NEWS
Test Adapter Material Design Widgets v0.2.x
-
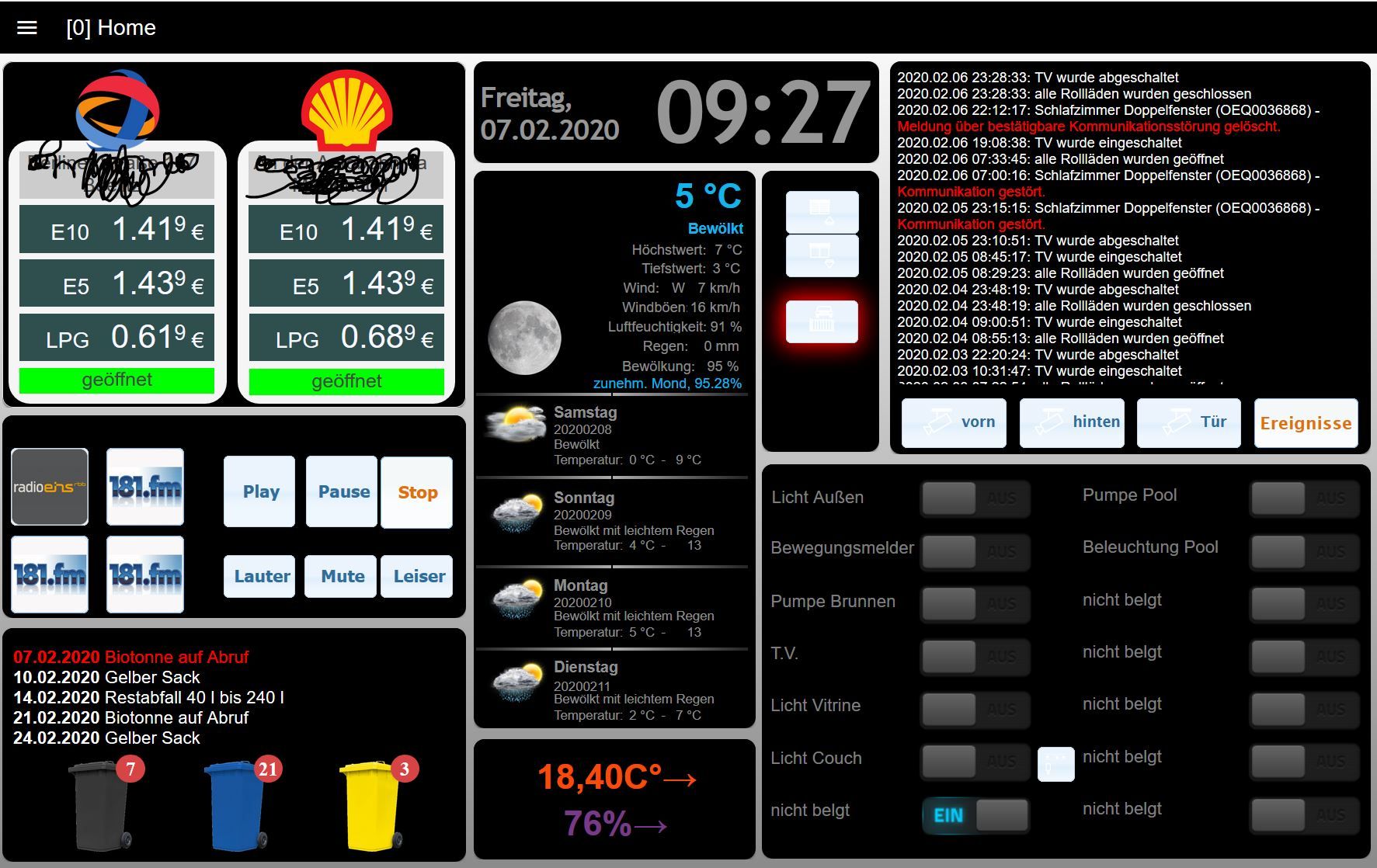
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
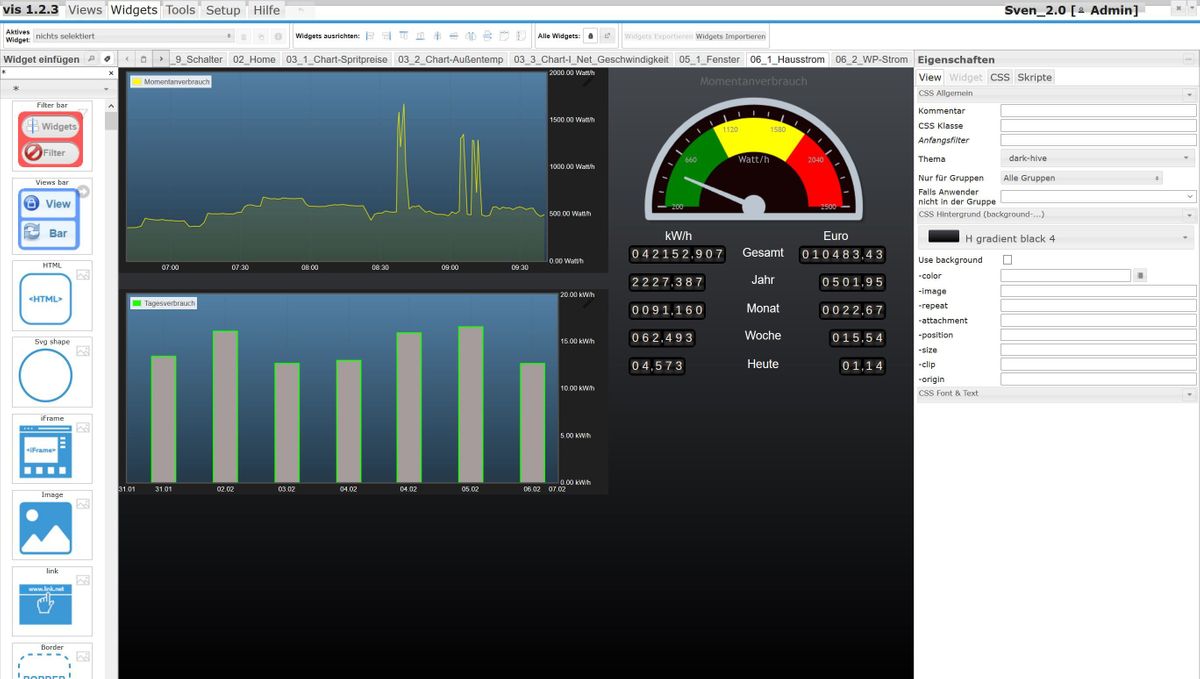
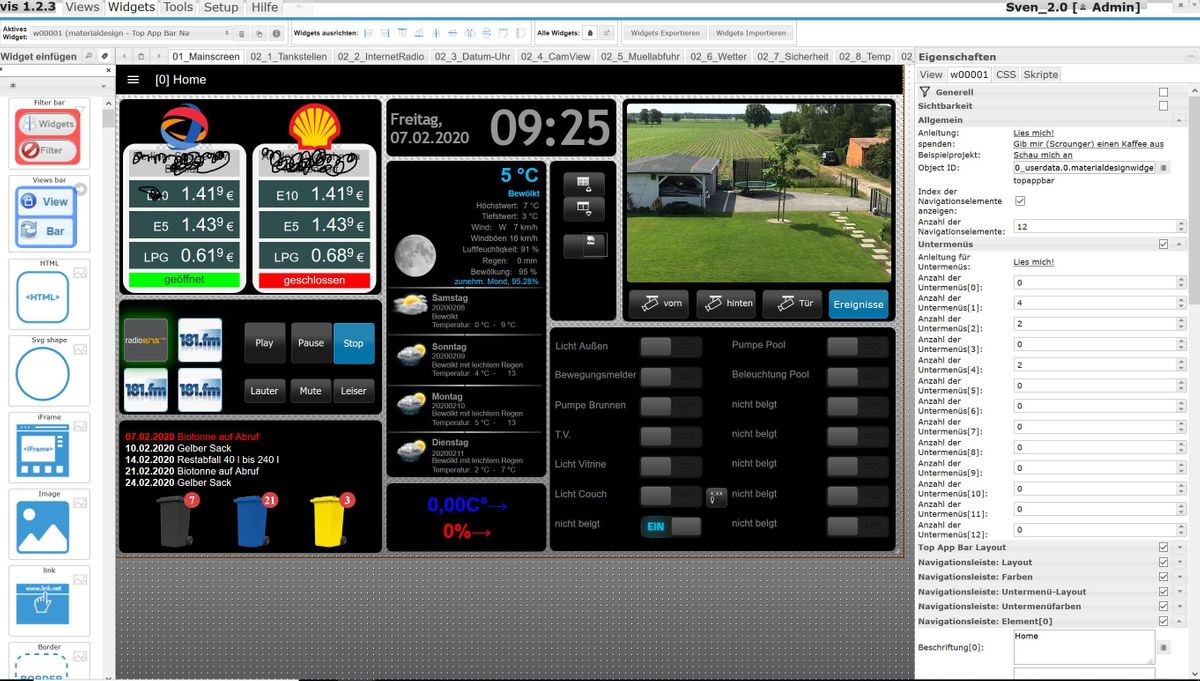
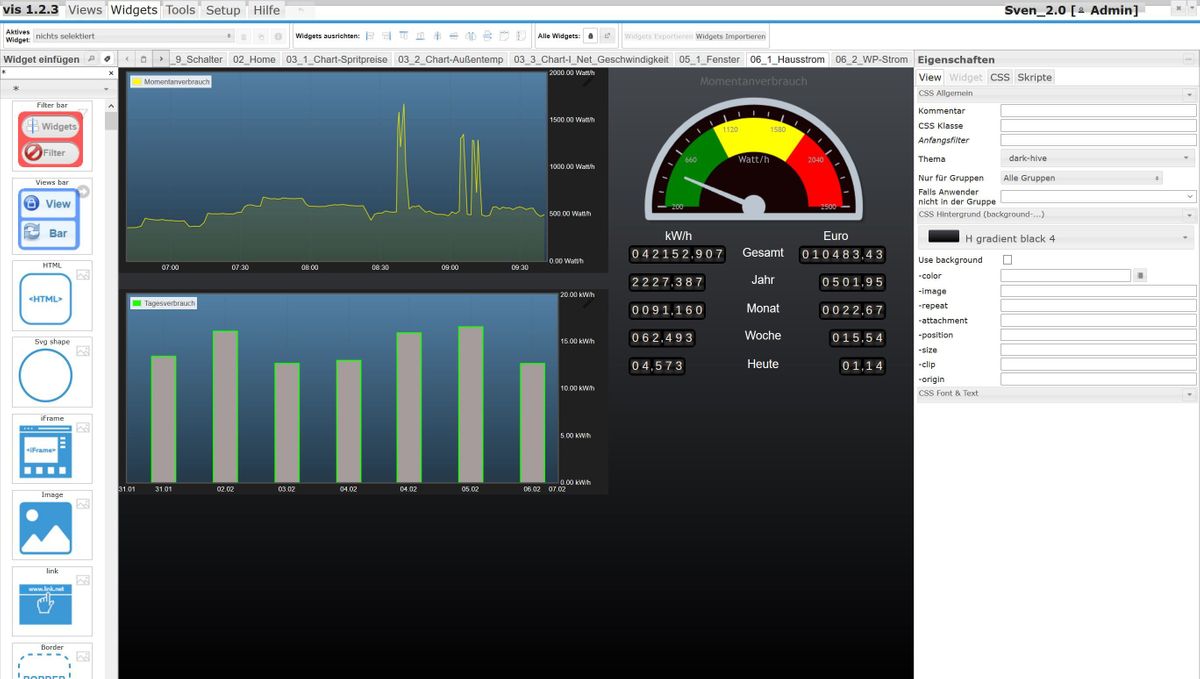
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
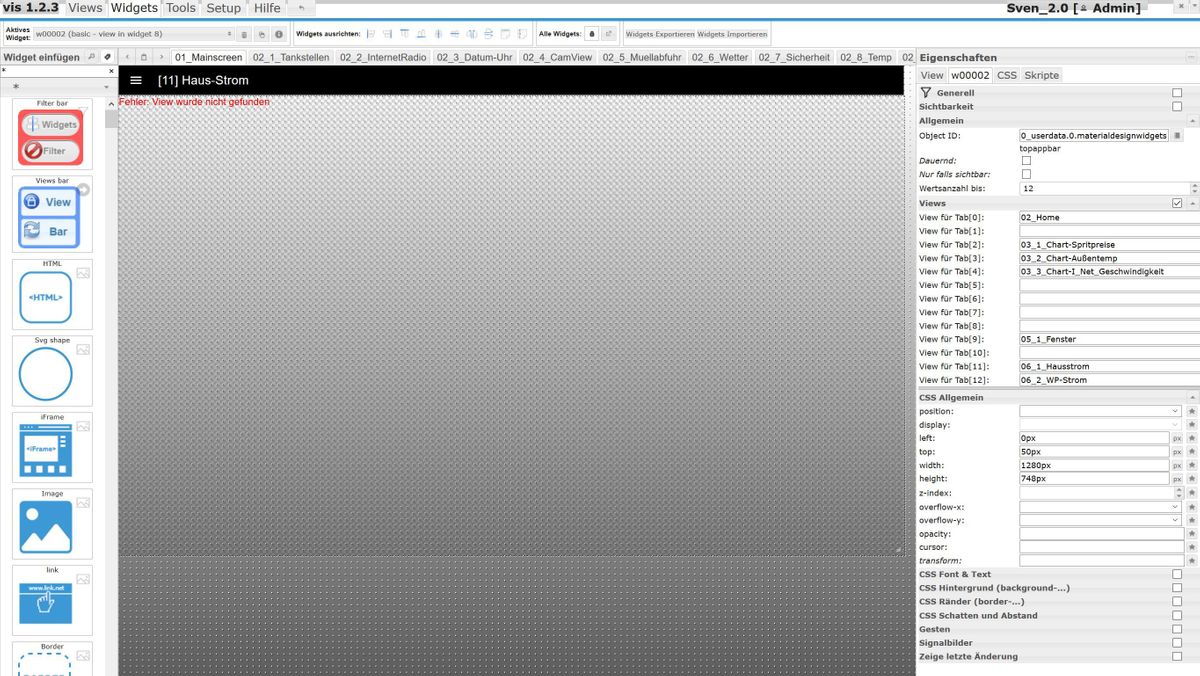
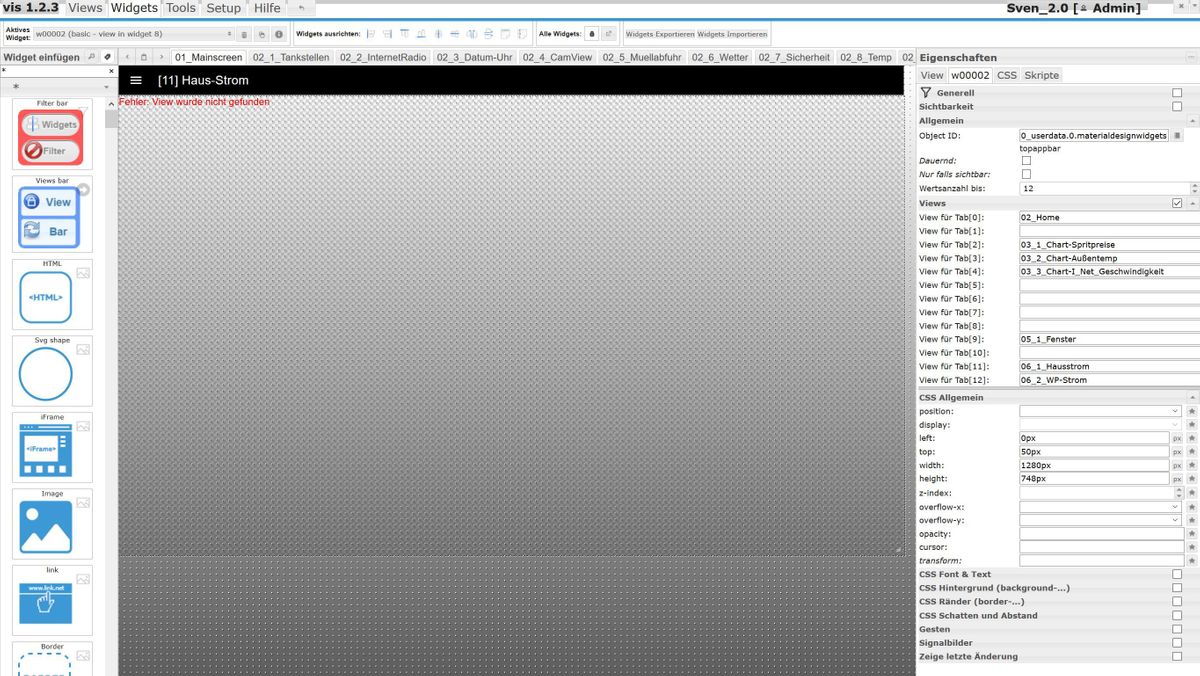
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee -
-
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht. -
-
