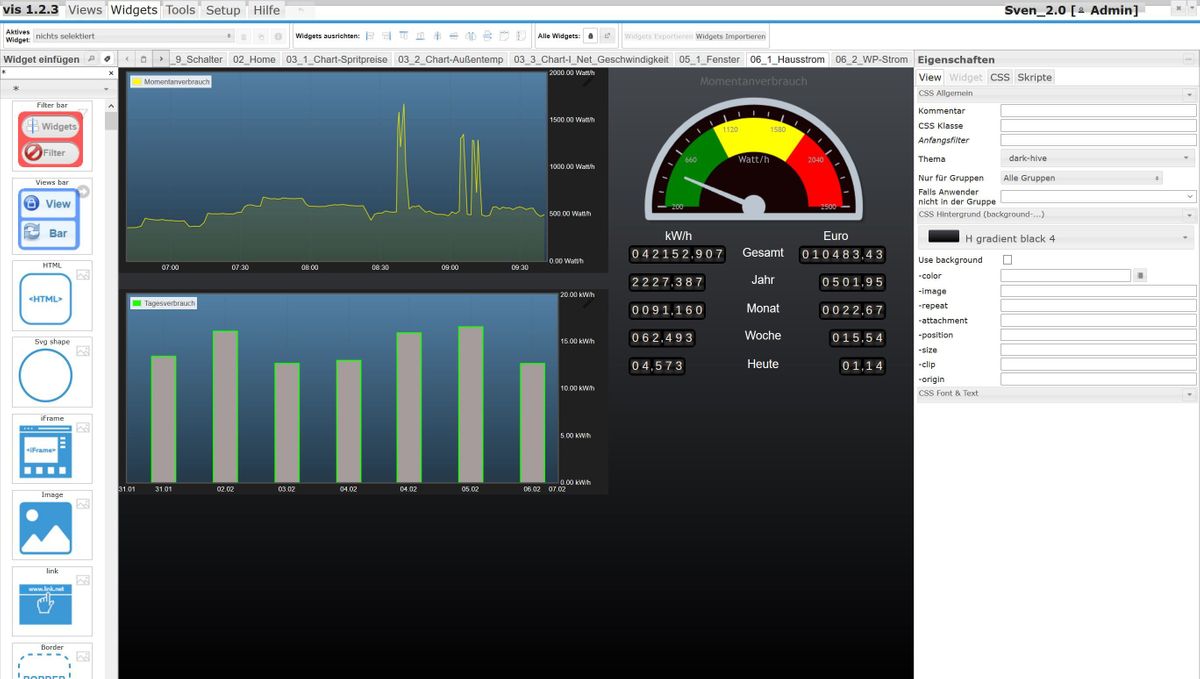
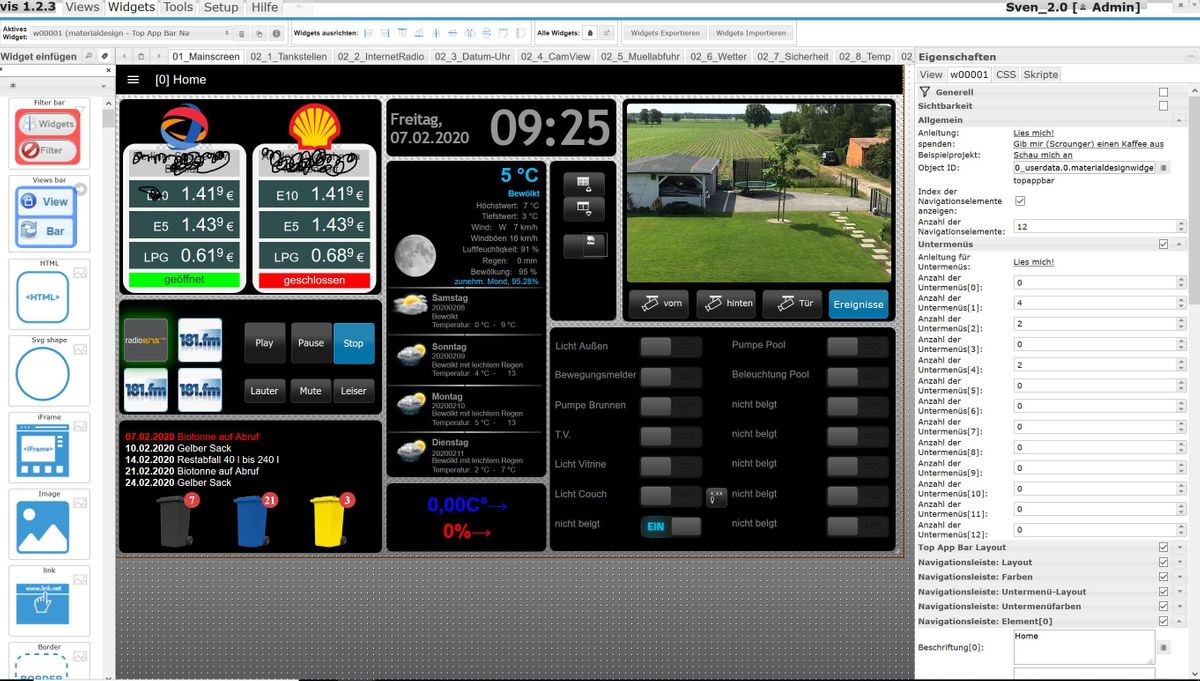
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
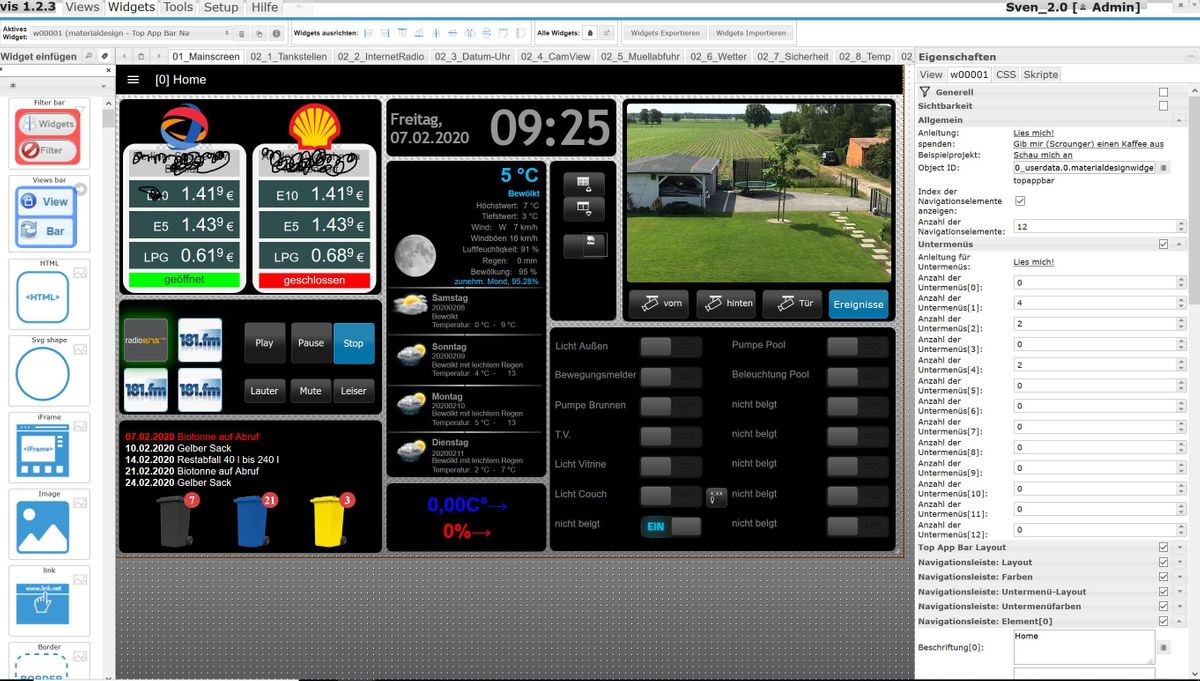
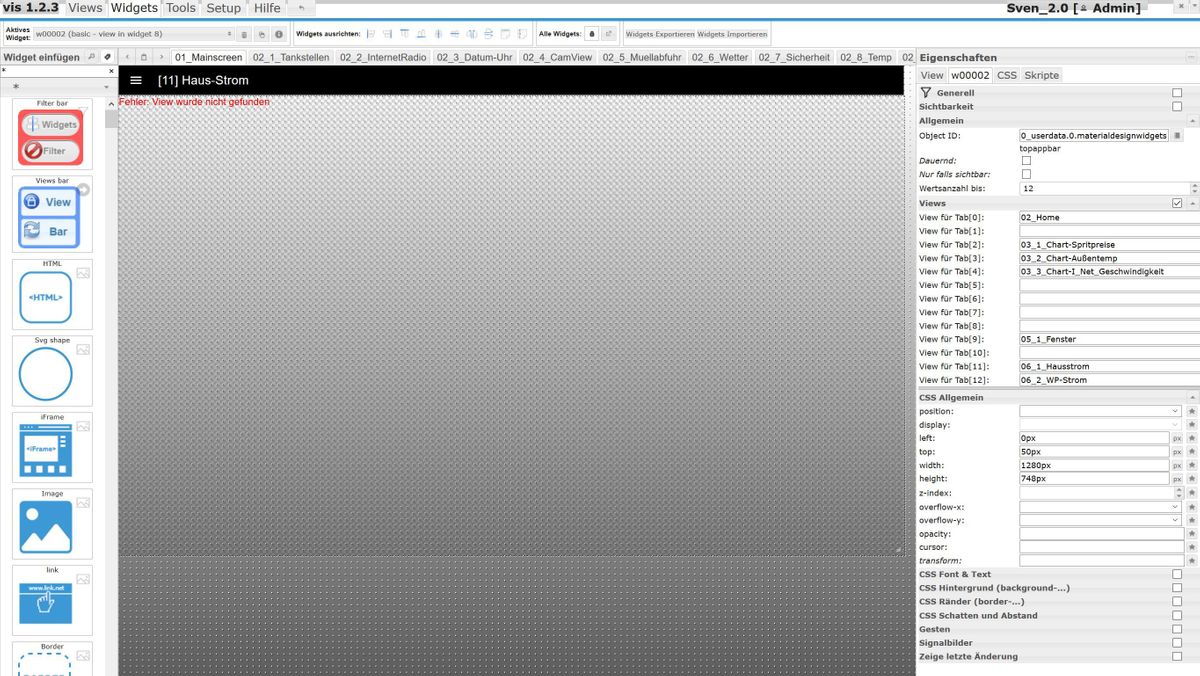
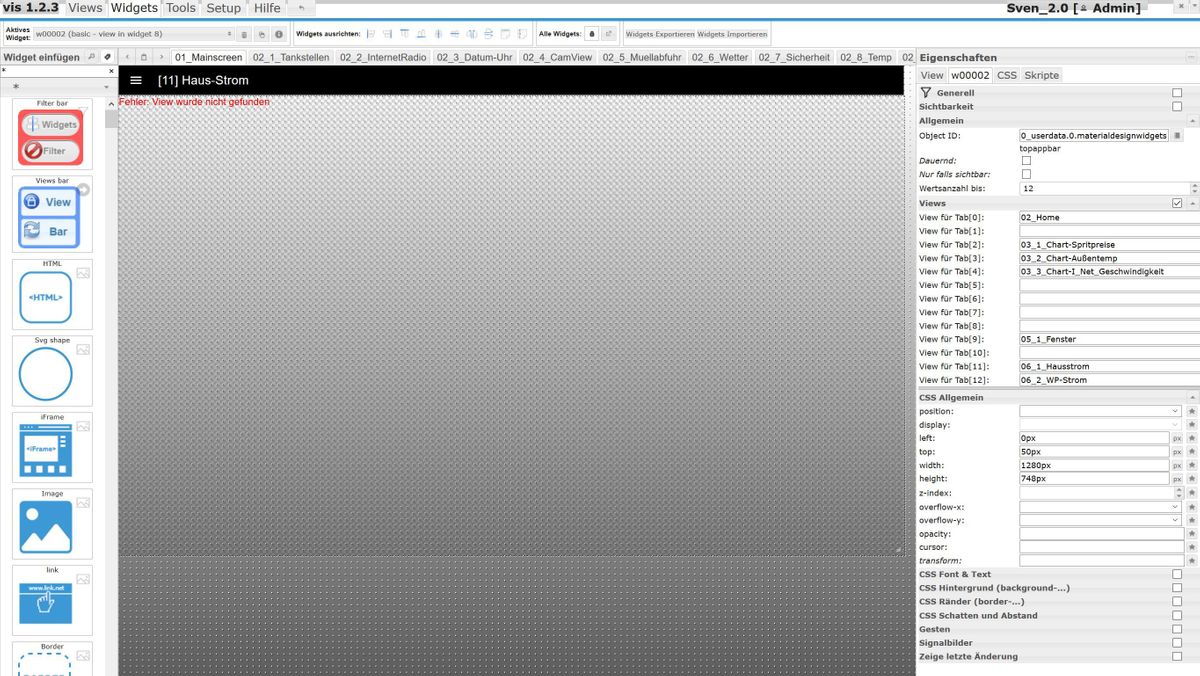
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee -
-
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht. -
-
Mal ne Frage in die Runde, wie stellt ihr das mit dem Farben usw. ein?
gibt es eine Farbpalette, die man auswählen könnte? Ich habe immer das Problem, dass ich nicht genau weiß, welchen Backgroud color ich genommen haben, oder wieviel Overlay.Schön wäre es, wenn man es per Variable zusweisen kann, somit müsste man nicht immer gleich alle Widgets anpacken, nur weil man doch ein wenig mehr Overlay nimmt.
Sowas in der Art vielleicht.
https://material.io/resources/color/#!/?view.left=1&view.right=0&secondary.color=546E7A&primary.color=212121Gruß und Danke
-
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.das war es... jetzt werden die Views angezeigt.
