NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.das war es... jetzt werden die Views angezeigt.
-
Grid Views Widget ist jetzt enthalten.
Damit könnt ihr auch ein responsiv layout erstellen, habt aber mehr freiheiten was die Spalteneinstellungen angeht
Eigenet sich vorallem dann wenn die Views die gleiche Höhe haben.
Wer es testen möchte, aktuellen master ziehen -> v0.2.51
Fragen zu den Einstellungen bitte hier posten!!!
https://forum.iobroker.net/topic/29916/material-design-widgets-grid-views-widget -
Dankeschöne, wieder einen kleinen Schritt weiter:

Leider ist deser DP nicht erzeugt!
Ergo, es muss noch etwas falsch sein...???:cry: :angry:Guten Morgen,
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
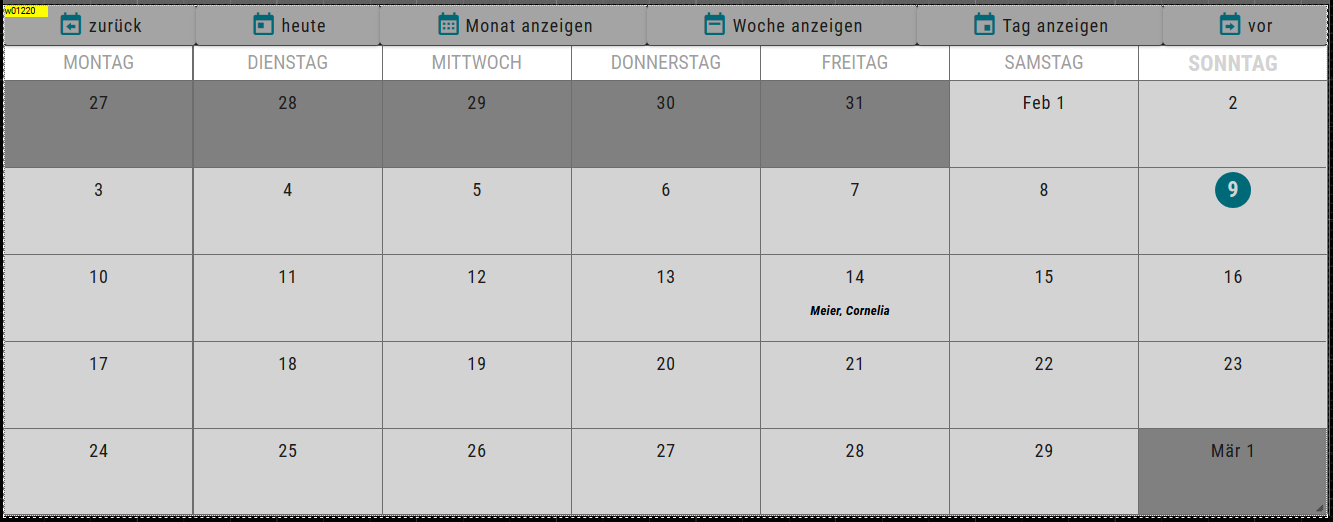
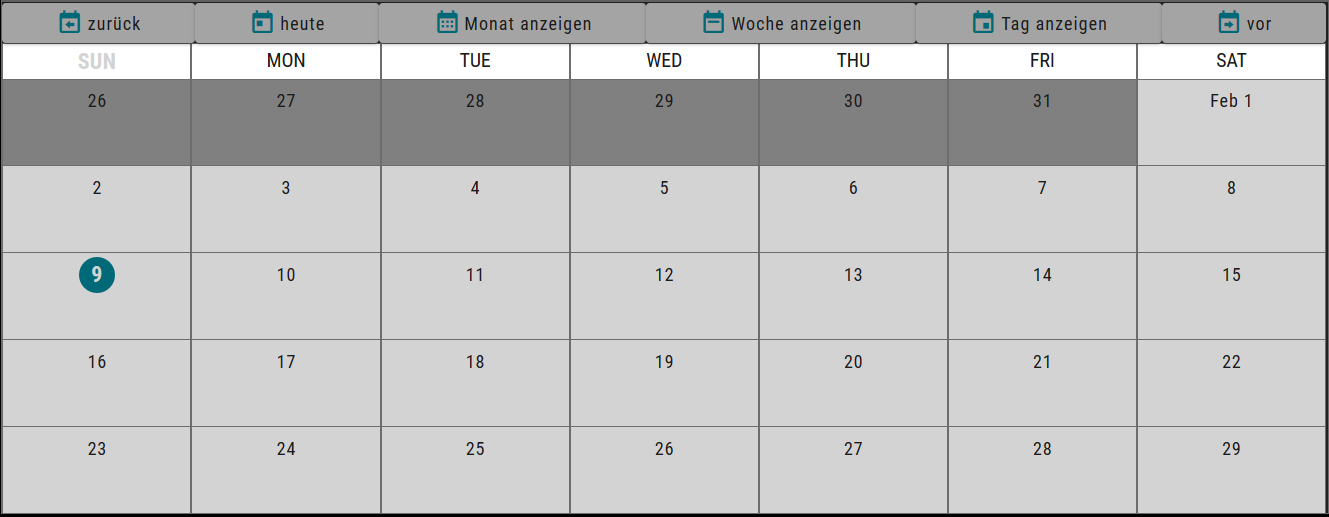
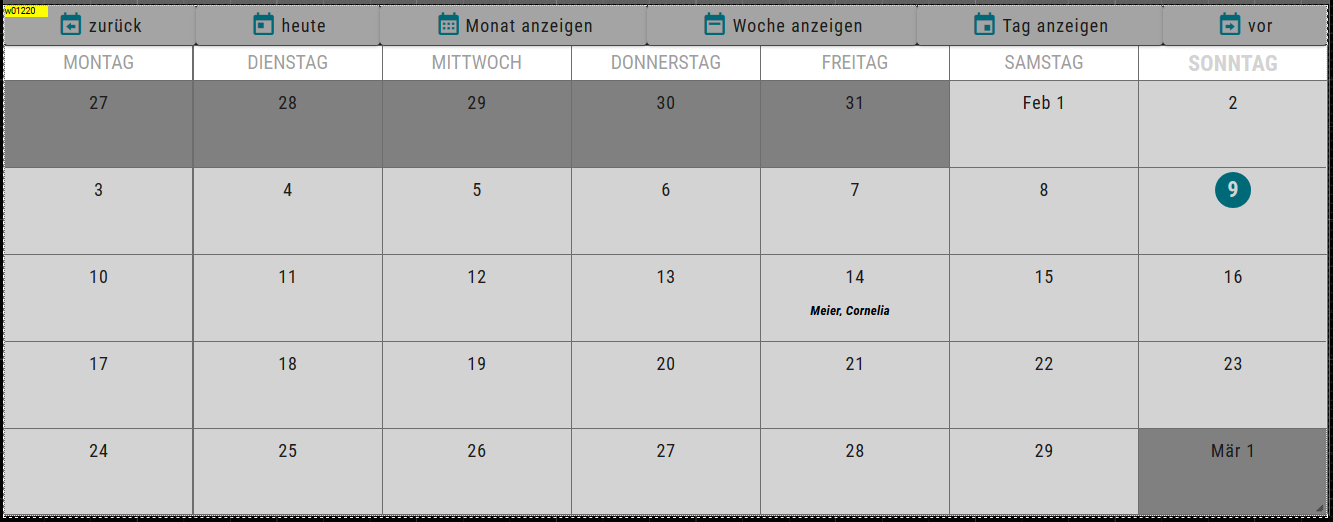
Das ganze funktioniert nur im Editor:

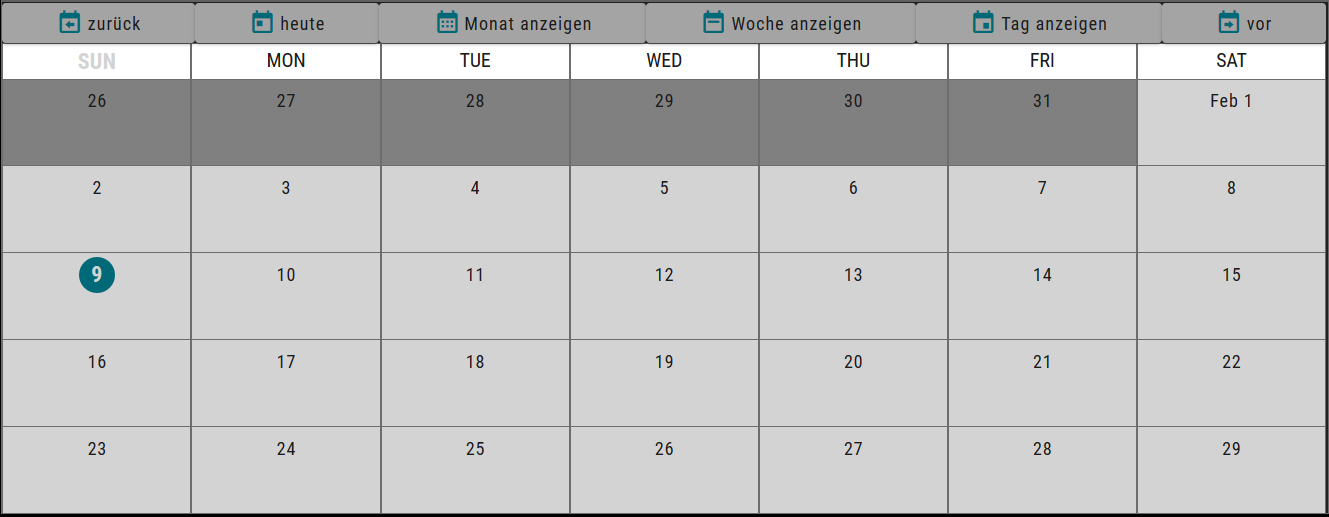
Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
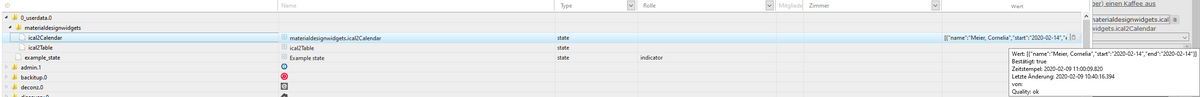
