NEWS
View Adapter Status
-
@ub-privat sagte in View Adapter Status:
keine Zustandsdarstellung, leider...
probier mal dies.
Ist jetzt nur das Admin-Icon und der Hintergrund.Musst die ID noch anpassen.
[{"tpl":"tplValueListHtml8","data":{"oid":"system.adapter.admin.0.connected","count":"1","value0":"","value1":"","style1":"background-color: #02c908","style0":"background-color: #ff0000","value2":"333","style2":"background-color: orange","test_list":"0","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/VIS/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/VIS/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/VIS/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Admin_Hintergrund","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"30px","top":"97px","color":"white","text-align":"left","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","width":"54px","height":"54px","z-index":"10","overflow-x":"","border-radius":"12px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/VIS/Meine_Icons/Adapter_Icons/admin.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"name":"Admin_Bild","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"32px","top":"99px","width":"46px","height":"46px","background":"#424242","border-radius":"10px","background-color":"#424242","border-style":"solid","border-width":"2px","z-index":"10","border-color":"#424242"},"widgetSet":"basic"}] -
-
@ub-privat sagte in View Adapter Status:
Aber nun interessiert mich brennend, wo der Fehler steckt...
Wenn ich die Einstellungen durchschaue, kann ich nicht wirklich einen Fehler entdecken!?Entscheidend ist der z-index und die Größe vom Bild und es darf der Border Rahmen nicht aktiviert werden.
-
ok, werde demnoch mal die gesamt VIS durchforsten... Das beste daran, wieder etwas gelernt! DANKE
-
freut mich, dass es funktioniert und ich dir auch mal was zur Verfügung stellen konnte

Verbesserungsvorschläge nehme ich immer gerne entgegen.
-
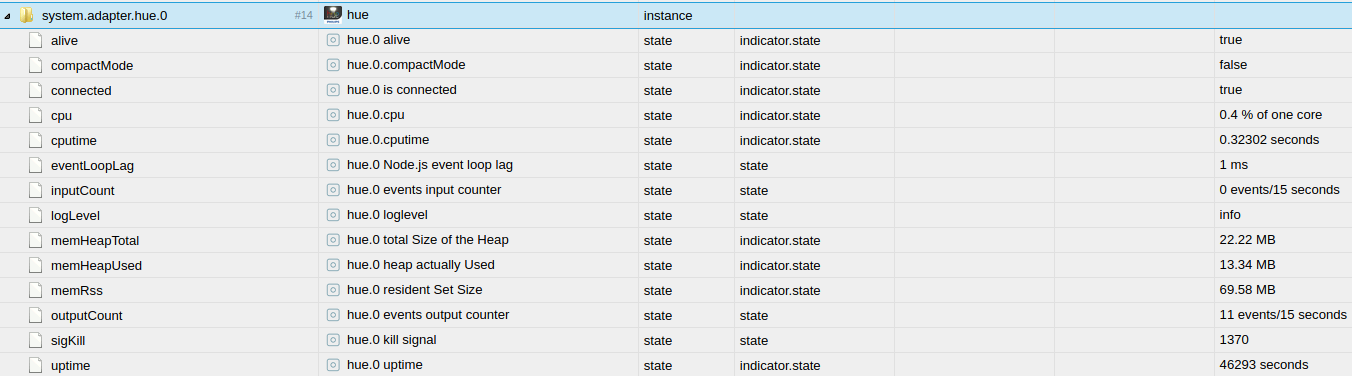
Ich habe auch das Problem das der Status sich nicht ändert, allerdings ändert sich der Zustand in den Objekten auch nicht.
Habe meine hue und meine NAS mal Stromlos geschaltet aber in den Objekten ändert sich der Status nicht. Er zeigt immer noch true an und auch die restlichen DP aktualiseren sich nicht.
Woran könnte das liegen?
-
@Oli ich habe meine Übersicht jetzt soweit auf dein Skript angepasst.
Ich habe einen zusätzliche DP (Alive) erstellt, um den Adapter per VIS zu deaktivieren.
Leider setzt der Schalter in der VIS die jweilige Instanz nicht auf false.
Hast du eine Idee dazu ?

Schalter für den Adapter Alexa2
-
das wollte ich eigentlich mit dem Connected Datenpunkt so machen, hat auch nicht funktioniert.
Hast du schon mal versucht mit dem Schalter ein zusätzliches Script auszuführen?