-
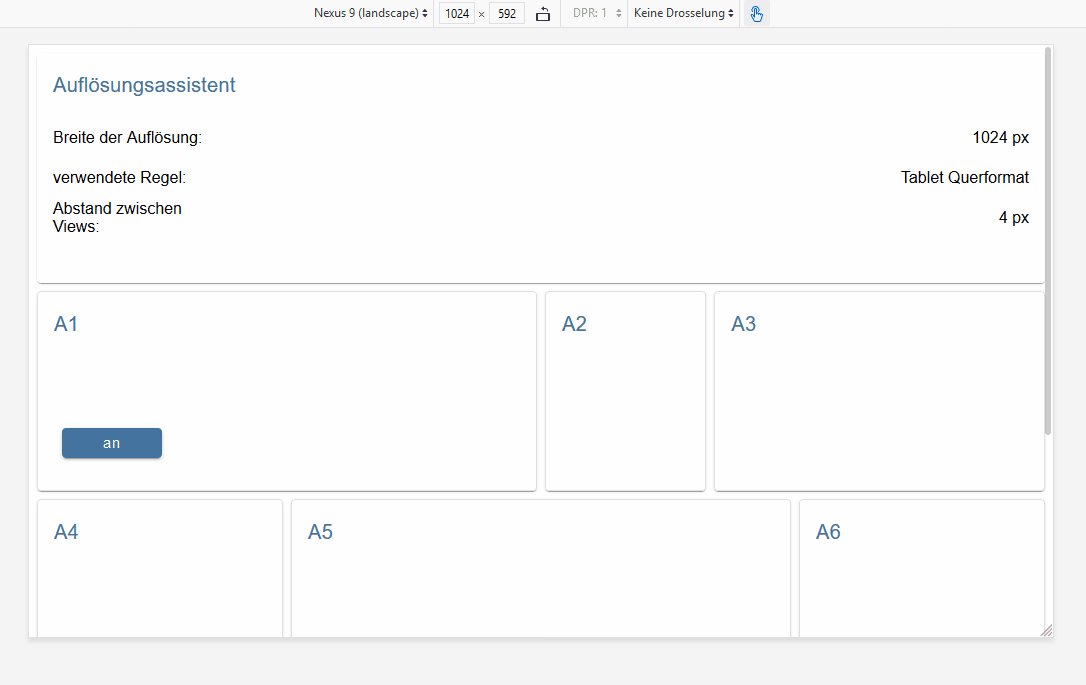
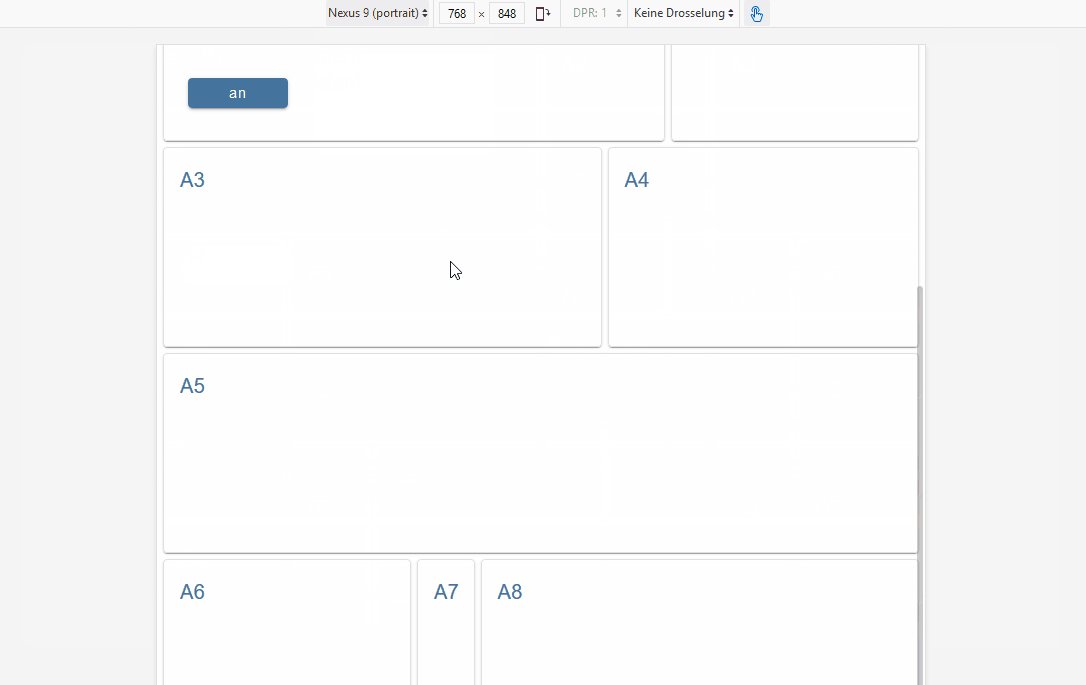