Mal ne Frage in die Runde, wie stellt ihr das mit dem Farben usw. ein?
gibt es eine Farbpalette, die man auswählen könnte? Ich habe immer das Problem, dass ich nicht genau weiß, welchen Backgroud color ich genommen haben, oder wieviel Overlay.Schön wäre es, wenn man es per Variable zusweisen kann, somit müsste man nicht immer gleich alle Widgets anpacken, nur weil man doch ein wenig mehr Overlay nimmt.
Sowas in der Art vielleicht.
https://material.io/resources/color/#!/?view.left=1&view.right=0&secondary.color=546E7A&primary.color=212121Gruß und Danke
-
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.das war es... jetzt werden die Views angezeigt.
-
Grid Views Widget ist jetzt enthalten.
Damit könnt ihr auch ein responsiv layout erstellen, habt aber mehr freiheiten was die Spalteneinstellungen angeht
Eigenet sich vorallem dann wenn die Views die gleiche Höhe haben.
Wer es testen möchte, aktuellen master ziehen -> v0.2.51
Fragen zu den Einstellungen bitte hier posten!!!
https://forum.iobroker.net/topic/29916/material-design-widgets-grid-views-widget -
Dankeschöne, wieder einen kleinen Schritt weiter:

Leider ist deser DP nicht erzeugt!
Ergo, es muss noch etwas falsch sein...???:cry: :angry:Guten Morgen,
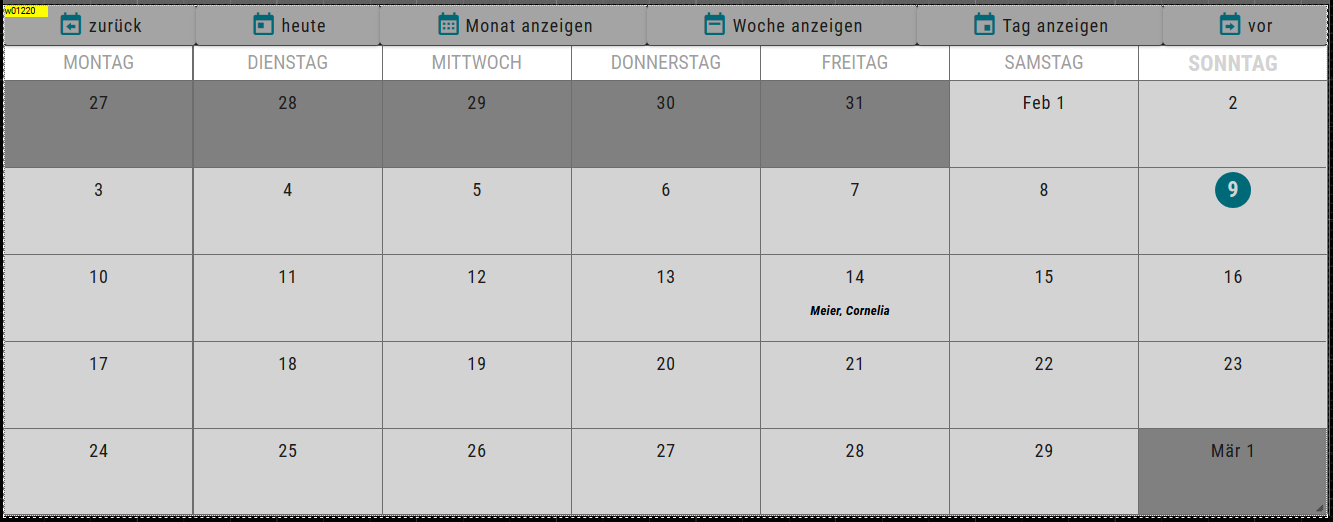
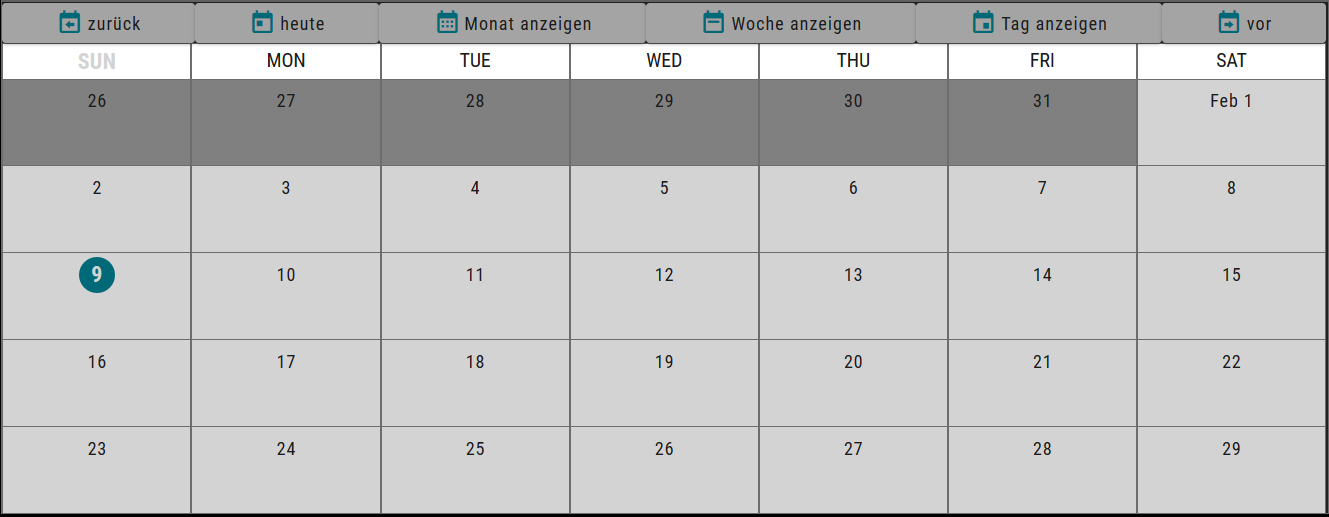
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
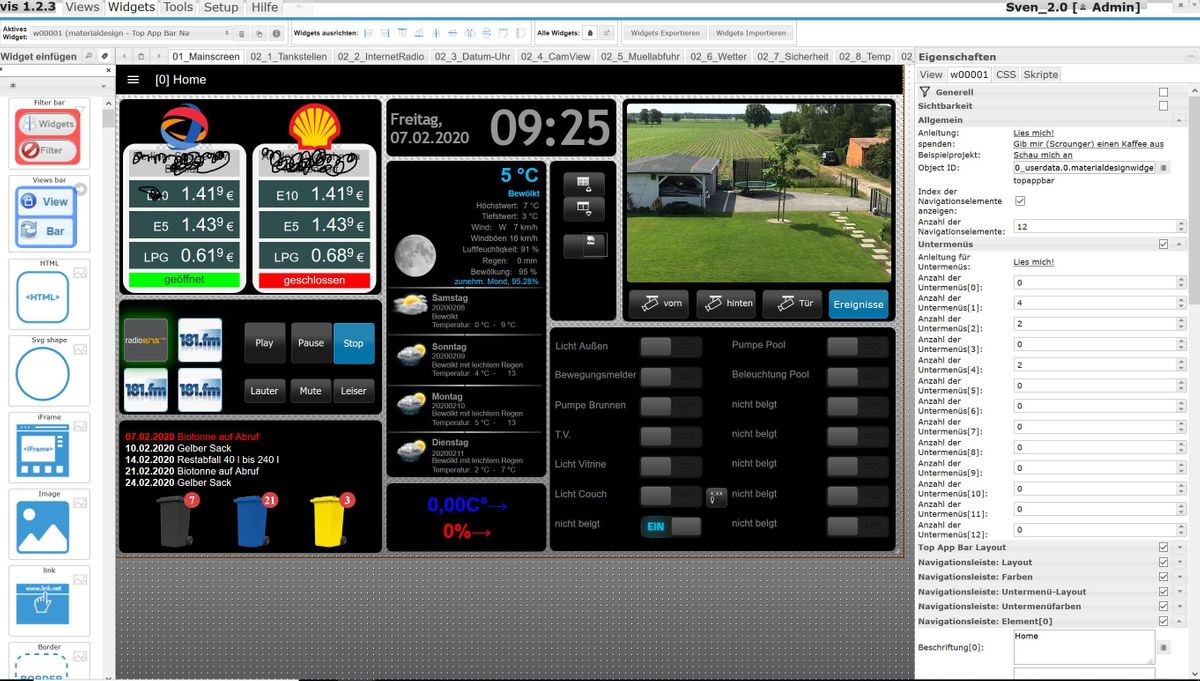
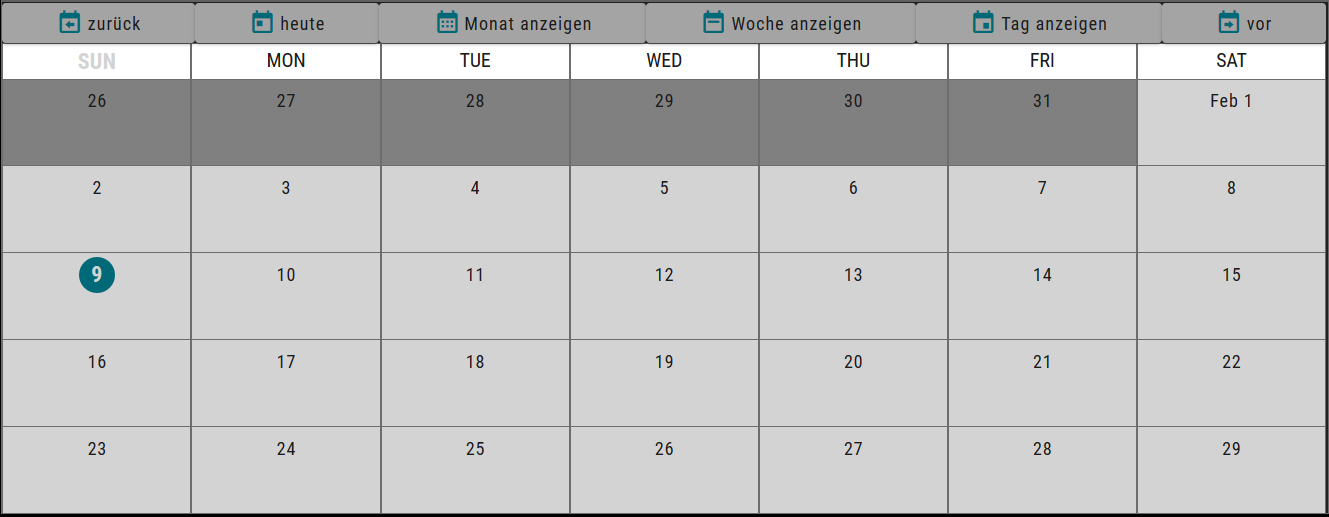
Das ganze funktioniert nur im Editor:

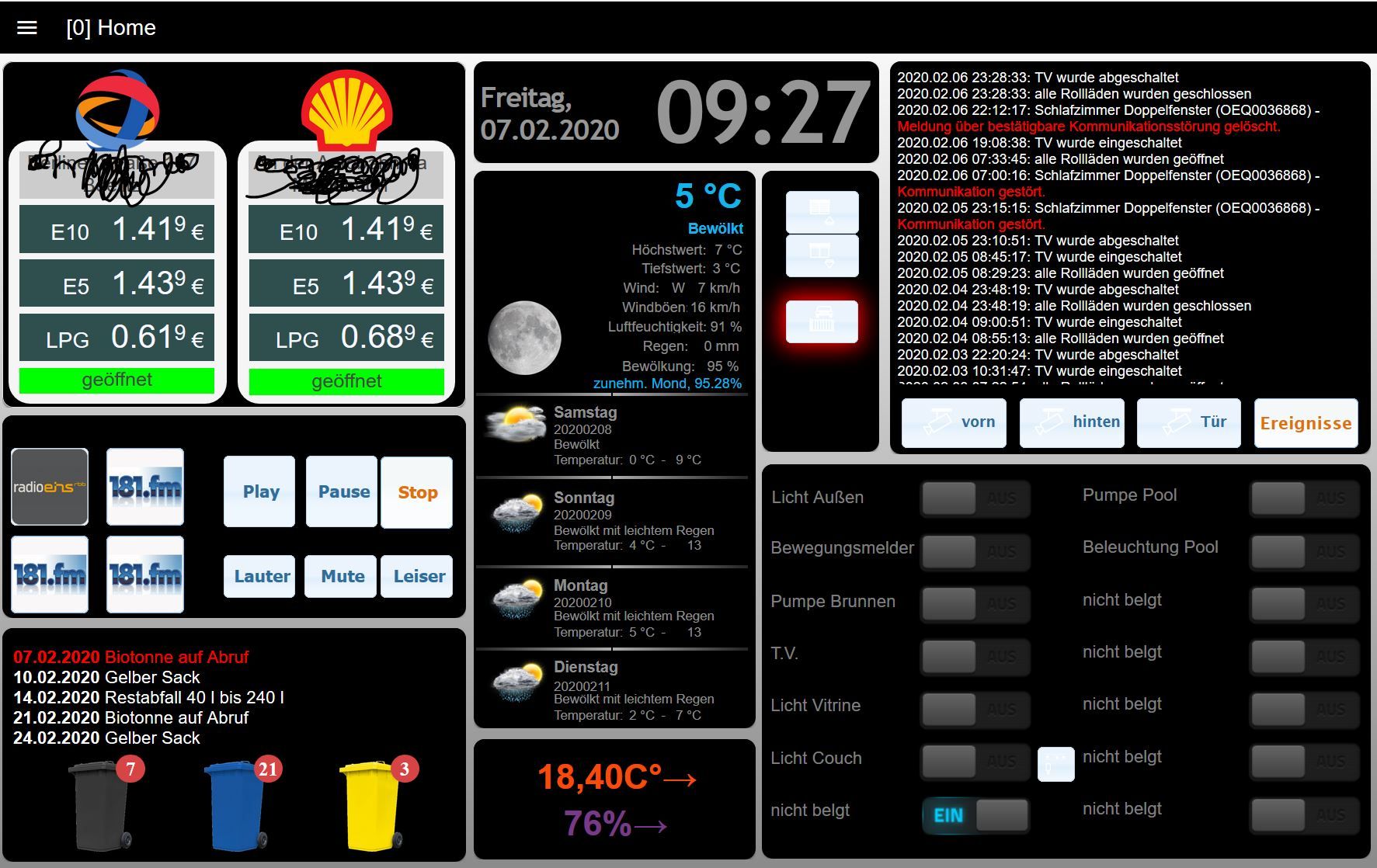
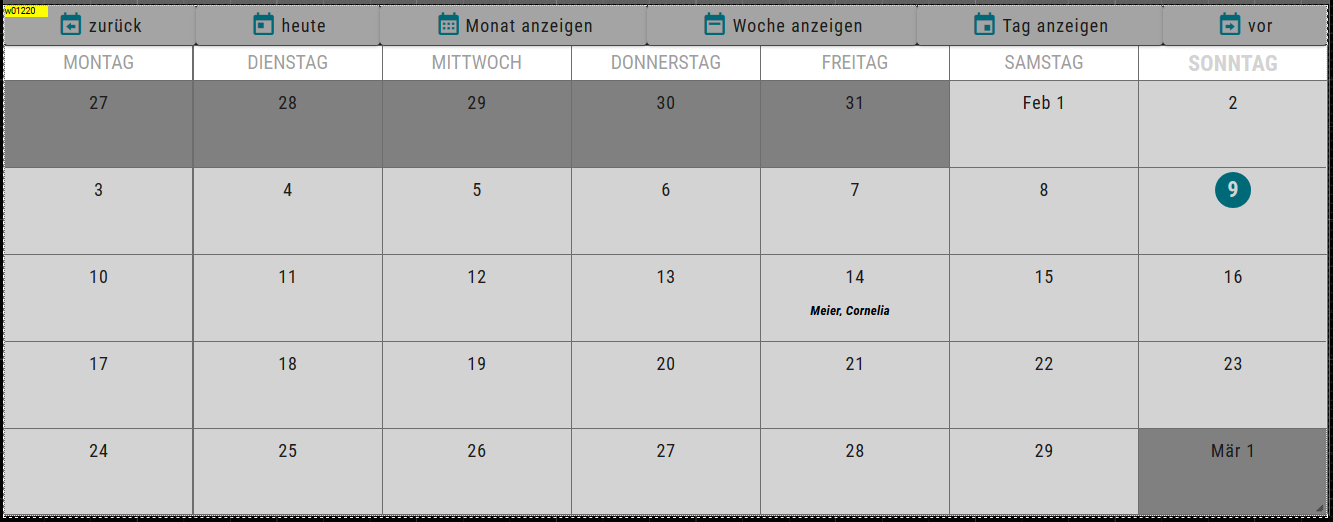
Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
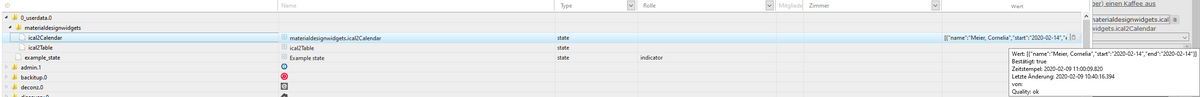
