NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Da der alte Thread wieder ziemlich lang wurde gibt es jetzt den dritten Teil der Serie

-
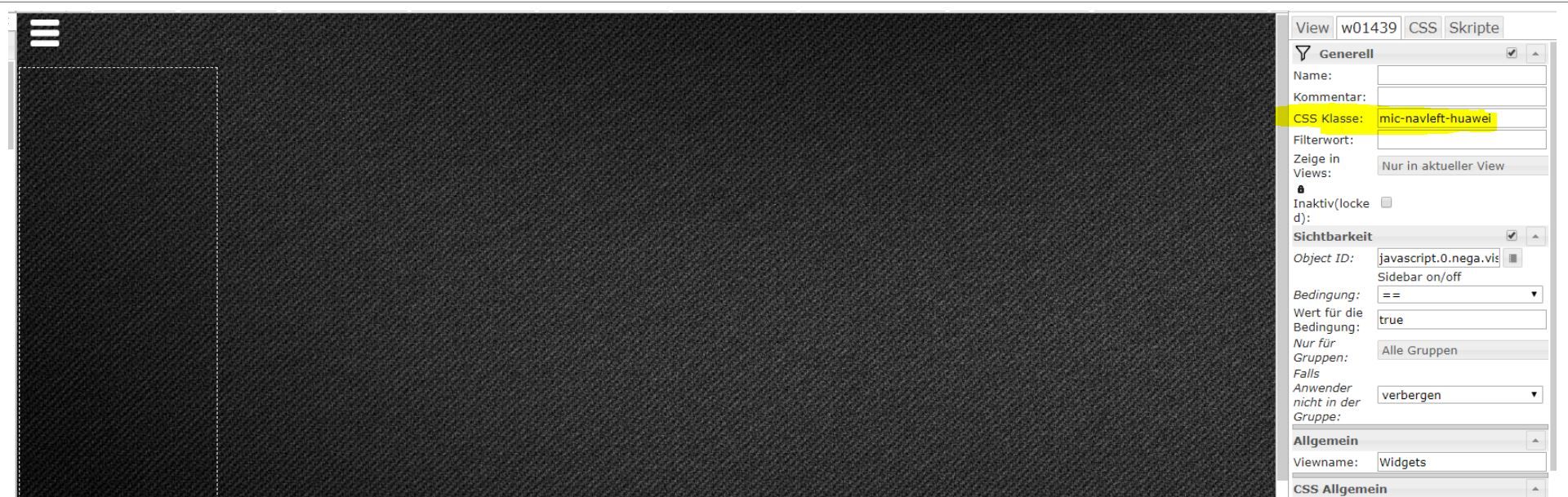
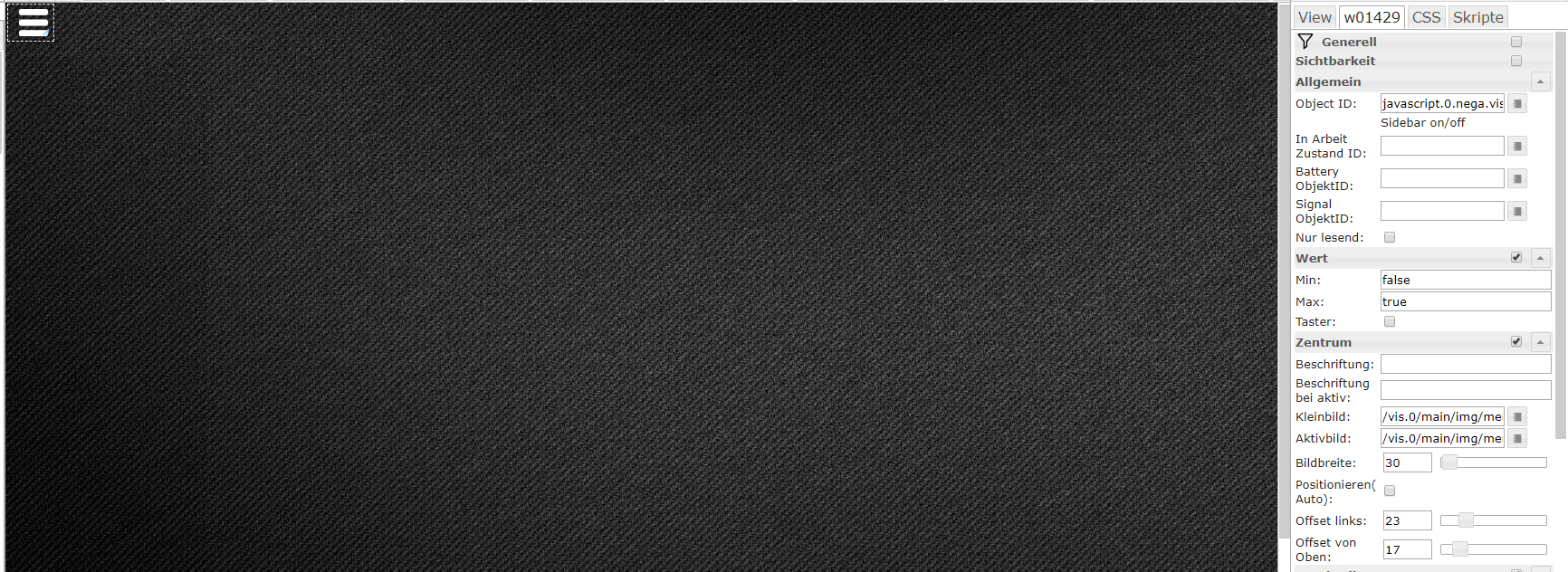
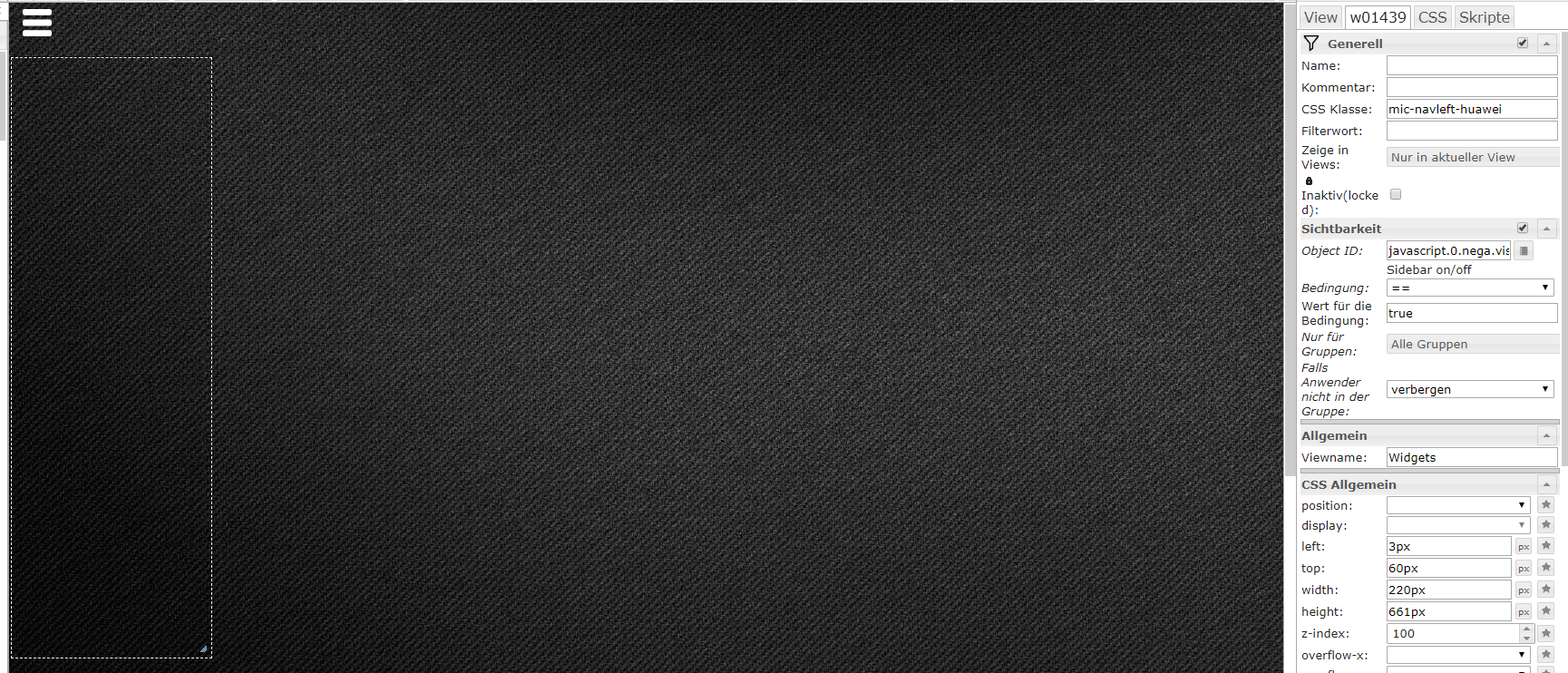
Ich habe dein Script für die Nav-Leiste aus deinem Beitrag