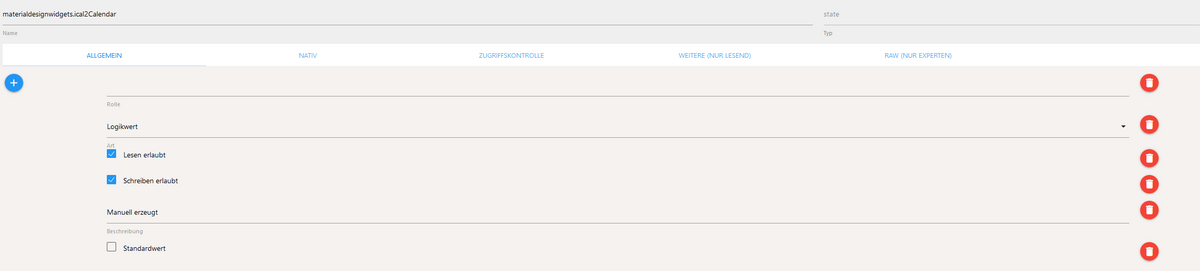
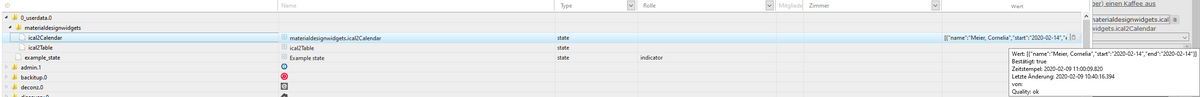
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

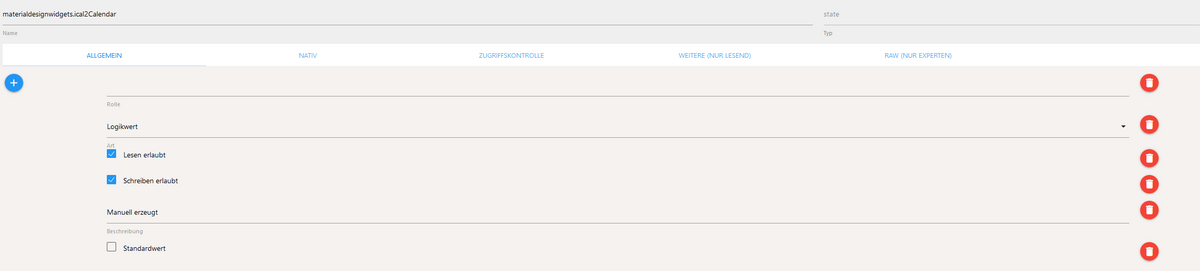
Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
-
Guten Morgen,
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
Das ganze funktioniert nur im Editor:

Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...
@ub-privat
Datenpunkt(e) muss ein String sein.Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Das geht nicht weil hier die Objekt Struktur anders ist, siehe Doku und vergleiche. Nimm hierfür das entsprechende skript.
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Das funktioniert auch unabhängig von der Aktualisierungsmethode.
Dann muss es was anderes gewesen sein.
Andere Frage, das mit den Balken ist das schon behoben?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
bei mir funktionier es, aber ich habe auch beobachtet, dass manchmal nichts passiert - dann bleibt das Fenster leer.die X- Achse passt bei mir auch nicht, vor allem über den Tageswechsel, z.B mit -12 Stunden, oder mehrere Tage.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ja hatte mich auch zu früh gefreut...
Funktioniert nicht wirklich.. DasZeitfenster ändert sich nicht und beim aktualisieren werden auch nicht immer alle Daten geladen. manchmal ist garkein chart zu sehen. und die Zeitbalken x Achse zeigen auch nur Käse...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Beim bearbeiten des Widget( chart ) geht die Auslastung von meinem Rock 64 manchmal durch die Decke...Bekomme dann von meinem Überwachungsscript pushnachrichten über eine Auslatung von > 95 %..Die geht erst dann runter, wenn ich den browser einmal neu lade...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Dauert bei mir auch seine Zeit.
Also Intervall auf 3 Monate gestellt, keine Daten da.Intervall 10 Minuten alle Daten da.
Die Anzeige scheint abhängig vom History zu sein wie lange die Daten aufgezeichnet wurden.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Dauert bei mir auch seine Zeit.
