NEWS
Test Adapter enigma2 v1.2.x
-
Hi bin gerade auf den Adapter hier gestoßen und habe ihn direkt mal installiert :)
Dazu ein paar Fragen:- Ich habe mehrere Enigma2 Receiver, benötige ich pro Receiver eine eigenen Instanz?
- ich wüsste aktuell nur nicht wirklich was ich mit dem Adapter anfangen kann :D Gibt es irgendwelche Praxisbeispiele wofür das gut sein kann? :dog:
Danke!
@Atifan
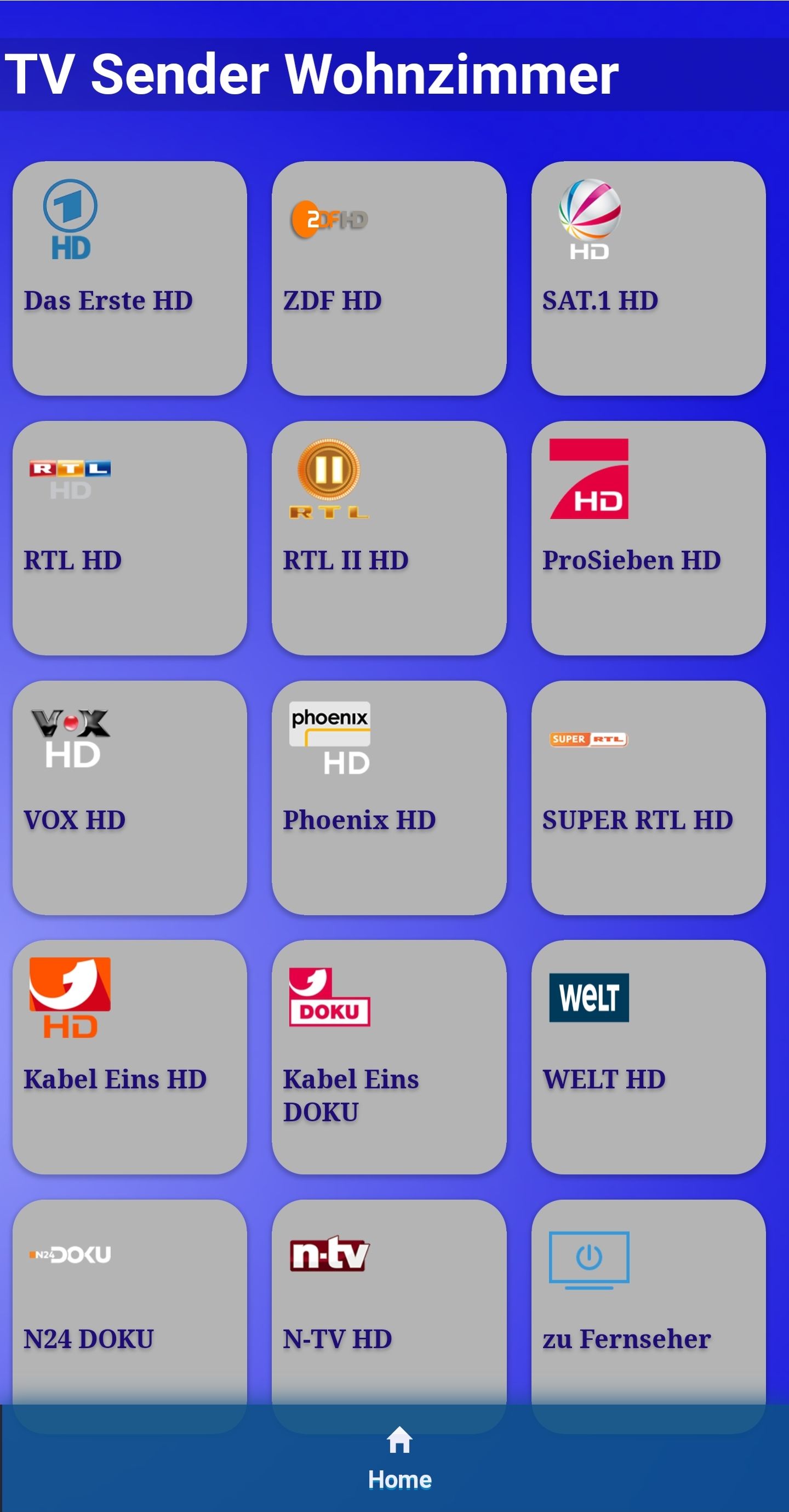
Ich nutze den Adapter in Verbindung mit Alexa oder auch iQontrol zum Sender umschalten oder zum lauter/leiser machen.iQontrol

