NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Am Anfang des Jahres hatte ich schon einmal meine VIS gezeigt. Es hat sich aber einiges getan. Von daher hier nun meine Weiterentwicklung.

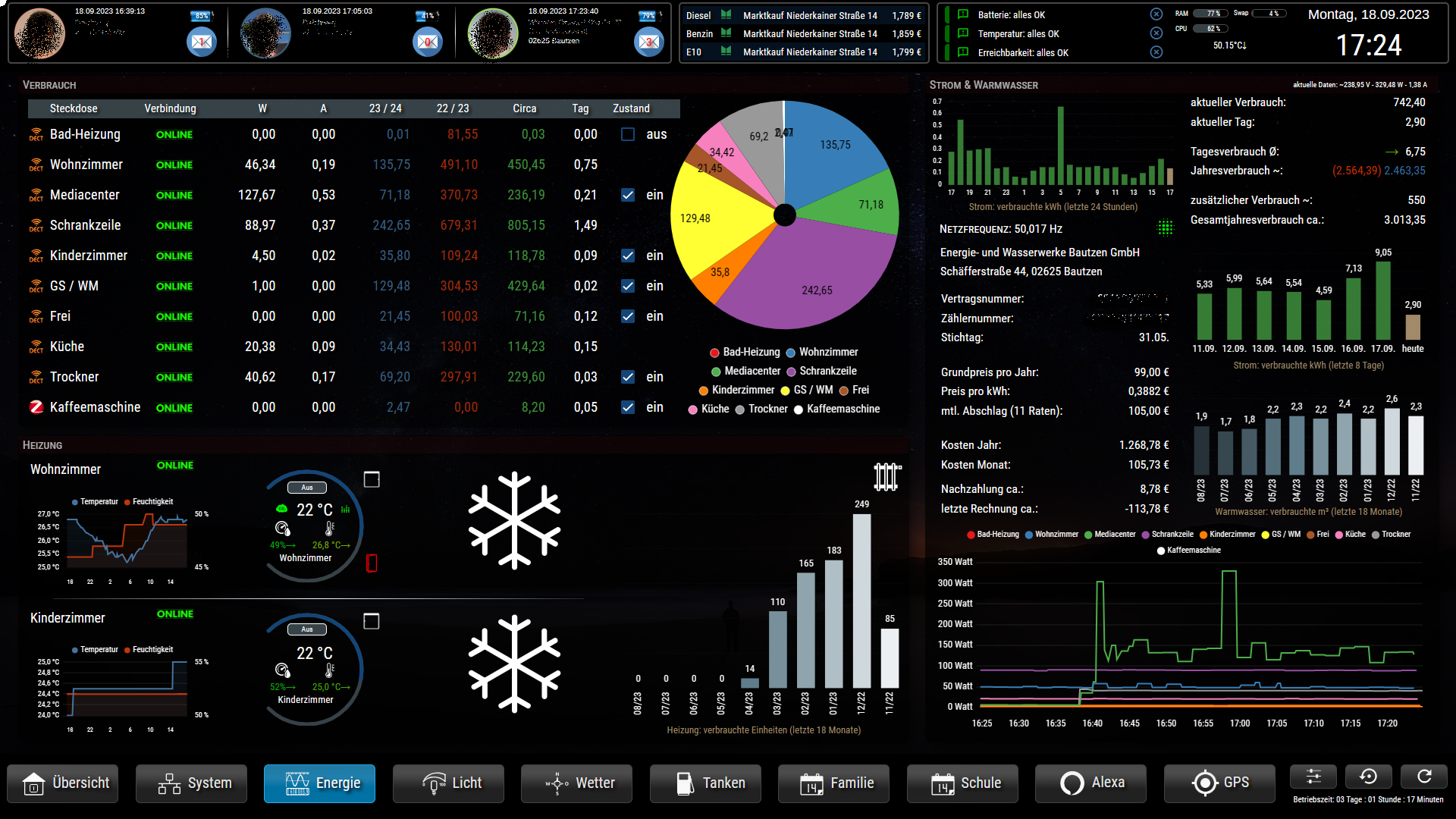
- Die Hauptseite

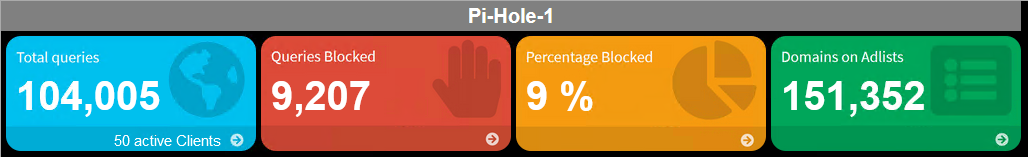
*System-Monitoring
*Energie!