Also Intervall auf 3 Monate gestellt, keine Daten da.Intervall 10 Minuten alle Daten da.
Die Anzeige scheint abhängig vom History zu sein wie lange die Daten aufgezeichnet wurden.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@sigi234 Ja, aber ich zeichne die Daten welche hier verarbeite schon seit Jahren auf und habe keine Automatische löschung nax Zeit X aktiv... Bereits auf 7 Tagen gestellt, sind von 4 charts nur eine angezeigt... Manchmal nix...Verhält sich nicht nachvollziehbar..Das mit der X Achse ist auch nicht so toll, da man nichtmal daran sehen kann, ob die Vorwahl übernommen wurde...Habe nen Refreshstate angelegt ...Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus, bzw.fehlen immermal wieder 1 oder mehrere der Charts.

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 Ja, aber ich zeichne die Daten welche hier verarbeite schon seit Jahren auf und habe keine Automatische löschung nax Zeit X aktiv... Bereits auf 7 Tagen gestellt, sind von 4 charts nur eine angezeigt... Manchmal nix...Verhält sich nicht nachvollziehbar..Das mit der X Achse ist auch nicht so toll, da man nichtmal daran sehen kann, ob die Vorwahl übernommen wurde...Habe nen Refreshstate angelegt ...Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus, bzw.fehlen immermal wieder 1 oder mehrere der Charts.

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Ich glaube bei so großen Datenmengen kann das schon sein.
Ich habe auch manchmal in der Vis keine Anzeige der Grafik. Erst ein Klick auf die History aktualisiert es wieder. Hatte das aber schon gemeldet.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
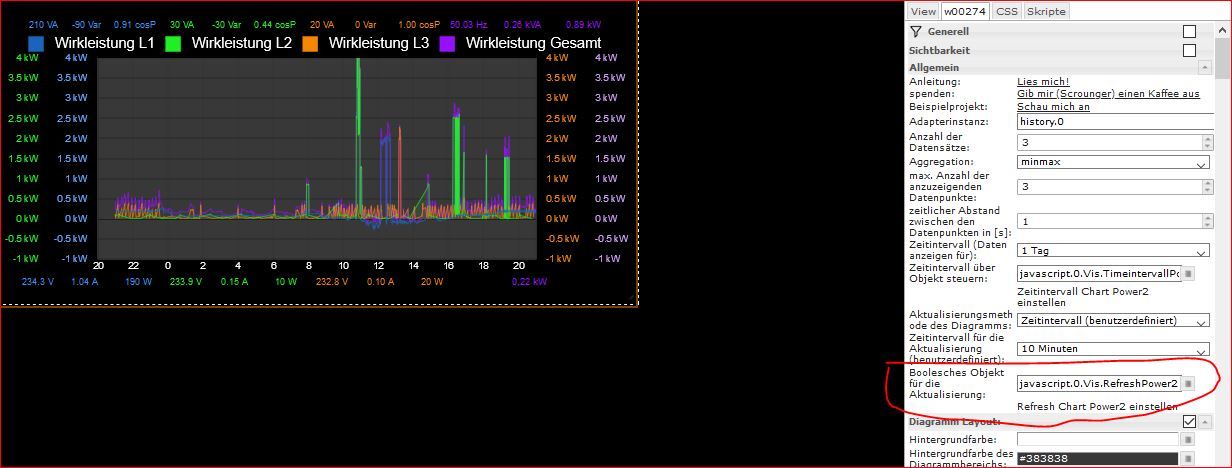
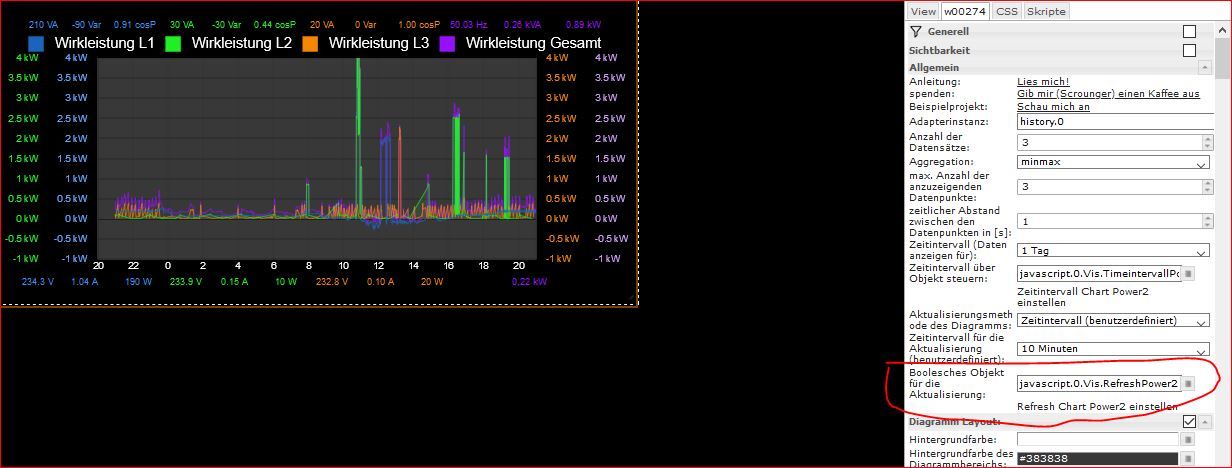
was bei mir überhaupt nicht passt ist die X-Achse
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@dos1973 bei mir auch nicht..
