NEWS
[Gelöst] ID oder Name eines State in Vis anzeigen
-
@Oli sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){Ich habe kein "DESKTOP-OC3H4GD..", bei mir steht ping.0.ioBroker
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
-
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
Nein da komm nichts
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.ioBroker').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.ioBroker)./g, ""); // log(id + " : " + devicename + " : " + ip ); log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else { htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk3.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk3.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk3.Anzahl', counter, 800); setStateDelayed('Netzwerk3.StringHTML', htmlString.concat("</table>"), 800); }); -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
Nein da komm nichts
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.ioBroker').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.ioBroker)./g, ""); // log(id + " : " + devicename + " : " + ip ); log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else { htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk3.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk3.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk3.Anzahl', counter, 800); setStateDelayed('Netzwerk3.StringHTML', htmlString.concat("</table>"), 800); });@Nashra und zeig doch noch die datenpunkte vom ping adapter
-
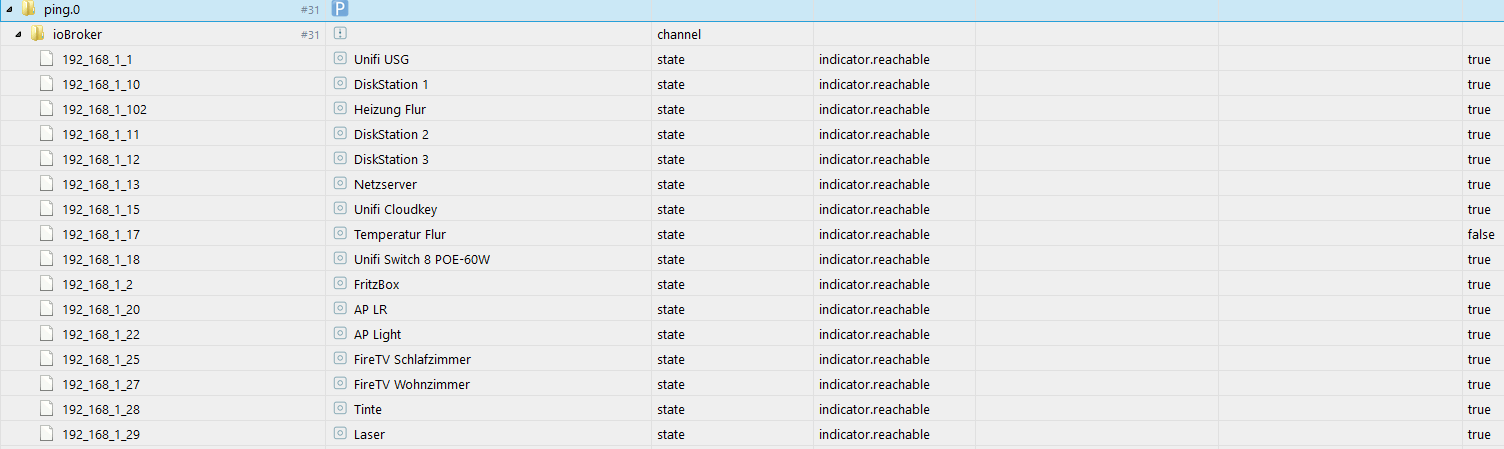
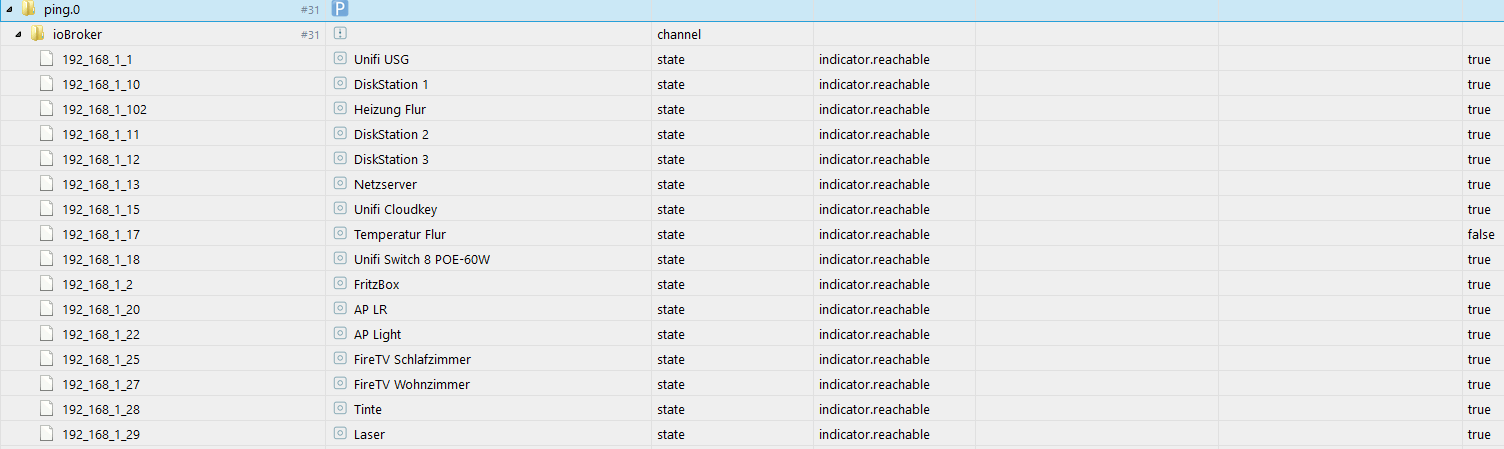
@Nashra und zeig doch noch die datenpunkte vom ping adapter
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Nashra und zeig doch noch die datenpunkte vom ping adapter

