- ioBroker Community Home
- Deutsch
- Visualisierung
- [Gelöst] ID oder Name eines State in Vis anzeigen
NEWS
[Gelöst] ID oder Name eines State in Vis anzeigen
-
Erledigt
Gruß Ralf
Mir egal, wer Dein Vater ist! Wenn ich hier angel, wird nicht übers Wasser gelaufen!!Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Danke, cooles Skript..............:+1:

Hi Sigi234,
würdest du evtl. das Script zu deinem Bild nochmal teilen?
Danke dir :+1: :blush: -
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Danke, cooles Skript..............:+1:

Hi Sigi234,
würdest du evtl. das Script zu deinem Bild nochmal teilen?
Danke dir :+1: :blush:Schaut interessant aus:-) Hätte auch Interesse an dem Skript :)
-
coole Erweiterung des Scripts.
Hab es so für mich angepasst.
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.iobroker.*').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.iobroker./g, ""); // log(id + " : " + devicename + " : " + ip ); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else {htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800); setStateDelayed('Netzwerk.StringHTML', htmlString.concat("</table>"), 800); });Jetzt würde ich noch gerne den Timestamp wie auf Sigis Screenshot sehen und Rahmen so wie in deinem anderen Script.
Ist das möglich?
° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
coole Erweiterung des Scripts.
Hab es so für mich angepasst.
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.iobroker.*').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.iobroker./g, ""); // log(id + " : " + devicename + " : " + ip ); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else {htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800); setStateDelayed('Netzwerk.StringHTML', htmlString.concat("</table>"), 800); });Jetzt würde ich noch gerne den Timestamp wie auf Sigis Screenshot sehen und Rahmen so wie in deinem anderen Script.
Ist das möglich?
@Negalein das script legt alle eingegebene geräte nochmal als datenpunkte an - brauchst du das oder willst du nur eine tabelle mit den geräten in ping.0
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein das script legt alle eingegebene geräte nochmal als datenpunkte an - brauchst du das oder willst du nur eine tabelle mit den geräten in ping.0
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script legt alle eingegebene geräte nochmal als datenpunkte an
Das hab ich bereits.
obiges Script läuft schon.

