NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@patrickfro Egal, lieber zuviel als zuwenig. Wenn es jemandem nützt hat er dann gleich alles.

-
@kallo
Deine View ist wirklich gut gelungen. Gratulation!
Sie ist auf das wesentliche beschränkt und nicht überfrachtet. Sie gefällt mir sehr gut.
Wärst du bereit, die View zu teilen? Ich würde mich freuen.
Gruß
Martin -
Danke!


Klar, kein Problem, anbei der Code. Ich habe noch eine Ergänzung gemacht, tippt man auf die Regen-Anzeige unten rechts öffnet sich mittels dem "View in Widget"-Widget ein neuer (Teil-)View mit einer detaillierteren Steuerung meines Flur-Lichtes.


-
@kallo
Vielen Dank
Ich werde die View mal installieren. Werden dafür bestimmte Adapter vorausgesetzt ? -
Das Wetter ist mit dem daswetter-Adapter umgesetzt, das ist aber nur das eine Wetter-Icon links neben der Uhrzeit. Dazu noch Pollenflug. Der Rest sind Abfragen/Änderungen von Object States, die musst du ohnehin an dein System anpassen. Ich nutze für Lichter und Sensoren Broadlink- Hue- und Deconz-Adapter.
-
@kallo
Okay. Wie schaltest du die View? Setzt du auf die linke Navigation noch Widgets zum View-Wechsel? -
@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
-
@kallo
Das werde ich mal probieren. Ich finde dein "Projekt" absolut übersichtlich. In dr Beschränkung auf das notwendige gewinnt die Übersichtlichkeit. Meine bisherige VIS liefert viele Informationen. Mein größtes Problem ist, die vielen Views zu Themen zusammenzufassen.
Z.B. Haus (Licht, Temp., Fenster, Rollläden), Wetter (Wetterstation, Vorhersage, Bio-Wetter und Pollen), Garten (Bodenfeuchtigkeit, Bewässerung, Rasen-Robby, Beleuchtung) etc.
Daneben noch Alarmanlage, Haushalt (Blumen gießen) und zentrale Terminkalender (Termine und Geburtstage).
Ich habe daher mit vielen Navigations-Systemen experimentiert. Aktuell läuft das System mit "material Design - Top bar".Zur Corona Zeit bleibt ja viel Zeit für solche Arbeiten

Gruß
Martin -
@martybr Das Problem kenne ich. Bei mir fallen zwar Garten, Rollläden und Alarmanlage mangels Existenz weg, aber ich hatte bisher auch immer Views in denen ich mich irgendwann mit zu vielen Informationen verzettelt hatte und die dann dementsprechend überladen und unübersichtlich wurden. Daher nun auf das wichtigste reduziert, für Details kann man dann in die speziellen views navigieren.
Für Alarme und Meldungen kann man ja immer noch individuelle Einblendungen machen. Ich überwache z.B. die Akkustände der Sensoren mittels eines Skriptes, sinkt ein Wert unter 10% wird ein State auf true gesetzt. Dann gibts eine entsprechende Einblendung (ist hier noch nicht umgesetzt). So bekomme ich die wichtigsten Warnungen trotzdem angezeigt, ist alles paletti gibts dafür aber keine Anzeige (denn das sollte der Normalzustand sein).
Gruß zurück,
Timo -
@kallo Ich werde mich mal dadurch "kämpfen". Der Weg ist das Ziel.
Darf ich dich mal um Hilfe bitten, wenn ich auf Probleme stoße?
Keine Angst, das wird nicht so schnell kommen, da wir im Juni verreissen werden.
Gruß Martin -
@martybr Logo, kein Problem. Aber das ist easy, da ist nix komplexes drin.
-
@kallo sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@martybr Ja, genau. Ich lege unsichtbare (opacity = 0) Schaltflächen drüber, hab ich bei den ganzen Schaltflächen auch so gemacht. Ich nutze die "Tile Navigation" der Metro Widgets.
Du kannst die Inhalte auch mit Hilfe von bindings abhängig von einem state anzeigen lassen.
