NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hallo
ich habe gerade den Adapter installiert über Github Link https://github.com/Scrounger/iobroker.vis-materialdesign
Installation ist durch gelaufen und er zeigt V0.2.50 an.
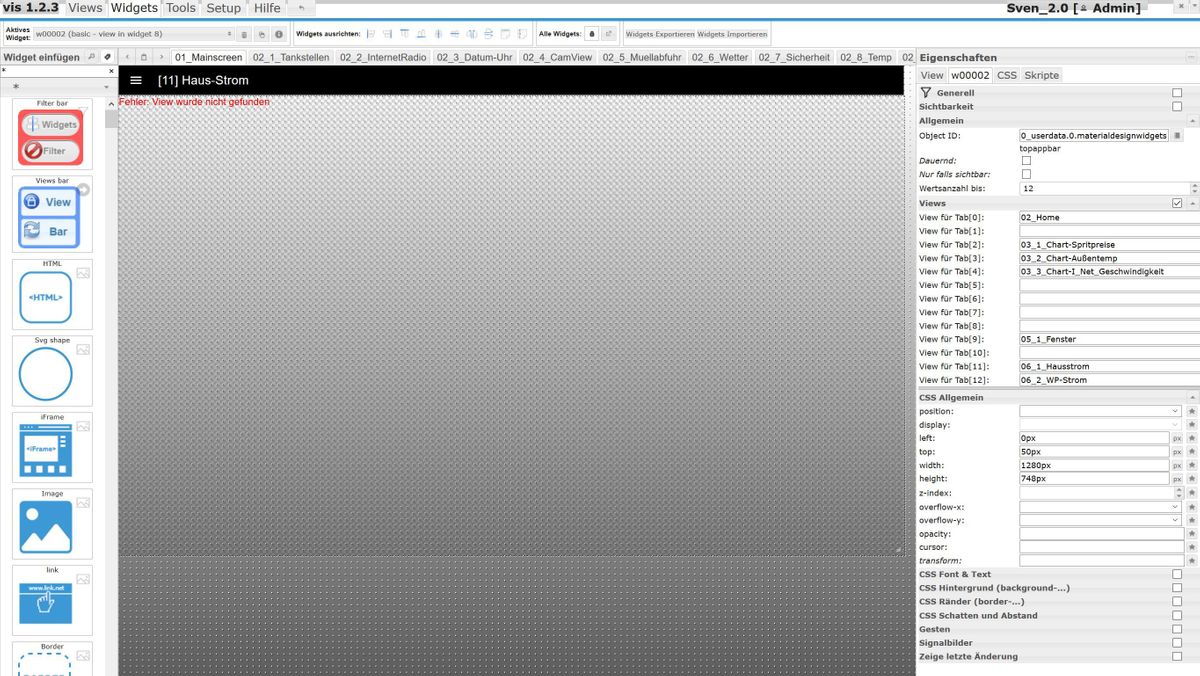
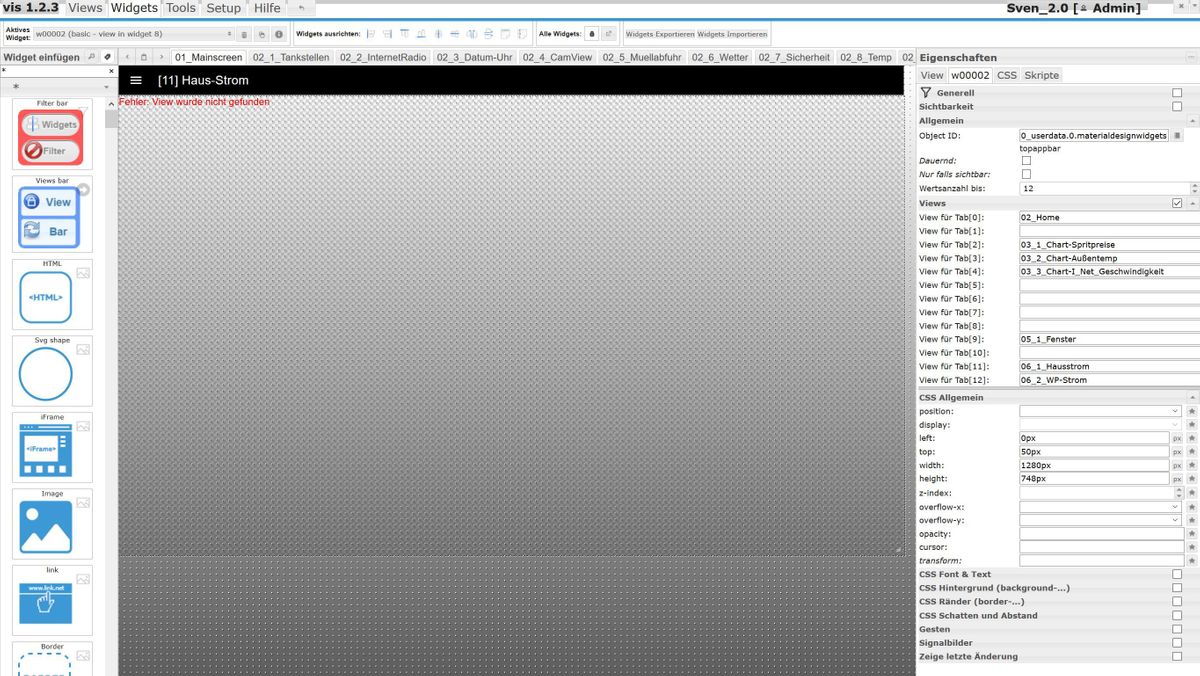
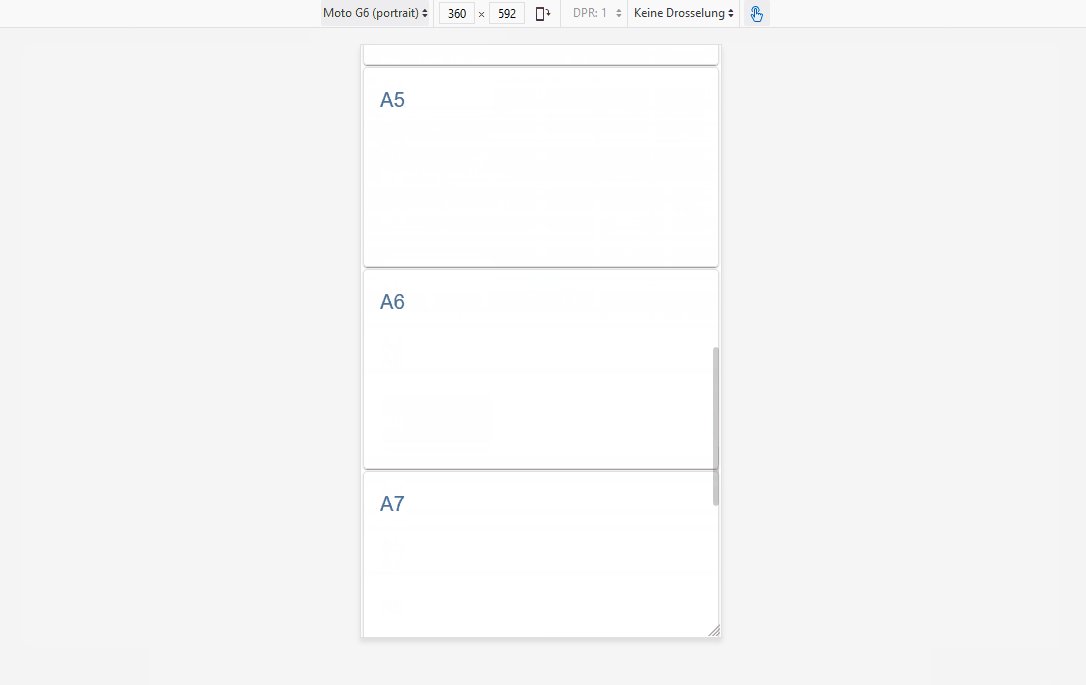
In Vis sehe ich links auch die einzelnen Widgets aber nicht wie gewohnt.