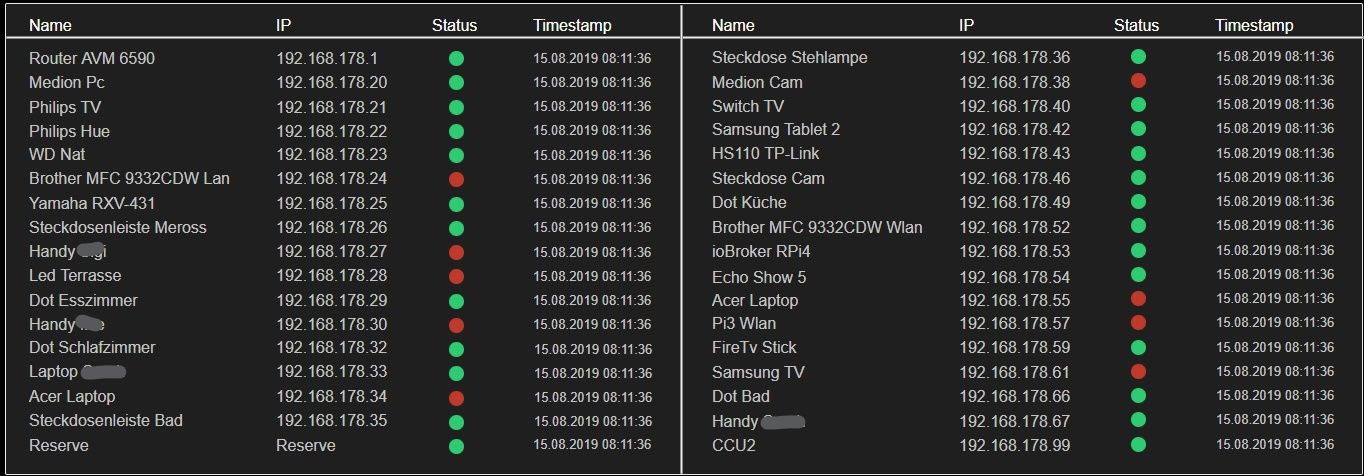
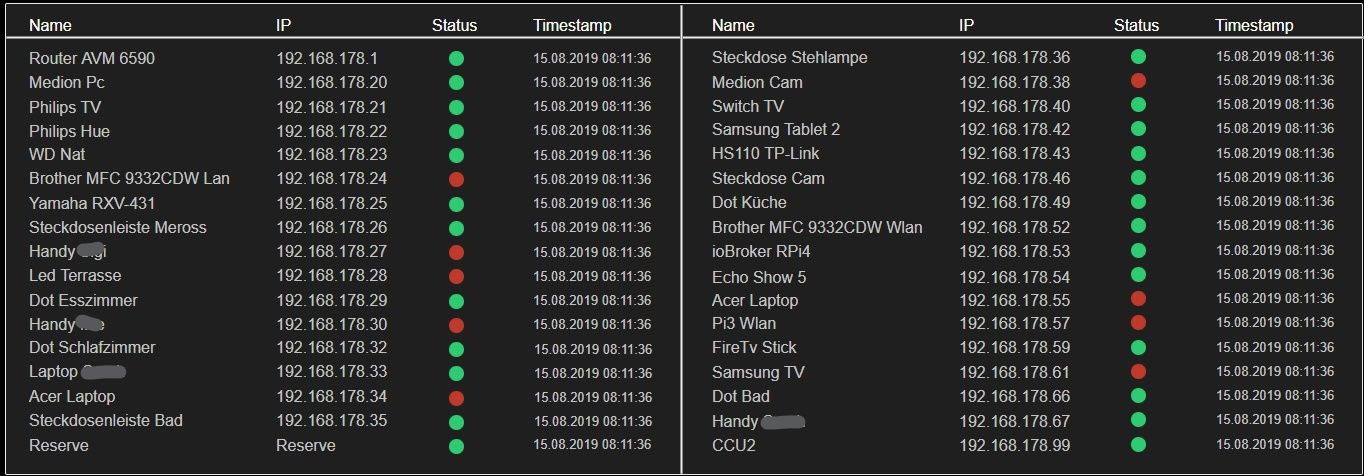
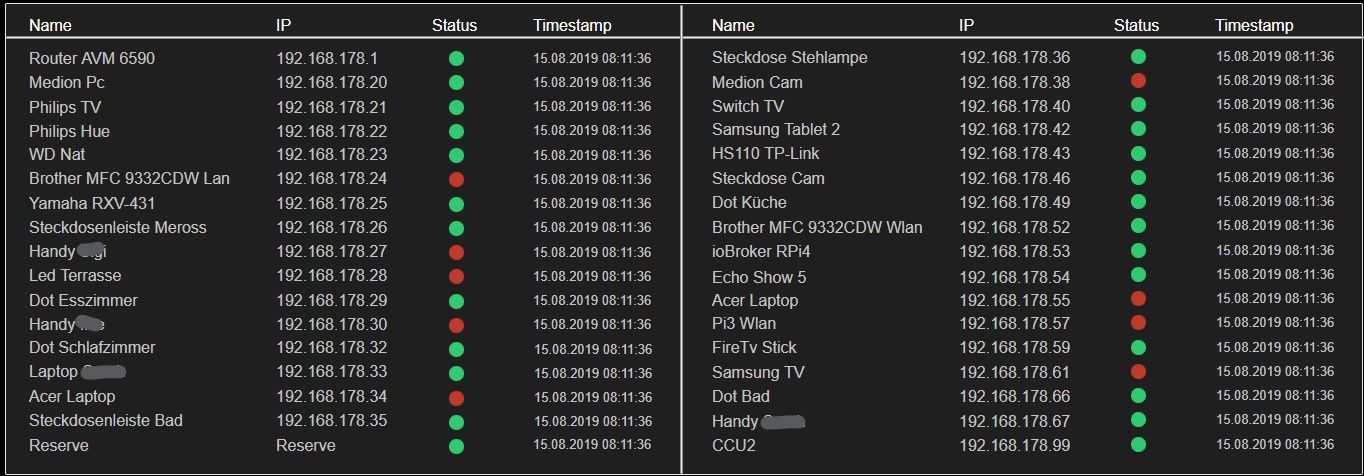
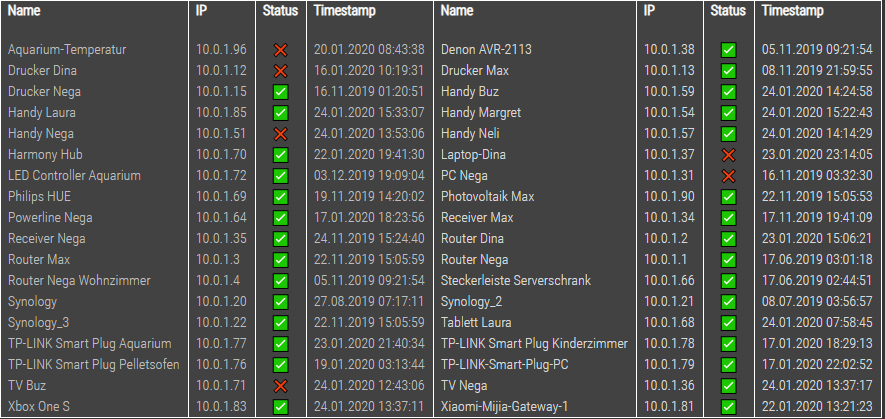
Jetzt wäre es noch schön, wenn es so wie hier aussehen würde:

und zwischen den Zeilen auch ein Strich/Rahmen° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script legt alle eingegebene geräte nochmal als datenpunkte an
Das hab ich bereits.
obiges Script läuft schon.

Jetzt wäre es noch schön, wenn es so wie hier aussehen würde:

und zwischen den Zeilen auch ein Strich/Rahmen@Negalein das script bzw das layout ist nicht von mir - und nochmal - brauchst du die ganzen datenpunkte in diesem ordner? das script war ein spezialfall oder möchtest du nur eine tabelle für den pingadapter
ich kann dir nur das layout wie bei den anderen scripten von mir anbieten
gehört nur noch sortiert

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein das script bzw das layout ist nicht von mir - und nochmal - brauchst du die ganzen datenpunkte in diesem ordner? das script war ein spezialfall oder möchtest du nur eine tabelle für den pingadapter
ich kann dir nur das layout wie bei den anderen scripten von mir anbieten
gehört nur noch sortiert

@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script bzw das layout ist nicht von mir
Ok, ich dachte du hast das Script für den Ping gemacht.
Hab hier in diesem Thread das von dir gefunden und ein paar Beiträge unterhalb hat Sigi das Layout gepostet.brauchst du die ganzen datenpunkte in diesem ordner?
Nein, im Endeffekt reicht mir die HTML-Tabelle.
Mit diesem Layout von dir. Aber wenn möglich die Spalte mit den Statussymbolen zentriert.gehört nur noch sortiert
wäre cool
° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script bzw das layout ist nicht von mir
Ok, ich dachte du hast das Script für den Ping gemacht.
Hab hier in diesem Thread das von dir gefunden und ein paar Beiträge unterhalb hat Sigi das Layout gepostet.brauchst du die ganzen datenpunkte in diesem ordner?
Nein, im Endeffekt reicht mir die HTML-Tabelle.
Mit diesem Layout von dir. Aber wenn möglich die Spalte mit den Statussymbolen zentriert.gehört nur noch sortiert
wäre cool
@Negalein
Layout ist von mir, das Skript weis ich nicht mehr. Dachte es ist von @liv-in-skyBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@Negalein
Layout ist von mir, das Skript weis ich nicht mehr. Dachte es ist von @liv-in-sky@sigi234 das script kann schon von mir sein - aber das layout darin nicht - in den tabellenscripts, kann ich dieses layout so nicht erzeugen
@Negalein wenn du willst, machen wir das morgen fertig - sortierung - layout-
heute geht nicht mehr - die scripte sind alle auf ein html-tabellen script aufgebaut und man kann damit viele settings selber einstellen - farben abstände zentrierungen .... du kennst es ja mittlerweilenach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 das script kann schon von mir sein - aber das layout darin nicht - in den tabellenscripts, kann ich dieses layout so nicht erzeugen
@Negalein wenn du willst, machen wir das morgen fertig - sortierung - layout-
heute geht nicht mehr - die scripte sind alle auf ein html-tabellen script aufgebaut und man kann damit viele settings selber einstellen - farben abstände zentrierungen .... du kennst es ja mittlerweile@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
wenn du willst, machen wir das morgen fertig - sortierung - layout-
kein Problem
Danke dir
° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
wenn du willst, machen wir das morgen fertig - sortierung - layout-
kein Problem
Danke dir
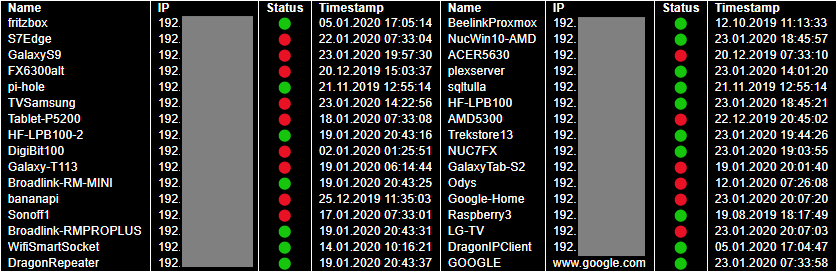
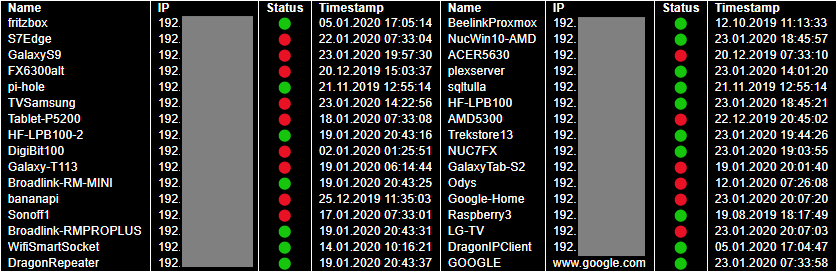
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.PingAdapter" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let hostname="hostname"; let mySchedule=" */2 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Timestamp'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ping Adapter'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="3"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#ffffff"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#ffffff"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="white"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let selekti="ping.0."+hostname+".*"; $('ping.0.iobroker59.*').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sss"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val1=(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3])._id).replace(/.+\.(\d\d.