NEWS
[Vorlage] Script für Sonos-Adapter
-
Hey @tim210 das hast du noch nicht beantwortet
 :
:@Mic sagte in [Vorlage] Script für Sonos-Adapter:
Außerdem: welche Sonderzeichen hast du denn in deinen Sonos-Favoriten (Sonos-App)?
-
@Mic
Hey wie meinst du das mit den Sonderzeichen? Sonos-Favoriten (Sonos-App)?
Da hab ich nur die 5 Radio Sender. -
@tim210 sagte in [Vorlage] Script für Sonos-Adapter:
@Mic
Hey wie meinst du das mit den Sonderzeichen? Sonos-Favoriten (Sonos-App)?Ja, genau: Sonderzeichen wären:
'"\´{}[]usw. -
Hallo, bei mir wir auf dem Tablet leider kein Bild vom aktuellen Radiosender angezeigt. (Nur ein zerbrochenes Bild)
Benutze die vis-App. Woran kann es liegen?Gruß Fritzo
-
Hi,
ich bin relativ neu in dem Thema und bekomme es mit Sonos nicht zum laufen.
Ich habe das Script installiert und gestartet. Das hat alles funktioniert und die Datenpunkte sind angelegt.
Das Projekt kann ich auch importieren. dann bekomme ich aber die Meldung

und dann

Vis öffnet dann zwar aber Sonos view wird nicht angezeigt.
Hat jemand eine Idee was ich da falsch mache?
Das View selber kann ich auch nicht importieren. Da bekomme ich folgende Fehlermeldung
Hoffe es kann mir jemand von euch helfen!
-
@aca_home
Die Fehlermeldungen sagen mir leider nichts. Am besten schreibst du mal genauer, wie du vorgegangen bist, und auch die Versionen (VIS, ioBroker etc.) die du einsetzt. Dann kann man das ggf. besser nachvollziehen. -
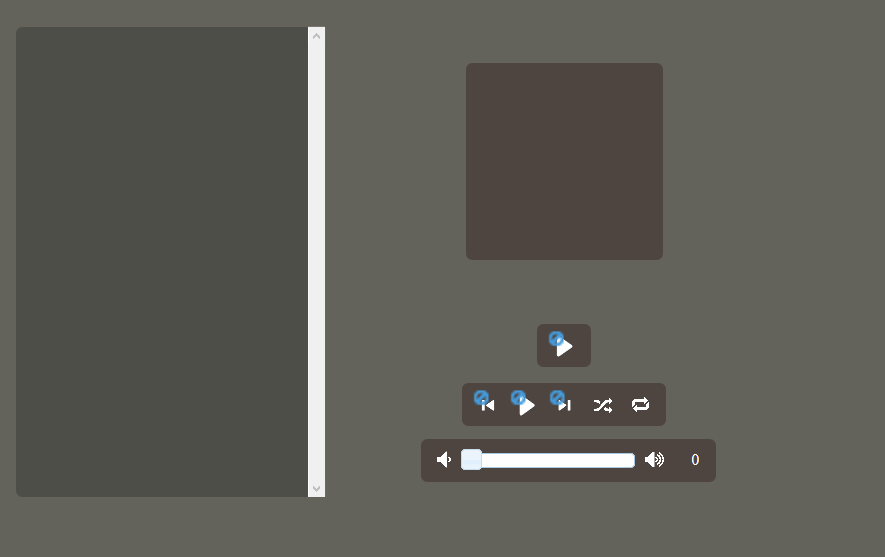
ich brauch auch unterstützung. Habe das Script importiert und das läuft auch nachdem ich den Sonos Adapter gestopt und die Datenpunkte neu erstellen lies. Nachdem ich das Projekt importiert habe sieht es bei mir allerdings relativ leer aus.

Kennt das wer und kann mir weiterhelfen?