Bei allen 6 charts die ich aktiv habe.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo @Scrounger , ich habe nach der Installation der letzten Version das Problem, dass mein Masonry View erst angezeigt wird wenn ich die Fenstergröße änder. Also das Masonry View Widget ist zu sehen ( sieht man weil ich ein Boarder eingestellt habe) aber der Inhalt nicht. Aber sobald ich das Tab drehe oder von Vollbild wechsle wird es korrekt angezeigt. Es bleibt auch wenn ich wieder zurück wechsel.
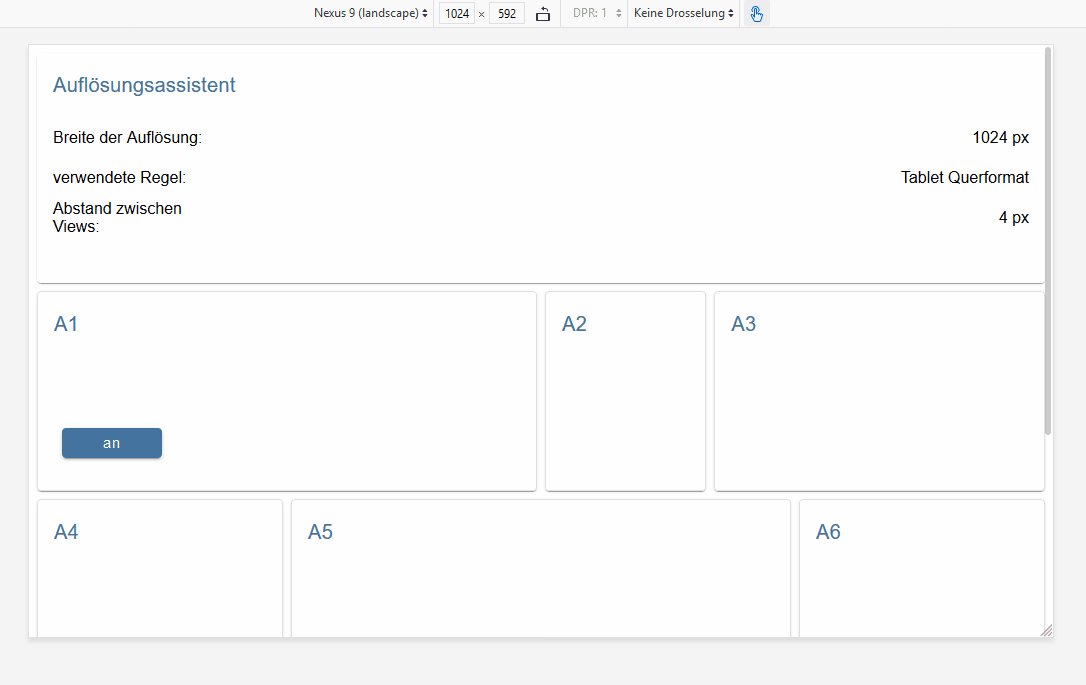
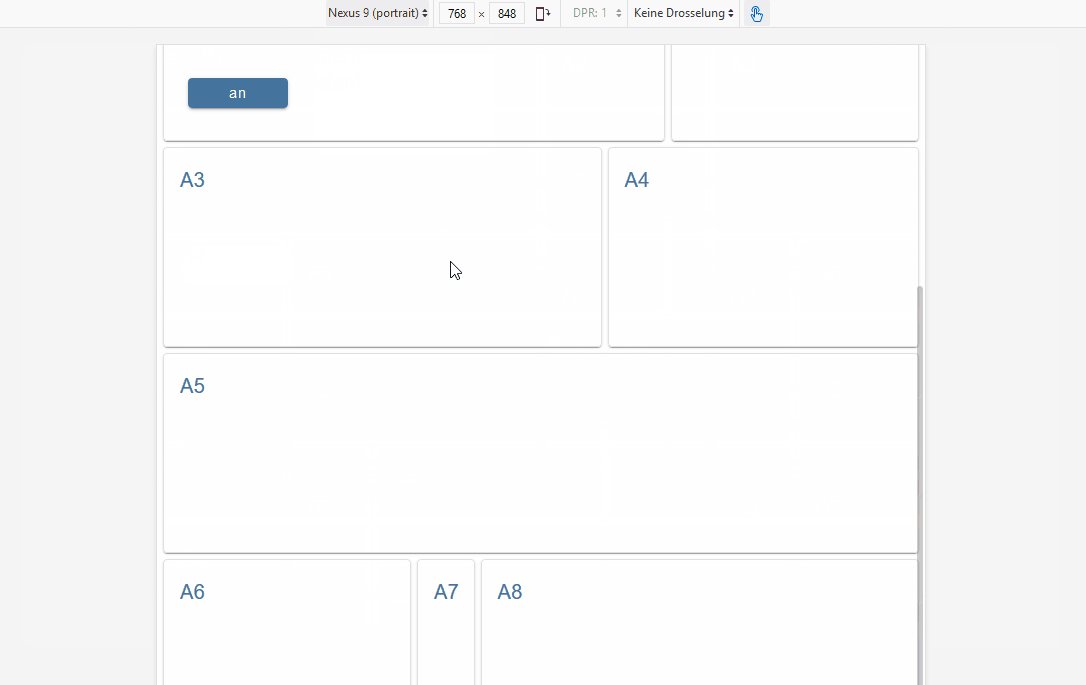
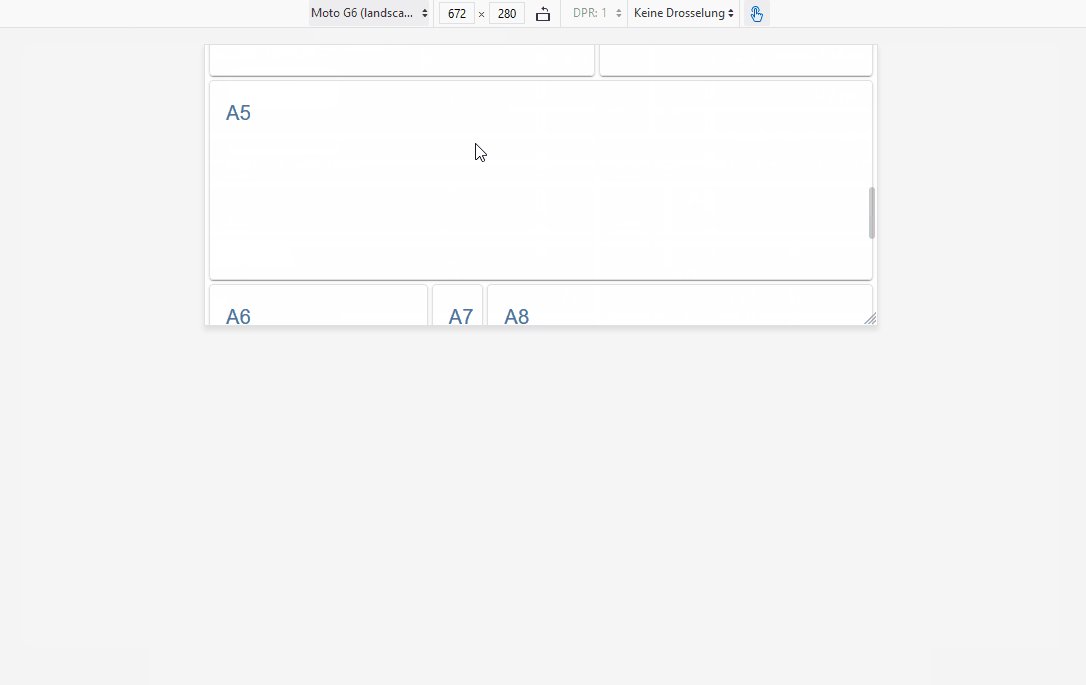
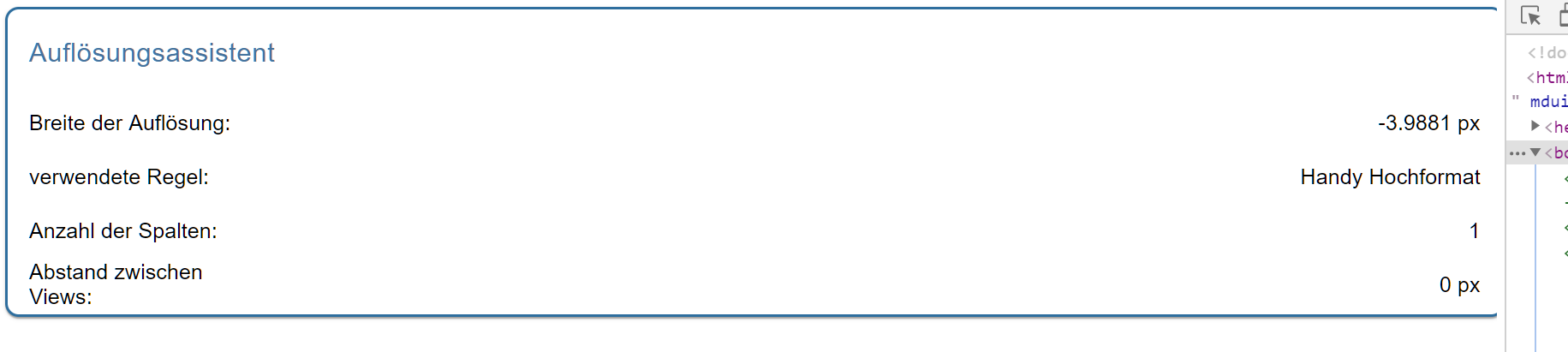
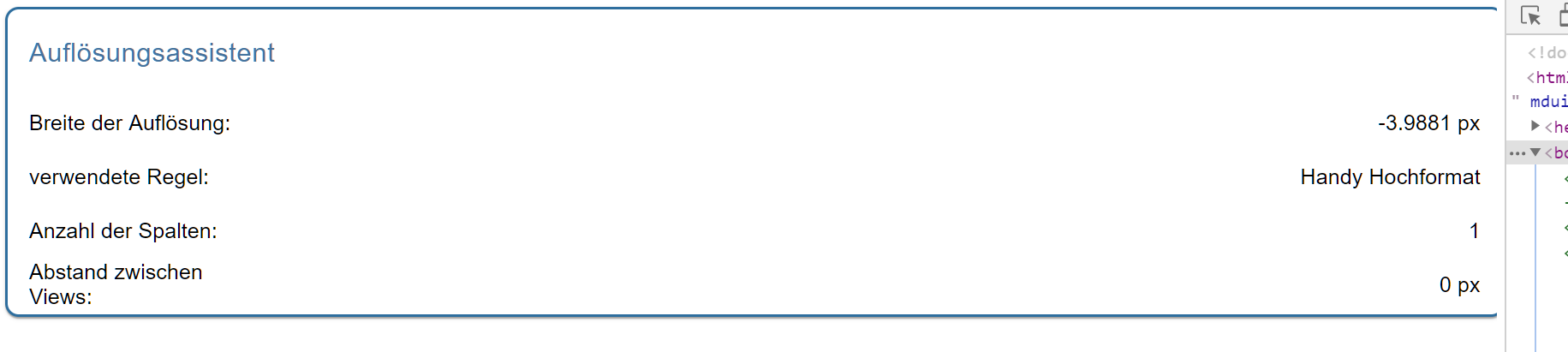
Edit: Habe jetzt nochmal mit dem Auflösungsassistenten getestet. Bei Handy und Tableteinstellungen ist nichts eingestellt. Oben 4 Spalten und 14 Views. Anzeigen tut er mir nur den Assistenten in einer Spalte mit seltsammen Werten.