+$)/,"$1"); val1=val1.replace(/_/g,"."); val1=val1.replace("ping.0.iobroker59","") val3= formatDate(getDateObject(getState(id).lc), "DD.MM.YYYY SS:mm:ss") // val2=getState(id.replace("alive","memHeapUsed")).val; // val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,val3]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1; for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; val3=sortArr[i][3]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.PingAdapter" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let hostname="hostname"; let mySchedule=" */2 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Timestamp'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ping Adapter'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="3"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#ffffff"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#ffffff"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="white"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let selekti="ping.0."+hostname+".*"; $('ping.0.iobroker59.*').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sss"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val1=(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3])._id).replace(/.+\.(\d\d.+$)/,"$1"); val1=val1.replace(/_/g,"."); val1=val1.replace("ping.0.iobroker59","") val3= formatDate(getDateObject(getState(id).lc), "DD.MM.YYYY SS:mm:ss") // val2=getState(id.replace("alive","memHeapUsed")).val; // val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,val3]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1; for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; val3=sortArr[i][3]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }Hallo,
mal wieder Danke für das tolle Skript. Bei mir hat der Hostname Klammern aktuell. Die kann man m.W. nicht so einfach in einen String ersetzen oder?
ping.0.DESKTOP-E9URGOA(SmartHome)Danke
-
Hallo,
mal wieder Danke für das tolle Skript. Bei mir hat der Hostname Klammern aktuell. Die kann man m.W. nicht so einfach in einen String ersetzen oder?
ping.0.DESKTOP-E9URGOA(SmartHome)Danke
@HeinrichB sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
ping.0.DESKTOP-E9URGOA(SmartHome)
probiere mal
ping.0.DESKTOP-E9URGOA*SmartHome*nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
ping.0.DESKTOP-E9URGOA(SmartHome)
probiere mal
ping.0.DESKTOP-E9URGOA*SmartHome*@liv-in-sky Danke, hat geklappt. Die Daten werden zwar nicht richtig ermittelt, was nicht an der Tabelle sondern dem Ping Adapter liegt. Der geht nach einer gewissen Zeit bei meine Sonoff auf false obwohl true. Aber das Problem liegt ja dann woanders :)
-
@liv-in-sky Danke, hat geklappt. Die Daten werden zwar nicht richtig ermittelt, was nicht an der Tabelle sondern dem Ping Adapter liegt. Der geht nach einer gewissen Zeit bei meine Sonoff auf false obwohl true. Aber das Problem liegt ja dann woanders :)
@HeinrichB evtl den ping adapter jede stunde neustarten - vielleicht bringt das was
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.PingAdapter" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let hostname="hostname"; let mySchedule=" */2 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Timestamp'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ping Adapter'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="3"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#ffffff"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#ffffff"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="white"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let selekti="ping.0."+hostname+".*"; $('ping.0.iobroker59.*').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sss"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val1=(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3])._id).replace(/.+\.(\d\d.+$)/,"$1"); val1=val1.replace(/_/g,"."); val1=val1.replace("ping.0.iobroker59","") val3= formatDate(getDateObject(getState(id).lc), "DD.MM.YYYY SS:mm:ss") // val2=getState(id.replace("alive","memHeapUsed")).val; // val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,val3]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1; for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; val3=sortArr[i][3]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
hier mal eine verision
Danke, schaut sehr gut aus
Wenn ich die Spalte Timestamp nicht möchte, was muss ich ändern?

° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
Hallo
gerne würde ich auch meine Ips auflisten, aber
$('ping.0.raspberrypi.*').each(function (id, i){
klappt nicht
mach ich was falsch?@Malz1902 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.raspberrypi.*').each(function (id, i){
Ich kann bei JS nur copy/paste.
Aber was mir aufgefallen ist, sind Leerzeichen die sonst nicht sind.Meins
$('ping.0.iobroker.*').each(function(id, i) {Deins
$('ping.0.raspberrypi.*').each(function (id, i){° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
Hallo
gerne würde ich auch meine Ips auflisten, aber
$('ping.0.raspberrypi.*').each(function (id, i){
klappt nicht
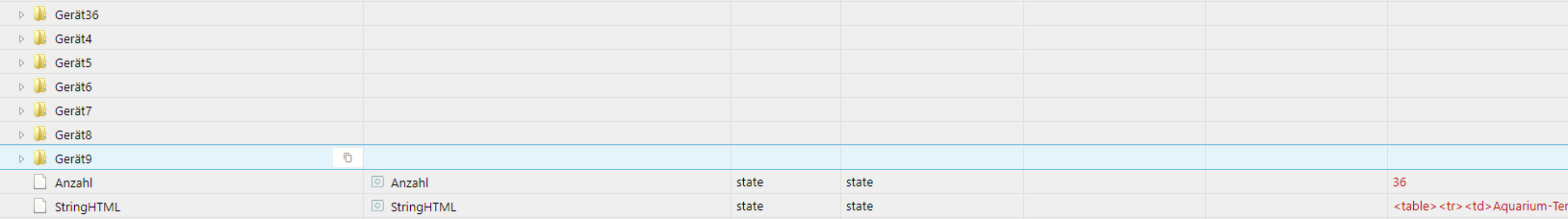
mach ich was falsch?@Malz1902 poste mal einen datenpunkt - pfad von der ping instanz - samt gerät
du kannst auch gerne ein bild davon machen (mit aufgklappten ordnern - nu die line seite - ohne ip adresse
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html