Danke -
noch was gefunden im Log
sonos.0 2020-03-27 10:19:29.302 warn (21884) SONOS "" not found
sonos.0 2020-03-27 10:19:29.301 info (21884) try to control id sonos.0.root.192_168_1_111.stop with {"val":true,"ack":false,"ts":1585300769299,"q":0,"from":"system.ada -
@drapo
Poste hier mal deine Script-Einstellungen. -
@Mic klar. das wären sie...
/******************************************************************************* * --------------------------- * SONOS-Script: Bietet diverse Zusatz-Funktionen zur Steuerung von SONOS-Geräten * mit dem SONOS-Adapter (https://github.com/ioBroker/ioBroker.sonos). * --------------------------- * Quelle: https://github.com/Mic-M/iobroker.sonos-script * Autor: Mic (ioBroker) | Mic-M (github) * Support: https://forum.iobroker.net/topic/24743/ * Change log: * 1.2 + Use new Sonos adapter state (since 2.0.0, pull request 55) 'favorites_list_array' to allow comma * in favorite name, see https://github.com/ioBroker/ioBroker.sonos/pull/55 * + Replaced state 'customFavoriteList' with 'customFavoriteListArray', to allow semicolon in fav name * 1.1 + On script start, push all Sonos favorites into custom favorites initially * 1.0 + Major release, added several additional functions and improvements * 0.3 + Create states for each Sonos device automatically * + New state 'allStop' to stop all Sonos devices * 0.2 - Fix: added missing function isLikeEmpty() * 0.1 - initial version ******************************************************************************/ /**************************************************************************************** * Einstellungen: Allgemein ****************************************************************************************/ // Datenpunkt-Pfad, unter dem die entsprechenden Script-Datenpunkte angelegt werden. const SCRIPT_STATE_PATH = 'javascript.'+ instance + '.' + 'Sonos'; // Instanz des SONOS-Adapters. Standard ist 0. const SONOS_ADAPTER_INSTANCE = 0; /**************************************************************************************** * Einstellungen: Favoriten-Liste für VIS ****************************************************************************************/ // Favoriten-Liste: alphabetisch sortieren? true = ja, false = nein const SORT_LIST = true; // Favoriten-Liste: Den Favoriten eine fortlaufende Nummer voranstellen (1, 2, 3, ...)? const LIST_NO_ADD = true; // auf false setzen, wenn nicht gewünscht. const LIST_NO_SEP = '. ' // Trennzeichen nach der Nummer. Gilt nur, wenn LIST_NO_ADD = true gesetzt. // Favoriten-Liste: CSS-Bezeichnungen. Kann man einfach so stehen lassen. const CSS_CURRENT_SEL = 'currentSonosFavorite'; // CSS-ID für die aktuelle Auswahl const CSS_FAVORITE_ELEM = 'favoriteSonosTitle' // CSS-Klasse für jeden Eintrag der Liste /**************************************************************************************** * Einstellungen: 'favoritesPlayPrevious' und 'favoritesPlayNext' ****************************************************************************************/ // Normalerweise wird bei Klicken auf Datenpunkt favoritesPlayNext/favoritesPlayPrevious // der nächste/vorherige Favorit lt. SONOS-App abgespielt. Wir können dies aber hiermit // alphabetisch sortieren, so dass der nächste/vorherige lt. Alphabet gespielt wird. // true = alphabetisch sortieren, false = nicht alphabetisch sortieren const FAVORITES_PLAY_PREV_NEXT_SORT = true; /**************************************************************************************** * Einstellungen: Buttons volumeUp/volumeDown zum erhöhen/verringern der Lautstärke ****************************************************************************************/ // um wie viel % wird erhöht/verringert beim klicken auf volumeUp/volumeDown? const VOL_VALUE = 3; // Maximale Lautstärke in %, mehr wird nicht erhöht. const MAX_VOLUME = 80; /**************************************************************************************** * Einstellungen: Beim Abspielen immer Sonos-Geräte als Gruppe hinzufügen ****************************************************************************************/ // Hiermit kann man Sonos-Geräte definieren, zu denen immer beim Abspielen weitere Geräte // als Gruppe hinzugefügt werden. // Zum Einschalten: auf true setzen. const GROUP_ON_PLAY = false; // Falls GROUP_ON_PLAY = false, fann kann man folgendes ignorieren. // Es können beliebig viele Zeilen hinzugefügt werden. // channelMain: Hier den Channel des 1. Gerätes eintragen, also die IP, aber "_" statt Punkt, also z.B. '192_168_10_12' // channelsToAdd: Hier Geräte eintragen, welche zum ersten Gerät als Gruppe hinzugefügt werden sollen // Außerdem unter volumeAdjust das Volumen gegenüber dem channelMain nach oben oder unten anpassen. const GROUP_ON_PLAY_DEVICES = [ {channelMain: '192_168_1_111', channelsToAdd: [{channel:'192_168_1_110', volumeAdjust:-3}]}, {channelMain: '192_168_1_111', channelsToAdd: [{channel:'192_168_10_25', volumeAdjust:-2}, {channel:'192_168_10_26', volumeAdjust:0}]}, ]; /**************************************************************************************** * Einstellungen: Sonstige ****************************************************************************************/ // Standard-Lautstärke beim Starten mit customFavoritesPlay / .customFavoritesPlayG const PRESET_VOLUME = 15; // Ein paar Infos im Log anzeigen? const LOG_INFO = true; /************************************************************************************************************************* * Das war es auch schon. Ab hier nichts mehr ändern! *************************************************************************************************************************/ /**************************************************************************************** * Global variables and constants ****************************************************************************************/ // Alle Sonos-States (Geräte) in Array, also z.B. ['sonos.0.root.192_168_0_12', 'sonos.0.root.192_168_0_13'] const SONOS_CHANNELS = getAllSonosChannels(SONOS_ADAPTER_INSTANCE); /**************************************************************************************** * Initialize ************************************************************ -
@Mic
Habe es in der Zwischzeit anders gelöst.
Vielen Dank trotzdem! -
@Mic hast Du schon eine Ahnung weshalb es bei mir nicht klappt?
-
@drapo
Teste bitte mal, ob das tatsächlich von diesem Script kommt. Schau auch mal in den Github-Issues des Sonos-Adapters.
Siehe z.B. in den Issues SONOS "" not found #60 -
Hallo
Erstmal vielen Dank für diese Vorlage.
Ich bin noch nicht all zu lange bei iobroker und meine JS-kenntnisse reichen um das grobe drumrum etwas zu blicken. Trotzdem versuche viel selber zu machen oder halt vorlagen nach meinem Geschmack und in meinem Rahmen anzupassen.
Nachdem ich das Script gesehen habe musste ich feststellen das ich das so wohl nie alleine hinbekommen hätte.Hat alles wunderbar geklappt und ich bastele schon um es in meine View zu bekommen.
Nun habe ich aber eine Anfrage/Wunsch/Verbesserungsvorschlag:
Und zwar mag der rest meines Haushalts es gerne Klickibunti.
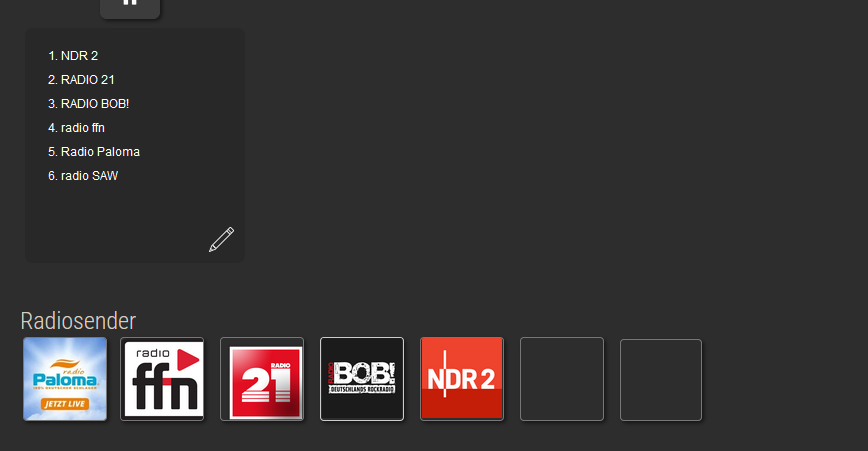
Von meiner vorherigen Version waren meine Leute Senderpiktogramme bzw. Albumcover gewohnt die sie nur antippen mussten, so wie hier die eintrage in der Favoritenliste.
Die Schaltflächen funktionieren jetzt natürlich auch noch
Besteht die möglichkeit die Liste mit Covers oder Senderlogos zu versehen, oder gar wie im angefügten Bild nebeneinander darstellen zu lassen, evtl. auch so einfach austauschbar wie bei der Liste?
Würde mich freuen wenn mein Anliegen interessen finden, und umgesetzt werden könnte.
MFG Wobbix
-
@wobbix
Danke für dein Feedback.
Ich bin derzeit mit anderen Entwicklungsprojekten beschäftigt, vor allem: https://forum.iobroker.net/post/443727Mein Plan ist, das Script in einen Adapter zu überführen, sobald ich dafür Zeit habe.
Bis dahin ist jeder willkommen, das Script weiter zu entwickeln
Für etwaige Enhancements / Feature Requests bitte am besten hier ein Issue eintragen, kann gerne auch in Deutsch sein und copy/paste oder Link zu einem Forum Post. https://github.com/Mic-M/iobroker.sonos-script/issues
-
@stockics6
ich habe gerade das Skript als auch das VIS Projekt importiert... Leider habe ich das gleiche Problem. Die Buttons werden nicht angezeigt...Gibt es eine Lösung hierfür?
Danke! -
Danke für dieses Script, irgendwie läuft es bei mir aber noch nicht wie Sinne des Erfinders
Im Log taucht dieser Fehler auf:
sonos.0 2020-12-18 15:10:38.561 info (5226) try to control id sonos.0.root.192_168_200_150.group_volume with {"val":20,"ack":false,"ts":1608300638556,"q":0,"from":"system.adapter.web.0","user":"system.user.admin","lc":1608300638556}Kann mir jemand weiterhelfen?

-
Hallo Mic,
Ich kann kein Wort Deutsch und habe dies alles über Google Übersetzer durchgeführt, um meine Frage zu stellen. Ich entschuldige mich dafür.
Ich denke, das haben Sie gemacht, um die Sonos in iobroker zu steuern, sehr nett. und würde dies gerne selbst nutzen. Ich habe das Skript auch ordentlich in js in meinem iobroker abgelegt und ausgeführt. Ich habe das Fischprojekt auch ordentlich als Projekt genutzt.
Ich sehe auch alles ordentlich und kann die Lautstärke hoch und runter drehen und ein- und ausschalten.
Ich sehe auch das Logo des ausgewählten Radios. Ich denke, das alles ist auch gut gelaufen.
Nur ich sehe nichts im Favoritenbereich. Ich denke, das Skript funktioniert nicht richtig, da ich die Datenpunkte, von denen Sie ein Bild in der Erklärung des Installationsskripts platziert haben, nicht finden kann.Ich bin noch neu bei iobroker und habe noch viel zu lernen. Ich denke, ich habe den Skript-Teil gut gemacht, aber ich befürchte, dass etwas nicht stimmt.
Kannst du mir dabei weiter helfen, damit alles richtig funktioniert?
Vielleicht gibt es mehr Leute, die darauf stoßen. und es könnte schön sein, wenn Sie es in kleinen Schritten erklären.Mit freundlichen Grüßen,
chris -
@chris-nij
Wenn ich mich recht erinnere, dann werden die Favoriten ausschließlich in der SONOS-App angelegt und verwaltet.
Der Adapter und das Script holen sich diese Informationen aus der App.Also müssen die Favoriten zunächst in der original SONOS-App verfügbar sein.
-
@chris-nij
hi chris, to make sure that mic gets a message about your contribution you have to put an @ in front of his name.