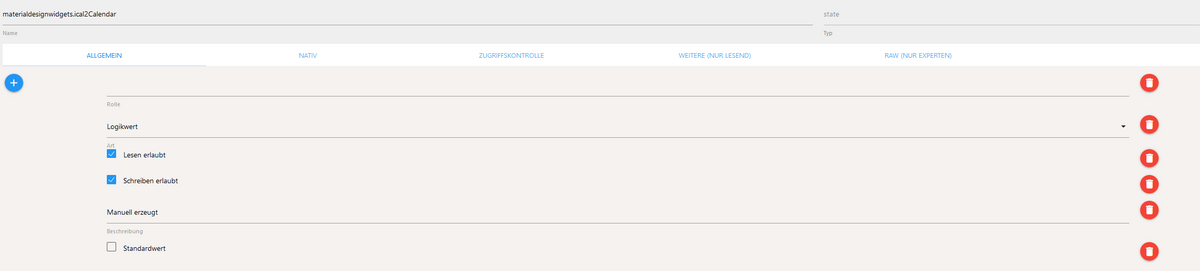
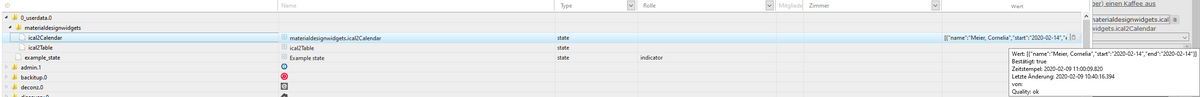
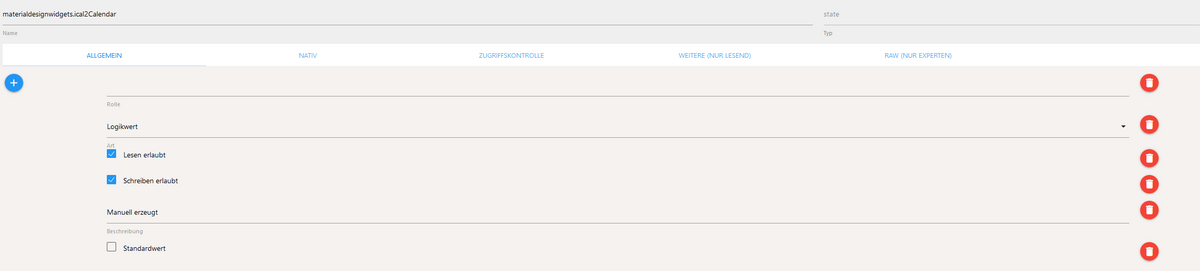
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
-
Guten Morgen,
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
Das ganze funktioniert nur im Editor:

Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
@ub-privat
Datenpunkt(e) muss ein String sein.Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Das geht nicht weil hier die Objekt Struktur anders ist, siehe Doku und vergleiche. Nimm hierfür das entsprechende skript.