heute versucht einzubinden.
Das Script scheint mit dem Button zu funktionieren, da es true/false schaltet.
Aber mir wird das Menü nicht eingeblendet.
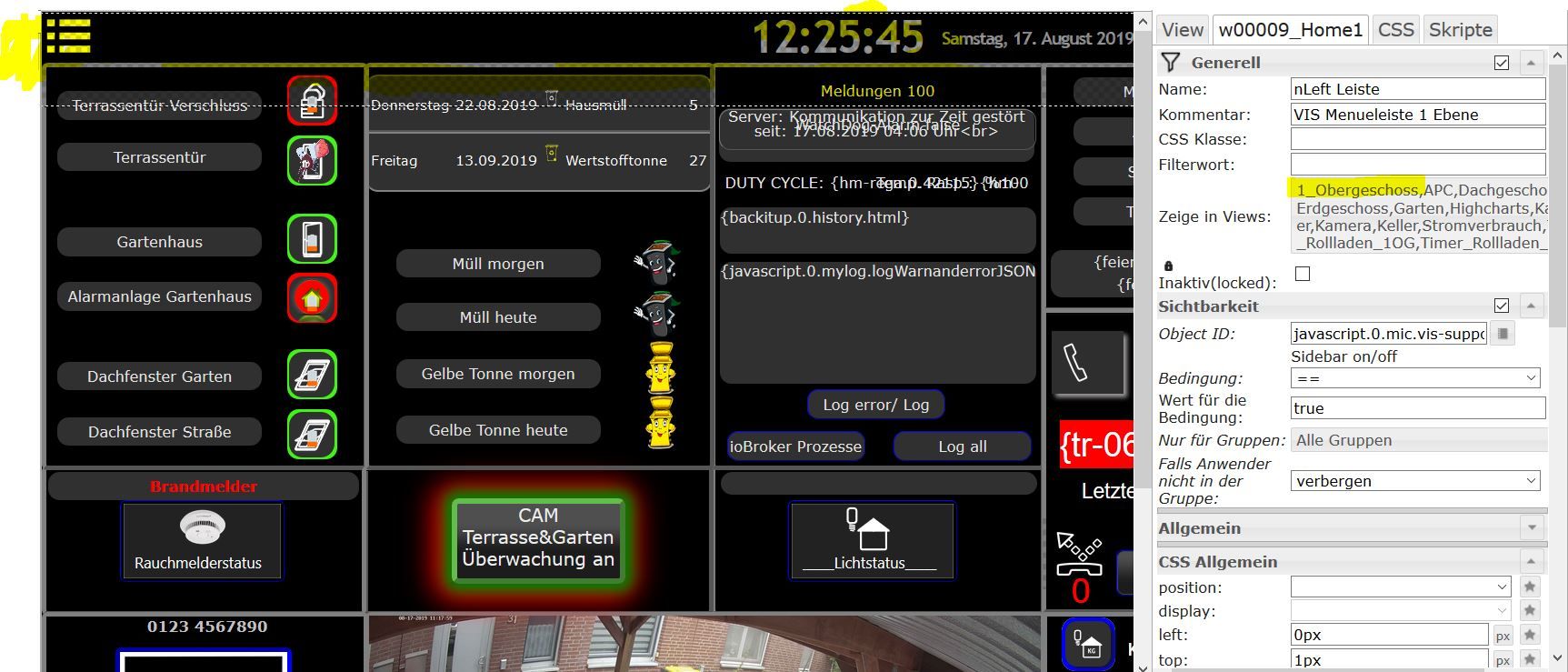
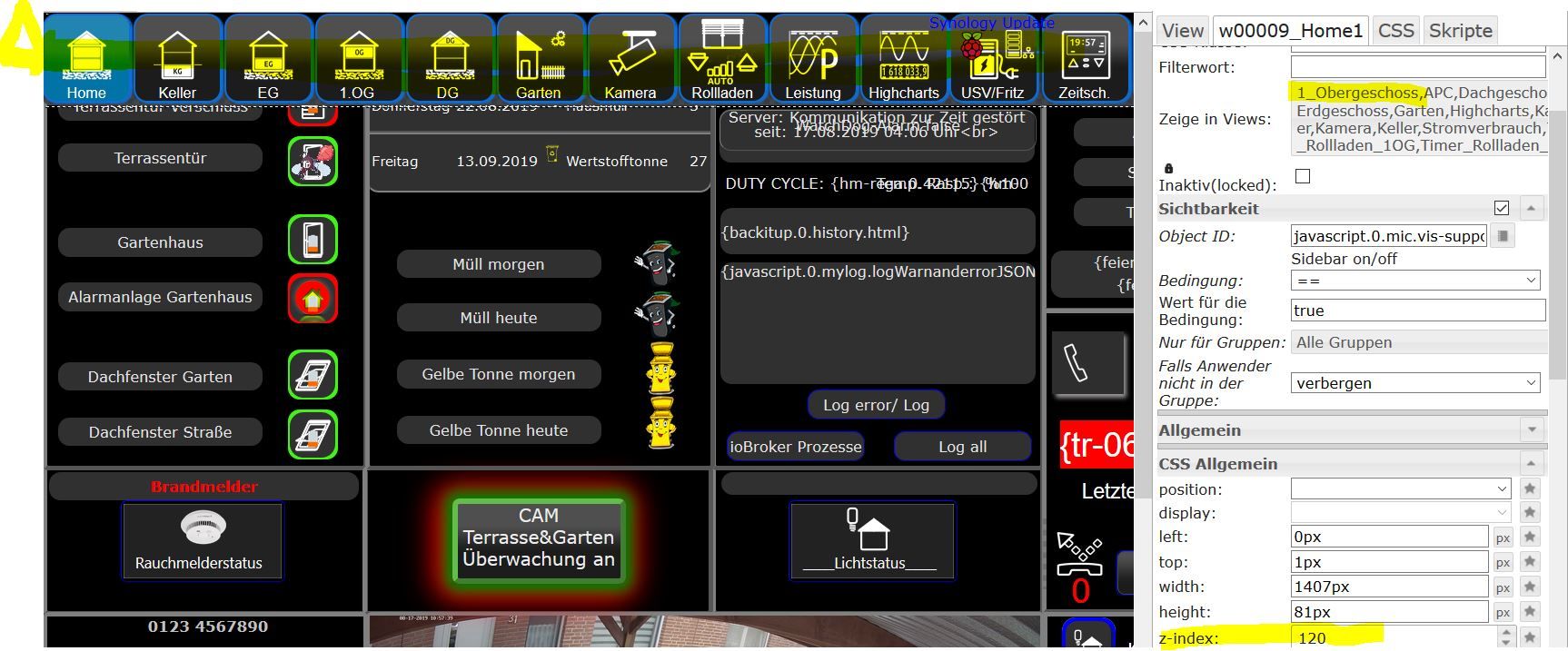
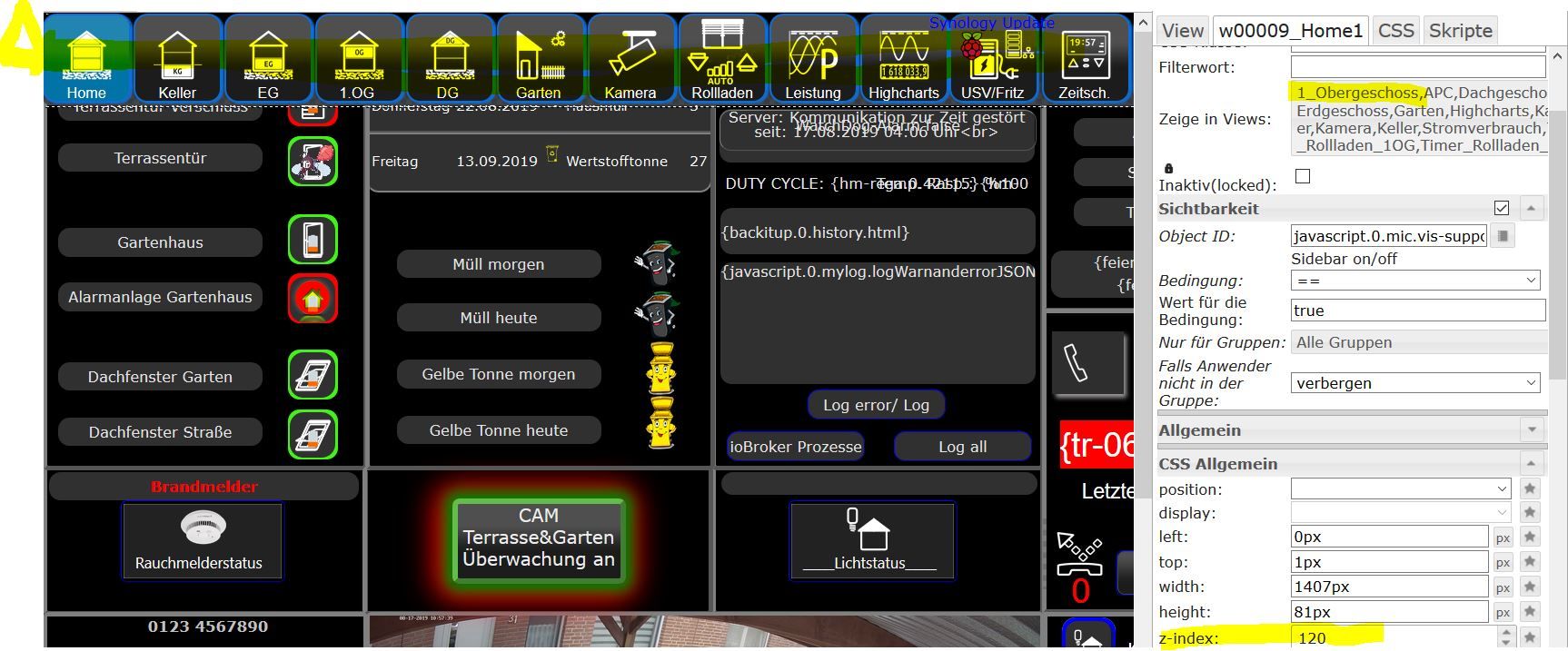
Anbei ein paar Screenshots meiner Einstellungen.



CSS
Script
Dann ist mir nochwas aufgefallen.
Ich hab meine Seite in 2 Teilen aufgebaut.
Header (mit Infos wie Datum, Uhr, usw.), der ein eigenes View in Widget ist
und Body mit den einzelnen Views.Wenn ich den Menübutton in den Header packe und das View in Widget (für das Menü) in den Body, bleibt die ganze Seite leer!
-
Hast du den Menue Button einmal im aktuellen View gedrückt , da beim neu anlegen im Editor erstmal der View leer bleibt.
Hier als Beispiel : Gerade noch einmal neu angelegt im Editor und er bleibt leer ...

Im aktuellen View aufrufen , und wieder zurück zum Editor , dann wird er sichtbar .

-
-
Danke, es funktioniert jetzt.
Fehler war, dass er vom Header in den Body nichts schalten kann.
Hab jetzt den Button und Menü nur im Body und es funktioniert.CSS-Klasse im Menü benötige ich, da es sonst nicht so aussieht wie ich möchte.
-
Bei mir in der Leiste habe ich die CSS-Klasse nicht , deshalb wollte ich jeden Fehler ausschließen.
Schön das es jetzt klappt. -
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:
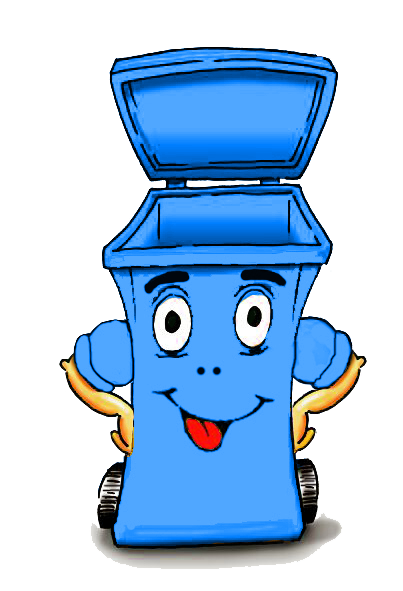
Hallo, wo bekommt man denn die tollen Mülltonen Bilder und gibt es die auch für Bio und Papier?
-
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Habe Sie von hier : Link Text
Danke für den Link
 schade, leider keine blaue und grüne Tonne dabei.
schade, leider keine blaue und grüne Tonne dabei. -
Ich habe mir da was mit iQontrol gebastelt fürs Handy.
Bilder von icon8 und der Rest alles aus dem iobroker ui kit...
MfG
eMd -
-
Sieht gut aus auf dem Handy auf .. übersichtliche Buttons angelegt und so leicht bedienbar .

-
@Nashra sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Danke für den Link
 schade, leider keine blaue und grüne Tonne dabei.
schade, leider keine blaue und grüne Tonne dabei.Taddaa!

Vielleicht nicht ganz perfekt, aber ich denke, man kann damit arbeiten.



-
@padrino sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Vielleicht nicht ganz perfekt, aber ich denke, man kann damit arbeiten.

Doch …. sieht gut aus

-
So, die "Zungen" sind oben gefixt.

-
@Nashra
Hi, ich hatte hier schon mal meine Tonnen eingestellt:
https://forum.iobroker.net/topic/12723/einfach-mal-zeigen-will-teil-2/839Gruß
Jörg -
Hallo,
hier mal meine Bilder für lustige Mülltonnen. Habe die von oben mal eingefärbt.
-
Moin @Glasfaser, @padrino, @opossum , ihr seit einfach Klasse



Danke für die Tonnenauswahl
-
Hallo,
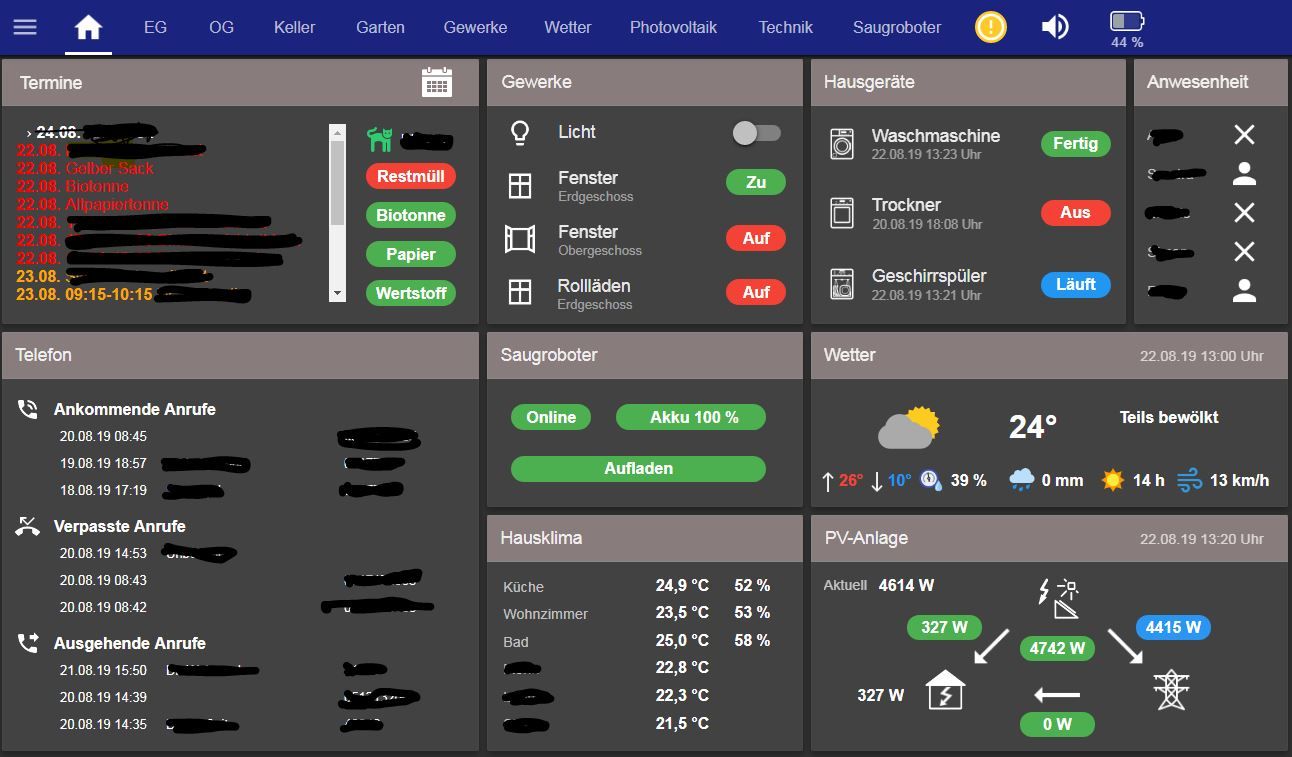
auf vielfachen Wunsch hier ein aktueller Export meiner Vis im "Material Design" von Uhula.
Hatte ich auch schon mal hier vorgestellt:
https://forum.iobroker.net/topic/12723/einfach-mal-zeigen-will-teil-2/607 -
Habe meine Vis mal abgefilmt!
Hier der Link