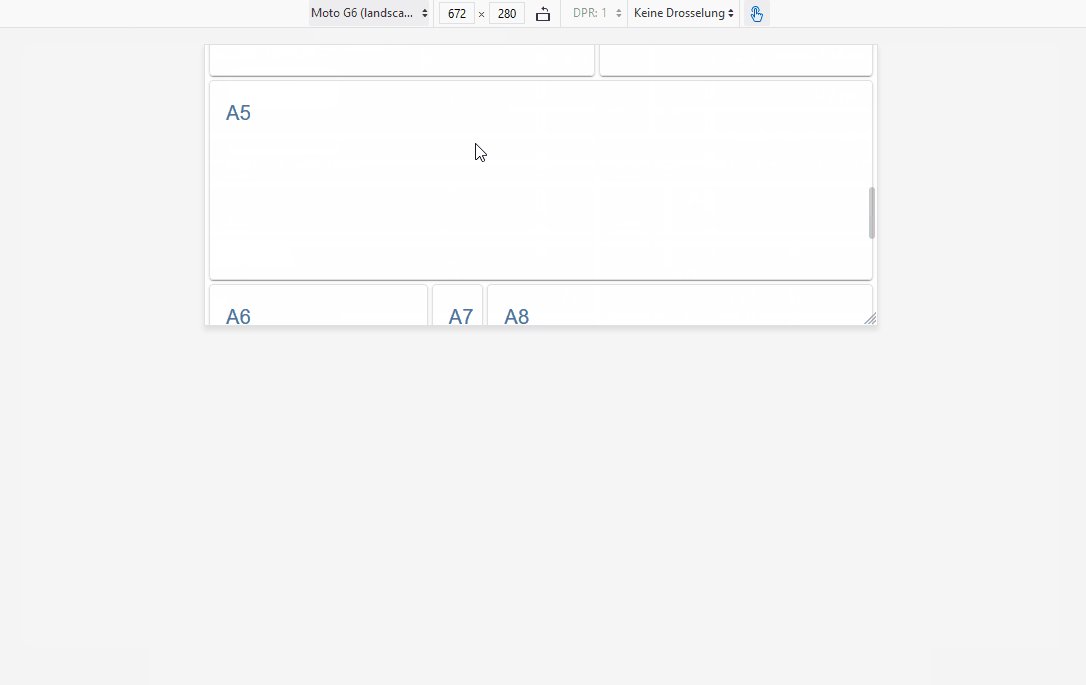
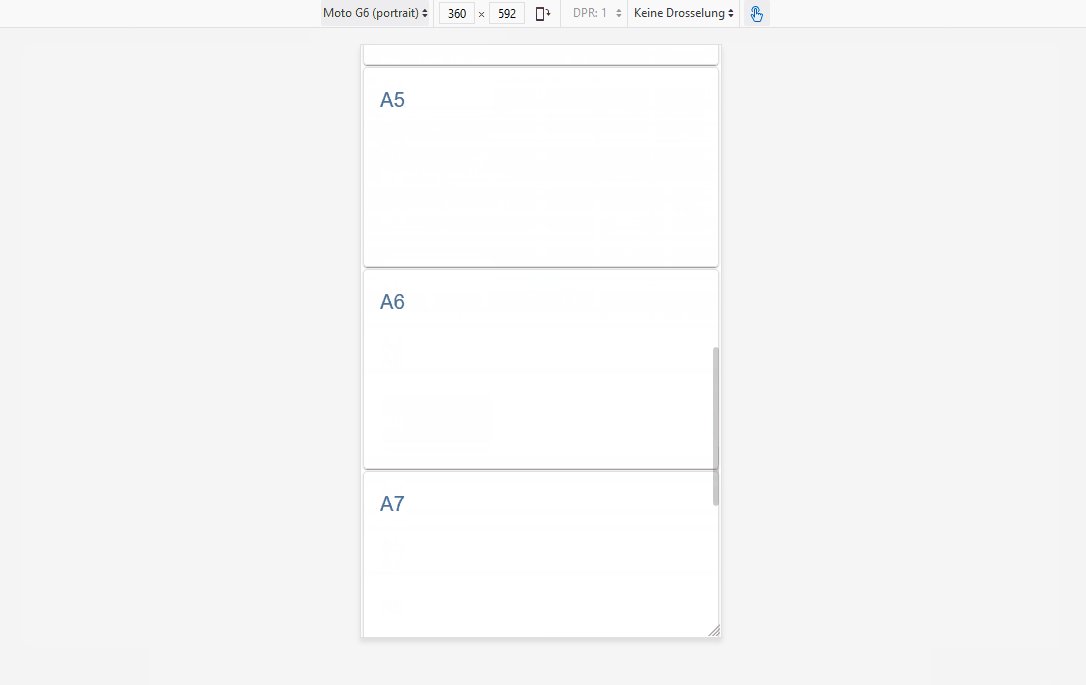
Grid Views Widget ist jetzt enthalten.