-
@nousefor82
Ich probiere das gerade aus. Ich habe mir ein neues Projekt in VIS angelegt und kopiere da mal einige Seiten aus meiner bestehenden VIS.
Jetzt plane ich mal die zentrale Startseite mit deiner VIS.
Der Start ist ja immer am schwierigsten. Was nehme ich da rein, welche Infos benötige ich auf der Startseite, welche auf die Unterseiten.
Aktuell Wetter für heute und die Kalender. In der alten habe ich noch Status-Infos (Alarm, Türen, Fenster, Licht, Anrufer).
Da muss ich mir noch Gedanken machen. Ich hoffe, dass in in einigen Wochen meine "Variation" zeigen kann.P.S.
Wie sieht denn beispielhaft ein Binding aus? Ich kenne das nur, wenn ich Infos aus DPs in Felder übertrage.Gruß
Martin -
Hi,
wenn du in meinen Thread schaust, da habe ich die Navigation erklärt, die Datenpunkte beschrieben und man sieht meinen Startscreen.
Ein binding kann zum Beispiel so aussehen:
{wert:0_userdata.0.VIS.CoronaGrafik.Zeitraum; wert=="7 days"? "#14ffdd": "transparent"}Wenn der Wert 7 days entsprich, dann wird der Rahmen gelb, ansonsten transparent.
Musst mal bissl rumprobieren!
-
@nousefor82