-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
?? verstehe nur Bahnhof ;-)
Statt einen Datenpunkt in Java habe ich eine interne genommen. Die kannst einfach so benennen.

@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
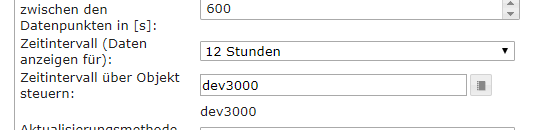
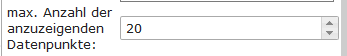
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo @Scrounger , ich habe nach der Installation der letzten Version das Problem, dass mein Masonry View erst angezeigt wird wenn ich die Fenstergröße änder. Also das Masonry View Widget ist zu sehen ( sieht man weil ich ein Boarder eingestellt habe) aber der Inhalt nicht. Aber sobald ich das Tab drehe oder von Vollbild wechsle wird es korrekt angezeigt. Es bleibt auch wenn ich wieder zurück wechsel.
Edit: Habe jetzt nochmal mit dem Auflösungsassistenten getestet. Bei Handy und Tableteinstellungen ist nichts eingestellt. Oben 4 Spalten und 14 Views. Anzeigen tut er mir nur den Assistenten in einer Spalte mit seltsammen Werten.

-
- Welche Version hast du - v0.2.51?
- welcher Browser?
- was steht in der console des browsers?
@Scrounger genau... die 51
Browser ist immer noch chrome
und in der console habe ich keine fehler -
@Scrounger genau... die 51
Browser ist immer noch chrome
und in der console habe ich keine fehler@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
-
@ub-privat
Datenpunkt(e) muss ein String sein.Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Das geht nicht weil hier die Objekt Struktur anders ist, siehe Doku und vergleiche. Nimm hierfür das entsprechende skript.
Servus, bin wieder ein Stück weiter! Jetzt werde die Termine aus den verschiedenen iCal-Instanzen eingelesen!
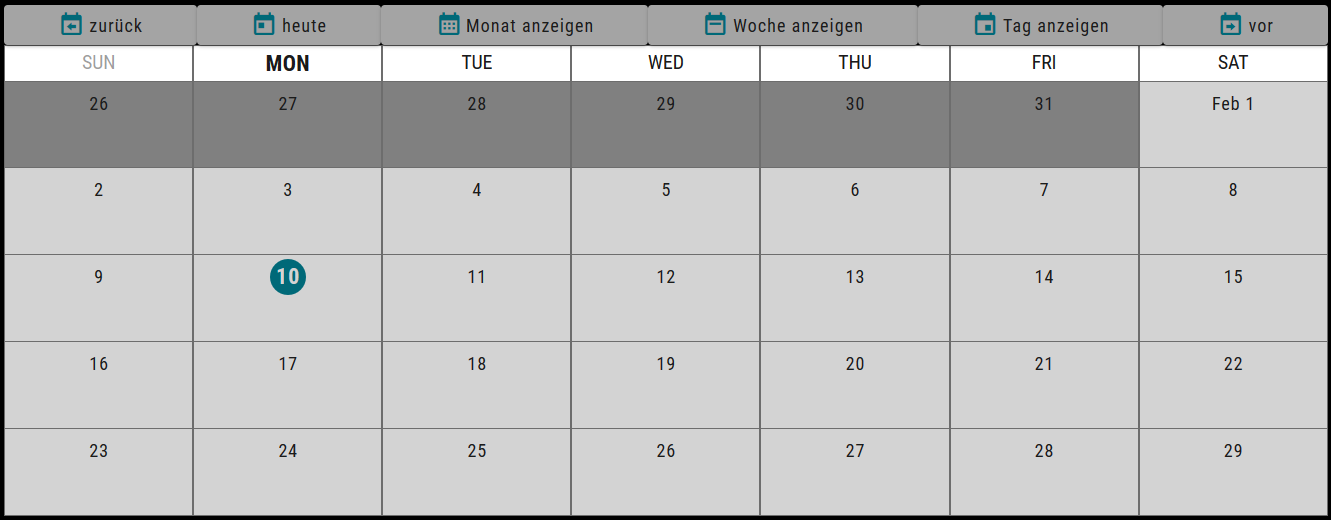
Nach wie vor scheitere ich daran, das in im VIS-Editor alles supi ist, ABER in der Runtime nicht angezeigt werden!EDITOR:

RUNTIME:

Im Editor lassen sich die Schaltflächen (zurück, heute, Monat, Woche...) mit der entsprechenden Wirkung bedienen.
In der Runtime OHNE Erfolg.Weiterhin gehe ich davon aus, dass die Farben im Script für Cal1-3 gegen individuelle Farben getauscht werden können!?
Aber es erfolgt leider keine Anzeige von ROT, BLAU, GRÜN aus dem Script im Widget.Bin die Einträge im Script durch gegangen, habe sämtliche Einstelloptionen in den Instanzen durchgeprüft, leider alles ohne Erkenntnisse und Erfolg.
WO KANN/MUSS ICH NOCH SCHAUEN????
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
@Scrounger
Widget[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"4","countViews":"14","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"001_Wetter","viewsWidth0":"","View1":"002_Spritpreise","viewsWidth1":"","View2":"003_letzter_Anrufer","viewsWidth2":"","View3":"004_Ereignisse","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"006_Peter","viewsWidth5":"","View6":"007_Abfallkalender","viewsWidth6":"","View7":"008_Feiertage","viewsWidth7":"","View8":"009_Briefkasten","viewsWidth8":"","View9":"010_Kamera_Haustuer","viewsWidth9":"","View10":"011_Energie","viewsWidth10":"","View11":"012_Google_Strecke","viewsWidth11":"","View12":"013_Lichter_Übersicht","viewsWidth12":"","View13":"015_Geraete","View14":"016_System","viewsHeight0":"530","viewsHeight1":"140","viewsHeight2":"80","viewsHeight3":"160","viewsHeight4":"190","viewsHeight5":"240","viewsHeight6":"160","viewsHeight7":"115","viewsHeight8":"145","viewsHeight9":"240","viewsHeight10":"100","viewsHeight11":"165","viewsHeight12":"145","viewsHeight13":"130","viewsHeight14":"130","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center","showResolutionAssistant":false,"visibilityCondition0":"==","visibilityCondition1":"==","visibilityCondition2":"==","visibilityCondition3":"==","visibilityCondition4":"==","visibilityCondition5":"==","visibilityCondition6":"==","visibilityCondition7":"==","visibilityCondition8":"==","visibilityCondition9":"==","visibilityCondition10":"==","visibilityCondition11":"==","visibilityCondition12":"==","visibilityCondition13":"==","visibilityCondition14":"==","handyPortraitCols":"","handyLandscapeCols":"","tabletPortraitCols":"","tabletLandscapeCols":""},"style":{"left":"0px","top":"1px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0","border-width":"2px","border-style":"solid","border-radius":"10px","border-color":"#ffffff"},"widgetSet":"materialdesign"}]