NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
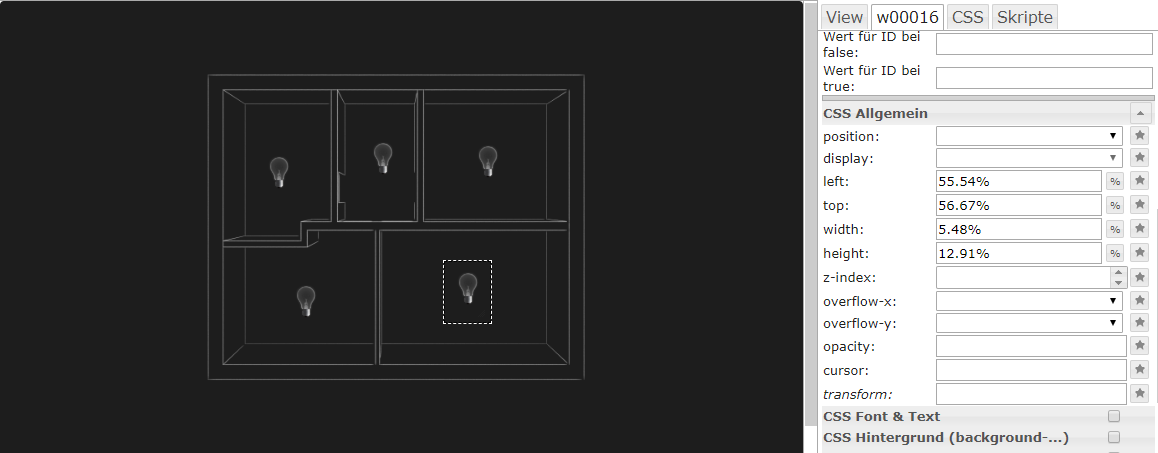
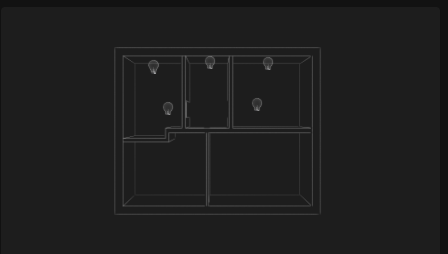
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
Das habe ich gemacht.

M.m.n liegt das Problem dass das Masonry View nur in der Breite und nicht in der Höhe relativ gestaltet werden kann... In der X-Achse werden die Symbole richtig platziert. Es fehlt nur in der Höhe.

Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Dann würden Widgets, die einen Zeilenumbruch erlauben auch richtig dargestellt werden.Was ebenfalls noch genial wäre, wenn man für die Sichbarkeit für einzelne Cards einstellen könnte.
Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.Besten Dank für deine tolle Arbeit!!!
@BobBruni
Bitte verschieb deine Frage nach
https://forum.iobroker.net/topic/29621/material-design-widgets-masonry-views-widget, weil wir die Fragen zu Einstellung suzessive aus dem Testing Thread raus halten sollten.Und poste gleich einen export deiner view inkl. der verwendeten Grafiken. Das geht, du hast da aber paar einstellungsfehler drin.
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Das geht aber nicht!
Warum, weil z.B. die Höhe bei Desktop Auflösung 1000px beträgt. Wenn du jetzt 10 Views mit einer relativen Höhe von 10% hast, dann würde jede View eine Höhe von 100px haben.
Aber z.B. auf dem Handy entspricht die 100% Höhe z.B. 500px, d.h. die Views würden alle auf eine Höhe von 50px gestaucht werden und es würde kein scrollbalken angezeigt werden. Deshalb muss man die Höhe fix gestalten.
Sollte jemand wissen wie man das umsetzen könnte, lass ich mich natürlich gerne belehren ;)Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.
Tolle Idee, gefällt mir. Bitte schreib dazu ein Issue auf gihub, damit es nicht in vergessenheit gerät!
-
@BobBruni
Bitte verschieb deine Frage nach
https://forum.iobroker.net/topic/29621/material-design-widgets-masonry-views-widget, weil wir die Fragen zu Einstellung suzessive aus dem Testing Thread raus halten sollten.Und poste gleich einen export deiner view inkl. der verwendeten Grafiken. Das geht, du hast da aber paar einstellungsfehler drin.
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Das geht aber nicht!
Warum, weil z.B. die Höhe bei Desktop Auflösung 1000px beträgt. Wenn du jetzt 10 Views mit einer relativen Höhe von 10% hast, dann würde jede View eine Höhe von 100px haben.
Aber z.B. auf dem Handy entspricht die 100% Höhe z.B. 500px, d.h. die Views würden alle auf eine Höhe von 50px gestaucht werden und es würde kein scrollbalken angezeigt werden. Deshalb muss man die Höhe fix gestalten.