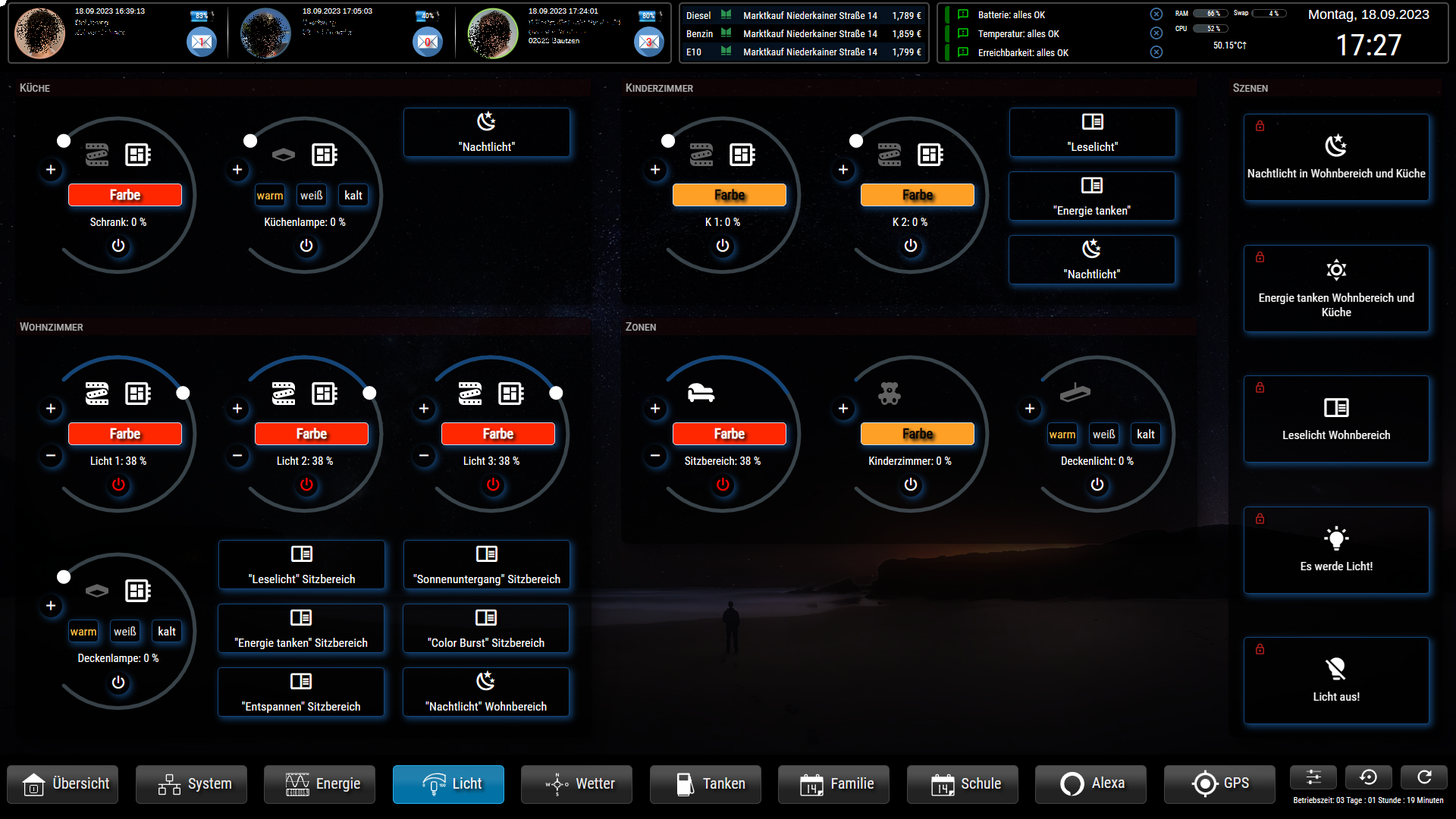
*Es werde Licht
*Das Wetter - Symbole sind alle animiert
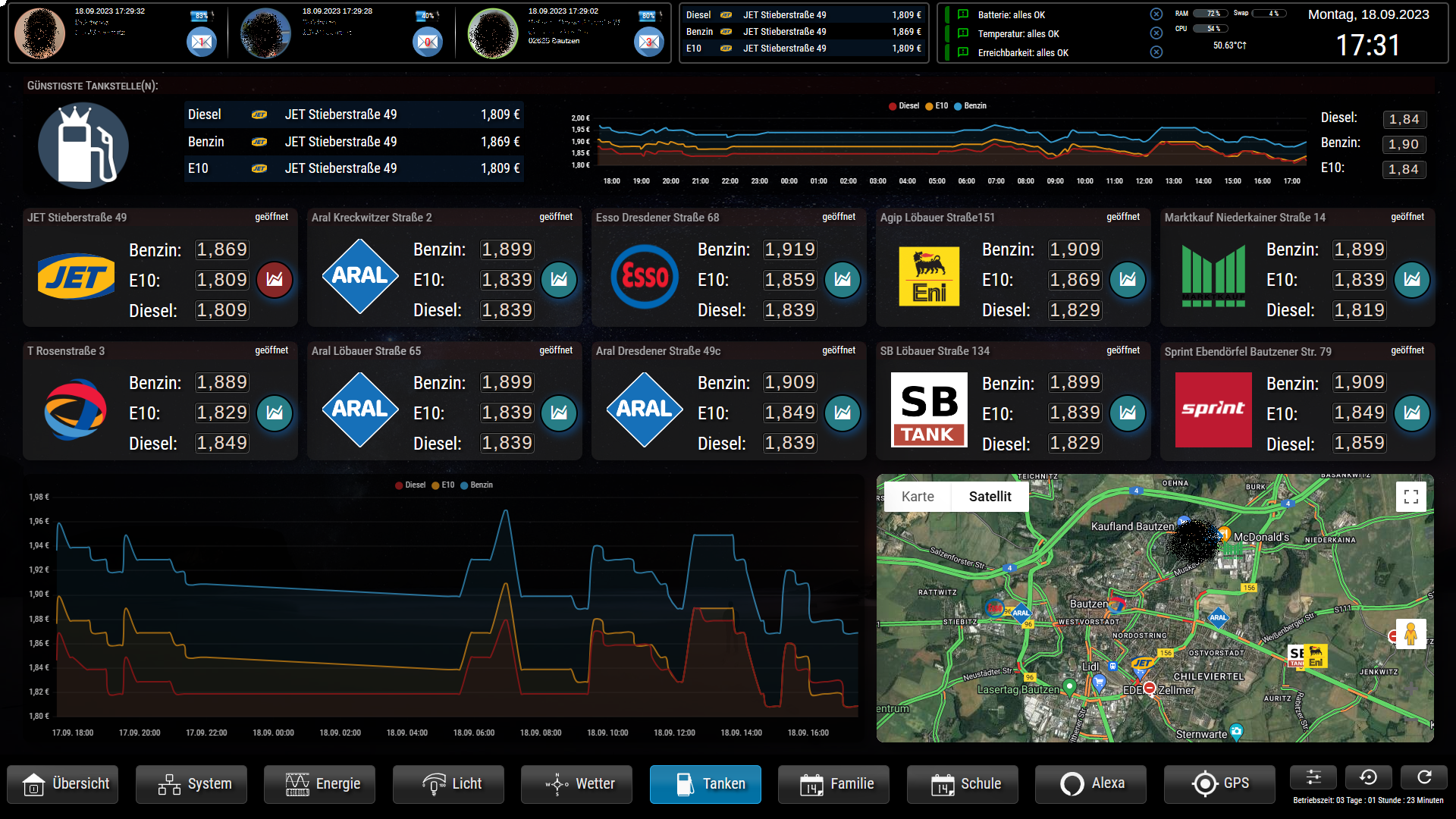
*Tanken - am liebsten nicht, aber muss ja
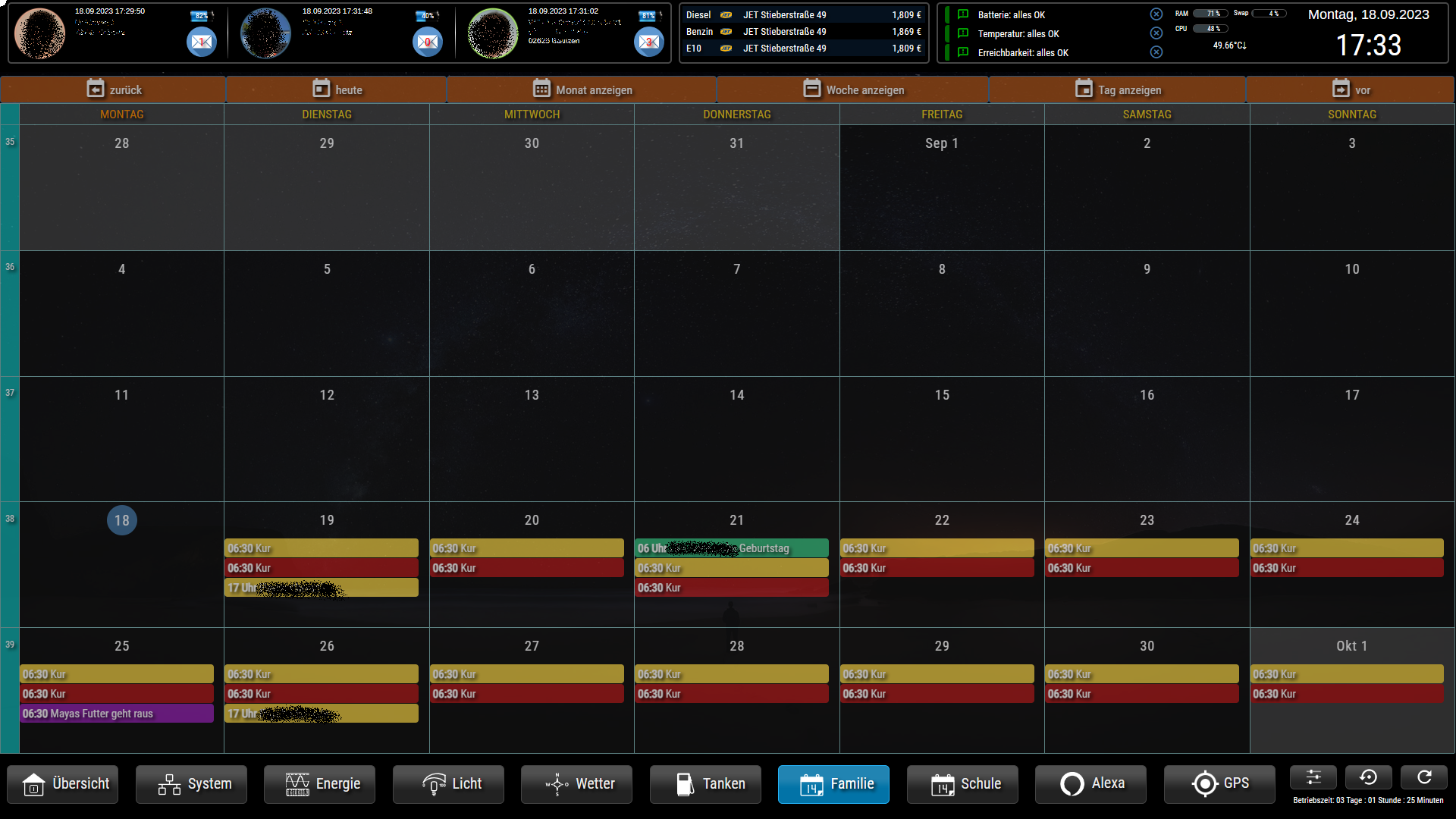
*Familienplaner - nur nichts vergessen
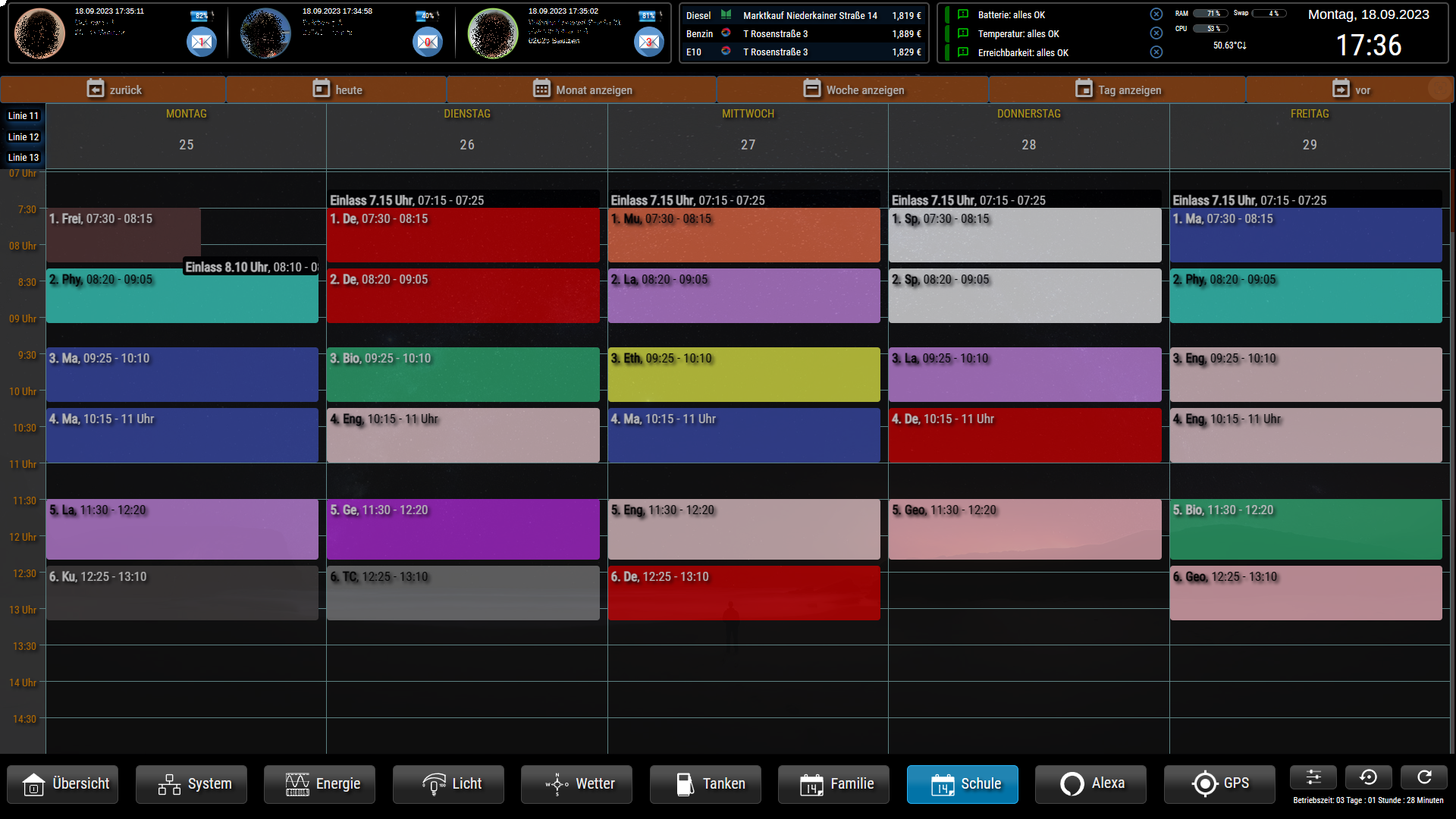
*Schule - muss sein



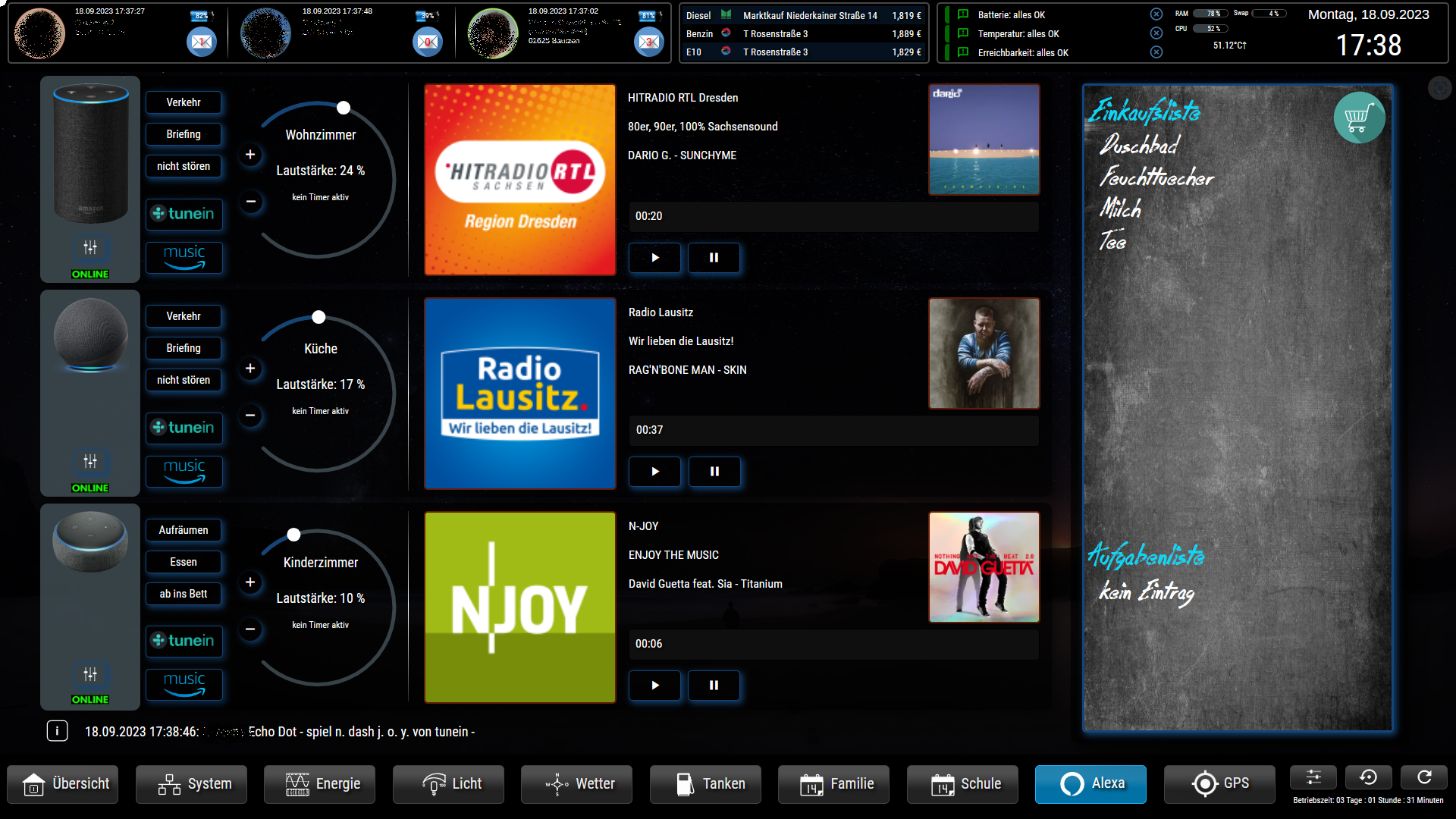
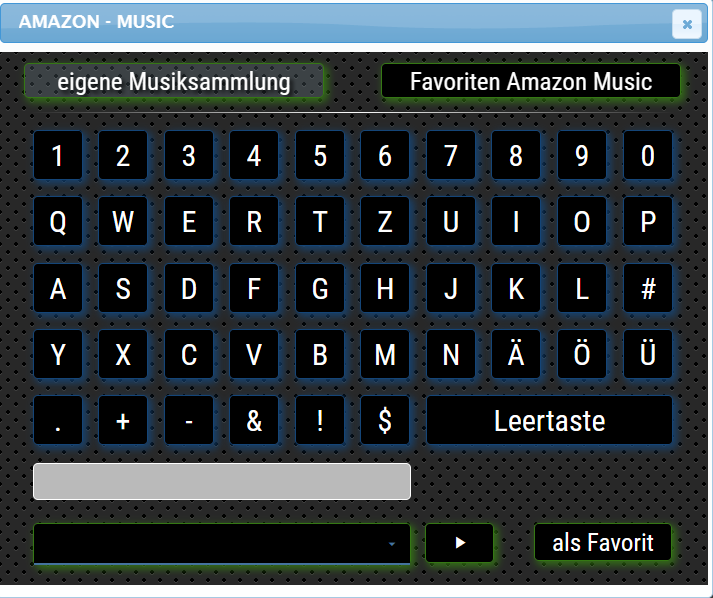
*Echos - Musik, Timer, Einkauf, Lists, ...
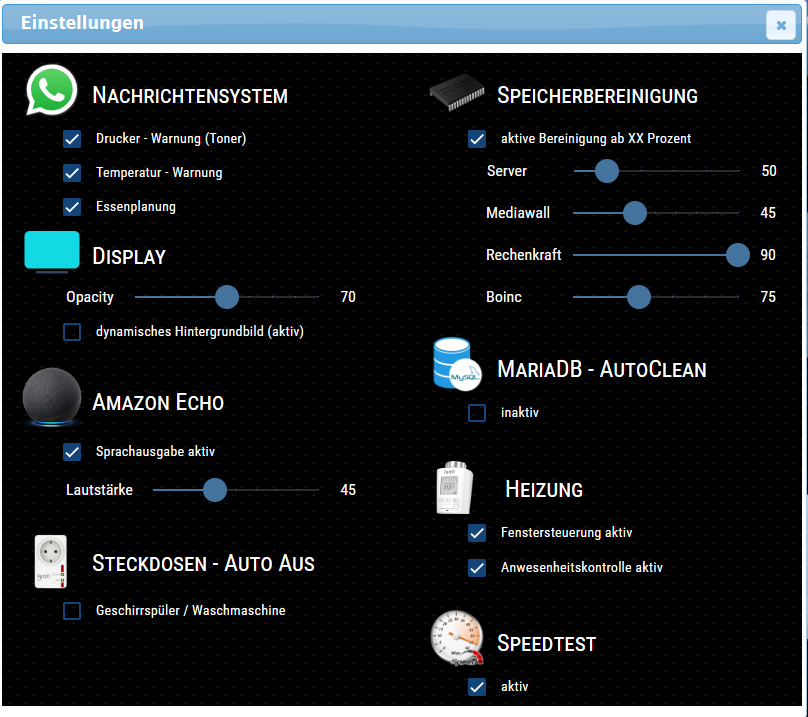
*Einstellungen - ein bissel flexibel seinRo75.
-
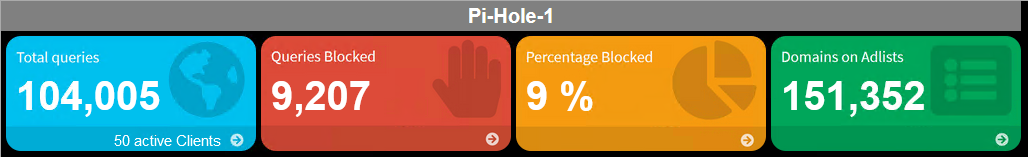
@kuddel ich nutze den Phiole Adapter und zur Darstellung den MaterialDesign Adapter. Das Json aus dem pihole Adapter konvertiere ich in ein passendes Json für das MaterialDesign Balkendiagramm.
Ro75.
Nachtrag:
JS:
const ubuntu_PiHoleJSON = 'pi-hole.0.overTimeData10mins.domains_over_time.data-table'; createState('0_userdata.0.piHole', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); on(ubuntu_PiHoleJSON, function(dp) { let