Ziehe ich eins in meine Seite zum bearbeiten ist auch nichts zu sehen
 Bild Link)
Bild Link)
Upload nach der Installation ist auch gemacht wurden.
Kann jemand sagen was falsch ist ?Sebastian
-
@Scrounger
Hallo, die Idee mit der bedingten Sichtbarkeit im Mansory View finde ich gut nur bekomme ich sie bei mir nicht zum laufen. Hab als Beispiel ein Projekt angehangen.
Was möchte ich erreichen....
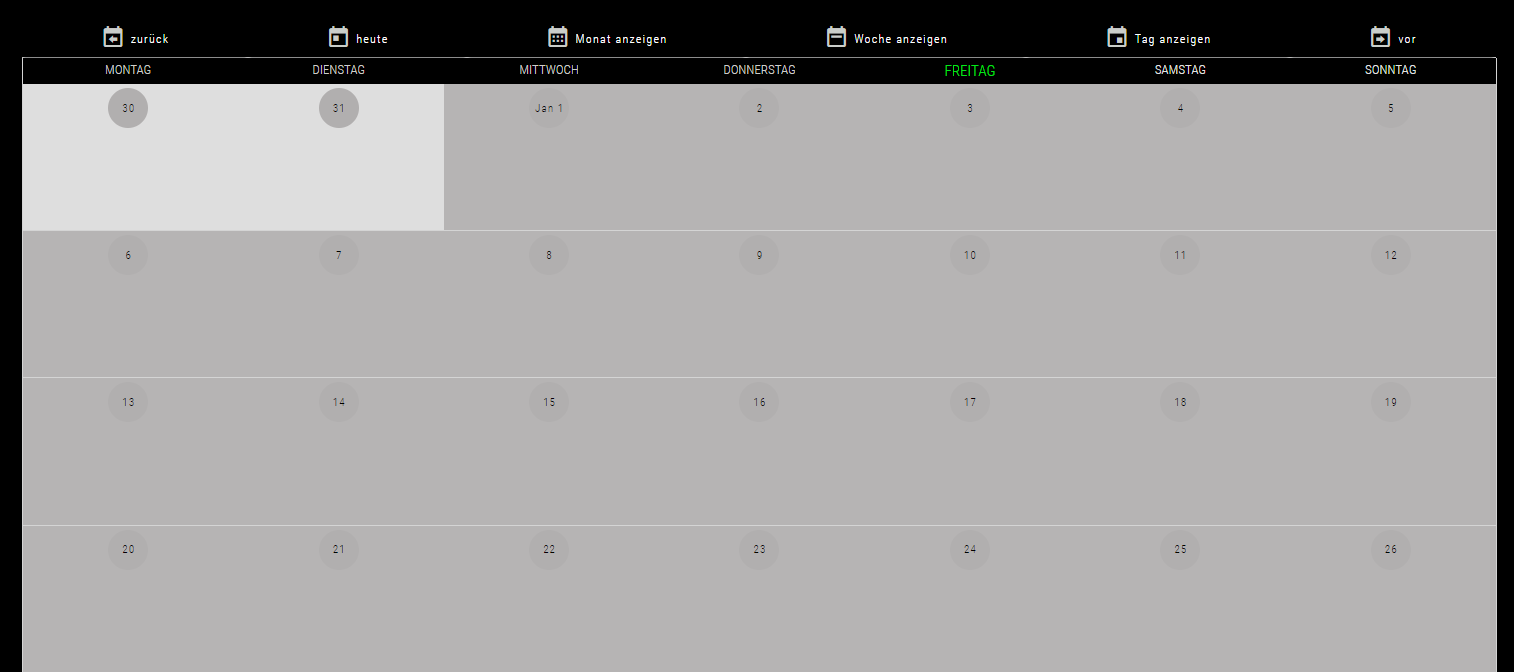
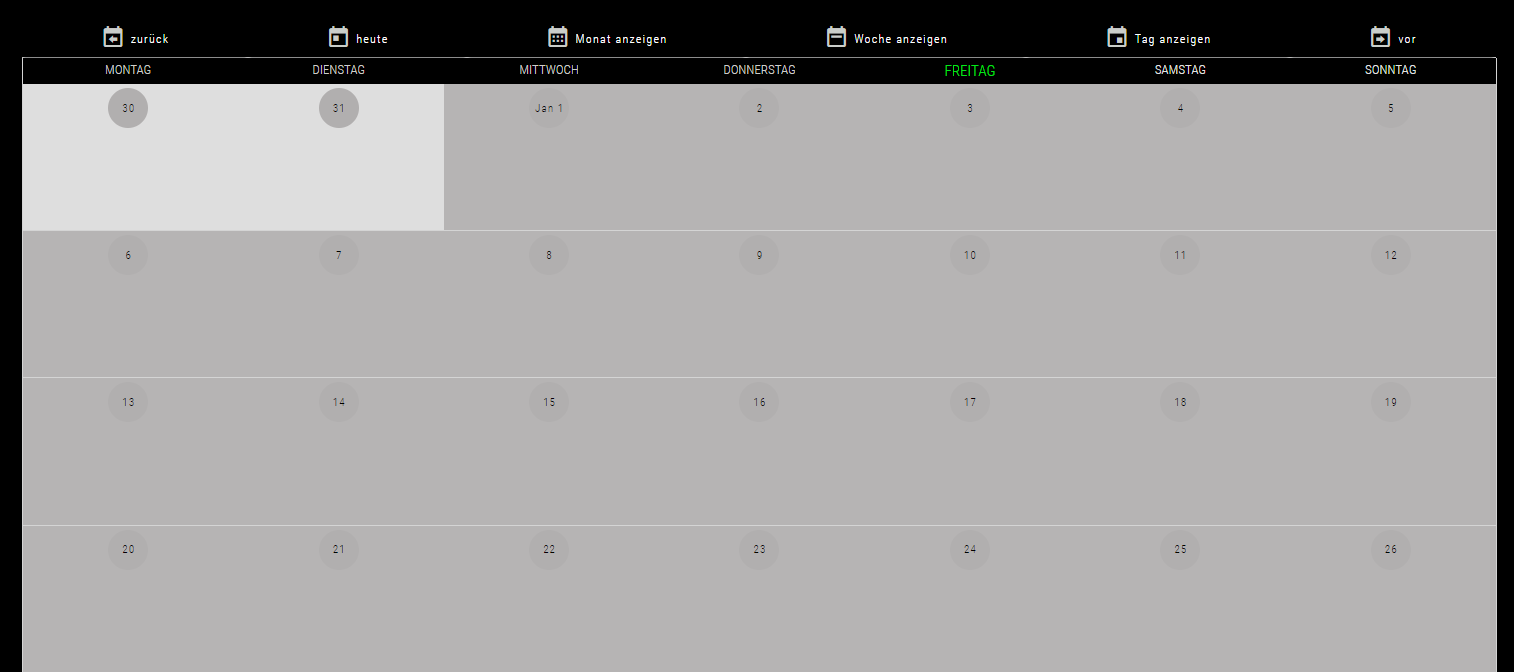
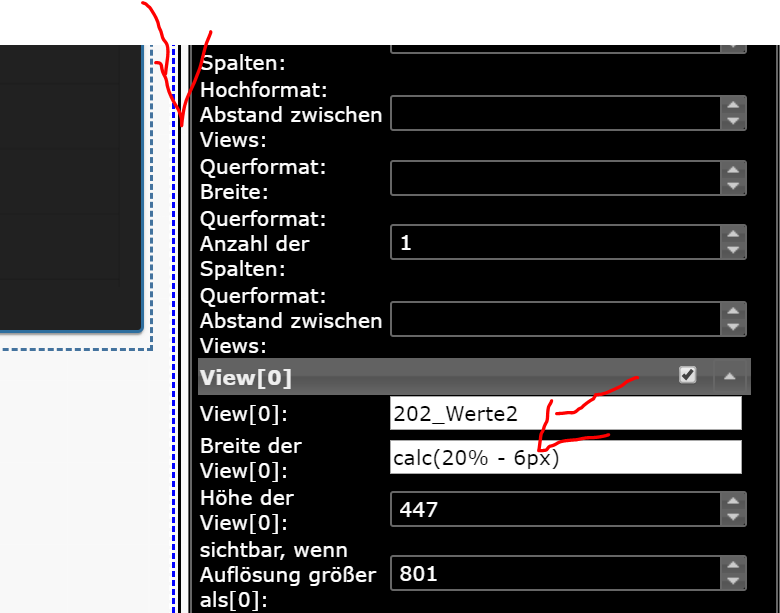
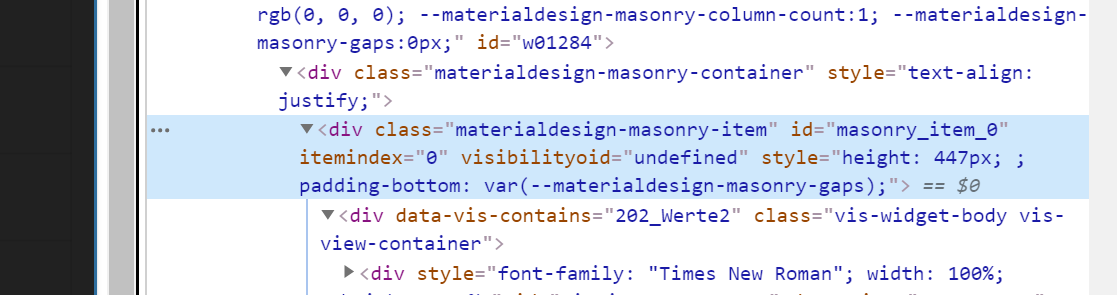
Ich habe eine Spalte und 2 Views. Im Querformat lasse ich die Views mit einer Breite von 20% und 79% anzeigen damit sie nebeneinander angezeigt werden. Im Hochformat sollen die beiden Views ausgeblendet und zwei andere( eigentlich die selben) nur mit 100% angezeigt werden Damit sie untereinander erscheinen. Ich bekomme dies einfach nicht hin. Bei den entwicklertools werden die Container auch angezeigt nur ohne Inhalt. dort hat er auch einen Fehler in der Console
Probiert habe ich es mit Tab A (1280x800) sowie am Rechner und HandyGeht nicht weil du die views zweimal verwendest, ist ne Beschränkung vom view in widget.
Und weil du natürlich für Handy und Tablet Auflösung die Anzahl der Spalten auch auf 1 setzen musst, hier ist standardmäßig 2 und 3 eingestellt!
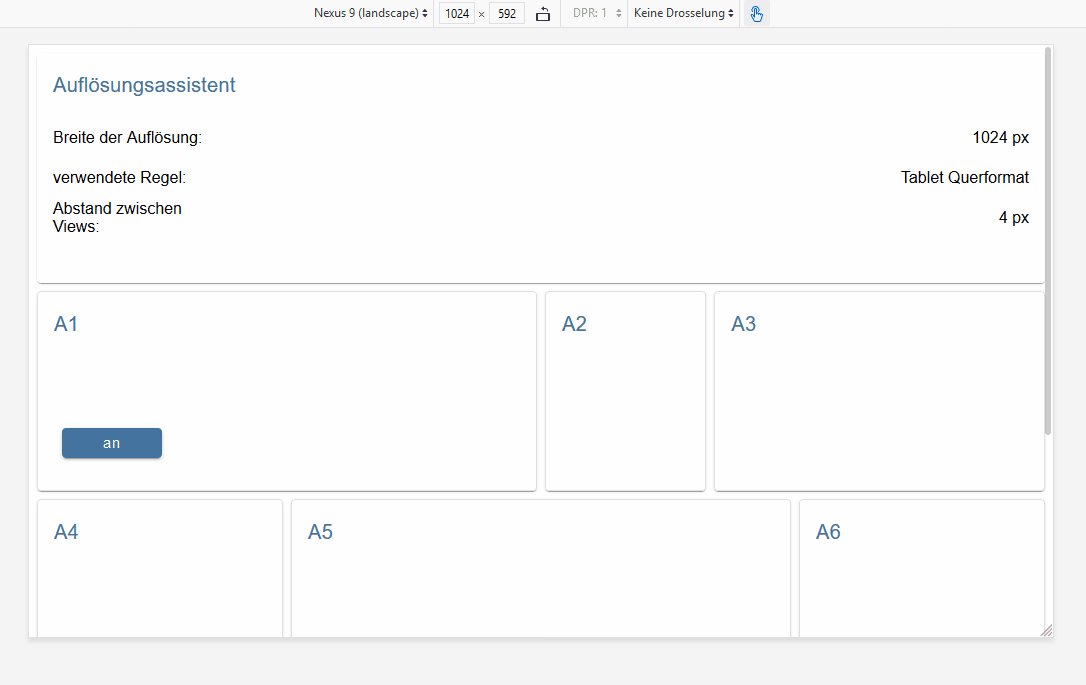
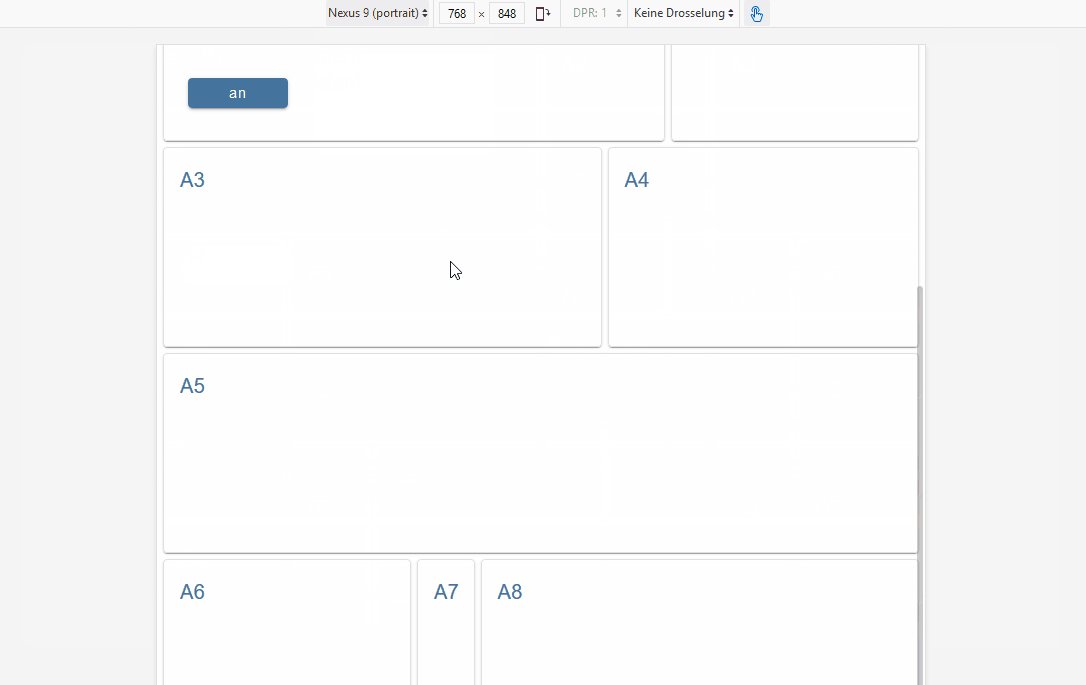
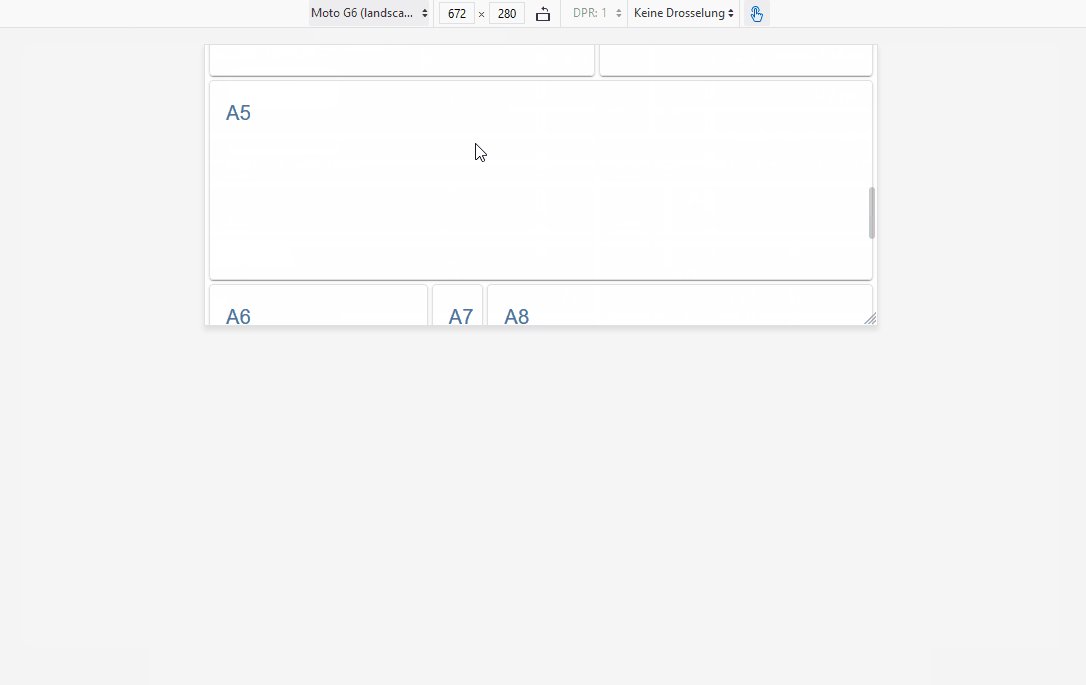
Deshalb hab ich den Auflösung Assitenten eingebaut, da sieht man sowas genau ;) -
Geht nicht weil du die views zweimal verwendest, ist ne Beschränkung vom view in widget.