Damit könnt ihr auch ein responsiv layout erstellen, habt aber mehr freiheiten was die Spalteneinstellungen angeht
Eigenet sich vorallem dann wenn die Views die gleiche Höhe haben.
Wer es testen möchte, aktuellen master ziehen -> v0.2.51
Fragen zu den Einstellungen bitte hier posten!!!
https://forum.iobroker.net/topic/29916/material-design-widgets-grid-views-widget -
Dankeschöne, wieder einen kleinen Schritt weiter:

Leider ist deser DP nicht erzeugt!
Ergo, es muss noch etwas falsch sein...???:cry: :angry:Guten Morgen,
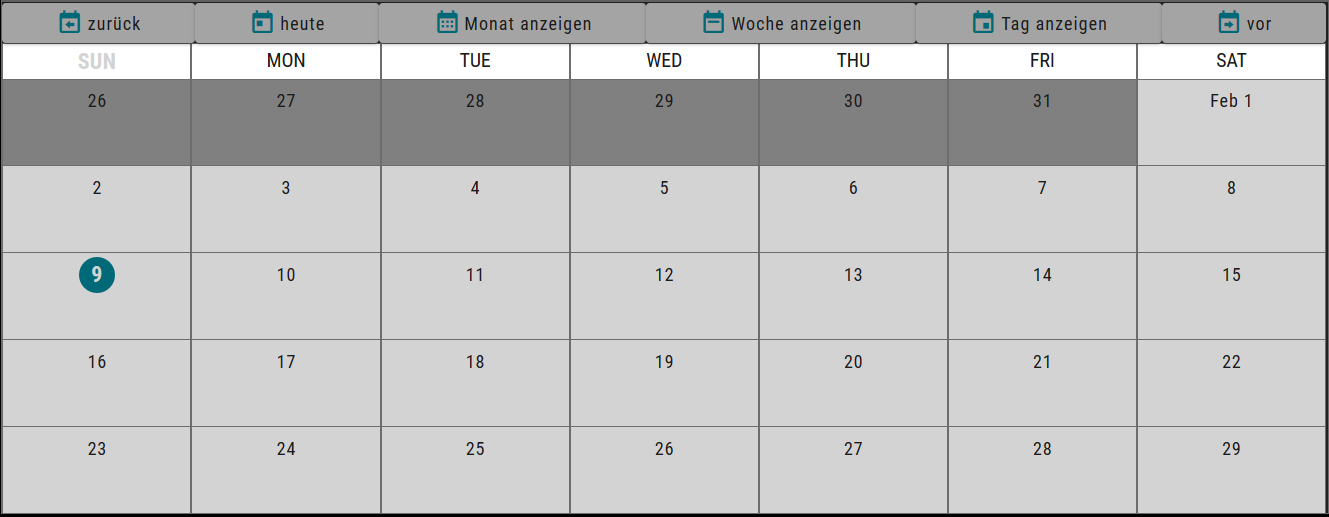
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
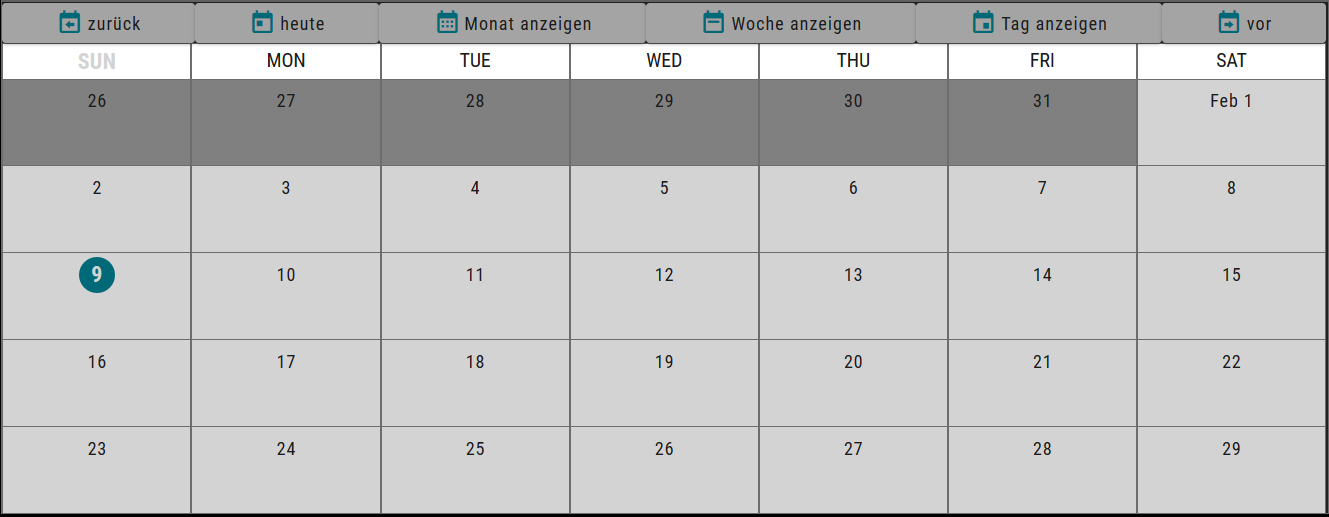
Das ganze funktioniert nur im Editor:

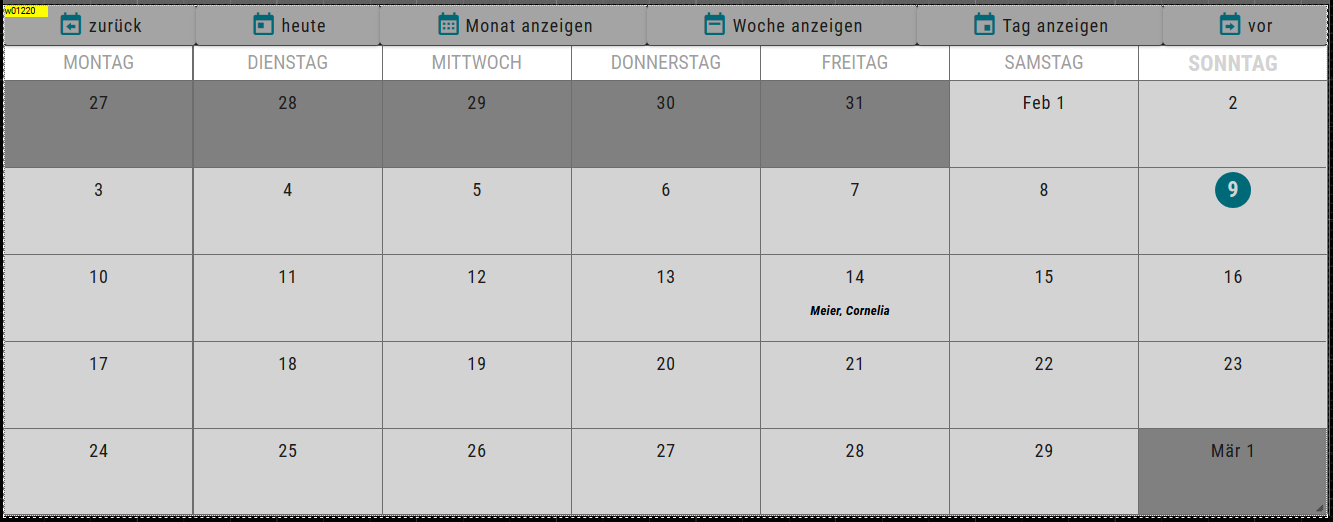