ConsumList = []; var text = dp.state.val.split(','); for (let i = 0; i <= text.length-1; i++) { let startTime = moment((text[i].split(':')[0].replace('"','').replace('"','').replace('[{',''))*1000); ConsumList.push({ label: startTime.format('HH:mm').replace('Invalid date',''), value: parseFloat(text[i].split(':')[1]), valueColor: '#ffffff' }) } setState('0_userdata.0.piHole', JSON.stringify(ConsumList), true); ConsumList = []; });Widget:
[{"tpl":"tplVis-materialdesign-Chart-Bar","data":{"oid":"0_userdata.0.RPI.piHole","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"jsonStringObject","dataCount":"0","chartType":"vertical","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background","chartAreaBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background_chart","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"rgba(120, 144, 156, 0.45)","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover_border","showValues":"showValuesOff","valuesFontColor":"#ffffff","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"end","valuesPositionAlign":"top","valuesTextAlign":"center","yAxisPosition":"left","yAxisTitleColor":"#ffffff","yAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_title","yAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_title","yAxisValueLabelColor":"#ffffff","yAxisValueFontFamily":"RobotoCondensed-Regular","yAxisValueFontSize":"10","yAxisValueDistanceToAxis":"2","yAxisShowAxis":false,"yAxisShowAxisLabels":true,"yAxisShowGridLines":false,"yAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_gridlines","yAxisShowTicks":true,"yAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_zeroline","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_title","xAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_title","xAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_title","xAxisValueLabelColor":"#ffffff","xAxisValueFontFamily":"RobotoCondensed-Regular","xAxisValueFontSize":"10","xAxisValueDistanceToAxis":"7","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_gridlines","xAxisShowTicks":false,"xAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_zeroline","xAxisMinRotation":"0","xAxisMaxRotation":"0","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":false,"tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_oids":false,"g_layoutForData_§0":false,"colorScheme":"","cardUse":false,"axisMaxLabel":"","chartPaddingTop":"","animationDuration":"0","disableHoverEffects":true},"style":{"left":"1409px","top":"545px","width":"494px","height":"95px","z-index":"3"},"widgetSet":"materialdesign"}] -
@kuddel ich nutze den Phiole Adapter und zur Darstellung den MaterialDesign Adapter. Das Json aus dem pihole Adapter konvertiere ich in ein passendes Json für das MaterialDesign Balkendiagramm.
Ro75.
Nachtrag:
JS:
const ubuntu_PiHoleJSON = 'pi-hole.0.overTimeData10mins.domains_over_time.data-table'; createState('0_userdata.0.piHole', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); on(ubuntu_PiHoleJSON, function(dp) { let ConsumList = []; var text = dp.state.val.split(','); for (let i = 0; i <= text.length-1; i++) { let startTime = moment((text[i].split(':')[0].replace('"','').replace('"','').replace('[{',''))*1000); ConsumList.push({ label: startTime.format('HH:mm').replace('Invalid date',''), value: parseFloat(text[i].split(':')[1]), valueColor: '#ffffff' }) } setState('0_userdata.0.piHole', JSON.stringify(ConsumList), true); ConsumList = []; });Widget:
[{"tpl":"tplVis-materialdesign-Chart-Bar","data":{"oid":"0_userdata.0.RPI.piHole","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"jsonStringObject","dataCount":"0","chartType":"vertical","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background","chartAreaBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background_chart","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"rgba(120, 144, 156, 0.45)","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.bar.hover_border","showValues":"showValuesOff","valuesFontColor":"#ffffff","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"end","valuesPositionAlign":"top","valuesTextAlign":"center","yAxisPosition":"left","yAxisTitleColor":"#ffffff","yAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_title","yAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_title","yAxisValueLabelColor":"#ffffff","yAxisValueFontFamily":"RobotoCondensed-Regular","yAxisValueFontSize":"10","yAxisValueDistanceToAxis":"2","yAxisShowAxis":false,"yAxisShowAxisLabels":true,"yAxisShowGridLines":false,"yAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_gridlines","yAxisShowTicks":true,"yAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_zeroline","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_title","xAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_title","xAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_title","xAxisValueLabelColor":"#ffffff","xAxisValueFontFamily":"RobotoCondensed-Regular","xAxisValueFontSize":"10","xAxisValueDistanceToAxis":"7","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_gridlines","xAxisShowTicks":false,"xAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_zeroline","xAxisMinRotation":"0","xAxisMaxRotation":"0","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":false,"tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_oids":false,"g_layoutForData_§0":false,"colorScheme":"","cardUse":false,"axisMaxLabel":"","chartPaddingTop":"","animationDuration":"0","disableHoverEffects":true},"style":{"left":"1409px","top":"545px","width":"494px","height":"95px","z-index":"3"},"widgetSet":"materialdesign"}] -
@ro75 und die Hintergründe hinter den Zahlen hast du wie gemacht? Sieht halt genau so aus wie direkt im PiHole
-
@ro75 vielen Dank für die Bilder etc.
Ich habe selber parallel angefangen. Die vier Grafiken haben ich schon hinbekommen

Beim Skript für das Widget, läuft aber noch irgendetwas schief
Skript
Muss ich bzgl. "moment" noch was in der Javascript Adapter Konfig ergänzen?
-
@ro75 vielen Dank für die Bilder etc.
Ich habe selber parallel angefangen. Die vier Grafiken haben ich schon hinbekommen

Beim Skript für das Widget, läuft aber noch irgendetwas schief
Skript
Muss ich bzgl. "moment" noch was in der Javascript Adapter Konfig ergänzen?
-
@ro75 hmm, komisch. Ist schon eingetragen. Habe den Eintrag mal entfernt, die Instanz neu gestartet und "moment" wieder eingetragen.
Der Fehler kommt trotzdem noch.
-
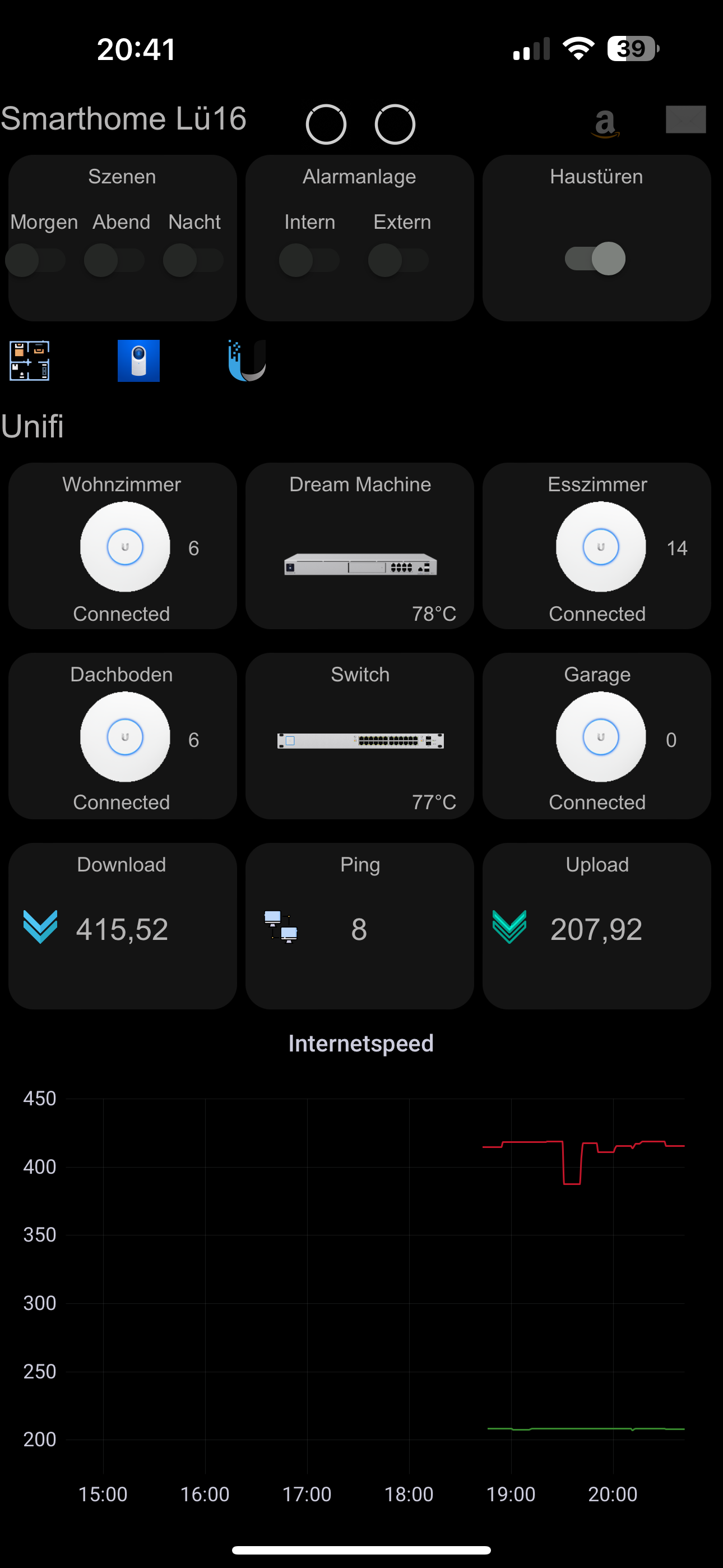
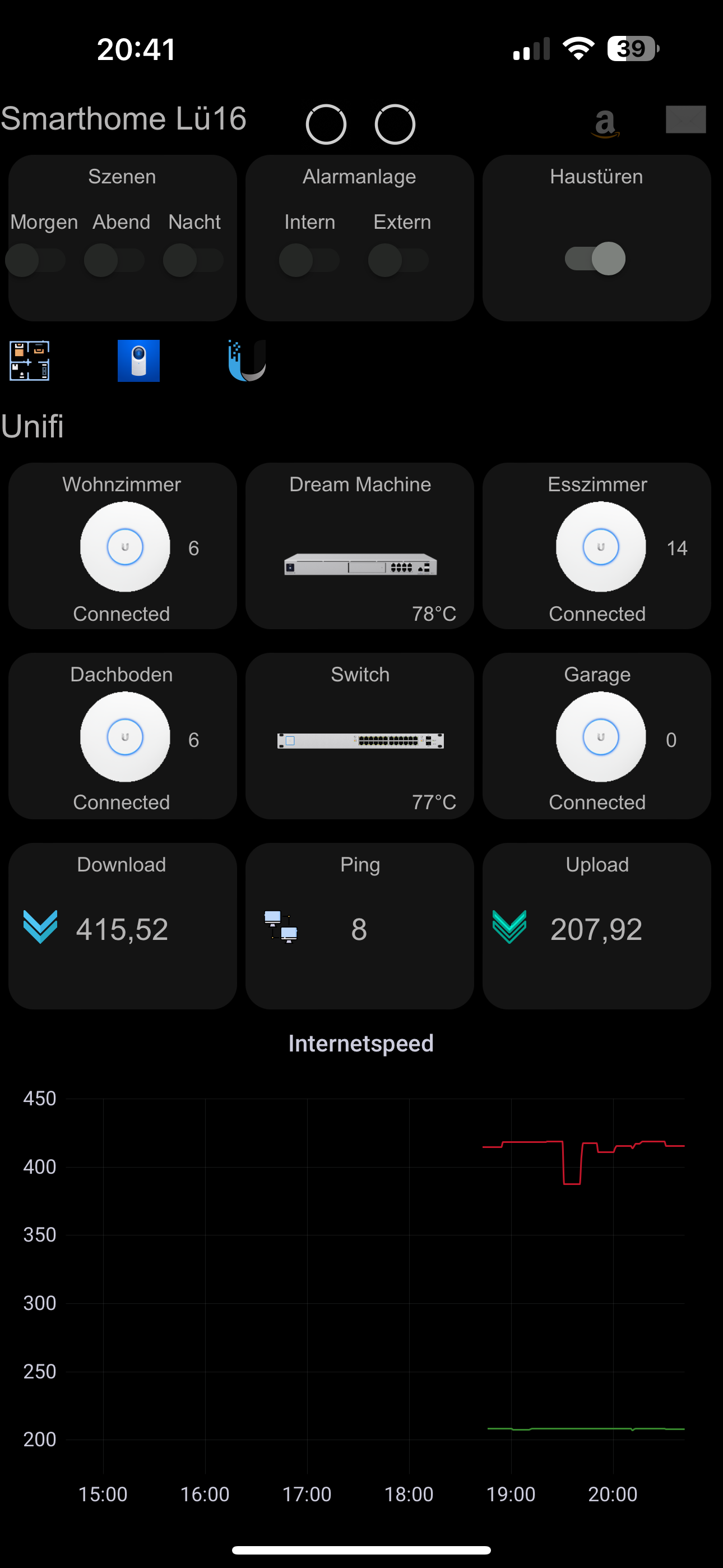
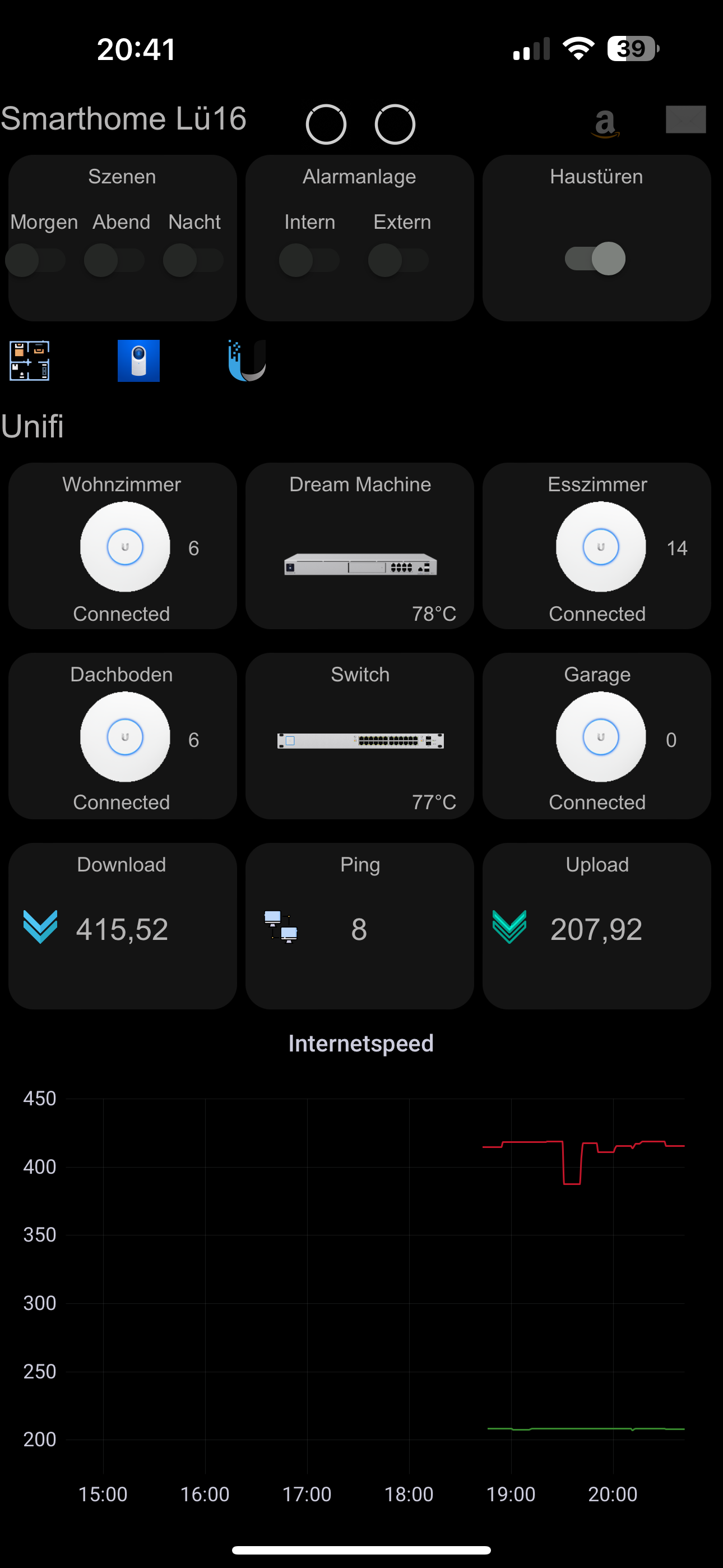
Habe heute mal mit Vis2 angefangen. Es wird eine neue Vis fürs Handy. Hier einfach mal zwei Screenshots.
Ist alles noch work in progress


Grüße
@flexer sagte in Einfach mal zeigen will….. :-) - Teil 3:

Hab dir im Chat geschrieben, da ich dachte das ist der Vis-2 Thread. ;)
Hier nochmal öffentlich. :)
Hast du für Vis-1 auch eine Unifi-View?
VIS-2 ist mir noch zu buggie. ;) -
@flexer sagte in Einfach mal zeigen will….. :-) - Teil 3:

Hab dir im Chat geschrieben, da ich dachte das ist der Vis-2 Thread. ;)
Hier nochmal öffentlich. :)
Hast du für Vis-1 auch eine Unifi-View?
VIS-2 ist mir noch zu buggie. ;) -
so langsam ist wieder VIS Time... heute regnerisch draussen, und mein aktuelles VIS staubt schon ein...mal ein neuer Versuch.

@dos1973 Schönes Design... Eins interessiert mich: Wie hast Du die Graphen in die VIS eingebunden? Grafana oder was anderes? Ich habe seit kurzem ein 14" Touch Display am Raspi hängen und bin auch dabei die VIS etwas aufzupeppen...
-
@dos1973 Schönes Design... Eins interessiert mich: Wie hast Du die Graphen in die VIS eingebunden? Grafana oder was anderes? Ich habe seit kurzem ein 14" Touch Display am Raspi hängen und bin auch dabei die VIS etwas aufzupeppen...
@frederik-buss
hier habe ich es beschrieben: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/722?_=1701952775588 -
@frederik-buss
hier habe ich es beschrieben: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/722?_=1701952775588@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
@frederik-buss
hier habe ich es beschrieben: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/722?_=1701952775588Und das hat auch super funktioniert. Danke an dieser Stelle nochmal :grinning:
-
@frederik-buss
hier habe ich es beschrieben: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/722?_=1701952775588@dos1973 said in Einfach mal zeigen will….. :-) - Teil 3:
@frederik-buss
hier habe ich es beschrieben: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/722?_=1701952775588Sorry, gerade erst die Antwort gesehen. Ja, das habe ich gelesen, aber so wie es verstanden habe, bietet source analytix keine widgets, oder doch? Mir geht es hauptsächlich um das Widget... Die Daten kann ich über Grafana auch so anzeigen und täglich den Verbrauch wegzuschreiben ist auch nciht das Problem. Nur eben die Darstellung hat mir bei Dir sehr gut gefallen :)