NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@woupi sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Wer ein web.de Mail Account hat, muss unter den Einstellungen pop3 aktivieren
Moin,
ich bin etwas verwirrt, geht es hier um den Versand von Mails durchProxmox?
Dennpop3ist eigentlich um Nachrichten vom Provider abzuholen, um zu Senden muss auf dem Proxmox Server ein Mail Relay eingerichtet werden, bei Proxmox wird als MDAMail delivery Agent, soweit mir bekannt,postfixmit installiert, den man dann so einrichten muss, dass er als Mail Relay fungiert, also die lokale E-Mail annimmt und an den Provider@web.deoder@gmail.comweiterleitet, von wo Du dann die Mail wiederum mit einem Mail-Client z. B.Outlookabholst, viapop3oderimapDie beiden
pop3oderimaperkläre ich nicht, da gibt es genug Anlaufstellen im Internet.Nur mal schnell gegoogelt, ich denke so sollte das mit dem Versenden aus Proxmox schon klappen ⇒ https://www.schreiners-it.de/proxmox/postfix-unter-proxmox-ve-konfigurieren/
VG
BerndP.S.: sollte man dann aber auch nicht in diesem Thread beleuchten, lieber einen eigenen Thread aufmachen.
-
@dp20eic sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@woupi sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Wer ein web.de Mail Account hat, muss unter den Einstellungen pop3 aktivieren
Moin,
ich bin etwas verwirrt, geht es hier um den Versand von Mails durchProxmox?Ja, da drum geht es
Denn
pop3ist eigentlich um Nachrichten vom Provider abzuholen,stimmt, der Punkt heißt bei WEB.de, allerdings so (genau POP3 & IMAP)

Nachdem ich den Hacken gesetzt habe, hat der Mailversandt funktioniert, vorher nicht.
Der Rest ist alles richtig, auch mit dem Auslagern, wollte es nur dazu erwähnen, falls noch einer da drauf reinfällt.
-
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
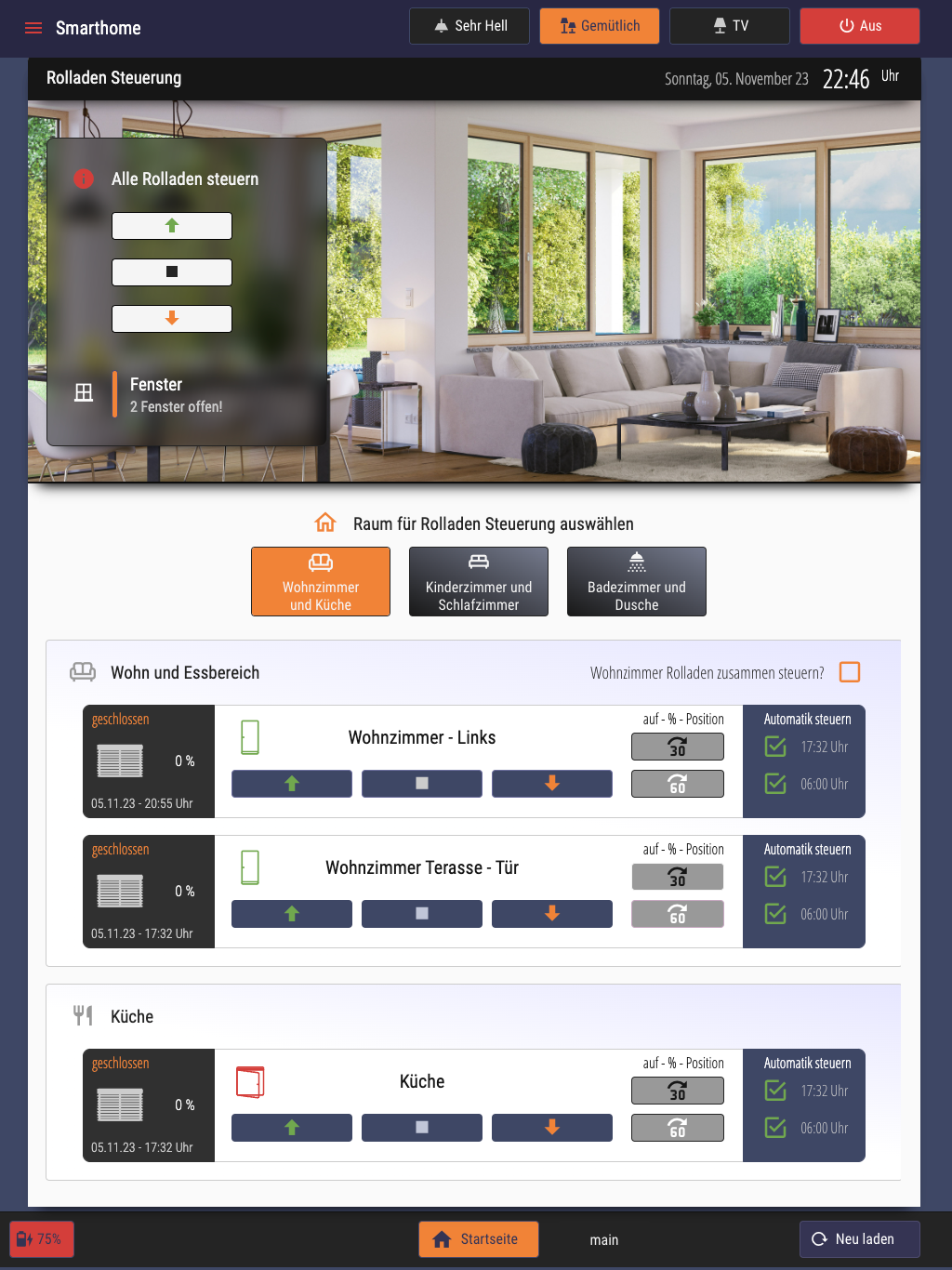
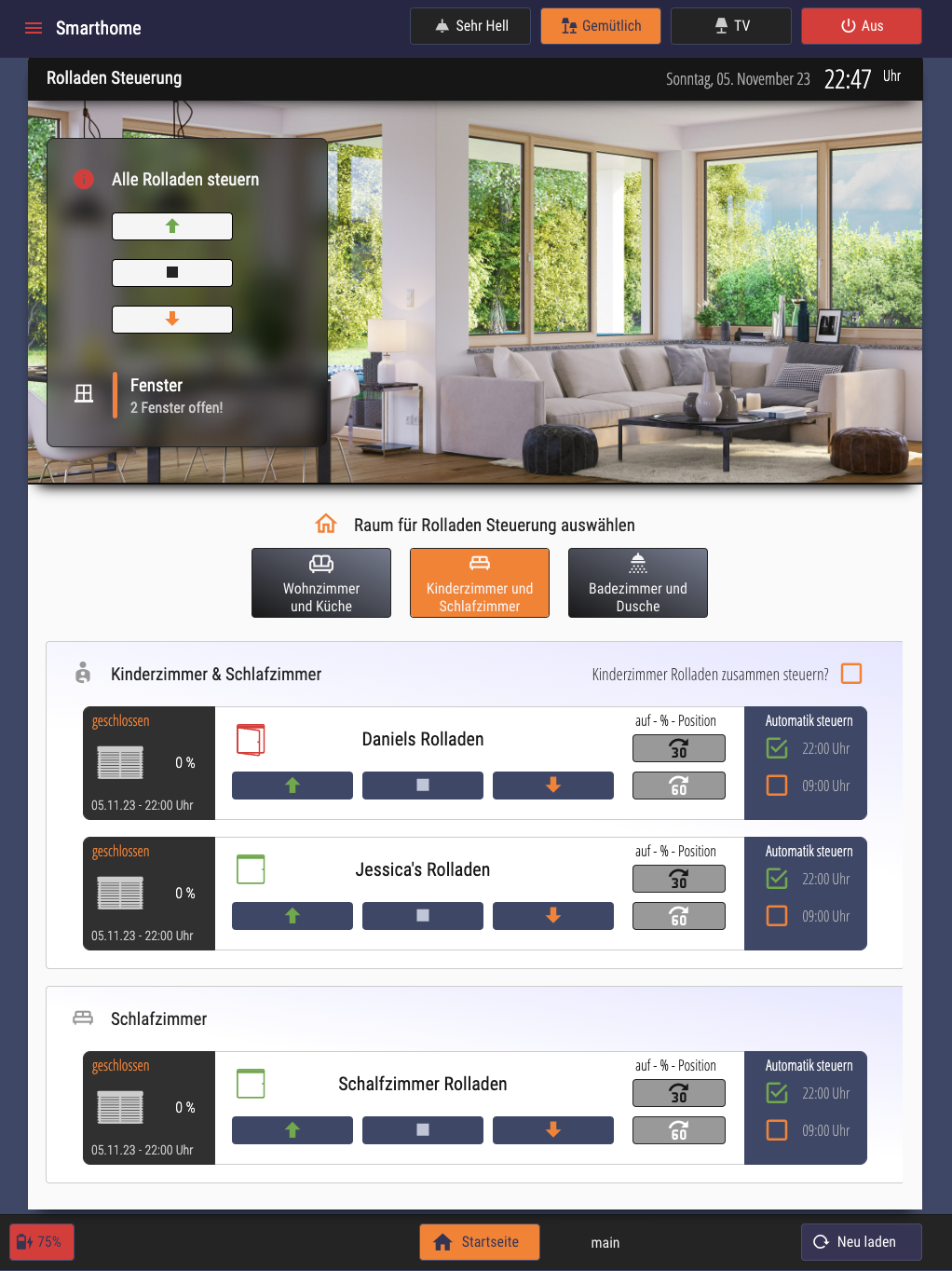
- Teil 3:so langsam ist wieder VIS Time... heute regnerisch draussen, und mein aktuelles VIS staubt schon ein...mal ein neuer Versuch.

habe heute mal die Rolladen Steuerung neu gemacht und versuche dem vorherigem Design treu zu bleiben, so richtig glücklich bin ich noch nicht...

ich habe die Rolladen in Kategorien gruppiert um nicht nach unten scrollen zu müssen

über Feedback freu ich mich.
am Ende packe ich alles in ein export -
@dos1973
mir gefällt es richtig gut.
Ich möchte glaube ich gar nicht wissen, wieviel Arbeit da drin steckt.
Irgendwann komme ich hoffentlich auch mal dazu. -
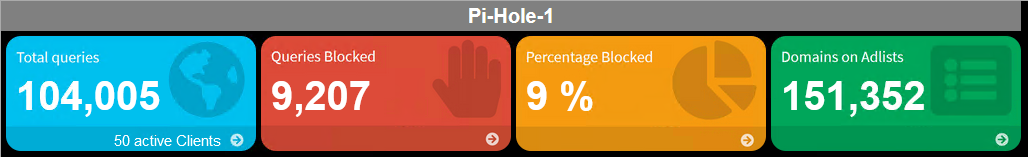
@ro75 wie hast du deine PiHole Statistiken in die VIS integriert?
-
@kuddel ich nutze den Phiole Adapter und zur Darstellung den MaterialDesign Adapter. Das Json aus dem pihole Adapter konvertiere ich in ein passendes Json für das MaterialDesign Balkendiagramm.
Ro75.
Nachtrag:
JS:
const ubuntu_PiHoleJSON = 'pi-hole.0.overTimeData10mins.domains_over_time.data-table'; createState('0_userdata.0.piHole', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); on(ubuntu_PiHoleJSON, function(dp) { let ConsumList = []; var text = dp.state.val.split(','); for (let i = 0; i <= text.length-1; i++) { let startTime = moment((text[i].split(':')[0].replace('"','').replace('"','').replace('[{',''))*1000); ConsumList.push({ label: startTime.format('HH:mm').replace('Invalid date',''), value: parseFloat(text[i].split(':')[1]), valueColor: '#ffffff' }) } setState('0_userdata.0.piHole', JSON.stringify(ConsumList), true); ConsumList = []; });Widget:
[{"tpl":"tplVis-materialdesign-Chart-Bar","data":{"oid":"0_userdata.0.RPI.piHole","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"jsonStringObject","dataCount":"0","chartType":"vertical","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background","chartAreaBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background_chart","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"rgba(120, 144, 156, 0.45)","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover_border","showValues":"showValuesOff","valuesFontColor":"#ffffff","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"end","valuesPositionAlign":"top","valuesTextAlign":"center","yAxisPosition":"left","yAxisTitleColor":"#ffffff","yAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_title","yAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_title","yAxisValueLabelColor":"#ffffff","yAxisValueFontFamily":"RobotoCondensed-Regular","yAxisValueFontSize":"10","yAxisValueDistanceToAxis":"2","yAxisShowAxis":false,"yAxisShowAxisLabels":true,"yAxisShowGridLines":false,"yAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_gridlines","yAxisShowTicks":true,"yAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_zeroline","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_title","xAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_title","xAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_title","xAxisValueLabelColor":"#ffffff","xAxisValueFontFamily":"RobotoCondensed-Regular","xAxisValueFontSize":"10","xAxisValueDistanceToAxis":"7","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_gridlines","xAxisShowTicks":false,"xAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_zeroline","xAxisMinRotation":"0","xAxisMaxRotation":"0","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":false,"tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_oids":false,"g_layoutForData_§0":false,"colorScheme":"","cardUse":false,"axisMaxLabel":"","chartPaddingTop":"","animationDuration":"0","disableHoverEffects":true},"style":{"left":"1409px","top":"545px","width":"494px","height":"95px","z-index":"3"},"widgetSet":"materialdesign"}] -
@ro75 und die Hintergründe hinter den Zahlen hast du wie gemacht? Sieht halt genau so aus wie direkt im PiHole
-
@kuddel die 4 Bildchen habe ich mir zurechtgebastelt.
Ro75.
-
@ro75 magst du mir die vllt. zur Verfügung stellen?
-
-
@ro75 vielen Dank für die Bilder etc.
Ich habe selber parallel angefangen. Die vier Grafiken haben ich schon hinbekommen

Beim Skript für das Widget, läuft aber noch irgendetwas schief
Skript
Muss ich bzgl. "moment" noch was in der Javascript Adapter Konfig ergänzen?
-
@kuddel genau, muss rein
-
@ro75 hmm, komisch. Ist schon eingetragen. Habe den Eintrag mal entfernt, die Instanz neu gestartet und "moment" wieder eingetragen.
Der Fehler kommt trotzdem noch.
-
@kuddel zeig Mal bitte
-
-
-
@ro75 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@kuddel füge Mal ganz am Anfang ein
const moment = require('moment');Ro75.
Super, jetzt läuft es
-
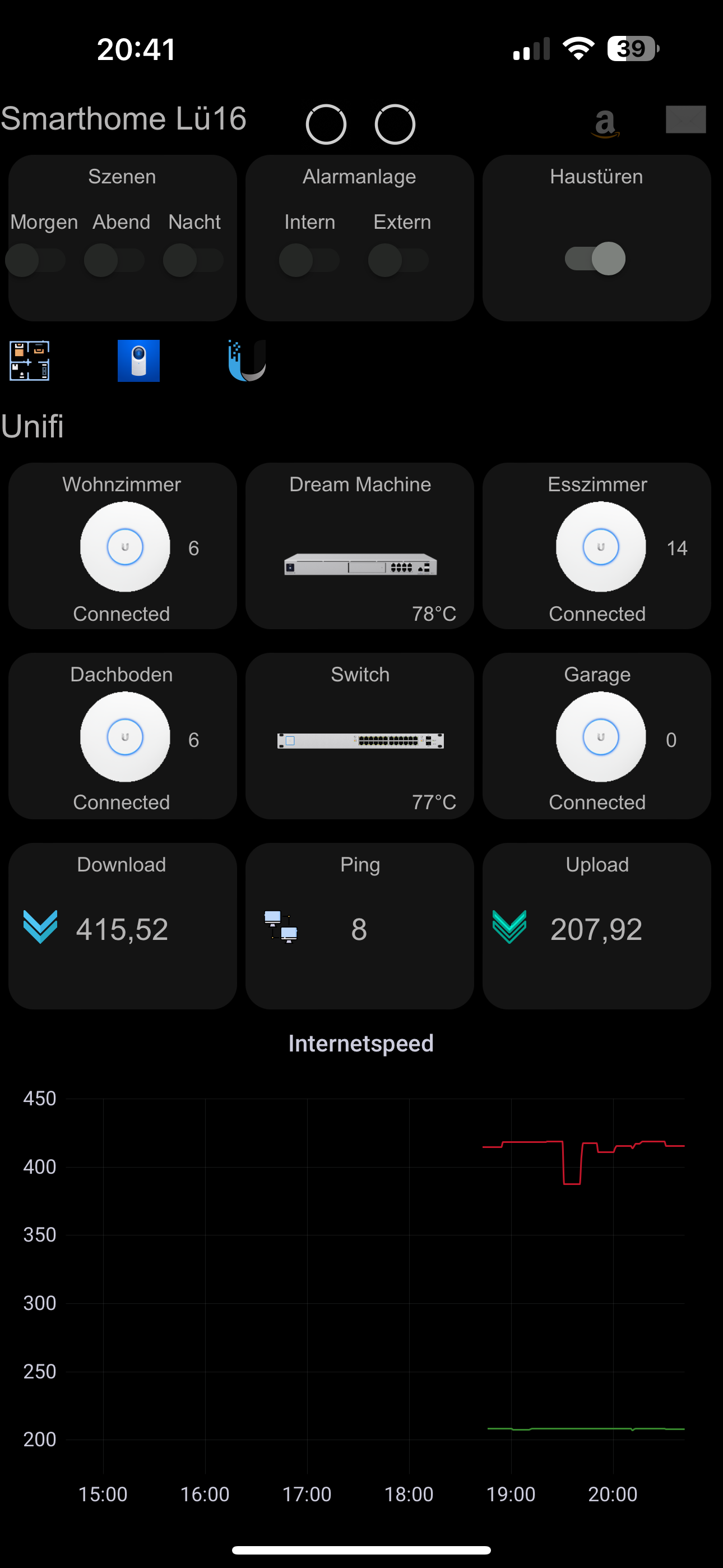
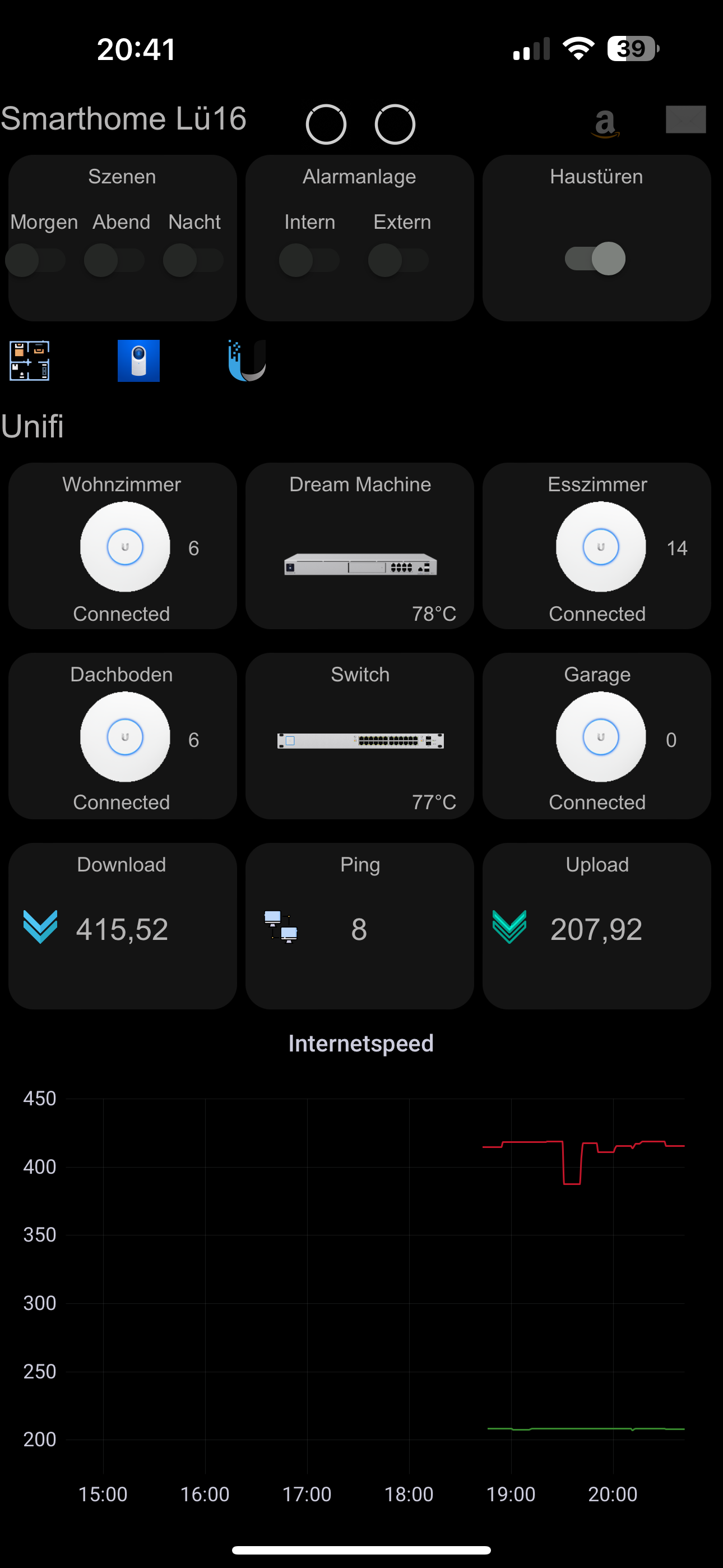
Habe heute mal mit Vis2 angefangen. Es wird eine neue Vis fürs Handy. Hier einfach mal zwei Screenshots.
Ist alles noch work in progress


Grüße
-
@flexer sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:
Hab dir im Chat geschrieben, da ich dachte das ist der Vis-2 Thread.

Hier nochmal öffentlich.

Hast du für Vis-1 auch eine Unifi-View?
VIS-2 ist mir noch zu buggie.
-
@negalein Hast du Telegram? Kann dir mal was schicken was ich früher mal gebaut habe. Ist uralt aber so in der Art plane ich es wieder