-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Nashra und zeig doch noch die datenpunkte vom ping adapter

@Nashra
probier mal - ist auf 20 sek eingestellt - kannst du später umstellen und log ist noch aktiviert -
Läuft, Danke :+1: :+1: :+1: :+1:
-
Erledigt
-
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Danke, cooles Skript..............:+1:

Hi Sigi234,
würdest du evtl. das Script zu deinem Bild nochmal teilen?
Danke dir :+1: :blush: -
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Danke, cooles Skript..............:+1:

Hi Sigi234,
würdest du evtl. das Script zu deinem Bild nochmal teilen?
Danke dir :+1: :blush:Schaut interessant aus:-) Hätte auch Interesse an dem Skript :)
-
coole Erweiterung des Scripts.
Hab es so für mich angepasst.
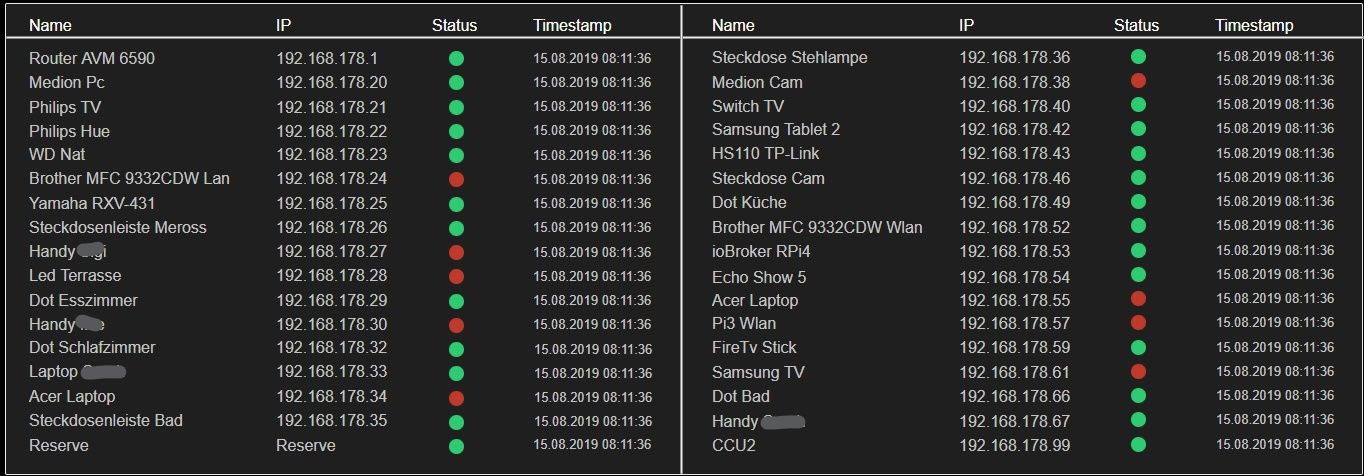
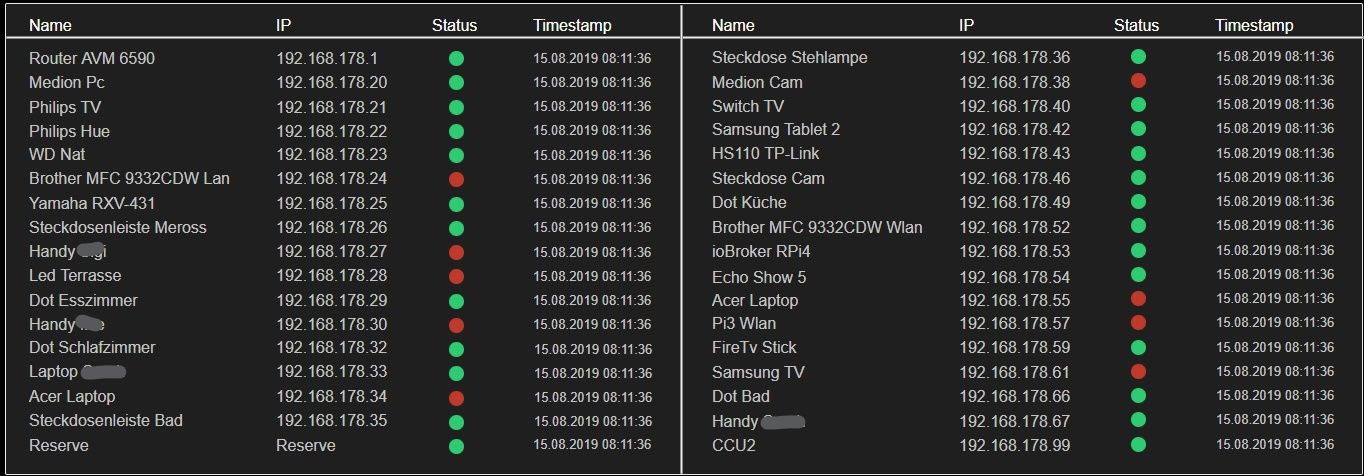
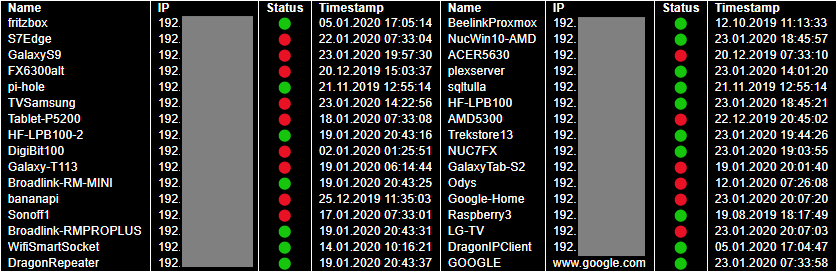
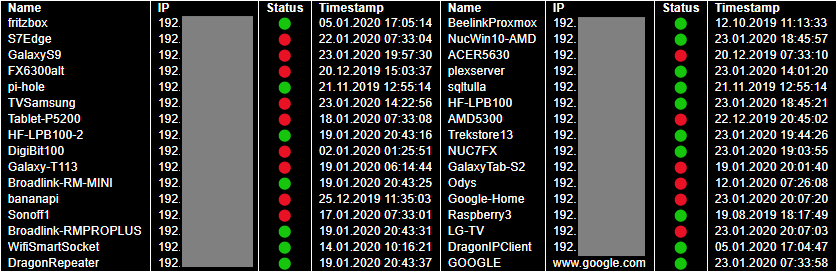
Jetzt würde ich noch gerne den Timestamp wie auf Sigis Screenshot sehen und Rahmen so wie in deinem anderen Script.
Ist das möglich?
-
coole Erweiterung des Scripts.
Hab es so für mich angepasst.
Jetzt würde ich noch gerne den Timestamp wie auf Sigis Screenshot sehen und Rahmen so wie in deinem anderen Script.
Ist das möglich?
@Negalein das script legt alle eingegebene geräte nochmal als datenpunkte an - brauchst du das oder willst du nur eine tabelle mit den geräten in ping.0
-
@Negalein das script legt alle eingegebene geräte nochmal als datenpunkte an - brauchst du das oder willst du nur eine tabelle mit den geräten in ping.0
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script legt alle eingegebene geräte nochmal als datenpunkte an
Das hab ich bereits.
obiges Script läuft schon.