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Das funktioniert auch unabhängig von der Aktualisierungsmethode.
Dann muss es was anderes gewesen sein.
Andere Frage, das mit den Balken ist das schon behoben?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
bei mir funktionier es, aber ich habe auch beobachtet, dass manchmal nichts passiert - dann bleibt das Fenster leer.die X- Achse passt bei mir auch nicht, vor allem über den Tageswechsel, z.B mit -12 Stunden, oder mehrere Tage.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Dauert bei mir auch seine Zeit.
Also Intervall auf 3 Monate gestellt, keine Daten da.Intervall 10 Minuten alle Daten da.
Die Anzeige scheint abhängig vom History zu sein wie lange die Daten aufgezeichnet wurden.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Dauert bei mir auch seine Zeit.
Also Intervall auf 3 Monate gestellt, keine Daten da.Intervall 10 Minuten alle Daten da.
Die Anzeige scheint abhängig vom History zu sein wie lange die Daten aufgezeichnet wurden.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
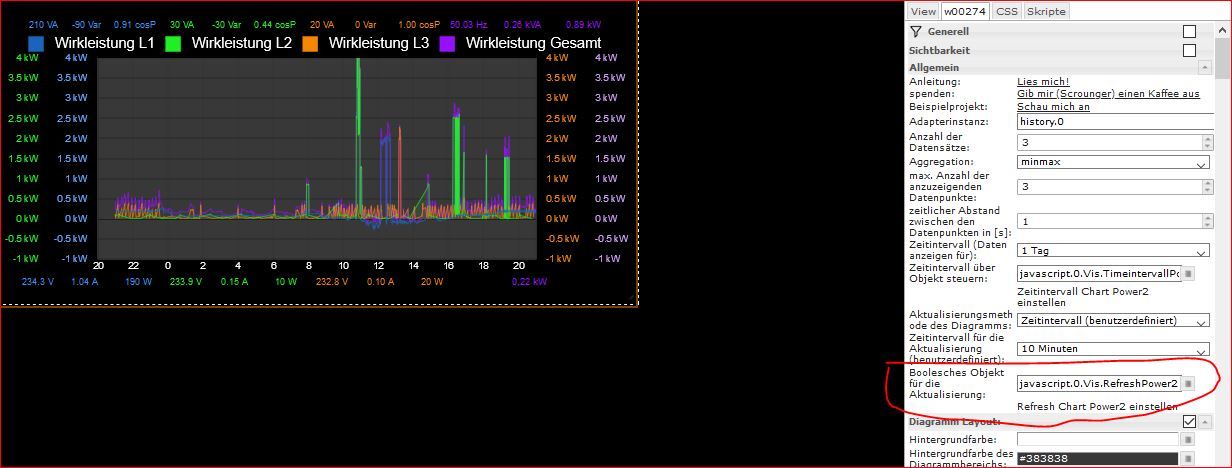
@sigi234 Ja, aber ich zeichne die Daten welche hier verarbeite schon seit Jahren auf und habe keine Automatische löschung nax Zeit X aktiv... Bereits auf 7 Tagen gestellt, sind von 4 charts nur eine angezeigt... Manchmal nix...Verhält sich nicht nachvollziehbar..Das mit der X Achse ist auch nicht so toll, da man nichtmal daran sehen kann, ob die Vorwahl übernommen wurde...Habe nen Refreshstate angelegt ...Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus, bzw.fehlen immermal wieder 1 oder mehrere der Charts.

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 Ja, aber ich zeichne die Daten welche hier verarbeite schon seit Jahren auf und habe keine Automatische löschung nax Zeit X aktiv... Bereits auf 7 Tagen gestellt, sind von 4 charts nur eine angezeigt... Manchmal nix...Verhält sich nicht nachvollziehbar..Das mit der X Achse ist auch nicht so toll, da man nichtmal daran sehen kann, ob die Vorwahl übernommen wurde...Habe nen Refreshstate angelegt ...Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus, bzw.fehlen immermal wieder 1 oder mehrere der Charts.

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Ich glaube bei so großen Datenmengen kann das schon sein.
Ich habe auch manchmal in der Vis keine Anzeige der Grafik. Erst ein Klick auf die History aktualisiert es wieder. Hatte das aber schon gemeldet.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
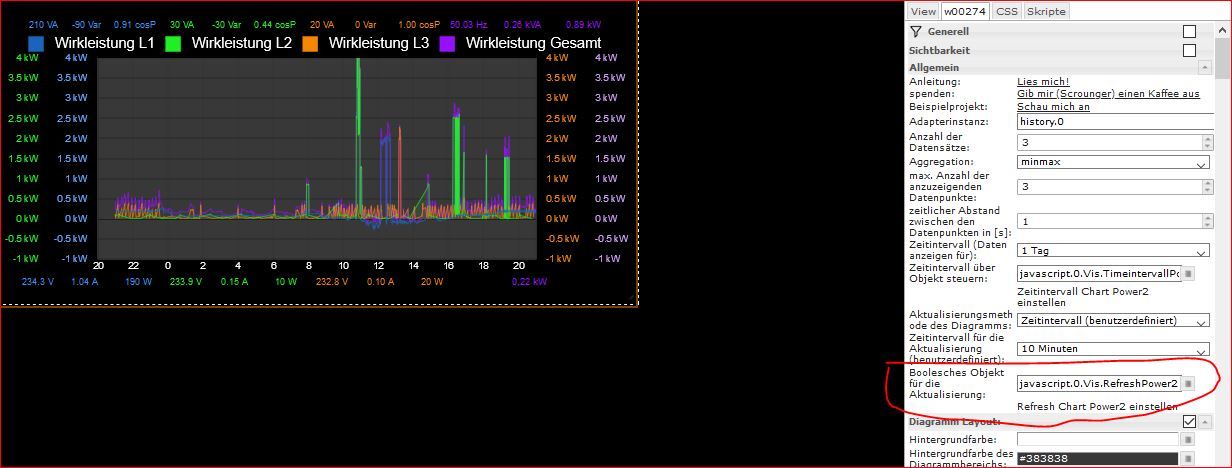
was bei mir überhaupt nicht passt ist die X-Achse
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@dos1973 bei mir auch nicht..
Bei allen 6 charts die ich aktiv habe.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
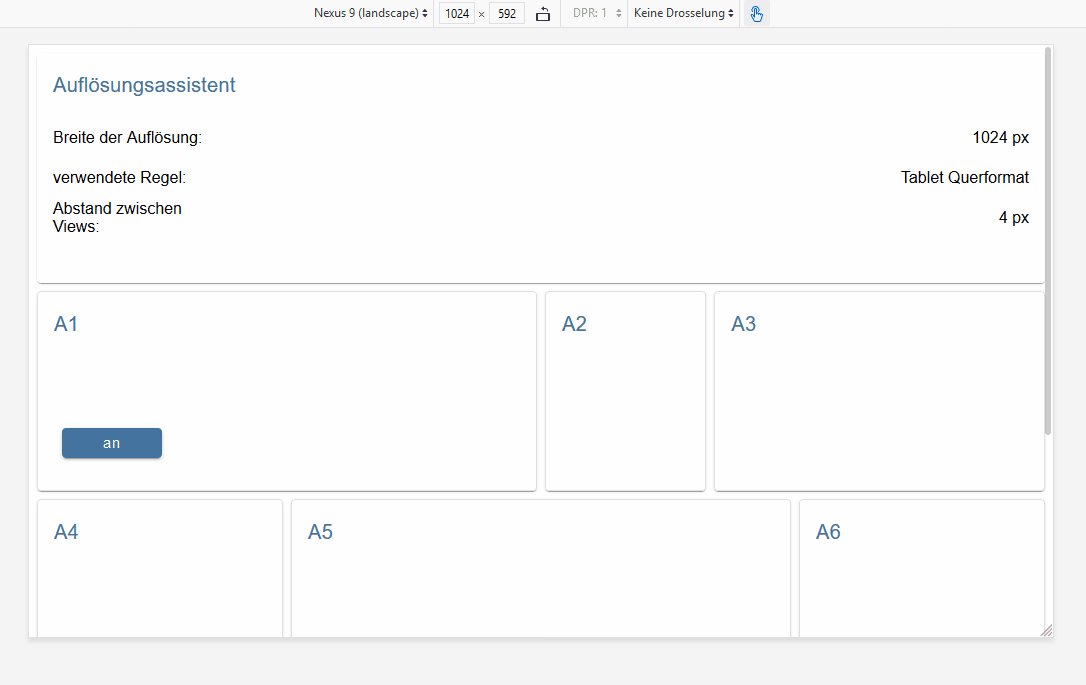
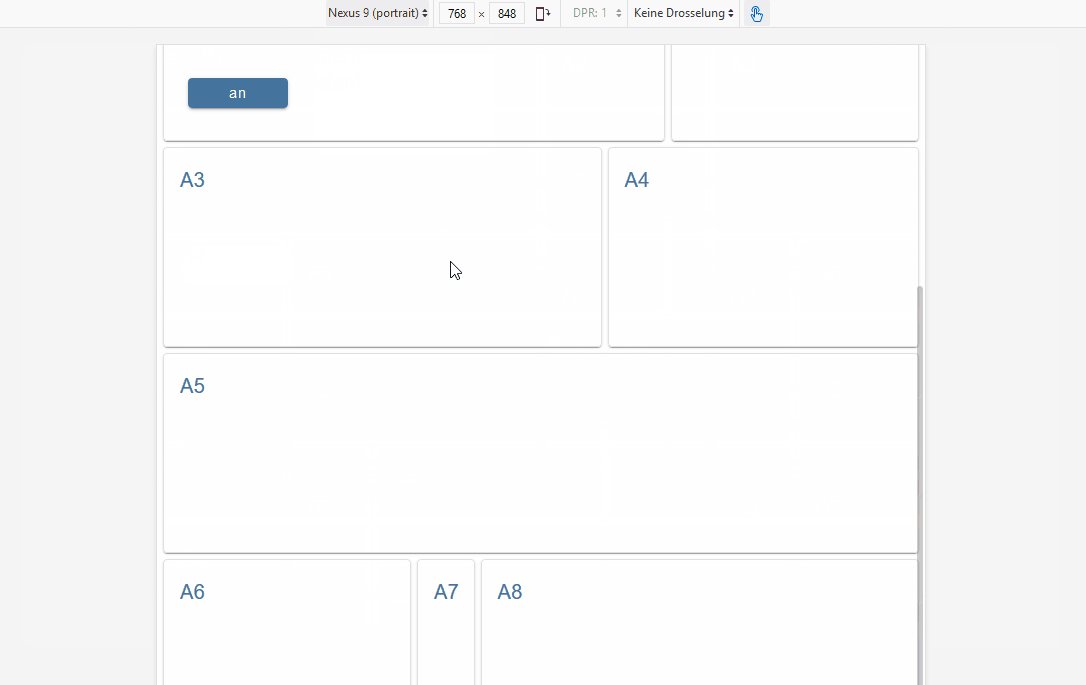
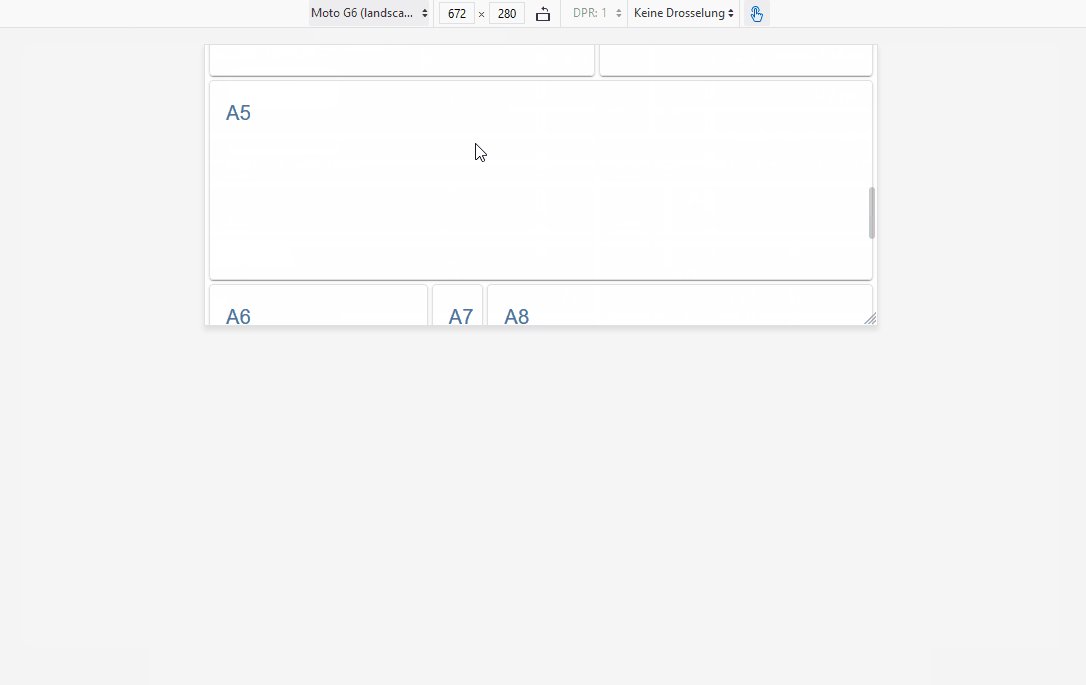
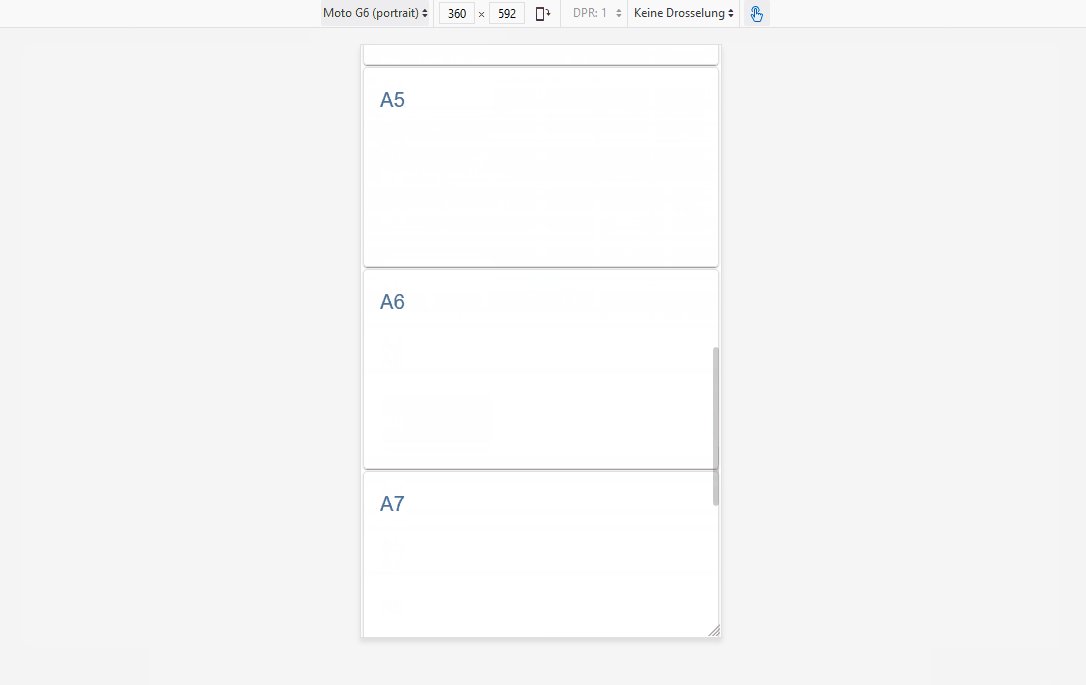
Hallo @Scrounger , ich habe nach der Installation der letzten Version das Problem, dass mein Masonry View erst angezeigt wird wenn ich die Fenstergröße änder. Also das Masonry View Widget ist zu sehen ( sieht man weil ich ein Boarder eingestellt habe) aber der Inhalt nicht. Aber sobald ich das Tab drehe oder von Vollbild wechsle wird es korrekt angezeigt. Es bleibt auch wenn ich wieder zurück wechsel.
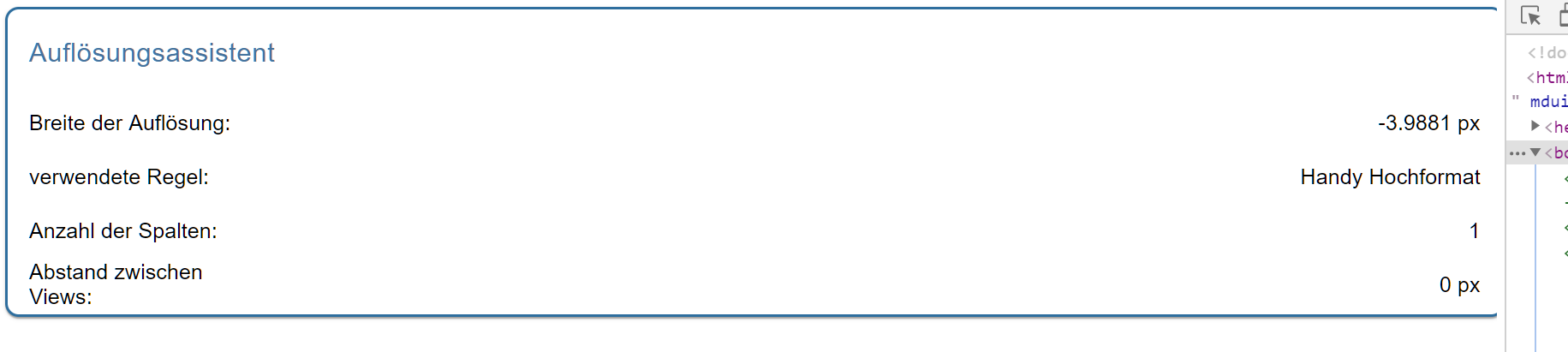
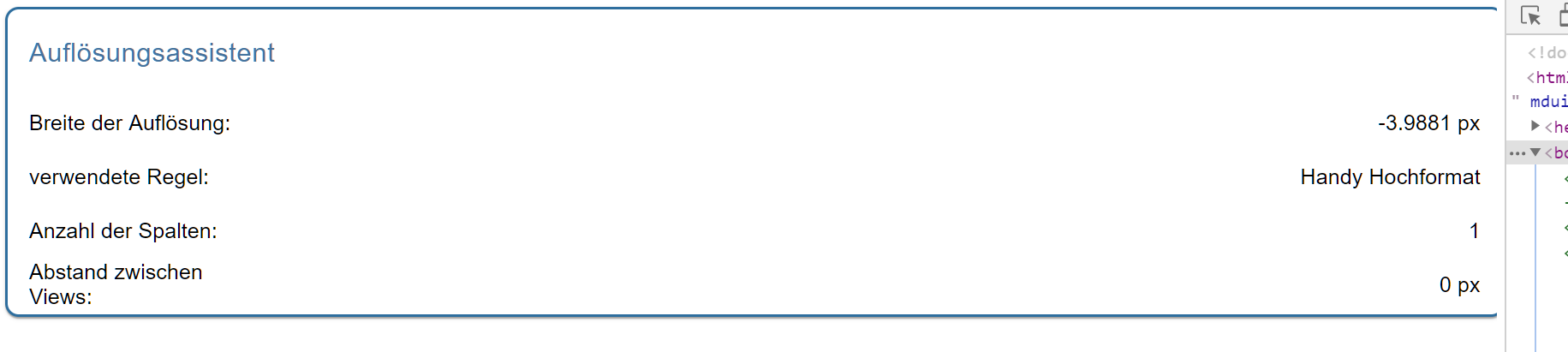
Edit: Habe jetzt nochmal mit dem Auflösungsassistenten getestet. Bei Handy und Tableteinstellungen ist nichts eingestellt. Oben 4 Spalten und 14 Views. Anzeigen tut er mir nur den Assistenten in einer Spalte mit seltsammen Werten.

-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
?? verstehe nur Bahnhof ;-)
Statt einen Datenpunkt in Java habe ich eine interne genommen. Die kannst einfach so benennen.

@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
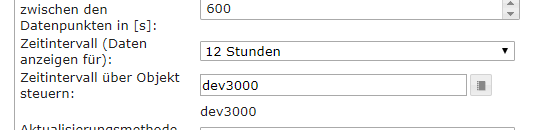
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
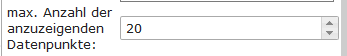
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo @Scrounger , ich habe nach der Installation der letzten Version das Problem, dass mein Masonry View erst angezeigt wird wenn ich die Fenstergröße änder. Also das Masonry View Widget ist zu sehen ( sieht man weil ich ein Boarder eingestellt habe) aber der Inhalt nicht. Aber sobald ich das Tab drehe oder von Vollbild wechsle wird es korrekt angezeigt. Es bleibt auch wenn ich wieder zurück wechsel.
Edit: Habe jetzt nochmal mit dem Auflösungsassistenten getestet. Bei Handy und Tableteinstellungen ist nichts eingestellt. Oben 4 Spalten und 14 Views. Anzeigen tut er mir nur den Assistenten in einer Spalte mit seltsammen Werten.