Ich würde mir noch einen Datenpunkt anlegen, nur für den Schalter, sobald sich dieser ändert, dass zusätzliche Script starten.
Kann ich aber erst heute Abend testen, wenn ich zu Hause bin.
-
@Oli den Schalter sleber habe ich mir aus meiner VIS kopiert, wo der Alive DP fest hinterlegt war.
In der Konfiguration kann man die Instanz dann auch deaktivieren.
-
versuche mal im Wiget die oid in Schweifklammern zu setzen
Edit:
Habe es getestet funktioniert bei mir mit den Klammern. -
@Oli echt ? Bei mir geht es nicht.
Magst du vllt. deinen Schalter exportieren und zur Verfügung stellen?
-
ich hab den von dir genommen

ich habe das beim Bing Adapter ausprobiert, dieser ging allerdings nach kurzer Zeit von sich aus wieder auf true, woran das liegt kann ich dir nicht sagen.
Habe noch einen kleinen Fehler im Script gefunden
if(connect == false){ var con = 0; } else { var con = 1; var strStatePath = devicenameName + ".info.connection"; if (isState(strStatePath, true)) { var connectS = getState(devicenameName + ".info.connection").val; if (connectS == false) { con = 2; } } } }Steht bei mir im Script ab Zeile 33.
-
@sigi234 sagte in View Adapter Status:
@Bachmann77 sagte in View Adapter Status:
@sigi234
hät ja gern mal gesehen wie deine komplette vis aussieht
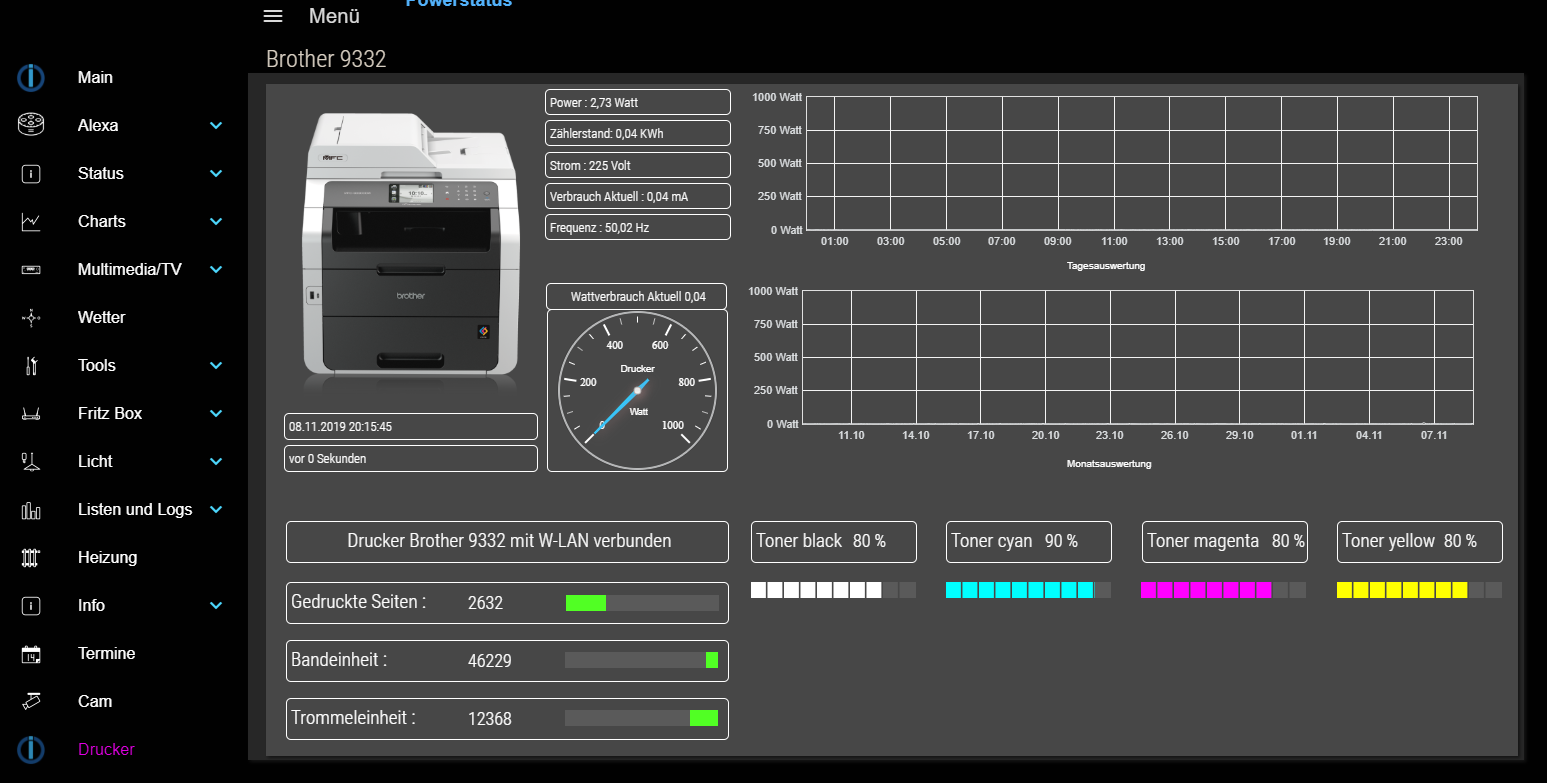
Ja ist nur ein Ausschnitt davon.