Sollte jemand wissen wie man das umsetzen könnte, lass ich mich natürlich gerne belehren ;)Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.
Tolle Idee, gefällt mir. Bitte schreib dazu ein Issue auf gihub, damit es nicht in vergessenheit gerät!
@BobBruni
Bitte verschieb deine Frage nach
https://forum.iobroker.net/topic/29621/material-design-widgets-masonry-views-widget, weil wir die Fragen zu Einstellung suzessive aus dem Testing Thread raus halten sollten.Und poste gleich einen export deiner view inkl. der verwendeten Grafiken. Das geht, du hast da aber paar einstellungsfehler drin.
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.Das geht aber nicht!
Warum, weil z.B. die Höhe bei Desktop Auflösung 1000px beträgt. Wenn du jetzt 10 Views mit einer relativen Höhe von 10% hast, dann würde jede View eine Höhe von 100px haben.
Aber z.B. auf dem Handy entspricht die 100% Höhe z.B. 500px, d.h. die Views würden alle auf eine Höhe von 50px gestaucht werden und es würde kein scrollbalken angezeigt werden. Deshalb muss man die Höhe fix gestalten.
Sollte jemand wissen wie man das umsetzen könnte, lass ich mich natürlich gerne belehren ;)Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.
Tolle Idee, gefällt mir. Bitte schreib dazu ein Issue auf gihub, damit es nicht in vergessenheit gerät!
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
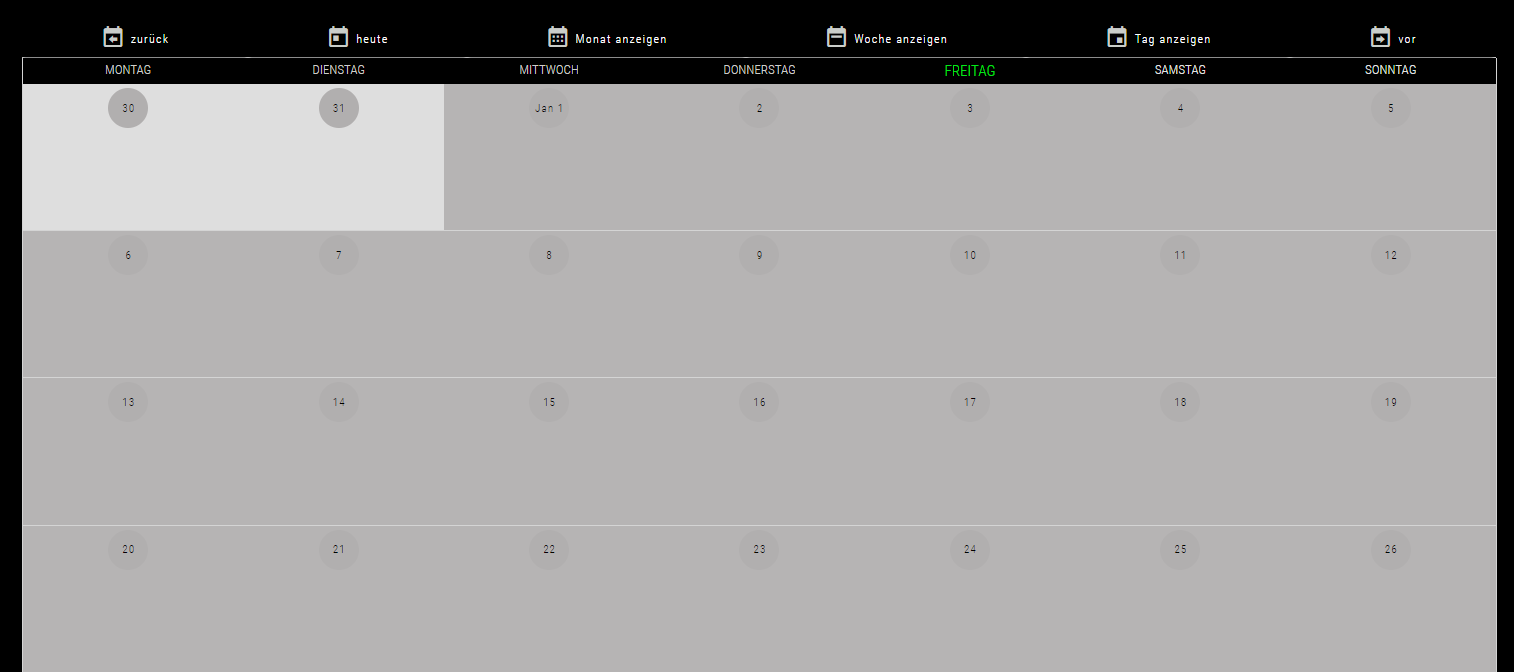
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Stimmt, allerdings nur wenn man die Hintergrundfarbe ändert wird die Rahmenfarbe nicht mehr übernommen. Schau ich mir an.