okay, verstanden. Ich probiere das aus. Ich arbeite auch viel mit Farben. Da sieht man auf einem Blick, was "Okay" ist oder was Aufmerksamkeit erfordert.
Gruß
Martin -
@canim Cool. Kannst du etwas Näheres zu deiner Bewässerungsanlage erzählen ? Wollte sowas für sein Balkon für diesen Sommer auch Mal angehen
-
@nick21 sorry für die Spätere Meldung.
Ich habe von Sonoff 4 CH Relais geflasht mit Tasmota, somit habe ich 4 Ausgänge. An den Ausgängen hängen jeweil 2 kleine und 2 Große 12v Wasserpumpen.Je mehr Pflanzen du über eine Pumpe bewässern willst,muss du ne größere Pumpe einbauen. Habe ein Eimer von Ikea, ca 40l? über den Eimer Habe ich SR 04 Distanz Sensor verbaut mit Wemos D1 Mini, der mir regelmäßig den Wasserpegel vom Eimer übermittelt. Mit den Wert habe ich paar Formeln angewendet,damit ich die Inhalt berechnen kann, sowie zusätzlich ein kleinen Schwimmer für Trockenlauf ;). Habe 4 Mi FLora Ble Sensoren in die Pflanzen gesteckt und empfange regelmäßig über mein Pi die Feuchtigkeit der Einzelnen Pflanzen, Anhand dessen habe ich mir ein kleines Script gebastelt, womit ich bei unterschrittene Feuchtigkeit die Pumpe für jeweils 10 Sekunden laufen lasse und dieser Prozess so oft Wiederholt ,bis die gewünschste Feuchtigkeit erreicht wurde. Ich mache mal die Tage paar Fotos ,
-
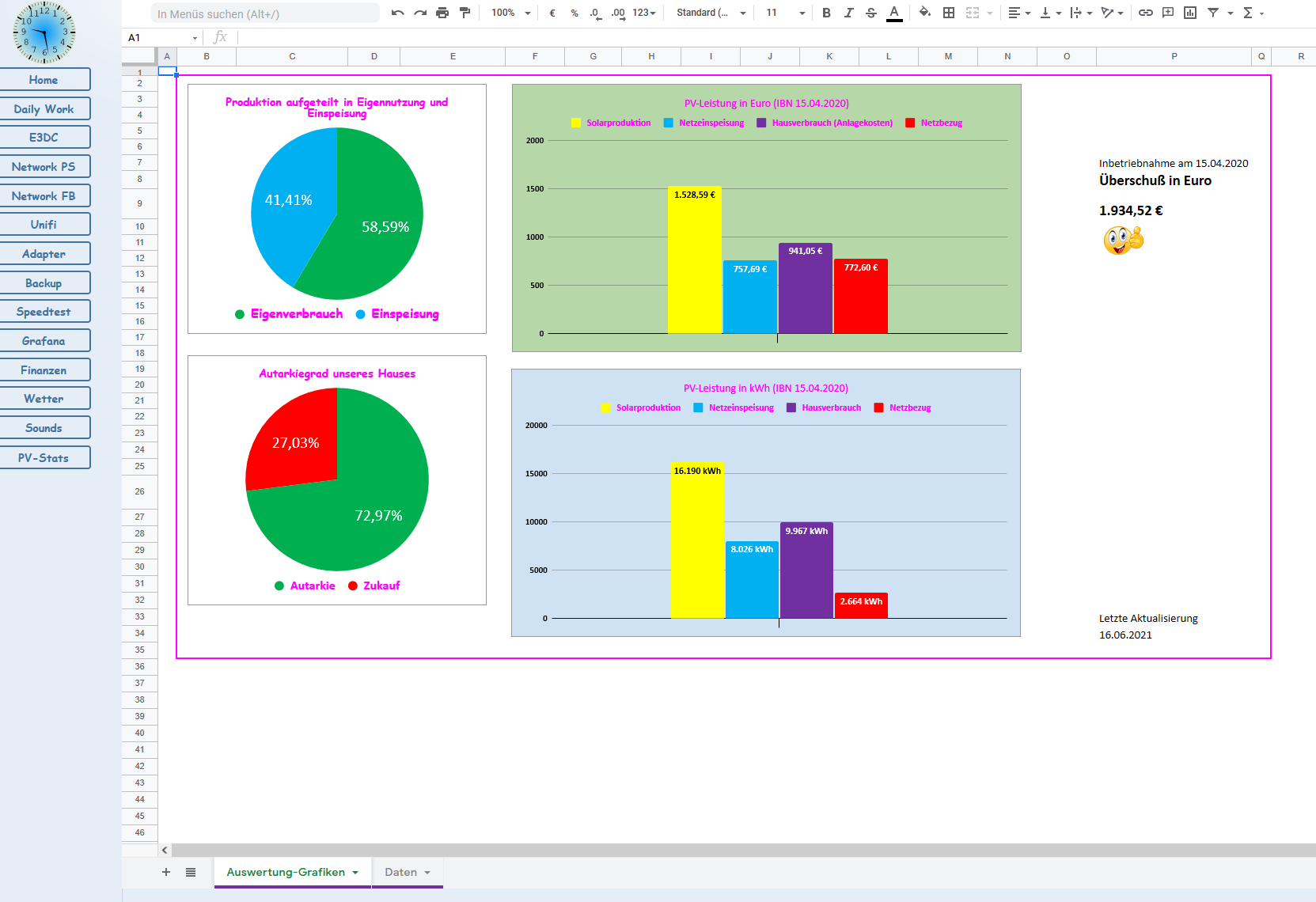
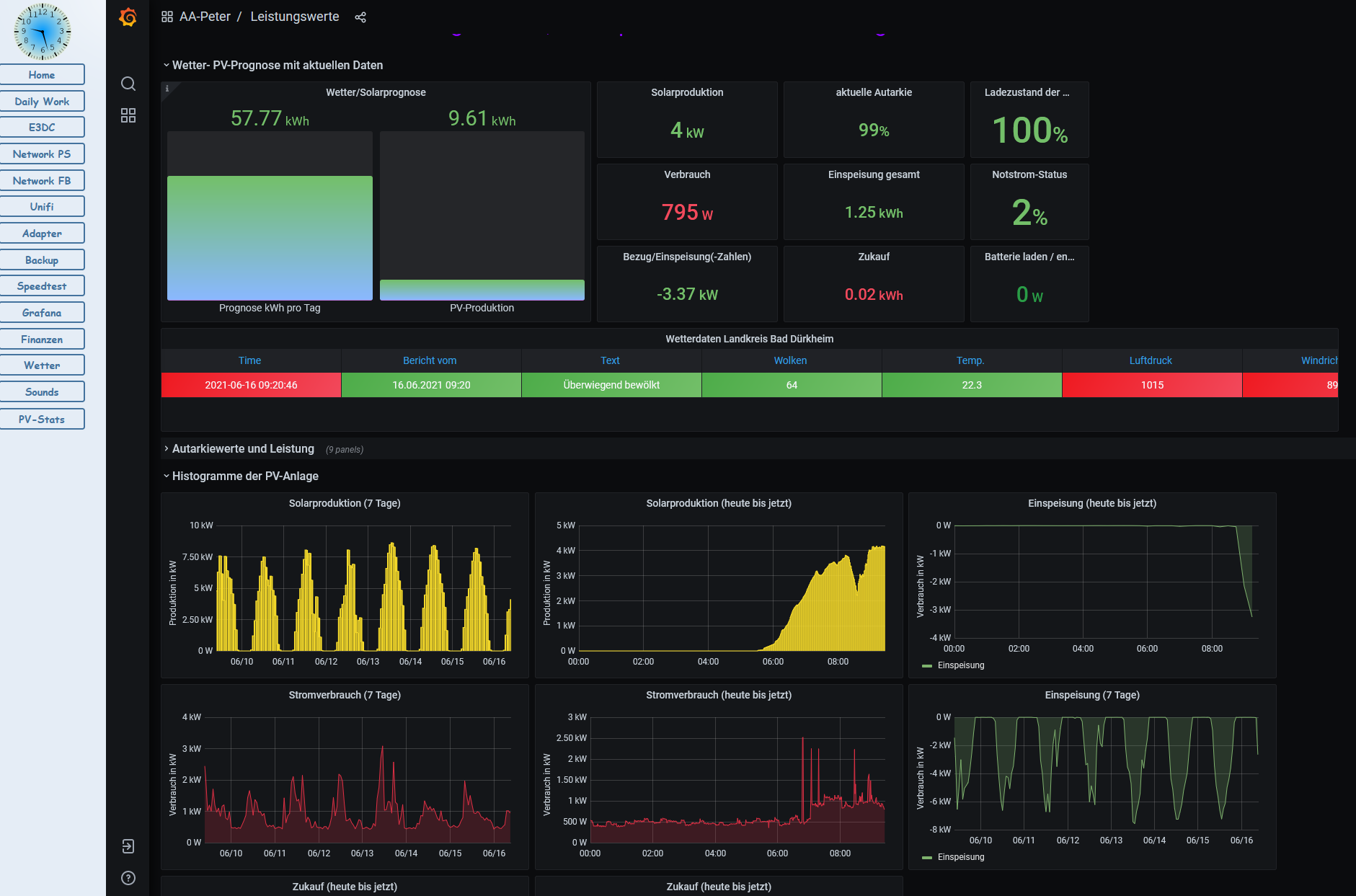
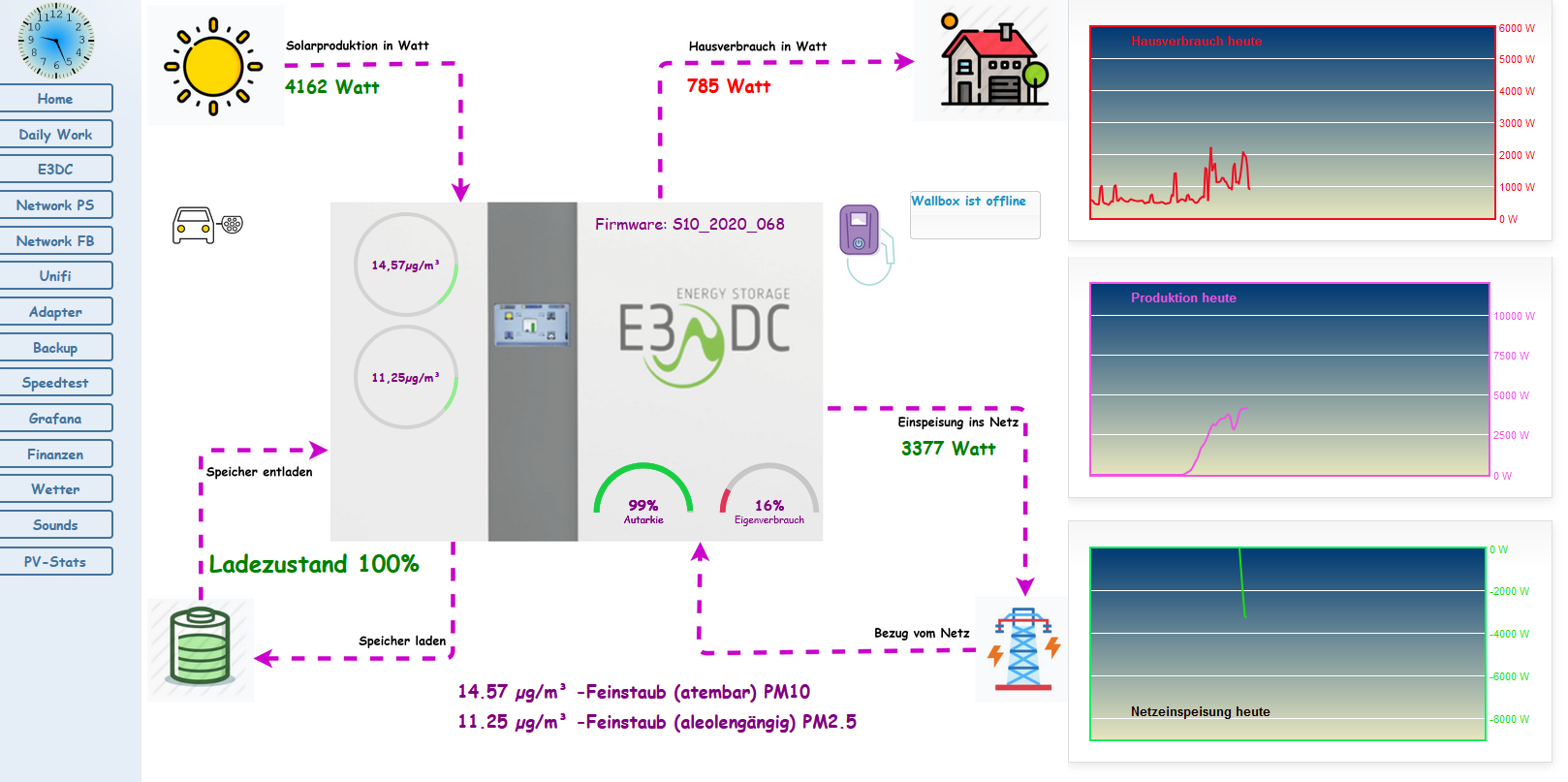
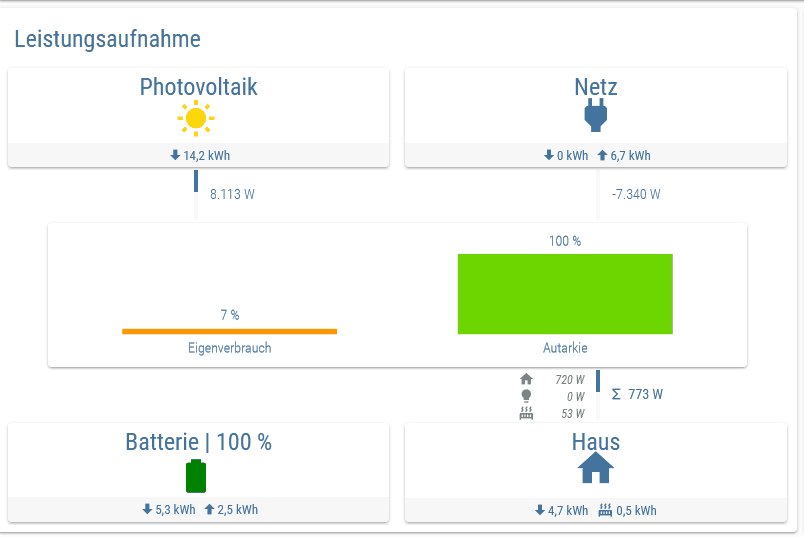
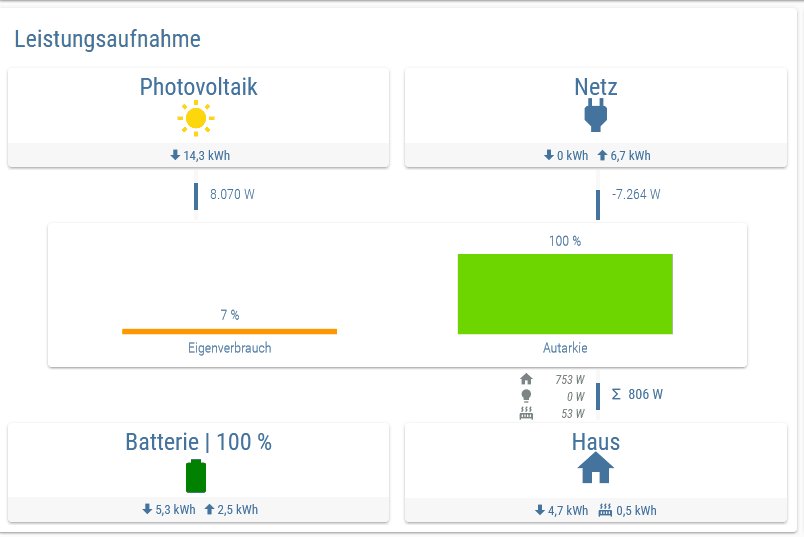
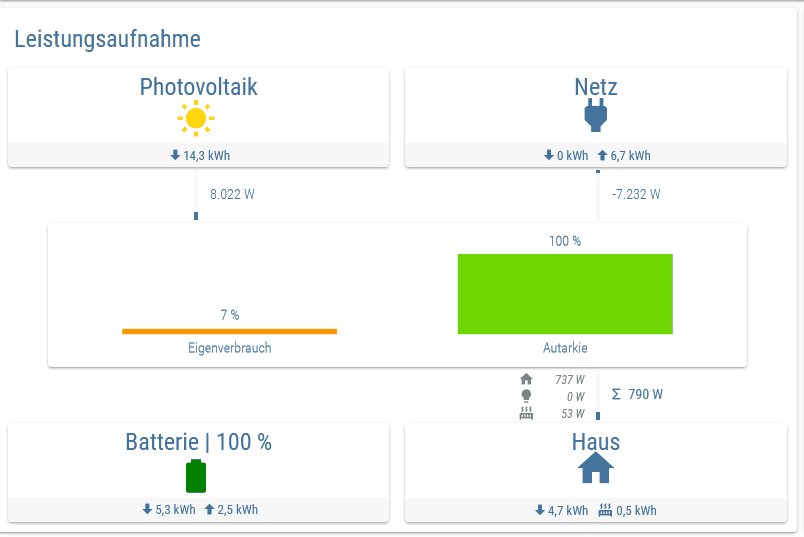
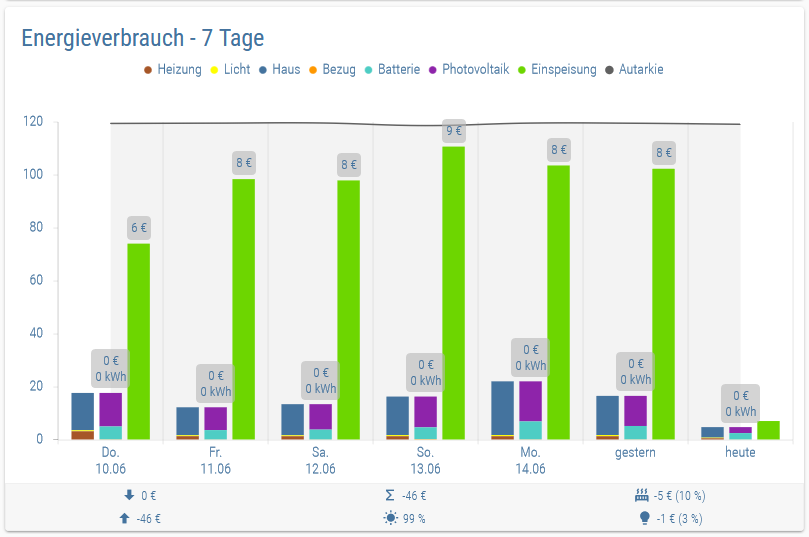
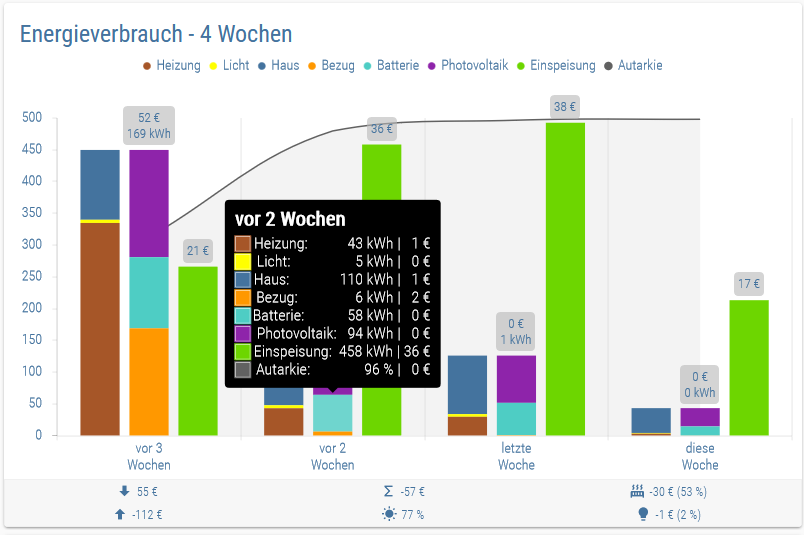
@jey-cee ich wollte erstmal DANKE SAGEN an dieses Forum. Komme von der E3DC App (Photovoltaik), habe dann solaranzeige.de