Ich baue gerade meine komplette Vis auf vis-materialdesign von @Scrounger um. Hier einige Beispiele:

Würdest du mir die widgets mit denen du den Füllstand des Toners anzeigen lässt zu Verfügung stellen?
-
@saeft_2003 sagte in View Adapter Status:
Würdest du mir die widgets mit denen du den Füllstand des Toners anzeigen lässt zu Verfügung stellen?
-
Danke


-
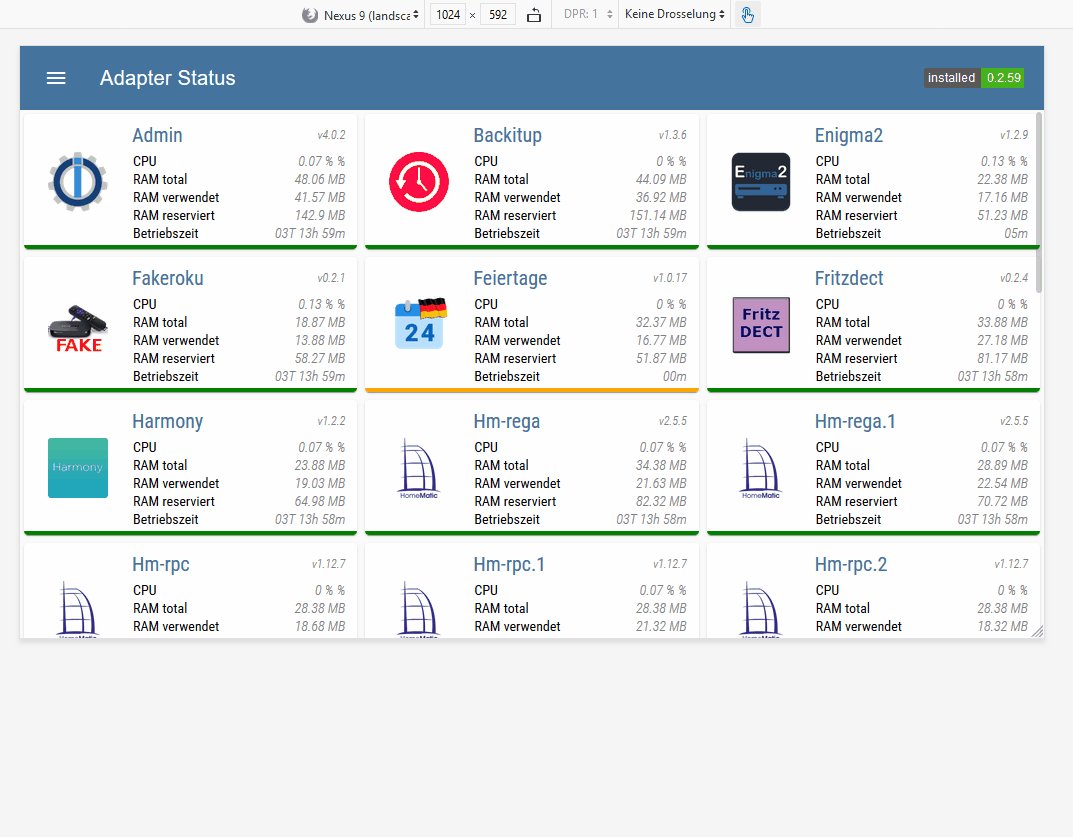
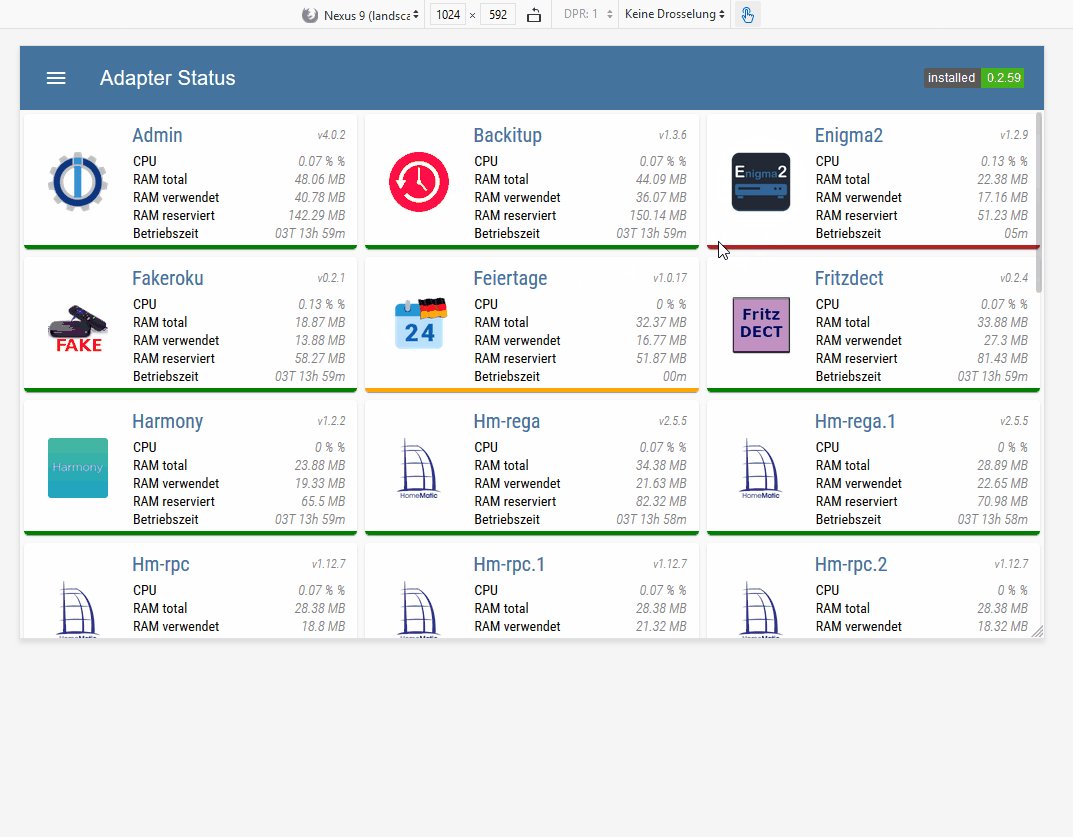
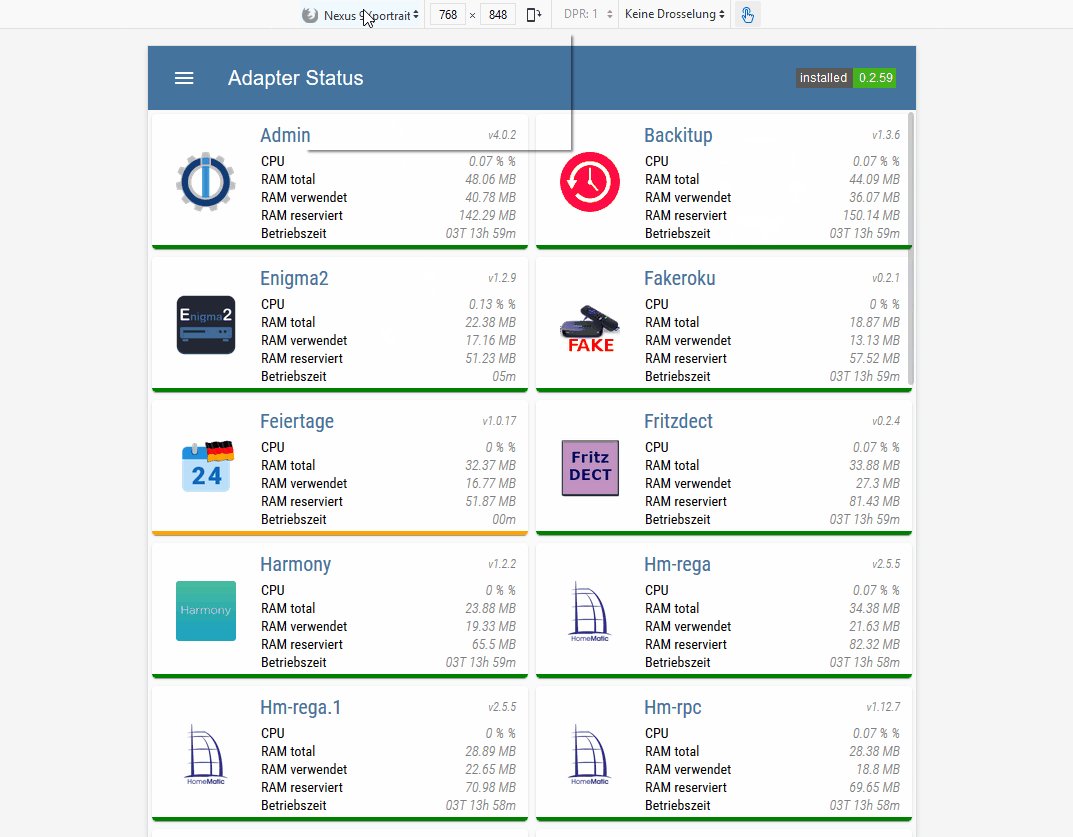
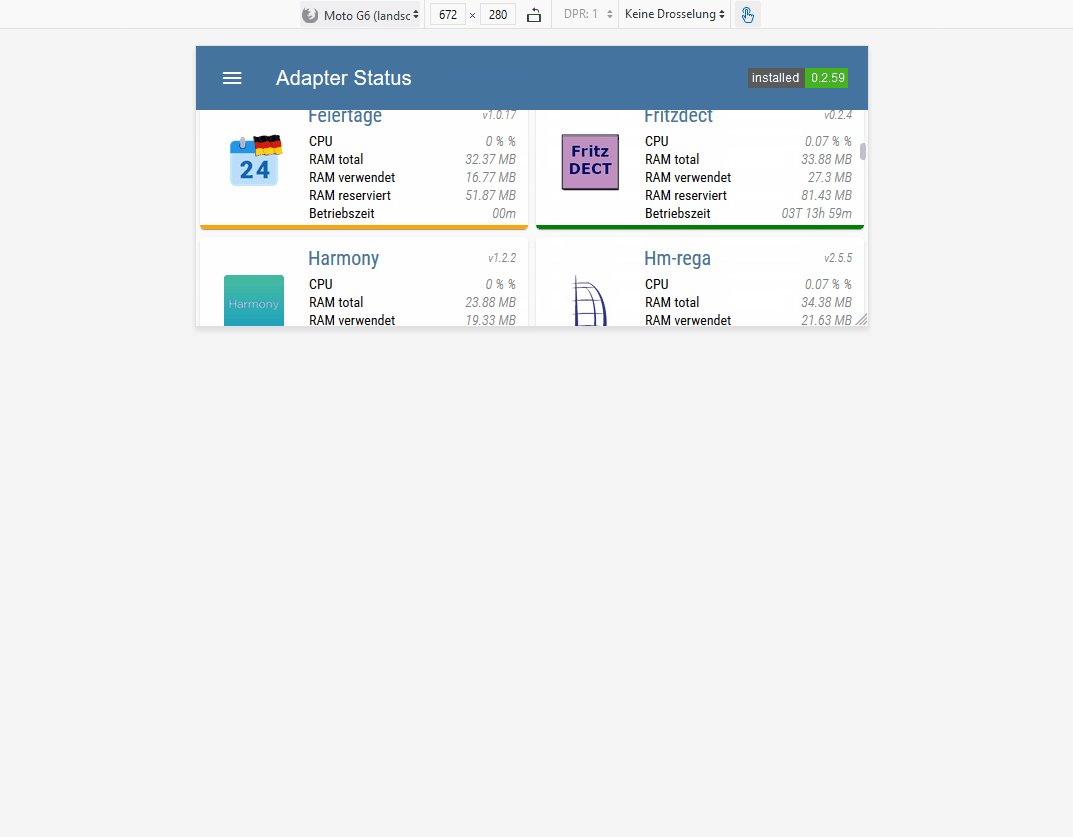
@sigi234 vielen Dank für die Inspiration für den Adapter Status.