-
Ich habe jetzt für hoffentlich alle Widgets eigene Themen im Bereich Visualisierung erstellt:
Material Design Widgets ThemenIch bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hintergrund ist, dass ich den Testing Thread entlasten möchte und nur noch für Fragen zur Fehlerbehebung, Testen neuer Widgets (Widgets mit Beta Label) und Funktionen verwenden möchte.
Denke das wird allen helfen, schneller Fragestellungen zu beantworten.
Bedeutet aber auch, dass alle etwas mehr Disziplin haben müssen ;)In der kommenden Version (latest) könnt ihr dann auch direkt aus dem VIS Editor per link zu dem entsprechenden Thema des Widgtes hier im Forum springen, sofern Eure Sprache auf Deutsch eingestellt ist:

-
@Scrounger
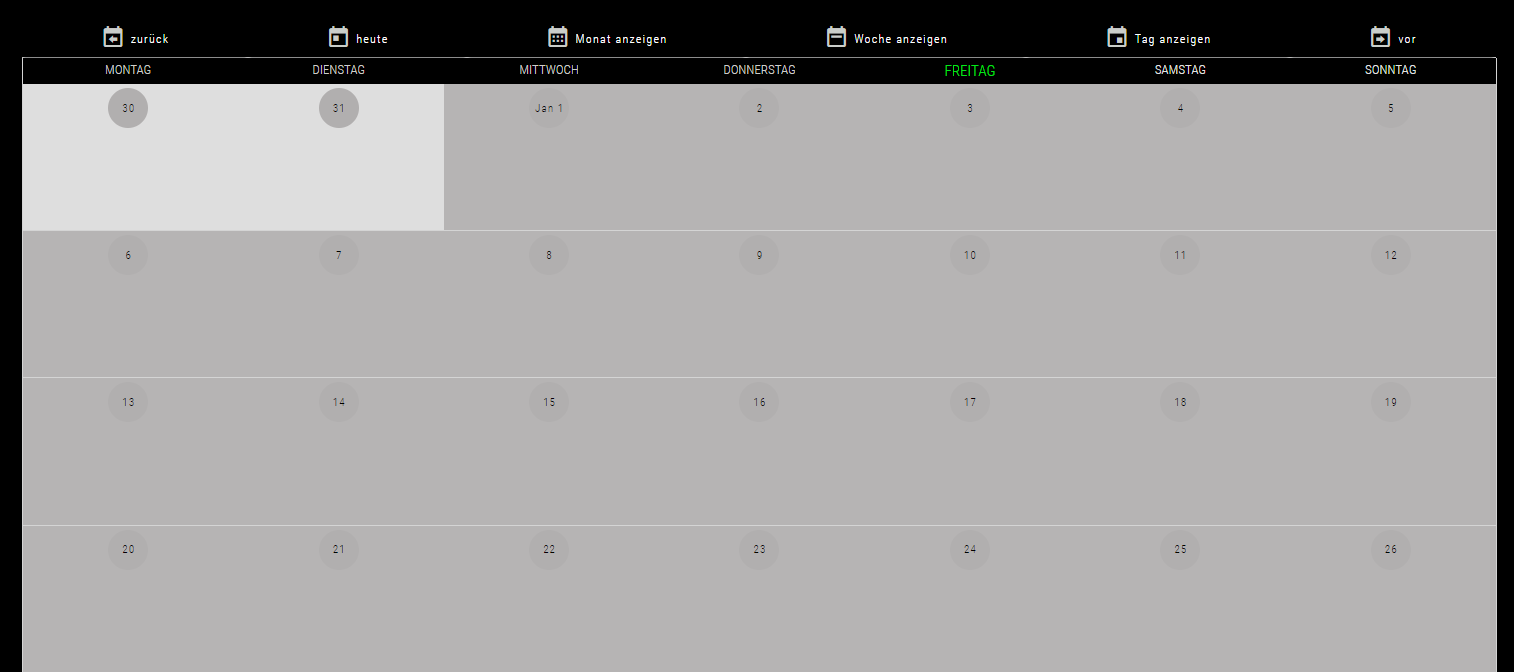
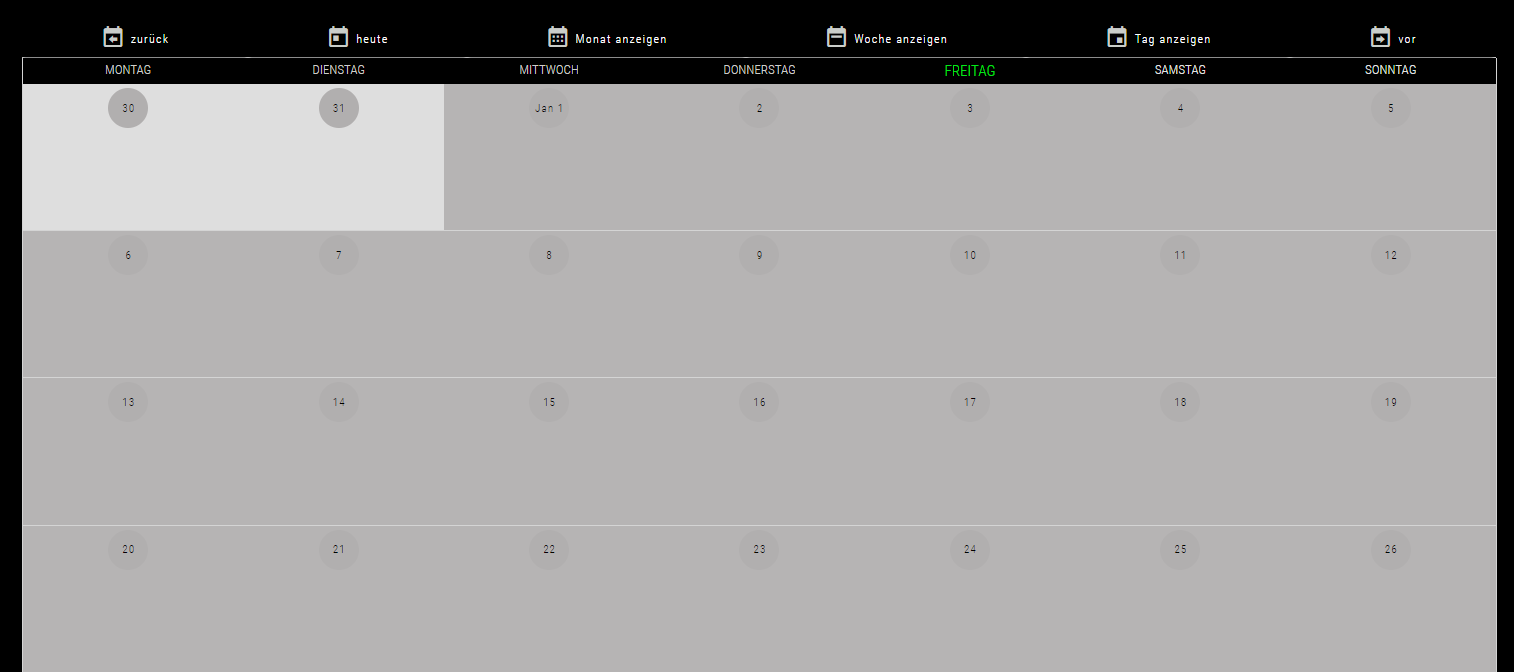
Hallo, die Idee mit der bedingten Sichtbarkeit im Mansory View finde ich gut nur bekomme ich sie bei mir nicht zum laufen. Hab als Beispiel ein Projekt angehangen.
Was möchte ich erreichen....
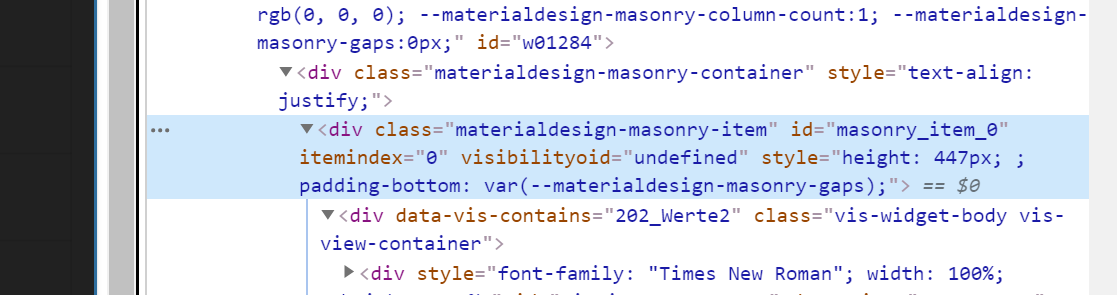
Ich habe eine Spalte und 2 Views. Im Querformat lasse ich die Views mit einer Breite von 20% und 79% anzeigen damit sie nebeneinander angezeigt werden. Im Hochformat sollen die beiden Views ausgeblendet und zwei andere( eigentlich die selben) nur mit 100% angezeigt werden Damit sie untereinander erscheinen. Ich bekomme dies einfach nicht hin. Bei den entwicklertools werden die Container auch angezeigt nur ohne Inhalt. dort hat er auch einen Fehler in der Console
Probiert habe ich es mit Tab A (1280x800) sowie am Rechner und Handy -
@Scrounger
Hallo, die Idee mit der bedingten Sichtbarkeit im Mansory View finde ich gut nur bekomme ich sie bei mir nicht zum laufen. Hab als Beispiel ein Projekt angehangen.
Was möchte ich erreichen....
Ich habe eine Spalte und 2 Views. Im Querformat lasse ich die Views mit einer Breite von 20% und 79% anzeigen damit sie nebeneinander angezeigt werden. Im Hochformat sollen die beiden Views ausgeblendet und zwei andere( eigentlich die selben) nur mit 100% angezeigt werden Damit sie untereinander erscheinen. Ich bekomme dies einfach nicht hin. Bei den entwicklertools werden die Container auch angezeigt nur ohne Inhalt. dort hat er auch einen Fehler in der Console
Probiert habe ich es mit Tab A (1280x800) sowie am Rechner und Handy@intruder7
Ah das könnte vielleicht daran liegen, weil ich nur > < verwendet habe und nicht >= <=.Also wenn z.b. deine Tablet Landscape Auflösung 1000px ist, dann musst 999 bzw. 1001 als Bedingung eingeben.
Test Mal ob es damit funktioniert. -
@intruder7
Ah das könnte vielleicht daran liegen, weil ich nur > < verwendet habe und nicht >= <=.Also wenn z.b. deine Tablet Landscape Auflösung 1000px ist, dann musst 999 bzw. 1001 als Bedingung eingeben.
Test Mal ob es damit funktioniert.@Scrounger hab ich auch schon probiert
-
Hallo
ich habe gerade den Adapter installiert über Github Link https://github.com/Scrounger/iobroker.vis-materialdesign
Installation ist durch gelaufen und er zeigt V0.2.50 an.
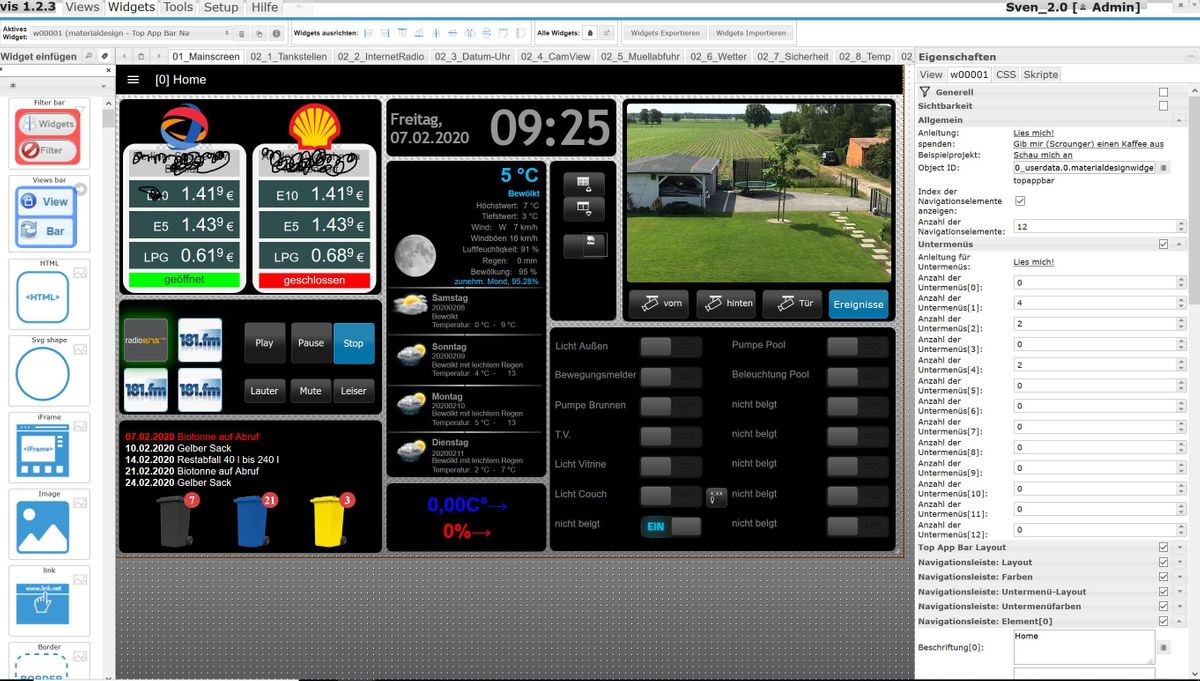
In Vis sehe ich links auch die einzelnen Widgets aber nicht wie gewohnt.
Ziehe ich eins in meine Seite zum bearbeiten ist auch nichts zu sehen
 Bild Link)
Bild Link)
Upload nach der Installation ist auch gemacht wurden.
Kann jemand sagen was falsch ist ?Sebastian
-
@Scrounger
Hallo, die Idee mit der bedingten Sichtbarkeit im Mansory View finde ich gut nur bekomme ich sie bei mir nicht zum laufen. Hab als Beispiel ein Projekt angehangen.
Was möchte ich erreichen....
Ich habe eine Spalte und 2 Views. Im Querformat lasse ich die Views mit einer Breite von 20% und 79% anzeigen damit sie nebeneinander angezeigt werden. Im Hochformat sollen die beiden Views ausgeblendet und zwei andere( eigentlich die selben) nur mit 100% angezeigt werden Damit sie untereinander erscheinen. Ich bekomme dies einfach nicht hin. Bei den entwicklertools werden die Container auch angezeigt nur ohne Inhalt. dort hat er auch einen Fehler in der Console
Probiert habe ich es mit Tab A (1280x800) sowie am Rechner und HandyGeht nicht weil du die views zweimal verwendest, ist ne Beschränkung vom view in widget.
Und weil du natürlich für Handy und Tablet Auflösung die Anzahl der Spalten auch auf 1 setzen musst, hier ist standardmäßig 2 und 3 eingestellt!
Deshalb hab ich den Auflösung Assitenten eingebaut, da sieht man sowas genau ;) -
Geht nicht weil du die views zweimal verwendest, ist ne Beschränkung vom view in widget.
Und weil du natürlich für Handy und Tablet Auflösung die Anzahl der Spalten auch auf 1 setzen musst, hier ist standardmäßig 2 und 3 eingestellt!
Deshalb hab ich den Auflösung Assitenten eingebaut, da sieht man sowas genau ;)@Scrounger
Okay da wird es dann an der Beschränkung vom view in widget liegen.
Nur die Logic bei den Spalten erschliesst sich mir nicht. Logisch wäre, wenn ich oben die Anzahl der Spalten auf eins setze gilt es für alles (Handy ,Tablet..) solange ich unten was anderes angebe.Edit: Mit jeweils einer Copy der Views funktioniert es. Macht das Projekt und die zu ladende Datenmenge nur unnötig größer
-
@Scrounger
Okay da wird es dann an der Beschränkung vom view in widget liegen.
Nur die Logic bei den Spalten erschliesst sich mir nicht. Logisch wäre, wenn ich oben die Anzahl der Spalten auf eins setze gilt es für alles (Handy ,Tablet..) solange ich unten was anderes angebe.Edit: Mit jeweils einer Copy der Views funktioniert es. Macht das Projekt und die zu ladende Datenmenge nur unnötig größer
@intruder7
Oben wird die Anzahl für Desktop Auflösung eingeben.
Für Handy & Tablet sind default Werte hinterlegt die bei einem Großteil der heutigen Handy / Tablets passt und vorallem für mich passt ;)
Damit man die Logik versteht, hab ich ja extra den Auflösungsassitenten eingebaut, steht auch so in der Doku.
Weil im Editor sieht man auch nicht die korrekte Auflösung zur Runtime weil die Frames von den Einstellungen und Widgetauswahl abgezogen werden. -
@intruder7
Oben wird die Anzahl für Desktop Auflösung eingeben.
Für Handy & Tablet sind default Werte hinterlegt die bei einem Großteil der heutigen Handy / Tablets passt und vorallem für mich passt ;)
Damit man die Logik versteht, hab ich ja extra den Auflösungsassitenten eingebaut, steht auch so in der Doku.
Weil im Editor sieht man auch nicht die korrekte Auflösung zur Runtime weil die Frames von den Einstellungen und Widgetauswahl abgezogen werden.@Scrounger :+1:
-
@Scrounger Noch eine Frage....
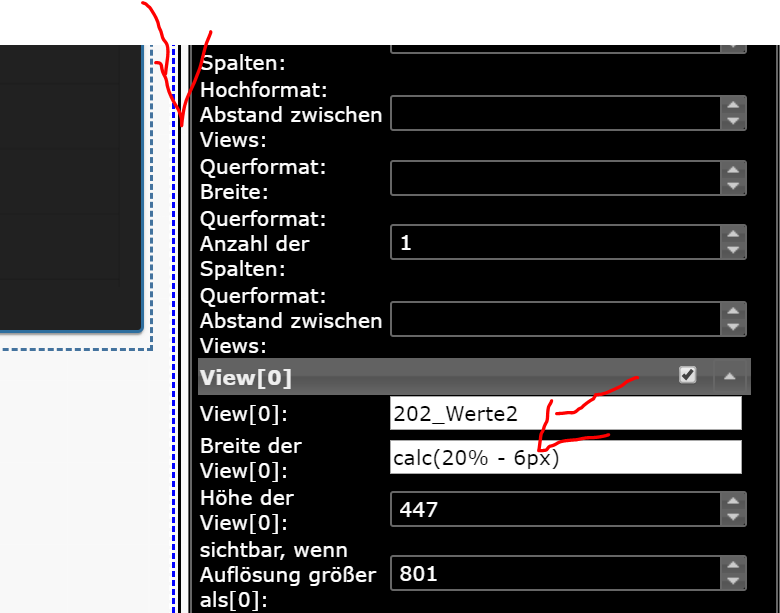
ist es möglich im Masonry View Widget für die Viewbreite auch eine Berechnung einzugeben?
z.B. calc(50% - 12px)
aktuell geht es nicht. -
@Scrounger Noch eine Frage....
ist es möglich im Masonry View Widget für die Viewbreite auch eine Berechnung einzugeben?
z.B. calc(50% - 12px)
aktuell geht es nicht.@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
-
@intruder7
habs eingebaut.@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Ist auch behoben.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
habs eingebaut.geht nicht :disappointed:

bei width Angaben mit Berechnung wird es nicht übernommen
bei Angabe von z.B. nur 80% wird es übernommen.
-
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll. -
@Scrounger
Geht doch jetzt. Das ist aber auch doof. Mal reicht ein normaler Adapterupdate mit nochmaligem upload. Dann gehts wieder erst nach einem ioBroker Neustart.
Das hatte ich jetzt alles gemacht.
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hab ich mir gedacht, gibts mal in der Konsole "ioBroker upload vis" ein. Und danach ging es dann. Die ganze Updategeschichte ist irgendwie noch nicht so wie sie sein soll.
Also ich hab drei systeme (win & ubuntu) und da funktioniert das einwandfrei. Und am Adapter selbst liegt das nicht, da der Update prozess von iob kommt.
Denke eher das was bei deinem System nicht ganz rund ist. -
Ich hätte eine Frage bezüglich Submenüs, wie geb ich dem Submenü mit welche View er pro Subitem anzeigen soll?
-
@Scrounger : Muss ich mich mal mit auseinander setzen. Sonst läuft ja alles.
Andere Frage... Das Dialog View Widget in der Beta Version.. arbeitest du daran noch weiter? Die Ansätze sind ganz gut bis jetzt und wenn dann Viewwidth und Viewhight auch noch mit z.B. (calc (50% - 10px) also mit Formeln eingestellt werden könnte wäre das echt toll.
-
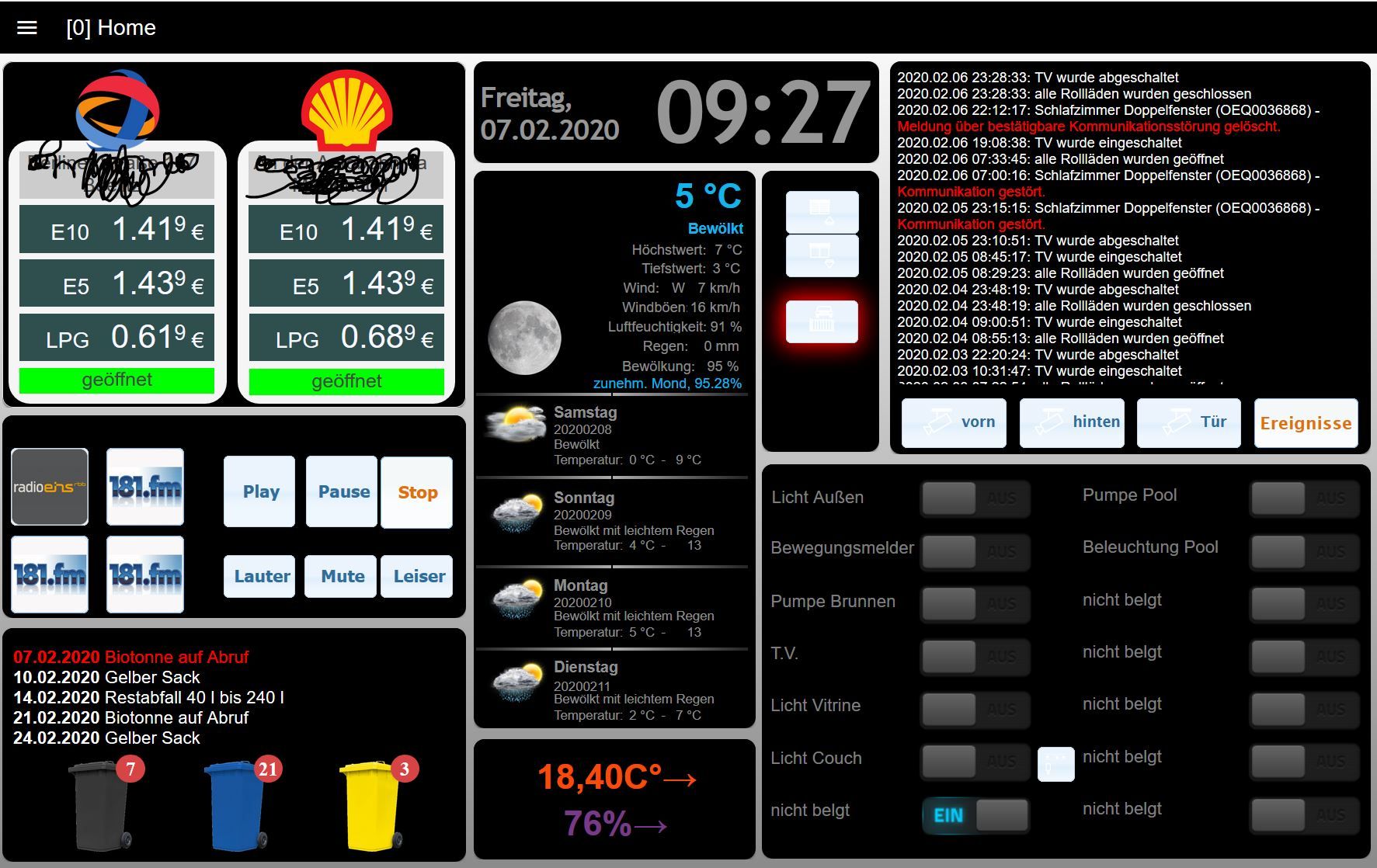
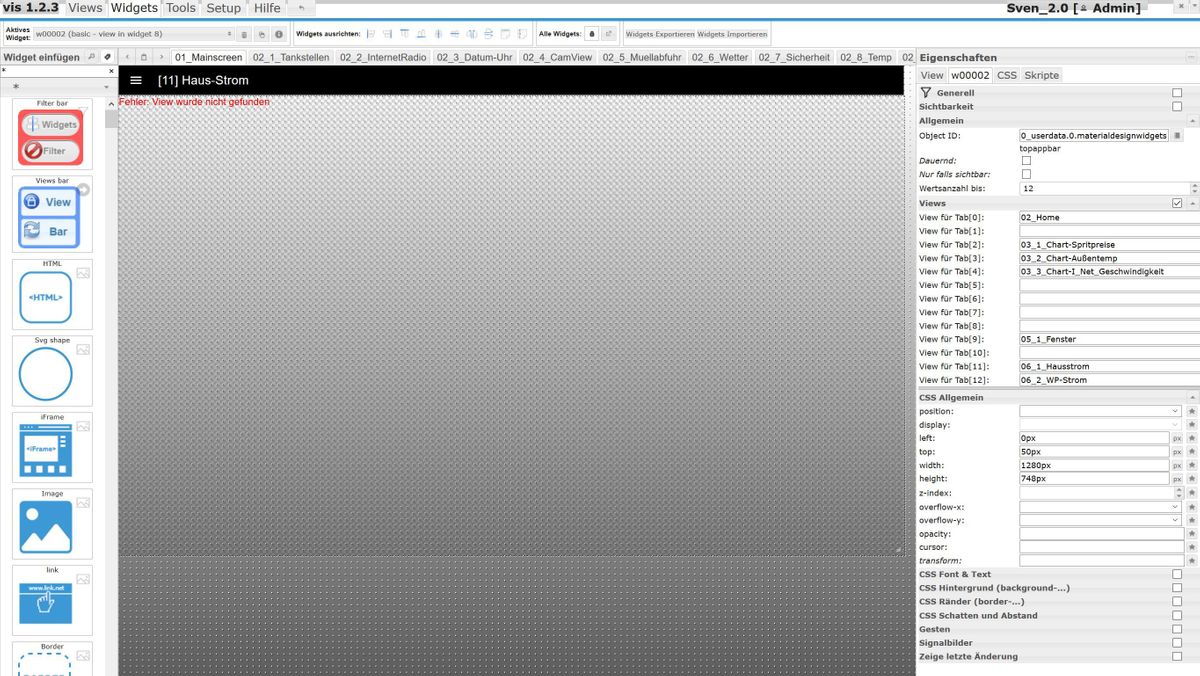
Ich bin grad dabei meinen VIS auf Material-Design umzustellen. Ich bin von det Top-App-Bar-Navigation echt begeistert. Nun habe ich grad zwei kleinere "Probleme".
-
Ich nutze das Thema "dark-hive". es ist auch in jedem einzelnen View ausgewählt und wird auch im Editor richtig angezeigt. Allerdinhs ist es in der VIS dann nicht mehr korrekt.


-
Ich habe die Anzahl der Navigationselemente auf 12 eingestellt und auch "View in Widget 8" steht auf Wertezahl 12 aber es wird mir angezeigt das der gewählte View nicht existiert.


Habe ich noch irgendwo einen Denkfehler? Ich orientiere mich an der Beispiel-VIS unter iobroker.click.
Gruß
Sveni_Lee -