In Verbindung mit dem TR-064 Adapter für die Fritzbox lasse ich z.B. bei ankommenden Anrufen die Lautstärke reduzieren oder den Ton ganz aus. Den Anrufer könntest Du auch auf dem TV anzeigen lassen. (mache ich aber mit einem Plugin direkt mit der VU)
-
Hi,
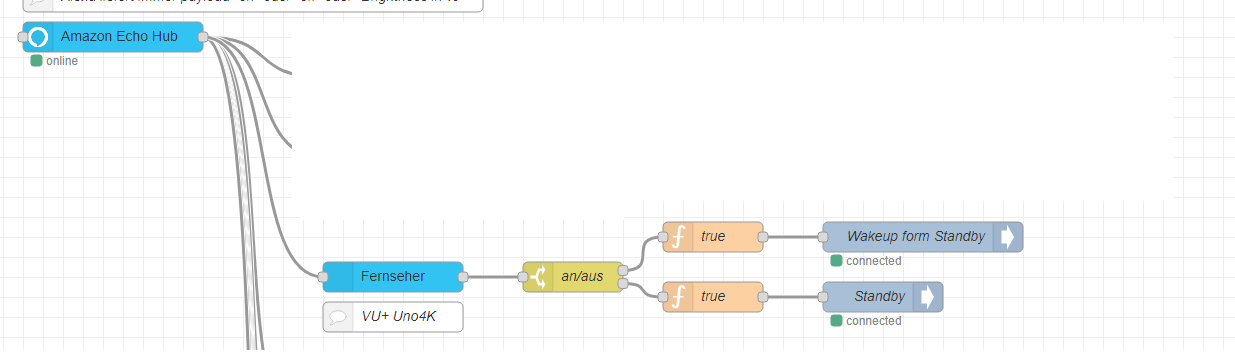
möchte meinen Enigma2 Receiver über Alexa an und ausschalten.
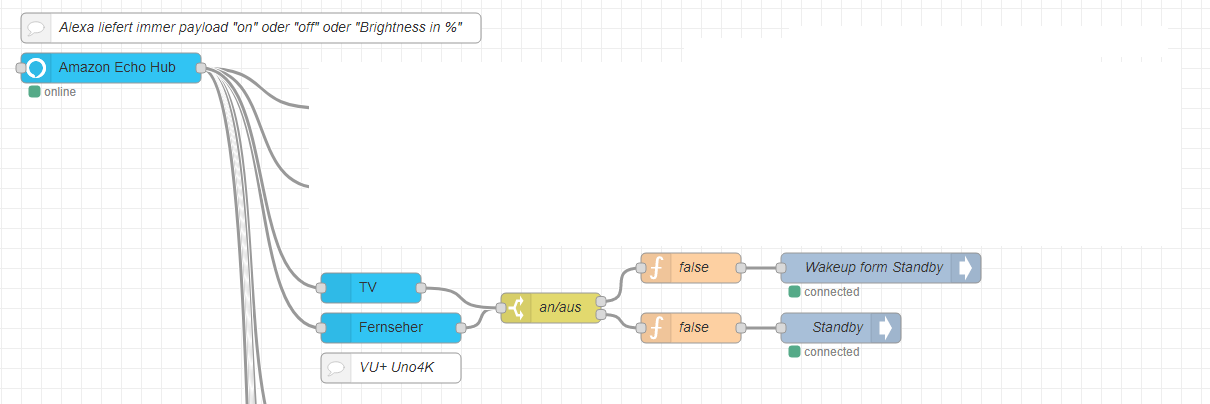
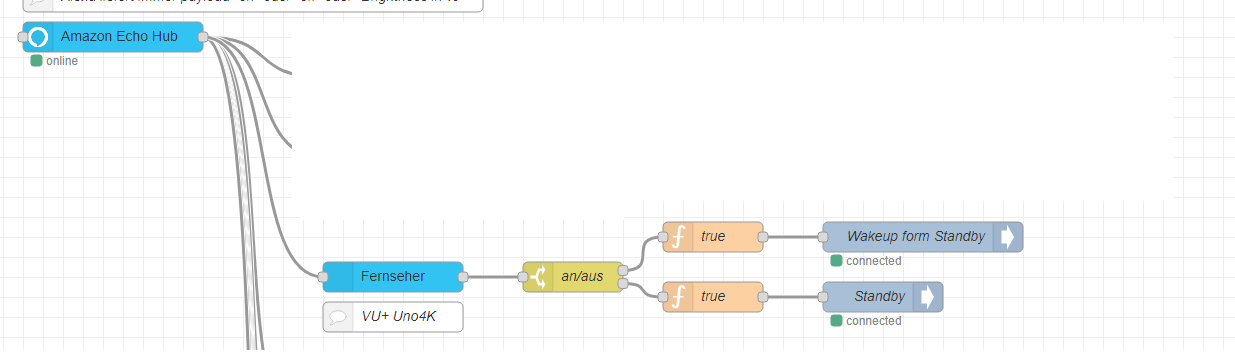
Habe in Nodered ein Ablauf zum Steuern erstellt, aber es funktioniert nicht.
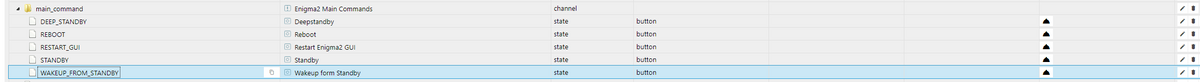
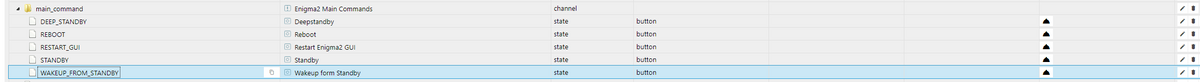
Ich möchte die Datenpunkte WAKE_UP_FROM_STANDBY und STANDBY ansteuern.
Wie muss ich das machen, dass er schaltet?
Danke!