Da ich aber ein fauler Mensch bin
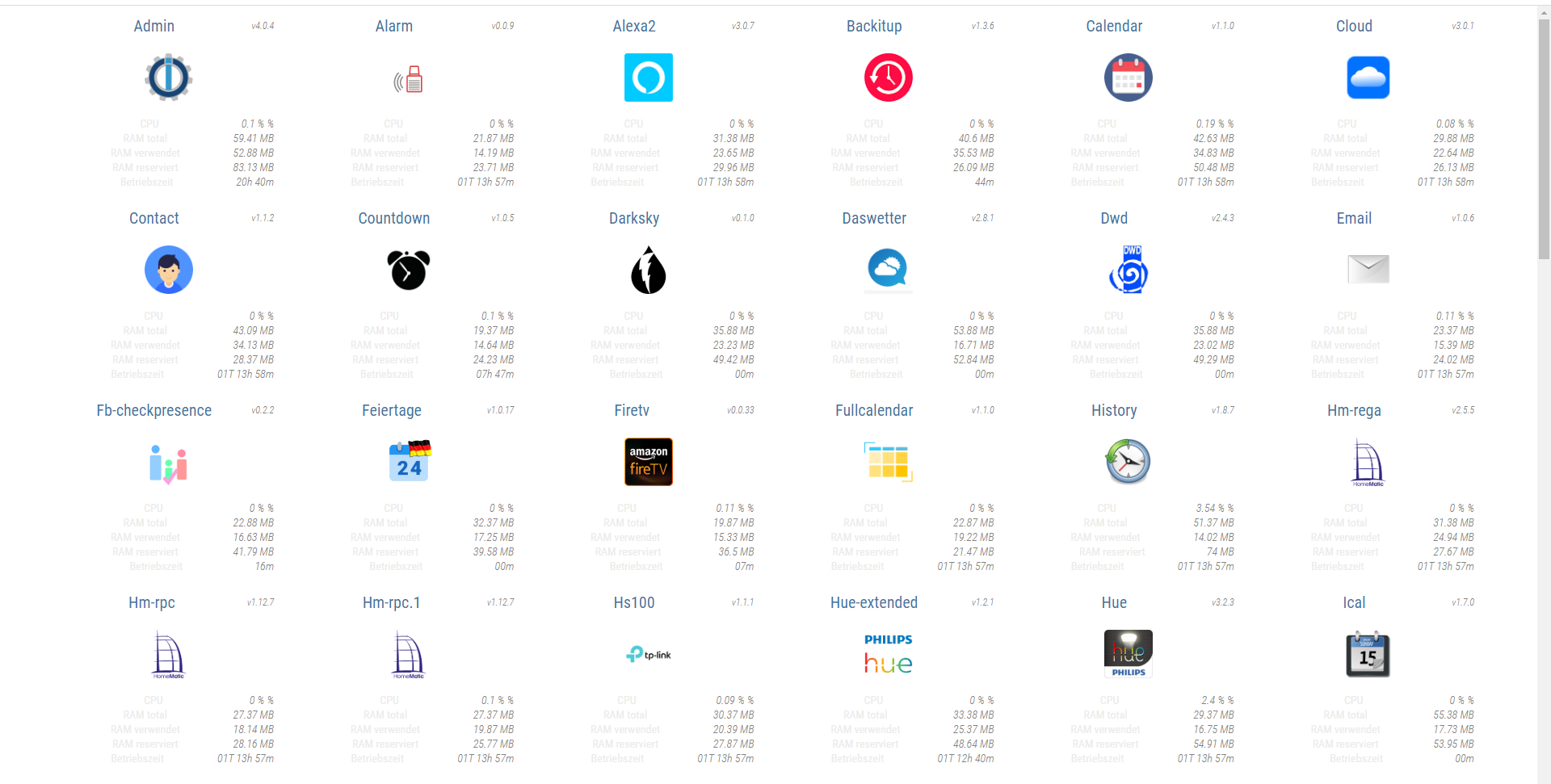
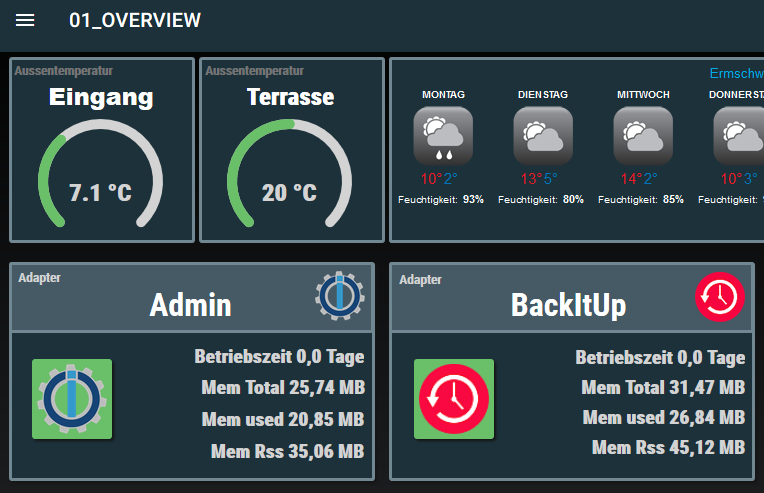
 und keine Lust habe jedes Mal das Widget anpassen zu müssen, wenn ich einen neuen Adapter hinzufüge oder entferne, habe ich das ganze mit nem Skript und meinem IconList Widget dynamisch erzeugt. (Adapter Version v0.2.59 - demnächst im latest !!!)
und keine Lust habe jedes Mal das Widget anpassen zu müssen, wenn ich einen neuen Adapter hinzufüge oder entferne, habe ich das ganze mit nem Skript und meinem IconList Widget dynamisch erzeugt. (Adapter Version v0.2.59 - demnächst im latest !!!)
Vorteil des Widget ist, dass es responsiv ist (ein layout für Handy, Tablet, Desktop) und man auch noch die Adapter starten bzw. neustarten kann

View zum importieren
Skript, Datenpunkte müsst ihr entsprechend erstellen und anpassen - siehe Kommentare im skript!
Achtung wenn ich Bindings verwende geht meine vis in die Knie, deshalb wird das skript zyklisch aufgerufen.
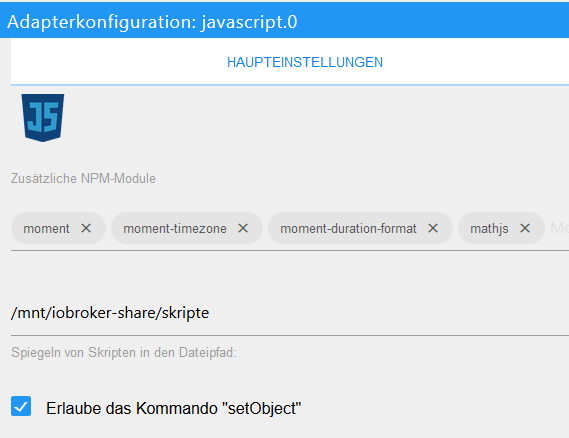
Javascript Adapter muss folgende libraries importieren und setObject aktiviert sein!

Weiß jemand noch wie wo man den Status abgreifen kann das ein Update für den Adapter zur Verfügung steht? Dann könnte ich noch ein Badget einfügen.
-
@Scrounger sagte in View Adapter Status:
Datenpunkte müsst ihr entsprechend erstellen und anpassen
Als was müssen die DP angelegt werden (Zeichenkette, Werteliste, ...)
Danke
-
@Negalein
Zeichenkette -
@Scrounger sagte in View Adapter Status:
Weiß jemand noch wie wo man den Status abgreifen kann das ein Update für den Adapter zur Verfügung steht? Dann könnte ich noch ein Badget einfügen.
// Adapter Update Notification Script /* * @author Moritz Heusinger <moritz.heusinger@gmail.com> * The scripts checks for adapter upgrades, everyday at 06:00 p.m., if there * are upgrades available it will send an E-Mail to the configured receiverMail. * * Requirement: Running instance of the E-Mail adapter; Admin >= 3.6 * * logging: if true, information will be logged * senderMail: mail address of the sender * receiverMail: target mail address */ const logging = true; const senderMail = 'xxxxxxxxxxt'; const receiverMail = 'xxxxxxxxxxxt'; on({id: 'admin.0.info.updatesJson', ack: true, change: 'ne'}, (obj) => { if(!getState('admin.0.info.newUpdates').val) return; if (logging) log('New adapter updates are available', 'info'); let upgradeable = JSON.parse(obj.state.val); let text = 'Die folgenden Adapter sind aktualisierbar:\n'; for (let adapter in upgradeable) { text += 'Adapter ' + JSON.stringify(adapter) + ' kann von ' + upgradeable[adapter].installedVersion + ' auf ' + upgradeable[adapter].availableVersion + ' aktualisiert werden.\n'; } // endFor sendTo('email', { from: senderMail, to: receiverMail, subject: 'Es sind neue Adapter Updates für deinen ioBroker verfügbar', text: text }); }); -
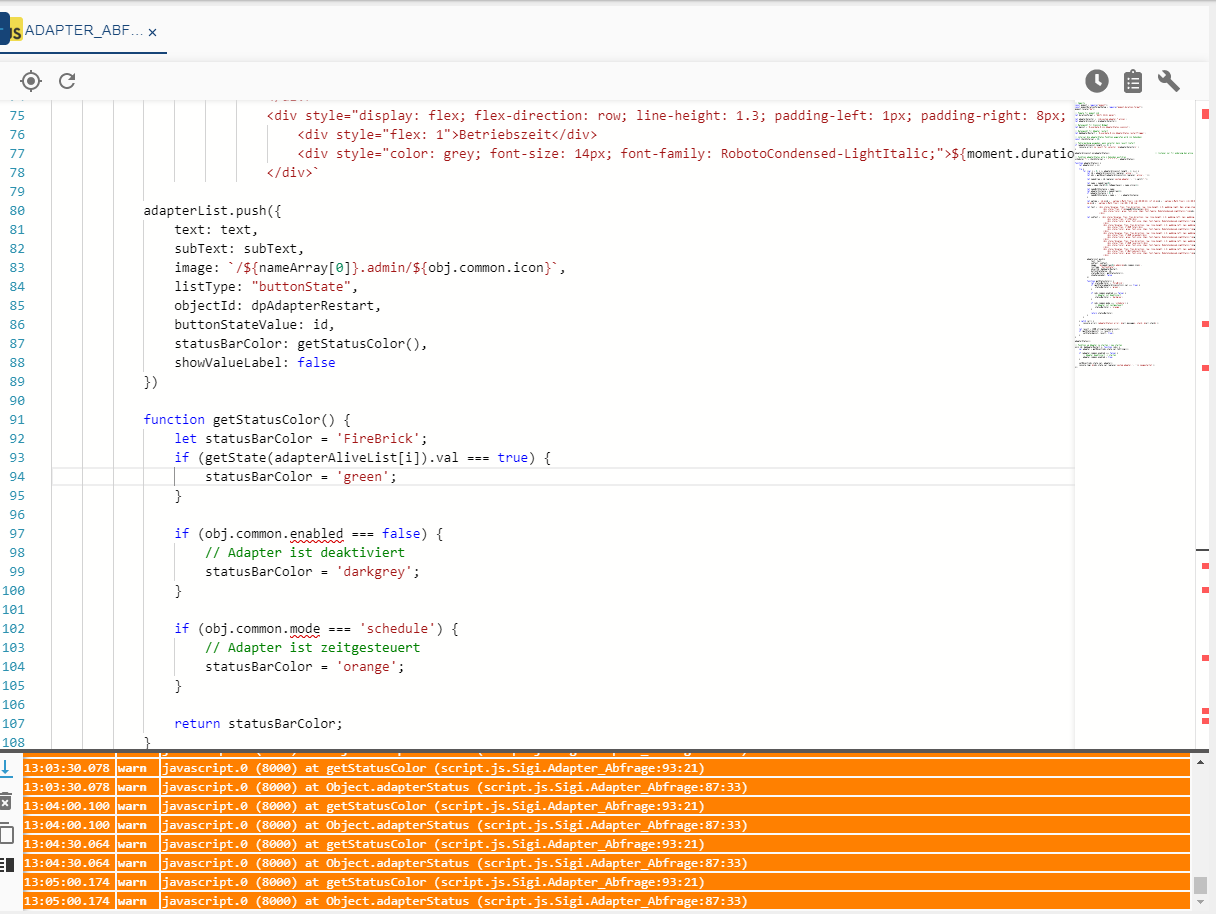
13:02:30.106 warn javascript.0 (8000) at getStatusColor (script.js.Sigi.Adapter_Abfrage:93:21) 13:02:30.106 warn javascript.0 (8000) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage:87:33)