genutzt um Grafana Dashboards zu bauen und bin dann zum Schluß auf iobroker gestossen und habe hier super viele Anregungen, Tipps etc. bekommen !!!
Deshalb hier mal 3 Screenshots meiner aktuellen Visu, über Optik lässt sich ja bekanntlich streiten, bin aber aktuell ganz zufrieden.



-
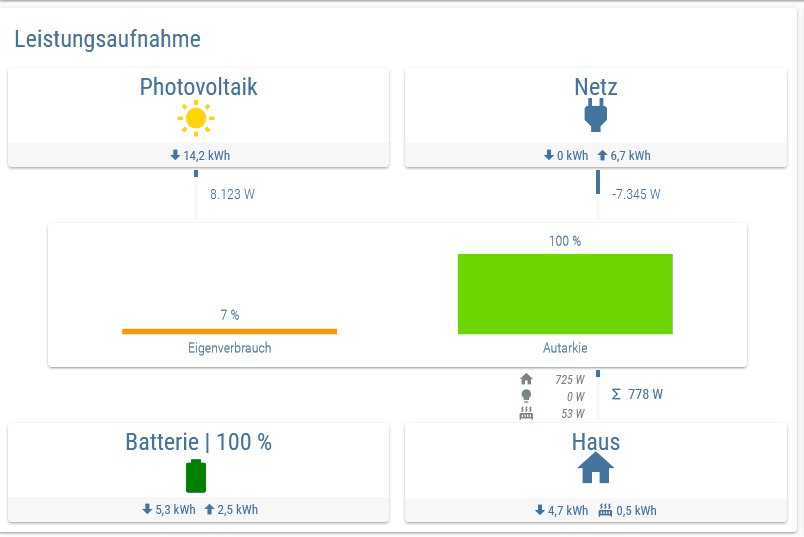
@ps1304
Jetzt muss ich auch mal
Meine e3dc view:

View gibts hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#value-html-widgets-using-in-a-complex-viewUnd die historischen Daten:


-
@scrounger auch sehr schön mit der Animation