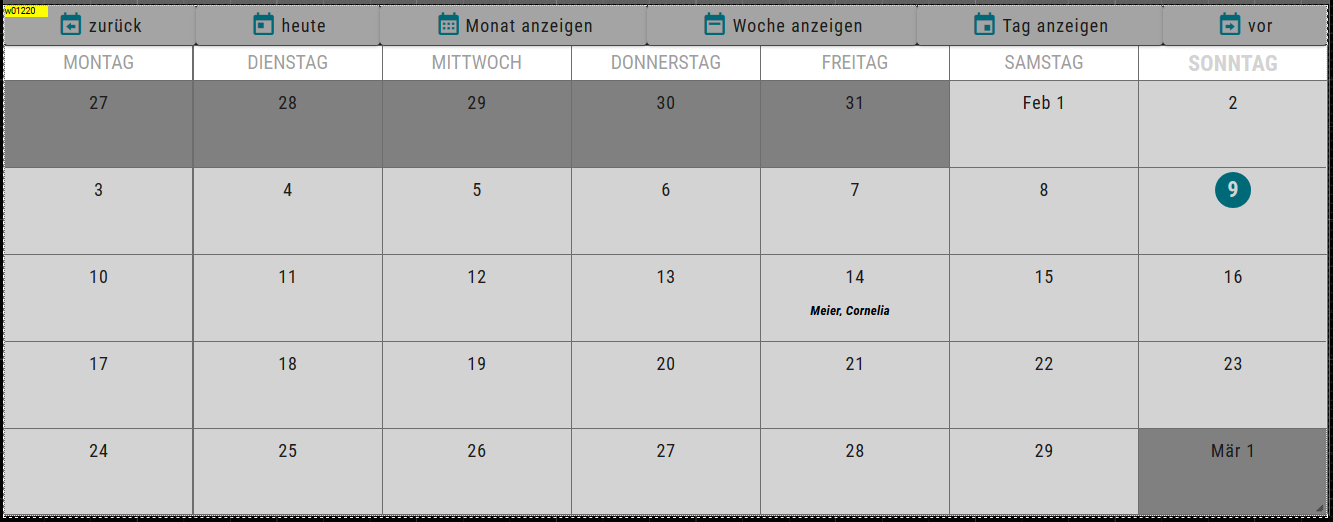
Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
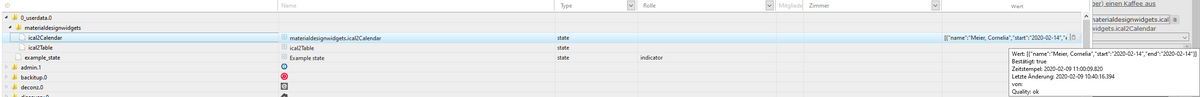
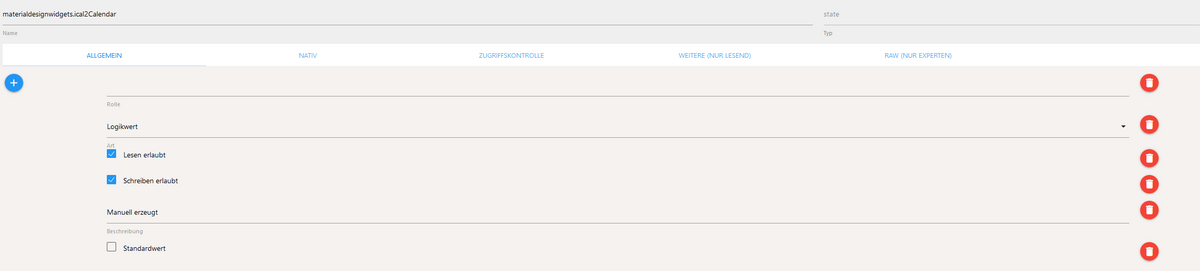
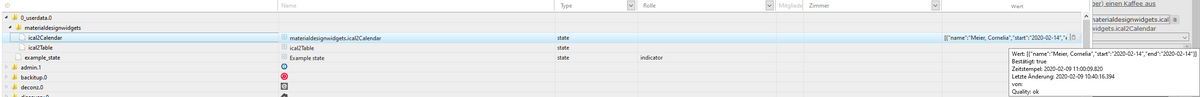
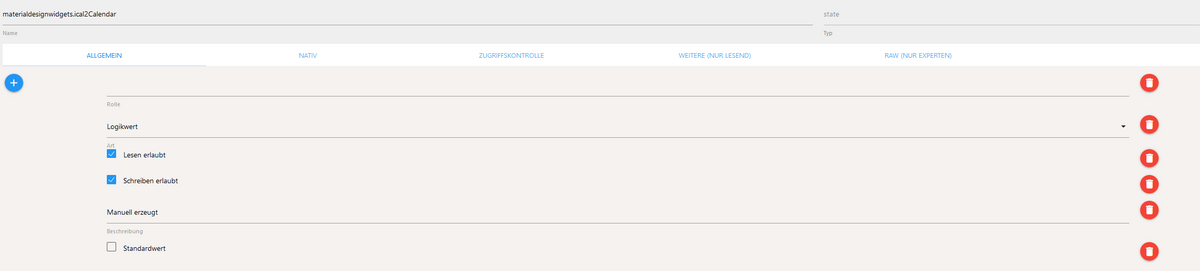
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
-
Guten Morgen,
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
Das ganze funktioniert nur im Editor:

Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
@ub-privat
Datenpunkt(e) muss ein String sein.Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Das geht nicht weil hier die Objekt Struktur anders ist, siehe Doku und vergleiche. Nimm hierfür das entsprechende skript.
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Das funktioniert auch unabhängig von der Aktualisierungsmethode.
Dann muss es was anderes gewesen sein.
Andere Frage, das mit den Balken ist das schon behoben?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
bei mir funktionier es, aber ich habe auch beobachtet, dass manchmal nichts passiert - dann bleibt das Fenster leer.die X- Achse passt bei mir auch nicht, vor allem über den Tageswechsel, z.B mit -12 Stunden, oder mehrere Tage.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Dauert bei mir auch seine Zeit.
Also Intervall auf 3 Monate gestellt, keine Daten da.Intervall 10 Minuten alle Daten da.
Die Anzeige scheint abhängig vom History zu sein wie lange die Daten aufgezeichnet wurden.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets