NEWS
SOLVED [Gelöst] ID oder Name eines State in Vis anzeigen
-
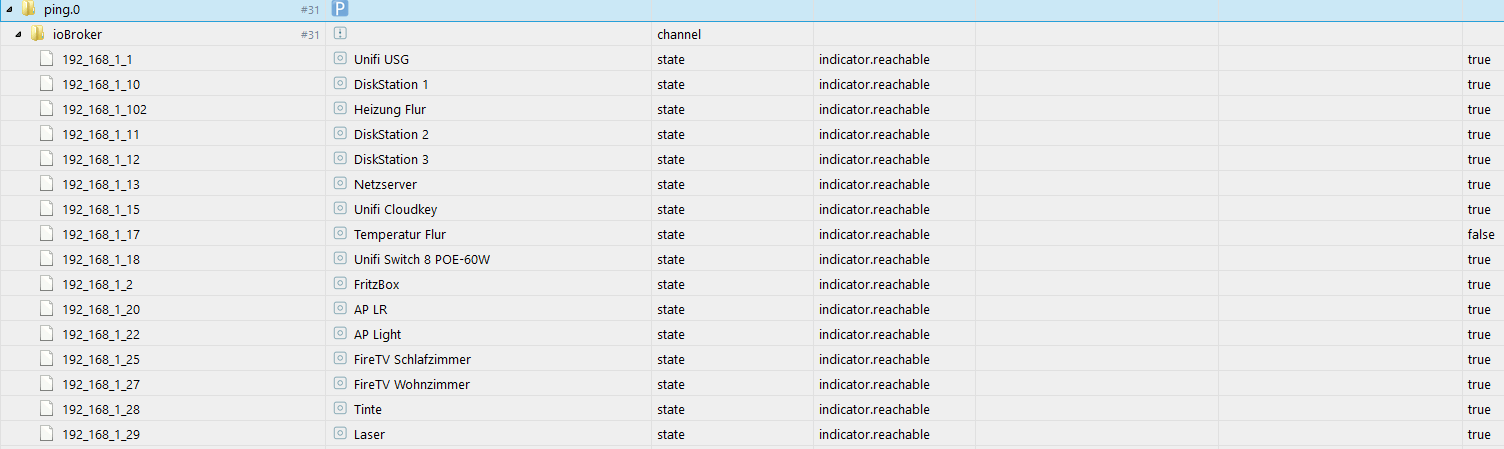
@Nashra und zeig doch noch die datenpunkte vom ping adapter
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Nashra und zeig doch noch die datenpunkte vom ping adapter

-
@Nashra
probier mal - ist auf 20 sek eingestellt - kannst du später umstellen und log ist noch aktiviert -
Läuft, Danke




-
Erledigt
-
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Danke, cooles Skript..............


Hi Sigi234,
würdest du evtl. das Script zu deinem Bild nochmal teilen?
Danke dir

-
Schaut interessant aus:-) Hätte auch Interesse an dem Skript

-
coole Erweiterung des Scripts.
Hab es so für mich angepasst.
Jetzt würde ich noch gerne den Timestamp wie auf Sigis Screenshot sehen und Rahmen so wie in deinem anderen Script.
Ist das möglich?
-
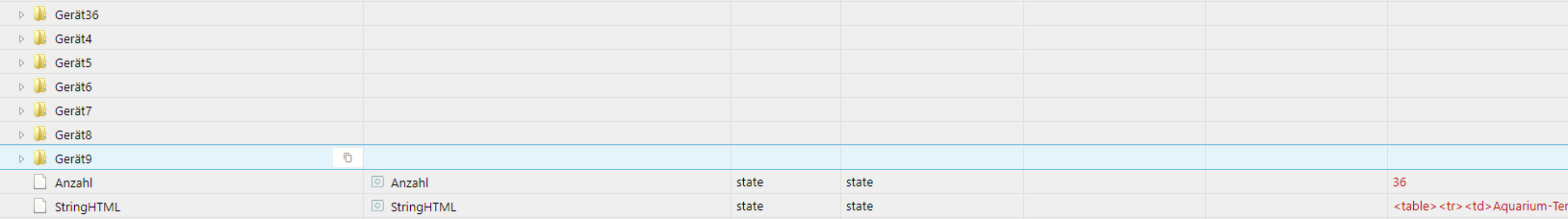
@Negalein das script legt alle eingegebene geräte nochmal als datenpunkte an - brauchst du das oder willst du nur eine tabelle mit den geräten in ping.0
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script legt alle eingegebene geräte nochmal als datenpunkte an
Das hab ich bereits.
obiges Script läuft schon.

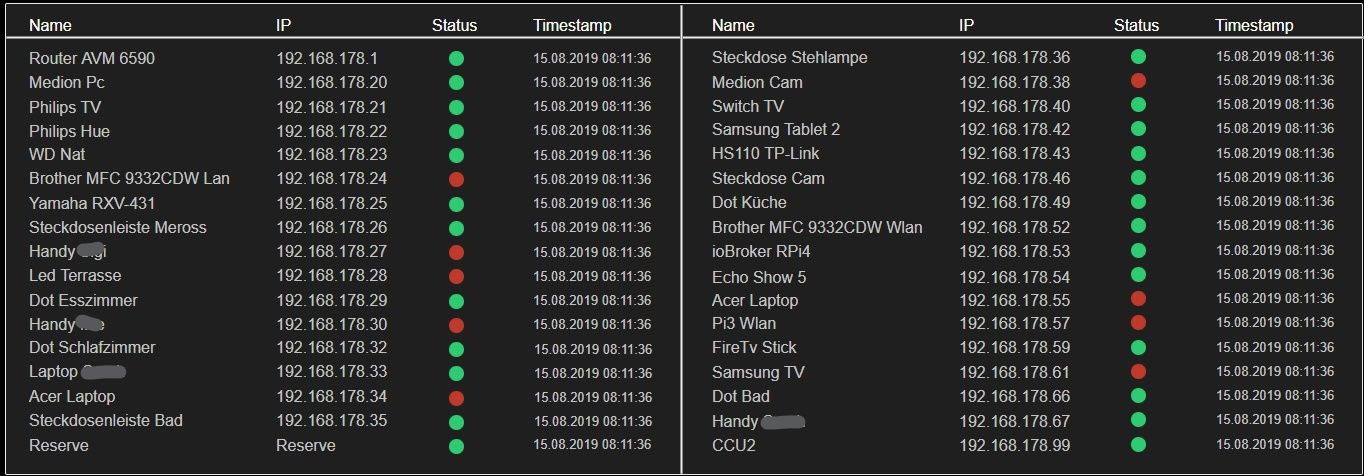
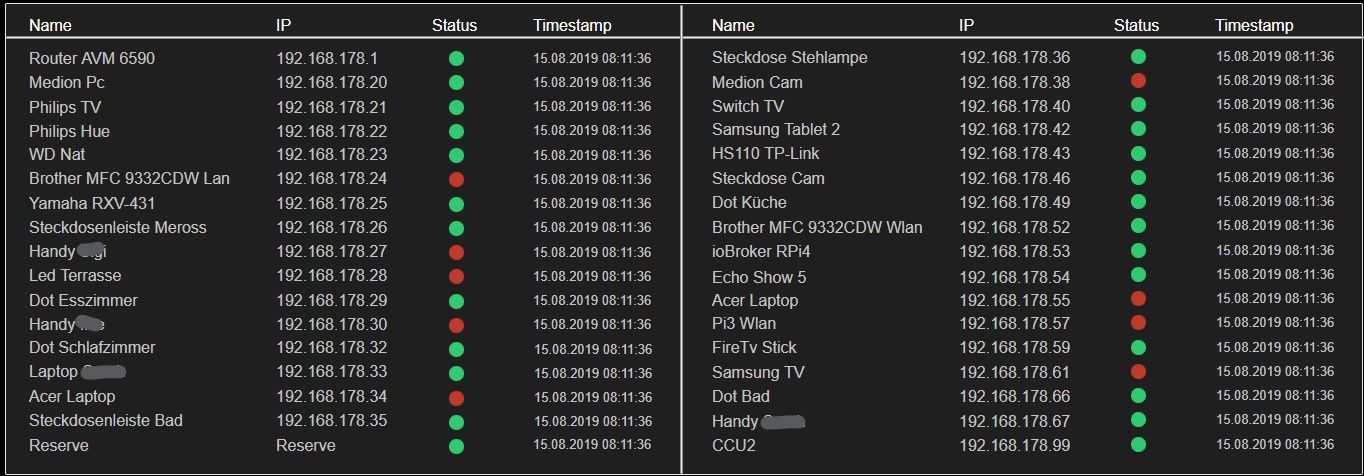
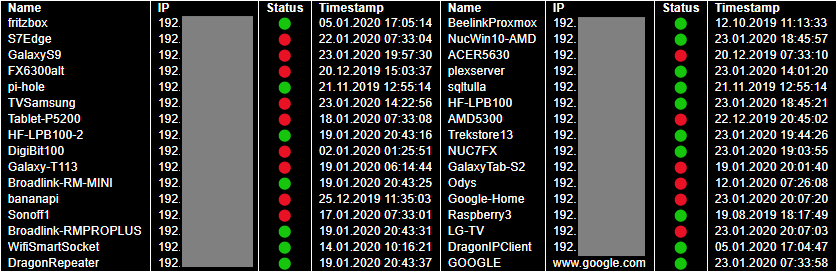
Jetzt wäre es noch schön, wenn es so wie hier aussehen würde:

und zwischen den Zeilen auch ein Strich/Rahmen -
@Negalein das script bzw das layout ist nicht von mir - und nochmal - brauchst du die ganzen datenpunkte in diesem ordner? das script war ein spezialfall oder möchtest du nur eine tabelle für den pingadapter
ich kann dir nur das layout wie bei den anderen scripten von mir anbieten
gehört nur noch sortiert

-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script bzw das layout ist nicht von mir
Ok, ich dachte du hast das Script für den Ping gemacht.
Hab hier in diesem Thread das von dir gefunden und ein paar Beiträge unterhalb hat Sigi das Layout gepostet.brauchst du die ganzen datenpunkte in diesem ordner?
Nein, im Endeffekt reicht mir die HTML-Tabelle.
Mit diesem Layout von dir. Aber wenn möglich die Spalte mit den Statussymbolen zentriert.gehört nur noch sortiert
wäre cool
-
@Negalein
Layout ist von mir, das Skript weis ich nicht mehr. Dachte es ist von @liv-in-sky -
@sigi234 das script kann schon von mir sein - aber das layout darin nicht - in den tabellenscripts, kann ich dieses layout so nicht erzeugen
@Negalein wenn du willst, machen wir das morgen fertig - sortierung - layout-
heute geht nicht mehr - die scripte sind alle auf ein html-tabellen script aufgebaut und man kann damit viele settings selber einstellen - farben abstände zentrierungen .... du kennst es ja mittlerweile -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
wenn du willst, machen wir das morgen fertig - sortierung - layout-
kein Problem
Danke dir
-
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
-
Hallo,
mal wieder Danke für das tolle Skript. Bei mir hat der Hostname Klammern aktuell. Die kann man m.W. nicht so einfach in einen String ersetzen oder?
ping.0.DESKTOP-E9URGOA(SmartHome)Danke
-
@HeinrichB sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
ping.0.DESKTOP-E9URGOA(SmartHome)
probiere mal
ping.0.DESKTOP-E9URGOA*SmartHome* -
@liv-in-sky Danke, hat geklappt. Die Daten werden zwar nicht richtig ermittelt, was nicht an der Tabelle sondern dem Ping Adapter liegt. Der geht nach einer gewissen Zeit bei meine Sonoff auf false obwohl true. Aber das Problem liegt ja dann woanders

-
@HeinrichB evtl den ping adapter jede stunde neustarten - vielleicht bringt das was