Und weil du natürlich für Handy und Tablet Auflösung die Anzahl der Spalten auch auf 1 setzen musst, hier ist standardmäßig 2 und 3 eingestellt!
Deshalb hab ich den Auflösung Assitenten eingebaut, da sieht man sowas genau ;)@Scrounger
Okay da wird es dann an der Beschränkung vom view in widget liegen.
Nur die Logic bei den Spalten erschliesst sich mir nicht. Logisch wäre, wenn ich oben die Anzahl der Spalten auf eins setze gilt es für alles (Handy ,Tablet..) solange ich unten was anderes angebe.Edit: Mit jeweils einer Copy der Views funktioniert es. Macht das Projekt und die zu ladende Datenmenge nur unnötig größer
-
@Scrounger
Okay da wird es dann an der Beschränkung vom view in widget liegen.
Nur die Logic bei den Spalten erschliesst sich mir nicht. Logisch wäre, wenn ich oben die Anzahl der Spalten auf eins setze gilt es für alles (Handy ,Tablet..) solange ich unten was anderes angebe.Edit: Mit jeweils einer Copy der Views funktioniert es. Macht das Projekt und die zu ladende Datenmenge nur unnötig größer
@intruder7
Oben wird die Anzahl für Desktop Auflösung eingeben.
Für Handy & Tablet sind default Werte hinterlegt die bei einem Großteil der heutigen Handy / Tablets passt und vorallem für mich passt ;)
Damit man die Logik versteht, hab ich ja extra den Auflösungsassitenten eingebaut, steht auch so in der Doku.
Weil im Editor sieht man auch nicht die korrekte Auflösung zur Runtime weil die Frames von den Einstellungen und Widgetauswahl abgezogen werden. -
@intruder7
Oben wird die Anzahl für Desktop Auflösung eingeben.
Für Handy & Tablet sind default Werte hinterlegt die bei einem Großteil der heutigen Handy / Tablets passt und vorallem für mich passt ;)
Damit man die Logik versteht, hab ich ja extra den Auflösungsassitenten eingebaut, steht auch so in der Doku.
Weil im Editor sieht man auch nicht die korrekte Auflösung zur Runtime weil die Frames von den Einstellungen und Widgetauswahl abgezogen werden.@Scrounger :+1:
-
@Scrounger Noch eine Frage....
ist es möglich im Masonry View Widget für die Viewbreite auch eine Berechnung einzugeben?
z.B. calc(50% - 12px)
aktuell geht es nicht. -
@Scrounger Noch eine Frage....
ist es möglich im Masonry View Widget für die Viewbreite auch eine Berechnung einzugeben?
z.B. calc(50% - 12px)
aktuell geht es nicht.@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
-
@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
habs eingebaut.geht nicht :disappointed:

bei width Angaben mit Berechnung wird es nicht übernommen
bei Angabe von z.B. nur 80% wird es übernommen.
-
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll. -
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.
Also ich hab drei systeme (win & ubuntu) und da funktioniert das einwandfrei. Und am Adapter selbst liegt das nicht, da der Update prozess von iob kommt.
Denke eher das was bei deinem System nicht ganz rund ist. -
Ich hätte eine Frage bezüglich Submenüs, wie geb ich dem Submenü mit welche View er pro Subitem anzeigen soll?
-
@Scrounger : Muss ich mich mal mit auseinander setzen. Sonst läuft ja alles.
Andere Frage... Das Dialog View Widget in der Beta Version.. arbeitest du daran noch weiter? Die Ansätze sind ganz gut bis jetzt und wenn dann Viewwidth und Viewhight auch noch mit z.B. (calc (50% - 10px) also mit Formeln eingestellt werden könnte wäre das echt toll.
-
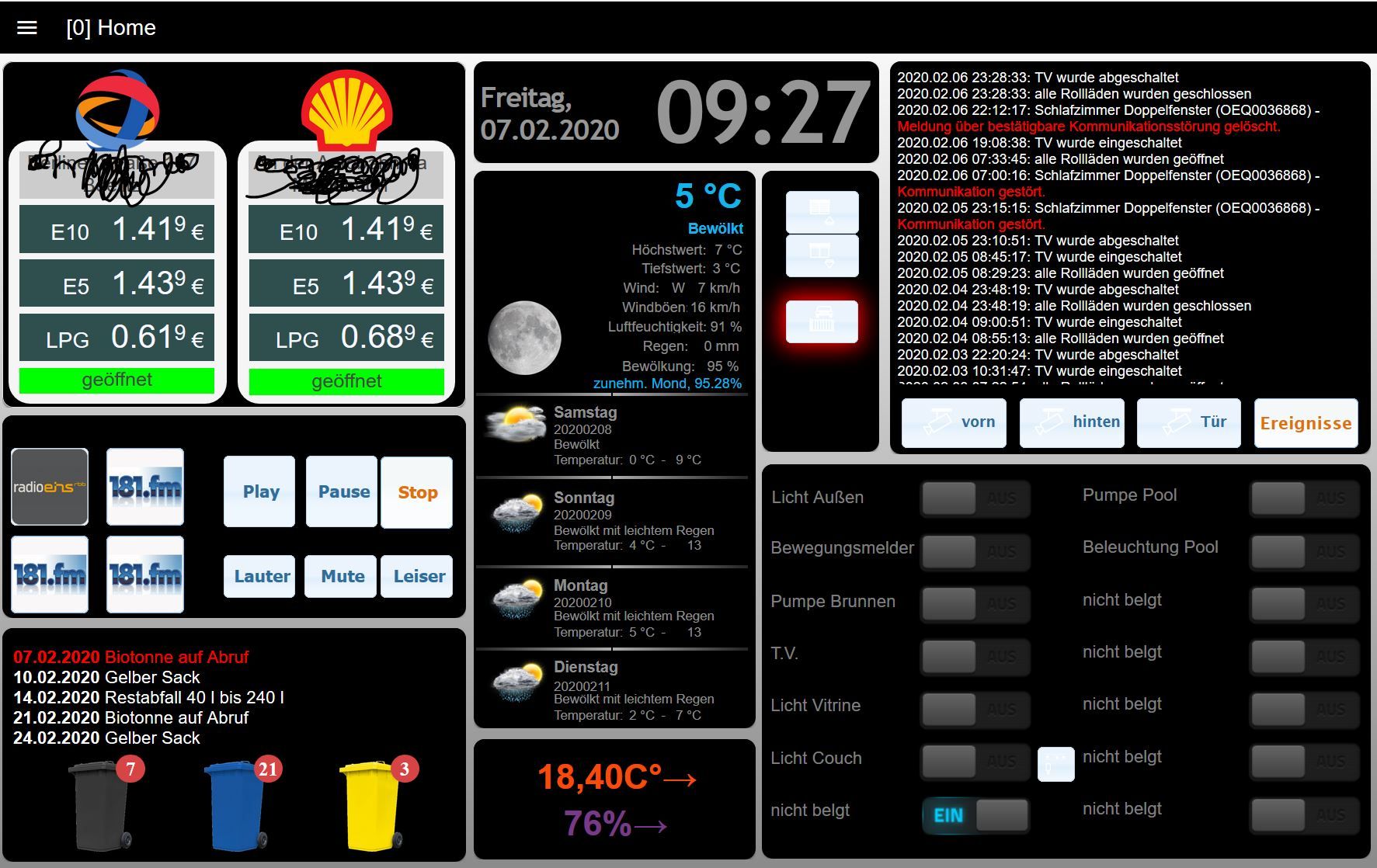
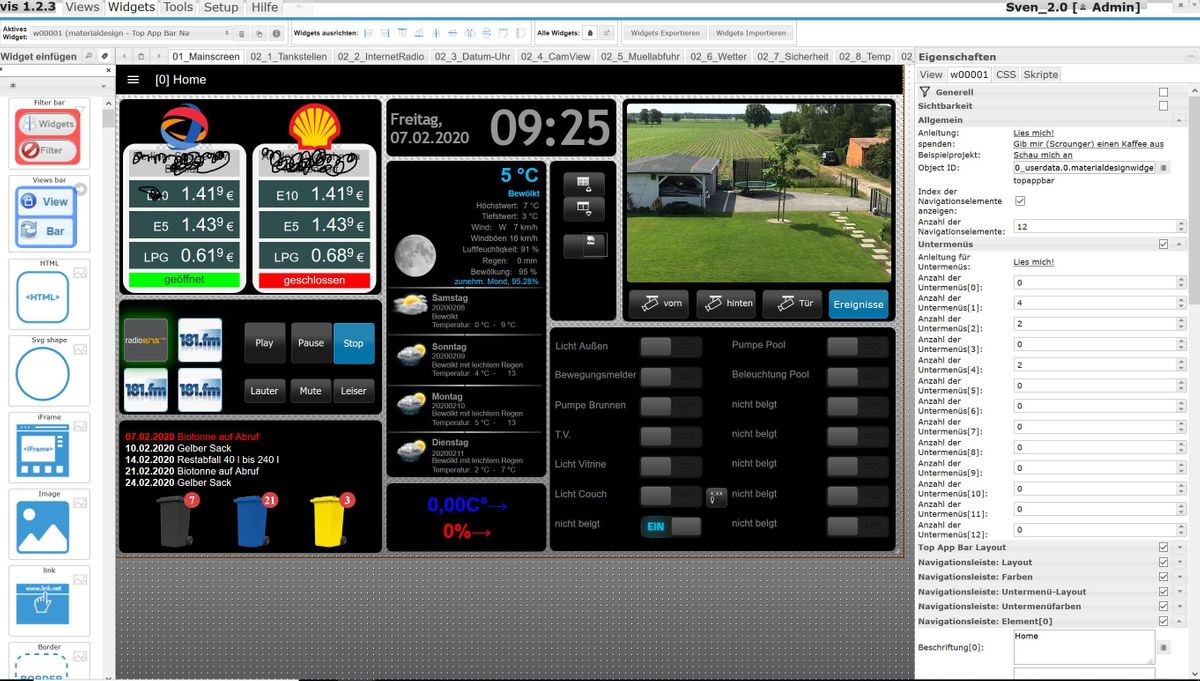
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
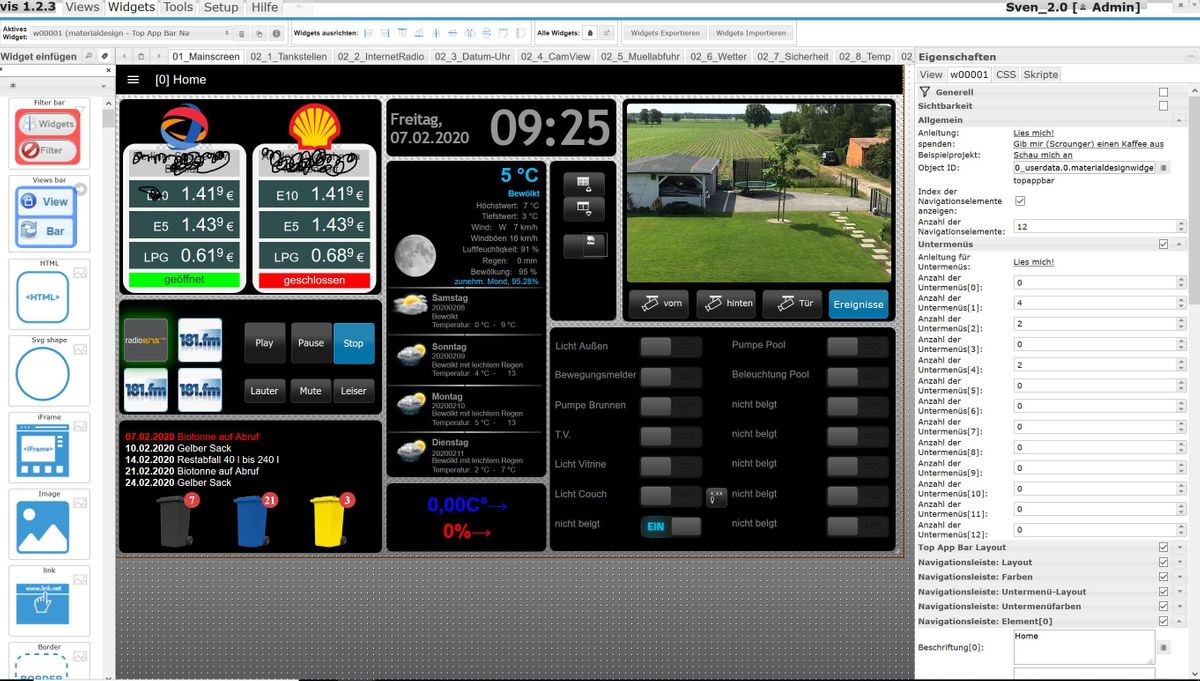
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee -
-
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht. -
-
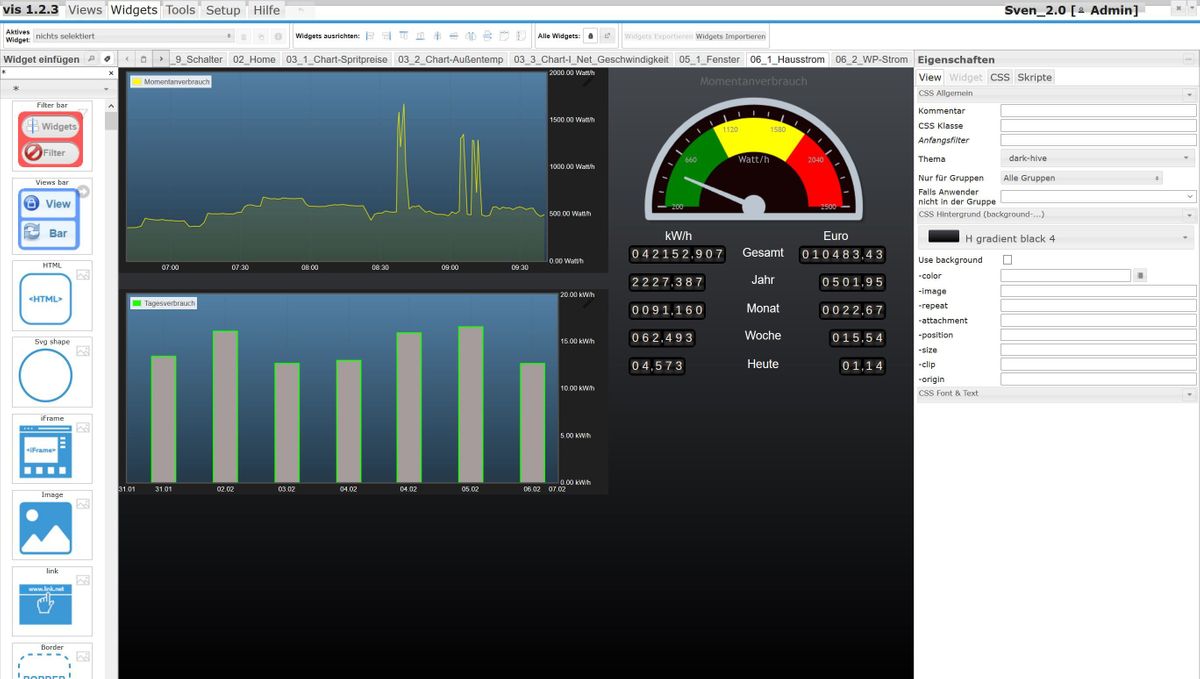
Mal ne Frage in die Runde, wie stellt ihr das mit dem Farben usw. ein?
gibt es eine Farbpalette, die man auswählen könnte? Ich habe immer das Problem, dass ich nicht genau weiß, welchen Backgroud color ich genommen haben, oder wieviel Overlay.Schön wäre es, wenn man es per Variable zusweisen kann, somit müsste man nicht immer gleich alle Widgets anpacken, nur weil man doch ein wenig mehr Overlay nimmt.
Sowas in der Art vielleicht.
https://material.io/resources/color/#!/?view.left=1&view.right=0&secondary.color=546E7A&primary.color=212121Gruß und Danke
-
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@sveni_lee
Ich weiß nicht mit welcher Version des Widgets du arbeitest. Trage mal in allen "View für Tab" etwas ein.
Das hat mich in den Wahnsinn getrieben.. Sobald alle befüllt waren hat es bei mir geklappt. Leerzeilen mag es scheinbar nicht.das war es... jetzt werden die Views angezeigt.
-
Grid Views Widget ist jetzt enthalten.
Damit könnt ihr auch ein responsiv layout erstellen, habt aber mehr freiheiten was die Spalteneinstellungen angeht
Eigenet sich vorallem dann wenn die Views die gleiche Höhe haben.
Wer es testen möchte, aktuellen master ziehen -> v0.2.51
Fragen zu den Einstellungen bitte hier posten!!!
https://forum.iobroker.net/topic/29916/material-design-widgets-grid-views-widget -
Dankeschöne, wieder einen kleinen Schritt weiter:

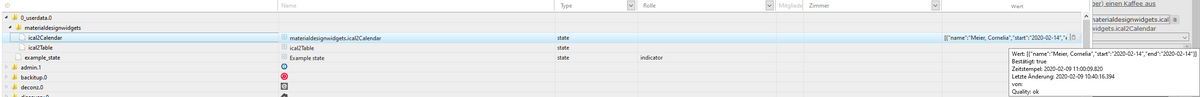
Leider ist deser DP nicht erzeugt!
Ergo, es muss noch etwas falsch sein...???:cry: :angry:Guten Morgen,
bin wieder ein Stück weiter, erste Daten werden nun aus den Kalendern eingelesen. Ist zwar nur ein Eintrag, hoffe, der Rest folgt???
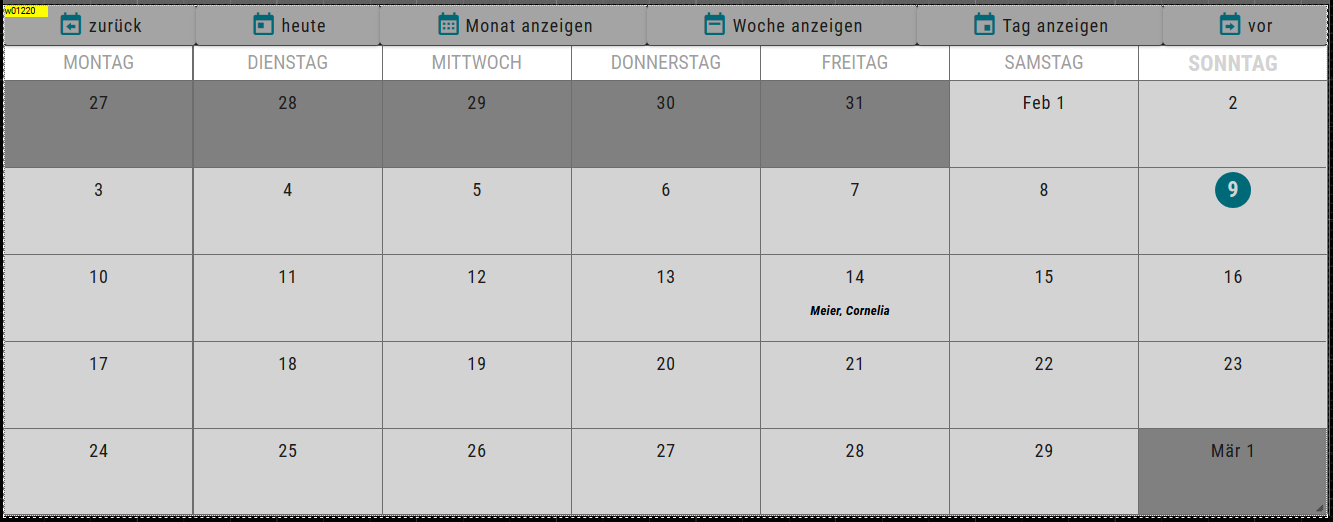
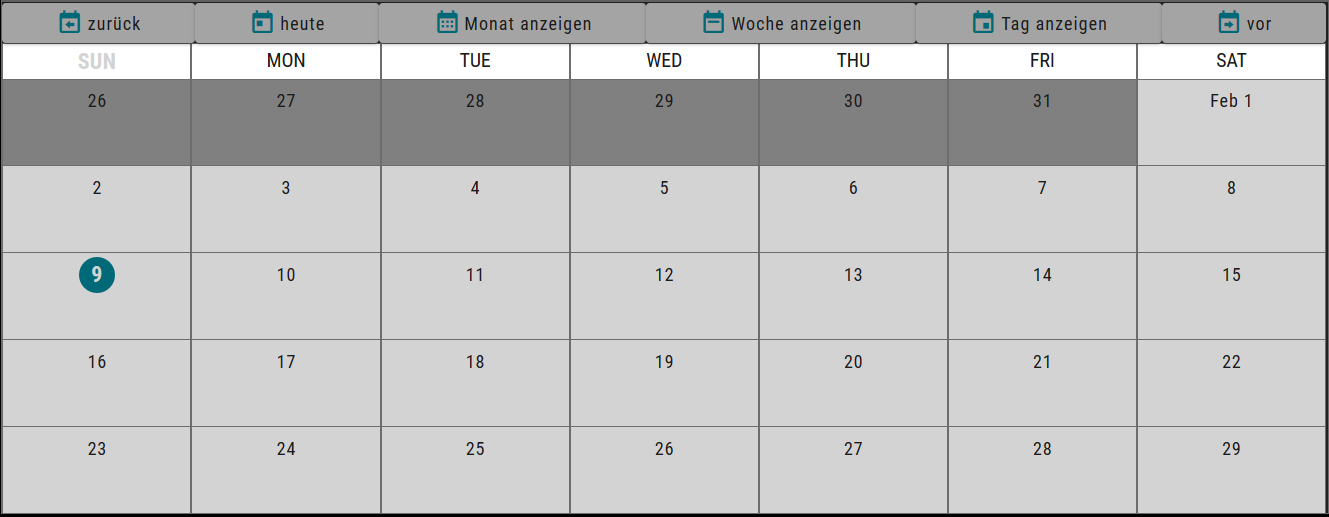
Das ganze funktioniert nur im Editor:

Wenn ich dann die Runtime starte, schaut e so aus:

Formatierung ist unterschiedlich und Kalendereinträge werden auch nicht angezeigt.
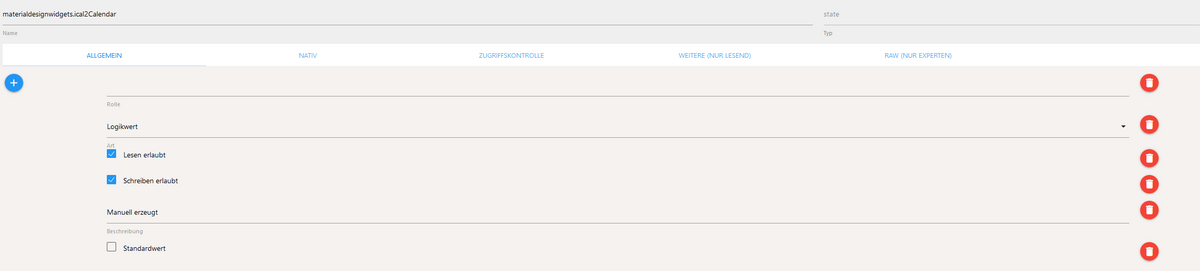
Wo sollte denn meine Fehlersuche/Ursachenforschung beginnen???Im DP sieht es wie folgt aus:

Sind diese Einstellungen korrekt???

Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Würde mich über Hinweise sehr freuen! Danke schon mal...