-
Hi,
möchte meinen Enigma2 Receiver über Alexa an und ausschalten.
Habe in Nodered ein Ablauf zum Steuern erstellt, aber es funktioniert nicht.
Ich möchte die Datenpunkte WAKE_UP_FROM_STANDBY und STANDBY ansteuern.
Wie muss ich das machen, dass er schaltet?
Danke!

@Atifan reagiert denn der Receiver wenn du die Datenpunkte manuell steuerst. Wenn ja ist mit dem Adapter alles Ok und das wäre dann glaube ich der falsche Thread hier da es ja mit dem Adapter nichts zu tun hat sondern generell um NodeRed geht.
Ich benutze leider nicht NodeRed und kann dir daher nicht weiter helfen. -
Hm ich kann jetzt zwar den Receiver steuer wenn er bereits an ist.
Ich kann ihn in Standby fahren und aus dem Standby aufwecken.
Ich kann ihn aber nicht aus dem DeepStandby aufwecken.
Geht das nicht? -
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Tipp: Scrollbar entfernen oder anders stylen
Ich hab das noch etwas erweitert und optimiert, so dass die veränderte Scrollbar bei allen Material Design Widgets funktioniert. Zusätzlich funktioniert das auch mit Firefox und man kann es Auflösungsabhängig gestalten, d.h. da mir die Scrollbar von Android sehr gut gefällt, wird die angepasste Scrollbar nur auf dem Desktop angezeigt.
Folgendes muss als CCS im VIS Editor eingetragen werden:
@media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }Erklärung:
- Auflösungabhängig ->
min-widthändern, z.B. wenn ihr sowohl für Handy und Desktop die Scrollbar haben wollt, dann0pxeintragen
@media only screen and (min-width: 1025px)- Einstellung für das Aussehen (Farbe, Breite, etc.) können unter
:root { ... }gemacht werden:
:root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; }



@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
Wie kann ich Daten so darstellen?
Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
- Auflösungabhängig ->
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/@Scrounger ah kleiner Denkfehler von mir.
Ich meinte die Timer und nicht die Aufnahmen.
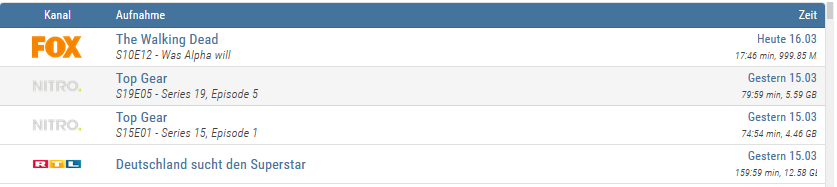
Die timer werden ausgelesen und aktuell leider nur so dargestellt:

Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
-
@Scrounger ah kleiner Denkfehler von mir.
Ich meinte die Timer und nicht die Aufnahmen.
Die timer werden ausgelesen und aktuell leider nur so dargestellt:

Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Kuddel
Bitte poste deine Fragen zum Enigma Adapter / Darstellung mit Wigdets mit Enigma Adapter im entsprechenden Thema, das hat hier nix mit der TopAppBar zu tun!
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-xEdit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
-
@Kuddel
Bitte poste deine Fragen zum Enigma Adapter / Darstellung mit Wigdets mit Enigma Adapter im entsprechenden Thema, das hat hier nix mit der TopAppBar zu tun!
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-xEdit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Scrounger bereits passiert:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/299?page=15
Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
-
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich denke, dass ist der DP, in dem die neue JSON Liste erzeutgt wird ?
Somit habe ich bei mir auch einen DP erzeugt:
javascript.0.sonstige.vu_timer_listeUnd aus deiner Befehlszeile folgendes gemacht:
javascript.0.sonstige.vu_timer_liste.setState(JSON.stringify(myList), true);Irgendwo ist aber noch ein Fehler (siehe Log):
Falls jemand noch eine bessere Idee hat, immer her damit.
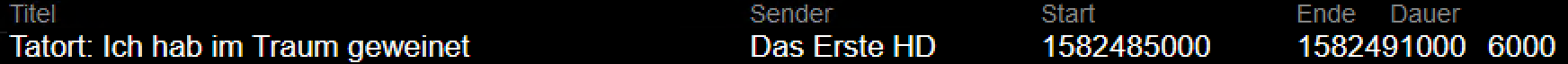
Aktuell scheitere ich an der Anzeige der Start und Endzeit sowie der Endzeit:
Titel Sender Start Ende Dauer Tatort: Ich hab im Traum geweinet Das Erste HD 1582485000 1582491000 6000@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich nutze hier den linkeddevices adapter!
Musst das natürlich entsprechend im skript korrigieren.
Du musst den state setzen z.B.setState('datenpunktId', JSON.stringify(myList), true) -
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich nutze hier den linkeddevices adapter!
Musst das natürlich entsprechend im skript korrigieren.
Du musst den state setzen z.B.setState('datenpunktId', JSON.stringify(myList), true)@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Sortierung JSON:
channelImage, title, recordDateFormatted, subtitle, starTimeFormatted, startTime, endTimeFormatted, channelSpätere Sortierung im Widget
channellimage, channell, titel recordDateFormatted, starTimeFormatted, endTimeFormattedUnd kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
-
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Sortierung JSON:
channelImage, title, recordDateFormatted, subtitle, starTimeFormatted, startTime, endTimeFormatted, channelSpätere Sortierung im Widget
channellimage, channell, titel recordDateFormatted, starTimeFormatted, endTimeFormattedUnd kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
-
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
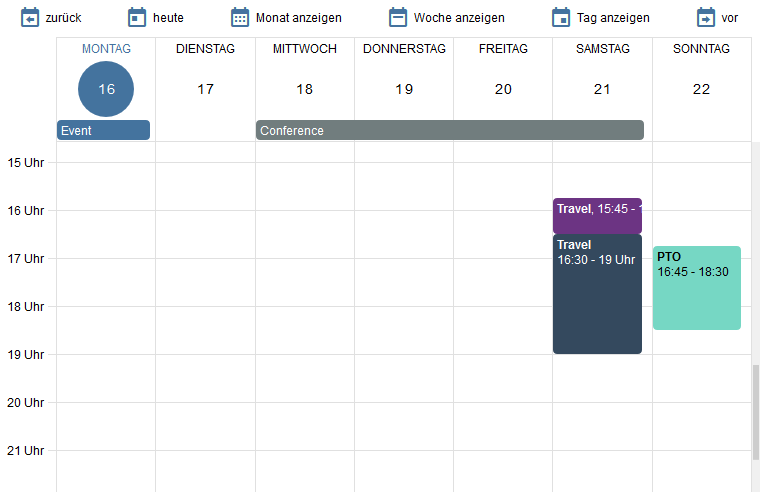
@Scrounger das sieht doch schonmal gut aus:

-
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
@Scrounger ein paar Fehler bekomme ich aber doch noch:
Hier mein Skript:
EDIT: Fehlalarm. Das war ein anderes Skript mit dem ich angefangen habe, die Aufnahmen auszuwerten.
-
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
So sehen die Rohdaten vom Enigma-Adapter aus:
So sieht aktuell meine VIS aus:

Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mein Skript
@Scrounger vllt. schaust du bei Gelegenheit mal drüber :-)
-
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
So sehen die Rohdaten vom Enigma-Adapter aus:
So sieht aktuell meine VIS aus:

Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mein Skript
@Scrounger vllt. schaust du bei Gelegenheit mal drüber :-)
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mal mein Skript für die Aufnahmen:
// import const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); let enigma2AdapterRecordListId = 'enigma2.0.enigma2.MOVIE_LIST'; on({ id: enigma2AdapterRecordListId }, formatList); function formatList() { try { let list = JSON.parse(getState(enigma2AdapterRecordListId).val); let myList = []; if (list && list !== null && list !== undefined && list !== '') { for (var i = 0; i <= list.length - 1; i++) { let listItem = list[i] let recordTime = moment(listItem.recordingtime * 1000); let recordDateFormatted = `${recordTime.format('ddd')} ${recordTime.format('DD.MM')}`; let recordTimeFormatted = `${recordTime.format('LT')}` if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; } let rawtitle = listItem.eventname; let title = rawtitle; let subtitle = listItem.subtitle; if (title.includes(' - ')) { title = rawtitle.substring(0, rawtitle.indexOf(' - ')).trim(); subtitle = rawtitle.substring(rawtitle.indexOf(' - ') + 2, rawtitle.length).trim(); if (subtitle === undefined) { subtitle = ''; } } myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } ) } myDevices.Netzwerk.Devices.VuPlus.RecordList.setState(JSON.stringify(myList), true); } } catch (err) { console.error(`[formatList] error: ${err.message}`); console.error(`[formatList] stack: ${err.stack}`); } } formatList();Anzeige von Datum und Uhrzeit Zeile 24-28, muss über das skript formatiert werden:
if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; }damit die Sortierung funktioniert, brauchst du die raw daten als timestamp ohne irgendeine formatuierung und musst dafür eine eigene property im Objekt verwenden:
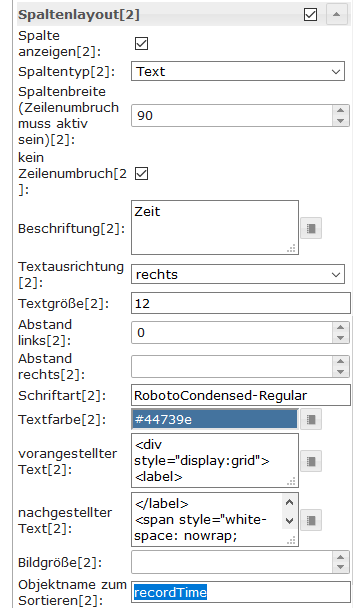
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, // timestamp der Aufnahme -> darüber kann sortiert werden subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } )Dann musst beim Widget für die Spalte mit deinem formatierten Datum
29.12.2019, 8:50hdie PropertyrecordTimealsObjektname zum Sortiereneintragen: