NEWS
gelöst-wie writeFile() in js script nutzen
-
@liv-in-sky Danke für den Löschbefehl.
In meinem Fall nicht notwendig/erwünscht weil ich das Bild in der VIS nutze und dann erst wieder das nächste erstellte Bild darstelle.
Wirkt zwar vielleicht seltsam wenn ein 2 Tage altes Bild angezeigt wird, aber ist mir lieber als ein leerer Platz an der Stelle.
@apollon77 Danke. Habe ich gesehen. Und nochmals ganz herzlichen Dank für deine Hilfe. -
Ich hänge mich hier mal ran, da @apollon77 meinte der andere Thread wäre der falsche.
Ich versuche mein Türklingel-Script so umzubauen dass es auch mit den (für mich unverständlichen Änderungen) des 2er Js-Controllers läuft.
Mittlerweile habe ich es geschafft Bilder meiner Kamera in vis.0 zu speichern, das klappt mit diesem Codeschnipsel:
var fs = require('fs'); exec('wget --output-document /tmp/image.jpg \'http://xxx.xxx.xxx.x:8765/picture/3/current/\''); var data = fs.readFileSync('/tmp/image.jpg'); writeFile('vis.0', '/camImages/1.jpg', data, function (error) { console.log('file written'); }); //delFile(adapter, fileName, function (error) {});Aber in meinem Script muss ich die Dateien auch immer wieder umbenennen was ich bisher so gemacht habe:
var fs = require('fs'); function fsRenameSync(oldPath, newPath) { try { var stats = fs.statSync(oldPath); try { fs.renameSync(oldPath, newPath); } catch(err) { if (err.code != "ENOENT") log(err); } } catch(err) { if (err.code != "ENOENT") log(err); } } fsRenameSync("/vis.0/camImages/1.jpg", "/vis.0/camImages/2.jpg");Aber auch das funktioniert nicht mehr, kann mir hier jemand auch den Fehler aufzeigen?
-
@Peoples sagte in gelöst-wie writeFile() in js script nutzen:
so umzubauen dass es auch mit den (für mich unverständlichen Änderungen) des 2er Js-Controllers läuft.
ich kann zwar nach wie vor nichts mit scripten anfangen( glaub das lern ich nie) aber ich habe keines meiner scripte umgebaut, da ich den Sinn nicht verstehe, warum ich in den Ordner /files/vis.0...schreiben soll. Das Bild ist doch nur ne Momentaufname. Von daher kann ich doch genauso gut ausserhalb von iobroker-data/files... mein Bild ablegen und alles bleibt wie gehabt.
-
@Peoples generell hat der js-controller auch ein renameFile, aber der JavaScript Adapter bietet das nicht an. Mit readFile/writeFile müsste es aber quasi gehen
-
@crunchip
Ich habe da eine "Klingelhistorie" die ich in Bis darstelle, diese würde dann halt gleich mit gesichert beim Backup.
Zudem weiß ich nicht ob ich die Bilder weiter angezeigt bekomme wenn sie nicht in vis.0 liegen. Weil mit dem Ablageort in Files geht es nicht mehr. -
@apollon77
Ist das dann aber nicht jedesmal Ressourcen verbrennen wenn bei jedem klingeln 50 Bilder eingelesen werden / gelöscht werden / mit dem neuen Dateinamen geschrieben werden nur dass das Bild0 immer das neueste ist.Ich kann gerne auch Mal das Script Posten um zu verdeutlichen was ich meine
-
@Peoples wer sagt denn das du nicht weiterhin vis.0 als Basis nehmen kannst?! Na klar geht das.
-
@Peoples dann bitte issue beim JavaScript Adapter anlegen das rename angeboten wird. Ansonsten kann man garantiert Varianten finden das man die files mit nem Namen Mit Datum und Zeit speichert und die History in States speichert und so dynamisch nutzt. Dann brauchst funds auch nichts umzubenennen
-
@apollon77
Das ist ne Idee
Der Vollständigkeit halber hier mal das Script
// ------------------------------------------------------------------------- // Bilder Speichern // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // v1.1 - Initial // v1.2 - 13.07.2019 Kamera-Bild-Sources auf 3 erweitert // v1.3 - 18.07.2019 Inhalt des Objekts für das letze angezeigte Haustürbild // geändert. Jetzt kompletter Pfad für Vis // ------------------------------------------------------------------------- createState('System.Iobroker.Angezeigtes_Bild_Haustuere', {def: '/_temp/eingangstuer_0.jpg',type: 'string',name: 'Angezeigtes Bild der Kamera Haustuere'}); var source_url_backyard = 'xx'; var source_url_trash = 'xx'; var source_url_main_door = 'x'; //const cam_url = source_url; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren const dest_path = '/opt/iobroker/iobroker-data/files/_temp/'; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 50; // Prefix für die Bildnamen //const imageNamePre = "eingangstuer_"; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- var request = require('request'); var fs = require('fs'); // löscht eine Datei synchron (wartet auf das Ergebnis) function fsUnlinkSync(path) { try { var stats = fs.statSync(path); try { fs.unlinkSync(path); } catch(err) { if (err.code != "ENOENT") log(err); } } catch(err) { if (err.code != "ENOENT") log(err); } } // benennt eine Datei synchron um (wartet auf das Ergebnis) function fsRenameSync(oldPath, newPath) { try { var stats = fs.statSync(oldPath); try { fs.renameSync(oldPath, newPath); } catch(err) { if (err.code != "ENOENT") log(err); } } catch(err) { if (err.code != "ENOENT") log(err); } } // Bild speichern und senden function saveImage(cam_url, imageNamePre) { // Bild imageCountMax-1 löschen fsUnlinkSync( dest_path + imageNamePre + (imageCountMax-1) + ".jpg" ); // Bilder 0..imageCountMax-2 umbenennen for (var i=imageCountMax-2; i >= 0; i-- ) { fsRenameSync(dest_path + imageNamePre + i + ".jpg", dest_path + imageNamePre + (i+1) + ".jpg"); } // Bild 0 löschen var fname = imageNamePre + "0.jpg"; fsUnlinkSync( fname ); // Bild holen und speichern request.get({url: cam_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + fname, body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { // dem Filesystem 2 Sek Zeit zum Speichern lassen // ----------------------------------------------------------------------------------------------------------- // setTimeout(function() { sendImage(dest_path + fname); }, 2000); // ----------------------------------------------------------------------------------------------------------- } }); }); } // manuelle Ausführung (Test) //saveImage(cam_url, imageNamePre); on({id: "javascript.0.System.Iobroker.Angezeigtes_Bild_Haustuere", change: "ne"}, function(dp) { if(dp.state.val !== 0){ setStateDelayed("javascript.0.System.Iobroker.Angezeigtes_Bild_Haustuere",'/_temp/eingangstuer_0.jpg',60000); } });Falls hier jemand nen groben Schnitzer sieht gerne Bescheid geben
-
Das ist das script was ich bisher auch verwendet habe. Das Problem ist wohl diese Zeile
fs.writeFile(dest_path + fname, body, 'binary', function(err) {habe es mal hiermit versucht:
writeFile('vis.0', '/KameraBilder/' + fname ,body, function(err) {geht aber trotzdem nicht. Speichert zwar aber werden trotzdem nicht richtig angezeigt.
-
@heinzie
Genau so ist es!Ich werde das Mal umschreiben dass es wieder funktioniert
-
@Peoples
Das hört sich klasse an. Mit meinem Wissen komme ich da leider nicht weiter. Kannst Du das dann bitte hier Posten wenn du eine Lösung hast.
Danke! -
@heinzie
Es reicht ja schon, das Verzeichnis wegen der neuen Sicherheitsrichtlinien ausserhalb von /iobroker/data zu verlegen.
Ich habe einfach ein Verzeichnis /iobroker/DoorBird angelegt und die const dest_path entsprechend geändert. -
@zahnheinrich Dann kann aber vis nicht drauf zugreifen oder ?!
-
@zahnheinrich sagte in gelöst-wie writeFile() in js script nutzen:
@heinzie
Es reicht ja schon, das Verzeichnis wegen der neuen Sicherheitsrichtlinien ausserhalb von /iobroker/data zu verlegen.
Ich habe einfach ein Verzeichnis /iobroker/DoorBird angelegt und die const dest_path entsprechend geändert.Und welchen Pfad (bzw. mit welcher Syntax) hast du unter Quelle in dem Widget angegeben?
Über den Dateimanger komme ich bei mir hicht höher als
O:\iobroker_mount\iobroker-data\files
Die Bilder liegen jetzt hier: O:\iobroker_mount\KameraBilder
Was muss denn genau unter Quelle angegeben werden? wenn ich dort O:\iobroker_mount\KameraBilder\eingang_0.jpg
findet er das Bild nicht. -
@heinzie
Jooo,
im VIS anzuzeigen geht (noch) nicht. Da arbeiten die Experten dran.
Ich speichere meine snapshots von der DoorBird in dem Verzeichnis und schicke mir die Bilder per telegram.
Sorry für die Verwechslung! -
@zahnheinrich
Alles klar, Danke. -
@heinzie sagte in gelöst-wie writeFile() in js script nutzen:
@Peoples
Das hört sich klasse an. Mit meinem Wissen komme ich da leider nicht weiter. Kannst Du das dann bitte hier Posten wenn du eine Lösung hast.
Danke!Hi Heinzie,
ich hab mal was zusammen geschrieben, probiere das mal bitte aus ob das bei dir läuft.
Wichtig:
- den Speicherordner in Vis anlegen
- deine Daten im Script eintragen
Wenn du es dann Startest sollte das erste Bild gleich gespeichert werden. Den Auslösetrigger müsste man halt noch anpassen.
// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = true; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_backyard = 'http://xxx.xxx.xxx.x:xxxx/picture/1/current/'; const source_url_trash = 'http://xxx.xxx.xxx.x:xxxx/picture/2/current/'; const source_url_main_door = 'http://xxx.xxx.xxx.x:xxxx/picture/3/current/'; const imageCountMax = 5; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'camImages/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- //zu Testzwecken //createState('System.Iobroker.Angezeigtes_Bild_Haustuere', {def: '/_temp/eingangstuer_0.jpg',type: 'string',name: 'Angezeigtes Bild der Kamera Haustuere'}); // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } var fname = imageNamePre + "0.jpg"; //deleteImage(fname); exec('wget --output-document /tmp/image.jpg \''+camUrl+'\''); var data = fs.readFileSync('/tmp/image.jpg'); writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(logging) log('file '+fname+' neu gespeichert'); }); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt saveImage("eingangstuer_", source_url_main_door);Danach bitte Rückinfo
-
-
Danke ... das Script speichert nun wieder Bilder
 Ich habe aber ein seltsames Verhalten.
Ich habe aber ein seltsames Verhalten.
Bei mir wird mit einem Trigger das Script ausgelöst ... aber das Bild mit xxx_0.jpg ist erst sichtbar, wenn ich nochmal triggere.
Der Namen stimmt allerdings im Ordner. Es ist so, als wäre das aktuellste Bild im "NICHTS" also im Cache oder so ...
also im Cache oder so ...
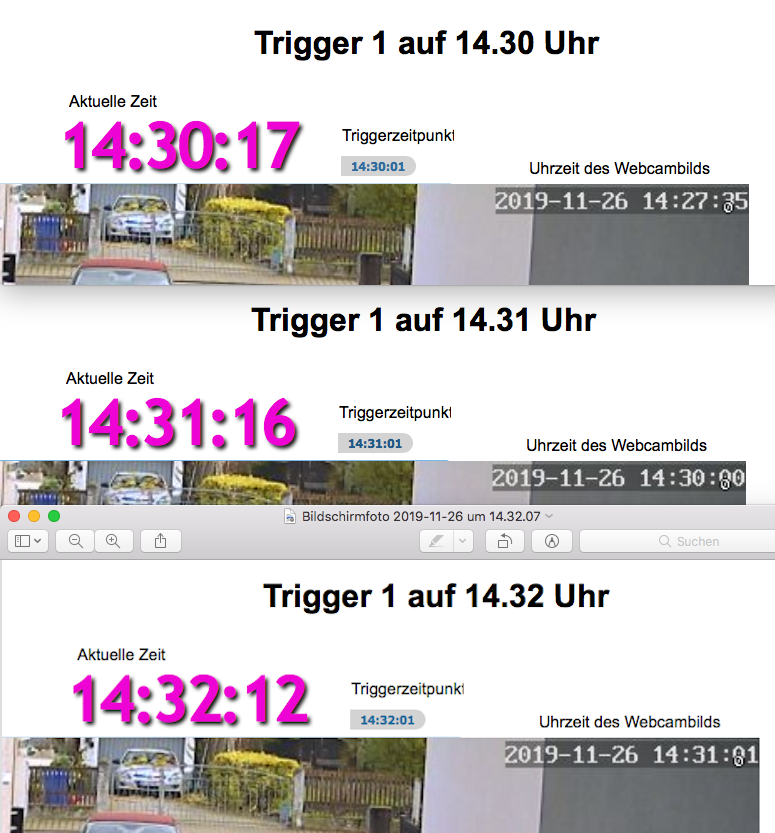
Ich merke das daran, weil meine CAM einen Zeitstempel erzeugt und ich immer nur das 2 aktuellste Bild gezeigt bekomme.
Das Script habe ich 1:1 kopiert und nur den Ordner und den Namen geändert. Im Funktionsaufruf dann noch den Trigger rein.
Kann das einer bestätigen/nachvollziehen?Danke Andreas
Hier mal ein Bild ... wie ihr sehen könnt ist der erste Abschnitt ein Bild von 14.27 Uhr obwohl ich 14.30 Uhr ausgelöst habe.
Der 2te Abschnitt ist von 14.31 Uhr und zeigt das Bild vom Trigger um 14.30 Uhr, der letzte Abschnitt zeigt wiederum das um 14.32 Uhr getriggerte Bild.
Es ist das Bild vom Trigger um 14.31 Uhr!!!