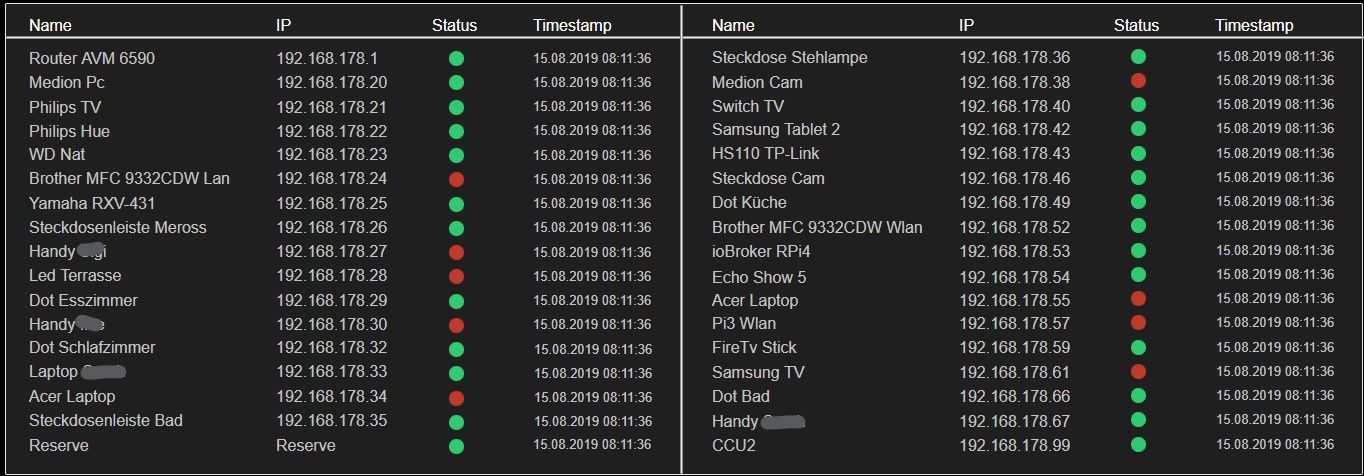
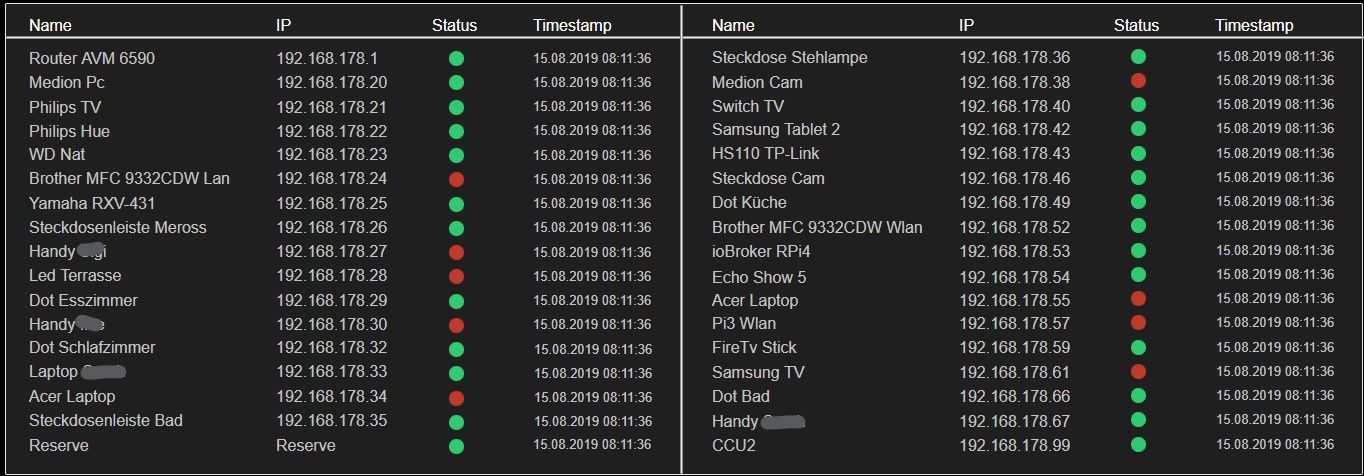
Jetzt wäre es noch schön, wenn es so wie hier aussehen würde:

und zwischen den Zeilen auch ein Strich/Rahmen -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script legt alle eingegebene geräte nochmal als datenpunkte an
Das hab ich bereits.
obiges Script läuft schon.

Jetzt wäre es noch schön, wenn es so wie hier aussehen würde:

und zwischen den Zeilen auch ein Strich/Rahmen@Negalein das script bzw das layout ist nicht von mir - und nochmal - brauchst du die ganzen datenpunkte in diesem ordner? das script war ein spezialfall oder möchtest du nur eine tabelle für den pingadapter
ich kann dir nur das layout wie bei den anderen scripten von mir anbieten
gehört nur noch sortiert

-
@Negalein das script bzw das layout ist nicht von mir - und nochmal - brauchst du die ganzen datenpunkte in diesem ordner? das script war ein spezialfall oder möchtest du nur eine tabelle für den pingadapter
ich kann dir nur das layout wie bei den anderen scripten von mir anbieten
gehört nur noch sortiert

@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script bzw das layout ist nicht von mir
Ok, ich dachte du hast das Script für den Ping gemacht.
Hab hier in diesem Thread das von dir gefunden und ein paar Beiträge unterhalb hat Sigi das Layout gepostet.brauchst du die ganzen datenpunkte in diesem ordner?
Nein, im Endeffekt reicht mir die HTML-Tabelle.
Mit diesem Layout von dir. Aber wenn möglich die Spalte mit den Statussymbolen zentriert.gehört nur noch sortiert
wäre cool
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das script bzw das layout ist nicht von mir
Ok, ich dachte du hast das Script für den Ping gemacht.
Hab hier in diesem Thread das von dir gefunden und ein paar Beiträge unterhalb hat Sigi das Layout gepostet.brauchst du die ganzen datenpunkte in diesem ordner?
Nein, im Endeffekt reicht mir die HTML-Tabelle.
Mit diesem Layout von dir. Aber wenn möglich die Spalte mit den Statussymbolen zentriert.gehört nur noch sortiert
wäre cool
@Negalein
Layout ist von mir, das Skript weis ich nicht mehr. Dachte es ist von @liv-in-sky -
@Negalein
Layout ist von mir, das Skript weis ich nicht mehr. Dachte es ist von @liv-in-sky@sigi234 das script kann schon von mir sein - aber das layout darin nicht - in den tabellenscripts, kann ich dieses layout so nicht erzeugen
@Negalein wenn du willst, machen wir das morgen fertig - sortierung - layout-
heute geht nicht mehr - die scripte sind alle auf ein html-tabellen script aufgebaut und man kann damit viele settings selber einstellen - farben abstände zentrierungen .... du kennst es ja mittlerweile -
@sigi234 das script kann schon von mir sein - aber das layout darin nicht - in den tabellenscripts, kann ich dieses layout so nicht erzeugen
@Negalein wenn du willst, machen wir das morgen fertig - sortierung - layout-
heute geht nicht mehr - die scripte sind alle auf ein html-tabellen script aufgebaut und man kann damit viele settings selber einstellen - farben abstände zentrierungen .... du kennst es ja mittlerweile@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
wenn du willst, machen wir das morgen fertig - sortierung - layout-
kein Problem
Danke dir
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
wenn du willst, machen wir das morgen fertig - sortierung - layout-
kein Problem
Danke dir
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
-
hier mal eine verision - den datenpunkt wieder einstellen und du musst in zeile 123 deinen hostnamen eintragen
momentan steht da:
$('ping.0.iobroker59.*').each(function(id, i) {das iobroker59 ist der hostname meines rechners - bei dir steht da sicher etwas anderes - ich glaube nur "iobroker
Hallo,
mal wieder Danke für das tolle Skript. Bei mir hat der Hostname Klammern aktuell. Die kann man m.W. nicht so einfach in einen String ersetzen oder?
ping.0.DESKTOP-E9URGOA(SmartHome)Danke
-
Hallo,
mal wieder Danke für das tolle Skript. Bei mir hat der Hostname Klammern aktuell. Die kann man m.W. nicht so einfach in einen String ersetzen oder?
ping.0.DESKTOP-E9URGOA(SmartHome)Danke
@HeinrichB sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
ping.0.DESKTOP-E9URGOA(SmartHome)
probiere mal
ping.0.DESKTOP-E9URGOA*SmartHome*

